如何将产品视频添加到您的WooCommerce图库
作者:98wpeu发布时间:2023-12-24分类:WordPress教程浏览:323
您是否希望在您的WooCommerce产品库中添加产品视频?
视频可以为您的产品提供更详细、更吸引人的演示。此外,它们还可以帮助您的WooCommerce商店在视觉上更具吸引力和吸引力。
在本文中,我们将向您展示如何将WooCommerce产品视频添加到您的在线商店。


此外,将产品视频添加到你的WooCommerce图库也可以帮助提高你网站的SEO排名,因为搜索引擎会优先考虑包含多媒体内容的网站,包括视频。在搜索结果中更高的可见度可以导致更多的人访问你的商店并购买产品。
话虽如此,让我们看看如何轻松地将产品视频添加到您的WooCommerce图库中。您可以使用下面的链接跳转到您要使用的方法。
使用yith WooCommerce特色音频和视频内容添加WooCommerce产品视频(免费和高级)使用非常简单的特色视频添加WooCommerce产品视频(免费)
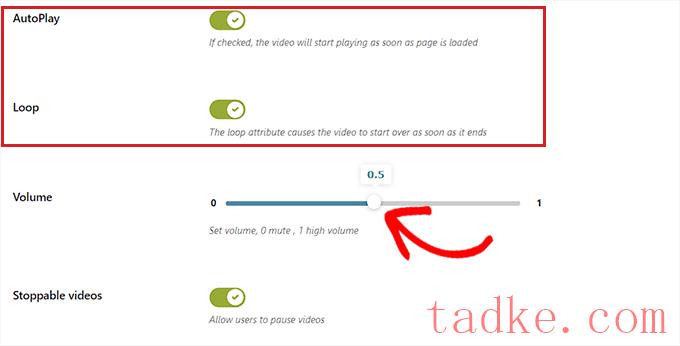
接下来,如果您希望在页面加载后立即开始播放视频,请将“AutoPlay”开关切换到活动状态。
您也可以切换“循环”开关,这样视频一结束就会重新开始。
一旦你这样做了,你需要移动“音量”选项旁边的滑块来调节视频的音量。然后,只需打开“可停止视频”开关,用户就可以暂停视频。

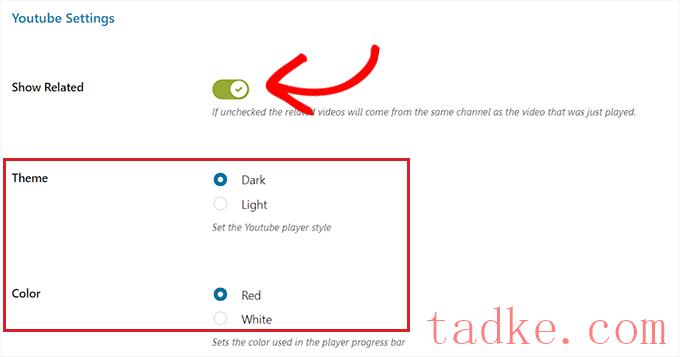
接下来,如果你想推荐与你的视频来自同一频道的其他YouTube视频,向下滚动到“YouTube设置”部分,并打开“显示相关的”开关。仅当您要嵌入来自YouTube的产品视频时,才需要此设置。
之后,您可以为YouTube视频播放器选择主题和样式。

完成此操作后,您需要向下滚动到“Vimeo设置”部分,然后打开“显示视频标题”开关,以便在Vimeo播放器中显示视频标题。只有当您的产品视频托管在Vimeo上时,您才需要更改此设置。
此外,您还可以为Vimeo播放器选择播放控制颜色。

之后,移动到‘VideoJS播放器样式’部分,并选择‘自定义’作为‘样式’选项。
这将打开自定义设置,您可以在其中配置视频播放器的背景颜色、滑块颜色、按钮颜色等。
一旦你完成了,点击‘保存选项’按钮来保存你的设置。

配置模态设置(仅限高级插件)
现在,您需要从页面顶部切换到“模式设置”标签。请记住,如果您使用的是免费插件,此选项卡将不可用。
进入模式窗口后,如果想要在模式窗口中显示特色视频,只需切换“视频模式”开关即可。这将在页面上其他内容前面的一个lightbox中显示视频。
完成此操作后,您还可以从下拉菜单中选择“模式显示效果”。

