如何在帖子/页面中添加WordPress导航菜单
作者:98wpeu发布时间:2024-01-04分类:WordPress教程浏览:343
是否要将WordPress导航菜单添加到您的帖子或页面?
默认情况下,您只能在WordPress主题设置的位置显示菜单。然而,有时您可能需要将菜单添加到特定的帖子或页面,甚至在页面内容中显示菜单。
在本文中,我们将向您展示如何在帖子和页面中添加WordPress导航菜单。


菜单的确切位置取决于您的WordPress主题。大多数主题允许您在多个区域显示菜单,但有时您可能需要向帖子或页面添加导航菜单。
例如,您可能想要添加一个链接到特定销售页面上提到的所有产品的唯一菜单。
你也可以使用菜单来显示你的WordPress博客上的相关文章。通过将此导航菜单放在博客文章的末尾,您可以鼓励读者查看更多您的内容。
话虽如此,让我们看看如何将WordPress导航菜单添加到任何帖子或页面。只需使用下面的快速链接,即可直接跳转到您要使用的方法:
方法1:使用WordPress导航块(最适合个人页面和帖子)方法2:使用完整的网站编辑器(仅限块主题)方法3:创建自定义WordPress主题(更具定制化)
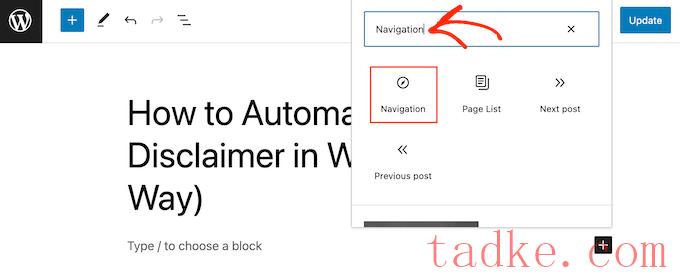
在弹出窗口中,键入“导航”。
当右边的区块出现时,点击它将其添加到页面或帖子中。

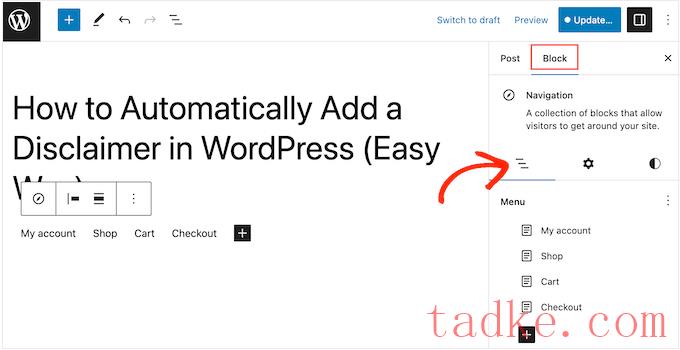
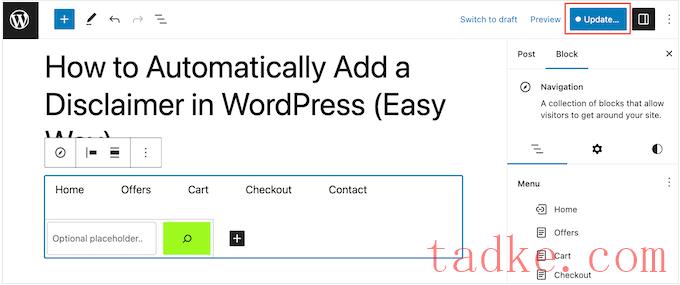
默认情况下,导航区块将显示您的一个菜单。
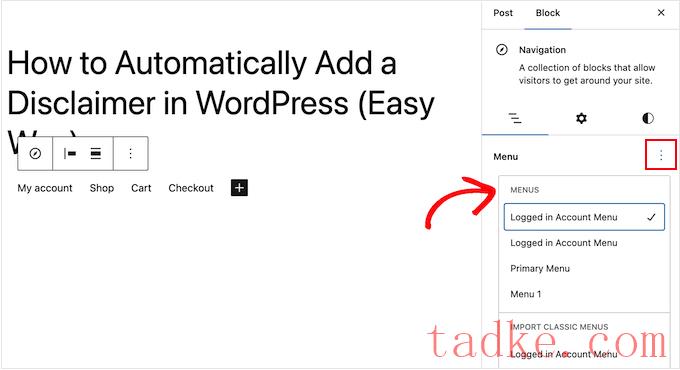
如果你想添加一个不同的菜单,那么打开“阻止”标签。然后,您需要选择“列表视图”标签。

