如何在WordPress中编辑页脚
作者:98wpeu发布时间:2024-02-14分类:WordPress教程浏览:514
您需要编辑wordpress网站的页脚区域吗?页脚区域显示在WordPress站点上每个页面的底部。
网站所有者有几种不同的方式可以使用这个空间,使其对网站访问者更有用.
在本文中,我们将一步一步地向您展示如何在WordPress中编辑页脚。


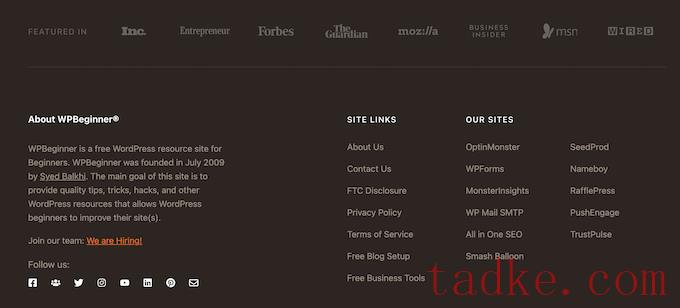
所有排名靠前的WordPress主题都带有一个易于编辑的页脚小工具区域。您可以通过添加小部件、删除链接、添加代码,甚至为不同页面创建完全定制的页脚来改进这一领域.
话虽如此,让我们来看看如何在WordPress中轻松编辑页脚。您可以使用以下链接跳转到您想要阅读的部分.
1.在WordPress2的页脚中添加小工具。从你的脚注3中删除由WordPress文本提供支持。为不同的wordPress页面创建自定义页脚4.将代码添加到WordPress页脚
要添加小部件,只需单击该块,它将自动显示.如果您需要更多帮助,请参阅我们关于如何在WordPress中添加和使用窗口小部件的指南。
请注意,许多主题将具有多个页脚小部件区域,它们可能会以不同的方式使用它们.添加小部件后,您可以预览您的网站,以确保它们出现在您想要的位置.
在WordPress页脚小工具区域添加链接
您可能还希望在网站页脚区域中添加指向不同页面、帖子和类别的链接.
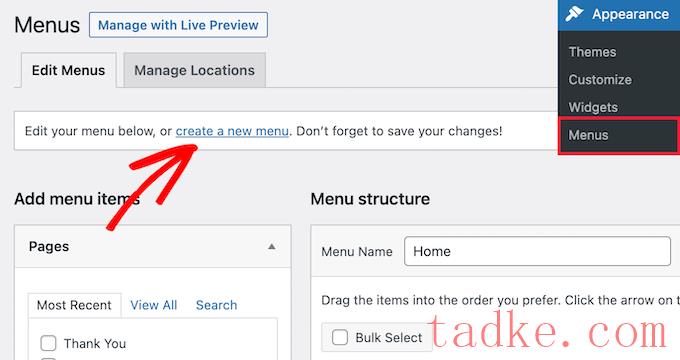
WordPress提供了一种使用导航菜单管理这些链接的简单方法。只需前往外观»菜单页面,并点击“创建新菜单”链接.

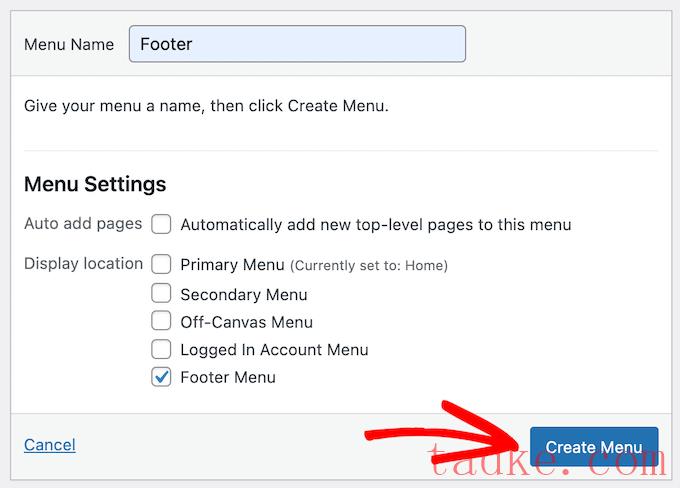
WordPress将要求您为新菜单提供名称。
输入一个可帮助您轻松识别此菜单的名称,然后选择相关的页脚位置,然后单击“创建菜单”按钮.

