如何在WordPress中嵌入TikTok视频
作者:98wpeu发布时间:2023-12-21分类:WordPress教程浏览:332
你想在你的WordPress网站上轻松嵌入TikTok视频吗?
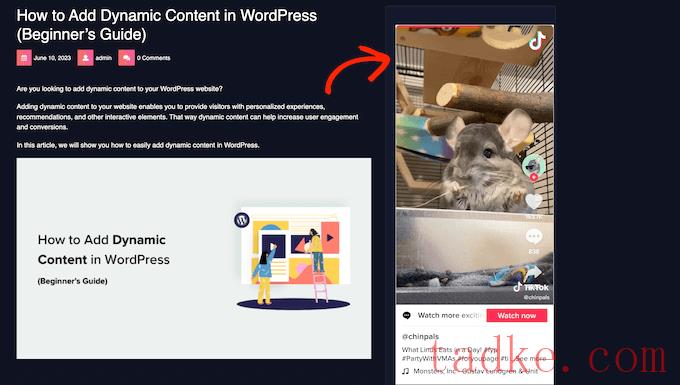
如果你已经创建了成功的、病毒式的TikTok,那么把这些视频也发布到你的网站上是有意义的。通过这种方式,你只需要很少的额外努力,就可以获得更多的浏览量、参与度和社交媒体追随者。
在本文中,我们将向您展示如何轻松地在WordPress中嵌入TikTok视频。


通过这种方式,你可以获得更多的访问者,而不必花费大量的时间来创建新的内容。这些视频还可以帮助吸引访问者的注意力,并让他们在你的网站上保持更长时间,这将增加页面浏览量,降低WordPress的跳出率。
与此同时,这些视频将向访问您网站的人推广您的TikTok频道。这可以让你在TikTok上获得更多的参与度和追随者。
话虽如此,让我们看看如何在WordPress中嵌入TikTok视频。只需使用下面的快速链接,即可直接跳转到您要使用的方法。
方法1.使用TikTok块(适用于任何主题)方法2.使用全网站编辑器(适用于基于块的WordPress主题)方法3.使用QuadLayers(嵌入整个TikTok提要)
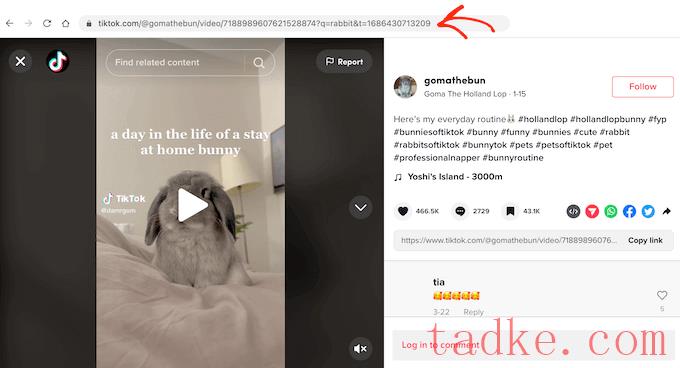
接下来,打开你想要显示TikTok视频的WordPress页面或帖子。然后,您可以简单地将URL粘贴到WordPress块编辑器中。
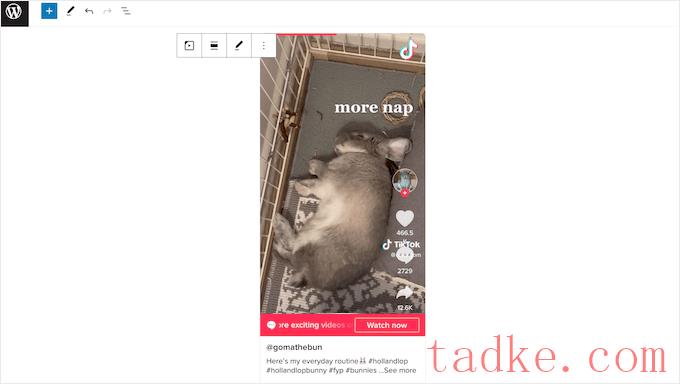
WordPress会自动检测到你正在嵌入TikTok视频,并添加一个已经嵌入视频的TikTok块。