在这里,你可以点击“菜单”旁边的三个圆点。
然后,只需选择您要使用的菜单即可。

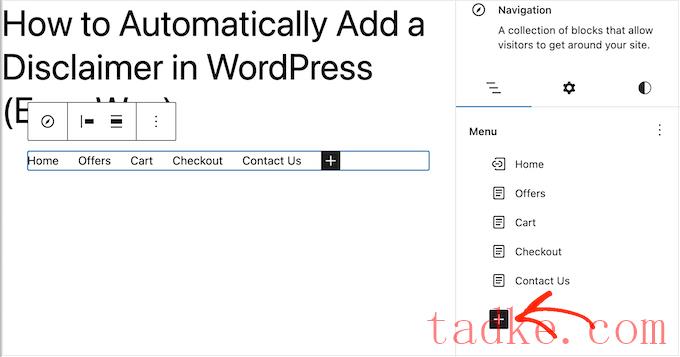
有时,您可能希望通过添加更多链接来自定义菜单。例如,如果您经营一家在线商店,那么您可能会链接到该页面上提到的所有产品。
若要继续并向导航菜单添加链接,请单击“列表视图”选项卡中的“+”图标。

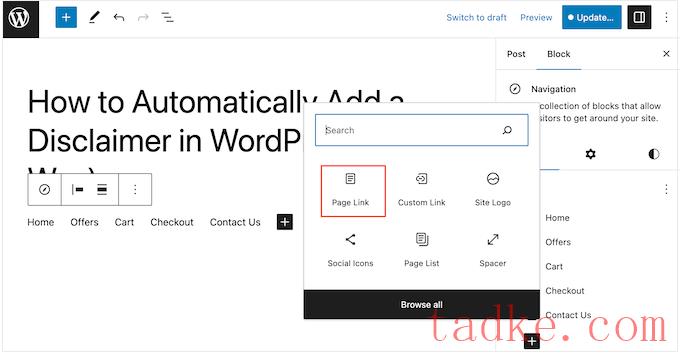
这将打开一个带有不同选项的弹出窗口。
若要添加指向网站上任何页面的链接,只需点击“页面链接”即可。

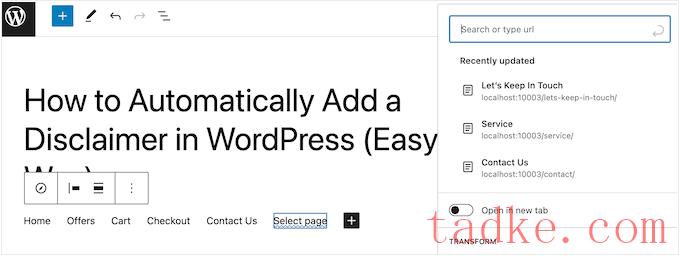
现在,您可以从下拉菜单中选择页面,也可以开始输入页面标题。当右侧页面显示时,单击将其添加到菜单中。
要向导航菜单添加更多页面,只需重复上述相同的过程。