您的菜单现在已准备就绪,您可以开始添加指向该菜单的链接.
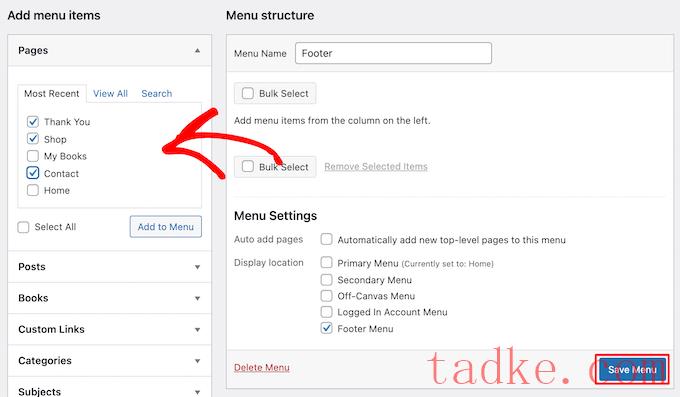
只需从左栏中选择页面、帖子或类别,即可将它们添加到菜单中.

一旦你完成了菜单的定制,点击“保存菜单”按钮来保存你的更改.有关详细信息,请参阅我们关于如何在WordPress中添加导航菜单的指南。
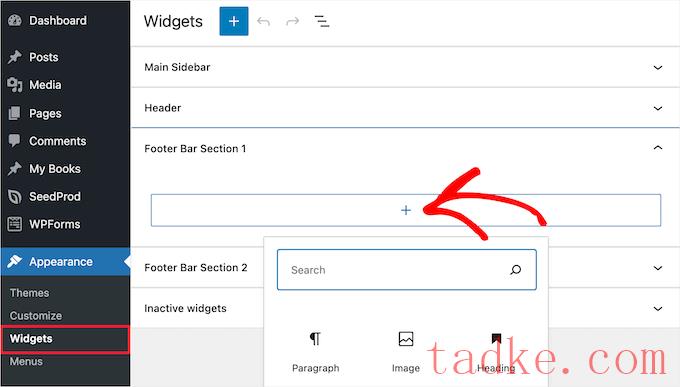
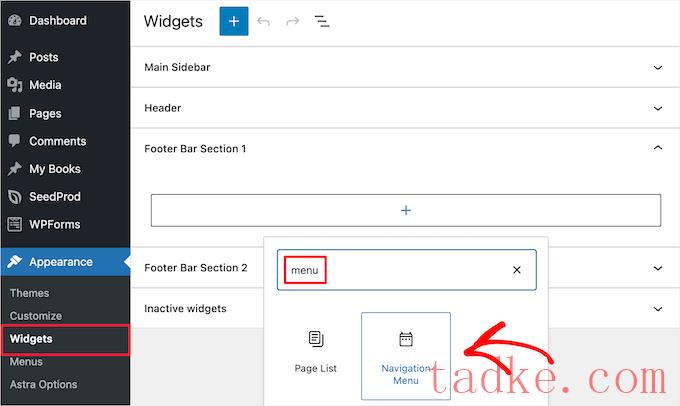
您的菜单现在可以添加到WordPress页脚小工具区域了。只需访问外观»小工具WordPress管理面板中的页面。
接下来,点击“加号”图标,搜索“菜单”,然后点击“导航菜单”块.

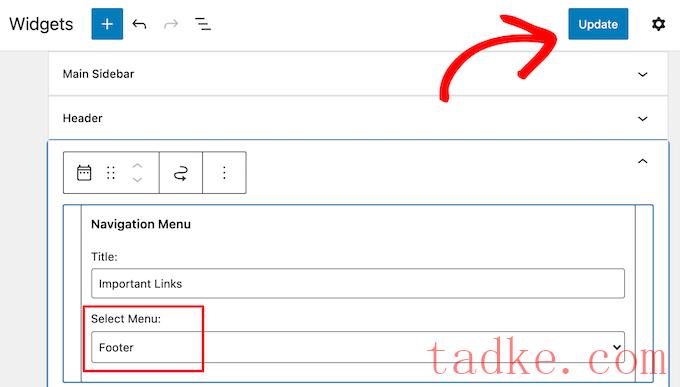
之后,从“选择菜单”下拉菜单中选择页脚导航菜单,并根据需要为小工具指定标题.标题将出现在页脚中的菜单上方.
然后,点击“更新”按钮保存您的更改.

