如何在不同的浏览器中测试WordPress站点
作者:98wpeu发布时间:2024-02-11分类:WordPress教程浏览:423
您想了解如何在不同的浏览器中测试wordpress站点吗?
当切换WordPress主题或更改您的设计时,跨浏览器测试是必不可少的,因为它有助于确保您的网站在不同的浏览器、屏幕大小、操作系统和移动设备上看起来都很好。
在本文中,我们将向您展示如何在不同的浏览器中轻松测试WordPress站点。


虽然所有浏览器看起来都很相似,但它们都使用不同的代码,这意味着它们可能会不时地以不同的方式处理网站元素.作为网站所有者,这意味着你的网站可能在不同的浏览器上看起来不同.
如果你的WordPress博客在其中一个浏览器上不能正常工作,那么你就错过了所有的访问者和流量。
由于这些不是每个人都能看到的常见WordPress错误,您可能会在几个月后不知道这个问题,直到有人报告它。
这就是为什么在多个平台和屏幕大小的不同浏览器上测试您的WordPress站点被认为是最佳实践。然后,您可以确保您的网站为所有用户提供相同的用户体验.
幸运的是,有跨浏览器的测试工具,只需一次点击就可以帮助自动化这一过程.
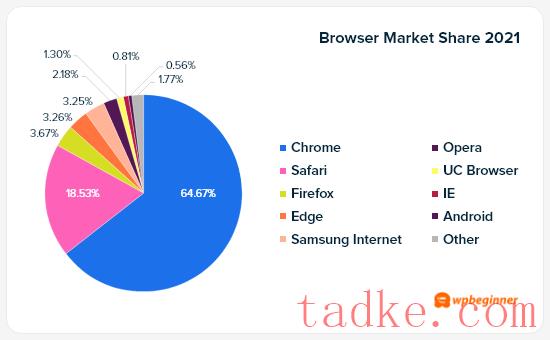
但在我们分享WordPress最好的跨浏览器测试工具之前,重要的是知道哪些浏览器在你的用户中很受欢迎,这样你就知道要测试哪些浏览器了。

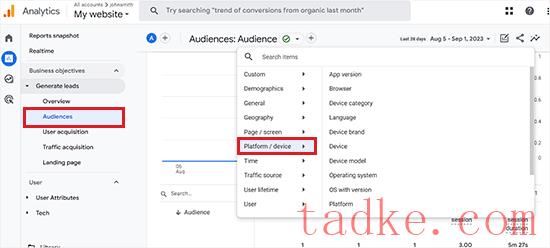
谷歌分析要找出哪些浏览器在您的用户中很受欢迎,您需要登录到您的帐户并访问创造销售线索?受众佩奇.
完成此操作后,请单击“受众”选项旁边的“+”按钮以打开提示,然后单击其中的“平台/设备”标签.
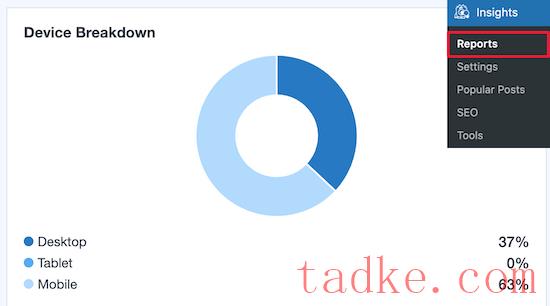
从这里,您可以找到您的网站访问者最常用的网站浏览器、操作系统和设备.

一旦你有了这个清单,你就可以通过专注于顶级组合而避免其他组合来节省时间.

Bitbar是一款简单易用、功能强大的跨浏览器测试工具,具有实时测试和截图功能。
我们在AweseMotive使用这个工具来测试我们的网站,如塔克网和我们的高级WordPress插件。
这是一项付费服务,但他们确实提供免费试用账户,有100分钟的时间来测试产品。
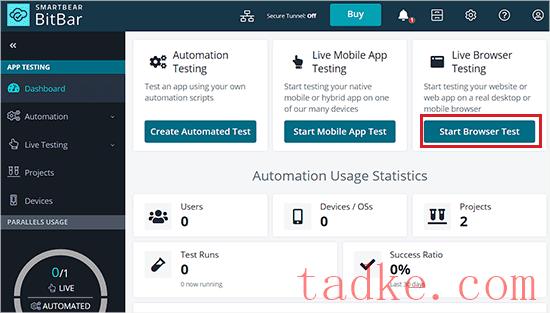
创建试用帐户后,请点击仪表板上的“开始浏览器测试”按钮.

