如何在网上销售数字艺术和图形
作者:98wpeu发布时间:2024-02-07分类:WordPress教程浏览:552
你想在网上出售你的数字艺术和图形吗?
通过以可下载文件的形式出售您的作品,您可以在无需支付运费或专业打印费用的情况下赚钱.您还可以无数次地销售相同的数字艺术或图形文件.
在本文中,我们将向您展示如何开始在线销售您的数字艺术和图形.


之后,SiteGround会要求你输入你网站的域名,还会显示一些你可以购买的可选附加内容。您可以在任何时候添加这些额外内容,因此我们建议跳过此步骤.
然后,只需输入您的付款信息即可完成购买.几分钟后,您将收到一封电子邮件,详细介绍如何登录到您的新帐户.
一旦你登录,选择‘网站’标签.在这里,你会看到两个按钮:站点工具和WordPress管理。
Site Tools是Site Ground的主机仪表板,您可以在其中管理与您的站点相关的所有内容,例如设置您的电子邮件。
要登录您的新网站,请点击“WordPress管理员”按钮。

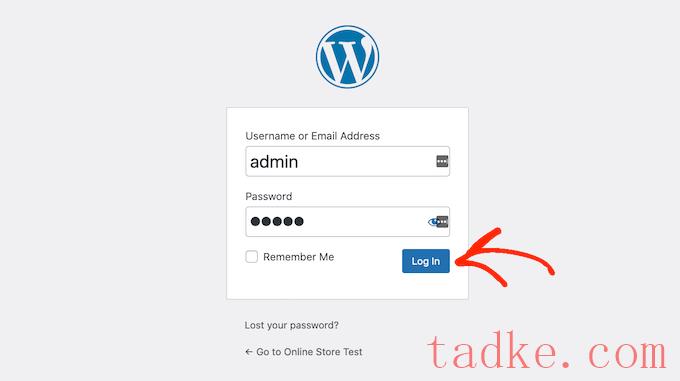
这将把你带到一个屏幕,在那里你可以登录到你的WordPress仪表板。
在这里,只需输入您创建的用户名和密码,然后点击“登录”即可.

现在,您已经准备好开始创建一个在线商店来销售您的数字艺术和图形.
您是否在使用其他WordPress网站托管服务,如Bluehost、Hostinger、HostGator或WP Engine?然后你可以查看我们关于如何安装WordPress的指南,以获得针对这些主机提供商的逐步说明。

首先,您需要设置您的商店的位置.
你可能计划以数字下载的形式出售你的艺术和图形,但当访问者进行购买时,轻松数字下载仍然会使用你的位置自动填充一些字段.它还可能使用您的位置来计算销售税.
要添加您的位置,只需打开“业务国家/地区”下拉菜单.然后,您可以选择您的业务总部所在位置.

接下来,找到“业务区域”字段。
在这里,您可以打开下拉菜单并选择您的商店的经营区域.

如果您对输入的信息感到满意,请单击“保存更改”按钮以存储您的更改.

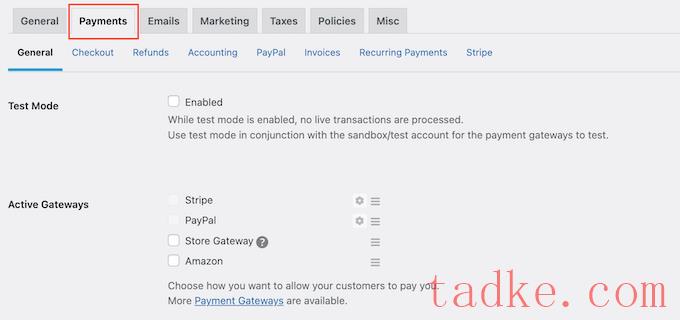
贝宝如果您想要接受条纹或的付款,请点击“条纹”或贝宝标签。
然后,您可以按照屏幕上的说明为您的在线市场或网站设置条纹或贝宝。