现在,您可以访问您的网站来查看页脚链接的效果.如果您需要另一组链接,则只需再次重复相同的步骤.

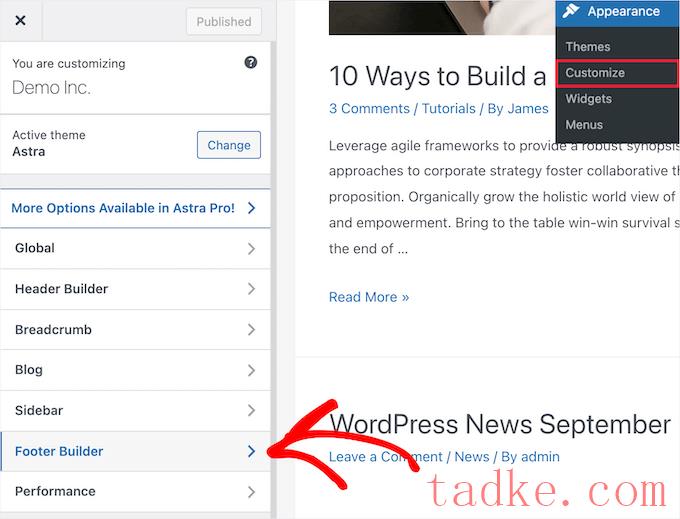
有些主题会将其更改为自己的文本和链接.如果是这样的话,你通常可以使用WordPress主题定制器来更改这个文本。只需转到外观»自定义在您的WordPress管理面板中。
然后,寻找一个叫做“页脚”的标题,或者类似的标题.

我们在这个例子中使用了Astra主题.使用阿斯特拉,你需要点击主题定制器中的‘页脚生成器’。
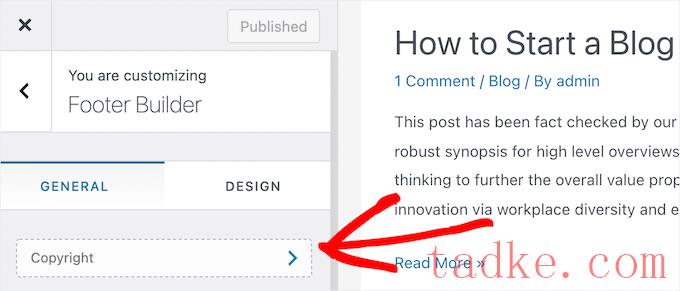
这会将您带到一个带有定制选项的屏幕,用于更改页脚文本、添加社交媒体链接等.
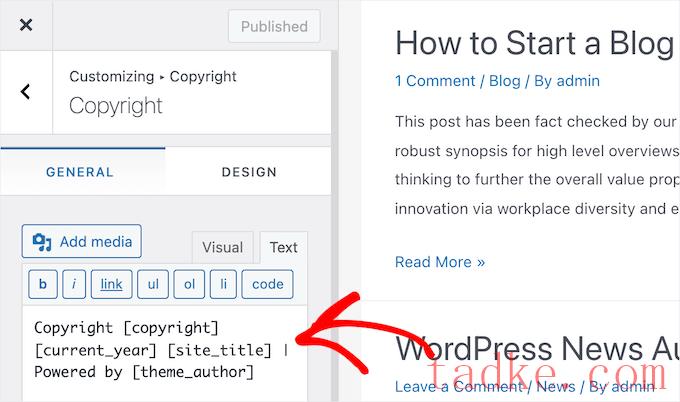
只需点击“版权”按钮即可替换页脚文本.

然后,您可以删除现有文本并添加您自己的消息.
一旦你编辑完页脚,别忘了点击屏幕顶部的“更新”或“发布”按钮,使你的更改生效.