下一步,点击“保存选项”按钮保存您的更改。
配置库设置(仅限高级插件)
你现在需要从顶部切换到“图库设置”标签。该选项卡仅在高级版本中可用。
从这里,你必须选择‘WooCommerce图库’选项作为‘视频和音频图库模式’,以在WooCommerce图库中显示产品视频。

或者,通过选择“插件图库”选项,特色视频将显示在相关的图库中。
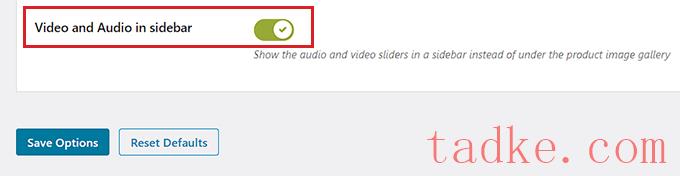
另一方面,如果你想在侧边栏而不是WooCommerce或相关图库中显示产品视频,你也可以切换“侧边栏中的视频和音频”开关。
一旦你完成了,别忘了点击“保存选项”按钮来保存你的设置。

将产品视频添加到WooCommerce图库
现在是您将WooCommerce产品视频添加到WooCommerce图库的时候了。
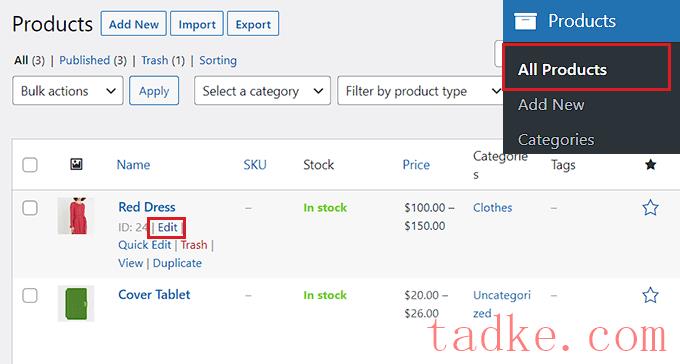
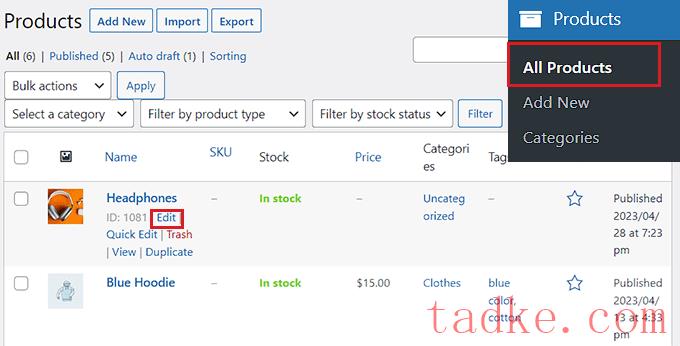
首先,您需要访问产品»所有产品WordPress管理侧边栏中的页面。进入该页面后,只需点击产品名称下的“编辑”链接,即可打开“编辑产品”页面。

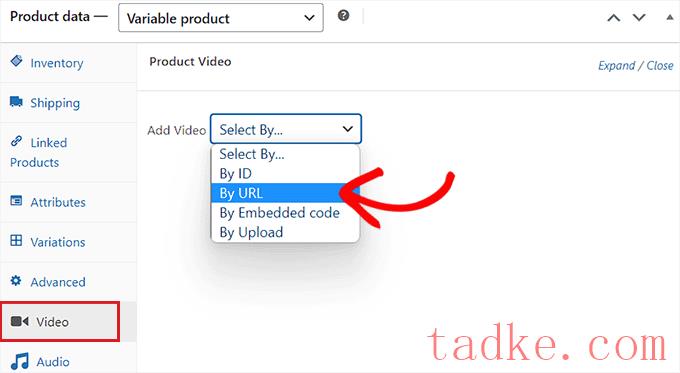
接下来,向下滚动到“产品数据”部分,然后点击左栏中的“视频”标签。
现在,您需要从“添加视频”下拉菜单中选择添加视频的方式。在本教程中,我们将选择“按URL”选项,因为我们将添加一个YouTube视频URL。

