如何在wordPress中修复呈现阻塞的脚本和css
作者:98wpeu发布时间:2024-02-16分类:WordPress教程浏览:477
你是不是想在wordpress中消除呈现阻塞的脚本和css?
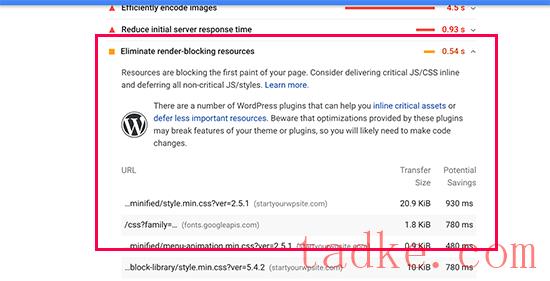
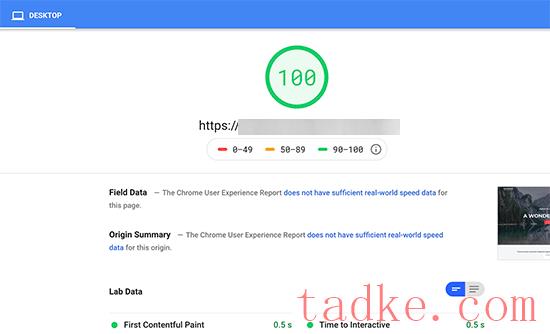
如果你在Google PageSpeedInsights上测试你的网站,那么你很可能会看到一个关于消除呈现阻塞脚本和css的建议。然而,它并没有提供关于如何在您的WordPress站点上做到这一点的任何细节。
在这篇文章中,我们将向你展示如何在wordPress中轻松修复呈现阻塞的脚本和css,以提高你的Google PageFast分数。


用户的浏览器必须先加载这些脚本和css、然后才能将其余的Html加载到页面上。这意味着连接速度较慢的用户将不得不多等待几毫秒才能看到页面.
这些脚本和样式表被称为呈现块脚本和css。
如果wordPress的网站所有者想要获得100分的谷歌页面速度,他们需要解决这个问题才能获得满分。

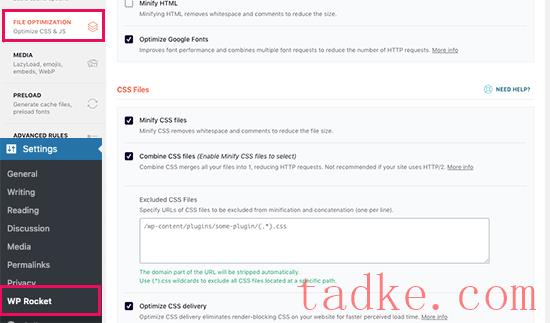
注:WP火箭会尝试缩小你所有的css文件,合并它们,只加载你网站可见部分所需的css。这可能会影响你的网站的外观,所以你需要在多种设备和屏幕尺寸上彻底测试你的网站.
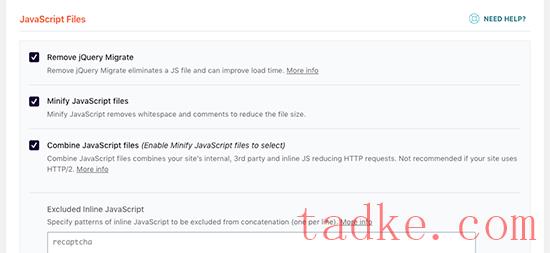
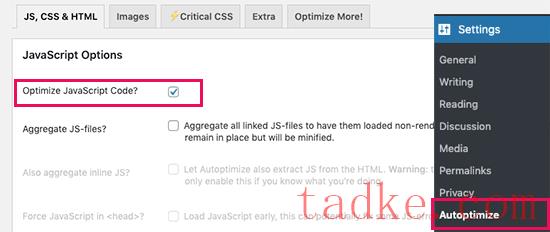
接下来,您需要滚动到“脚本文件”部分。从这里,您可以选中实现最大性能改进的所有选项.

