如何在wordPress中轻松嵌入IFRAME代码
作者:98wpeu发布时间:2024-02-09分类:WordPress教程浏览:486
您想在WordPress帖子或页面中嵌入IFRAME代码吗?
IFrame是一种无需上传即可在站点上显示视频或其他内容的简单方法.许多第三方平台,如Youtube,都提供了IFRAME代码,你只需将它们粘贴到你的网站上即可。
在本文中,我们将向您展示如何在wordPress中轻松嵌入iframe代码。


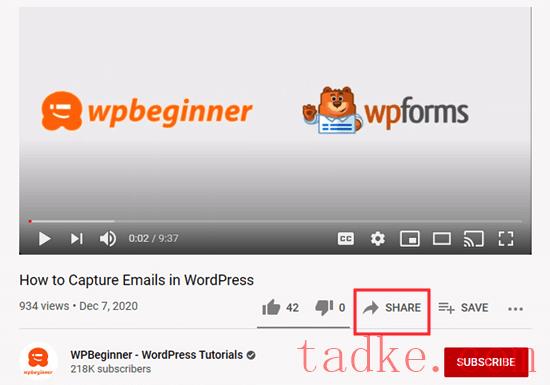
之后,你会看到一个带有不同分享选项的弹出窗口.
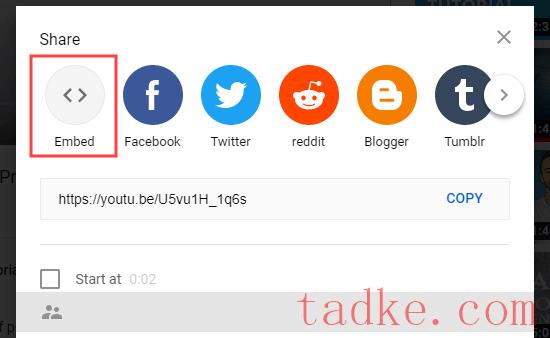
只需继续并点击“嵌入”按钮即可.

Youtube现在将向您显示IFRAME代码。
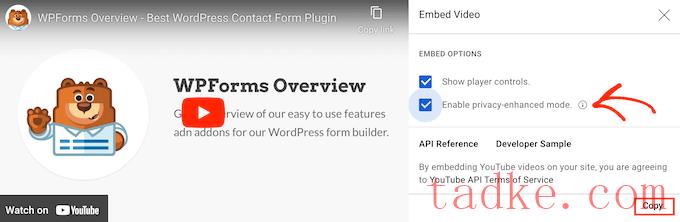
默认情况下,Youtube会选中“显示播放器控制”框,但我们也建议启用隐私增强模式。此模式允许访问者在您的wordPress网站上观看嵌入的内容,而不会影响他们在Youtube上的浏览体验。
在此之后,继续并点击“复制”按钮.

现在,您可以将该代码粘贴到站点上的任何帖子或页面中.在本指南中,我们将在WordPress块编辑器中将其添加到新页面中。
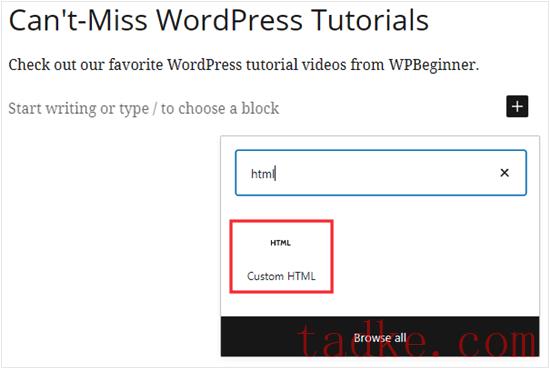
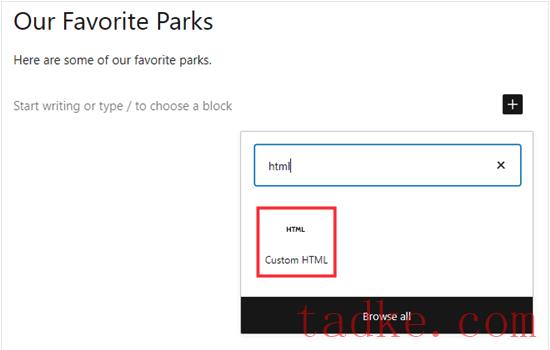
只需打开页面,然后点击‘+’按钮.在出现的弹出窗口中,开始键入‘html’以查找自定义的html块。

