如何在WordPress中接受经常性付款
作者:98wpeu发布时间:2023-12-29分类:WordPress教程浏览:334
您想在您的WordPress网站上接受定期付款吗?
定期计费允许您按设定的时间间隔向客户收费,例如每周、每月、每季、每年,甚至按自定义时间间隔收费。
在本文中,我们将向您展示如何使用多种方法在WordPress中轻松接受经常性付款。


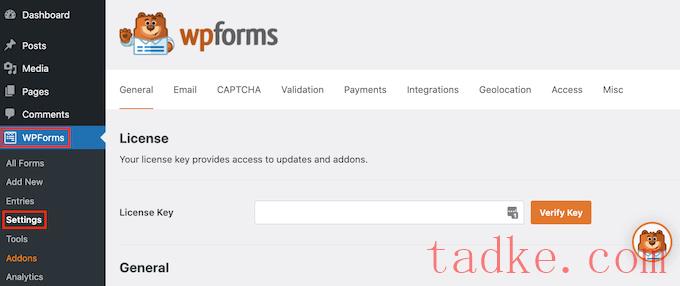
您可以通过登录到您的WPForms帐户来找到此密钥。
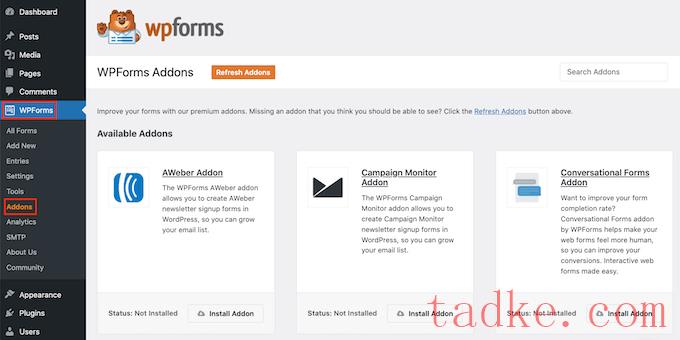
在此之后,您将想要转到WPForms?加载项。此屏幕显示您可以安装的所有加载项。

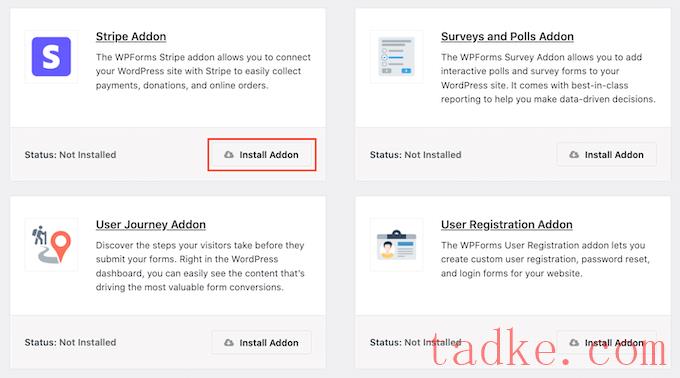
只需滚动,直到你找到“条纹插件”。
然后,点击它的“安装插件”按钮。

一旦你激活了条纹插件,你的下一个任务就是将条纹连接到你的WordPress网站。
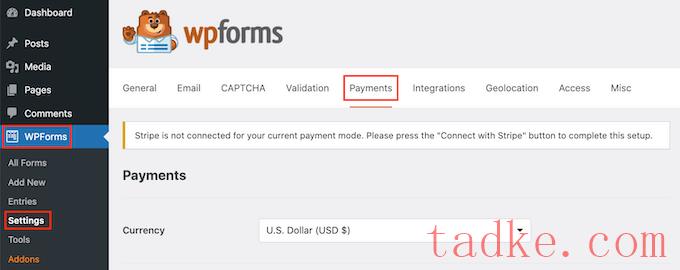
要执行此操作,请访问WPForms;设置;付款;付款。

在这个屏幕上,找到“与条纹连接”按钮,然后点击它。
WPForms现在将引导您完成登录到您的条纹帐户的过程,或创建一个新帐户。
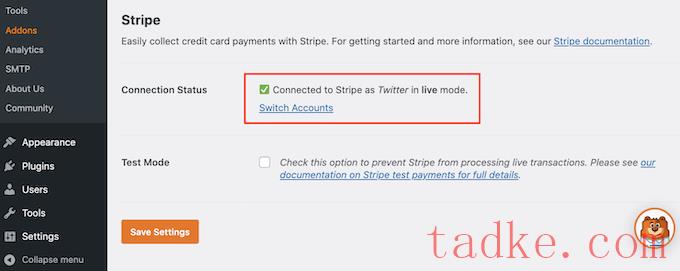
一旦你这样做了,你将被重定向到WPForms的‘设置’页面。
“连接状态”现在应该有一个绿色的复选标记,以表明WPForms已连接到您的条纹帐户。

下一步是创建一张在线订单,并启用STRIPE定期付款选项。首先,我们要导航到WPForms»添加新项。
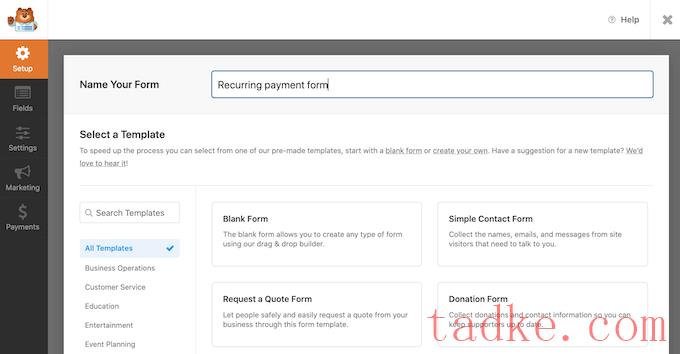
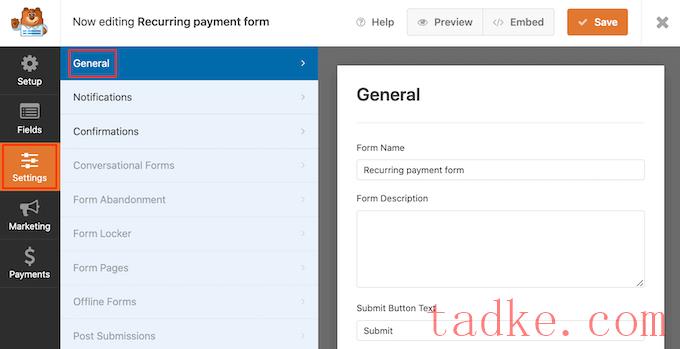
这将打开WPForms编辑器。现在,您可以在‘命名您的表单’字段中输入您的定期付款表单的名称。
你的网站访问者不会看到这个名字,所以它只是供你参考。

