如何制作网站横幅
作者:98wpeu发布时间:2023-12-21分类:WordPress教程浏览:326
你正在寻找一种简单的方法来为你的WordPress网站制作横幅吗?
横幅可以突出显示您的网站提供的产品、服务或新闻更新。它可以增加用户参与度,提高点击率,并鼓励访问者采取行动。
在本文中,我们将向您展示如何轻松地为您的WordPress网站制作横幅。


一个设计良好的横幅可以给人留下深刻的印象,并邀请访问者探索你网站的其余部分。此外,横幅还可以用来推广联属产品,提高品牌知名度,通过鼓励访问者注册您的时事通讯来建立电子邮件列表,并将流量吸引到您网站的其他页面。
您还可以使用横幅来推广您的社交媒体帐户,并鼓励访问者关注或喜欢您的页面。

如果您想要在侧边栏中显示活动的横幅,则可以使用宽摩天大楼或半页横幅大小。同样,您也可以使用中等大小的横幅在页面上显示正方形横幅。
如果你想要显示广告横幅,那么你可能想看看我们的初学者指南,关于WordPress的最高性能的Google AdSense横幅大小和格式。
话虽如此,让我们看看如何轻松地在您的WordPress网站上制作横幅。在本教程中,我们将介绍制作横幅的三种方法,您可以使用下面的链接跳转到您选择的方法:
方法1:使用OptinMonster制作网站横幅(推荐)方法2:使用Canva制作网站横幅(免费)方法3:使用Thrive Leads制作网站横幅
在那之后,你必须在你的WordPress网站上安装并激活免费的OptinMonster插件。有关详细说明,您可能希望查看我们的初学者指南,了解如何安装WordPress插件。
激活后,OptinMonster安装向导将在您的WordPress管理面板中打开。
从这里,您必须点击‘连接您的现有帐户’按钮,将您的WordPress站点连接到您的OptinMonster帐户。

这将在您的计算机屏幕上打开一个新窗口。
在这里,你必须点击“连接到WordPress”按钮才能前进。

第2步:创建和定制您的横幅
现在您已经将您的WordPress帐户与OptinMonster连接起来,请转到OptinMonster»活动WordPress管理侧边栏中的页面。
从这里,您需要点击‘创建您的第一个活动’按钮,开始创建您的网站横幅设计。

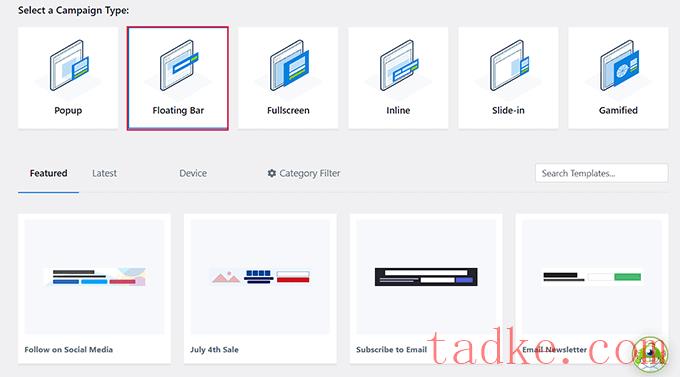
这将引导您进入模板页面,在该页面中您可以从选择活动类型开始。
例如,如果你想在屏幕顶部以条的形式显示你的横幅,那么你可以选择“浮动条”活动。同样,您可以选择“Popup”活动类型以弹出的形式显示您的横幅。
之后,您还需要为您选择的活动选择模板。

在本教程中,我们将为“浮动条”活动类型选择模板。
接下来,系统将要求您为正在创建的活动指定名称。
只需输入一个您选择的名称,然后单击“开始构建”按钮即可继续。

这将在您的屏幕上启动OptinMonster拖放界面,您可以在其中开始自定义您的横幅。从这里,您可以将您选择的字段从左侧的侧边栏拖放到横幅上。
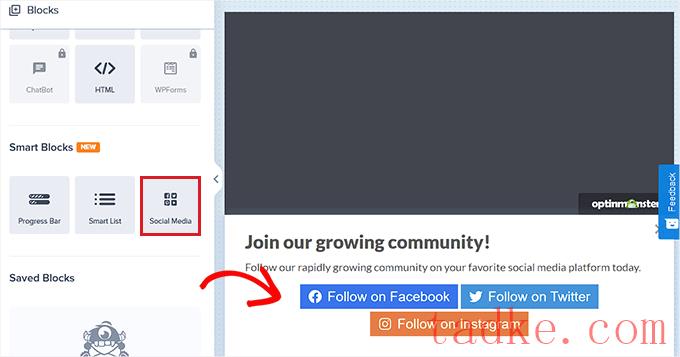
例如,如果您想要在横幅上添加社交媒体图标以增加关注者,那么您可以从左侧边栏拖放社交媒体块。