您可以缩小和组合脚本文件,就像您对css所做的那样。
您还可以阻止WordPress加载jQuery迁移文件。这是WordPress加载的一个脚本,用来为使用旧版本jQuery的插件和主题提供兼容性。
大多数网站不需要这个文件,但你仍然需要检查你的网站,以确保删除它不会影响你的主题或插件.
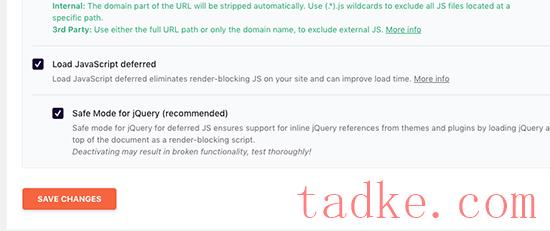
接下来,进一步向下滚动,选中“加载延迟的脚本”和“jQuery的安全模式”选项旁边的框。

这些选项延迟加载非必要的JAVA脚本,并且jQuery安全模式允许您加载可能内联使用它的主题的jQuery。如果您确定您的主题没有在任何地方使用内联jQuery,则可以不选中此选项。
别忘了点击“保存更改”按钮来保存你的设置.
在此之后,您可能还想清除可湿性粉剂火箭的缓存,然后再测试您的网站与谷歌的网页速度洞察.
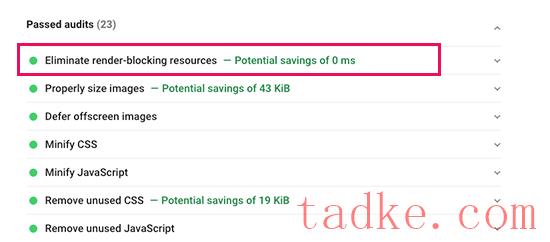
在我们的测试站点上,我们能够在桌面设备上获得100%的分数,并且在移动和桌面分数上都解决了渲染阻塞问题。


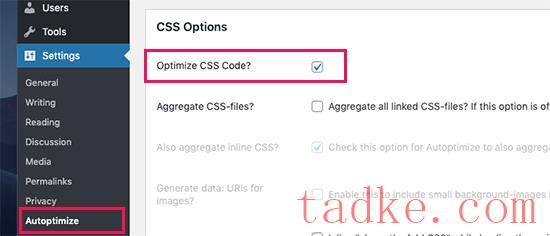
接下来,向下滚动到“css选项”框并选中“优化css代码”选项。确保未选中“聚合css文件”选项。

现在,您可以单击“保存更改并清空缓存”按钮来存储您的设置.
继续使用PageSpeedInsights工具测试您的网站。在我们的演示站点上,我们能够使用这些基本设置修复渲染阻塞问题.

如果仍然有渲染阻止脚本,那么您需要返回到插件的设置页面,并检查在脚本和css选项下的设置。
例如,您可以允许插件包含内联js、并删除默认排除的脚本,如seal.js、或jquery.js。然后,只需点击“保存更改并清空缓存”按钮,即可保存您的更改并清空插件缓存.
一旦你完成了,继续使用PageSpeedInsights工具再次检查你的网站。
自动优化是如何工作的?
自动优化聚合了所有入队的JAVA脚本和css。在那之后,它会创建缩小的css和JAVA脚本文件,并将缓存副本以异步或延迟的形式提供给您的网站。
这使您可以修复渲染阻止脚本和样式问题.但是,请记住,它也会影响您的网站的性能或外观.
对渲染阻止进行故障排除-阻止脚本和css
根据插件和你的wordPress主题如何使用脚本和css,可能很难完全解决所有呈现阻塞的脚本和css问题。
虽然上述工具可以提供帮助,但您的插件可能需要不同优先级的某些脚本才能正常工作.在这种情况下,上述解决方案可能会破坏此类插件的功能,或者它们可能会出现意外行为.
谷歌可能仍然会向你展示某些问题,比如为上面的内容优化css交付.WP火箭允许您通过手动添加显示主题的上述折叠区域所需的关键css来修复此问题。
但是,很难找出您需要哪些css代码来显示折叠上方的内容.
我们希望这篇文章能帮助你学习如何在wordPress中修复呈现阻塞的脚本和css。你可能还想看看我们关于如何为初学者提高WordPress性能的终极指南,以及我们对管理最好的WordPress托管公司的比较。
更多wp网站技巧请关注我们.
相关推荐
- Java Read More Block 最好的WordPress通用插件下载 博客插件模块
- Minify Stuff 最好的WordPress通用插件下载 博客插件模块
- Silvana rennung最好的WordPress通用插件下载 博客插件模块
- 性能优化最好的WordPress通用插件下载 博客插件模块
- Concept最好的WordPress常用插件下载博客插件模块的内容导入器
- Simple Subtitle 最好的WordPress通用插件下载 博客插件模块
- 字幕区块最好的WordPress常用插件下载博客插件模块
- QRST最好的WordPress通用插件下载 博客插件模块
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