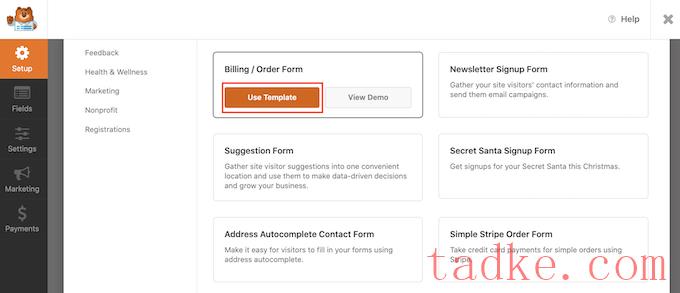
WordPress现在将显示所有现成的WPForms模板,这些模板可以帮助您开始使用。在本指南中,我们将使用‘帐单/订单’模板。
要选择此模板,请将鼠标悬停在其上。然后,你只需要点击‘使用模板’按钮。

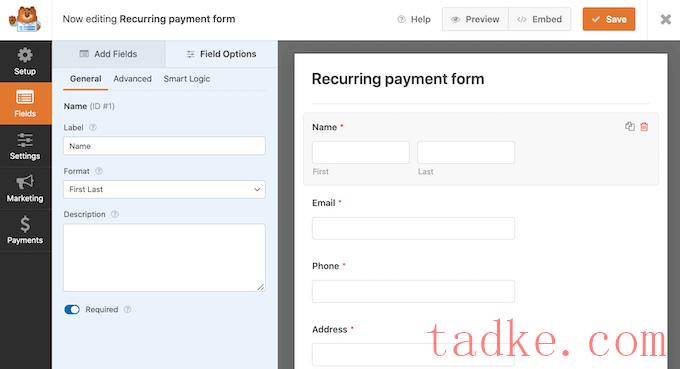
WPForms将在表单构建器中打开此模板。
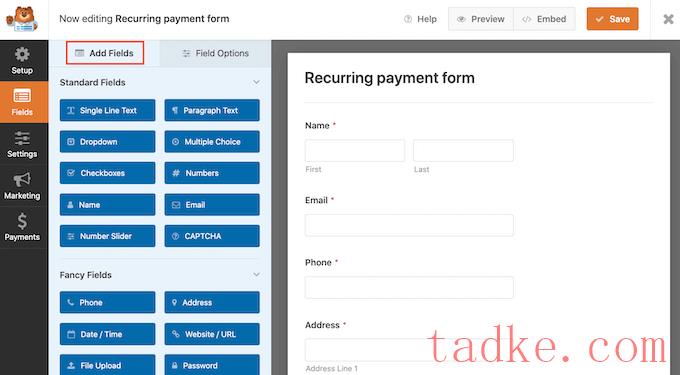
现在,您可以根据需要自定义此模板的所有字段。要编辑字段,只需单击它即可。
然后,左侧菜单将显示您选择的字段的所有设置。

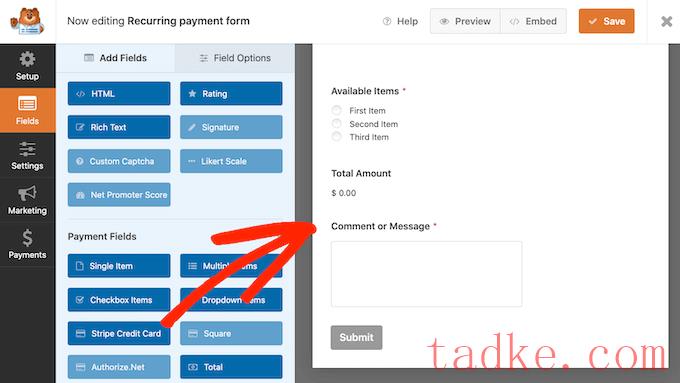
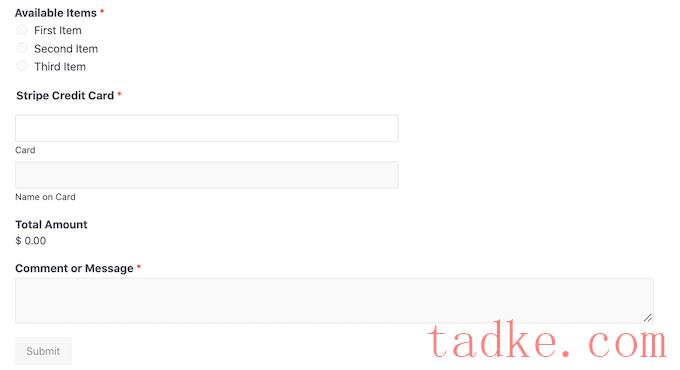
完成这些域的定制后,您需要在表单中添加一个条带信用卡域。此字段允许您从客户那里收集经常性付款。
在左侧菜单中,选择“添加字段”标签。

然后滚动到“Payment Fields”部分。
之后,我们将把“条带信用卡”字段拖放到您的表单上。

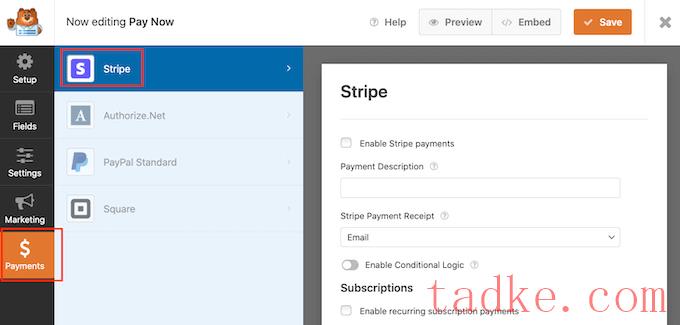
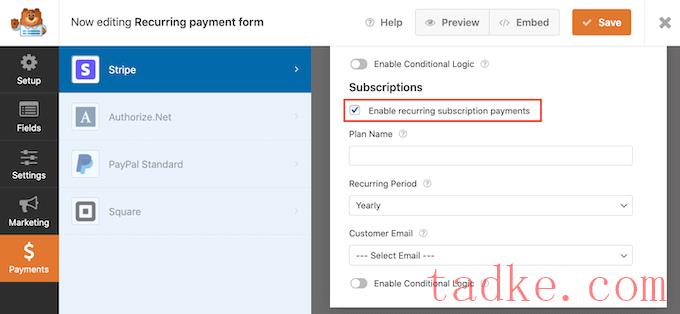
一旦您对表单的外观感到满意,就可以通过选择“Payments”选项卡来设置定期付款了。
然后,只需点击“Strie”。

