How to add the functionality of bringing a picture box in WordPress
作者:98wpeu发布时间:2024-02-09分类:WordPress教程浏览:521
I'm sorry. I'm sorry. I'm sorry.
您可以使用功能框来突出产品或服务的最大卖点。它们也是向新客户展示功能的一种很好的方式,这样他们就可以决定该产品或服务是否适合他们。
在本文中,我们将向您展示如何向您的WordPress插件添加带有图标的功能框。
您甚至可以添加一个行动号召按钮,这样用户就可以了解更多关于特定功能的信息。
话虽如此,让我们向您展示如何在WordPress中添加带有图标的功能框。只需使用下面的快速链接,即可直接跳转到您要使用的方法:
Methods 1:adding the functional box with a picture(not needed plugs)using WordPress blockeditor. Methods 2:adding the functional box with a picture(recommendation)using a plug-in generator.
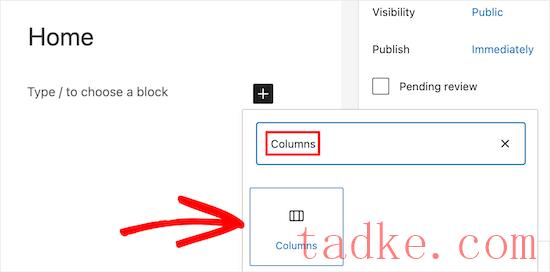
接下来,在搜索框中输入'Columns'。
当右侧块出现时,单击将其添加到页面。

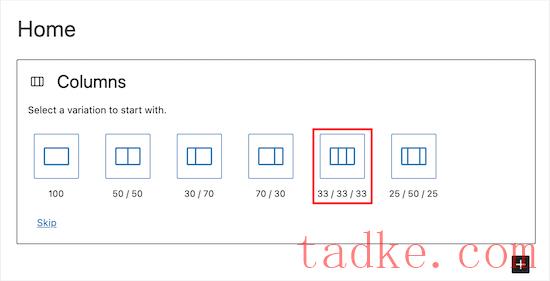
WordPress现在将显示所有不同的列表块。这些数字是每列在块中占据的空间。For example,'50/50'将创建两列,每列占可用宽度的50%.
For example,we will choose '33/33/33' blocks,because this provides three waiting range,but you can use any layout you like.

之后,您就可以向列中添加图标了。
最简单的方法是使用图标字体,这是一种可调整大小的符号,不会减慢你的网站速度。We recommend using Font Awesom,because they have one of the most free literature collections.
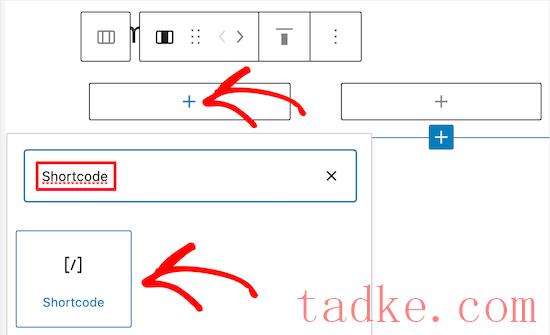
一旦你在你的WordPress主题中添加了图标字体,就很容易使用短代码在你的目录中显示它们。
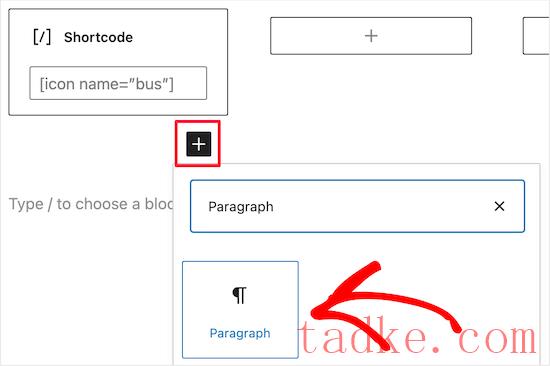
只需点击"简"的"+"图标并输入“Shortcode”即可。当右侧块显示时,单击将其添加到您的布局中。