或者,您也可以使用WordPress媒体库上传视频。不过,我们并不推荐使用这种方式,因为上传视频会占用大量带宽。
关于更多细节,你可能想看看我们的初学者指南,告诉你为什么永远不应该把视频上传到WordPress。
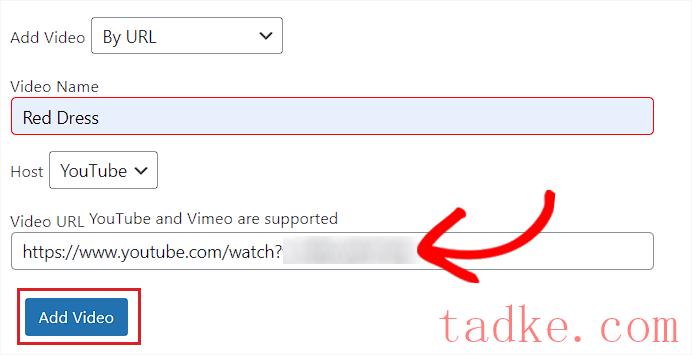
然后,系统会要求您在“视频名称”框中输入产品视频的名称。
完成后,只需将YouTube视频URL粘贴到“视频URL”框中,然后点击“添加视频”按钮即可。

最后,点击顶部的“更新”或“发布”按钮保存您的更改。
您现在可以访问您的在线商店,以检查视频是否已添加到您的产品的WooCommerce库中。
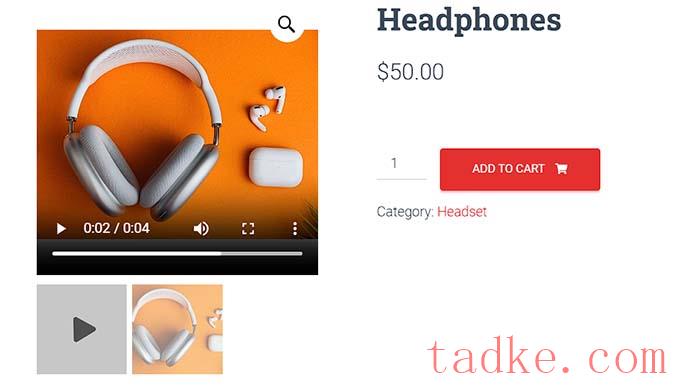
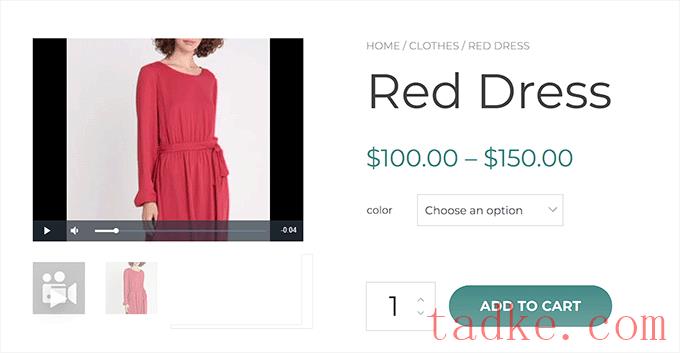
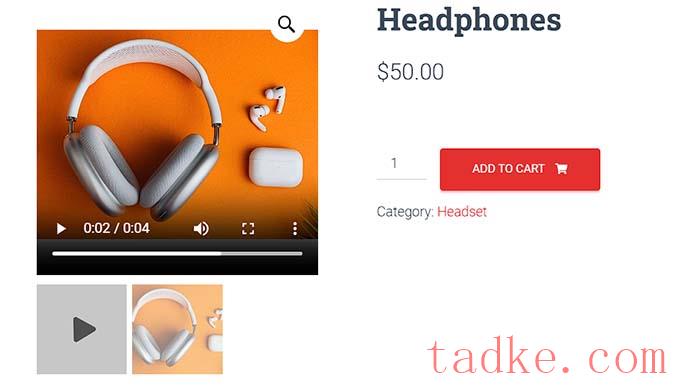
这是我们演示网站上的产品视频。