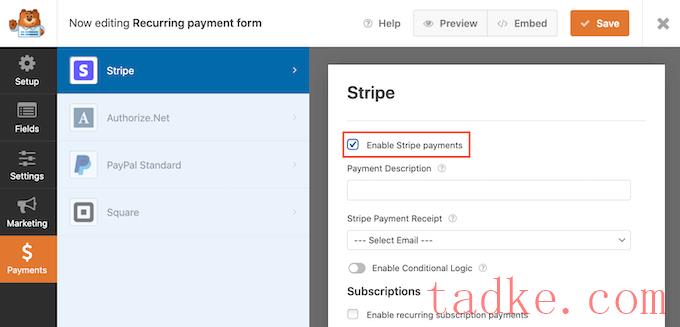
接下来,勾选“启用条形码支付”旁边的框。
您的表单已设置为接受使用条纹的付款。

一旦你做到了,滚动到“订阅”部分。
然后,你可以勾选“启用定期订阅付款”框。

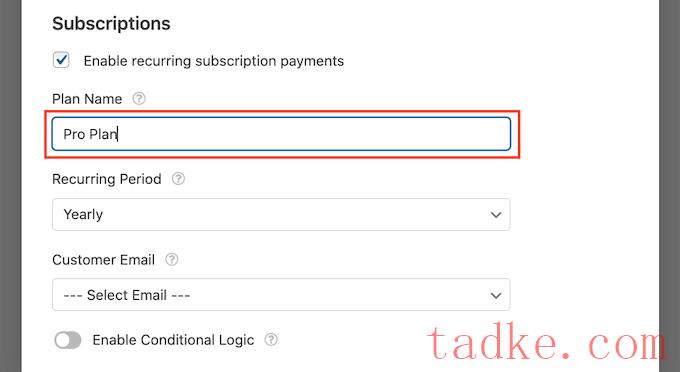
现在,您可以创建计划名称,该名称将显示在您的条带事务处理中。这有助于您了解每笔付款的来源。
您可以在“计划名称”字段中输入此名称。
如果将此字段留空,则WPForms将使用该表单的名称作为您的计划名称。

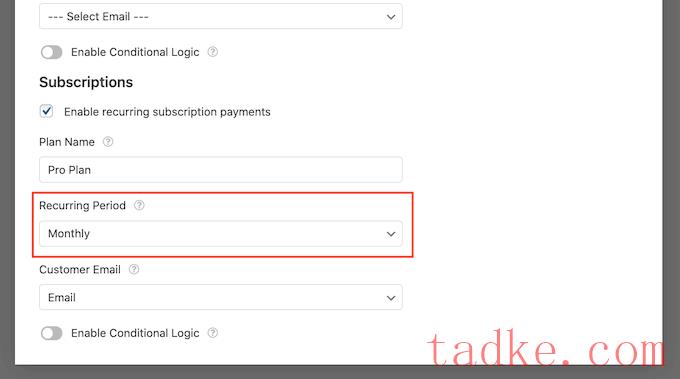
接下来,使用“Recurn Period”下拉菜单选择向客户收取费用的频率。
你可以选择任何东西,从每日定期付款,一直到每年付款。

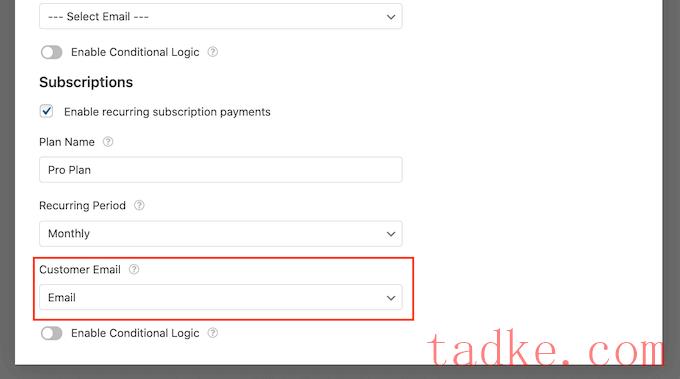
如果您想要使用STRIPE销售定期付款,则必须向STRIPE提供客户的电子邮件地址。这给了Strike一种方法,让客户知道他们的付款有任何问题。
若要让条纹访问此信息,只需打开“客户电子邮件”下拉菜单并选择“电子邮件”即可。

接下来,您将需要启用AJAX表单提交。这允许您的客户提交定期付款表单,而不必重新加载整个页面。这将改善客户体验。
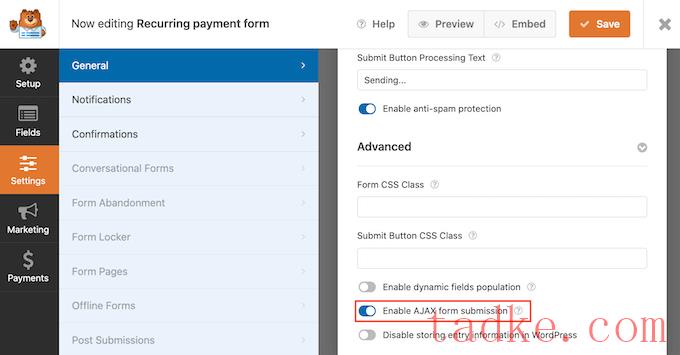
要启用AJAX表单提交,请转到设置?常规。