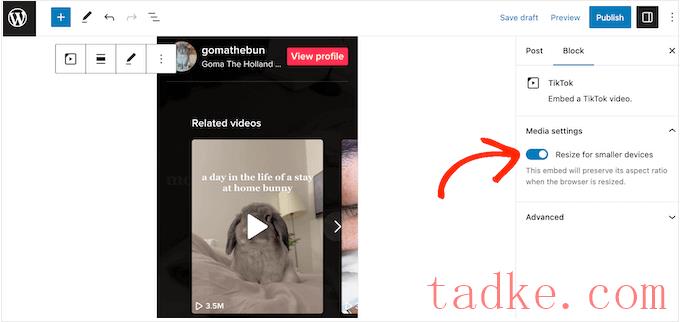
默认情况下,WordPress会自动调整TikTok视频的大小,以适应较小的屏幕,包括智能手机和平板电脑。当浏览器调整大小时,它还将保留视频的比例。
这是一种良好的用户体验,因此我们建议将该设置保留为启用状态。但是,有时您可能想要保持视频的大小不变。在这种情况下,点击选中TikTok块,然后禁用“为较小设备调整大小”切换。

如果你确实禁用了这个设置,那么从桌面上测试你的WordPress站点的移动版本是一个好主意,以检查你对访问者体验的满意程度。
你可以通过将TikTok块添加到页面或帖子中来获得类似的结果。之后,你可以随时添加TikTok视频的URL。
如果你不确定要嵌入什么TikTok视频,或者视频还没有发布,这项功能很有用。这也是一个规划布局的好方法,特别是当你正在设计一个登录页或销售页时。
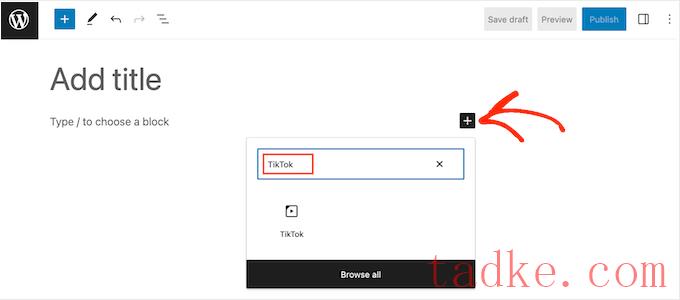
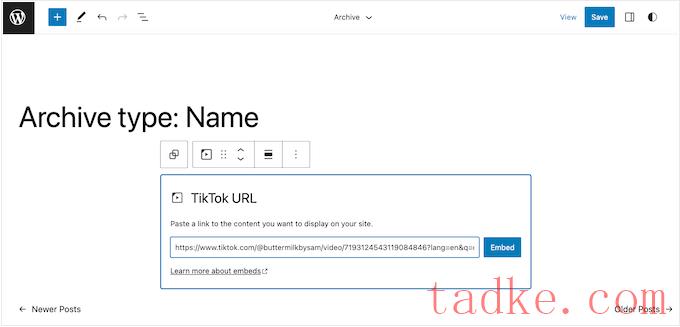
要添加TikTok区块,只需点击“+”图标,然后输入“TikTok.”

