如何定制WooCommerce产品页面
作者:98wpeu发布时间:2023-12-24分类:WordPress教程浏览:288
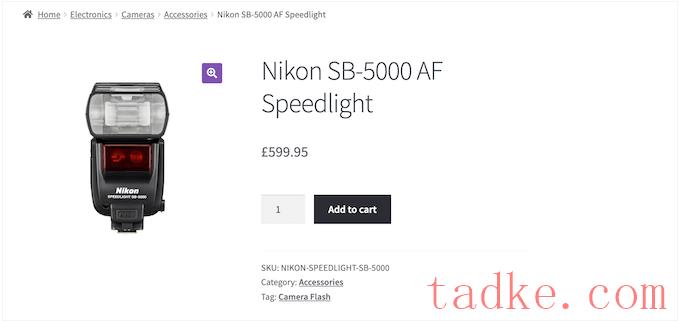
您是否正在寻找一种方法来定制您的WooCommerce产品页面?
通过微调您的WooCommerce产品页面,您可以获得更多的销售,并提高您的商店的转化率。
在本文中,我们将向您展示如何定制WooCommerce产品页面,而无需编写任何代码。


通过创建独特的产品页面,您通常可以更高的费率将访问者转化为付费客户。这意味着你可以赚更多的钱,而不需要吸引更多的访问者到你的网站或提高你的WooCommerce搜索引擎优化。
在你开始定制你的WooCommerce产品页面之前,你需要确保你有最快的WooCommerce主机来支持你的在线商店,因为速度也对转化率有很大的影响。
完成后,让我们来看看如何在没有代码的情况下定制您的WooCommerce产品页面。

您可以使用这个拖放主题构建器来定制在线商店的每个部分,包括您的产品页面。
SeedProd甚至有现成的WooCommerce模板和电子商务模块,让你可以快速创建一个高转化率的在线商店。
请注意,此方法将取代您当前的WooCommerce主题。
安装并激活SeedProd
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
注:有一个免费版本的SeedProd,它允许你创造令人惊叹的设计,无论你的预算是多少。然而,对于本指南,我们将使用高级插件,因为它与WooCommerce块和主题构建器一起提供。您需要购买专业版或更高版本的订阅才能使用主题构建器。
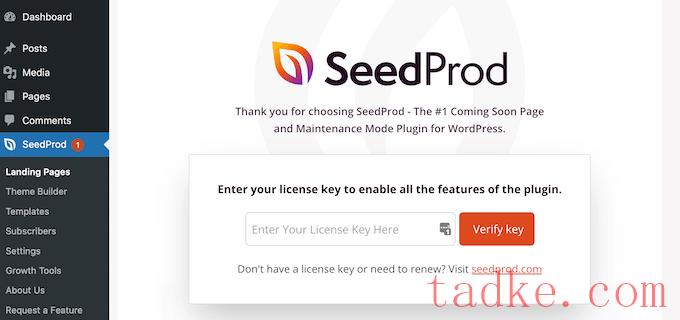
激活后,请转到SeedProd»设置并输入您的许可证密钥。

您可以在SeedProd网站上的您的帐户下找到这些信息。输入许可证密钥后,请单击“Verify Key”按钮。
选择WooCommerce模板套件
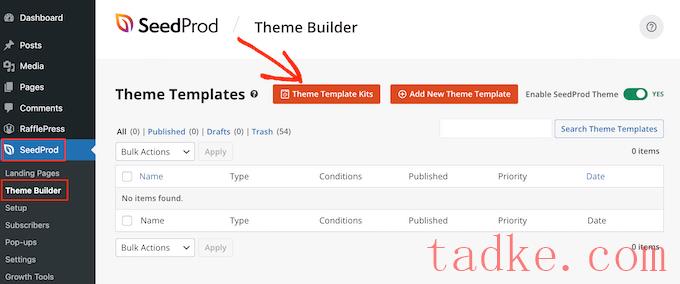
完成后,是时候选择您将用于在线商店的WooCommerce模板工具包了。只需前往SeedProd»主题生成器然后点击“主题模板工具包”按钮。

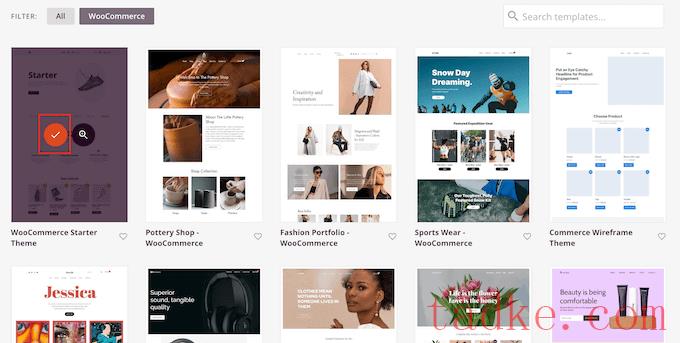
由于我们正在创建一个定制的WooCommerce主题,请点击‘WooCommerce’标签来查看所有不同的电子商务工具包。
要预览设计,只需将鼠标悬停在其上,然后单击放大镜。

