如何测试站点以更新到Gutenberg
作者:98wpeu发布时间:2024-01-08分类:WordPress教程浏览:335
你准备好过渡到WordPress Gutenberg的编辑了吗?与WordPress 5.0一起正式发布的Gutenberg块编辑器是WordPress的默认内容编辑器,它允许您使用块创建视觉上令人惊叹的内容。
挑战在于一些主题和插件可能不能很好地支持古腾堡,所以更新你的网站可能会导致意想不到的问题。
在本文中,我们将向您展示如何测试您的WordPress站点以更新到Gutenberg。


然而,一些用户仍然不愿将他们的WordPress网站更新到区块编辑,担心有些东西不起作用,或者古腾堡可能会破坏他们的网站。
古登堡是经过很长一段时间开发的,有足够的时间让主题和插件开发人员让他们的产品与古登堡兼容。所有顶级的WordPress插件都已经与Gutenberg完全兼容,大多数主题都可以毫无问题地运行。
然而,为了避免任何冲突,您可能希望使用Gutenberg和更新版本的WordPress测试您的站点。这将允许您发现是否有任何插件或主题是不兼容的。您还可以捕获意外的WordPress错误,并在更新您的实时站点之前修复它们。
话虽如此,现在让我们继续检查如何一步一步地测试您的网站以更新到Gutenberg块编辑器。

然后在本地站点上,您可以更新到最新版本的WordPress,并测试您的所有插件/主题与块编辑器的兼容性。
您还可以在本地站点上进行更改,并在完成后将它们上载到您的实时站点。
如果您不需要对本地站点进行任何更改,并且一切正常,那么您可以继续将您的实时站点更新到最新版本的WordPress。
2.在临时环境中测试您的网站
临时站点是您的网站的单独开发版本,您可以在其中尝试新功能。
它通常是您的站点的一个子域,被限制为公共访问。在这里你可以测试新的更新、主题、插件,或者在你的所有开发中使用它。一旦您测试了所有必要的东西,您就可以将其上传到您的实时站点。
大多数顶尖的WordPress托管公司都提供从您的托管帐户中一键安装临时站点的服务。
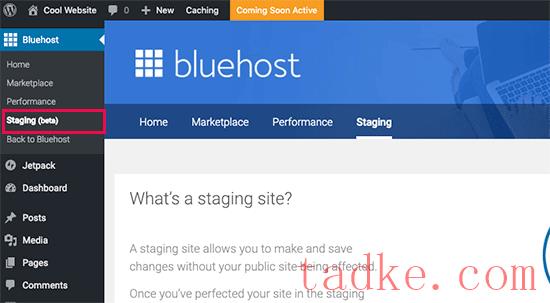
如果你的站点是用Bluehost托管的,那么你会在你的WordPress管理仪表板的Bluehost菜单中找到一个创建临时站点的选项。

您还可以在WP Engine和SiteGround上创建一键过渡站点。如果你没有使用这些托管公司中的任何一家,那么你应该问问你的主人,因为他们可能会提供这一功能。
如果您的托管服务没有临时站点安装功能,那么您仍然可以自己手动安装。以下是我们关于如何在WordPress中创建临时环境的逐步教程。

经典编辑器是WordPress核心贡献者的官方WordPress插件,可以让你切换回经典编辑器。有了这个插件,你就可以隐藏古腾堡的编辑并像以前一样创建内容。
如果你在更新WordPress后因为某个主题或插件不起作用而不得不安装经典编辑器,那么你仍然有工作要做。
你需要联系主题或插件开发者,让他们让它与最新的WordPress版本兼容。
如果你没有得到积极的回应,那么你需要找到一个替代的主题或插件来取代不兼容的主题或插件。
步骤4:更新到Gutenberg后要做的事情
如果你刚刚开始你的第一个WordPress博客,那么你就幸运了。你很快就会习惯这个令人敬畏的新块编辑器,它速度更快,更现代,而且功能强大得令人难以置信。
另一方面,如果你已经使用WordPress一段时间了,那么新的编辑器对你来说是一种令人兴奋的新体验。
我们大多数人都习惯于使用旧的编辑器,并且已经围绕它建立了我们的工作流程。
好消息是,你仍然可以做你在老编辑中用古腾堡做的所有事情,然后再做更多。
为了帮助您学习新功能,我们创建了一个完整的古腾堡教程。它展示了如何使用块编辑器并为您的站点创建视觉上令人惊叹的内容。
我们希望本文能帮助您学习如何测试您的WordPress站点以更新到Gutenberg和块编辑器。你可能也想看看如何修复常见的块编辑器问题,我们的专家会挑选出最好的古腾堡块插件。
更多wp网站技巧请关注我们。
相关推荐
- 如何使用谷歌优化在wordPress中进行A/B拆分测试
- 如何更改您的WordPress站点URL
- 用于WordPress块编辑器的EnBlockGutenberg块最好的WordPress常用插件下载博客插件模块
- 如何保护您的WordPress站点免受暴力攻击
- 如何在不同的浏览器中测试WordPress站点
- 如何在WordPress 4.3中禁用可视化编辑器格式快捷键
- 创建移动友好的WordPress站点的11种方法
- 如何修复前面的站点包含WordPress中的有害程序&;&;amp;
- 如何在Yandex网站管理员工具中添加WordPress站点
- 如何使用XAMPP创建本地WordPress站点
- WordPress教程排行
- 最近发表


