如何在WordPress中显示你的Facebook时间表
作者:98wpeu发布时间:2023-12-29分类:WordPress教程浏览:342
你想在WordPress中显示你的时间线帖子吗?
通过将您的更新添加到WordPress,您可以保持站点的新鲜感和趣味性,同时还可以鼓励访问者关注您。
在本文中,我们将向您展示如何在WordPress中轻松显示您的时间表。


对于本指南,我们将使用Smash气球高级版,因为它允许您显示您的时间表中的照片和视频。
访问者还可以在灯箱弹出窗口中滚动您的内容,而无需离开您的网站。然而,也有一个免费版本,允许你在WordPress中嵌入状态帖子,无论你的预算是多少。
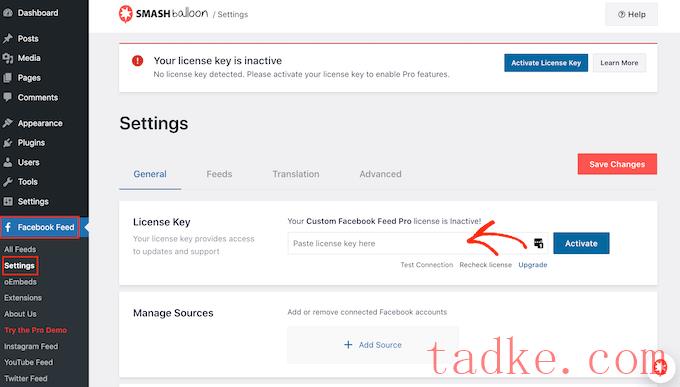
激活后,您需要转到订阅源»设置并在“许可证密钥”字段中输入您的许可证密钥。

您可以在Smash气球网站上的您的帐户下找到这些信息。
输入密钥后,点击“激活”按钮。

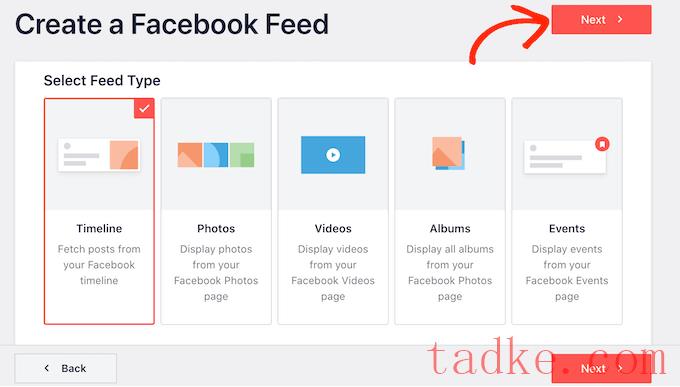
Smash Balloon允许你创建不同的提要,以便在WordPress中添加活动日历、显示照片、嵌入时间线等。
因为我们想要在WordPress中显示我们的时间表,你需要点击‘时间表’,然后点击‘下一步’。

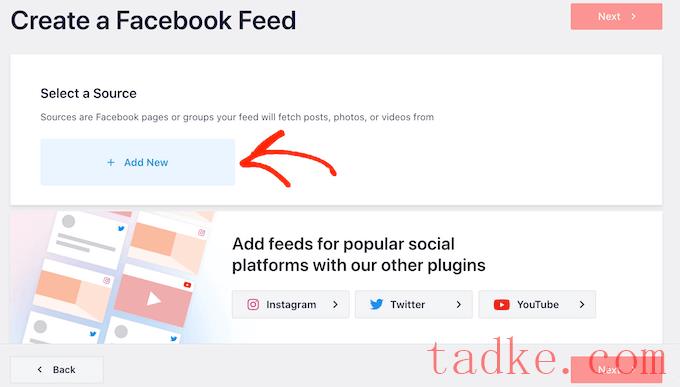
之后,您可以选择要添加到站点的页面或组。
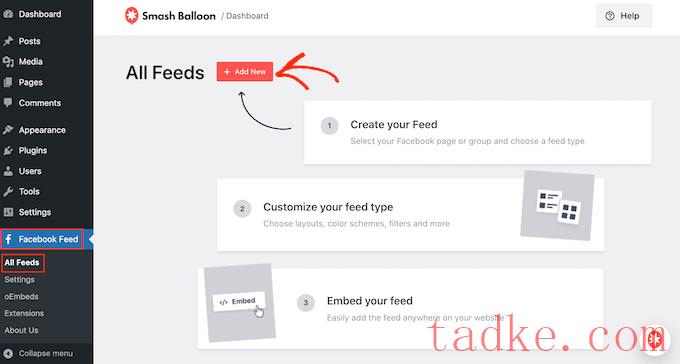
只需点击“添加新项”即可开始。

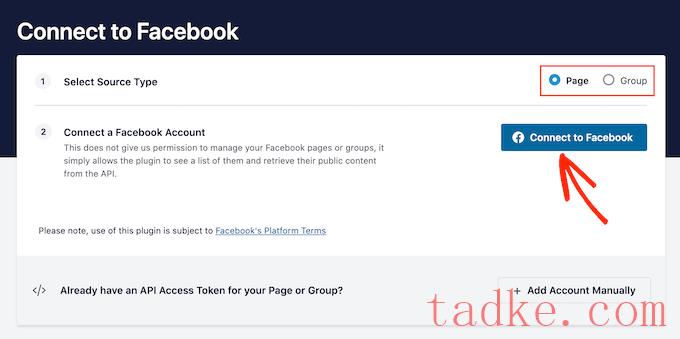
在下一个屏幕上,选择是否要嵌入页面或组中的时间线。
做出此决定后,请继续并单击“连接到”。