你也可以将社交图标添加到WordPress菜单中,这将鼓励人们在、、YouTube、LinkedIn等网站上关注你。
若要开始,请单击“列表视图”选项卡中的“+”图标。这一次,选择“社交图标”。
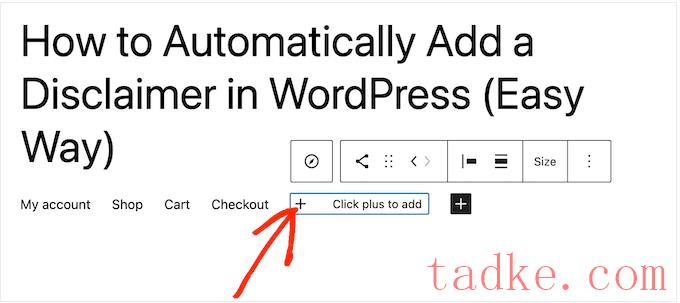
这将添加一个新区域,您可以在其中添加社交图标。
要开始,请点击新的‘+点击+添加’部分。

现在,选择您要链接到的社交媒体网络。
例如,您可以选择“”在WordPress中推广您的页面。
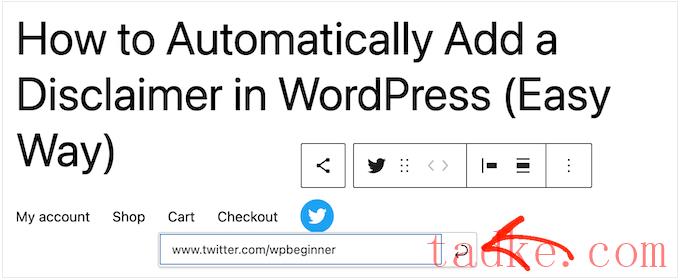
之后,您将需要配置社交图标。
具体步骤将因社交网络而异。然而,你通常需要点击选择图标,然后输入你的社交媒体个人资料的URL。

只需重复这些步骤,即可在导航菜单中添加更多社交图标。
最后,您可能想要在您的WordPress菜单中添加搜索栏,以帮助人们找到感兴趣的页面、帖子、产品等。
WordPress有一个内置的搜索功能,但它是基本的,并不总是提供准确的结果。这就是为什么我们推荐使用WordPress搜索插件来改进您的站点搜索。
更好的是,如果你选择像SearchWP这样的高级插件,那么它将取代默认的WordPress搜索。配置插件后,您站点上的所有搜索框都将自动使用SearchWP,包括导航菜单中的任何搜索框。
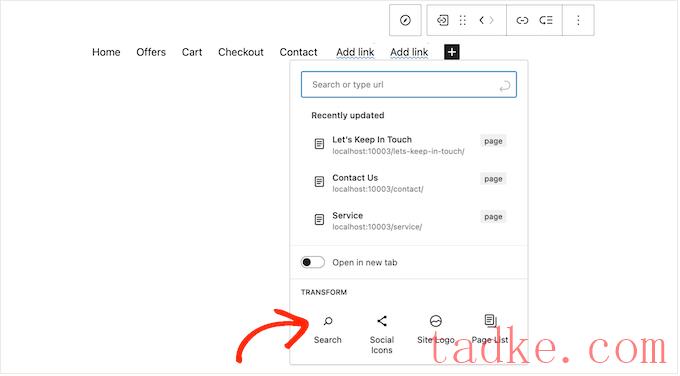
无论你是在使用内置的WordPress功能还是像SearchWP这样的高级插件,只需选择“搜索”即可在菜单中添加一个搜索栏。