这将在新选项卡中打开模板工具包。
这是一个实时预览,因此您可以通过单击链接、导航菜单、按钮和其他交互内容来查看工具包中的其他设计。

因为您要创建一个定制的WooCommerce产品页面,所以一定要检查产品页面设计。
找到要使用的模板工具包后,将鼠标悬停在其上,然后在出现时单击复选标记。在本指南中,我们使用的是WooCommerce Starter主题,但您可以使用任何您想要的模板。

自定义WooCommerce产品页面模板
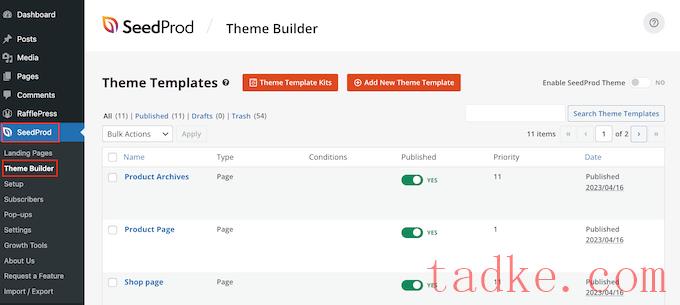
SeedProd会将整个工具包导入您的WordPress网站,这样您就可以使用该工具包创建自定义产品档案、商店页面、博客索引等。
要查看所有这些模板,请转到SeedProd»主题生成器。

安装模板后,您就可以开始定制产品页面了。
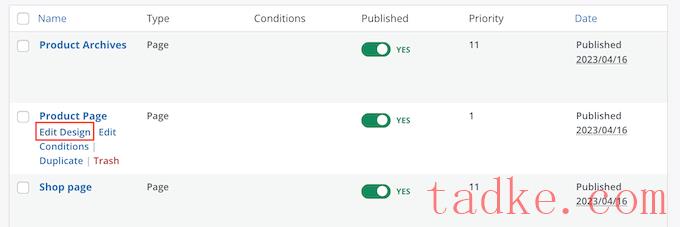
要开始使用,请将鼠标悬停在产品页面模板上,然后在出现时单击“编辑设计”链接。

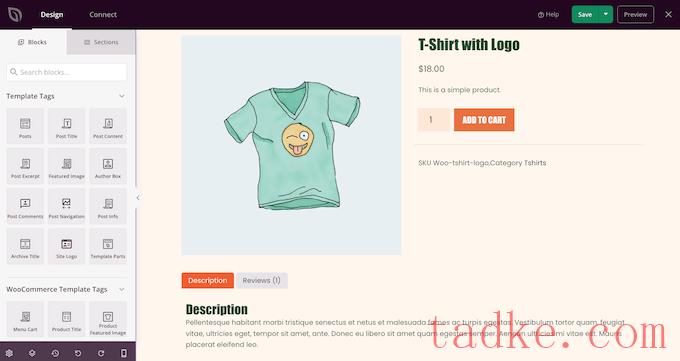
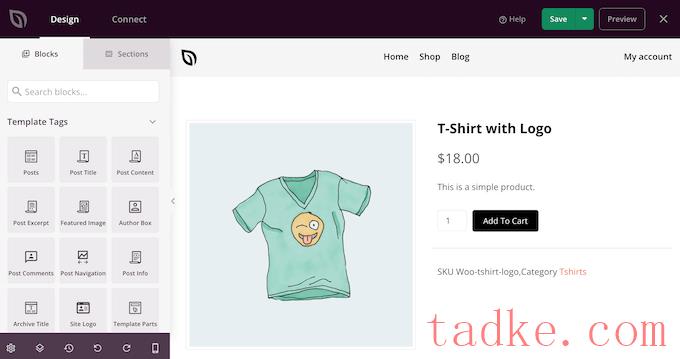
这将在SeedProd的拖放编辑器中打开模板,右侧是您的WooCommerce模板的预览,左侧是一些区块设置。
SeedProd将使用您的一款WooCommerce产品中的内容展示产品页面的外观。

所有WooCommerce模板都带有内置模块,这是SeedProd所有设计的核心组件。
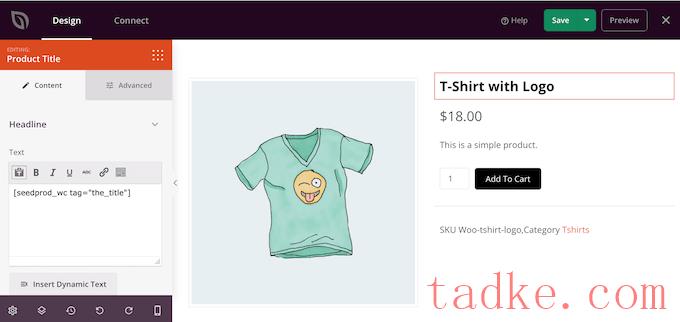
要自定义块,只需在页面预览中单击将其选中,然后在左侧菜单中进行任何更改。