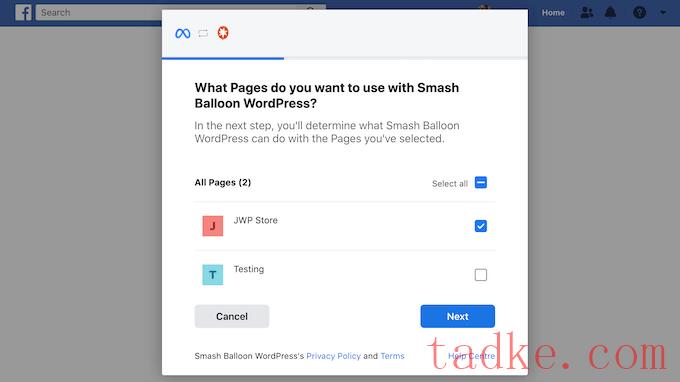
这将打开一个弹出窗口,您可以在其中登录到您的帐户并选择要使用的页面或组。
之后,点击“下一步”。

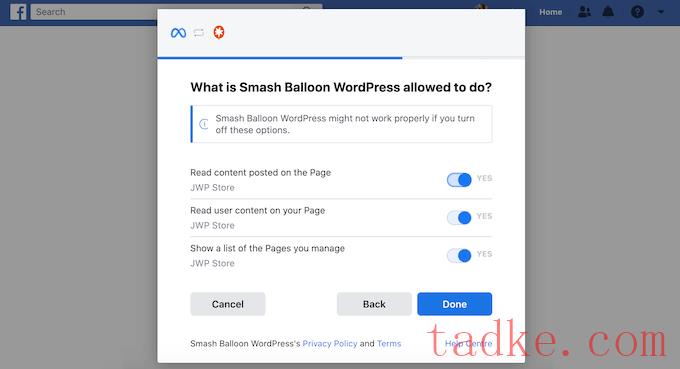
完成此操作后,将显示Smash Balloon有权访问的所有信息以及它可以在您的页面或组上执行的操作。
要限制Smash Balloon访问你的账户,只需点击任意一个开关,将其从“是”改为“否”。请注意,这可能会限制WordPress博客或网站上显示的内容。
考虑到这一点,您应该尽可能使所有开关处于启用状态。

接下来,点击“完成”按钮。
片刻之后,您应该会看到一条消息,确认您已将您的WordPress网站链接到。现在你已经做到了,是时候点击‘OK’了。

粉碎气球现在会自动带你回到WordPress仪表板。

如果您不小心关闭了弹出窗口,请不要担心。只需刷新选项卡即可重新打开弹出窗口。
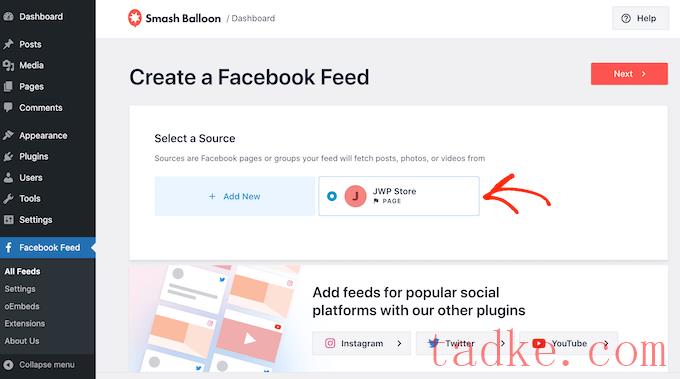
在那之后,WordPress会带你回到提要»所有提要自动寻呼。就像以前一样,点击“添加新的”按钮,选择“时间线”,然后点击“下一步”按钮。
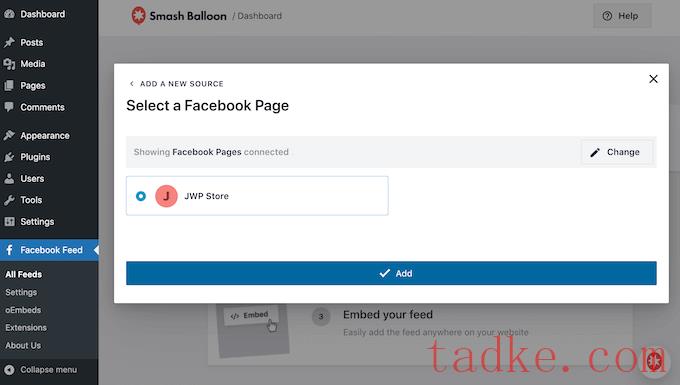
现在,选择您的页面或群组,然后单击“下一步”。

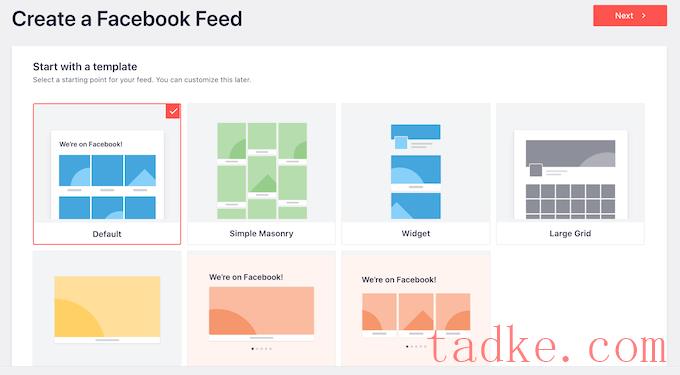
您可以选择模板作为嵌入时间线的起点。所有这些模板都是完全可定制的,所以你可以根据你想要如何在WordPress网站上显示时间线来微调设计。
我们使用的是“默认”模板,但您可以选择任何您想要的模板。如果您对模板不满意,也可以在以后更改模板。

当您准备好了,继续并点击“下一步”按钮。
Smash Balloon现在将基于您的模板和您的页面或群创建时间线提要。这是一个很好的开始,但你可能想微调一下WordPress网站上的时间表。