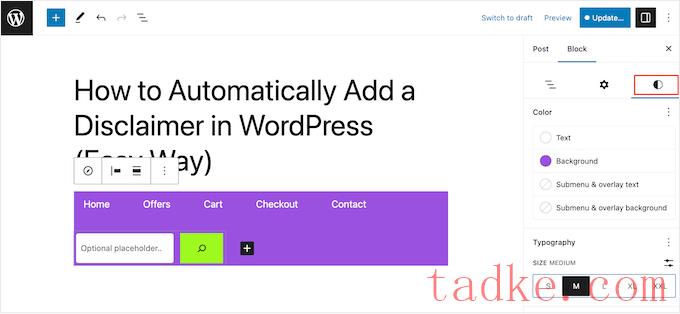
当您对菜单的内容感到满意时,您可能想要更改其外观。
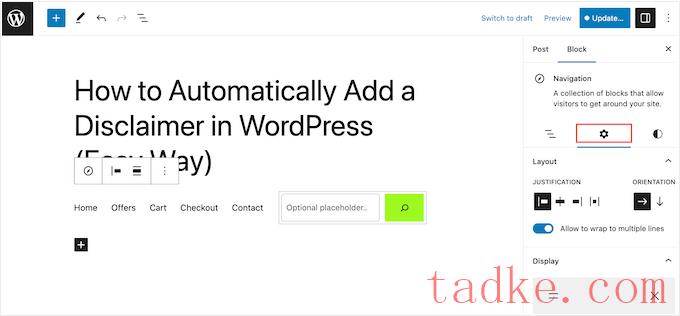
您可以通过选择“设置”选项卡来更改菜单的布局,包括其对齐和方向。

之后,您可以通过选择“Styles”选项卡来更改背景颜色、文本颜色、排版等。
进行更改时,实时预览将自动更新。这意味着你可以尝试很多不同的设置,看看哪种设置最适合你的WordPress博客。

你可以配置更多的设置,但这就是为帖子或页面添加一个有用的WordPress导航菜单所需的全部设置。
专业提示:如果您计划在多个页面和帖子中使用相同的导航菜单,那么在WordPress块编辑器中将其转换为可重用块是明智的。这可以为你节省大量的时间和精力。
当您准备好激活导航菜单时,只需点击“更新”或“发布”按钮即可。

现在,如果你访问这个页面或帖子,你会看到导航菜单在运行。

默认情况下,编辑器将显示您的主题的主页模板。
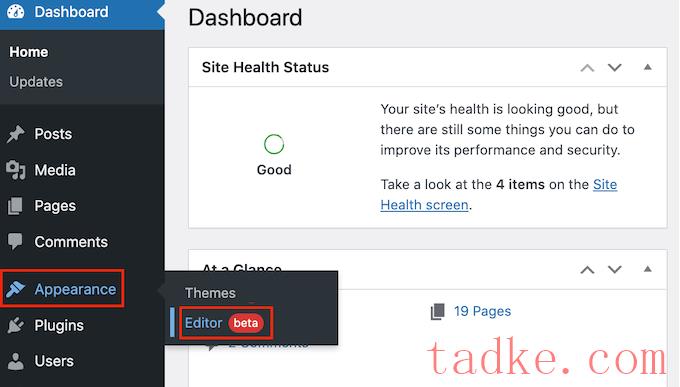
若要在WordPress页面或帖子中添加导航菜单,请点击左侧菜单中的“模板”。

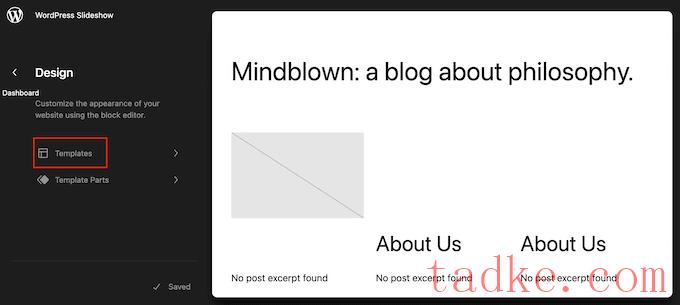
现在,编辑器将显示构成WordPress主题的所有模板。
若要为您的WordPress博客文章添加导航菜单,请选择“Single”模板。如果你想给你的页面添加一个菜单,那么选择‘Page’模板。

