如何将WooCommerce访客转化为客户
作者:98wpeu发布时间:2024-01-08分类:WordPress教程浏览:334
您想将您WooCommerce商店的访客转变为客户吗?
为你的WooCommerce商店带来流量只是战斗的一半。另一半是将这些访问者转化为付费客户。优化您的在线商店的方法之一是使用有针对性的消息并提供激励措施来提高转化率。
在本文中,我们将向您展示如何轻松地将WooCommerce访客转化为客户。



接下来,将打开一个新窗口,您可以在其中登录到您的OptinMonster帐户。
继续点击‘连接到WordPress’按钮。

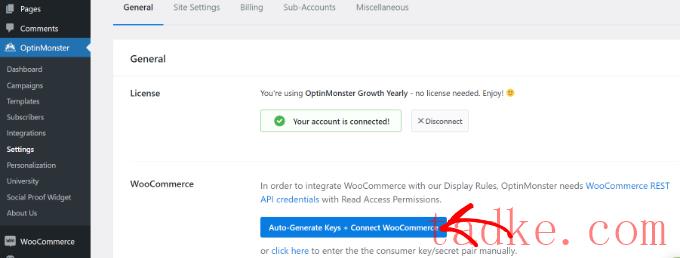
现在你已经连接了你的WordPress站点,你还需要将你的WooCommnerce商店添加到OptinMonster。
您可以访问OptinMonster»设置从WordPress仪表板上下载。在“常规”选项卡下,点击“自动生成密钥+连接WooCommerce”按钮。

WooCommess现在将生成密钥并将它们连接到OptinMonster。
你现在已经成功地将你的WooCommerce商店连接到OptinMonster,你可以开始优化你的转化率了。

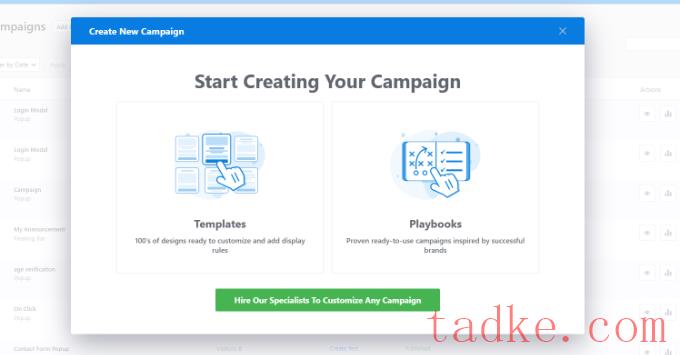
接下来,OptinMonster将显示一个弹出窗口,要求您选择模板或剧本。
如果选择模板选项,则可以从头开始创建活动或使用现有模板进行定制。Playbook选项允许您使用受成功品牌启发的现成活动。
在本教程中,让我们点击“模板”选项。

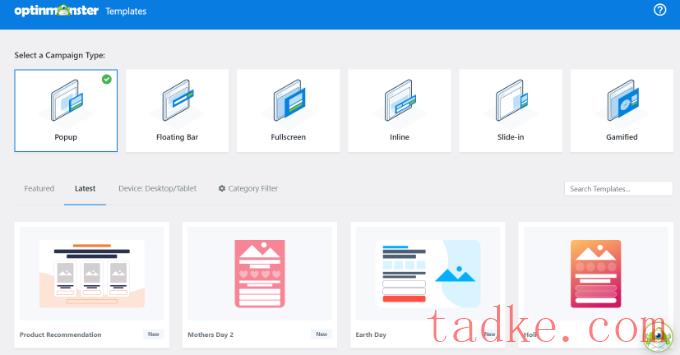
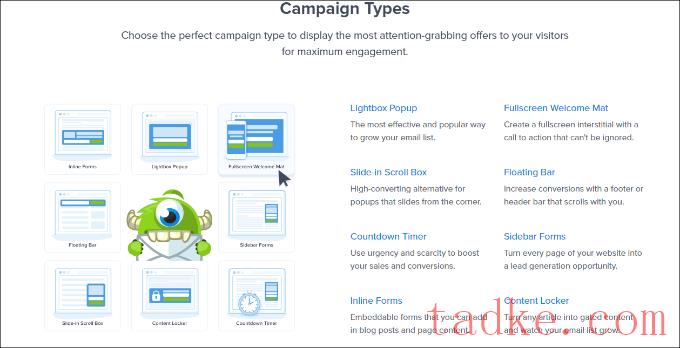
这将把您带到OptinMonster Campaign Builder,在那里您将被要求选择一个活动类型和一个活动模板。
在本教程中,您需要选择“Popup”活动类型。我们将使用‘优惠券’模板,但您可以使用任何您喜欢的模板。