Therefore,you can enter the following quick code,but please make sure that 'bus' is replaced for the name of the picture you are used:
[icon name="bus"]
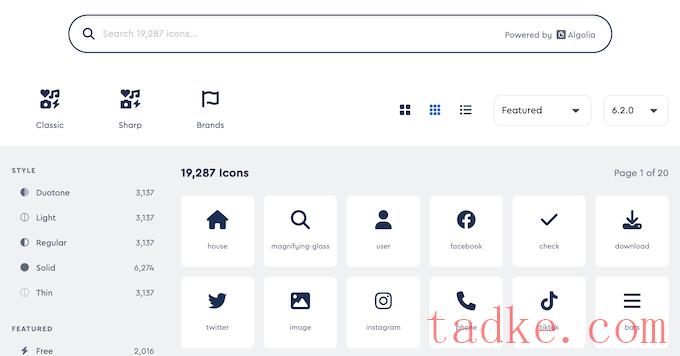
要查看可用图标的完整列表,只需转到字体超赞图标库。

找到您喜欢的图标后,单击该图标即可查看该图标的名称。
例如,在下图中,我们看到的是一个名为“地址簿”的图标。
现在,您可以将此名称添加到短代码中。
要了解有关使用快速编码的更多信息,请参阅我们的初学者指南,了解如何在WordPress中添加快速编码。
If you like to use the pictures in the WordPress media库,then you can add the picture block,not use the picture font.
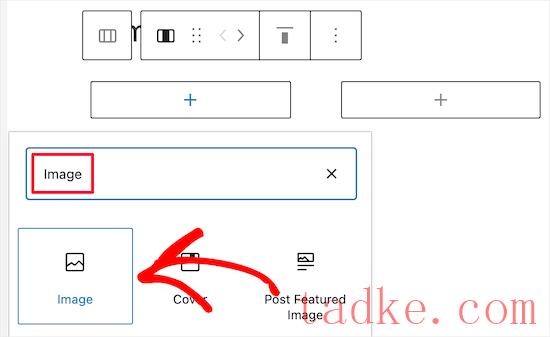
要做到这一点,只需点击第一列中的'+',然后添加一个'Image'块,而不是一个短代码块。
现在,您可以从媒体库中选择图像或从计算机上载新文件。

添加完所有图标后,下一步是将文本添加到功能框中。
要做到这一点,请继续并单击Columns块内的'+'按钮。然后,添加段落块。

之后,只需在段落块中键入您的文本即可。
您可以通过重复相同的过程将图标和文本添加到其他列。

是否希望您的功能框具有多行?
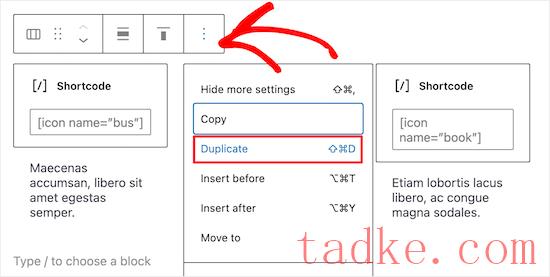
只需单击列块,然后选择工具栏中的三个点即可。然后,您可以选择“复制”。

这将创建COLUMNS块的副本。
现在,只需按照上面描述的相同过程将内容添加到第二行。

当您对功能框满意时,您可以向页面添加其他内容,例如产品的图像或类别和标签。
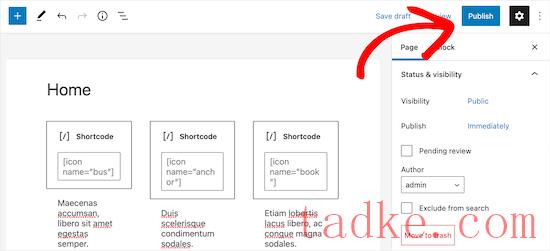
要激活功能框,只需点击“更新”或“发布”按钮即可。