当右边的区块出现时,点击将其添加到页面或帖子中。
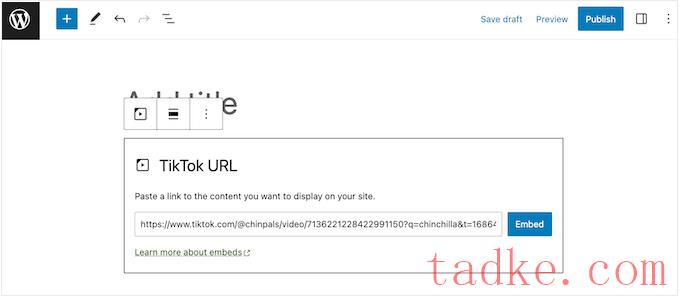
之后,你只需将TikTok的URL粘贴到区块中,然后点击“嵌入”即可。

另一种选择是将TikTok视频嵌入到小工具就绪的区域,如侧边栏或类似的部分。这允许您在整个站点上显示相同的视频。例如,如果你试图在TikTok中创建一个病毒式的赠品,那么你可以嵌入宣布比赛的视频。
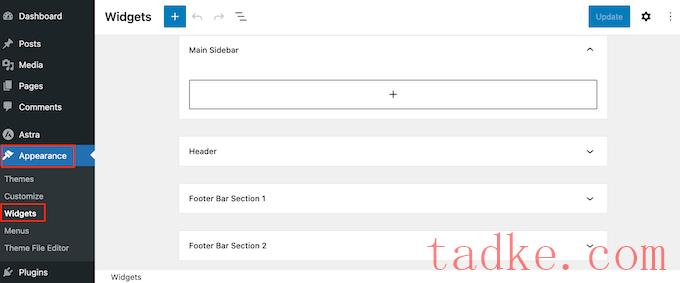
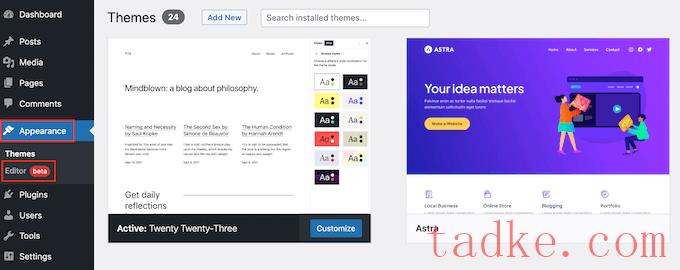
要执行此操作,请转到外观»小工具在你的仪表盘上。在这里,您将看到您可以在WordPress中添加小部件的所有不同区域。

只需找到您想要嵌入TikTok视频的区域。
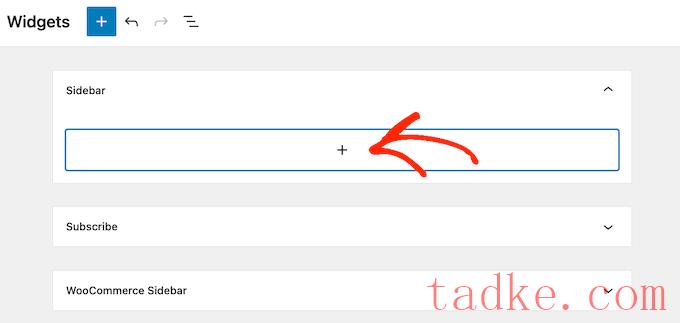
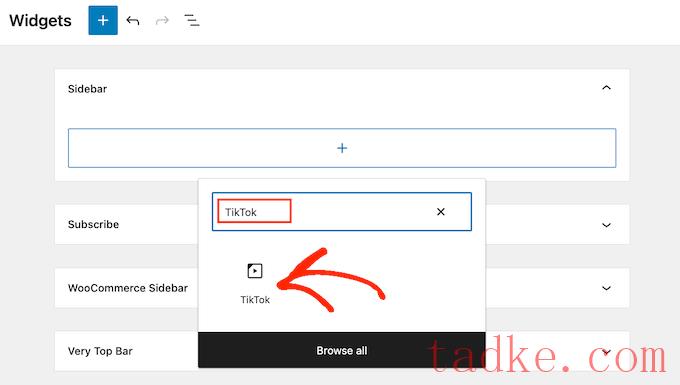
然后,点击‘+’图标。