在这里,您可以点击展开“高级”部分。
现在我们准备好选中“启用AJAX表单提交”框。

完成此操作后,请单击“保存”按钮以保存您的表单设置。
将定期付款表格添加到您的网站
WPForms使您可以轻松地在您的网站或WordPress博客上的任何位置添加表单。
要发布您的定期付款表格,只需打开您想要显示此表格的页面或帖子。
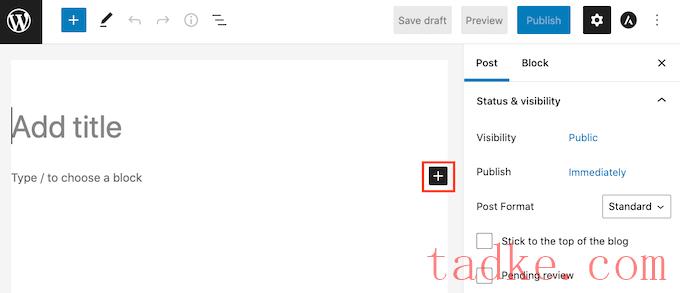
在WordPress内容编辑器屏幕上,点击(+)添加一个新块。

然后键入‘WPForms’以找到正确的区块。
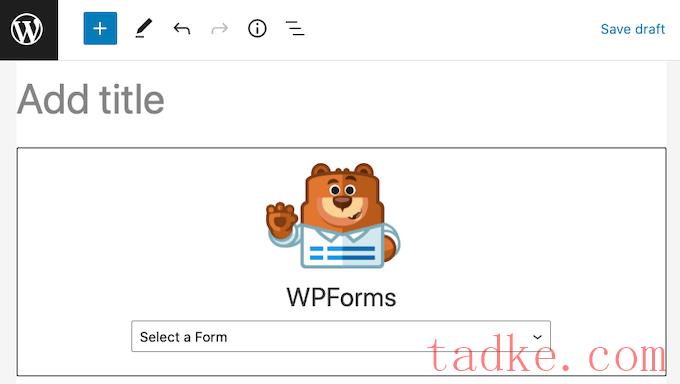
一旦你点击WPForms区块,WordPress就会将这个区块添加到你的页面或帖子中。

接下来,您需要打开下拉菜单并选择前面创建的表单。
现在,您将在WordPress编辑器中看到表单的预览。

如果您对表单的外观满意,则可以发布或更新此页面。
现在,您可以访问您的网站查看您的定期付款表格现场。
在发布任何表单之后,监视其统计信息以找出哪些正在工作、哪些不工作是一个好主意。更多细节,请看我们的完整指南,WordPress转换跟踪变得简单。

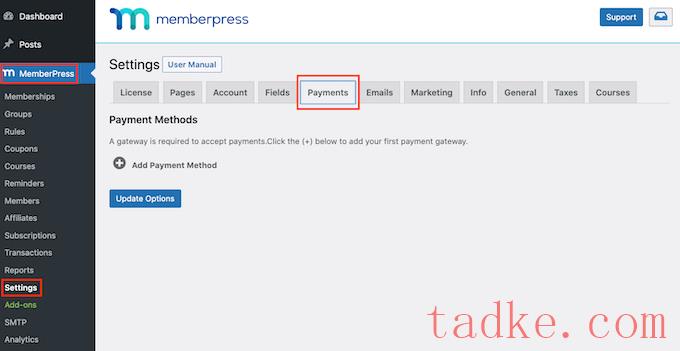
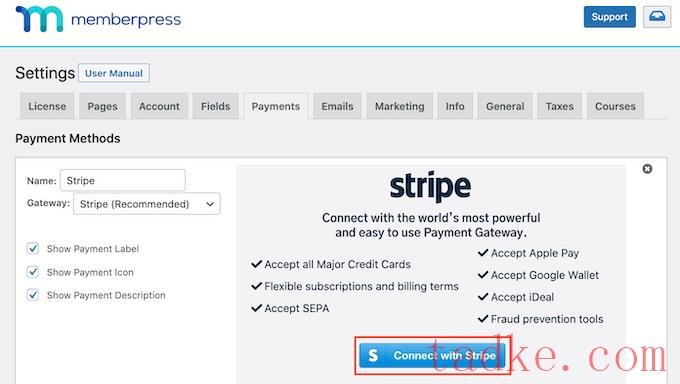
要设置定期付款,您需要添加至少一个支付网关。
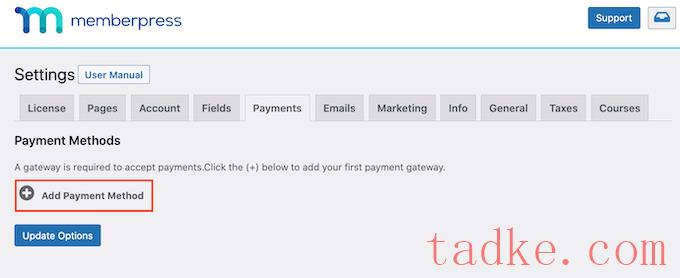
若要添加付款选项,请单击“添加付款方式”按钮。

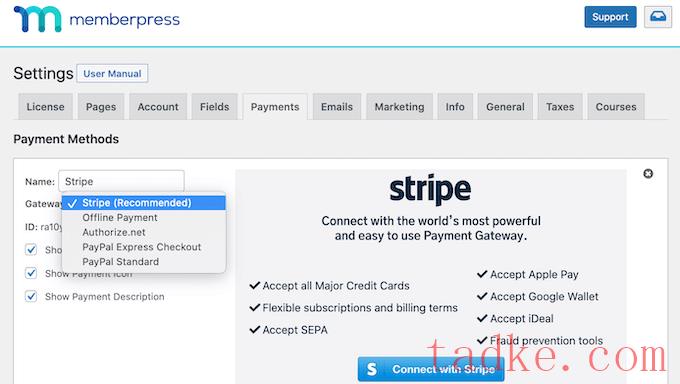
现在,您可以在“名称”字段中输入此支付网关的名称。
之后,打开“Gateway”下拉菜单,选择“Strike(推荐)”作为您的支付网关。

MemberPress现在将显示一些新的选项,您可以使用这些选项来设置条纹。
若要开始,请单击“与条纹连接”按钮。

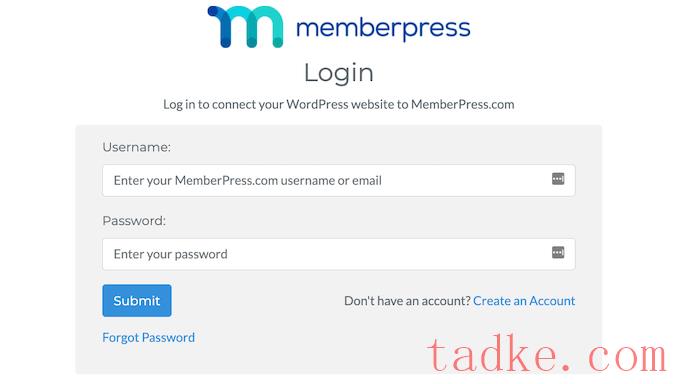
现在将要求您登录到您的MemberPress帐户。
在输入您的用户名和密码后,请单击“提交”按钮。