当右侧块出现时,单击以将其添加到您的页面.
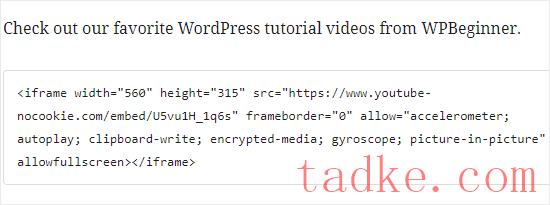
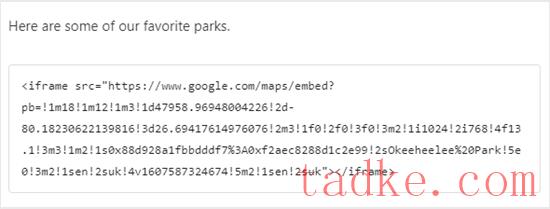
然后,只需将YouTube iFrame代码粘贴到块中。

你现在可以发布你的页面,在你的wordPress博客上实时观看Youtube视频。

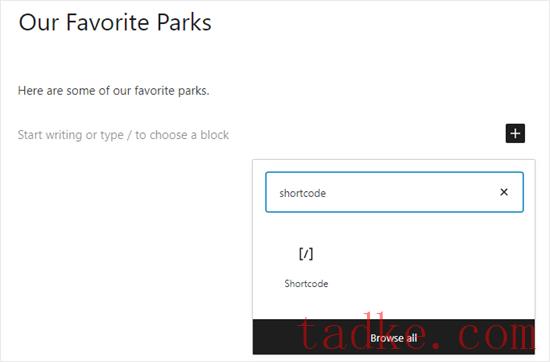
在此之后,添加以下短码:

之后,只需预览或发布帖子即可.
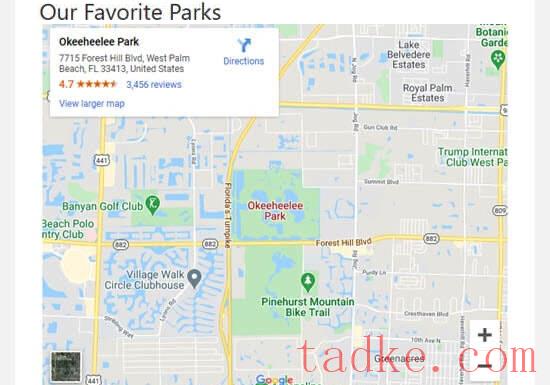
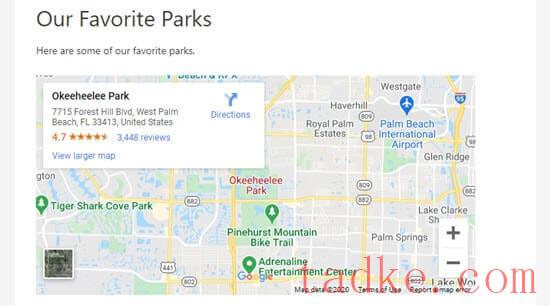
现在,您应该会看到嵌入到您的网站上的内容.

要查看所有可用的参数,您可以查看iframe插件页面.

首先,将以下代码粘贴到您的超文本标记语言块中:

您可以添加额外的参数来更改内容在网站上的外观.例如,我们将宽度设置为600像素,将高度设置为200像素:


我们希望本文能帮助您学习如何在wordPress中轻松嵌入iframe代码。你可能还想看看我们的指南,看看如何在中创建一个定制的Instagram照片源,或者看看我们的专家为WordPress挑选了最好的Youtube图库插件。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