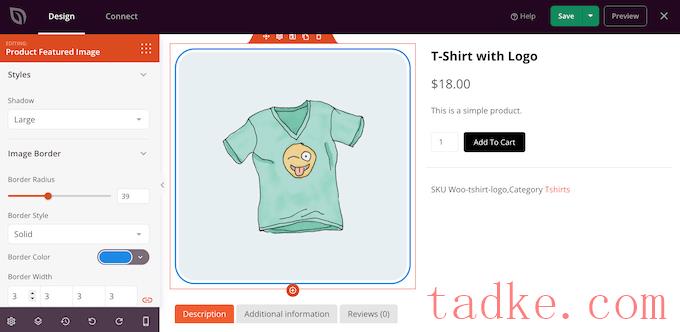
例如,该模板附带一个内置的特色产品块,您可以通过几种不同的方式对其进行自定义。
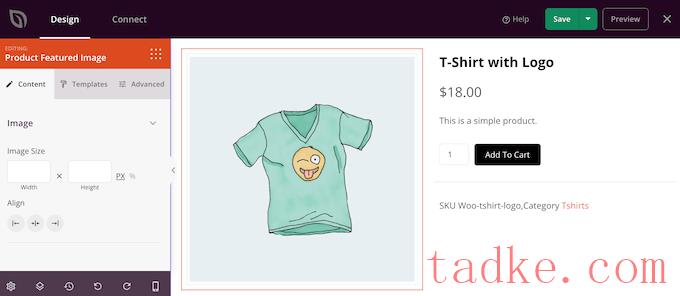
首先,您可能希望使用左侧菜单中的设置更改块的大小和对齐方式。

您可以在“高级”选项卡中找到更多设置。在这里,您可以通过添加边框或阴影、添加CSS动画等来使图像真正突出。
当您进行更改时,实时预览将自动更新,以便您可以尝试不同的设置,以查看您的在线商店中哪种设置看起来最好。

WooCommerce模板还有一个Add to Cart Call to Actions按钮。这允许购物者购买你的产品,所以你会想要让按钮突出。
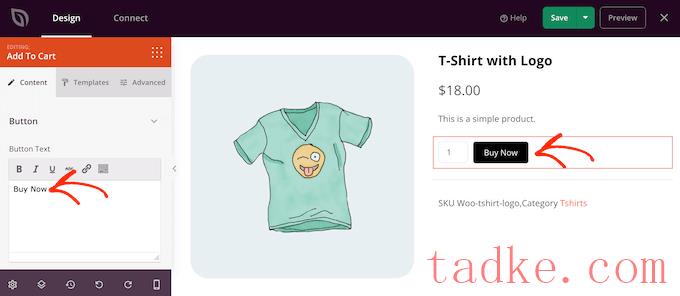
首先,您可以使用您自己的定制消息来替换添加到购物车中,例如立即购买或立即获取您的信息。要进行此更改,只需选择“添加到购物车”按钮,然后在“按钮文本”字段中键入新文本即可。

您可能还希望向按钮添加图标字体,以帮助访问者一目了然地了解该按钮的作用。
SeedProd带有一个内置的库,其中包含1400多个字体令人惊叹的图标,您可以在产品页面上使用这些图标。在左侧菜单中,单击展开“图标”部分。
现在,您可以选择是在按钮文本之前还是之后显示图标。
只需做出您的决定,然后点击“选择图标”按钮。
现在你会看到你可以使用的所有不同的字体精美图标。当你找到一个你喜欢的图标时,点击一下。
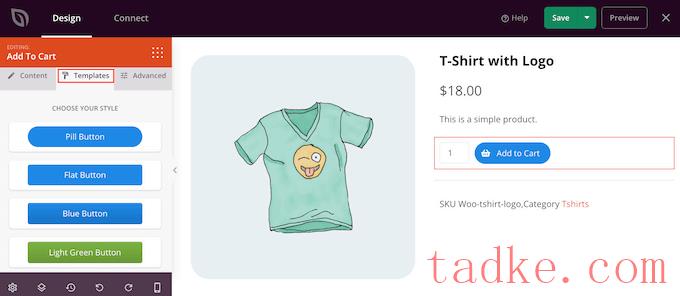
当你对按钮的信息感到满意时,你可以通过点击“模板”标签来改变它的外观。在这里,您将找到可以使用的不同按钮模板。
要使用这些设计中的任何一个,只需单击您想要的设计。

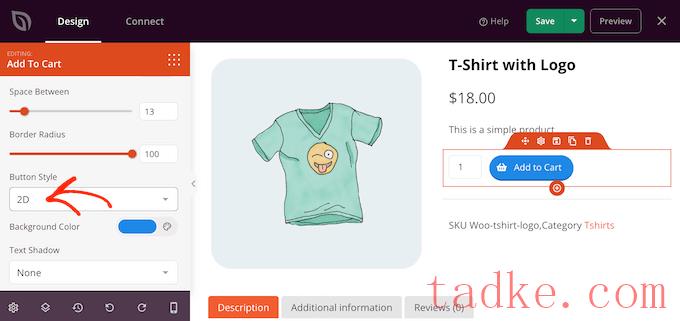
选择模板后,您可以通过单击“高级”选项卡来微调按钮的外观。在这里,您可以更改按钮和数量框之间的间距,增加边框半径以创建曲线角,等等。
另一种选择是打开“按钮样式”下拉菜单,从列表中选择一种新样式。