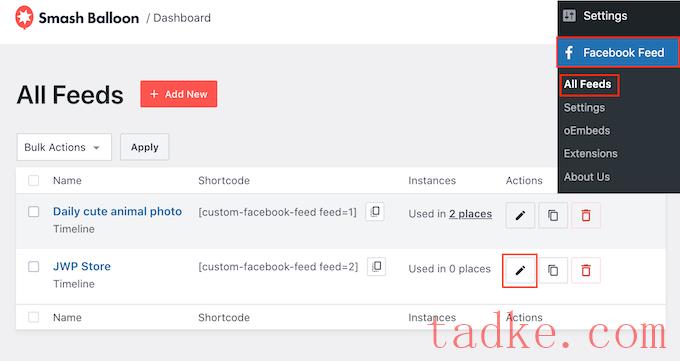
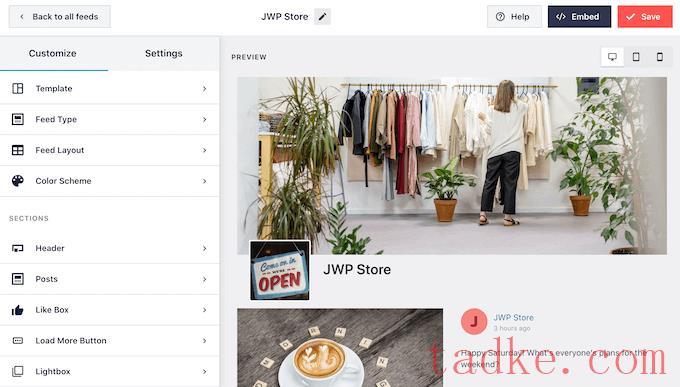
这将打开Smash Balloon提要编辑器,其中在右侧显示组或页面时间线的预览。
在左侧,您将看到可以用来更改时间线外观的所有设置。这些设置中的大多数都是不言而喻的,但我们将快速涵盖每个领域。

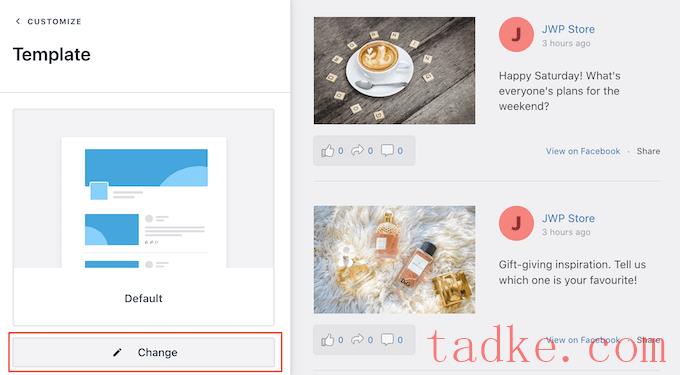
如果你对提要的外观不满意,那么你可以通过点击“模板”菜单选项来尝试不同的模板。
然后,选择“更改”按钮。

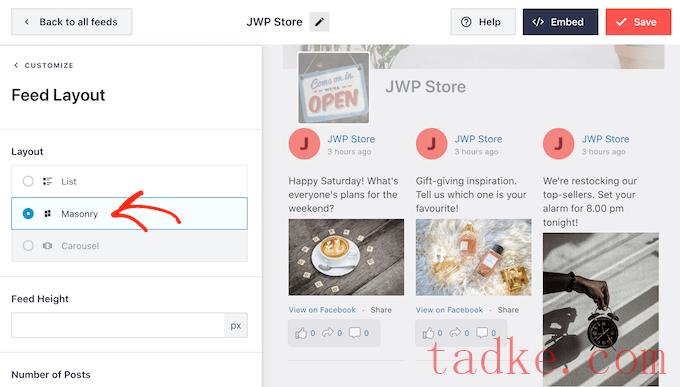
之后,你可以通过点击“Feed Layout”来改变你的帖子的显示方式。
在此屏幕上,您可以在列表布局和砖石布局之间切换。当您进行更改时,预览将自动更新,因此您可以尝试不同的布局,以查看哪种布局最适合您的时间轴。

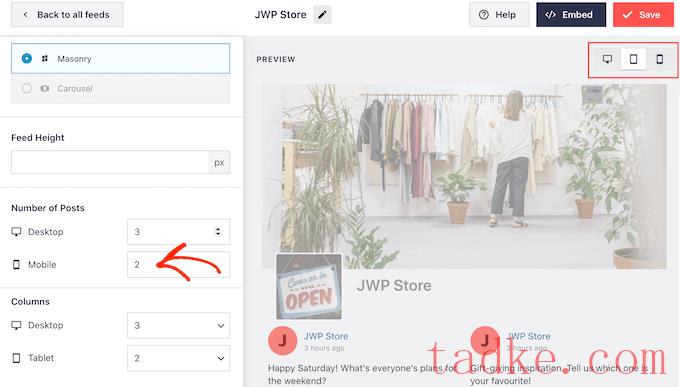
您还可以更改Smash Balloon在台式计算机、智能手机和平板电脑上显示的馈送高度和帖子数量。
如果你更改了帖子的数量,那么你可以使用右上角的那行按钮来预览你的订阅源在台式电脑和移动设备上的外观。

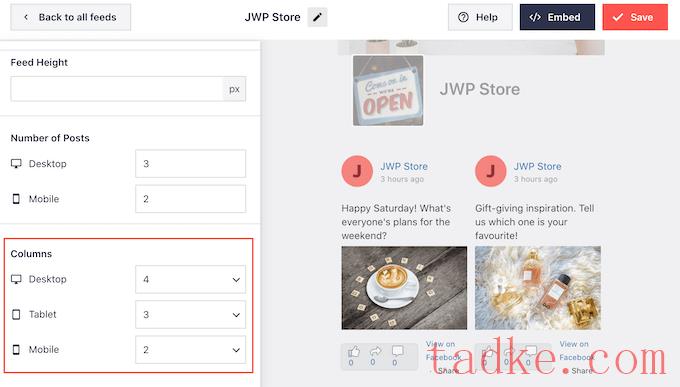
在测试WordPress网站的移动版本时,您可能还想更改Smash Balloon在台式机、平板电脑和智能手机上显示的列数。
例如,在下图中,我们将内容拆分为桌面上的4列、平板电脑上的3列和移动设备上的2列。这可以帮助您的时间轴舒适地适应屏幕,无论访问者使用的是哪种设备。