完成此操作后,请单击“将军”链接。
在主动网关部分中,选中要添加到网站的每个网关对应的框。

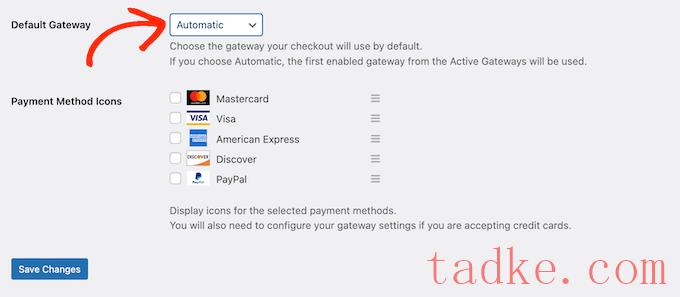
如果您选择了多种支付方式,则需要打开“默认网关”下拉菜单,然后选择默认选择的支付方式.
你可以使用任何你想使用的网关,但Stlip可以接受信用卡,也可以接受Pay和谷歌支付。这就是说,你可能想要使用Stand作为默认的支付网关。

选择一个或多个支付网关后,请单击“保存更改”按钮.
默认情况下,轻松数字下载会以美元显示您的所有价格.一旦您设置了支付网关,您可能想要更改您网站上使用的货币.
要以美元以外的任何货币显示您的价格,请选择通用选项卡,后跟货币链接。

接下来,打开“货币”下拉菜单.现在,您可以选择要在数字产品市场上使用的货币.
只需注意,一些支付网关可能不会接受所有货币.如果您不确定,那么您可以随时查看您选择的支付网关的网站.大多数公司都有自己支持的货币清单.
如果您对货币设置感到满意,请点击屏幕底部附近的“保存更改”按钮.

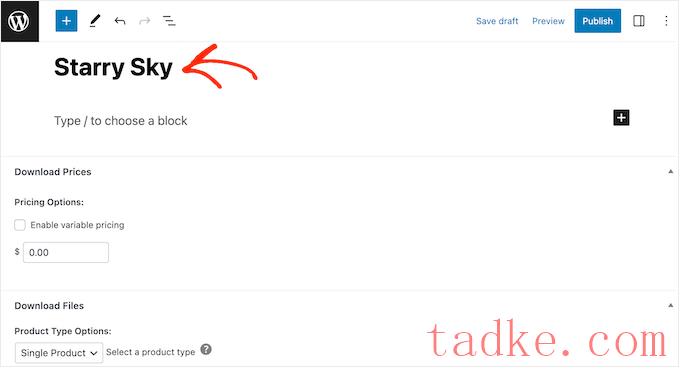
现在,您可以在“在此处输入下载名称”字段中输入产品的名称.
这将显示在产品的页面上,所以你会想要使用一些吸引访问者注意的东西,并准确地描述你的图形或数字艺术品.

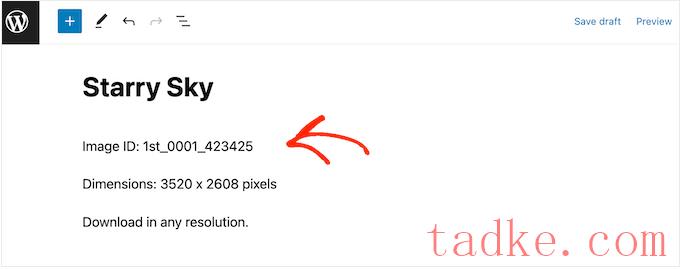
接下来,键入将显示在产品页面上的描述.您需要向访问者提供所需的所有信息,以确定该产品是否适合他们.
例如,您可以包括图形的尺寸和分辨率.你也可能会谈论产品的许可,以及客户在购买后如何使用艺术品.