大多数设置都是不言而喻的,所以值得一看,看看你能创造出什么不同的效果。
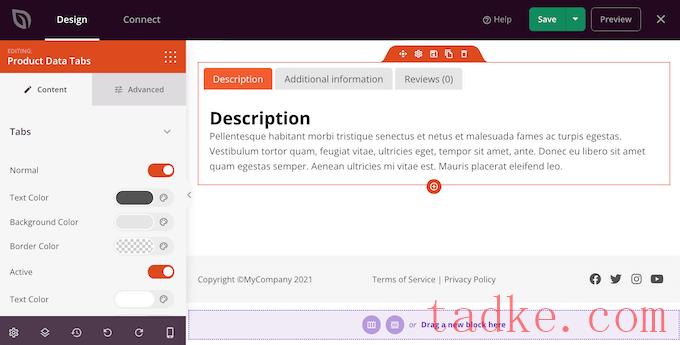
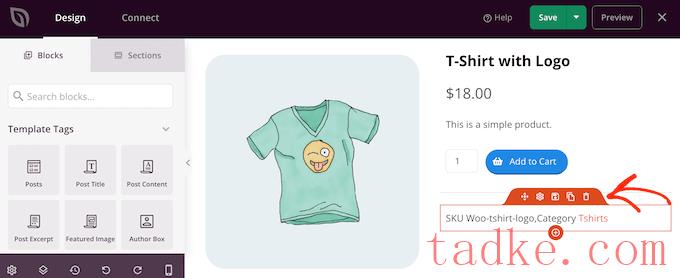
另一个重要的部分是产品数据选项卡块。这将向购物者显示详细信息,如产品标签、属性和类别。
考虑到这一点,有必要单击以选择该块,然后查看您可以在左侧菜单中进行哪些更改。例如,您可以更改背景颜色、文本颜色、增加填充等。

要删除任何默认块,只需将鼠标悬停在该块上即可。
然后,当垃圾桶图标出现时,点击它。

您还可以使用拖放在页面上移动块。

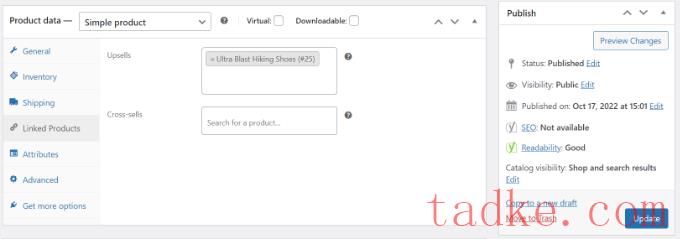
有关如何添加链接产品的逐步说明,请参阅我们关于如何在WooCommerce追加销售产品的指南。
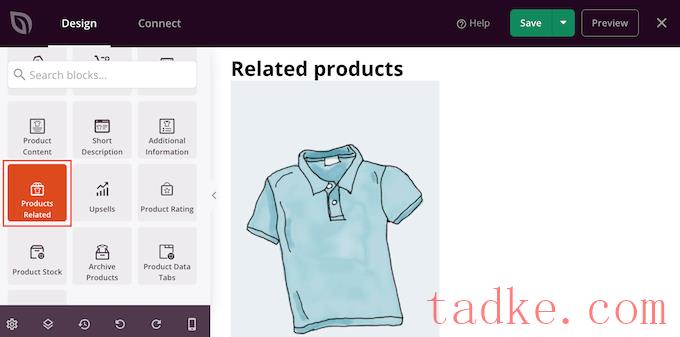
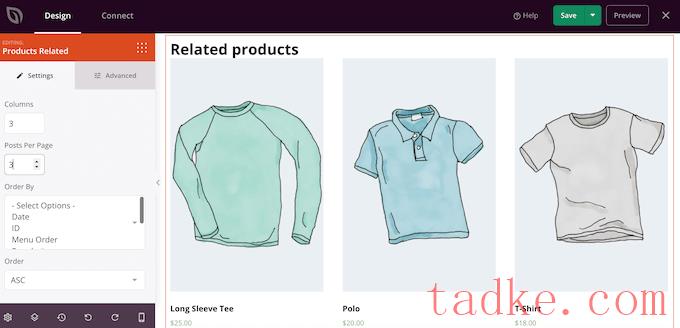
完成后,只需在SeedProd编辑器中找到与产品相关的块,然后将其拖到您的布局上。

默认情况下,该块在单个列中显示一个相关产品。
您可以通过在“栏”和“每页帖子”框中输入新数字或通过单击箭头按钮来显示更多产品。

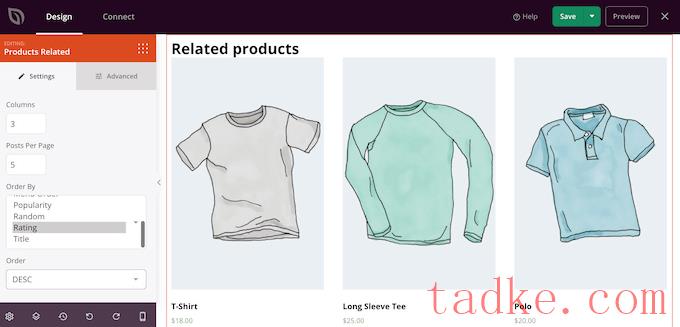
如果您显示多个产品,则可以使用“排序依据”框更改这些项目的排列方式。例如,您可能会首先展示评分最高的产品,因为客户似乎最喜欢这些产品。
您还可以打开‘Order’下拉列表,并选择是以升序(ASC)还是降序(DESC)显示相关项目。