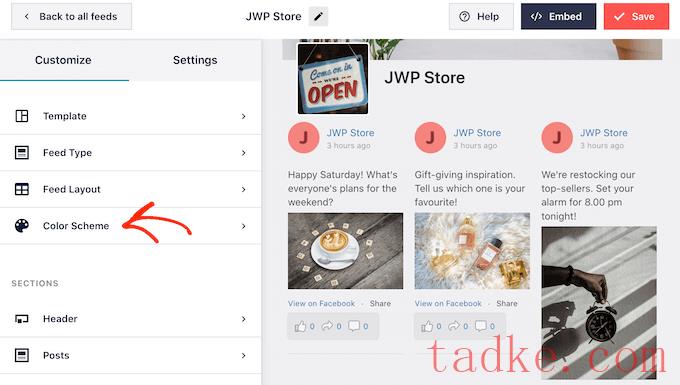
如果您对布局感到满意,请点击“Customize”链接。
这将把你带回到主Smash Balloon编辑器,这样你就可以转到下一个菜单选项,也就是‘配色方案’。

默认情况下,你的时间表将使用与你的WordPress主题相同的颜色,但这个屏幕也允许你在“浅”和“暗”布局之间切换。
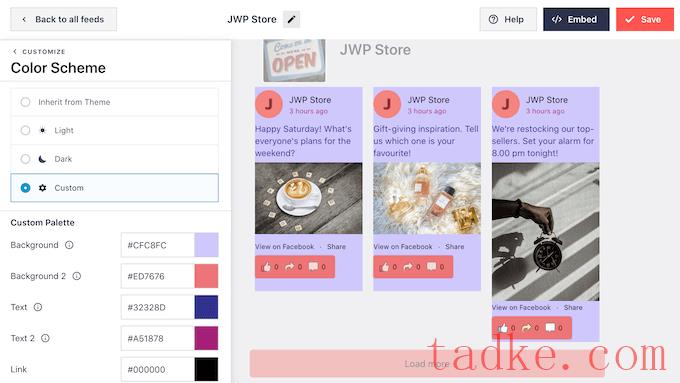
您甚至可以创建自己的配色方案,方法是选择“自定义”,然后使用设置来更改WordPress中的链接颜色、背景颜色、文本颜色等。

默认情况下,Smash Balloon会在提要中添加一个标题,即封面照片、个人资料图片和页面名称。
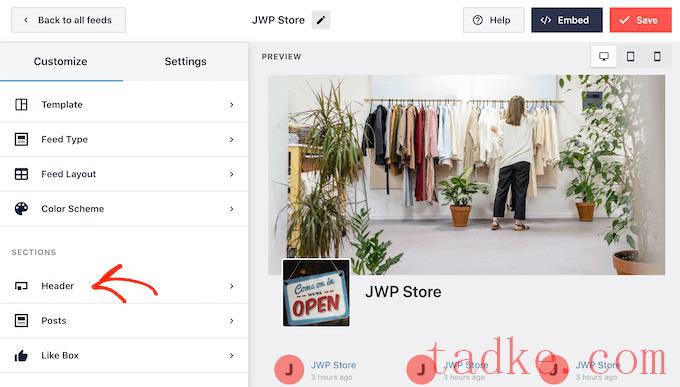
若要更改此部分的外观,请单击左侧菜单中的“Header”。

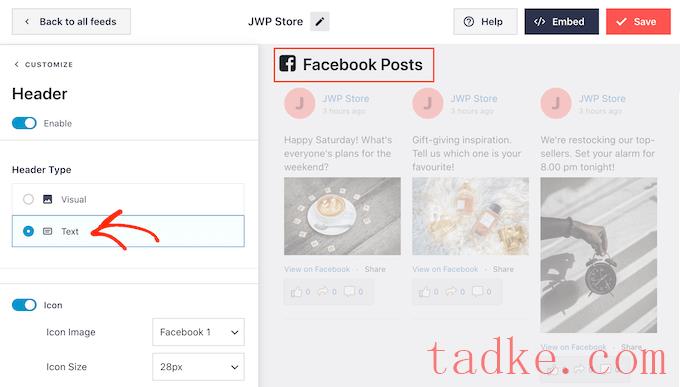
在此屏幕上,您可以更改背景颜色、页眉大小、隐藏或显示个人资料图片等。
您还可以在默认的“可视”标题和“文本”标题之间切换。

想要完全删除标题吗?然后,只需点击“启用”开关即可将其关闭。
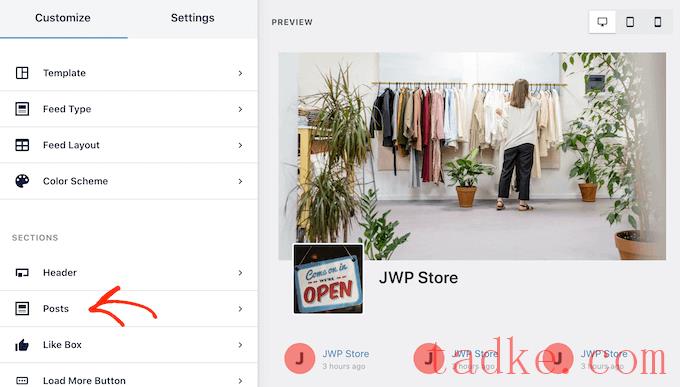
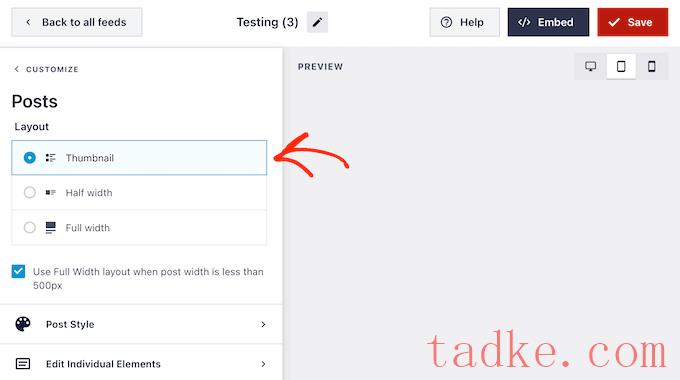
在此之后,您可以通过从左侧菜单中选择“帖子样式”来更改单个帖子在时间线内的外观。