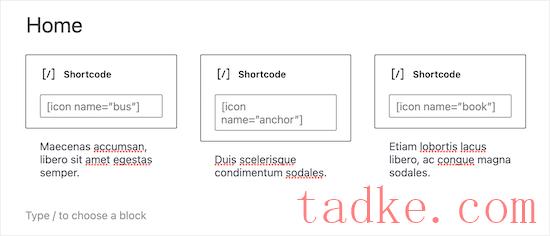
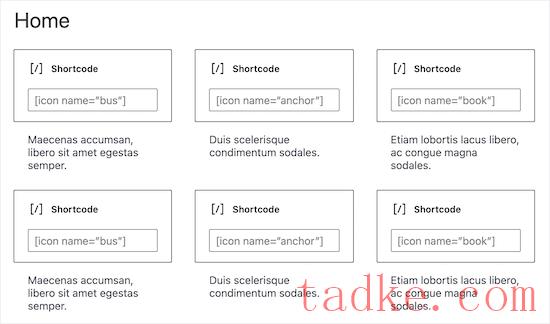
现在,您可以访问您的网站、博客或在线商店来查看该功能框的运行情况。
这里有一个当人们访问你的WordPress博客时会看到的例子。

The first thing you need to do is install and activate SeedProd plugs.有关更多详细信息,请参阅我们的初学者指南,了解如何安装WordPress插件。
注:SeedProd has a free version,but we will use Pro version,because it has more functions. In this paper,we study the relationship between the factors of the
激活后,请转到SeedProd»设置并输入您的许可证密钥。

You can find this information by login to your SeedProd用户.
选择专业设计的模板
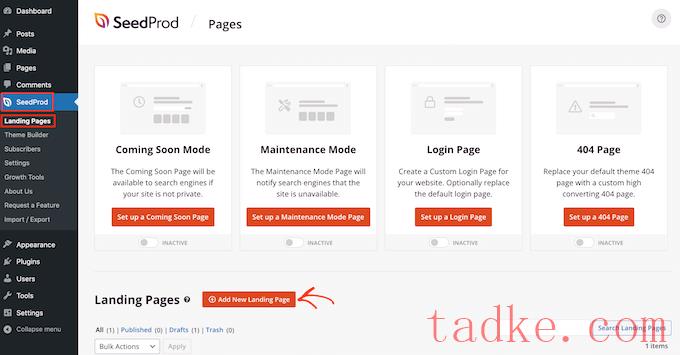
要开始,请转到SeedProd»登录界面点击“添加新登录页面”。

在下一个屏幕上,您可以选择一个模板。You can use SeedProd的排放构建器定制所有这些模板,but choose one with your target matches is still a good idea.
There is no need to be a mechanism for the transmission of the transmitted data. You can even use the template of SeedProd to further improve your 404界面.
在本指南中,我们将使用“空白模板”,但您可以使用任何您想要的模板。
要选择模板,只需将鼠标悬停在该模板上,然后单击“复选标记”图标。

这将弹出一个弹出窗口,您可以在其中为页面命名。SeedProd在URL中使用了域名,但您可以根据需要更改此链接。例如,您可能希望通过包含一些相关关键字来改进您的WordPress SEO。
之后,点击“保存并开始编辑页面”按钮。

This will open the template in SeedProd's released界面编辑器.
设计您的功能框
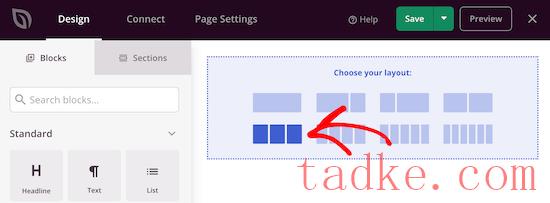
由于您使用的是空白模板,因此第一步是选择布局。要做到这一点,只需单击任何列布局。

之后,在左侧菜单中找到“图标”块。
现在可以将该块拖放到第一个空列上。
这会将图标块添加到布局中,并已选择默认图标。
若要更改图标,请单击该图标,然后选择“选择图像”按钮。
这将调出带有数百个可供选择的图标的图标库。您可以使用搜索栏查找特定图标或浏览整个列表。
In this paper,the author introduces the principle and the application of the mechanism of mechanical mechanism.
要自定义图标,请单击以选择它。
现在,您可以使用左侧菜单中的设置来调整此图标,包括更改其对齐方式、大小、颜色等。
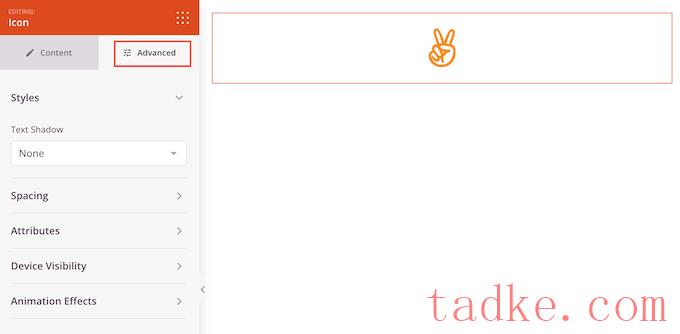
若要查看更多选项,请继续并单击“高级”标签。
in one embodiment of that present invention,a method for manufacture a cartridge comprises providing a cartridge comprising:

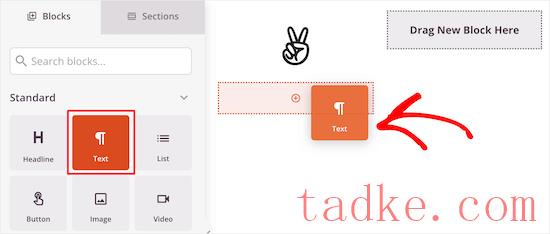
一旦你这样做了,继续并在图标下面添加一个‘文本’块。
只需在左侧菜单中找到“文本”块,然后使用拖放将其放在图标下方即可。

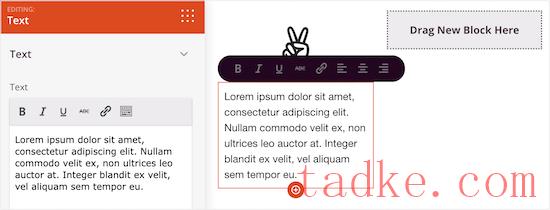
要添加一些文字,请单击以选择该块。然后,您可以在左侧菜单中的小文本编辑器中键入内容。
在这里,您可以添加链接、更改文本对齐方式、更改文本颜色等。

要定制其他列,只需执行与上面相同的步骤。
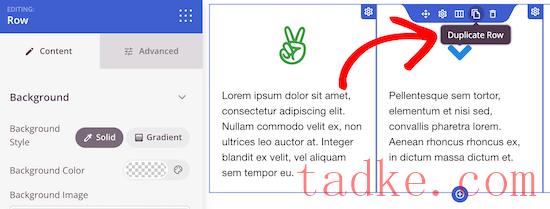
如果您想要添加另一行带有图标的功能框,请将鼠标悬停在该部分上,然后单击“复制行”按钮。
为了快速创建更多带图标的要素框,您可以多次复制该部分。

然后,您可以按照上述相同过程添加新图标和文本。
您可以通过添加更多块并在左侧菜单中自定义这些块来继续处理页面。
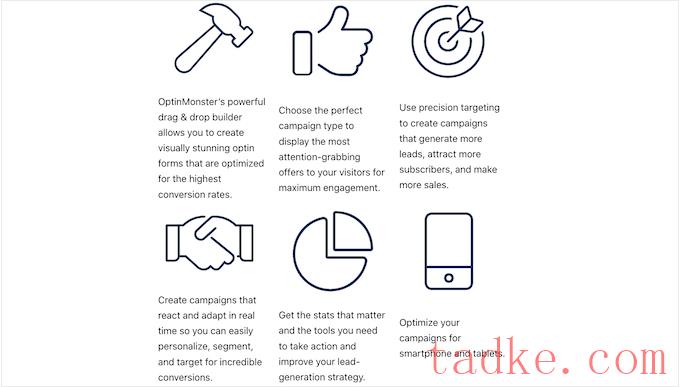
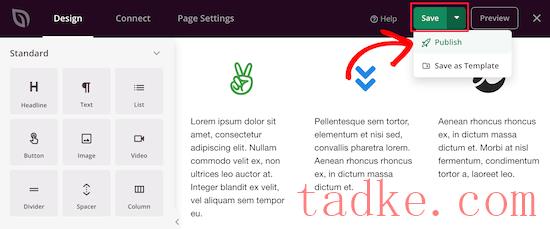
当你对页面的外观感到满意时,点击“保存”按钮。然后,你可以选择“发布”来激活该页面。

We hope this article functions help you learn how to add the functional frames with tags in WordPress.您可能还想看看我们关于如何创建电子邮件时事通讯的指南,以及我们为小型企业挑选的最佳实时聊天软件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