之后,只需点击该块以打开左栏中的设置即可。
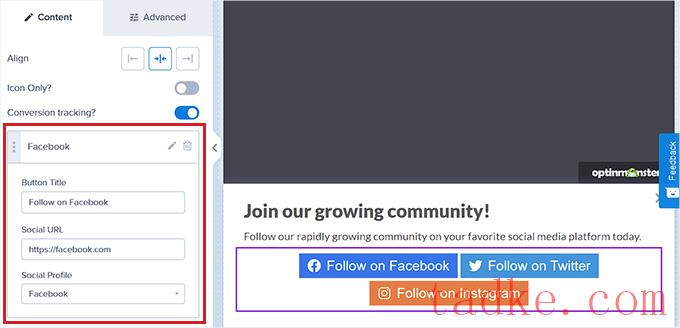
从这里,你可以更改按钮标题,添加你的社交媒体URL,甚至可以从下拉菜单中更改你的社交媒体平台。
您还可以添加其他块来在您的网站横幅设计中显示视频、图像、文本或CTA。

之后,您需要选择您的横幅的位置。
默认情况下,一旦开始滚动,OptinMonster浮动条就会显示在网站屏幕的底部。
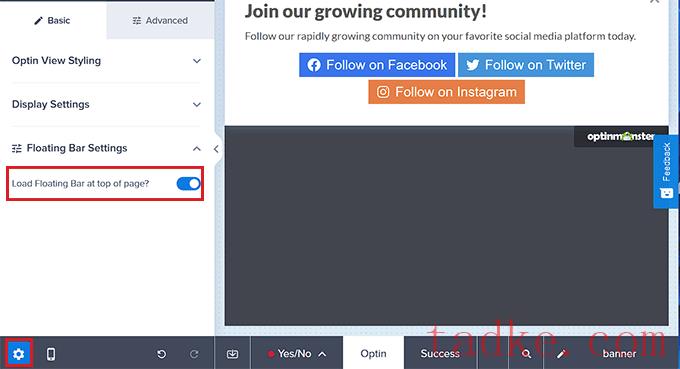
不过,您可以通过点击左侧侧边栏底部的“设置”图标轻松地更改此设置。
这将打开左栏中的设置,您必须在其中展开“浮动栏设置”标签。从这里,只需切换“页面顶部的加载浮动条?”切换以在顶部显示横幅。

步骤3:为您的横幅添加触发器
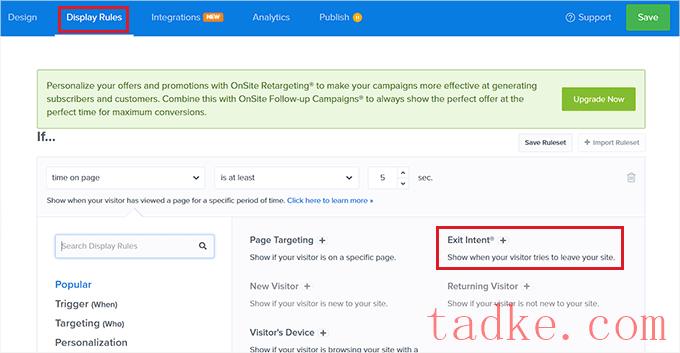
一旦您设计好横幅,请切换到顶部的“显示规则”标签。从这里,您可以添加横幅显示的规则。
请记住,只有当您想要为横幅添加特定的显示触发器时,才需要切换到此选项卡。否则,您可以跳到下一步。
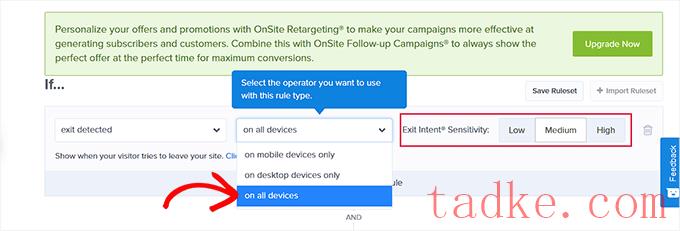
例如,如果您想要在用户即将离开您的站点时显示您的横幅,那么您需要选择“退出意图”选项。

完成后,只需从中间的下拉菜单中选择“On All Device”选项即可。如果您希望将此显示规则仅用于移动设备,则也可以选择该选项。
之后,根据您的喜好选择退出意图敏感度,然后单击“下一步”按钮。

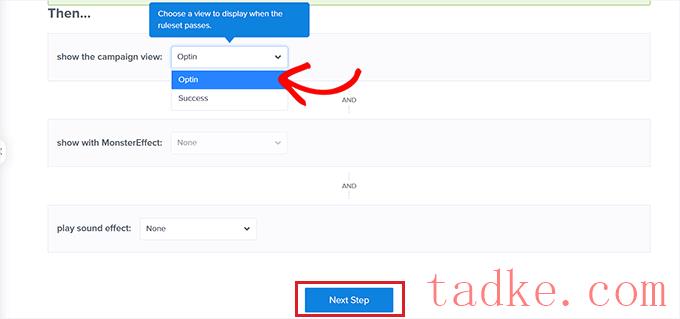
这将把你带到一个新的屏幕。在这里,您需要确保选择了‘Show the Campaign view’下拉菜单的‘optin’选项。
完成后,只需点击“下一步”按钮即可。