根据您的模板,您可以在不同的布局之间进行选择。
您可以选择缩略图、半角或全角布局。

它的缩略图布局用小图片显示你的帖子。
您可以在下图中看到这方面的示例。

您想显示更大的图像吗?
然后,您可以选择半宽作为您的帖子布局。

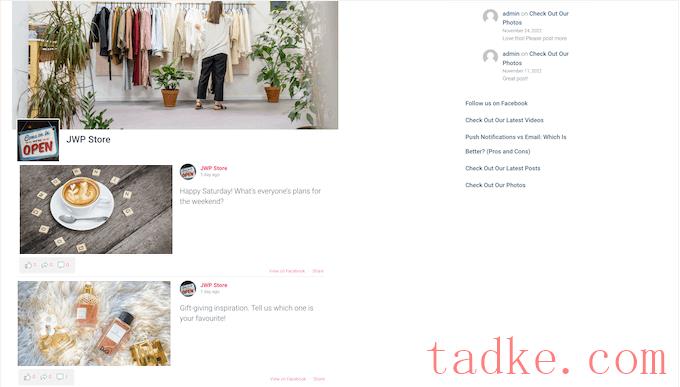
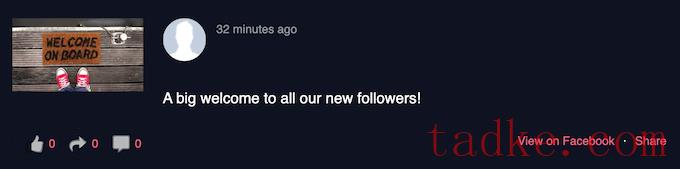
最后,如果您想以尽可能大的图像显示您的提要,那么您可以选择全宽布局。
下面是你的WordPress网站上的一个例子:

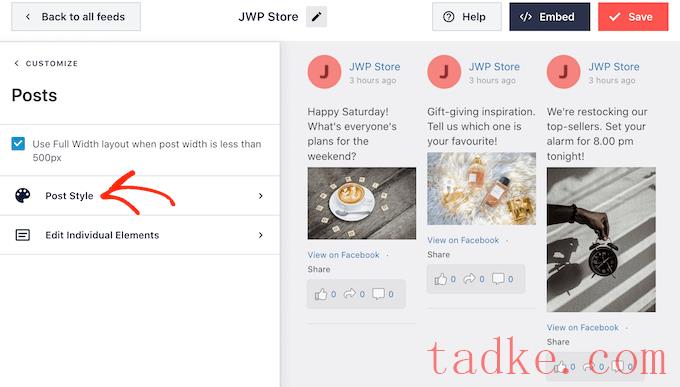
当你对总体布局感到满意时,就是时候微调每个帖子的具体内容了。
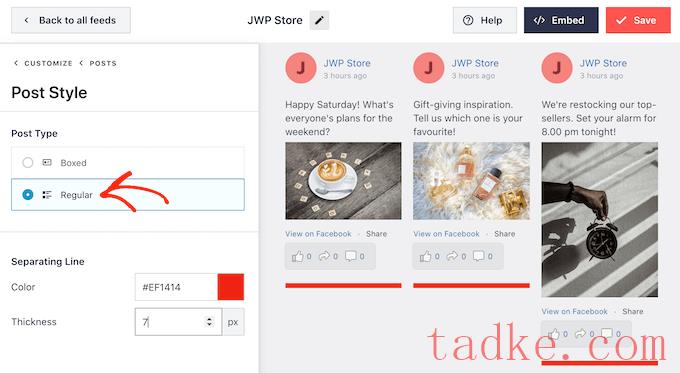
若要开始,请点击“发布样式”。

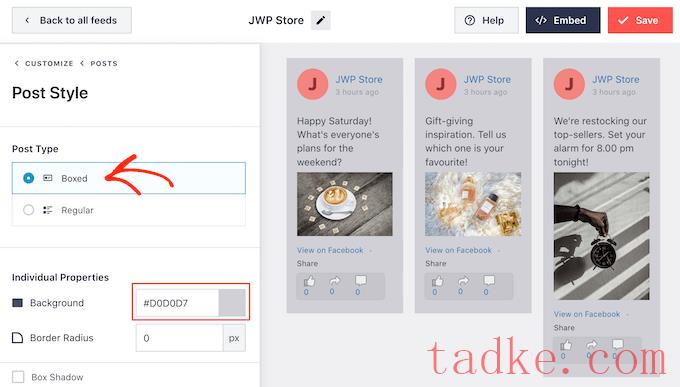
在此屏幕上,您可以选择常规布局或盒装布局。
如果你选择‘加框’,那么你就可以为每个帖子创建一个彩色背景。这可以帮助你的帖子从你网站的其他部分中脱颖而出,也可能使文本更容易阅读。

您还可以增大边框半径以创建曲线角,或添加框阴影以突出内容。
如果你选择“规则”,那么你就可以改变不同社交媒体帖子之间的分隔线的粗细和颜色。

您还可以通过返回到主设置屏幕,自定义每个POST中的各个部件。
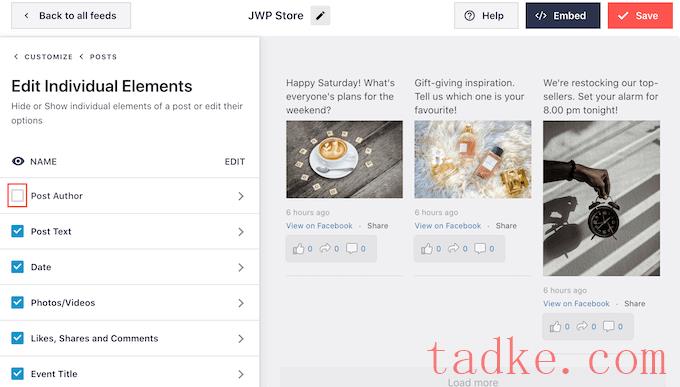
再次选择“发布样式”,但这次选择“编辑单独的元素”。
在这个屏幕上,您将看到Smash Balloon在每个时间线帖子中包含的所有不同内容,例如帖子作者、事件标题、共享链接框等。
要从您的帖子中删除一条内容,只需单击取消选中其框即可。