在出现的弹出窗口中,键入“TikTok.”
当右侧块出现时,单击将其添加到小部件就绪区域。

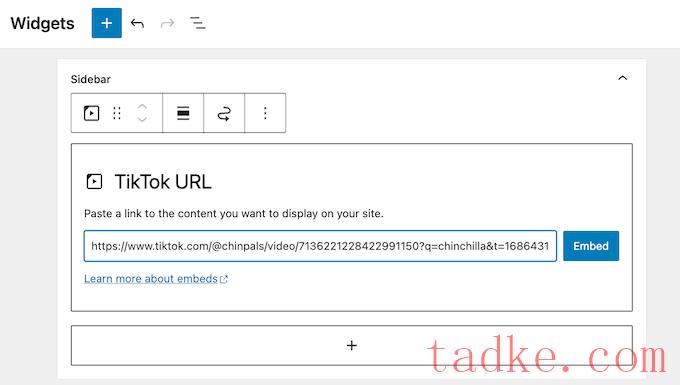
现在,您可以粘贴要嵌入的TikTok视频的URL。
完成此操作后,请单击“嵌入”按钮。

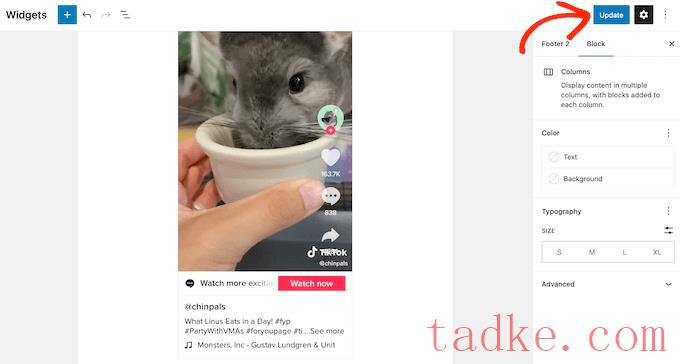
当您完成后,不要忘记点击‘更新’,使更改生效。
你现在可以访问你的WordPress博客或网站来观看TikTok视频的现场直播。


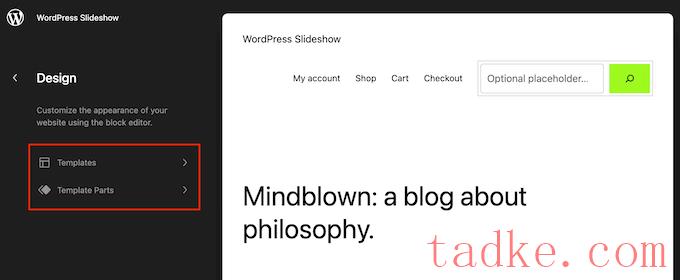
默认情况下,全站点编辑器将显示主题的主页模板。
如果你想把TikTok视频添加到不同的区域,那么点击“模板”或“模板部分”。

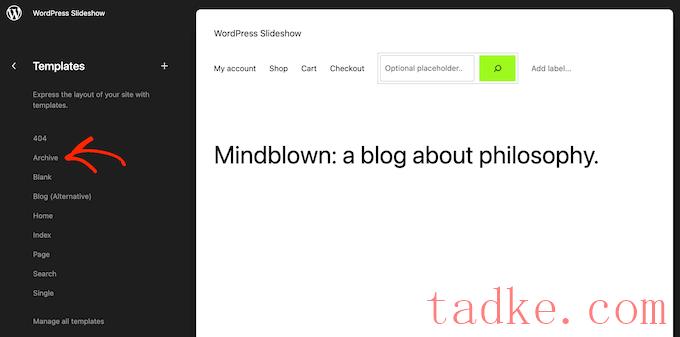
现在,您将看到构成WordPress主题的所有模板或模板部件。
只需找到您想要嵌入TikTok视频的模板,然后点击它。例如,我们将向存档页面模板添加TikTok,但无论您使用的是什么模板,步骤都基本相同。