横幅的显示规则现在将显示在屏幕上。
如果您想在此处更改某些内容,则可以单击“编辑”按钮进行修复。

步骤4:发布您的横幅
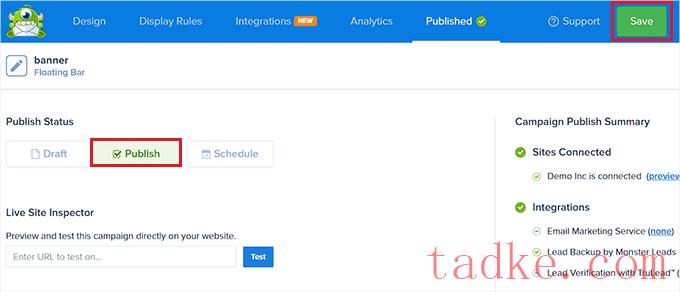
现在,您可以切换到顶部的“发布”选项卡,然后单击屏幕右上角的“保存”按钮。
之后,只需点击“发布”按钮,即可在您的网站上显示横幅。

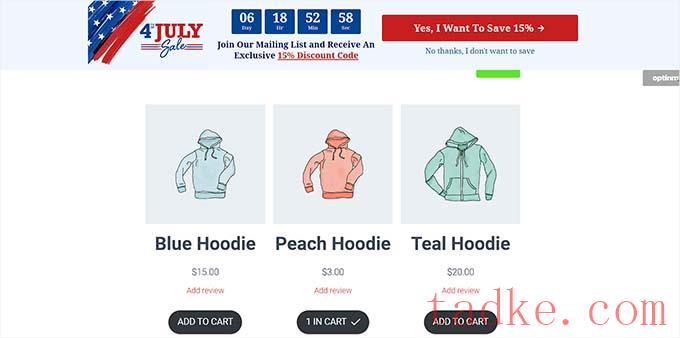
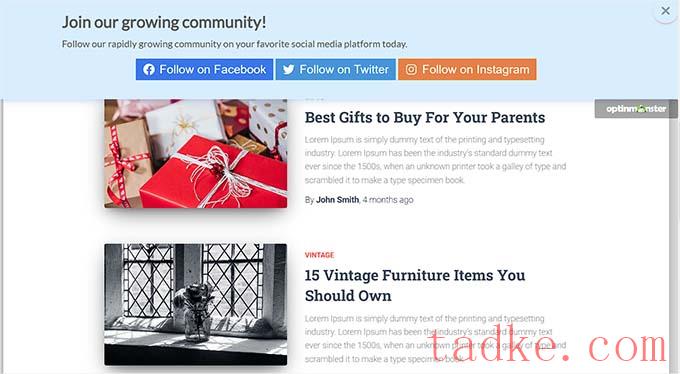
现在访问您的网站以查看屏幕顶部的横幅。
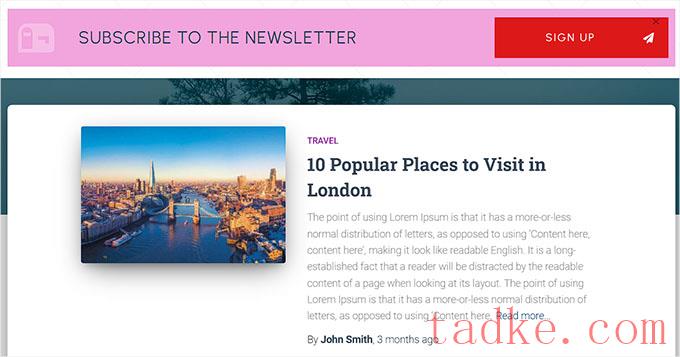
这是我们演示站点上的样子。


创建帐户后,您将被带到您的Canva帐户主页。
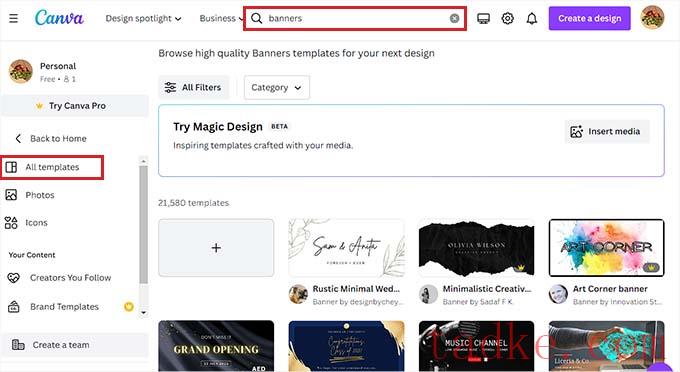
从这里,您需要从左栏切换到“模板”选项卡,然后使用顶部的搜索框搜索横幅模板。
这将显示Canva中可用的所有横幅模板。然而,其中一些模板可能会被锁定,因为它们是付费功能。