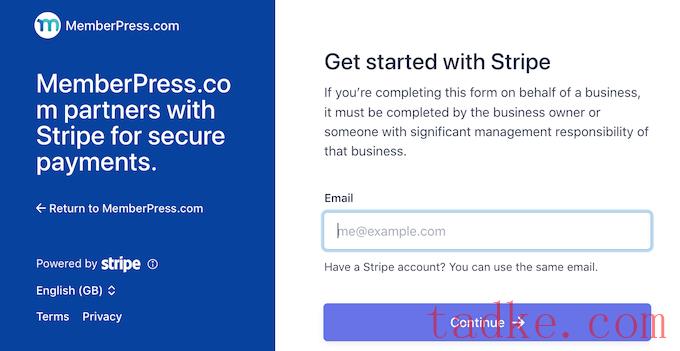
登录到MemberPress帐户后,您就可以将MemberPress连接到条纹了。
如果你还没有条纹账户,请不要担心。MemberPress将一步一步地向您介绍创建帐户的过程。
在下一个屏幕上,MemberPress将要求提供电子邮件地址。
如果你已经有一个条纹帐户,那么输入链接到你的帐户的电子邮件地址是很重要的。

没有条纹账户吗?然后,您只需输入要用于您的新条纹帐户的电子邮件地址即可。
完成此操作后,请单击“继续”按钮。
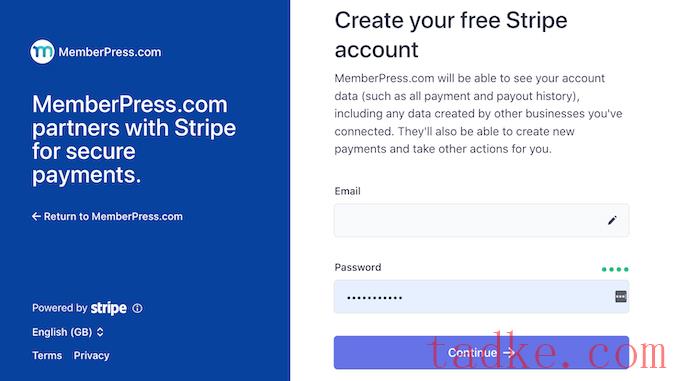
MemberPress现在将检查是否存在链接到您的电子邮件地址的Strike帐户。
如果找到一个账户,MemberPress就会询问你的条纹密码。你可以在“密码”栏中输入,然后点击“继续”。

如果MemberPress找不到您的电子邮件地址的条纹帐户,则安装向导将帮助您创建帐户。
完成安装向导后,您将被重定向至您的WordPress仪表板。
接下来,您需要创建至少一个会员来收取经常性付款。
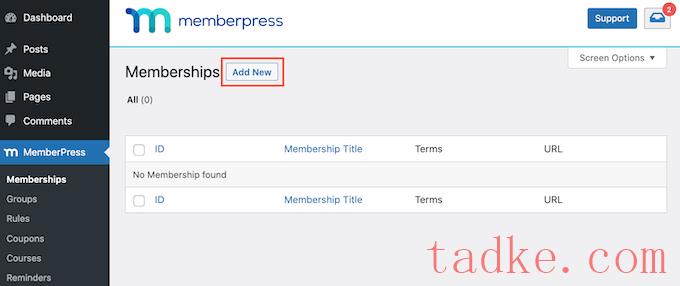
在WordPress仪表板中,转到MemberPress»成员资格。然后,您可以点击Add New按钮。

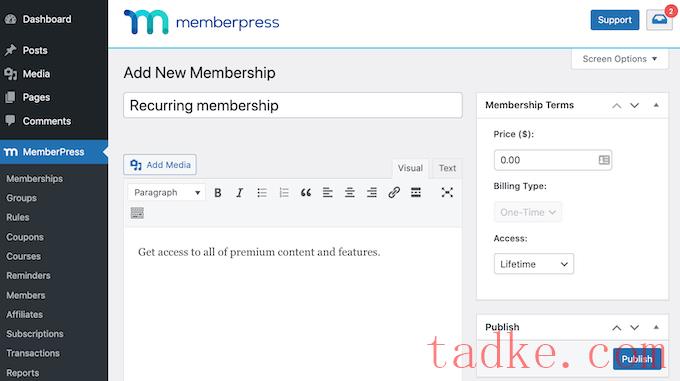
在此之后,您需要在‘添加标题’字段中输入该成员级别的名称。
该屏幕还有一个文本编辑器,您可以在其中添加图像和文本。
所有这些内容都将显示在你的WordPress网站上,所以这是你提升会员级别的机会。例如,您可能想要讨论成员将访问的独家内容和功能。

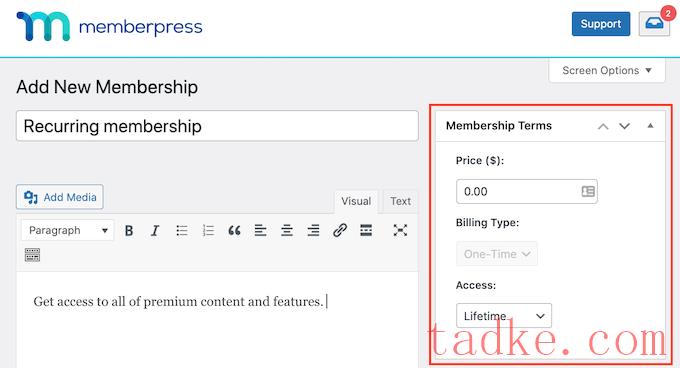
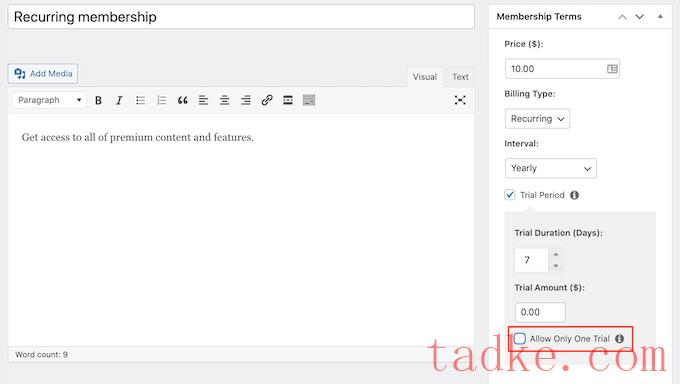
一旦你这样做了,找到屏幕右侧的“会员条款”部分。
您将在此处输入此定期会员订阅的所有付款详细信息。