添加星级评级
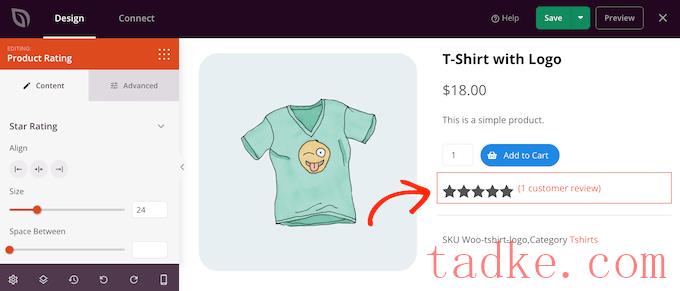
为每种产品打上星级可以帮助让购物者放心,你的产品质量很好。也就是说,您可能想要将星级块拖到您的设计上。

为了获得最好的效果,我们建议将星级显示在屏幕顶部,这样客户就很容易发现。这可以帮助购物者更快地做出购买决定,因为他们可以立即看到其他购物者是否推荐了一种产品。
通过显示产品库存来使用FOMO
FOMO鼓励购物者现在就采取行动。
如果您销售限量版商品或定期有少量库存,那么您可能想要显示剩余产品的数量。这可以说服购物者现在购买,而不是等待并冒着产品销售一空的风险。
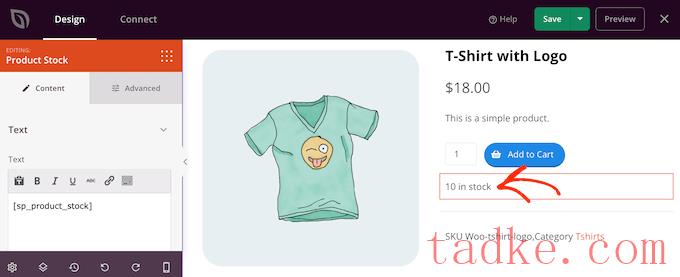
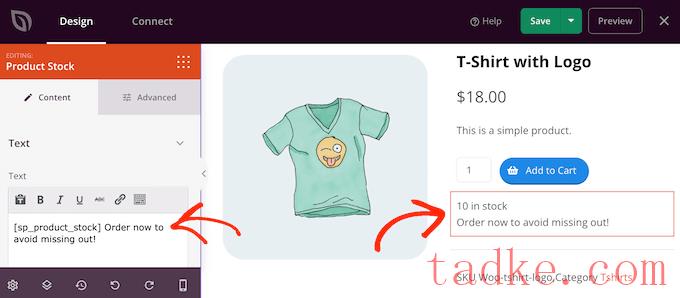
要显示此信息,请将“产品库存”块拖到您的设计上。

默认情况下,该块显示剩余商品的数量,后跟“库存”。您可能希望在此默认文本中添加您自己的消息。
要做到这一点,只需在左侧菜单的小文本编辑器中键入即可。如果您确实添加了一些文本,请注意不要编辑‘[SP_PRODUCT_STOCK]’标记,因为这允许SeedProd显示剩余的项目总数。

用产品替换特色图像
特色产品形象可以让购物者看到他们在网上商店买的东西。
但是,有时您可能希望将单一的特色图像替换为产品画廊。例如,您可以从不同的角度展示相同的产品。一些商店甚至使用互动的360度图像,这样购物者就可以更详细地探索产品。
如果您已经向您的WooCommerce产品添加了一个图库,那么将默认的产品特色图像块替换为图库块是有意义的。
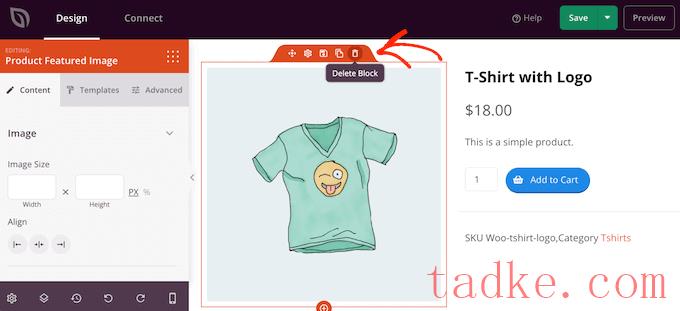
要做到这一点,只需将鼠标悬停在特色产品块上,然后在出现垃圾桶图标时单击它。

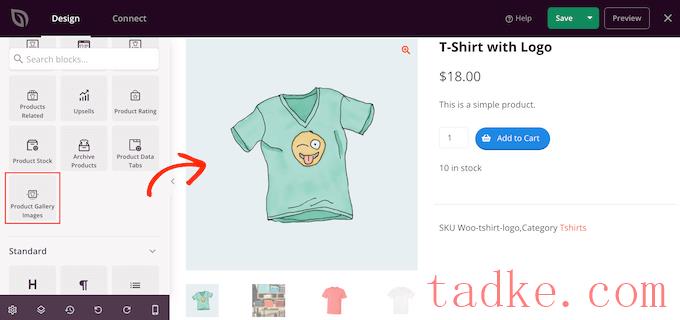
然后,您可以在左侧菜单中找到产品库图像块,并将其拖到页面布局上。
我们建议在页面顶部添加这个区块,这样访问者就可以立即看到他们正在购买的东西。