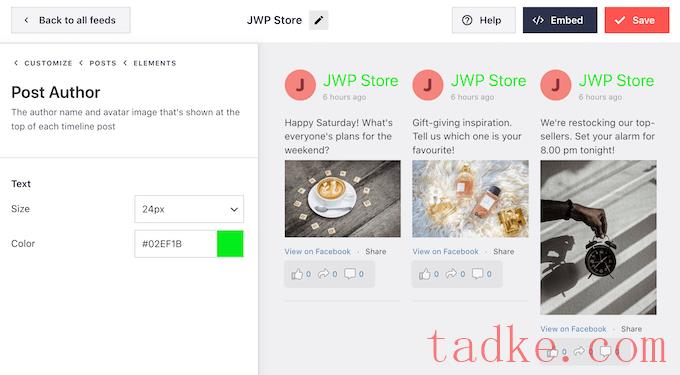
您还可以更改这些单个元素的大小和颜色。只需点击元素的名称,如“帖子作者”或“帖子文本”。
然后,您可以使用这些设置来自定义此内容。例如,您还可以更改字体大小或添加新颜色。

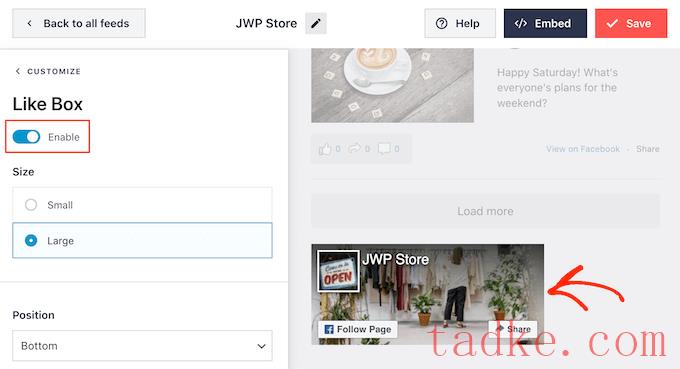
默认情况下,Smash Balloon不会在你的Feed中添加“Like”按钮。为了增加你的关注者,你可能想要添加这个按钮,从编辑的左边菜单中选择‘喜欢框’。
在那之后,只需点击‘Enable’按钮,它就会变成蓝色。

默认情况下,Smash Balloon会在时间线下方添加此按钮,但您可以通过打开“位置”下拉菜单并选择“顶部”来更改此按钮。
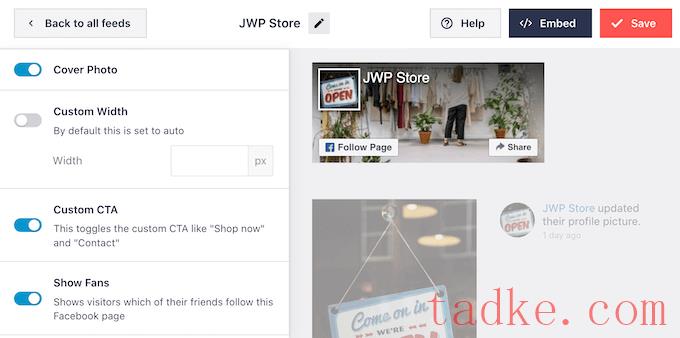
在这个屏幕上,你还可以更改“喜欢”部分的外观,包括添加自定义的行动号召和添加页面的封面照片。
大量的追随者是很好的社会证明,这将鼓励更多的人加入你的群。考虑到这一点,您可能想要点击以启用“Show Fans”开关。

当你对“喜欢”按钮的外观感到满意时,你可以转到“加载更多按钮”设置。
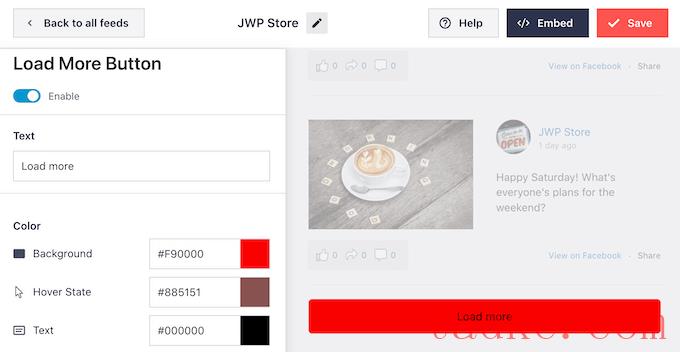
“加载更多”按钮为访问者提供了一种简单的方式来滚动更多的时间线,因此Smash Balloon默认情况下会将其添加到提要中。
这是一个很好的开始,但由于它是一个如此重要的按钮,您可能希望通过更改其背景颜色、悬停状态和标签来帮助它脱颖而出。
您还可以更改按钮上显示的文本,方法是在“文本”字段中输入文本。

如果您希望删除Load More按钮,请继续并单击“Enable”切换。
默认情况下,Smash Balloon允许访问者在不离开您的网站的情况下查看您的时间轴中的照片和视频。
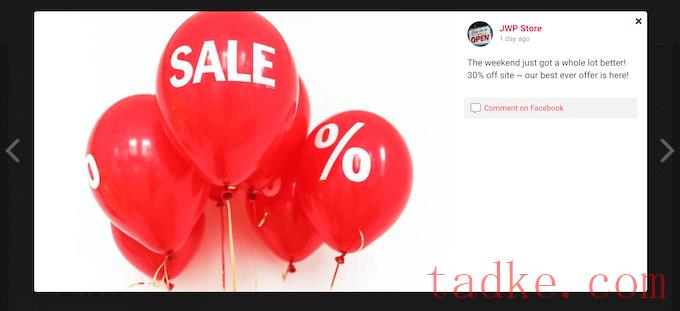
访问者只需点击任何照片或视频即可打开灯箱弹出窗口,如下图所示。