首先,在“价格”栏中输入该会员的费用。
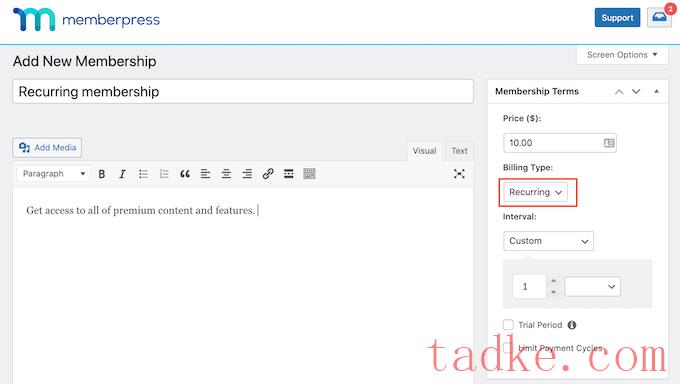
然后,您可以打开“帐单类型”下拉菜单并选择“递归”。

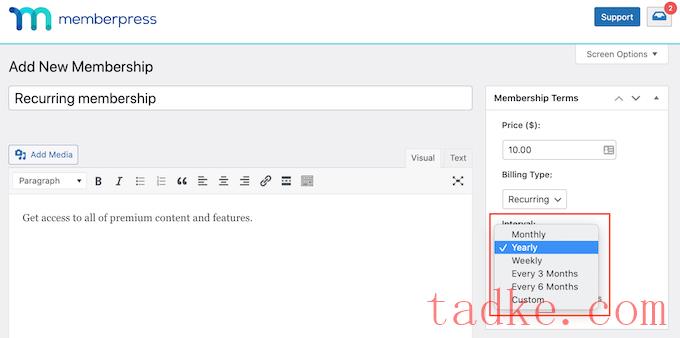
接下来,您需要设置此循环付款的计费间隔。这就是您的会员被收费的频率。
若要查看您的选项,请打开“间隔”下拉菜单。现在,只需点击从该列表中选择一个选项,例如每月或每年的计费间隔。

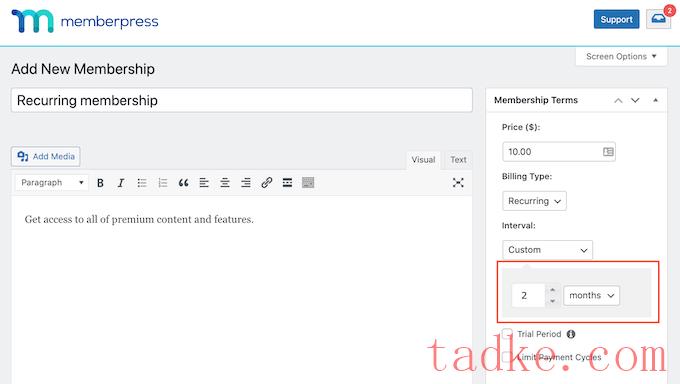
想要使用不同的间隔吗?然后,只需选择“自定义”即可。
WordPress现在将添加一些控件,您可以使用它们来创建自定义间隔。

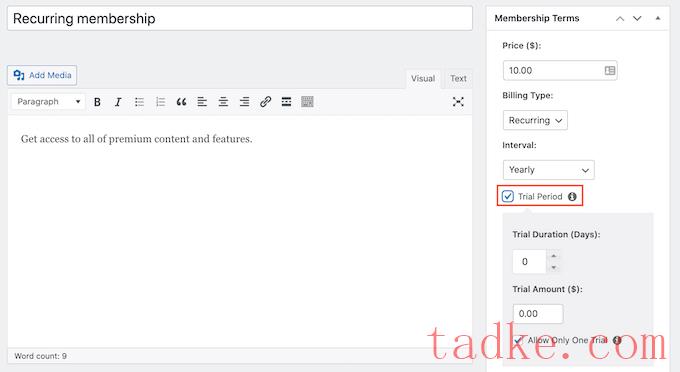
许多会员网站都有免费试用。这让潜在的新客户有机会预览他们将通过购买会员获得的内容和功能。
如果您决定提供免费试用,请勾选“试用期”框。

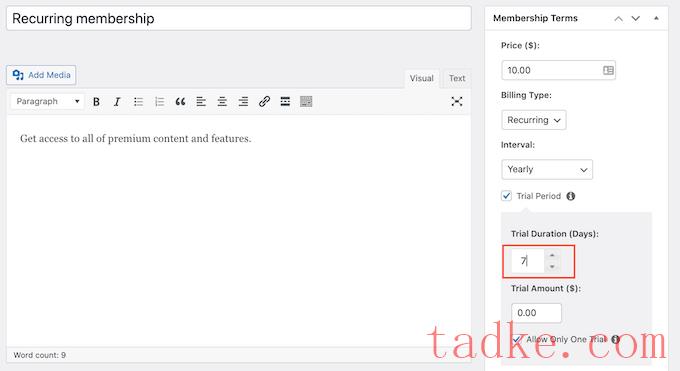
现在,您可以使用“试用持续时间(天)”设置来指定此试用将持续多长时间。
只需点击箭头即可延长或缩短您的免费试用时间。

默认情况下,MemberPress只为每位客户提供一次免费试用。
如果会员取消订阅,然后尝试重新订阅,他们将无法获得第二次免费试用。
另一种选择是取消这一限制,向每位客户提供无限制的免费试用。要执行此操作,请取消选中“Allow Only One Trial”框。

