当前位置:网站首页 > WordPress教程 > 正文
如何在WordPress发布后自动添加自定义域
作者:98wpeu发布时间:2024-01-08分类:WordPress教程浏览:353
导读:在发布WordPress帖子时,您需要自动创建自定义域吗?这是一个简单的技巧,开发者可以在向他们的WordPress网站添加新功能时使用。在本文中,我们将向您展示如何在WordPr...
在发布WordPress帖子时,您需要自动创建自定义域吗?
这是一个简单的技巧,开发者可以在向他们的WordPress网站添加新功能时使用。
在本文中,我们将向您展示如何在WordPress发布后自动添加自定义域。


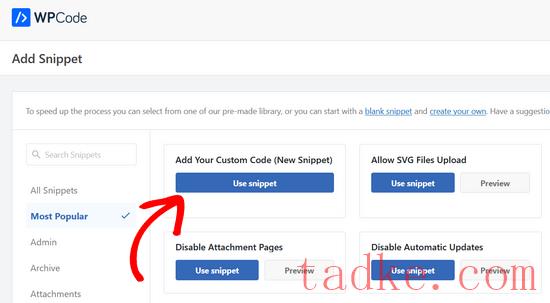
接下来,导航到“添加您的定制代码(新代码段)”选项。
然后,点击“使用代码片断”按钮。

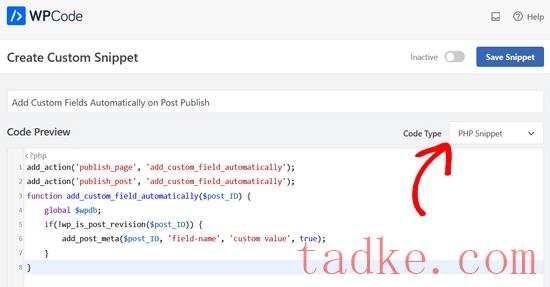
之后,您需要为代码片段指定一个标题,然后复制以下代码并将其粘贴到“代码预览”框中。

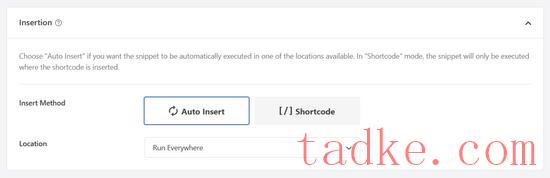
接下来,向下滚动到“插入”部分。在这里,您需要保持“自动插入”方法处于选中状态。

使用Auto Insert方法,代码段将自动插入并在正确的位置执行。
一旦你完成了,你需要将开关从“非活动”切换到“活动”,然后点击“保存代码片段”按钮。

激活代码片段后,无论何时发布帖子,都会创建自定义字段。
我们希望这篇教程能帮助你学习如何在WordPress发布后自动添加自定义域。
你可能还想学习如何选择最好的WordPress主机,或者查看我们列出的必备WordPress插件,以扩大你的网站。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