许多在线商店使用产品类别和标签来帮助购物者找到他们正在寻找的东西.这些类别和标签还可以鼓励访问者探索相关的图形和数字艺术产品,这可以让你获得更多的销售.
您可以在“下载类别”和“下载标签”框中创建新类别和标签.要了解更多信息,请参阅我们的分步指南,了解如何为WordPress页面添加类别和标签。

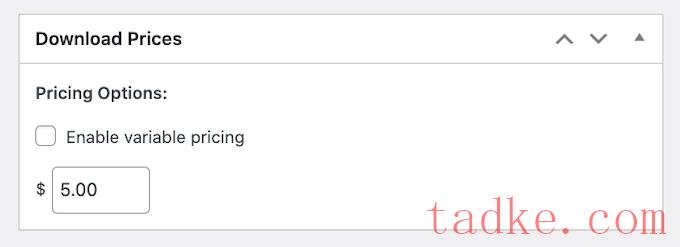
接下来,您需要通过滚动到下载价格部分来设置价格.
在这里,输入访问者下载此图形或数字艺术品所需支付的费用.

现在您已经准备好上传您想要出售的图像文件了.在图片方面,wordPress支持gif、HEIC、jpeg、png和WebP格式。
专业提示:如果您想以WordPress不支持的文件类型出售数字艺术和图形,请参阅我们的指南,了解如何在WordPress中允许其他文件类型。
要添加您的可下载文件,只需滚动到下载文件部分.
在文件名字段中,输入购物者在购买时将获得的文件的名称.然后,点击“上传文件”图标.

现在,您可以从WordPress媒体库中选择任何图像,也可以从您的计算机上传新文件。
最后,您需要添加产品形象.
当你出售数字艺术和图形时,你不会希望人们在没有付费的情况下窃取你的作品.因此,我们不建议使用您的原始数字艺术或图形作为产品图像.
相反,您可以使用原始图像的较低分辨率版本,或添加水印.
如果您确实使用网页设计软件创建了一个水印,那么请确保您将此水印显示在不容易突出的位置.许多艺术家将水印放置在图像的中心,或者以覆盖整个数字图稿的重复图案使用水印.
第三种选择是创建购物者可能如何使用数字艺术或图形的预览.例如,你可以在模拟手机屏幕或营销展示中展示你的作品.作为一个额外的好处,这将鼓励购物者购买该产品.
要添加产品图片,只需滚动到下载图片部分,然后点击‘设置下载图片’链接即可.

这将启动WordPress媒体库,您可以在其中选择图像或从您的计算机上传新文件。
当您对您的数字下载感到满意时,请单击发布按钮以使其生效.

虽然此默认电子邮件具有客户下载其文件所需的一切,但我们仍建议您使用您自己的徽标、品牌和消息对其进行定制.
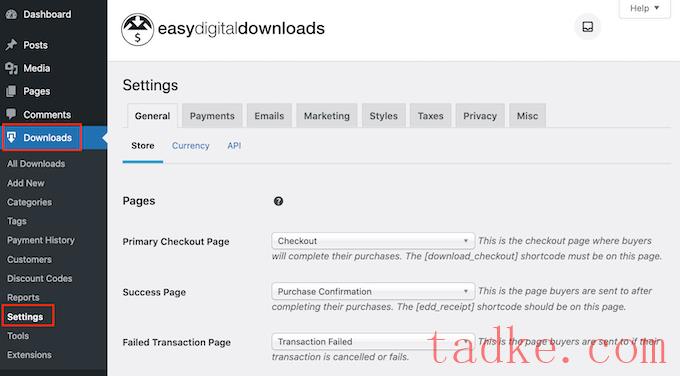
要自定义默认电子邮件,只需转到下载量»设置那就是。然后点击“电子邮件”标签.