然后,访问者可以使用箭头滚动您的时间线中的所有照片和视频。
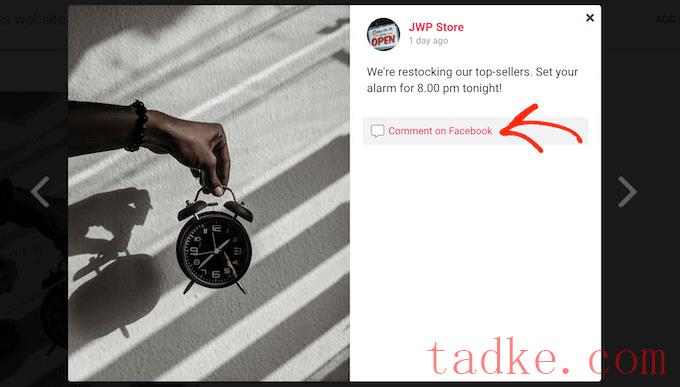
如果他们想要喜欢一张照片,留下评论,或者与他们的朋友分享照片,那么他们可以点击‘评论’链接。

这将打开一个新选项卡,并将访问者直接带到您页面上的帖子。
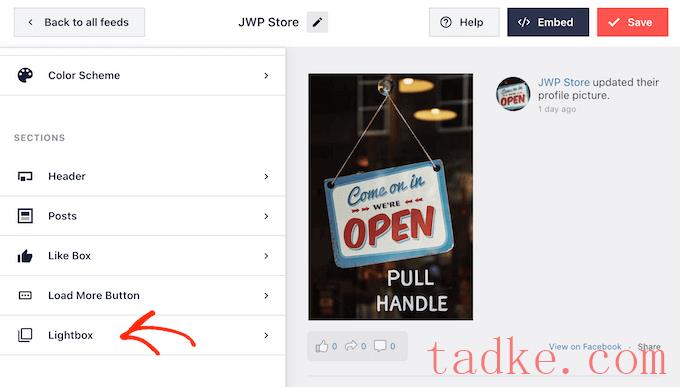
有几种不同的方法可以定制Smash Balloon的lightbox功能。要查看您的选项,请点击左侧菜单中的“Lightbox”。

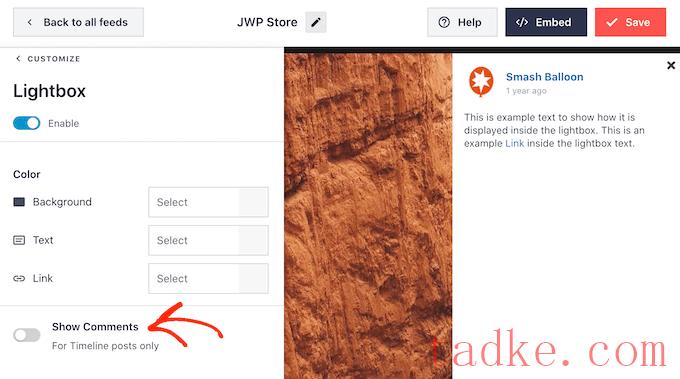
在这里,您可以更改lightbox文本、链接和背景的颜色。
默认情况下,lightbox会显示人们在你的照片和视频上留下的任何评论。如果您希望隐藏这些注释,则可以单击“显示注释”开关,将其从蓝色(启用)变为灰色(禁用)。

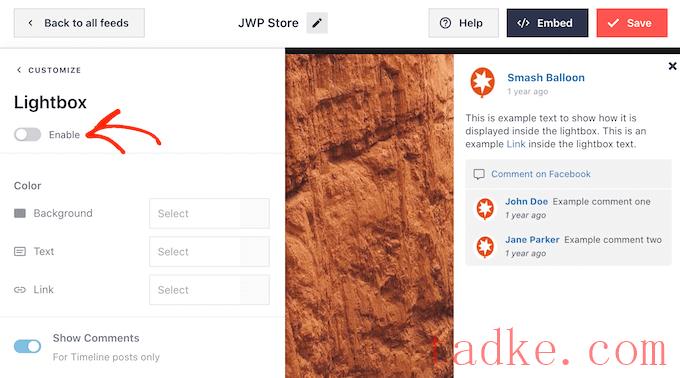
Lightbox功能允许人们直接在你的WordPress网站上滚动你的照片和视频。
但是,您可能更愿意鼓励人们访问您的页面。在这种情况下,您可以通过点击“启用”开关来禁用lightbox功能。

现在,访问者需要点击“查看”链接才能更仔细地查看任何照片或视频。
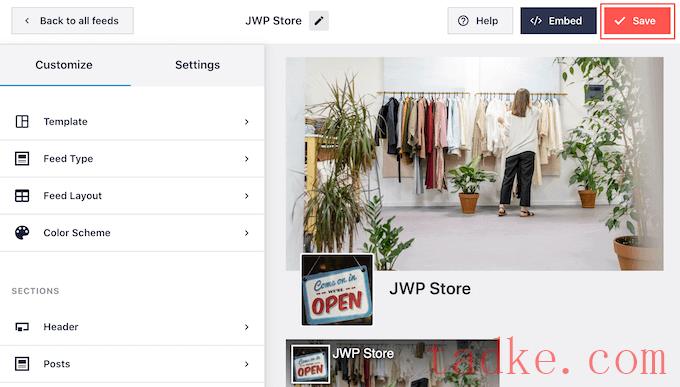
当您对时间线的外观感到满意时,不要忘了点击“保存”来保存您的更改。