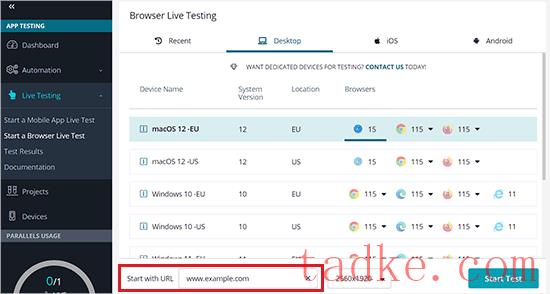
这将把您带到一个新的屏幕,您可以在其中选择操作系统和浏览器.
在此之后,添加您的网站网址,然后位栏将显示您在新屏幕上选择的浏览器中的外观。

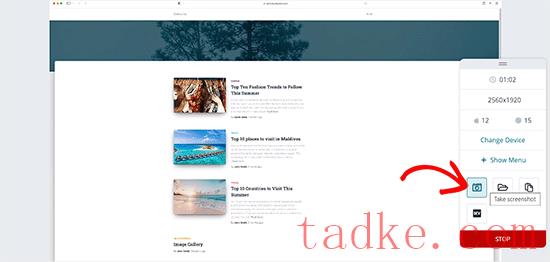
在这里,你还可以通过点击屏幕截图图标并运行新的截屏测试来获得你选择的设备的屏幕截图.
这将允许你在运行Chrome、Firefox、Safari、微软边缘、IE和数百种其他网络浏览器的Mac、Windows、安卓和iOS设备上获取屏幕截图。

请记住,免费帐户在您可以运行的浏览器和操作系统组合方面是有限的.然而,它涵盖了顶级移动和桌面平台上最受欢迎的浏览器.
定价:按年收费的起价为每月39美元,并允许无限制的屏幕截图、手动测试等.

浏览器堆栈是一款付费的跨浏览器、跨平台的手机应用和网站测试工具。
他们还提供有限的免费试用帐户,为您提供30分钟的交互式浏览器测试,100分钟的自动测试,以及5000张屏幕截图。
它带有现场测试和屏幕截图功能.您可以选择要测试的平台,然后选择浏览器.
浏览器堆栈将使用实际的浏览器窗口加载虚拟仿真器。您只需输入要测试的url即可开始测试。

结果相当准确,速度也相当令人满意.但是,您仍然必须通过打开每个浏览器来手动执行测试.
定价:起价为每月29美元,按年收费,为您提供无限制的测试时间,并支持Windows和MacOS.

Lambda测试是另一款用于实时测试和截图测试的高级跨浏览器测试工具。
它提供免费的生命周期计划,每月为您提供60分钟的浏览器测试、10次响应测试和10次响应截图。
创建免费帐户后,您可以选择是否在不同的浏览器中运行实时测试、响应测试或截图测试.您可以完全控制希望测试运行的设备和WEB浏览器.
然后、Lambda测试将根据您正在运行的测试类型自动给出结果。
只需点击屏幕截图,它将在弹出窗口中打开供您检查.

免费账户在你可以运行的测试数量方面是有限的,但结果是相当深入的,将为你提供大量可操作的信息来改进你的网站.
定价:起价为每月15美元,按年计费,并提供对无限实时测试、屏幕截图和响应测试的支持。
你需要价格更高的套餐,每月99美元,每年支付移动浏览器测试费用。

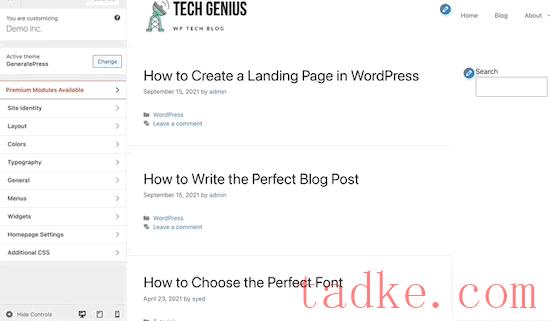
另一种测试网站的方法是使用内置的WordPress主题定制器。这个工具是每个WordPress安装的一部分,可以让你完全定制你的网站。
一旦您完成了站点的定制,您就可以在不同的屏幕大小中预览您的更改和实时站点.
在您的定制器底部有一个响应视图部分,允许您在台式机、平板电脑和移动设备上查看您的站点.
只需选择想要预览网站的屏幕大小,窗口就会自动调整.

虽然这不能让你在不同的浏览器中自动预览你的网站,但你可以实时测试你的网站的响应性.
如何分析跨浏览器测试截图
现在你已经学会了在不同的浏览器中测试你的WordPress站点的最简单的方法,下一步是分析你的结果,看看是否有什么问题需要修复。
如果你使用的是一个响应式的WordPress主题,背后有高质量的代码,那么你的大多数截图看起来都会很相似。
然而,在某些情况下,不同浏览器之间的网站元素可能会略有不同.如果这种差异很小,并且不会影响用户体验、美学或功能,那么您可以忽略它.
另一方面,如果差异太明显,影响用户体验,看起来不愉快,或者阻止用户按预期使用您的网站,那么它需要您的关注.
在大多数跨浏览器测试中,您会发现主题存在css问题.
这可以通过使用检查元素功能来确定需要更新哪些css规则来解决。在此之后,您可以添加自定义的css来解决这些问题.
如果你不能自己解决这些问题,那么你可以雇佣一名WordPress开发人员来帮助你解决这些问题。
我们希望本文能帮助您学习如何在不同的浏览器中轻松测试WordPress站点。你可能还想看看我们关于如何注册域名的指南,以及我们的专家为小企业挑选了最好的实时聊天软件.
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


