如何使用快捷键在WordPress中添加快捷代码用户界面
作者:98wpeu发布时间:2024-02-16分类:WordPress教程浏览:522
If you are developing a WordPress插件for customers,then you might have a short code for customers use.问题是,很多初学者不知道如何添加短码,如果涉及复杂的参数,那么就更难了。快餐店提供了一个解决方案,它为快捷码增加了一个用户界面。在这篇文章中,我们将向您展示如何在WordPress中添加一个用于快速编码的用户界面。
小饼是什么?
WordPress提供了一种更简单的方式,通过使用快速代码在种子和界面中添加可执行代码。许多WordPress主题和插件允许用户使用快速编码添加额外的功能。但是,有时当用户需要输入参数以进行自定义时,这些快捷代码可能会变得复杂。
For example,在一个典型的WordPress主题中,如果有一个输入按钮的快捷密码,那么用户可能需要添加至少两个到五个参数就像这样:
[ThemeButton URL=“http://example.com”标题="立即下载“COLOR="彩色“TARGET="新窗口"]
快捷链接是WordPress的一个插件,也是未来WordPress的一项协议功能。它的目的是通过提供一个用户界面来输入这些值来解决这个问题。这将使短码更易于使用。

开始
This tourism faced的是刚刚接触WordPress开发的用户。In this paper,we discuss the relationship between the factors of the mechanical properties and the mechanical properties of the mechanical properties of the mechanical properties.
话虽如此,让我们开始吧。
The first thing you need to do is installing and activate a fast plug(short code user interface).
您现在需要一个接受一些用户输入参数的短代码。If you need to repeat,how to add a fast code in WordPress below.
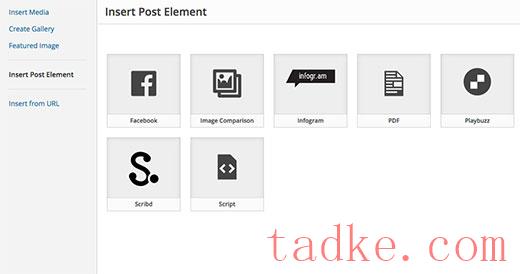
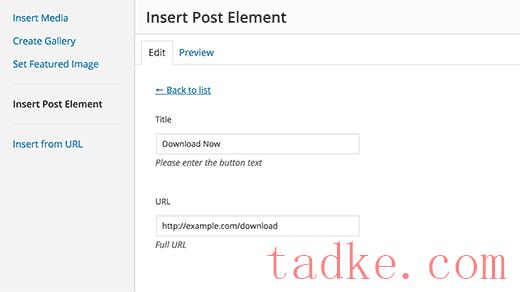
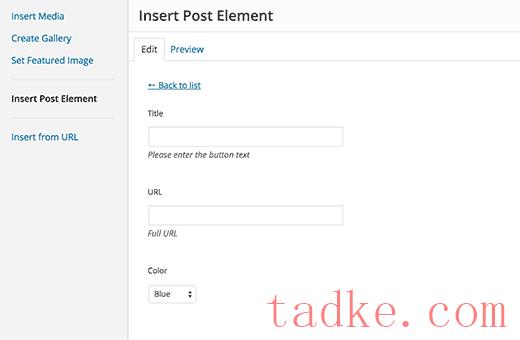
出于本教程的目的,我们将使用一个简单的短代码,允许用户插入一个按钮在他们的WordPress种子或界面中。以下是我们的短代码的示例代码,您可以通过将其添加到主题的函数文件或站点特定的插件中来使用它。

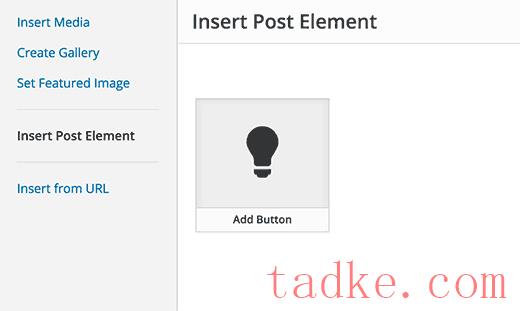
点击包含灯泡图标和快捷蛋糕标签的缩略图,将显示快捷代码用户界面。

添加具有多个输入的快捷码
在第一个示例中,我们使用了一个非常基本的短码。现在让我们把它变得更复杂一点,也更有用一些。让我们添加一个允许用户选择按钮颜色的快捷代码。
首先,我们将添加短码。它几乎是相同的短码,只是它现在排除了用户输入的颜色。

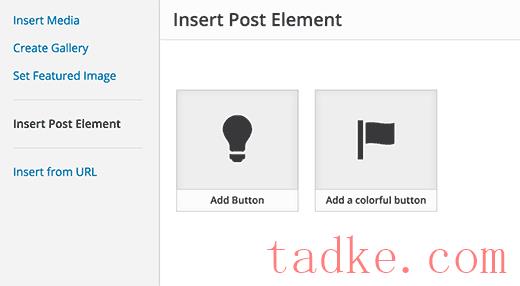
Now our short code has been ready,next step is register short code UI.我们将使用基本上相同的代码,只是这一次我们有另一个颜色参数,并且我们为用户提供了从蓝色、橙色或绿色按钮中进行选择。

点击新创建的快捷码将调出快捷码界面,您只需在其中输入值即可。

您可以下载本教程中使用的代码作为插件。
WPB-快餐店-教程
我们已经包含了css,所以你可以用它来学习,或者用它在WordPress中使用一个更简单的用户界面来添加你自己对操作按钮的调节。您可以随意修改源代码并使用它。
We hope this article could help you learn how to add a user interface in WordPress. You may also want to look at this 7个在WordPress中使用快速编码的基本提示.
而且...
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