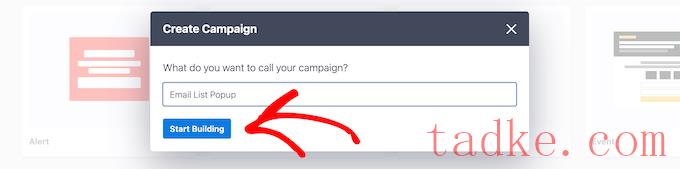
选择模板后,系统将要求您提供活动名称。
完成后,继续并点击“开始建造”按钮。

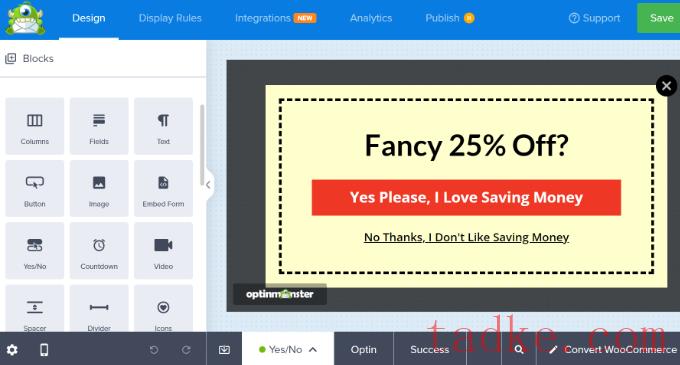
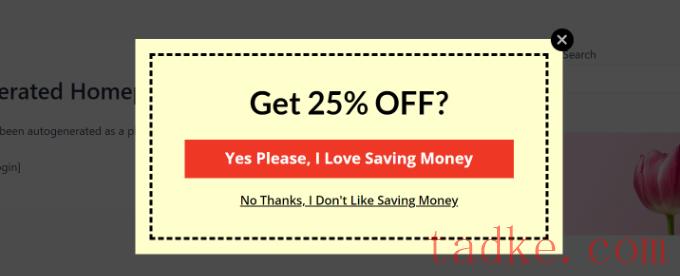
这将启动OptinMonster拖放活动构建器,并提供弹出窗口的实时预览。
现在,您可以通过从左侧面板添加不同的块来自定义弹出窗口。例如,您可以添加图像、视频、按钮、倒计时计时器等。

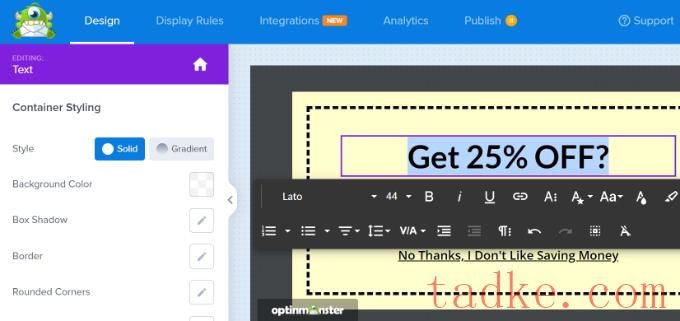
OptinMonster还可以让你编辑WooCommerce活动弹出窗口中的文本。
例如,我们更改了弹出窗口中的标题文本。有编辑字体、设置为粗体或斜体、使用项目符号或数字等选项。

除此之外,您还可以编辑模板中的按钮。
您可以更改按钮文本、设置按钮单击操作、编辑其大小、更改其对齐方式等。

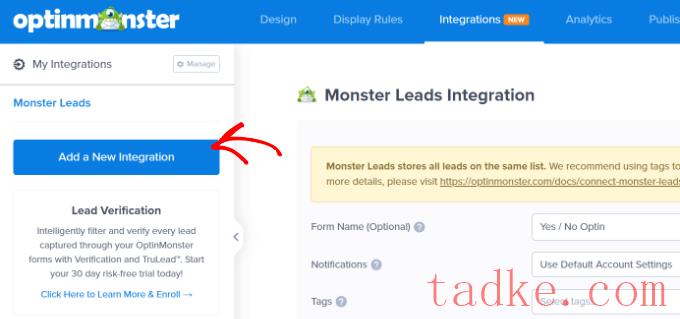
自定义您的WooCommerce弹出活动后,只需切换到顶部的“集成”标签。
在这里,您可以点击“添加新的集成”按钮来连接您的电子邮件营销服务。