要了解更多细节,请看我们关于如何使用WordPress主题定制器的深入指南。
手动编辑页脚文本
如果您的主题没有使用定制器编辑页脚文本的选项,该怎么办?
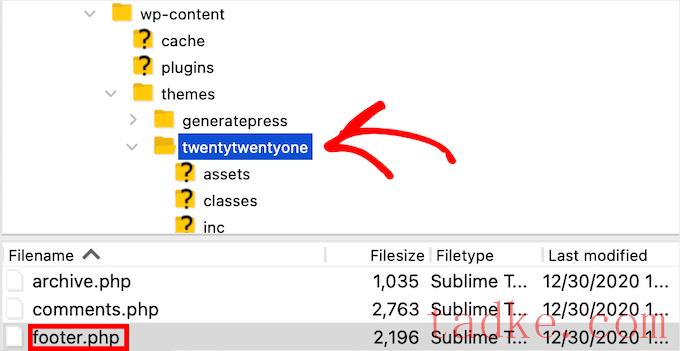
在这种情况下,您需要直接编辑footer.php文件。它是WordPress主题文件夹中的一个模板文件,负责显示特定主题的页脚区域。
手动编辑页脚是一个高级选项,您需要了解php代码才能对文件进行更改。
编辑此文件的最简单方法是使用ftp客户端连接到您的wordPress托管帐户。有关更多详细信息,请参阅我们关于如何使用ftp将文件上传到wordPress的指南。
首先,下载您的footer.php文件,它可以在您的主题文件夹中找到.

然后,您需要在文件中找到带有“Powered by wordPress”文本的代码行。
接下来,只需删除或更改该文本,并上传您的新footer.php文件.
在进行更改之前复制文件是个好主意.这样,如果你不小心打破了任何东西,那么你可以很容易地上传原始文件.
有关更多详细信息,请参阅我们的指南,了解如何删除“Powered by wordPress”页脚链接。

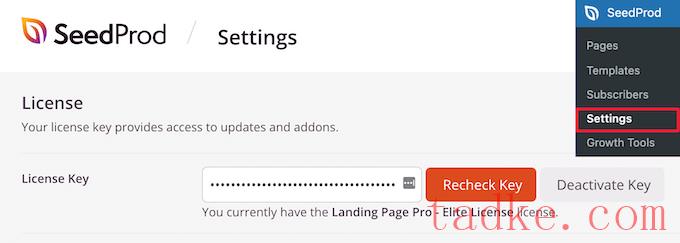
您可以在SeedProd网站上的您的帐户下找到这些信息
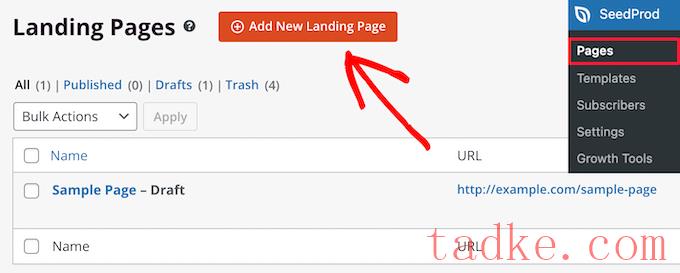
接下来,您需要访问种子产品?页面然后点击“添加新登录页面”来构建你的第一个页面.

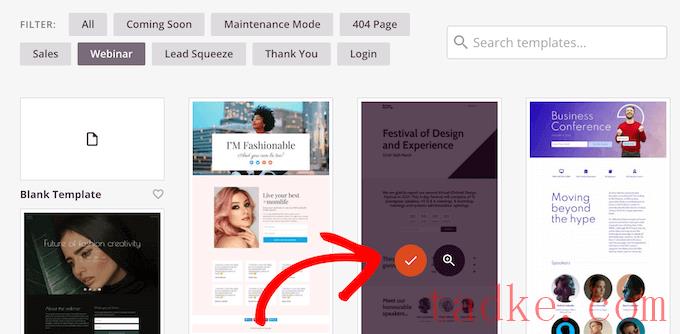
在下一个屏幕上,您需要选择一个模板.SeedProd有150多个专业设计的模板可供选择。
要选择模板,只需将其放在其上并单击“勾选”图标即可.

