elementUI如何给el-tabs/el-tab-pane添加图标
作者:小教学发布时间:2023-10-04分类:程序开发学习浏览:373
导读:elementUI如何给el-tabs/el-tab-pane添加图标效果展示原始的el-tabs添加图标后的样式代码实现html部分的代码style部分的代码...
elementUI如何给el-tabs/el-tab-pane添加图标
- 效果展示
- 原始的el-tabs
- 添加图标后的样式
- 代码实现
- html部分的代码
- style部分的代码
效果展示
原始的el-tabs

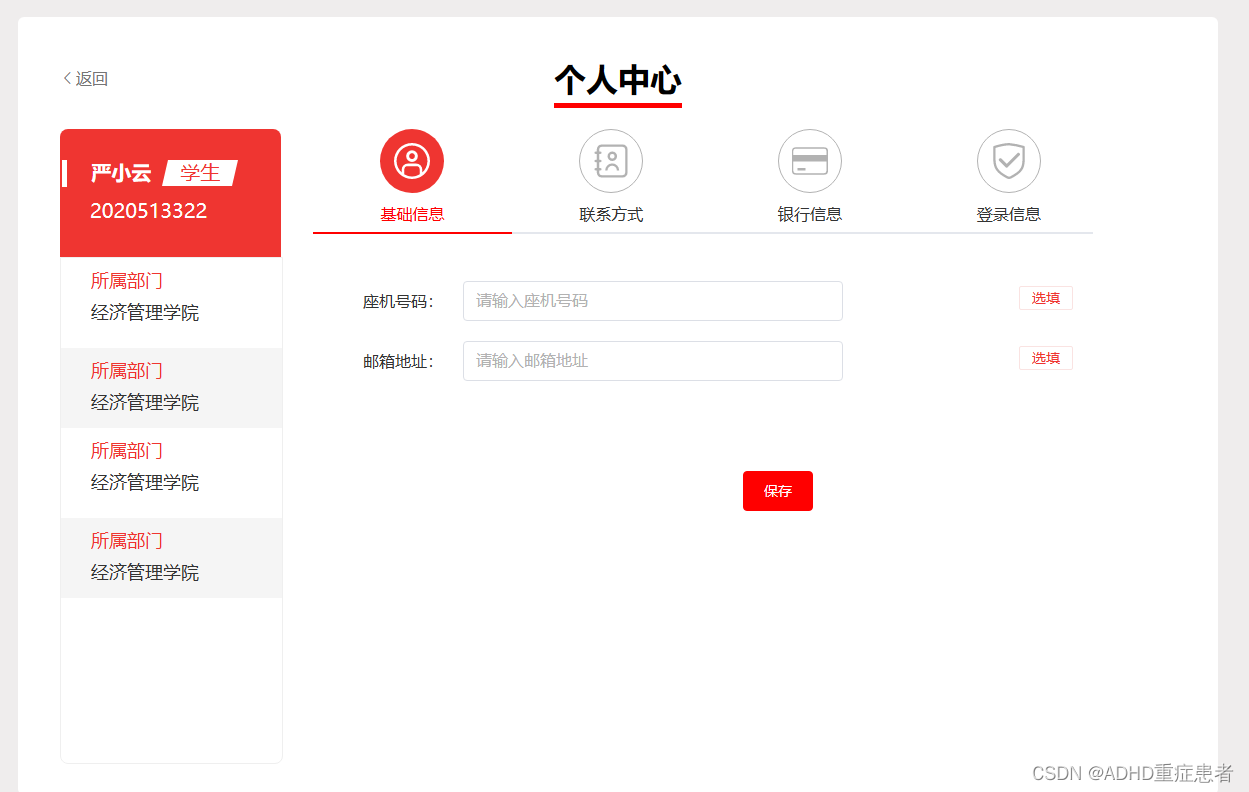
添加图标后的样式
ps:红色是因为添加了额外的css 在此不做描述
代码实现
html部分的代码
给 el-tabs 添加 stretch 属性,使得tabs平铺满整个页面;
通过 v-if 控制选中时图标的颜色更改(其实就是换个图标);
<el-tabs v-model="activeName" @tab-click="handleTabClick" style="width: 780px;" stretch>
<el-tab-pane name="1">
<span slot="label"> //添加图标的主要代码部分
<span class="tabStyle">
<i class="el-icon-basic-on" v-if="activeName==='1'"></i>
<i class="el-icon-basic-off" v-else></i>
</span>
<span style="display: block">基础信息</span>
</span>
<div>
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="ruleForm">
<el-form-item label="座机号码:" prop="pass" class="formStyle">
<el-input type="password" v-model="ruleForm.pass" autocomplete="off" style="width: 380px" placeholder="请输入座机号码"></el-input>
<div class="prompt"><span class="prompt-content">选填</span></div>
</el-form-item>
<el-form-item label="邮箱地址:" prop="age" class="formStyle">
<el-input v-model.number="ruleForm.age" style="width: 380px" placeholder="请输入邮箱地址"></el-input>
<div class="prompt"><span class="prompt-content">选填</span></div>
</el-form-item>
<el-form-item style="margin-top: 90px;text-align: center">
<el-button type="primary" @click="submitForm('ruleForm')">保存</el-button>
</el-form-item>
</el-form>
</div>
</el-tab-pane>
<el-tab-pane name="2">
<span slot="label">
<span class="tabStyle">
<i class="el-icon-contact-on" v-if="activeName==='2'"></i>
<i class="el-icon-contact-off" v-else></i>
</span>
<span style="display: block">联系方式</span>
</span>
</el-tab-pane>
<el-tab-pane name="3">
<span slot="label">
<span class="tabStyle">
<i class="el-icon-bank-on" v-if="activeName==='3'"></i>
<i class="el-icon-bank-off" v-else></i>
</span>
<span style="display: block">银行信息</span>
</span>
</el-tab-pane>
<el-tab-pane name="4">
<span slot="label">
<span class="tabStyle">
<i class="el-icon-safety-on" v-if="activeName==='4'"></i>
<i class="el-icon-safety-off" v-else></i>
</span>
<span style="display: block">登录信息</span>
</span>
</el-tab-pane>
</el-tabs>
style部分的代码
由于用的是自定义的图标,所以需要在background中引入对应的svg文件;
如果只是使用element-ui自带的图标则无需进行自定义图标的配置,直接调用即可;
.el-tabs__header .el-tabs__item{ //由于图标较大 因此需要调整el-tabs的高度
height: 105px;
}
.tabStyle{
display: block;
height: 65px;
}
.el-icon-basic-on{
display: inline-block;
width: 64px;
height: 64px;
background: url('../images1/icon/BASIC_ON.svg') no-repeat top;
}
.el-icon-basic-off{
display: inline-block;
width: 64px;
height: 64px;
background: url('../images1/icon/BASIC_OFF.svg') no-repeat top;
}
...以此类推
- 程序开发学习排行
- 最近发表


