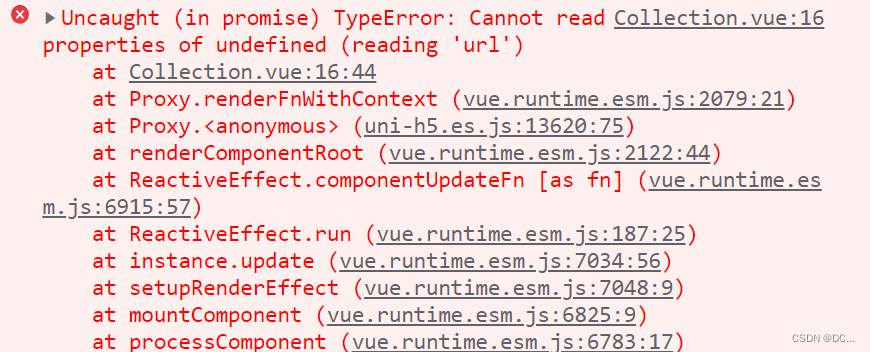
解决 “TypeError: Cannot read properties of undefined (reading ‘xxx‘)“
作者:小教学发布时间:2023-10-04分类:程序开发学习浏览:304
导读:解决“TypeError:Cannotreadpropertiesofundefined(reading‘xxx‘)”可能是没定义到该属性也有可能是后端...
解决 “TypeError: Cannot read properties of undefined (reading ‘xxx‘)”

可能是没定义到该属性
也有可能是后端返回给你的数据没有这个属性或为null
此时写*{{ item.xxx || “” }}*会报错
解决办法
1、先判断是否有值,然后再进行渲染
<div v-if="!!item.goods">{{ item.invite.nickname }}</div>
<div v-else>{{ "" }}</div> //没有返回 或者 null 直接填 “”
2、有这个属性才显示
<div v-if="item?.goods">{{ item.invite.nickname }}</div>
<div v-else>{{ "" }}</div> //没有返回 或者 null 直接填 “”
//没有返回 或者 null 直接填 “”
``
标签:解决 “TypeError: Cannot read properties of undefined (reading ‘xxx‘)“_DC...的博客
- 程序开发学习排行
- 最近发表