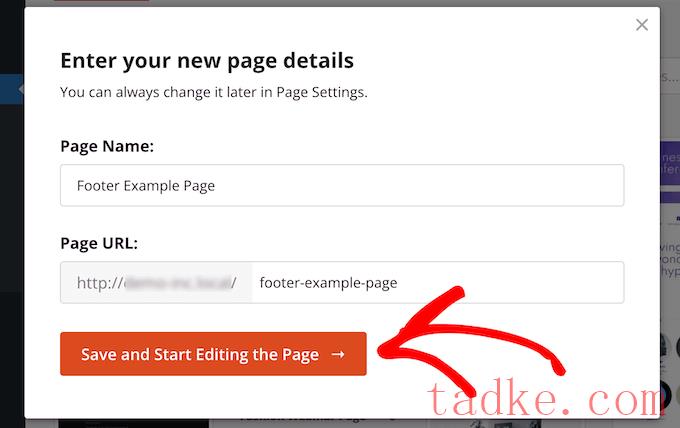
在此之后,系统将要求您为页面提供名称和URL。
然后,点击“保存并开始编辑页面”按钮.

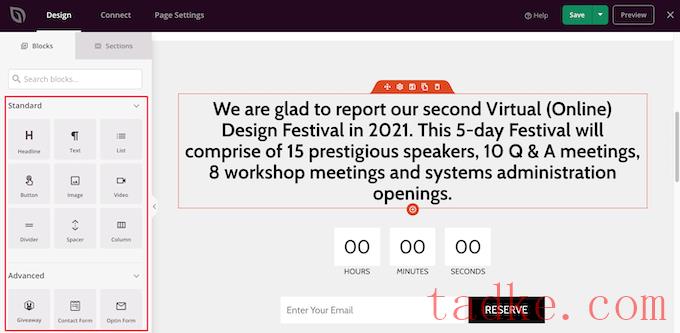
这将启动拖放构建器界面.您将看到所选模板的实时预览.
要更改不同的元素,可以指向并单击以选择页面上的任何项目.然后,使用左侧的列添加新的块、横断面并进行更改.

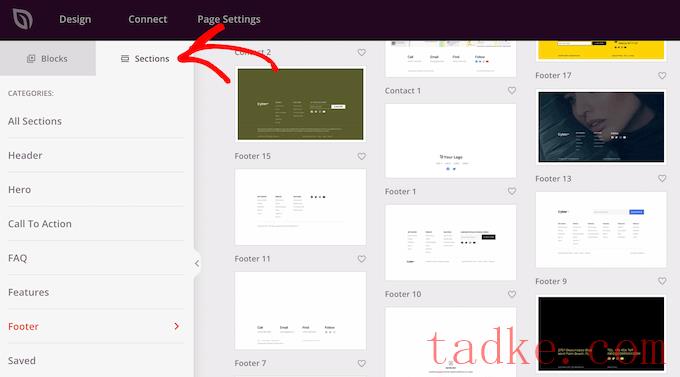
接下来,点击左侧面板中的‘Sections’选项卡.
这将调出一个预制部分的菜单,您可以使用它来构建页面.

然后,点击“页脚”选项.
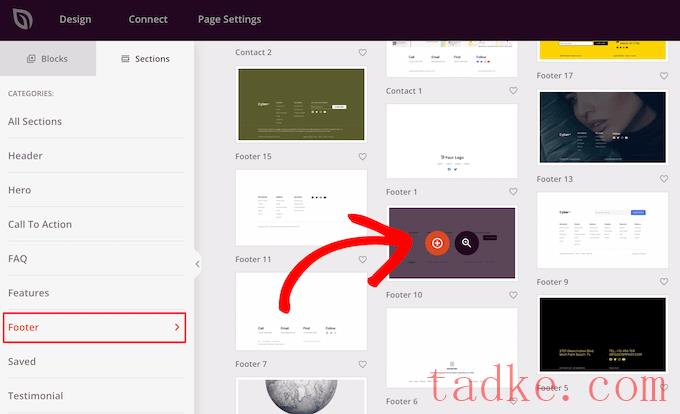
这会将您带到不同的预制页脚布局的一部分.您可以通过单击放大镜图标来预览页脚部分.
若要将其添加到您的页面,请单击“加号”图标.

