面向新WordPress主题设计师的Sass简介
作者:98wpeu发布时间:2024-01-08分类:WordPress教程浏览:327
作为一名新的WordPress主题设计者,您很快就会学会如何在维护长的css文件的同时保持它们的组织性、可伸缩性和可读性。
许多设计人员和前端开发人员建议使用像Sass或更小的CSS预处理器语言来简化工作。但这些是什么东西呢?你是如何开始使用它们的呢?
这篇文章是为新的WordPress主题设计者介绍Sass的。我们将告诉您什么是CSS预处理器,为什么需要它,以及如何立即安装和开始使用它们。


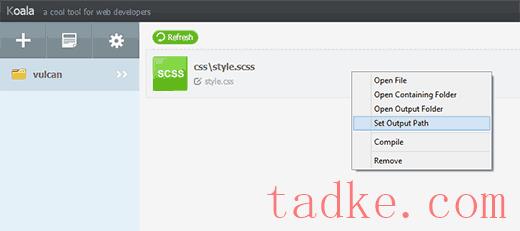
右键单击您的Sass文件并选择设置输出路径选择。现在选择您的主题目录的根目录,例如/wp-content/themes/mytheme/然后按Enter键。考拉现在将在您的主题目录中生成css输出文件。要测试这一点,您需要打开您的Sass文件style.scss在记事本之类的文本编辑器中,添加以下代码:
$fonts: arial, verdana, sans-serif;
body {
font-family:$fonts;
}
由❤️托管WPCode在WordPress中一键使用现在,您需要保存更改并返回到考拉。右击您的Sass文件,侧边栏将滑入右侧。要编译您的Sass文件,只需单击《Comile》纽扣。您可以通过打开style.css您的主题目录中的一个文件,它将具有如下处理过的CSS:
body {
font-family: arial, verdana, sans-serif; }
由❤️托管WPCode在WordPress中一键使用请注意,我们定义了一个变量$fonts在我们的Sass文件中。现在,当我们需要添加字体系列时,我们不需要再次键入所有字体的名称。我们可以只用$fonts。
萨斯还为css带来了哪些超级大国?
Sass非常强大,向后兼容,并且非常容易学习。正如我们前面提到的,您可以创建变量、嵌套、混合、导入、部分参数、数学和逻辑运算符等。现在我们将向您展示一些示例,您可以在您的WordPress主题上试用它们。
管理多个样式表
作为一名WordPress主题设计者,您将面临的一个常见问题是包含大量部分的大型样式表。在处理主题时,您可能会经常上下滚动以修复问题。使用Sass,您可以将多个文件导入到主样式表中,并为您的主题输出单个CSS文件。
Css@IMPORT怎么样?
在您的CSS文件中使用@IMPORT的问题在于,每次您添加一个@IMPORT时,您的CSS文件都会向服务器发出另一个HTTP请求。这会影响页面加载时间,这不利于您的项目。另一方面,当您在Sass中使用@IMPORT时,它将包括您的Sass文件中的文件,并在浏览器的单个CSS文件中提供所有这些文件。
要了解如何在Sass中使用@IMPORT,首先需要创建一个reset.scss在主题的样式表目录中创建一个文件,并将此代码粘贴到其中。
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
由❤️托管WPCode在WordPress中一键使用现在,您需要打开您的主style.scss文件,并在希望导入重置文件的位置添加以下行:
@import 'reset';由❤️托管WPCode在WordPress中一键使用
请注意,您不需要输入完整的文件名。要编译此代码,您需要打开Koala并再次单击编译按钮。现在打开主题的主style.css文件,您将看到重置的CSS包含在其中。
巢蛋白在Sass中
与HTML语言不同,CSS不是一种嵌套语言。SASS允许您创建易于管理和使用的嵌套文件。例如,您可以嵌套<article>部分,在项目选择器下。作为一名WordPress主题设计者,这允许您处理不同的部分,并轻松设置每个元素的样式。要查看Nestin的运行情况,请将以下内容添加到您的style.scss文件:
.entry-content {
p {
font-size:12px;
line-height:150%;
}
ul {
line-height:150%;
}
a:link, a:visited, a:active {
text-decoration:none;
color: #ff6633;
}
}
由❤️托管WPCode在WordPress中一键使用处理后,它将输出以下css:
.entry-content p {
font-size: 12px;
line-height: 150%; }
.entry-content ul {
line-height: 150%; }
.entry-content a:link, .entry-content a:visited, .entry-content a:active {
text-decoration: none;
color: #ff6633; }
由❤️托管WPCode在WordPress中一键使用作为一名主题设计者,您将为小部件、帖子、导航菜单、标题等设计不同的外观和感觉。在Sass中使用Nestin使其结构良好,并且您不必反复编写相同的类、选择器和标识符。
在Sass中使用Mixins
有时,您需要在整个项目中重用一些CSS,即使样式规则是相同的,因为您将在不同的选择器和类上使用它们。这就是混合蛋白派上用场的地方。让我们向您的style.scss文件添加一个Mixin:
@mixin hide-text{
overflow:hidden;
text-indent:-9000px;
display:block;
}
由❤️托管WPCode在WordPress中一键使用这种混合基本上隐藏了一些文本,使其无法显示。下面是一个如何使用此混合来隐藏徽标文本的示例:
.logo{
background: url("logo.png");
height:100px;
width:200px;
@include hide-text;
}
由❤️托管WPCode在WordPress中一键使用请注意,您需要使用@include若要添加混合饮料,请执行以下操作。处理后,它将生成以下css:
.logo {
background: url("logo.png");
height: 100px;
width: 200px;
overflow: hidden;
text-indent: -9000px;
display: block; }
由❤️托管WPCode在WordPress中一键使用Mixin对供应商前缀也很有帮助。添加不透明度值或边界半径时,使用混合可以节省大量时间。看看这个例子,我们在其中添加了一个Mixin来添加边界半径。
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
-o-border-radius: $radius;
border-radius: $radius;
}
.largebutton { @include border-radius(10px); }
.smallbutton { @include border-radius(5px); }
由❤️托管WPCode在WordPress中一键使用编译后,会生成如下的css:
.largebutton {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px; }
.smallbutton {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px; }
由❤️托管WPCode在WordPress中一键使用额外资源
萨斯·朗格
萨斯之路
我们希望本文能帮助您了解Sass for WordPress主题开发。许多WordPress主题设计师已经在使用它了。有些人甚至说,未来所有的css都将经过预处理,而WordPress主题开发者需要升级他们的游戏。你可能还想看看我们为主题设计师提供的WordPress Body类技巧指南,或者我们的专家精选的最好的拖放式WordPress页面构建器。
更多wp网站技巧请关注我们。
相关推荐
- 如何更改您的WordPress徽标大小
- 如何修复Skype覆盖WordPress主题中的电话号码
- How to oblige themselves from WordPress management facilities and plugs editors
- 如何修复WordPress管理中缺少的主题定制器
- 如何从您的wordpress站点URL中删除/wordpress/
- 如何防止WordPress中的文本选择和复制/粘贴
- 如何在WordPress中创建一个利基评论网站
- 如何在WordPress中添加点击呼叫按钮
- 如何创建不同域名的WordPress多站点
- 如何更改WordPress站点的MX记录
- WordPress教程排行
- 最近发表