WordPress现在将显示您选择的模板的预览。
要编辑此模板,请继续并单击小铅笔图标。

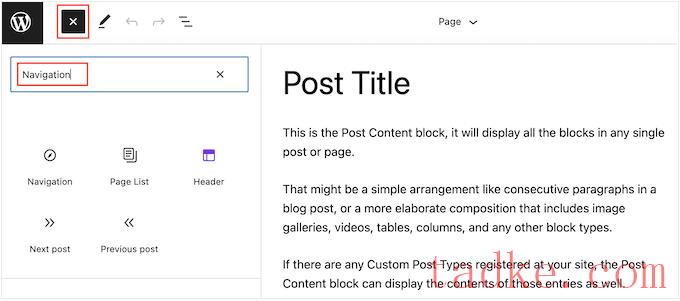
完成后,点击左上角的蓝色‘+’图标。
在出现的搜索栏中,键入“导航”。

当右侧块出现时,将其拖放到您的模板上。
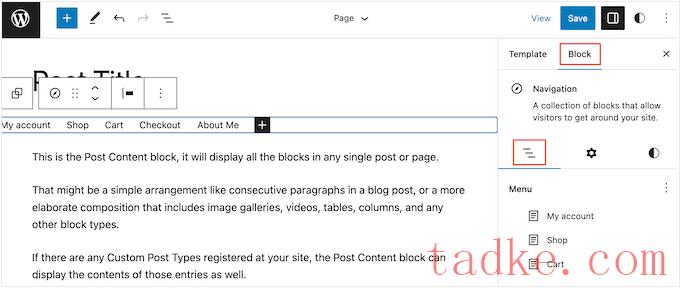
默认情况下,该块将显示您的一个菜单。如果你想添加一个不同的菜单,那么点击“阻止”标签。之后,选择“列表视图”。

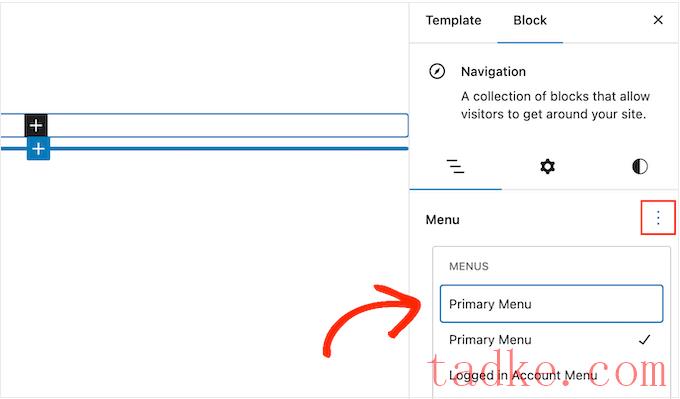
现在你可以点击“菜单”旁边的三个点来查看你在WordPress网站上创建的所有菜单。
只需从列表中选择任意菜单即可。

完成后,您可以按照方法1中的步骤向菜单中添加更多页面、添加搜索栏等。
当你对导航菜单的外观感到满意时,点击“保存”按钮将其激活。现在,如果你访问你的网站,那么你会在你所有的WordPress页面或帖子上看到相同的导航菜单。

有关详细说明,请参阅我们关于如何创建自定义WordPress主题的指南(无需任何代码)。
创建主题后,您可以将导航菜单添加到WordPress网站的任何部分。
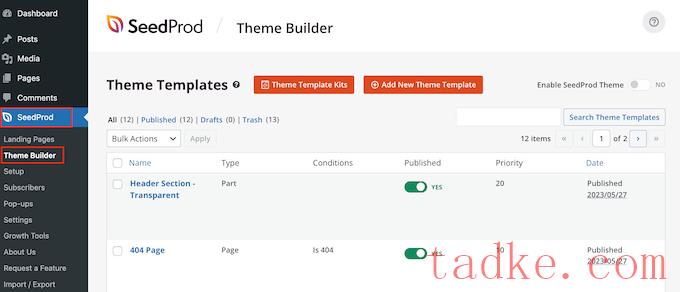
只需转到SeedProd»主题生成器并找到控制帖子或页面布局的模板。这通常是“单一帖子”或“单一页面”。

