如何在WordPress中添加点击呼叫按钮
作者:98wpeu发布时间:2024-01-22分类:WordPress教程浏览:560
是否要在wordpress中添加单击呼叫按钮?
随着越来越多的人使用他们的智能手机访问你的网站,添加一个点击呼叫按钮可以让他们更容易地与你联系.
在本文中,我们将向您展示如何轻松地在您的WordPress网站上添加一个点击呼叫按钮。


第一个设置页面是最常用的功能,即粘滞呼叫按钮,当用户浏览您的网站时,该按钮会随着用户滚动.
这一经过高度转换优化的功能可帮助您更快地接听更多电话并完成更多交易.
您需要首先输入您希望人们拨打的商务电话号码.
WP呼叫按钮插件使用智能手机字段,这意味着您可以简单地选择您的国家,它会自动添加适当格式的国家代码。
注:如果你没有商务电话号码,那么你可以从nextiva那里得到一个.这是我们用来满足我们的业务VoIP电话需求的公司。
接下来,您可以选择添加呼叫按钮文本,选择位置,并选择按钮颜色.
默认情况下,该插件将在所有页面和所有设备上添加一个点击呼叫按钮.但是,您可以选择只在某些页面上显示,也可以只在移动设备上显示.

一旦你完成了,只需点击顶部的激活开关,然后点击‘保存更改’按钮来保存你的设置.
在此之后,您可以访问您的网站来查看呼叫按钮的运行情况.

如果你想在你的WordPress联系人页面、关于页面或任何其他帖子/页面上添加一个静态呼叫按钮,那么你有两个选择。
如果您使用的是WordPress块编辑器,则只需创建或编辑现有页面。
接下来,点击屏幕左上角的“添加区块”按钮,打开区块菜单.从这里,将WP呼叫按钮块添加到页面。

WordPress调用按钮阻止带有许多定制选项,例如定制按钮颜色、按钮文本、字体大小以及显示或隐藏手机图标的能力。
一旦您添加该按钮,它将允许用户点击并呼叫您在WP呼叫按钮设置页面上指定的电话号码。
自定义按钮后,只需单击“发布”或“更新”按钮即可存储您的设置.

现在,如果您使用的是WordPress经典编辑器,那么您需要使用静态调用按钮生成器来获取短码。
只需转到设置»可湿性粉剂呼叫按键并点击顶部的“静态呼叫按键”菜单.

接下来,您可以自定义呼叫按键文本和颜色,并选择是要显示还是要隐藏电话图标.
之后,向下滚动并复制用于将呼叫按钮添加到页面或帖子中的快捷代码.

接下来,打开要在其中添加按钮的页面或帖子,并将快捷代码粘贴到其中.
现在,您已经成功地在经典编辑器中添加了调用按钮。

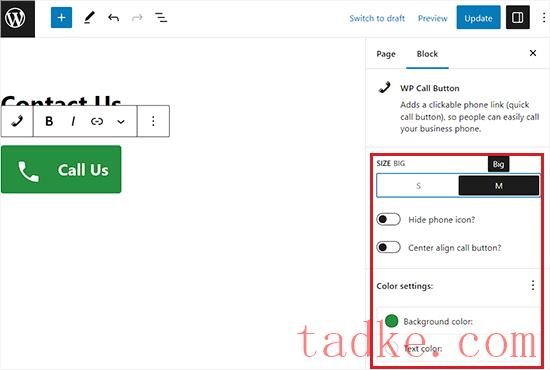
WP Call按钮插件还允许您使用侧栏小工具块在您的网站侧边栏中添加Call按钮。
为此,您需要访问外观»小工具从WordPress管理区域打开页面,然后单击‘+’按钮打开阻止菜单。
从这里,将WP呼叫按钮块添加到微件就绪区域。

接下来,您可以从右侧的设置面板中进一步自定义呼叫按钮的外观.
例如,可以选择更改按键大小、隐藏电话图标、使按键居中对齐以及编辑背景色和文本颜色.
当您进行更改时,不要忘了点击“更新”按钮.

读完这篇文章后,你可能会明白为什么WP呼叫按钮是目前市场上最简单、最全面的WordPress点击呼叫按钮插件。
最好的部分是它是100%Google Analytics无缝集成。
你所需要做的就是使用怪物洞察插件,它会自动跟踪有多少人点击了你的呼叫按钮,以及哪些页面为你提供了最多的线索,这样你就可以专注于什么是有效的,更快地发展你的业务!
这将带您进入编辑介质屏幕,您需要在其中复制文件URL。在下一步中,您将需要它.
现在,您可以编辑帖子、页面或定制的超文本标记语言小部件,以便在其中显示点击呼叫电话图标。在编辑区域中,您现在可以添加包装在电话:Link中的电话图标图像。

您可以通过在链接之前或之后添加更多文本并使用自定义css设置其样式来进一步自定义此链接.
这是它在我们的演示网站上的样子.

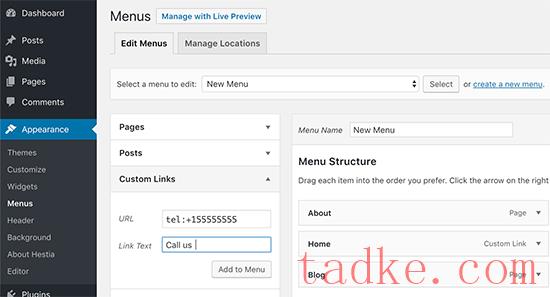
之后,添加您想要显示的文本,然后点击“添加到菜单”按钮.
接下来,访问您的网站以查看您的点击呼叫链接的实际效果.

但是,如果您使用的是基于块的主题,则必须访问外观»编辑器WordPress管理侧边栏中的页面。
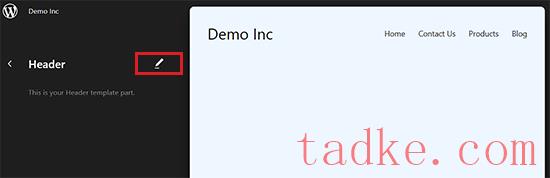
这将启动完整的站点编辑器,在其中您必须选择‘Header’作为您想要编辑的模板部分。

之后,你将进入下一个屏幕,在那里你的WordPress标题将会显示出来。
从这里,点击“编辑”图标开始定制你的导航菜单.

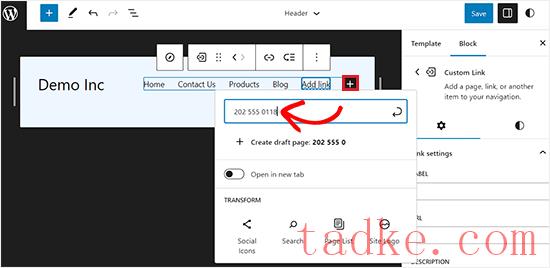
接下来,点击导航菜单中的‘+’按钮,打开‘添加链接’提示.
在这里,只需输入您的电话号码,然后按‘Enter’键将其添加到导航菜单中。

完成此操作后,您可以从屏幕右角的块面板更改其标签.
最后,点击顶部的“保存”按钮来存储您的设置.

现在,点击导航菜单中的“呼叫我”链接的用户将能够联系到您.
我们希望本文能帮助您学习如何在WordPress中添加一个点击呼叫按钮。你可能还想看看我们的初学者指南,关于如何创建一个免费的商业电子邮件地址,以及我们的专家挑选的必备WordPress插件来扩大你的网站。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