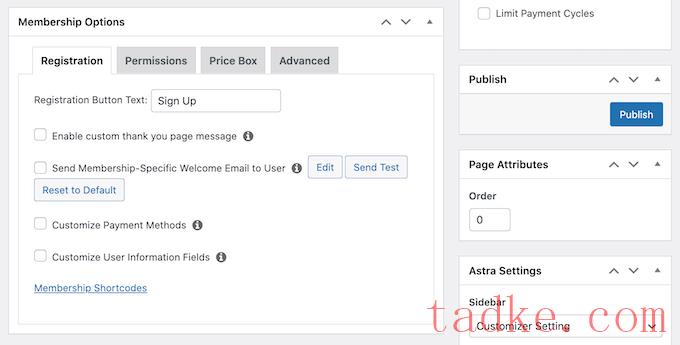
在此之后,您可以向下滚动并在帖子编辑器下方的元框中输入成员选项。
在这里,你可以更改WordPress在你的会员注册按钮上显示的文本,并定制你发送给你的会员的电子邮件。

您需要确保从您的会员网站发送的所有电子邮件都发送到会员的电子邮件收件箱,而不是垃圾邮件文件夹。
要做到这一点,最好的方法是使用SMTP服务提供商来提高电子邮件的递送能力。有关更多详细信息,请参阅我们关于如何解决WordPress不发送电子邮件问题的指南。
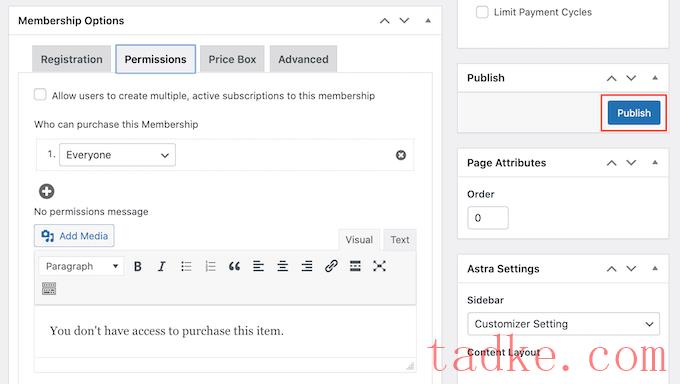
一旦您对此成员级别的设置感到满意,您就可以继续发布您的级别。
只需点击“发布”按钮即可。访问您网站的人现在可以注册为定期会员。

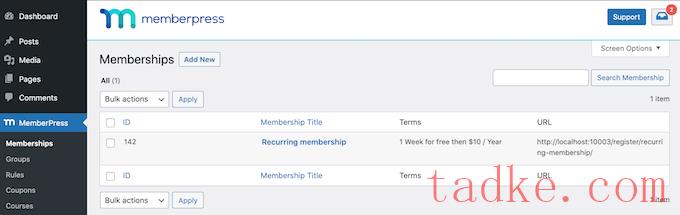
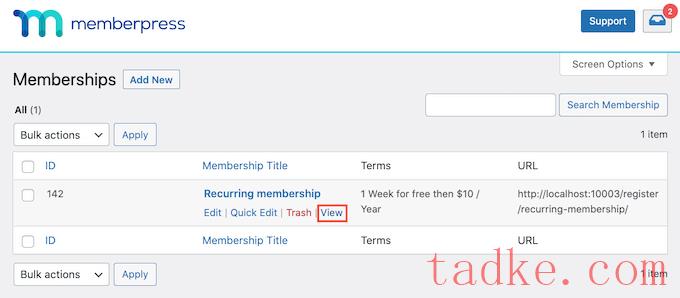
要查看访问您的网站的人对您的新会员注册的看法,只需转到MemberPress»成员资格。
在此屏幕上,您将看到您刚刚创建的成员级别。

现在,您可以将鼠标悬停在此成员级别上。
然后,只需点击“查看”链接。

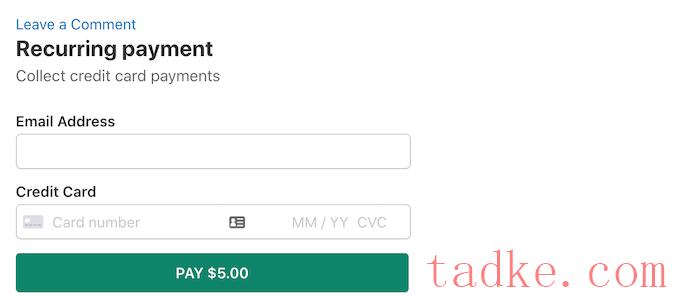
WordPress现在将在一个新的选项卡中显示您的会员注册表。
想要为您的访问者提供循环会员资格的选择吗?只需遵循上面相同的过程即可创建更多的成员级别。
一旦你创建了一个循环的会员,你就会想要鼓励访问者成为会员。为了获得更多的注册,你可能想要提供额外的福利,比如独家赠品和比赛,仅限会员使用的电子邮件时事通讯,或者从你的播客中额外增加一集。

首先,你需要购买可湿性粉剂简单支付插件。
购买此插件后,您将收到一封电子邮件,其中包含您的许可证密钥和下载插件的链接。
您现在可以安装和激活可湿性粉剂简单支付。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
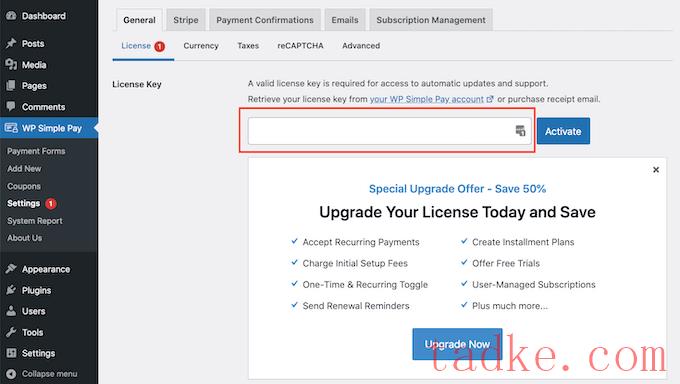
激活后,第一步是添加您的许可证密钥。
要开始,请访问WP简单薪资?设置。现在,您可以在许可证密钥字段中键入或复制/粘贴您的密钥。

