手机版Chrome调试方法
作者:小教学发布时间:2023-10-04分类:程序开发学习浏览:291
导读:一般我们在手机上调试移动端有很多种方法,比如用uni写的项目可以用HBuilderX来运行在手机上调试,这种就比较简单,还有就是比如用vue+vant来写的,我们就不能用这种调试方...
一般我们在手机上调试移动端有很多种方法,比如用uni写的项目可以用HBuilderX来运行在手机上调试,这种就比较简单,还有就是比如用vue+vant来写的,我们就不能用这种调试方法了。下面就记录一下我自己的调试方法。
1.我们需要在手机上下载一个Chrome,Chrome一般在应用商店里面没有只有去浏览器下载,(鸿蒙系统的不兼容)。
2.把手机的开发者模式打开,设置——系统——关于手机——版本号 快速点击版本号,这样开发者模式就打开了,还要在设置里面-开发者选项-USB调试开关打开。
3.用数据线把手机和电脑链接起来,这时候手机会弹出一个提示,直接点击确认
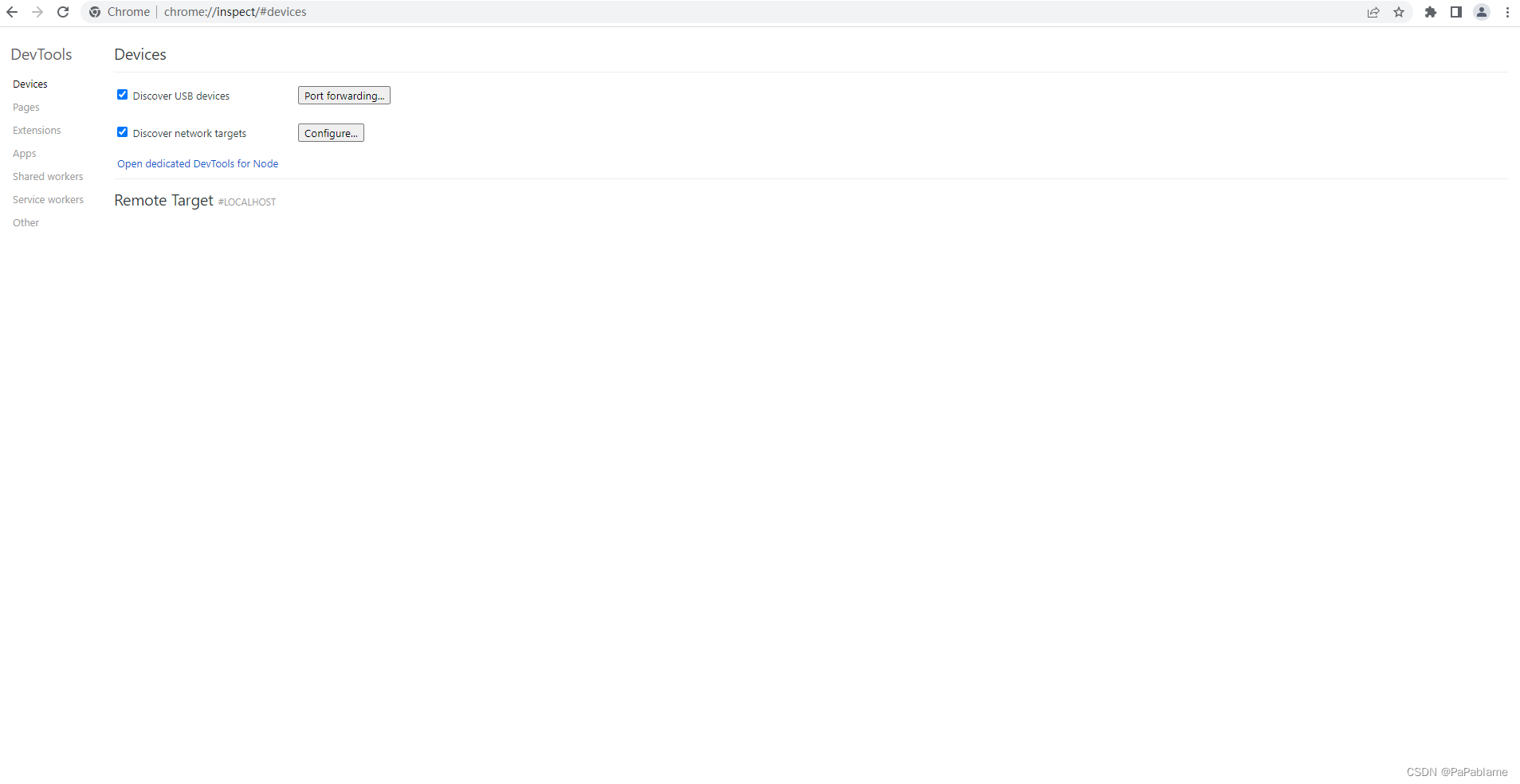
4.在电脑的Chrome的地址栏输入:chrome://inspect/#devices

5.在手机Chrome浏览器上输入你项目运行的地址,
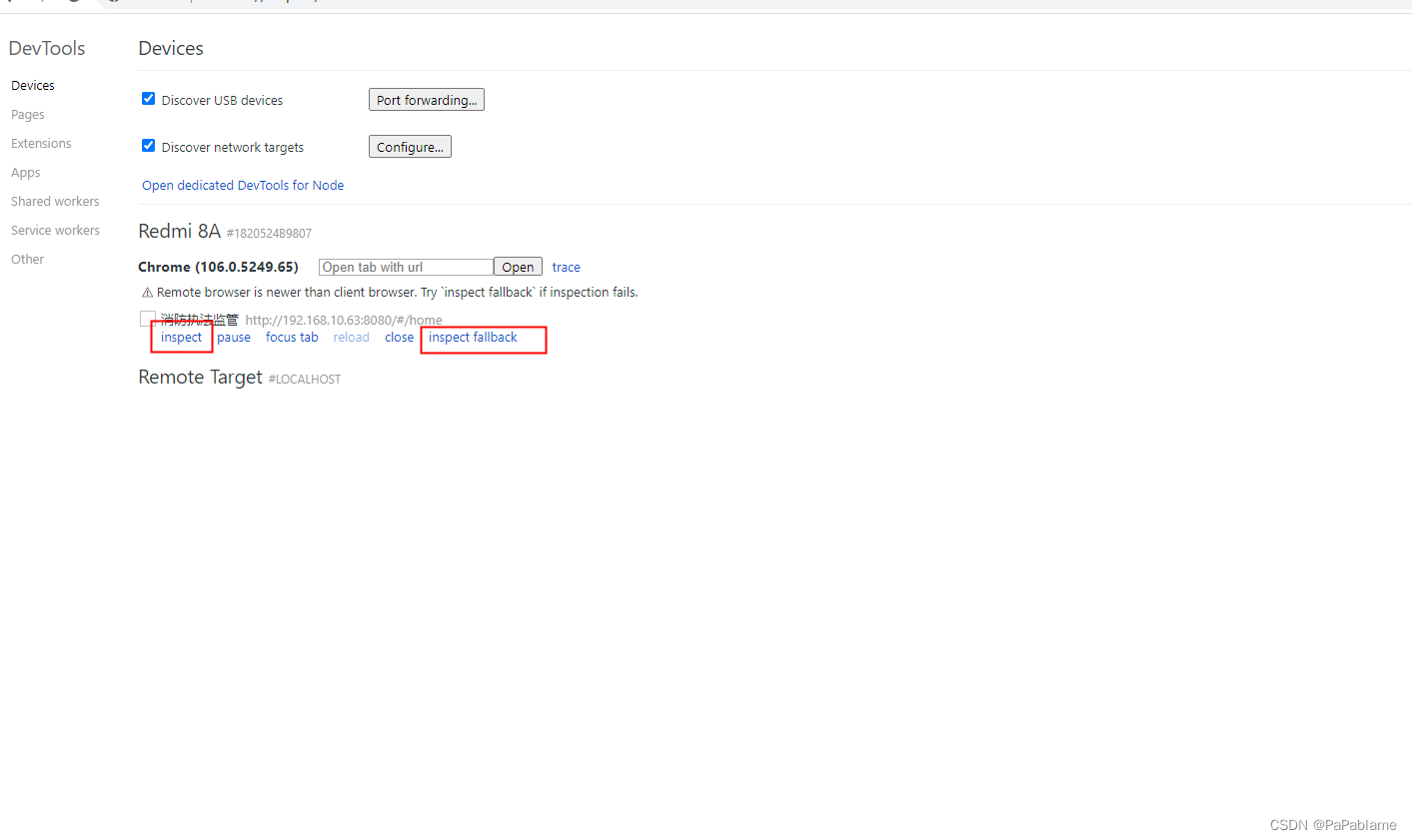
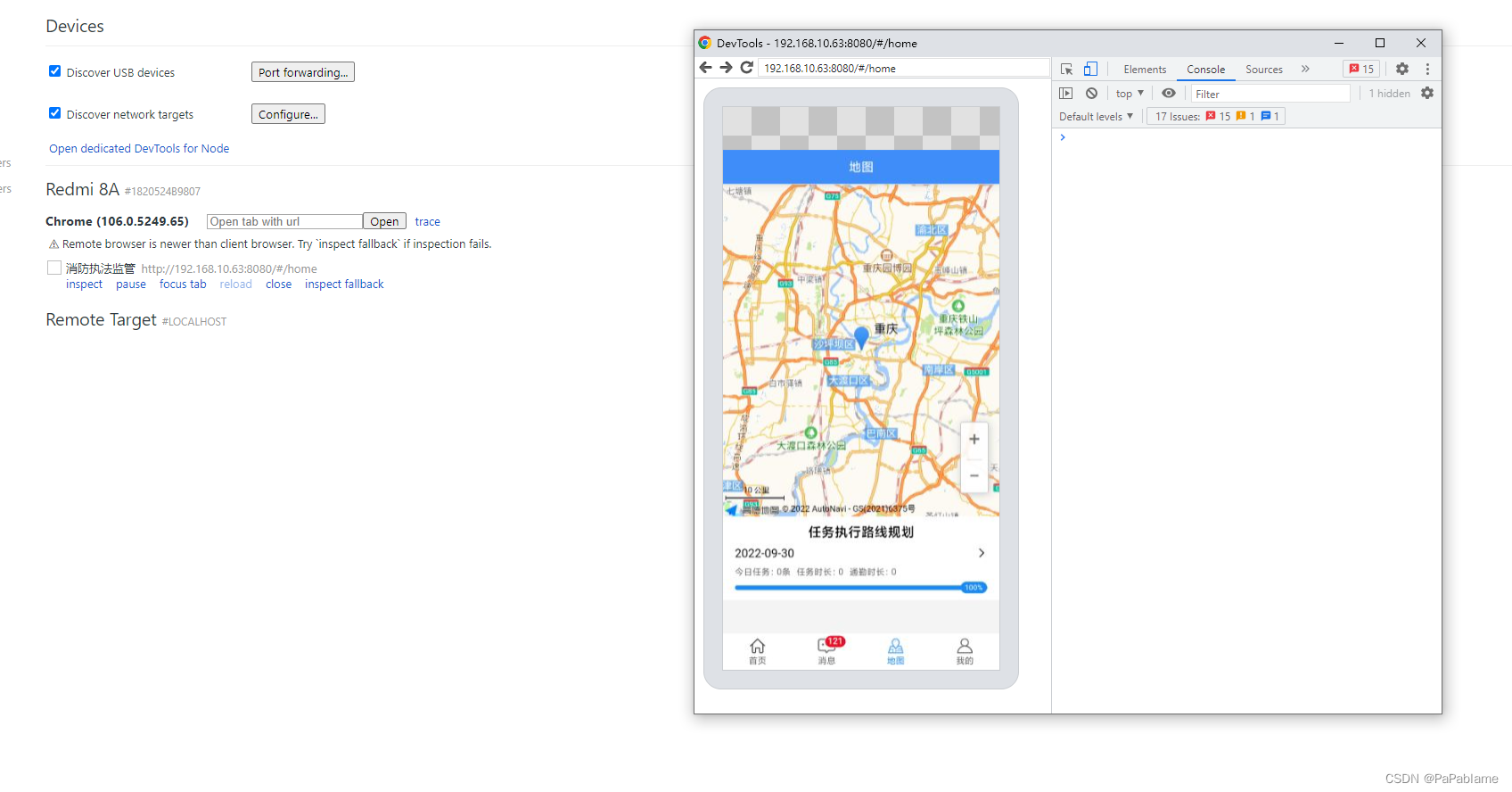
6.在devices那个页面就会出现你手机上输入的地址,地址下面有一个 inspect 