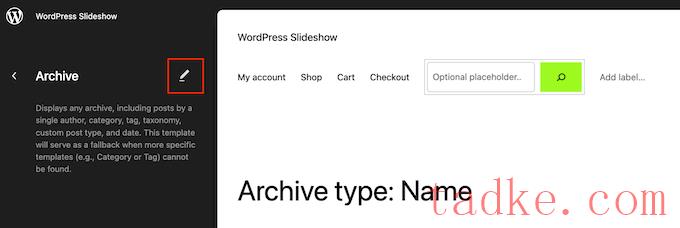
WordPress现在将显示该模板的预览。
要继续编辑布局,请单击小铅笔图标。

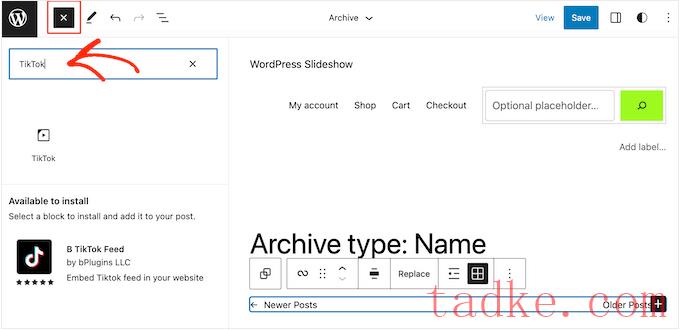
完成后,点击屏幕左上角的‘+’按钮。
在出现的搜索栏中,键入“TikTok.”

当右侧块出现时,将其拖放到布局上。
现在,你可以将视频的URL粘贴到TikTok块中,然后点击“嵌入”按钮。

如果您对模板的外观感到满意,请单击“保存”按钮。现在,只需访问您的WordPress网站即可看到TikTok的运行情况。

请注意,您只能从自己的帐户显示TikTok。
首先,您需要安装并激活该插件。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
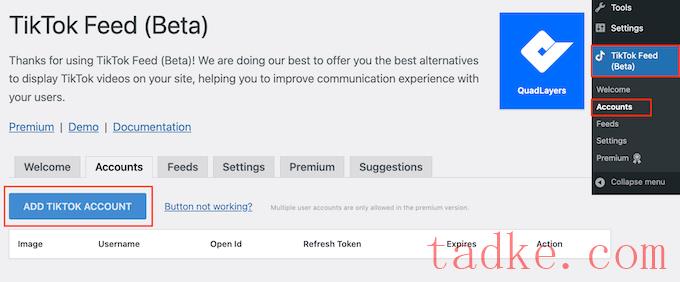
第一步是使用你的TikTok账户创建访问令牌。在WordPress仪表板中,转到TikTok Feed»帐户点击“添加TikTok账户”。

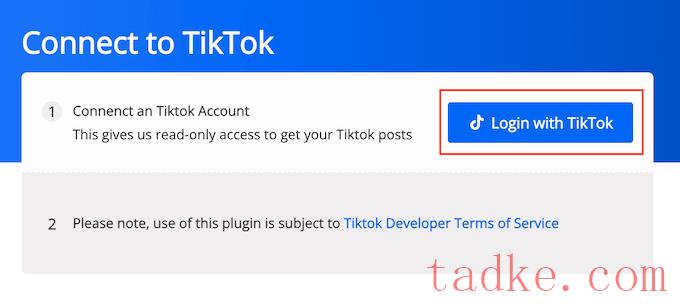
接下来,点击[使用TikToken登录]。
您现在可以输入您的TikTok电子邮件地址和密码,并按照屏幕上的说明将QuadLayers连接到您的TikTok帐户。