第二步:设计你的网站横幅
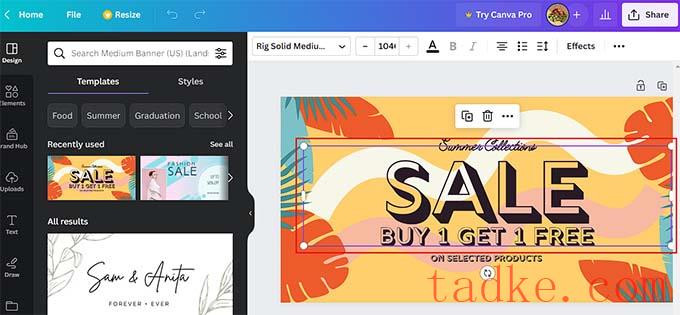
一旦选择了模板,Canva的设计界面就会在屏幕上启动。
从这里,您可以定制您的横幅模板根据您的喜好。您可以通过单击块并添加您自己的文本来更改模板中的现有内容。

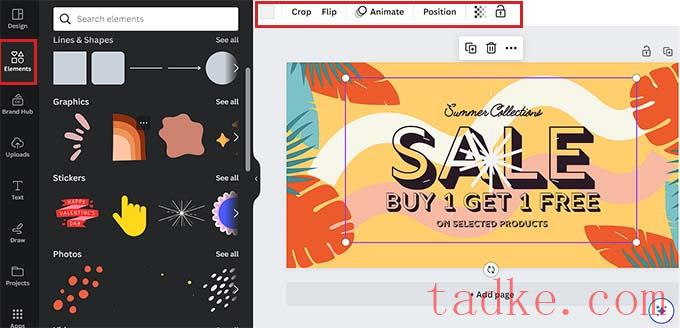
你甚至可以通过切换到左栏的“元素”选项卡来添加不同的图形元素,如贴纸、照片和视频。
添加元素后,可以从顶部的菜单进一步更改其动画、位置和透明度。
你也可以从你自己的电脑上传媒体文件,方法是从左栏切换到“上传”标签。

要在横幅中添加一些文本,只需从左侧的栏切换到“TextBox”标签即可。
在此之后,您可以使用默认文本样式或不同的字体组合将一些内容添加到横幅中。
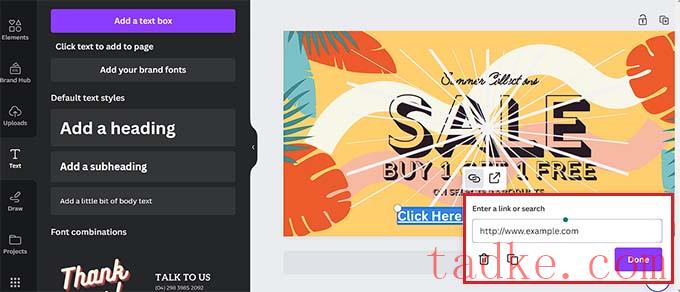
您甚至可以通过使用鼠标选择文本来添加带有链接的行动号召。这将在文本顶部显示一个链接图标。
只需单击该图标,然后复制并粘贴您想要添加链接。
之后,点击‘完成’按钮保存它。

步骤3:获取横幅的嵌入代码
一旦您对横幅定制感到满意,只需点击屏幕右上角的“共享”按钮即可。
这将打开一个提示菜单,您必须在其中选择底部的‘More’选项。
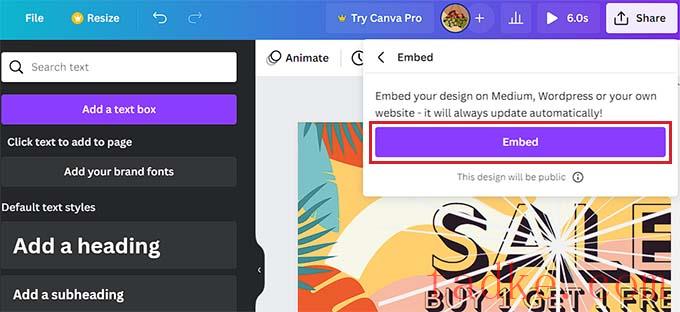
这将把你带到‘所有选项’菜单,在那里你必须选择‘嵌入’选项。
一旦你这样做了,一个新的提示会在屏幕上打开。在这里,只需点击“嵌入”按钮。

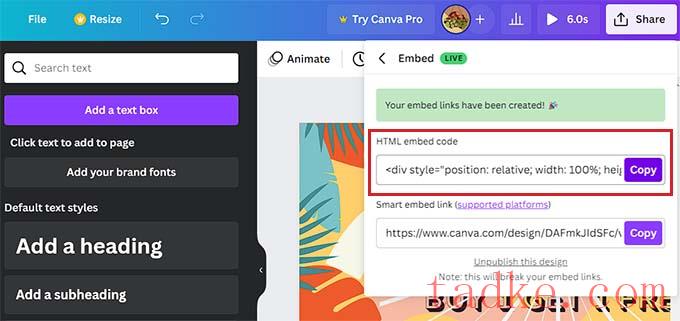
Canva现在将为您创建一个HTML嵌入代码。
一旦它显示在屏幕上,点击“HTML嵌入代码”选项下的“复制”按钮。

