如何修复WordPress管理中缺少的主题定制器
作者:98wpeu发布时间:2024-01-25分类:WordPress教程浏览:399
WordPress仪表板中是否缺少您的主题定制器?
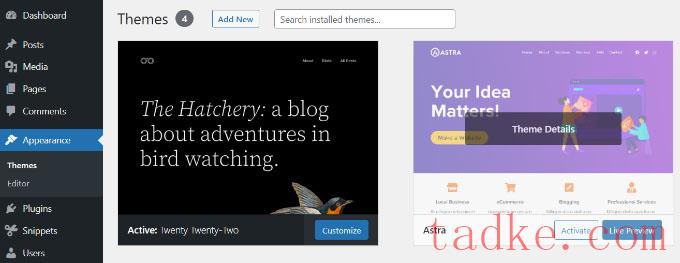
富士通(支持全站点编辑)的主题在WordPress管理面板中不包含主题定制器选项。取而代之的是,你会在外观菜单下看到一个新的‘编辑’选项.
在本文中,我们将向您展示如何轻松修复WordPress管理中缺失的主题定制器。


你会注意到打开主题定制器的‘Customize’选项从外观菜单中消失了。取而代之的是,有一个“编辑”选项来启动完整的网站编辑器.
通过使用完整的站点编辑器,您应该能够使用定制者工具进行任何更改。
然而,您可能更喜欢使用定制器,而不是学习一种全新的定制主题的方法.在这种情况下,我们已经在你的WordPress博客上整理了一份指南,告诉你如何仍然使用定制器。
让我们看看修复缺少的主题定制器的一些方法.

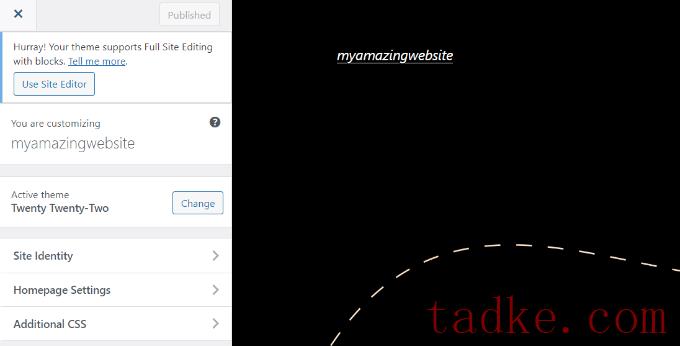
然而,重要的是要注意,在主题定制器中,使用全站点编辑的主题的编辑选项将受到限制.
例如,您可能只看到几个简单的设置,如站点标识、主页设置和其他css。
如果您想使用主题定制器提供的所有选项来编辑站点的主题,则可以使用下一种方法.

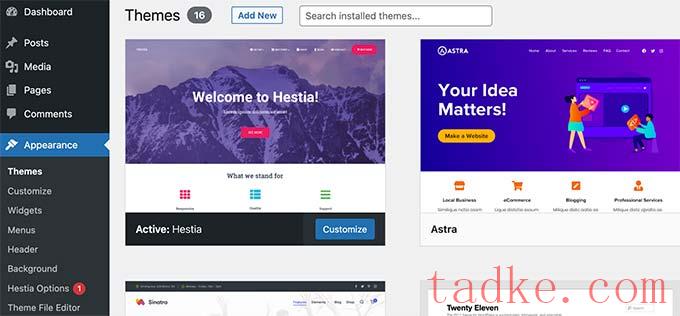
这样做之后,您就可以轻松地打开您网站的主题定制器,方法是访问外观»自定义WordPress管理侧边栏中的页面。
你可以看到我们列出的最受欢迎的WordPress主题,有很多选择。
如果你有一家WooCommerce商店,那么你也可以看到我们的专家挑选了最好的WooCommerce WordPress主题。
有关如何切换到不同主题的详细信息,请参阅我们关于如何更改WordPress主题的初学者指南。

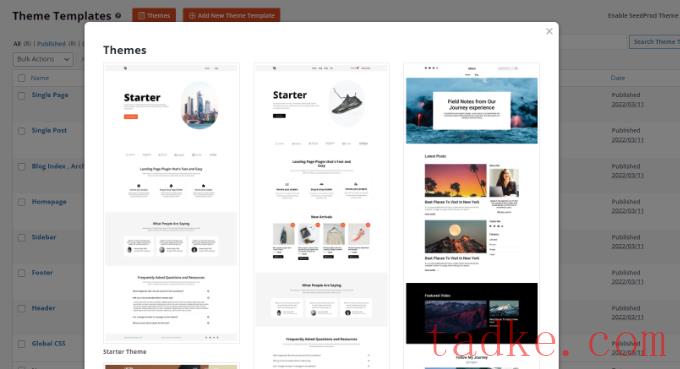
选择模板后,您可以使用拖放构建器来自定义您的设计.
只需将左侧菜单中的任何元素拖放到模板上即可.此外,还可以选择进一步定制模板上的每个元素并更改其颜色、大小、字体和对齐方式.
SeedProd甚至包括了WooCommerce模块,你可以用它来创建一个在线商店.

有关逐步说明,您可以查看我们的初学者指南,了解如何创建自定义wordpress主题(无代码)。
我们希望这篇文章能帮助你学习如何修复WordPress管理中缺失的主题定制器。你也可以看到我们的指南,关于如何检查任何网站的流量,或者查看我们的专家精选的最佳WordPress SEO插件,以提高您的排名。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