当你完成后,QuadLayers会自动带你回到WordPress仪表板。
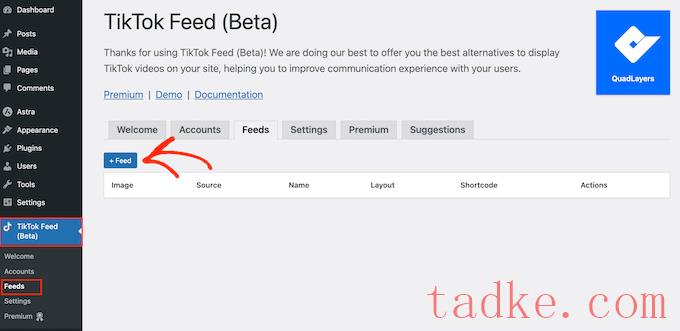
现在,转到TikTok提要»提要然后点击‘+Feed’按钮。

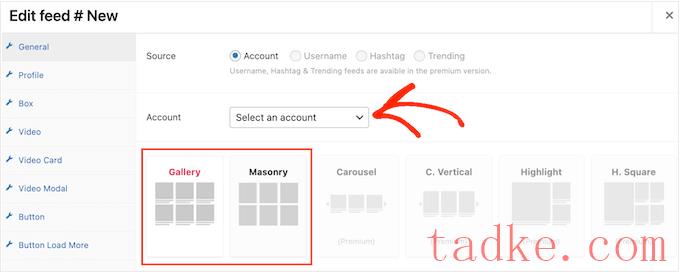
在出现的弹出窗口中,打开“帐户”下拉菜单,选择您的TikTok帐户。
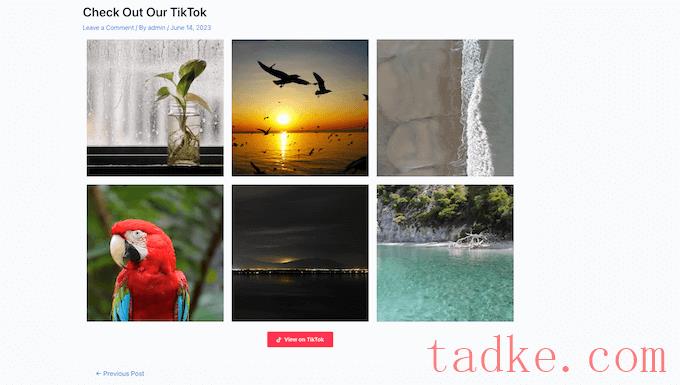
您现在可以在TikTok提要的图库布局和砖石布局之间进行选择。Masonry以肖像模式显示视频,而Gallery以方形缩略图显示视频。

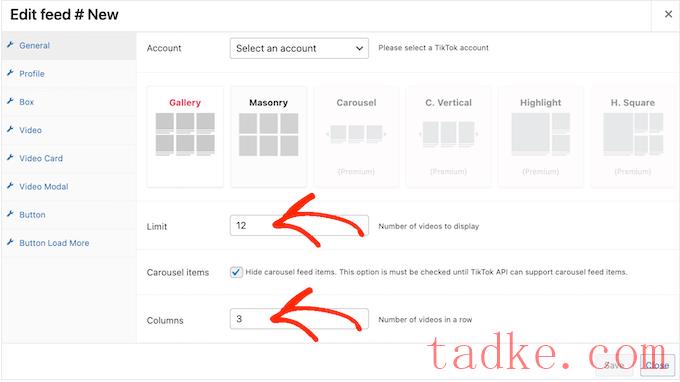
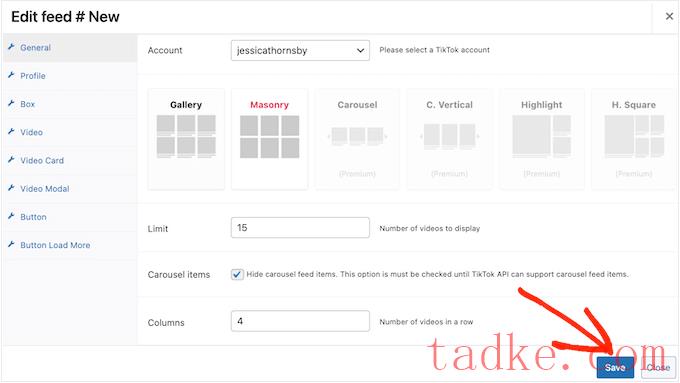
默认情况下,QuadLayers将显示最近发布到您帐户的12个TikTok。要想显示更多或更少的视频,只需在“限制”栏中输入不同的数字即可。
你还可以改变QuadLayers每行显示的视频数量,只需在“列”栏中输入即可。