步骤4:在WordPress中添加HTML嵌入代码
你现在可以根据你的喜好在你的WordPress页面、帖子或侧边栏上显示你的横幅。在本教程中,我们将在WordPress页面上显示我们的横幅。
首先,您需要打开要添加横幅的页面或帖子。
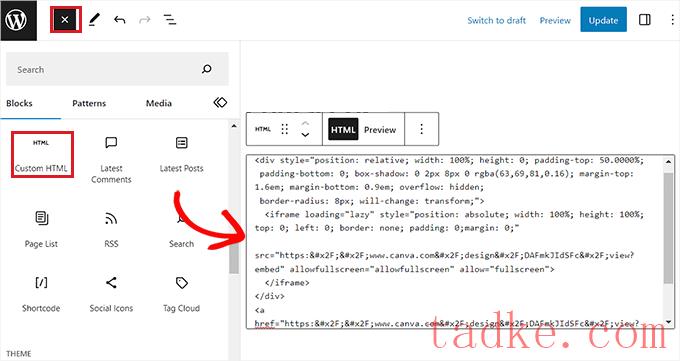
在那里,点击屏幕左上角的‘+’按钮,找到定制的HTML块并将其添加到页面中。
完成后,只需将复制的嵌入代码粘贴到块中即可。

最后,单击“更新”或“发布”按钮保存您的更改。
现在访问你的网站,看看WordPress横幅的运行情况。


接下来,您需要访问您的WordPress网站来安装和激活Thrive产品管理器插件。有关详细说明,您可能希望查看我们关于如何安装WordPress插件的分步指南。
激活后,请前往产品经理从WordPress管理仪表板中选择一个选项卡,然后点击[登录到我的帐户]按钮。

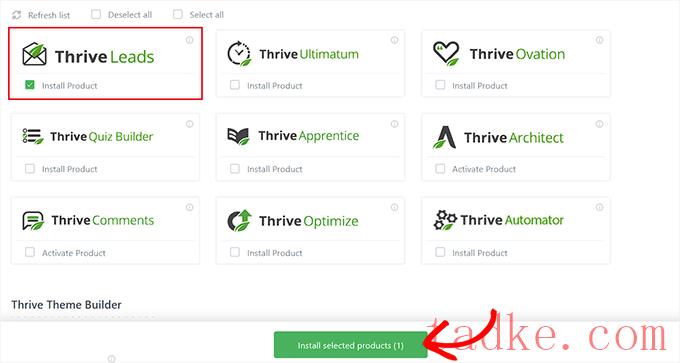
输入登录凭据后,您将能够看到您的Thrive产品管理器仪表板。
从这里,您可以选择要在您的站点上安装和使用的产品。只需选择‘Thrive Leads’插件,然后点击‘安装选定的产品’按钮。

步骤2:创建网站横幅
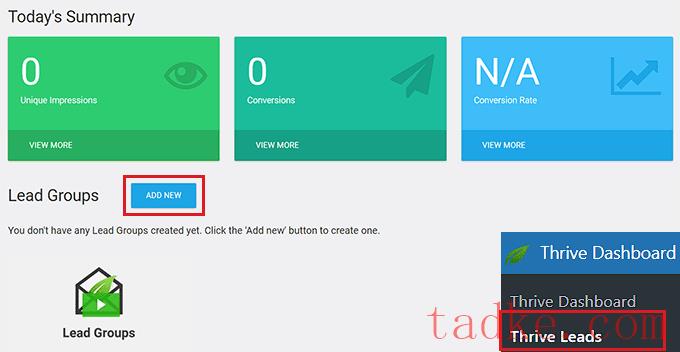
插件安装完成后,您需要访问Thrive仪表板?Thrive引线WordPress管理侧边栏中的页面。
进入后,只需点击“Lead Group”选项旁边的“Add New”按钮即可。

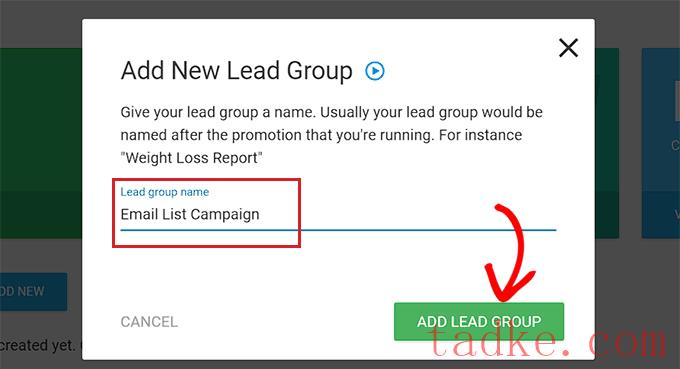
这将在您的屏幕上显示‘Add New Lead Group’(添加新的销售线索组)弹出窗口,您需要在其中输入您正在创建的销售线索组的名称。
确保以有助于您识别的方式命名领导小组。
例如,如果您正在创建横幅以构建电子邮件列表,则可以将您的领导小组命名为电子邮件列表活动。