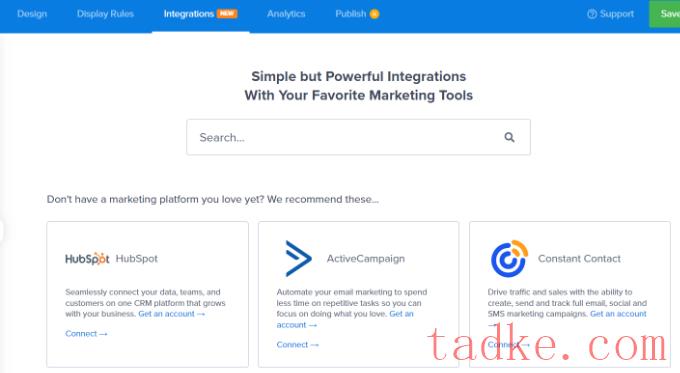
接下来,您可以选择要连接的电子邮件营销服务。
只需在搜索栏中搜索一项服务,然后按照屏幕上的说明添加您喜欢的电子邮件营销工具。

接下来,您需要选择哪些用户将在何时看到弹出窗口。
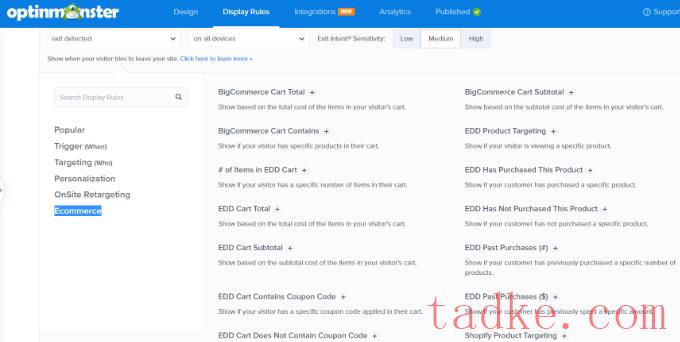
继续,点击顶部菜单中的“Display Rules”标签。OptinMonster将显示您可以使用的显示规则集列表。
默认情况下,它将使用页面上的时间规则,该规则显示用户在您的站点上花费特定时间后的活动。不过,您也可以使用其他选项,例如当用户试图退出您的网站或来自特定位置时显示活动。
OptinMonster还为电子商务平台制定了展示规则。您可以在用户查看特定产品时显示弹出窗口,也可以根据购物车总数显示活动。
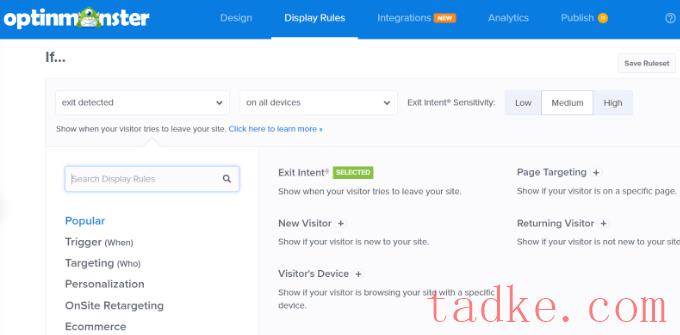
在本教程中,我们将使用“退出意图”显示规则。退出意图检测用户的行为,并在他们即将离开您的在线商店的准确时刻向他们显示一条消息。