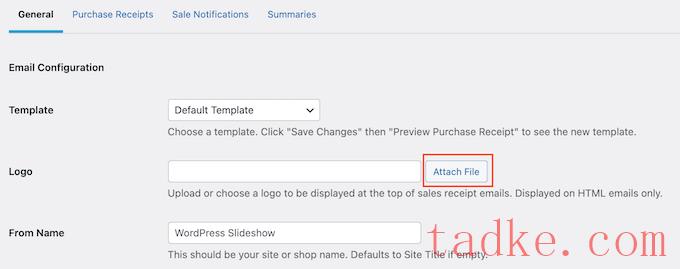
您可能希望从添加自己的徽标开始.
此品牌标识显示在您的购买收据电子邮件的顶部,这样您的客户就可以清楚地看到电子邮件的发件人.

若要添加徽标,请单击“附加文件”按钮.
现在,您可以从WordPress媒体库中选择图像,也可以从您的计算机上载文件。

您还可以添加“发件人姓名”。
该名称将出现在客户的收件箱中,因此您需要使用客户能够识别的名称,例如您的网站或设计公司的名称.

您还需要添加“发件人电子邮件”,它将充当“发件人”和“回复”地址.
一些客户可能会回复购买收据电子邮件.例如,如果他们在下载文件时遇到问题,他们可能会通过单击“回复”来联系.考虑到这一点,你会想要使用你经常查看的专业电子邮件地址.
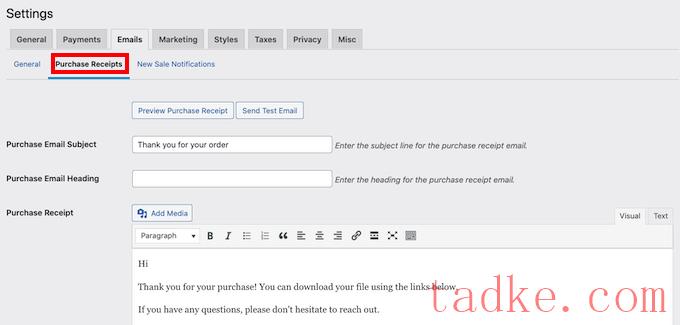
完成这些更改后,请点击“采购收据”标签.

在此屏幕上,您可以输入电子邮件主题,添加标题,还可以更改电子邮件的正文.
您只需输入要发送给每个客户的文本即可.但是,您可以使用条件电子邮件功能创建更有帮助和更个性化的电子邮件.
有条件的电子邮件使用“模板标签”来个性化你的内容.每次发送电子邮件时,轻松数字下载都会将这些标签替换为真正的价值,例如客户的姓名和他们为数字下载支付了多少钱.
要查看所有可用标签,只需滚动到“购买收据”屏幕底部.

当您完成更改后,您可能想要发送一封测试电子邮件,这样您就可以看到消息在您的客户看来是什么样子.
要做到这一点,只需点击“发送测试电子邮件”按钮,“轻松数字下载”将向您的管理员电子邮件地址发送一封电子邮件.

您是否点击了“发送测试电子邮件”按钮,但没有收到测试电子邮件?您的网站可能无法正常发送电子邮件,这可能是一个大问题.如果客户没有收到购买确认电子邮件,他们将无法下载您的数字艺术和图形.
考虑到这一点,你可以按照我们的指南来解决WordPress不发送电子邮件的问题,以确保你的电子邮件到达你的客户手中。你也可以查看WP邮件SMTP,这是WordPress SMTP插件中最好的。
当您对购买收据电子邮件的外观感到满意时,您可以继续并单击“保存更改”按钮.

之后,滚动到屏幕底部,点击“保存更改”。
现在您处于测试模式,请转到下载»所有下载那就是。在这里,将鼠标悬停在您想要测试的产品上,然后点击它的“查看”链接.