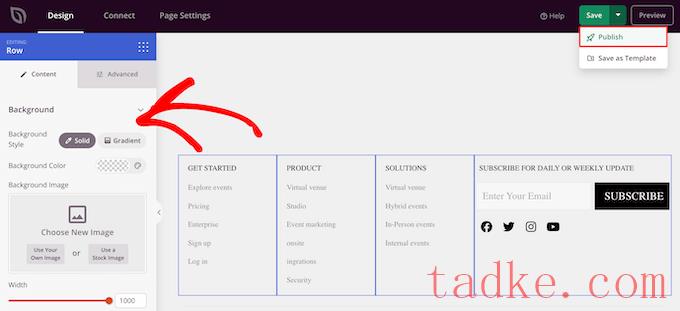
在此之后,您可以使用拖放编辑器完全自定义页脚.例如,您可以更改背景颜色、添加图像、链接等.

一旦你完成了你的页面定制,确保点击‘保存’下拉箭头,然后点击‘发布’按钮,使你的页面存活.
有关页面定制的更多细节,请参阅我们关于如何在WordPress中创建自定义页面的指南。
更新:SeedProd现在是一个完整的主题构建器,这意味着你可以轻松地设计一个定制的WordPress主题,而不需要编辑任何代码。
这也让你能够在整个网站上重新设计你的WordPress页脚。
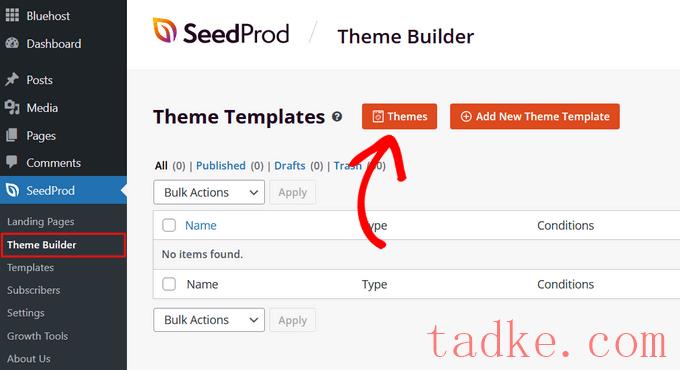
首先,在你的WordPress站点上安装并激活SeedProd Pro插件。然后,转到种子产品?主题生成器从您的WordPress仪表板。在此页面上,单击“主题”按钮.

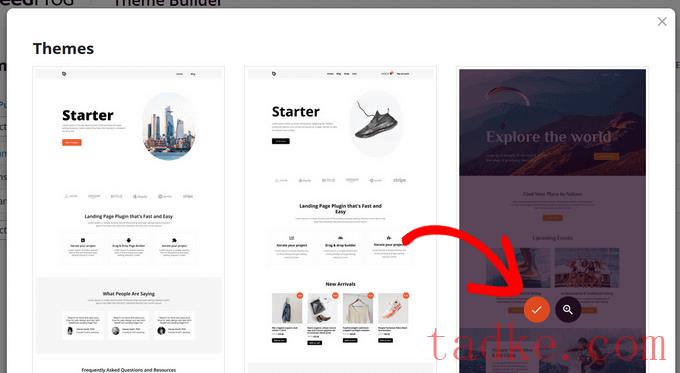
这将打开一个窗口,您可以在其中选择SeedProd的100多个预建主题之一,您可以自定义。
要选择一个主题,只需将鼠标悬停在其上并单击复选标记按钮.

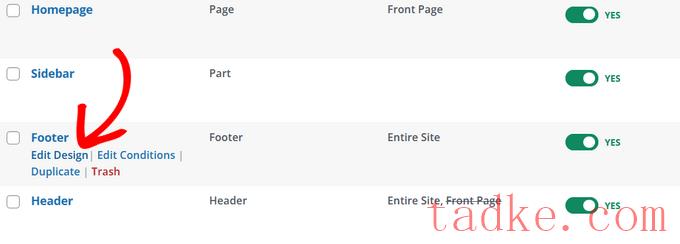
一旦你选择了一个主题、SeedProd将自动创建构成你的主题的所有部分,包括页眉、页脚、主页、侧边栏等等。
若要编辑页脚,请单击“编辑设计”链接.