这将在SeedProd的拖放页面构建器中打开模板。
在左侧菜单中,滚动到“窗口小部件”部分。在这里,找到导航菜单块并将其拖到您的布局上。

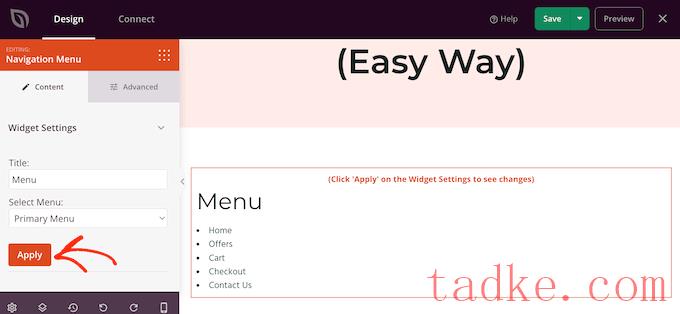
之后,单击以选择实时预览中的导航菜单块。
现在,打开“选择菜单”下拉菜单,选择你想要显示的菜单。

现在,您可以在“标题”栏中输入一个可选的标题。这将出现在WordPress导航菜单的上方。
若要预览菜单在您网站上的显示效果,请单击“应用”按钮。

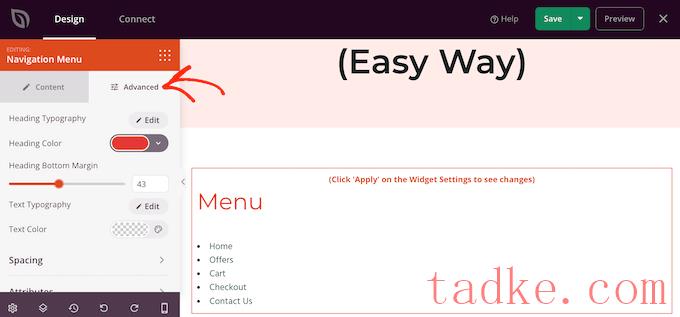
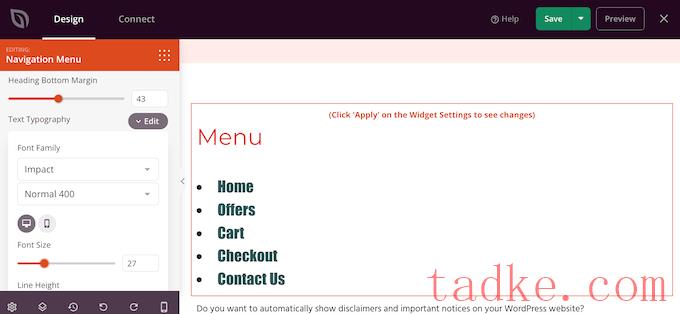
接下来,您可能想要通过单击“高级”选项卡来设置菜单样式。
如果添加了标题,则可以更改文本颜色、调整版式,并在标题和菜单项之间添加更多空格。

您还可以更改菜单项使用的颜色和字体。
只需使用“文本排版”和“文本颜色”设置即可进行这些更改。

在此之后,您可以更改间距,添加自定义的css,甚至添加css动画使用‘高级’标签中的设置。
如果您对菜单的外观感到满意,请继续并点击SeedProd工具栏中的“保存”按钮。然后,选择“发布”。

现在,如果你访问你的网站,你会看到新的页面或帖子布局在起作用。
我们希望本文能帮助您学习如何在帖子和页面中添加WordPress导航菜单。你可能还想看看我们关于如何用WordPress创建登录页面的指南,或者看看我们的专家精选的必备WordPress插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