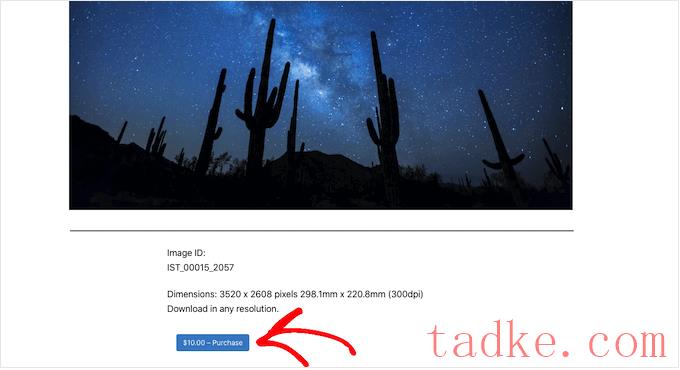
这将打开产品页面,购物者可以在其中购买此数字下载.
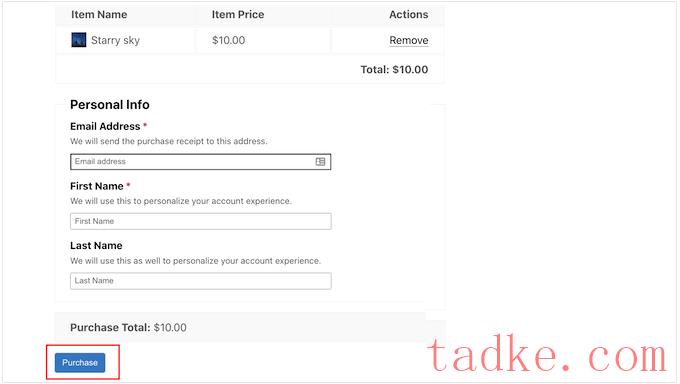
要进行试购,请继续并单击“购买”按钮.

轻松数字下载现在会将此项目添加到您的购物车中.
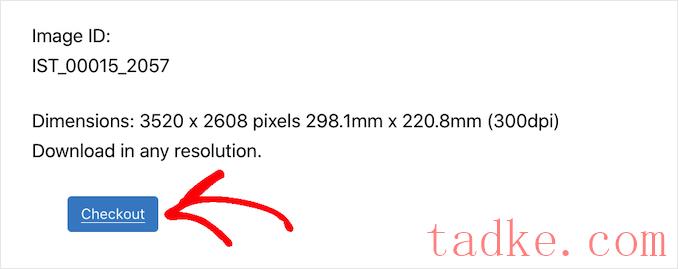
之后,就是点击“结账”按钮的时候了.

由于我们处于测试模式,您只需输入电子邮件地址和姓名,然后点击“购买”即可.
您不需要输入任何付款信息.

几分钟后,您将收到一封购买确认电子邮件,其中包含下载数字艺术品或图形的链接.
如果一切正常,并且您可以访问您的文件,那么您可以通过重复上述相同的过程来向您的站点添加更多的数字产品.
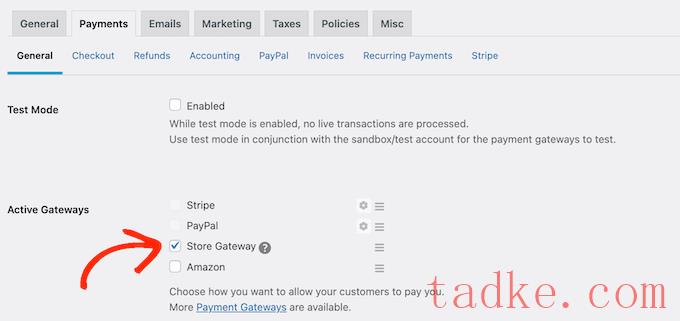
一旦你完成了测试,别忘了让你的网站退出测试模式,这样你就可以接受访问者的付款了.
要执行此操作,只需转到下载?设置?付款?那就是。然后,您可以取消选中“商店网关”框。

你甚至可以创建自己的定制主题,这样你的数字商店就会有你需要的设计.欲了解更多细节,请查看我们关于如何创建自定义wordpress主题的指南(无需编码)。

您可以在右侧菜单中找到URL。
现在,您只需使用此网址,即可从您网站的任何区域链接到此产品页面。要了解更多信息,请参阅我们关于如何在WordPress中添加链接的分步指南。

“轻松数字下载”还为每种产品创建了一个独特的“购买”按钮.您可以将此按钮添加到任何页面、帖子或小部件就绪区域.
当访问者点击此按钮时,它会将该项目添加到他们的购物车中.通过这种方式,访问者可以从您网站的任何页面开始购买过程,而不必访问单个产品的页面.
您可以使用“轻松数字下载”自动创建的短代码将此按钮添加到您的站点.要获取产品的快捷码,只需滚动到其下载设置部分.然后,您可以复制“采购短码”字段中的文本.