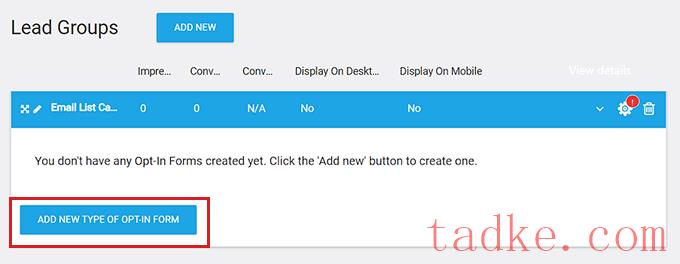
之后,您创建的销售线索组将添加到屏幕上。从这里,你必须点击‘添加新类型的选择加入表格’按钮。
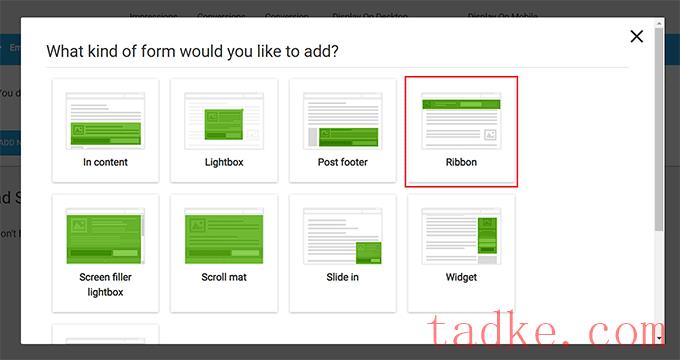
这将打开一个新的提示,您必须在其中选择要创建的横幅类型。

您可以创建一个幻灯片,功能区,小工具,内容内,灯箱,或滚动垫横幅根据您的喜好。
这些横幅将类似于一个表格,因为它们将从用户那里收集数据,包括电子邮件地址、电话号码等。
在本教程中,我们将为我们的站点创建一个Ribbon横幅。

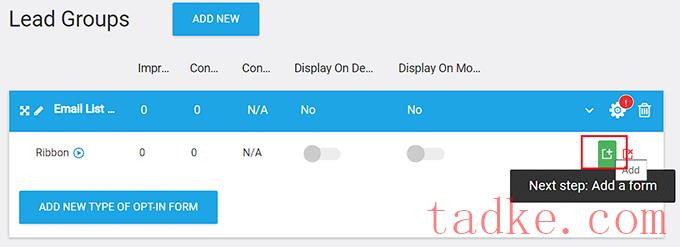
在选择网站横幅设计类型后,提示将自动从屏幕上消失。
现在,要打开您的销售线索组控制面板,您必须点击销售线索组选项卡右上角的添加按钮。

这将把您带到您的销售线索组控制面板,在您的活动开始后,将在其中显示该组的所有表单和销售线索报告。
例如,如果您要创建横幅以捕获电子邮件地址,则您通过该横幅收集的所有用户信息都将显示在此处。

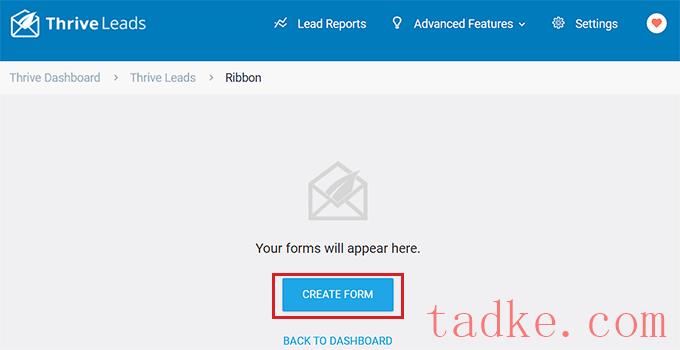
目前,您只需点击“创建表单”按钮即可开始创建您的横幅。
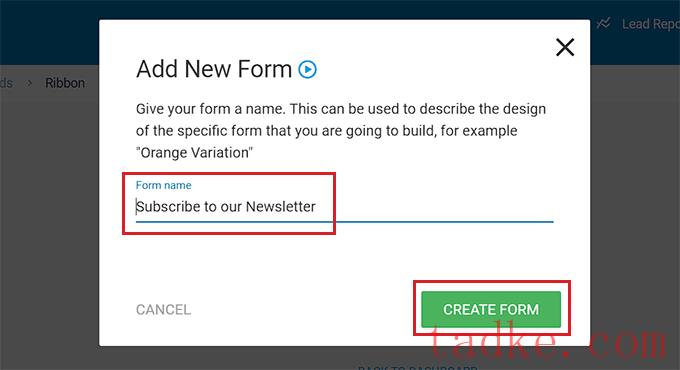
这将打开一个新的提示,您必须在其中提供表单的名称,然后单击“Create Form”按钮。

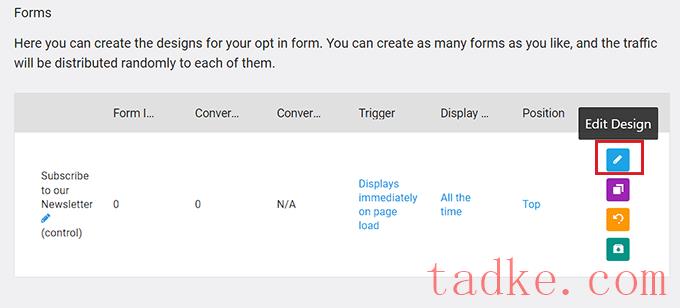
创建表格后,它将显示在您的销售线索组控制面板中。
从这里,你必须点击右上角的“编辑设计”按钮来开始制作你的横幅。

