如何在WordPress上更改默认的Gravata
作者:98wpeu发布时间:2024-02-18分类:WordPress教程浏览:18495
您想更改WordPress站点上的默认Gravata吗?
如果访问者没有Gravata,那么默认情况下WordPress会显示相同的灰色“神秘人”。通过用你选择的图片替换这张库存图片,你可以给你的评论区打上品牌,让它脱颖而出.
在本文中,我们将向您展示如何更改WordPress上的默认Gravata。
您可以将此默认gravata更改为您选择的任何其他图片.例如,您可以使用代表您公司的图像,例如您的网站徽标.这有助于强化你的品牌形象.
话虽如此,让我们看看如何更改WordPress网站或博客上的默认Gravata图像。只需使用快速链接即可直接跳转到您想要使用的方法.
方法1:使用不同的内置WordPress Gravata(快速而简单)方法2:使用代码片段(创建完全定制的Gravata)
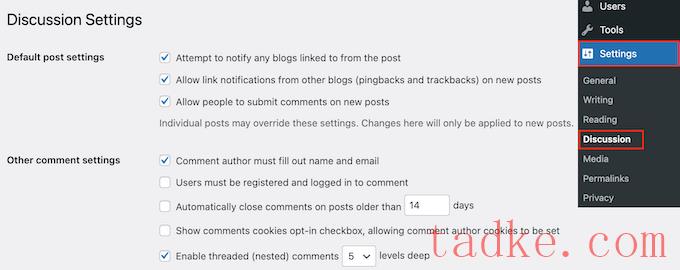
在“默认头像”下,你会看到WordPress可以使用的所有不同的内置头像,当没有与此人的电子邮件地址链接的Gravata时。
开箱即用、wordpress默认使用神秘人,但你也可以在这一部分使用任何其他图像。
只需点击你想要在你的WordPress博客上使用的图片旁边的单选按钮。然后,滚动到屏幕底部,点击“保存更改”。
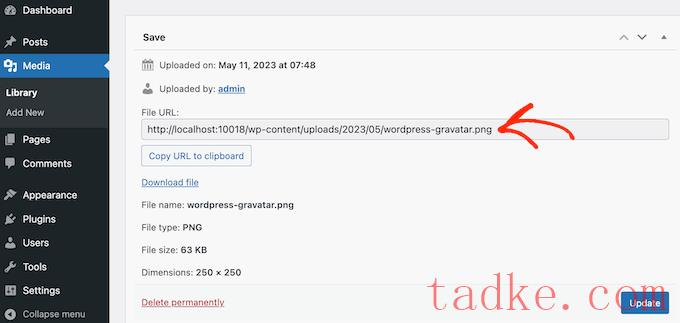
选择一张图片后,继续并点击它旁边的“编辑”链接.
WordPress现在将打开该文件进行编辑。在这个屏幕上,滚动到“文件网址”部分.

请记下此网址,因为您将在下一步中使用它。
现在,您需要向您的WordPress站点添加一些代码。通常,教程会要求您将定制代码片段添加到主题的unctions.php文件中。然而,我们不建议这样做,因为即使是代码中的一个小错误也会导致许多常见的WordPress错误或完全破坏您的网站。
这就是我们推荐使用WPCode的原因。这是在WordPress中添加自定义代码的最简单、最安全的方法,而不必编辑任何核心WordPress文件。
您需要做的第一件事是安装并激活免费的WPCode插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
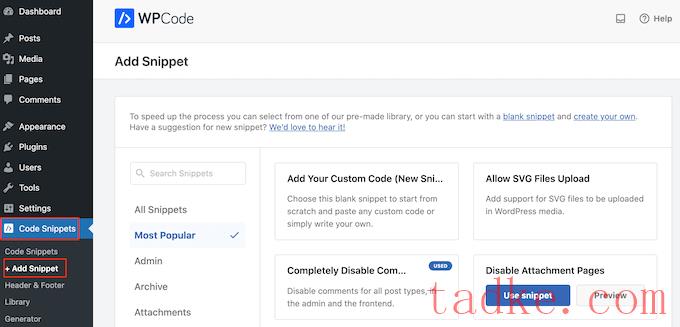
激活后,请转到代码片断»添加代码段在您的WordPress仪表板中。

在这里,你会看到所有不同的片段,你可以添加到你的WordPress网站。其中包括允许您完全禁用wordPress中的评论、将svg文件上传到您的站点等的代码片段。
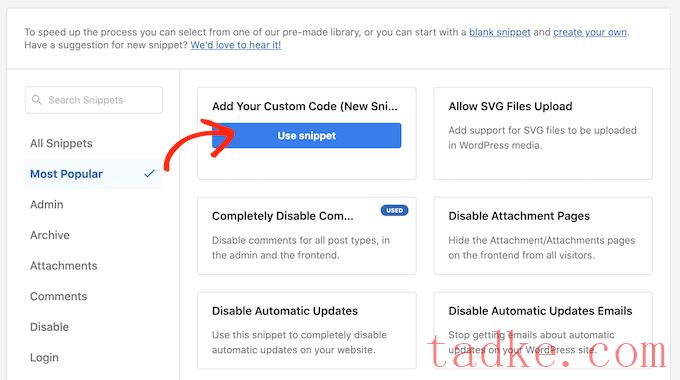
由于我们要添加自定义代码片段,请将鼠标悬停在“添加您的自定义代码”上,然后单击“使用代码片段”。

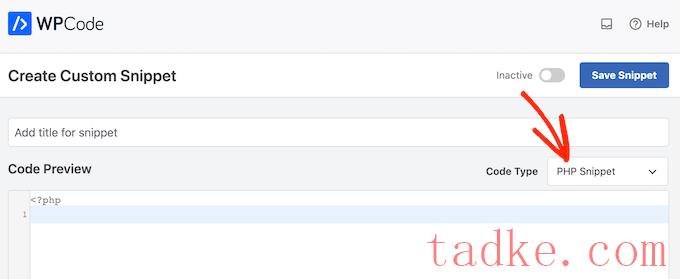
首先,输入自定义代码段的标题.这可以是帮助您识别WordPress仪表板中的代码片段的任何东西。
之后,你需要打开“代码类型”下拉菜单,点击“php代码片断”。

完成此操作后,只需将以下代码片段粘贴到代码编辑器中:

一旦你这样做了,你需要滚动到屏幕的顶部,然后点击“非活动”切换,这样它就变成了“活动”。
最后,继续并点击“保存”以使gravata片段实时显示.
要开始使用这个Gravator,请转到设置?讨论佩奇.
在“默认化身”部分,选择新的“默认化身”选项.
在此之后,请确保您点击“保存更改”来存储您的设置.
现在,如果你访问你的网站,你会看到新的默认gravata图像直播.
我们希望这篇文章能帮助你学习如何在WordPress上更改默认的Gravata。你可能还想看看我们关于如何允许用户在你的WordPress网站上注册的指南,或者我们的专家挑选出最好的WordPress会员插件。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