接下来,您可以选择退出意图技术的敏感度。
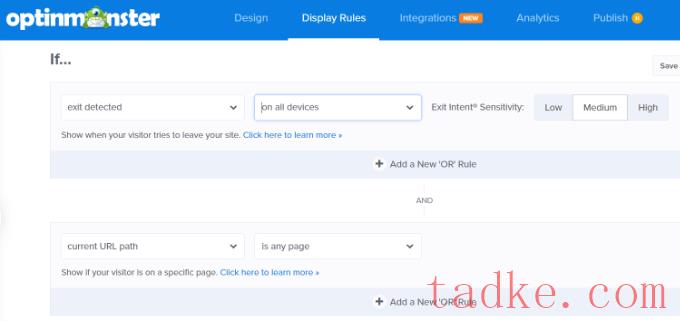
之后,您需要选择弹出窗口将出现在您的WooCommerce商店的位置。默认情况下,OptinMonster将使用“当前URL路径是任何页面”的规则。这样,您的活动将出现在所有页面上。

别忘了点击顶部的“保存”按钮来保存你的设置。
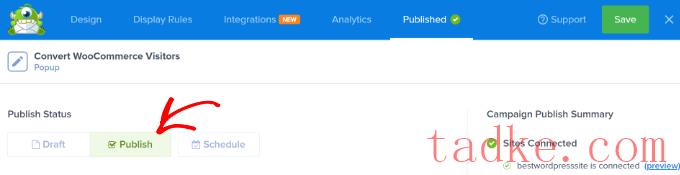
接下来,您可以切换到“发布”标签。在这里,您需要将发布状态从草稿更改为“发布”。

完成后,只需点击顶部的“保存”按钮并退出活动构建器即可。
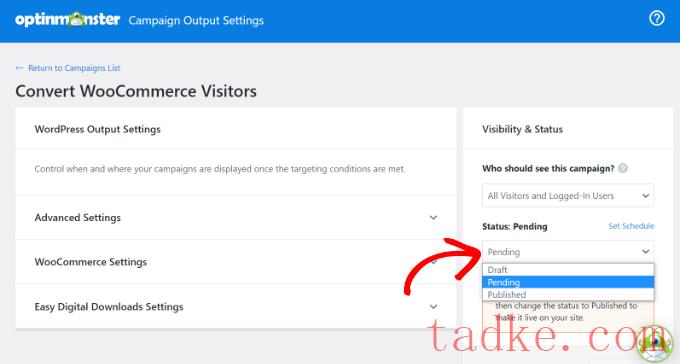
接下来,您将看到您的活动的WordPress输出设置。
确保活动状态为已发布。如果设置为‘待定’,那么你可以点击状态下拉菜单并选择‘已发布’选项。

就这样。您的LightBox弹出窗口现在处于活动状态。
要测试它,只需在匿名模式下打开一个新的浏览器窗口并访问您的商店。

您刚刚设置了您的第一个转换优化活动。您现在的目标用户是那些即将放弃购物车,不购买就离开的用户。

您可以通过使用多种活动类型最大化您的WooCommerce转化率。
例如,您可以针对离开您的网站的用户弹出一个退出意图,同时在您的商店中显示其他活动。
电子商务目标定位
OptinMonster允许你在网站的任何页面上显示你的活动。此页面可以是产品、产品类别、博客帖子、主页或登录页。
此外,它还允许电子商务定位。这意味着您可以根据购物车总数、特定的产品页面、客户在您的在线商店花费的时间等来显示您的活动。

个性化与行为目标定位
个性化使每个用户的内容更加个人化,从而帮助您改善用户体验。行为目标定位使您可以根据客户行为来确定您的活动目标。
例如,您可以用登录客户的姓名向他们打招呼,根据他们的浏览历史向他们展示产品,并向他们提供折扣或优惠券。

有关更多细节,您可以查看我们的指南,关于如何在WordPress中向不同用户显示个性化内容。
使用FOMO提高WooCommerce的转化率
FOMO是一个心理学术语,用来描述对错过令人兴奋和时尚的东西而感到的焦虑。
作为电子商务店主,你可以在你的营销策略中利用这一人类行为来提高你的转化率。

OptinMonster带有倒计时计时器模板、浮动条和优惠券主题,您可以在营销活动中使用它们来创建FOMO。您甚至可以将其与行为定位和个性化相结合,以使您的活动更加有效。
有关这个主题的更多信息,您可以查看我们关于如何在您的WordPress站点上使用FOMO来提高转化率的文章。
我们希望本文能帮助您了解如何将WooCommerce访问者转化为客户。你可能还想看看我们的指南,关于如何使用Google Analytics在WooCommerce中启用客户跟踪,以及我们的专家为商业网站挑选的必备WordPress插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