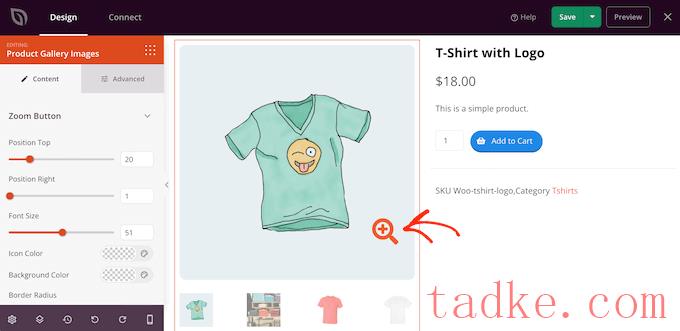
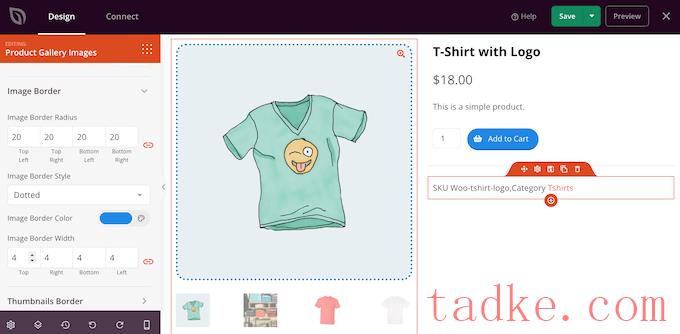
购物者可以通过将鼠标悬停在产品图库上来放大图像。
默认情况下,缩放图标显示在当前特色图像的右上角,但您可以使用“顶端位置”和“右端位置”滑块进行更改。

你也可以使用“字体大小”滑块来放大或缩小放大镜图标,或者改变它的图标颜色和背景颜色。
您还可以使用“图像边框”和“缩略图”边框设置在不同图像周围添加边框。

用分享按钮在社交媒体上制造轰动效应
如果购物者在社交媒体上分享你的产品,那么它可以吸引更多的人去你的在线商店。考虑到这一点,在你的产品页面上添加社交分享按钮是个好主意。
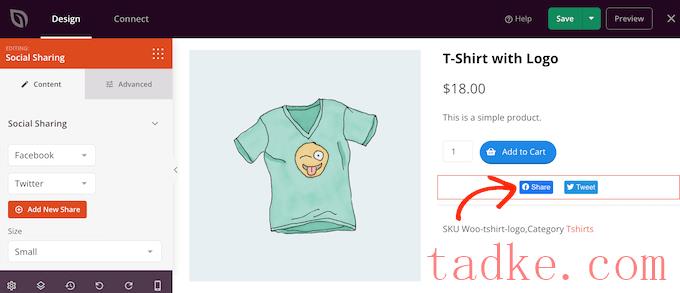
SeedProd有一个社交分享块,支持、、LinkedIn和Pinterest。只需将此块拖放到您的页面上,它就会自动添加和共享按钮。

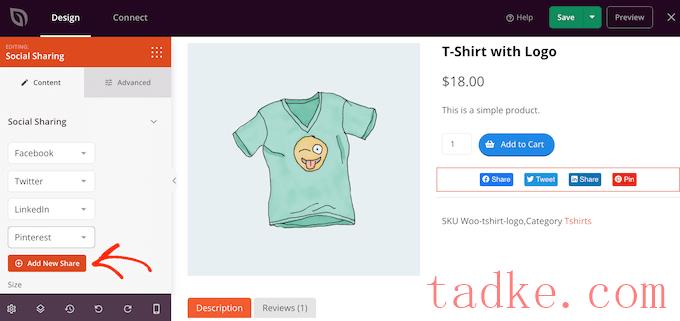
要添加更多社交网络,只需点击“添加新分享”按钮即可。
然后,您可以从下拉菜单中选择一个社交媒体站点。

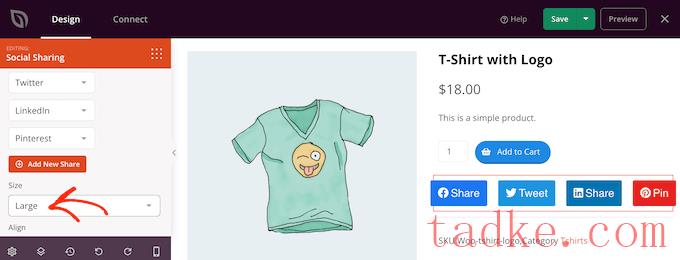
添加完想要使用的所有网络后,您可以使用“大小”下拉菜单更改共享按钮的大小。
更大的社交分享按钮将更加突出,尽管它可能会分散人们对页面其他内容的注意力,包括添加到购物车的行动呼吁。

显示客户评价和业务评论
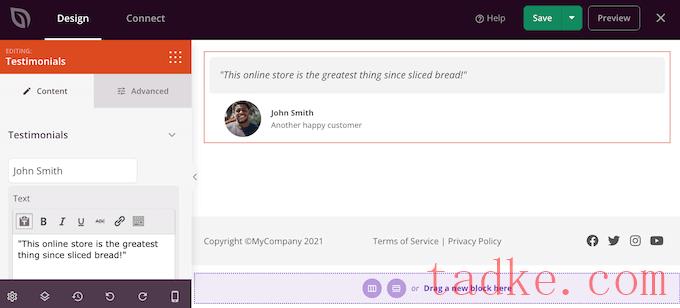
WooCommerce允许客户评论您的单个产品,但您也可能想要显示客户的证明。这些可能是你最好的评论中的引语,对你出色的客户服务的评论,或者任何其他你想要突出的内容。
SeedProd的推荐信模块允许您创建轮流推荐信,这是在很小的空间内显示大量信息的一种很好的方式。