你还可以配置更多的设置,但要创建一个吸引眼球的TikTok feed,这些都是你需要的。
当你对你的设置感到满意时,点击“保存”。

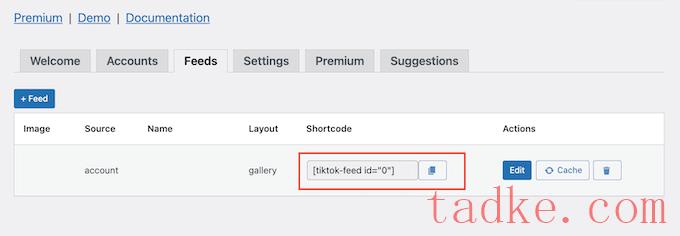
QuadLayers现在将创建一个短代码,将提要添加到您的网站。
只需继续并复制“短码”列中的值即可。

现在,只需将此短代码粘贴到任何页面、页面或小部件就绪区域。有关如何放置短码的逐步说明,请参阅我们关于如何在WordPress中添加短码的指南。
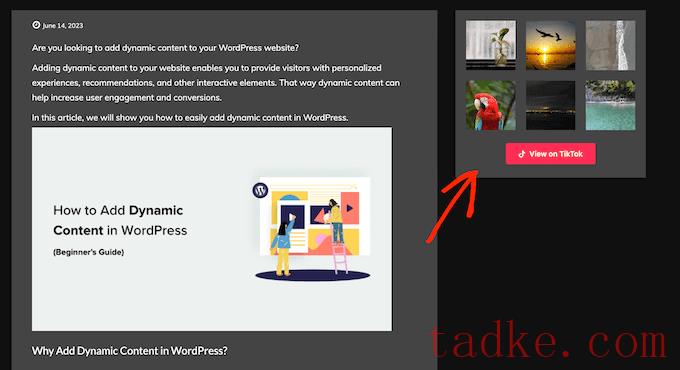
完成后,只需访问您的网站即可查看TikTok提要的运行情况。

我们希望这篇文章能帮助你学习如何在WordPress中嵌入TikTok视频。你可能还想看看我们关于如何在WordPress中嵌入视频的指南,或者看看我们的专家精选的最佳社交媒体插件。
更多wp网站技巧请关注我们。
- 上一篇:如何制作网站横幅
- 下一篇:如何在WordPress中添加RSS站点地图
相关推荐
- 用于TikTok商店的CedCommerce连接器最好的WordPress常用插件下载博客插件模块
- TikTok最好的WordPress常用插件下载博客插件模块的提要
- 定制订阅源TikTok社交帖子订阅源插件TikTok最好的WordPress常用插件下载博客插件模块
- 如何在WordPress上更改默认的Gravata
- 如何在WordPress数据库中保存联系人表单数据
- 如何在wordpress中添加官方推特关注按钮
- 如何在WordPress中创建自定义存档页面
- 如何在WordPress中取消限制登录尝试
- 如何在Windows计算机上安装WordPress
- How to show all WordPress prout子on a surface
- WordPress教程排行
- 最近发表