步骤3:定制您的网站横幅
Thrive可视化编辑器现在将在屏幕上的一个新选项卡中启动。
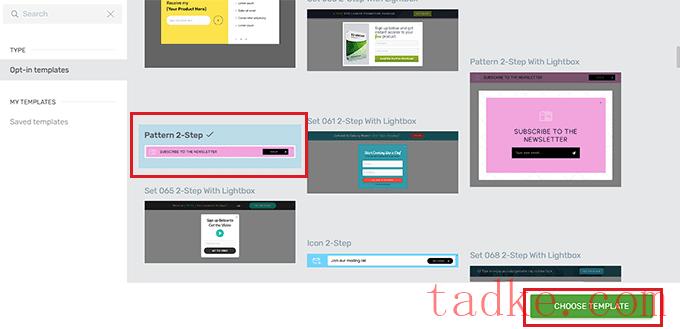
从这里开始,您可以从“Thrive Leads Library”提示符中为横幅选择一个模板。
然后,您可以按原样使用其中一个预制模板,也可以使用可视化编辑器对其进行进一步定制。做出选择后,只需单击“选择模板”按钮即可继续。

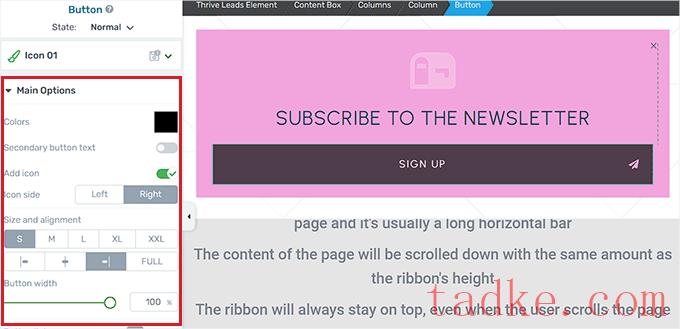
在为功能区横幅添加模板后,您可以通过单击每个元素轻松地自定义其中的元素。这将在左侧侧边栏中打开元素的设置。
例如,如果您想要更改模板中的按钮颜色,则只需单击它即可在侧边栏中打开其设置。

如果你想给你的横幅添加一个全新的元素,你也可以通过点击屏幕右下角的‘+’图标来完成。
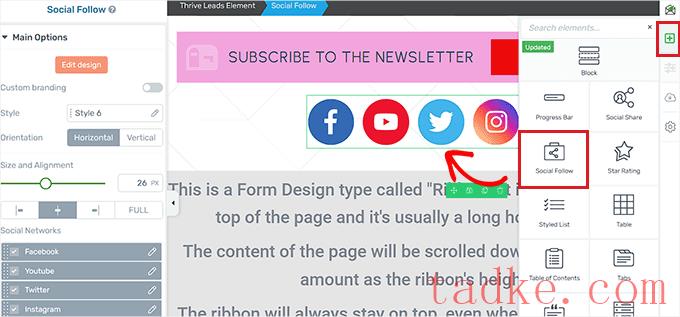
这将打开右侧的“添加元素”侧边栏,在那里您可以将选择的元素拖放到横幅上。
例如,如果您想要将社交媒体帐户按钮添加到您的横幅中,那么您必须从右侧边栏拖放Social Follow元素。

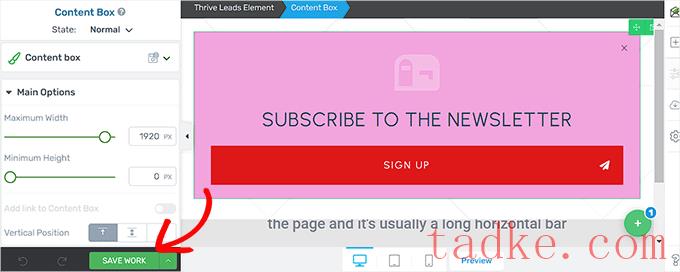
一旦你满意你的横幅,点击左下角的‘保存工作’按钮来保存你的更改。
在此之后,您需要返回到您的销售线索组控制面板。

第4步:配置横幅设置
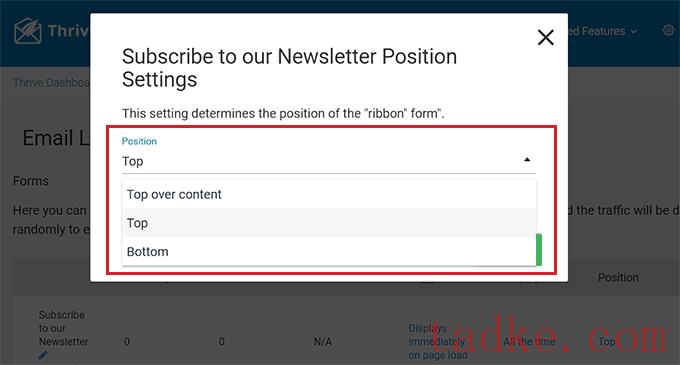
返回仪表板后,您可以通过单击表单行中的位置选项来更改横幅的位置。
这将打开‘位置设置’提示,您可以从下拉菜单中选择您喜欢的横幅位置。
之后,点击“保存”按钮。