有关更多信息,请参阅我们的指南,了解如何在WordPress中添加轮换表彰。
突出显示WooCommerce中最近查看的产品
一个“最近浏览”栏目鼓励顾客重新浏览他们最近看过的商品,但并未添加到购物车中。这有助于客户比较产品并找到适合他们的商品。这也让他们有机会改变主意,购买他们最近去过但没有添加到购物篮中的产品。
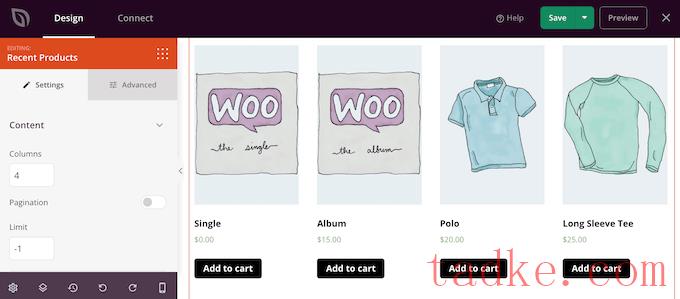
话虽如此,你可能想在你的设计中加入SeedProd的最新产品块。

添加块后,可以使用左侧菜单中的设置更改列数。
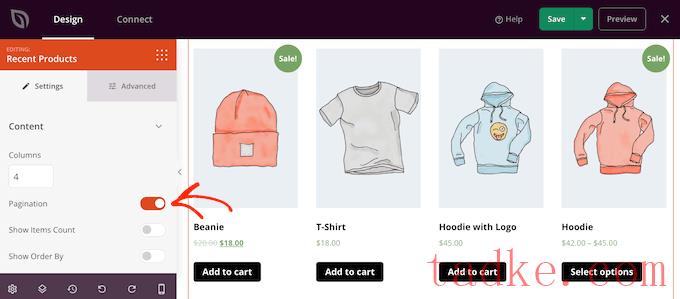
如果你想展示很多不同的产品,那么你可以通过激活“分页”开关来添加分页。

如果你真的启用了“分页”,那么你就可以访问一些额外的设置。
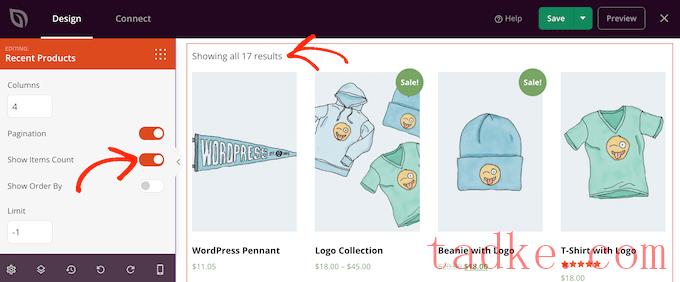
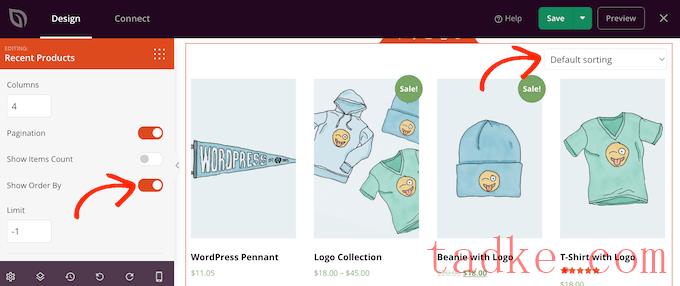
首先,您可以通过启用“Show Items Count”切换,在“Recent Products”块的顶部显示结果总数。

您可能还想启用“Show Order By”滑块,因为这允许访问者对最近的产品进行排序。
正如您在下图中所看到的,这会向该区域添加一个“默认排序”下拉列表。

展示您最受欢迎的WooCommerce产品
您可能希望在您的产品页面上显示最畅销或评分最高的产品。由于这些商品已经表现良好,将它们展示给更多的人可以很容易地获得更多的销售。
另一种选择是展示目前正在销售的产品。这可以激励购物者现在就购买这些商品,以便获得最优惠的交易。
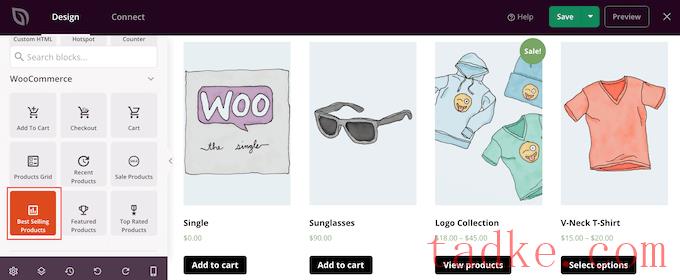
SeedProd有几个模块可以自动获取这些产品。如果你想展示你最畅销的产品,那么在你的设计中加入畅销产品模块。