或者inspect fallback,点击就可以打开了,打开就跟你手机上打开的页面一样了,这时候你在手机上调试,电脑上就会看见你打印的东西了


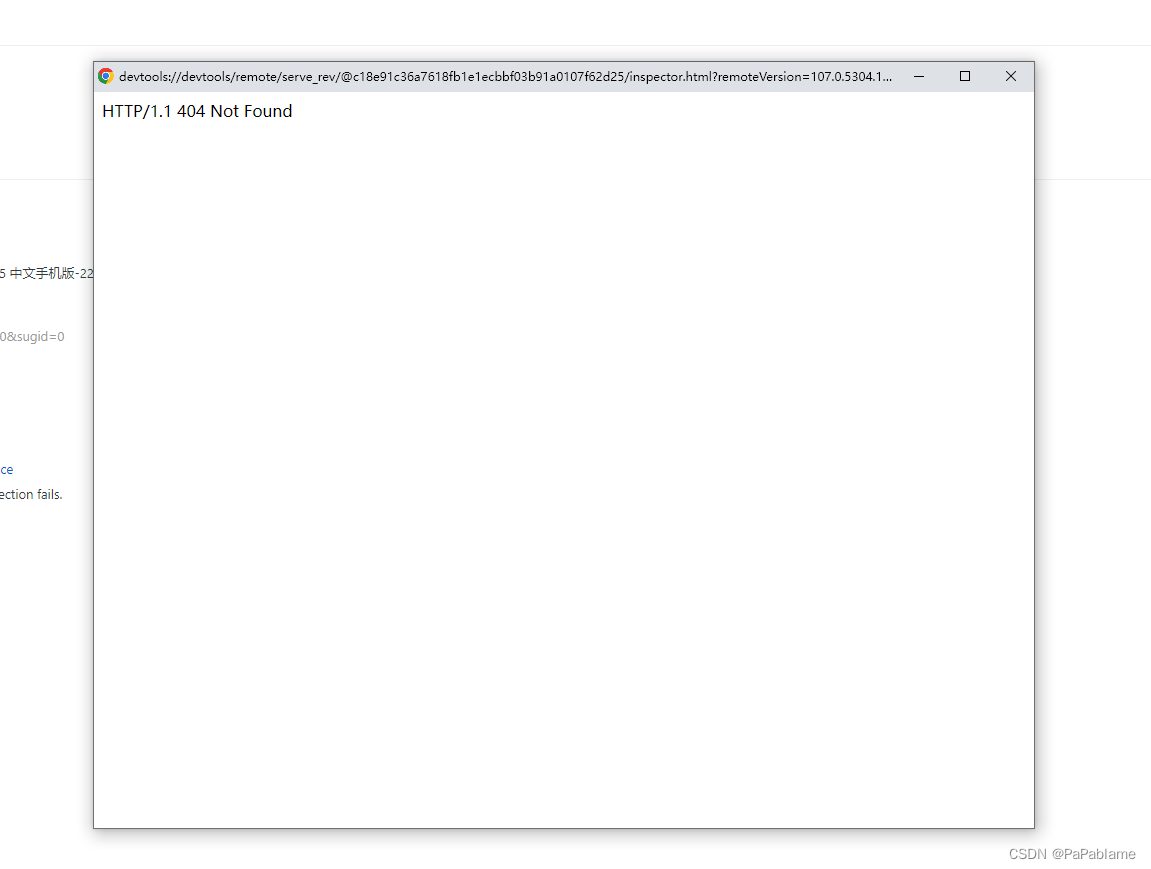
7.在我们的调试页面出现404Not Found 可能没有inspect fallback 这个按钮是因为你手机里装的Chrome浏览器跟电脑的版本不一样就会出现这个问题
- 程序开发学习排行
- 最近发表