接下来,若要配置横幅的显示频率,请单击表单行中的“显示频率”选项。
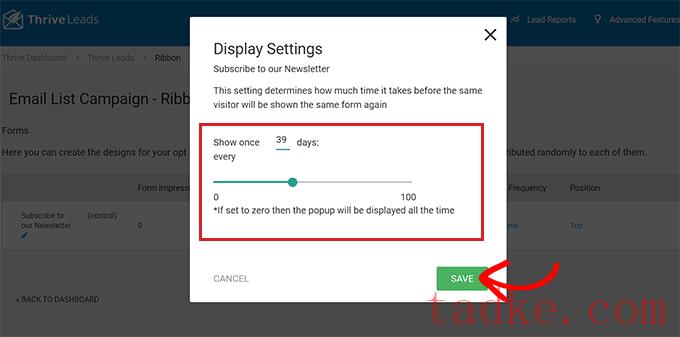
这将打开“显示设置”提示,您可以使用滑块来确定横幅应在屏幕上显示的次数。
如果您保持数字0,则横幅将始终显示。做出选择后,请单击“保存”按钮以存储您的设置。

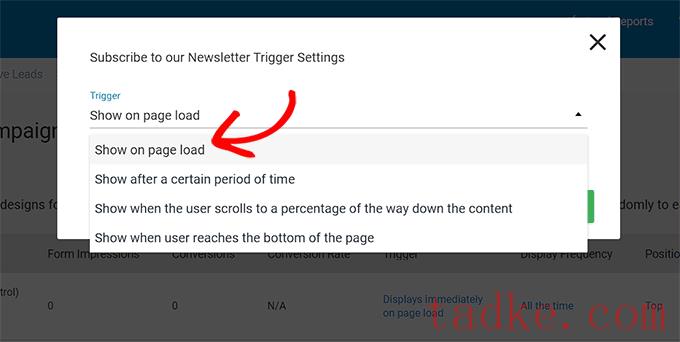
如果要为横幅显示添加特定触发器,则需要在表单行中单击触发器选项。
这将显示触发器设置提示,您可以从下拉菜单中选择横幅的触发器,例如在特定时间段之后或当用户到达页面底部时。
完成后,请单击“保存”按钮保存您的设置。

步骤5:发布您的横幅
配置横幅设置后,您需要退出销售线索组控制面板,并通过单击顶部的链接返回Thrive Leads控制面板。
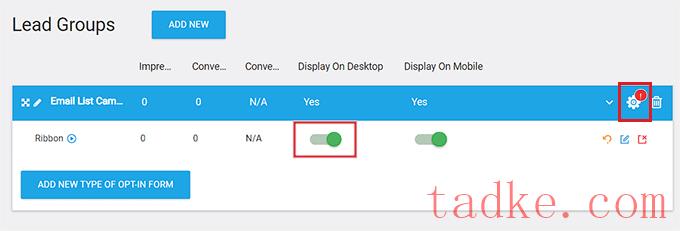
进入后,展开您的销售线索组选项卡,并将“Display on Desktop”开关切换为“On”。如果您还想在移动设备上显示您的横幅,那么您可以将“Display on Mobile”开关切换为“On”。

之后,点击Lead Groups选项卡右上角的齿轮图标,打开显示设置。
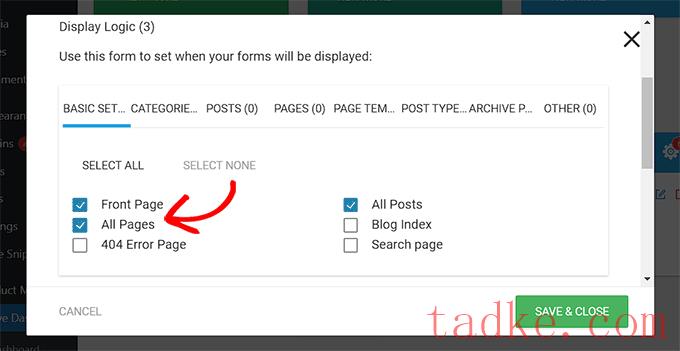
在此,您可以选择要在其上显示横幅的网站页面。例如,如果您希望横幅显示在所有页面和帖子的顶部,则可以选中这些选项旁边的框。
最后,单击“保存并关闭”按钮以保存您的更改。

现在,您可以访问您的网站,查看页面顶部显示的横幅。
这是它在我们的演示网站上的样子。

我们希望这篇文章能帮助你学习如何轻松地为WordPress制作一个网站横幅。你可能还想看看我们的初学者指南,关于如何在你的WordPress网站上定制颜色,以及我们最好的网页设计软件的首选。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