如果你想在页面或帖子中嵌入你的时间线,那么我们推荐使用‘Custom Feed’块。
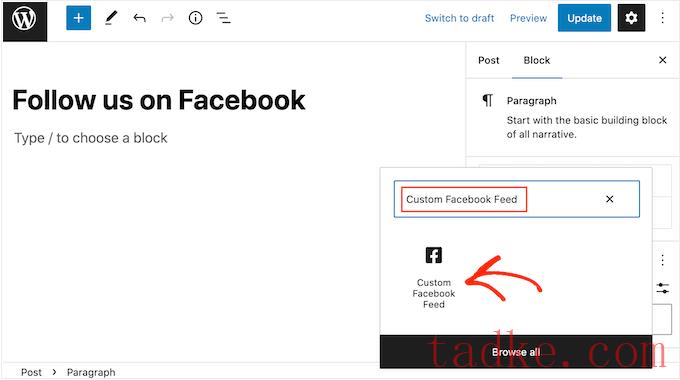
只需打开你想要显示时间线的页面或帖子。然后,点击‘+’图标,开始输入‘Custom Feed’。
当右侧块出现时,单击将其添加到页面或帖子中。

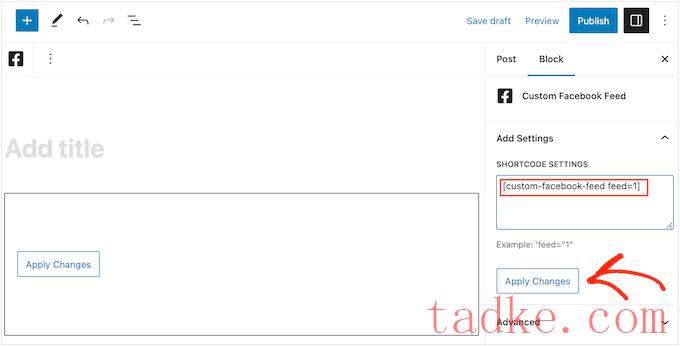
默认情况下,该块将显示您的Smash气球提要之一。如果这不是你想要显示的提要,那么只需在右侧菜单中找到“短码设置”即可。
现在,您可以继续添加custom-facebook-feed feed=1代码,然后点击“应用更改”按钮。

该块现在将显示您的页面或组的时间线。只需发布或更新页面,即可将时间表实时显示在您的网站上。
或者,您可以将提要添加到任何支持小部件的区域,例如侧边栏或类似的部分。这是一种在整个网站上推广您的页面的简单方法。
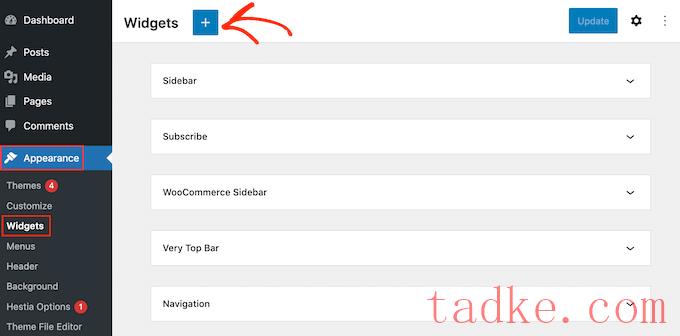
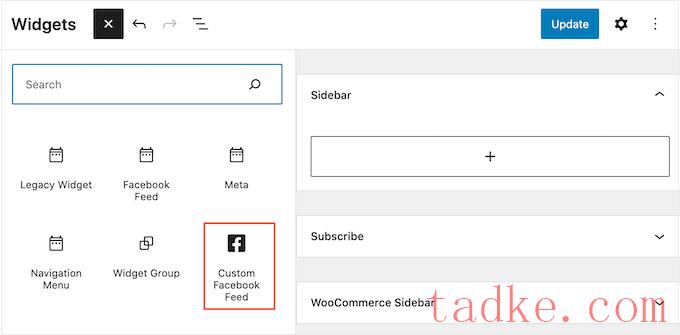
只需访问外观»小工具然后点击‘+’按钮。

之后,找到Custom Feed小部件。
然后,将其拖动到要显示时间线的区域。

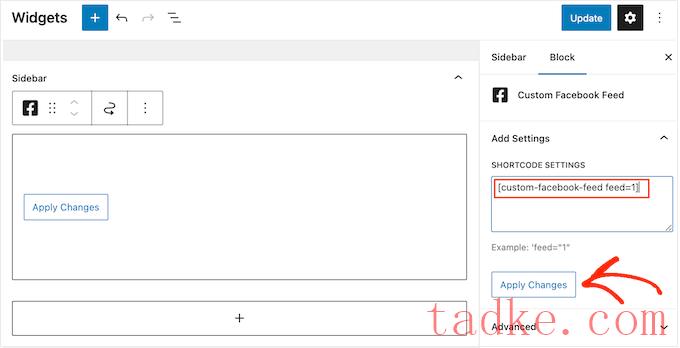
与块一样,Custom Feed小部件将显示您使用Smash Balloon创建的一个提要。
要显示不同的提要,只需在“短码设置”框中输入提要的代码,然后点击“应用更改”即可。

现在,你可以通过点击“更新”按钮来激活这个小工具。有关更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的分步指南。
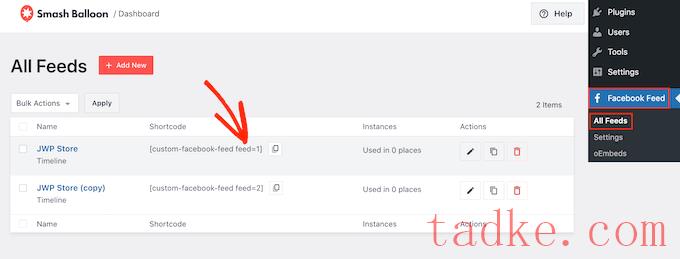
最后,您可以使用短代码将时间线嵌入到任何页面、帖子或小部件就绪的区域。只需前往馈送»所有提要并复制“短码”栏中的代码。
现在,您可以将此代码添加到您的WordPress博客或网站。有关详细的演练,请参阅我们关于如何在WordPress中添加快捷码的指南。
此外,如果您使用的是块主题,那么您可以使用全站点编辑器在站点的任何位置添加‘Custom Feed’。
我们希望这篇文章能帮助你学习如何在WordPress中显示你的时间表。你可能还想看看我们关于如何在WordPress中创建联系人表单的指南,或者看看我们的专家为你挑选了最好的Instagram WordPress插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