现在,您可以将该快捷代码添加到任何帖子或页面中,甚至可以添加到像您网站的侧边栏这样的支持小工具的区域.有关如何放置快捷码的更多详细信息,您可以查看我们关于如何在WordPress中添加快捷码的指南。
在将快捷代码添加到您的网站后,您将看到一个新的‘购买’按钮.

奖励-销售更多数字艺术和图形的工具
为了获得更多的销售,你需要让访问者访问你的网站,然后说服他们购买你的数字艺术品和图形.
这就是WordPress插件发挥作用的地方。
以下是我们选择的一些插件,它们可以帮助你获得更多的流量和转化率:
全在搜索引擎优化是WordPress最好的搜索引擎优化插件,可以帮助你优化网站,从谷歌等搜索引擎获得更多流量。 MonsterInsights是WordPress最好的分析解决方案。它帮助你看到你的访问者来自哪里,以及他们在你的网站上采取的行动.这使您能够基于真实数据创建业务战略. OptinMonster是市场上最好的转换优化软件。你可以用它来创建选项表单,以增加你的电子邮件列表,并将访问者转化为付费客户.它还可以帮助降低你的购物车弃置率. PushEngage是WordPress第二好的推送通知软件。它允许您向访问者和客户发送个性化的网络推送通知.常见问题解答S谈网上销售数字艺术和图形
在本指南中,我们向您展示了如何使用Easy Digital Down销售数字艺术和图形。如果你还有问题,这里是我们关于在线销售艺术品和图形的常见问题解答.
我在哪里可以在线出售我的数字艺术作品?
有很多平台、商店和数字市场,你可以在那里上传你的数字艺术并出售.
一些艺术家的热门选择包括Etsy,亚马逊和美术馆。
这些平台中的许多已经拥有了大量的受众.通过将您的文件上传到这些站点,您可以向现有受众推广您的工作.
然而,许多这样的市场和网站会从你的每一笔销售中收取一定比例的费用,有些甚至会收取预付费用.为了提高您的利润,我们建议您创建自己的网站.
通过这种方式,你将完全控制你的品牌,并从每一次数字销售中获得所有利润.
为我的数字艺术创建一个网站需要多少钱?
我们总是推荐一种从小规模做起的商业模式.这样,你就可以在建立受众的同时花更多的钱,开始销售更多的数字艺术和图形.
好消息是,建立一家数字商店比开一家实体店容易得多,成本也低得多.你可以从每月5美元的站点全球EDD主机开始,然后使用免费的插件和主题来限制你的成本。
通过使用轻松数字下载来销售您的作品,您可以避免通过Etsy等在线市场销售时预期的许多前期成本和中间费.相反,你只需支付符合行业标准的信用卡交易费.
欲了解更多信息,请参阅我们关于建立一个WordPress网站的成本的文章。
我也可以卖实体产品吗?
在某种程度上,你可能想要销售实物产品.例如,您可以创建以您的图形为特色的商品,或者将您的数字艺术作为装框的印刷品出售.
除了这个名字,你还可以使用Easy Digital Down来销售实体产品。甚至还有一个简单的送货插件,可以在Easy数字下载插件中添加送货功能。通过这种方式,您可以使用您已经熟悉的工具将品牌商品、装框的印刷品或其他实物产品运送给客户.
我们希望这篇文章能帮助您学习如何在线销售数字艺术和图形.你也可以通过我们的指南了解最好的Instagram WordPress插件,以及如何选择最好的网站创建者。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