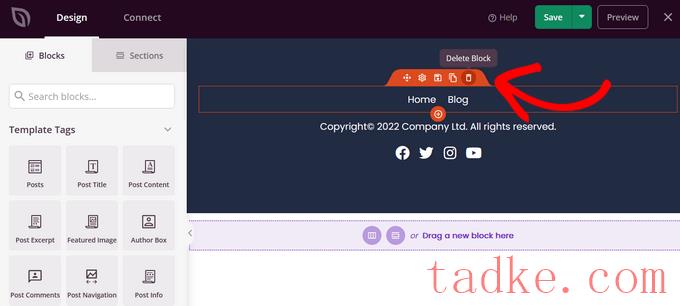
现在你将被带到SeedProd的拖放主题构建器,在那里你可以定制你的页脚
您可以通过将鼠标悬停在块上并单击垃圾桶图标来删除任何现有的页脚设计.我们将删除本教程的所有现有块.

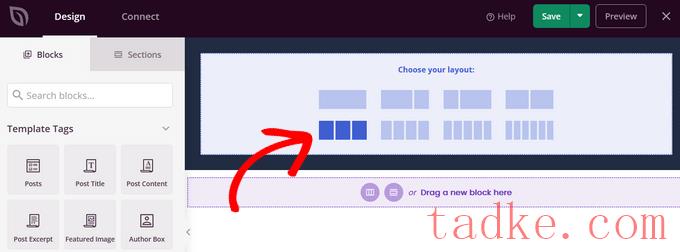
删除所有块后,您可以为页脚选择布局.我们将选择这3列.

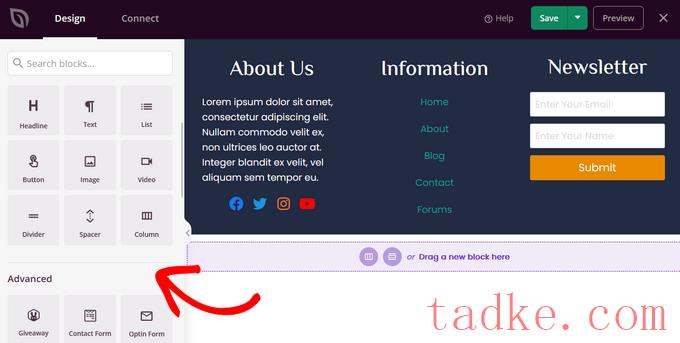
现在,您可以开始向页脚添加内容,方法是从左侧拖动块并将它们放到页脚中.

在本例中,我们添加了标题、文本、社交档案、导航菜单和时事通讯选项.
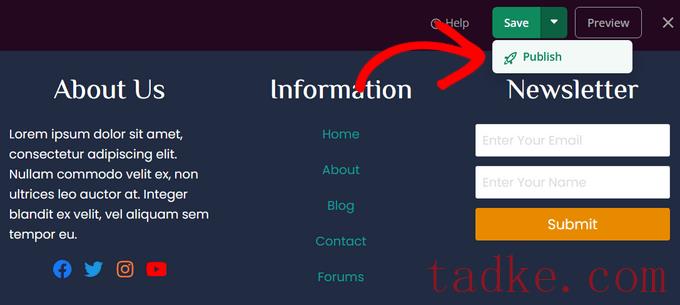
一旦你对页脚设计感到满意,点击“保存”按钮,然后点击下拉箭头,点击“发布”按钮.

然后,您可以退出可视化编辑器并返回到主题构建器仪表板.
之后,您可以使用Seed Prod完成定制WordPress主题的其余部分。关于如何轻松创建自定义WordPress主题的详细说明,您可以按照我们的教程进行操作。

之后,点击屏幕右上角的“保存更改”按钮,然后再继续.

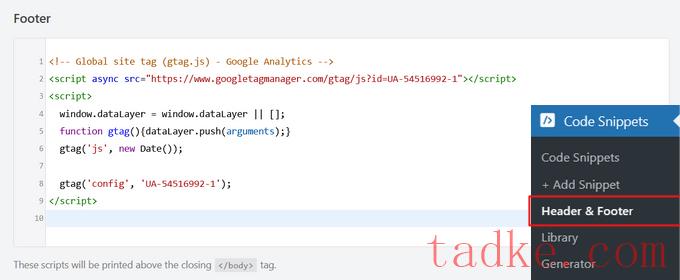
要获得更多帮助,请看我们关于如何在WordPress中添加页眉和页脚代码的指南。
我们希望这篇文章能帮助你学习如何在WordPress中编辑页脚。你可能还想看看我们关于如何获得免费电子邮件域名的指南,以及我们挑选的最好的虚拟企业电话号码应用程序.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