欲了解更多信息,请参阅我们关于如何在WooCommerce产品页面上展示热门产品的指南。
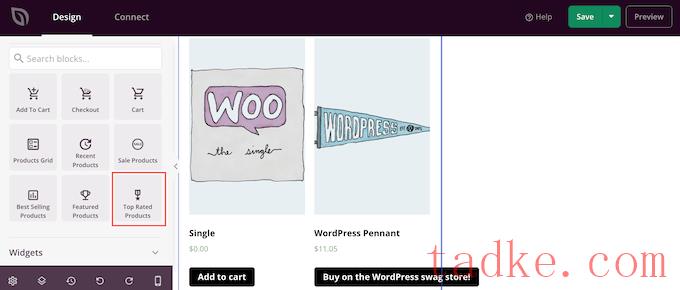
如果要显示具有最高星级的产品,则可以将Top Rating Products块拖到绘图页上。

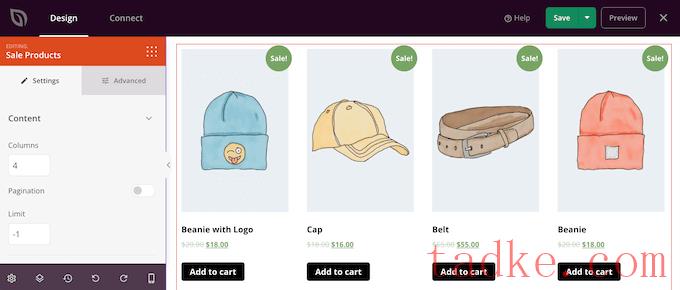
最后,有一个Sale Products块,显示当前正在打折的所有商品。
无论您添加了什么块,都可以单击选中它,然后查看左侧菜单中的设置。所有这些设置都很简单,所以值得一试,看看你能创造什么不同的效果。

如何发布您的定制WooCommerce产品页面
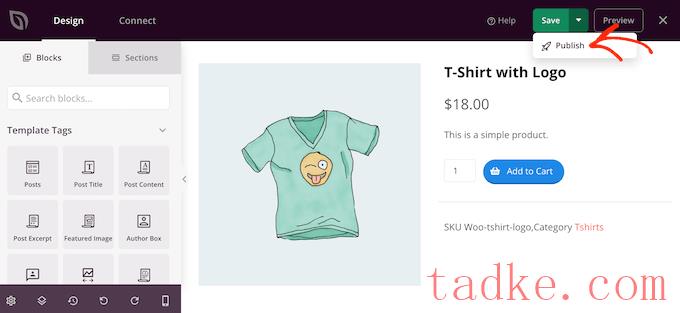
当您对产品页面的外观满意时,就可以保存您的更改了。只需继续,点击“保存”旁边的下拉箭头,然后选择“发布”选项。

在激活整个自定义WooCommerce主题之前,自定义产品页面不会出现在您的在线商店上。这使您有机会查看主题工具包中的其他设计,然后使用SeedProd的拖放构建器进行任何更改。
例如,您通常需要编辑页眉和页脚模板,以显示您自己的导航菜单、商店的定制徽标和其他内容。要获得灵感,请查看我们的清单,将其添加到WordPress站点的页脚。
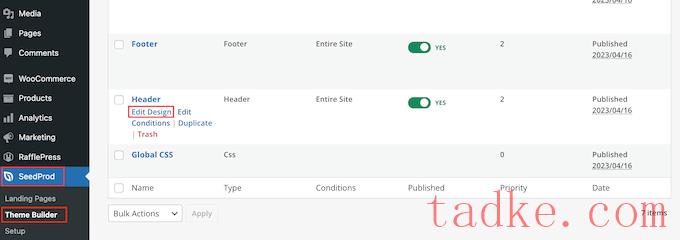
要编辑任何其他模板,请转到SeedProd»主题生成器。然后,将鼠标悬停在要自定义的模板上。
然后,当链接出现时,您可以点击“编辑设计”链接。

现在,只需更改设计,添加更多块,然后使用左侧菜单中的设置进行定制。
只要不断重复这些步骤,直到您对所有模板的设置方式感到满意。
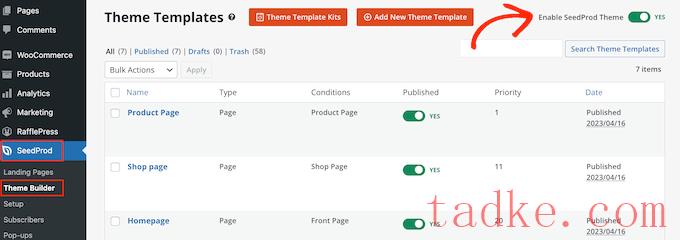
当您准备好制作定制的WooCommerce主题时,请转到SeedProd»主题生成器。然后你可以点击“Enable SeedProd Theme”(启用种子生产主题)切换,这样它就会显示“是”。

现在,如果你访问你的在线商店,你会看到定制的WooCommerce产品页面。
我们希望本文能够帮助您无需编码即可定制您的WooCommerce产品页面。你可能想看看我们关于如何增加你的博客流量的指南,或者我们的专家为你的商店挑选最好的WooCommerce插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