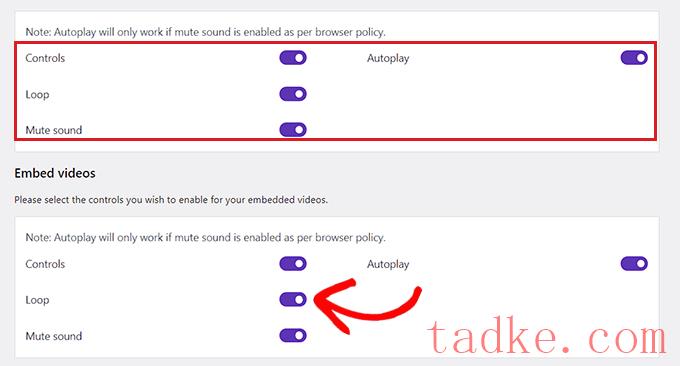
接下来,你需要从顶部切换到“控制”标签。您可以在此处配置自托管和嵌入式视频的设置。
现在,只需转到“自托管视频”部分,从切换“控制”开关开始,即可向视频播放器添加控制。
在此之后,您还可以切换“循环”开关,继续循环播放视频。此外,您还可以通过切换“静音”旁边的开关来默认将视频静音。
一旦你这样做,只需切换到‘自动播放’开关,如果你想视频开始自动播放。

接下来,向下滚动到“嵌入视频”部分,在那里你会发现所有这些选项都是针对嵌入视频重复的。
只需根据您的喜好配置这些设置,然后单击“保存更改”按钮即可存储您的设置。
将产品视频添加到WooCommerce图库
要将产品视频添加到WooCommerce图库,请访问产品»所有产品来自管理侧边栏的页面。
从这里开始,点击产品名称下的“编辑”链接将其打开。

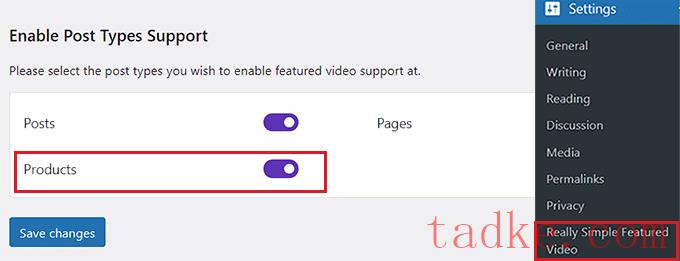
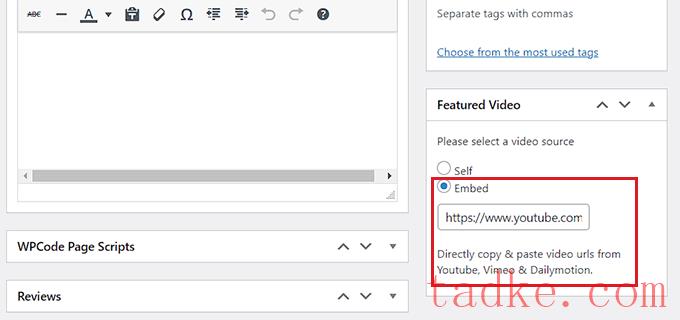
一旦你到了那里,你需要向下滚动到左栏中的“特色视频”部分,然后选择一个视频源。
如果您想要从您的计算机或媒体库中上传视频,则需要选择“Self”选项。然而,要嵌入YouTube或其他平台上的视频,你必须选择“嵌入”选项。
注:我们不建议将视频上传到您的网站上,因为它们会占用大量带宽。要了解更多细节,你可能想要阅读我们的指南,关于为什么你永远不应该在WordPress上传视频。
在本教程中,我们将选择“嵌入”选项,因为我们想要添加一个YouTube视频。

选择该选项后,将显示“视频URL转到此处”字段。只需将YouTube、Vimeo或DailyMotion视频链接添加到该区域。
最后,点击顶部的“更新”或“发布”按钮保存您的更改。
现在您可以访问您的网站查看WooCommerce产品视频。

我们希望本文能帮助您了解如何将WooCommerce产品视频添加到您的产品库中。你可能还想看看我们的教程,关于如何在WooCommerce中安排优惠券,以及我们为最好的WooCommerce插件选择的最佳插件,以扩大你的网站。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