您可以在您的购买确认电子邮件中找到这把钥匙。
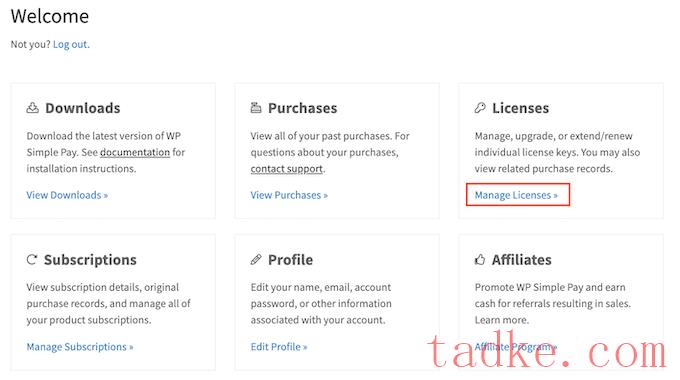
您也可以通过登录到您的WP简单支付帐户来获得许可证密钥。进入您的帐户后,请点击管理许可证链接。

输入您的许可证密钥后,WP Simple Pay将自动启动安装向导。
现在只需点击‘让我们开始’按钮即可。

下一步是连接可湿性粉剂简单支付到您的条纹帐户。
如果您还没有一个条纹帐户,那么WP Simple Pay将逐步引导您完成创建新帐户的过程。
若要开始,请单击“与条纹连接”按钮。

在下一个屏幕上,WP Simple Pay将要求提供电子邮件地址。
如果你已经注册了条纹,那么确保你输入了链接到你的条纹账户的电子邮件地址。

现在,您可以按照屏幕上的说明将可湿性粉剂简单支付连接到条纹。
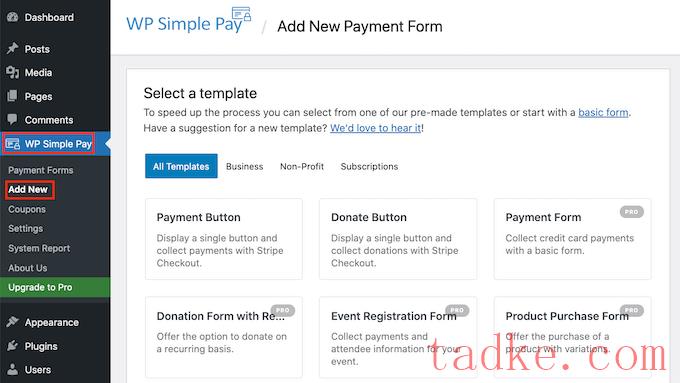
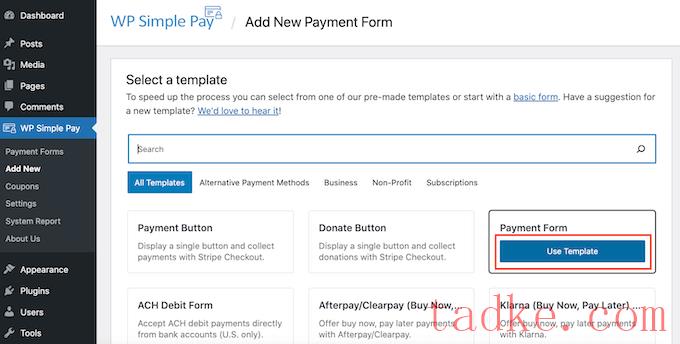
完成后,就可以通过转到以下地址来创建您的定期付款表单了WP Simple Pay»添加新的。

现在,将鼠标悬停在“付款表格”上。
稍等片刻,您将看到一个新的‘使用模板’按钮。按一下这个按钮。

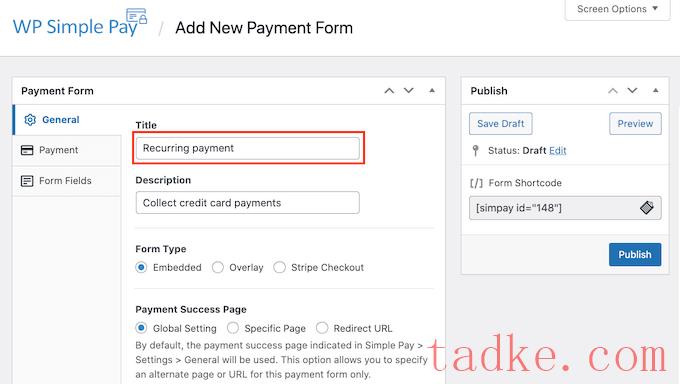
这个模板现在将在可湿性粉剂简单的支付编辑器中打开,准备好让您自定义。
首先,在“标题”栏中输入此付款表格的名称。您的站点访问者不会看到此名称,因为它仅供您自己参考。

完成操作后,请点击左侧菜单中的“Payment”标签。
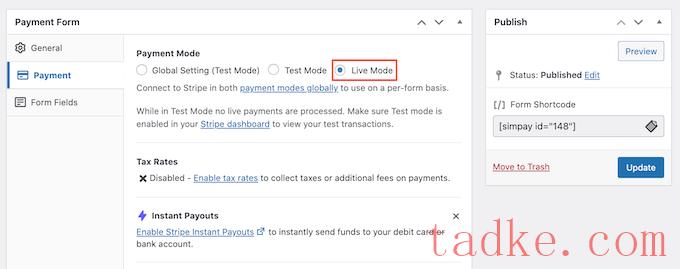
默认情况下,WP Simple Pay将在测试模式下创建此表单。当它处于这种模式时,WP Simple Pay实际上不会在提交表格时处理任何付款。
测试完成后,要确保您的表单可以收集和处理付款,请单击“实时模式”按钮。

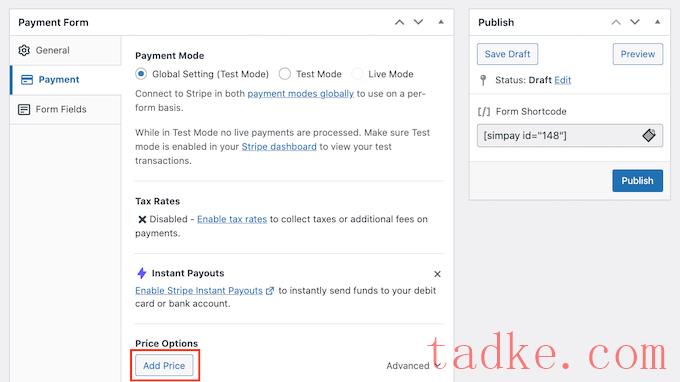
之后,滚动到价格选项部分。
在这里,您只需点击Add Price按钮。

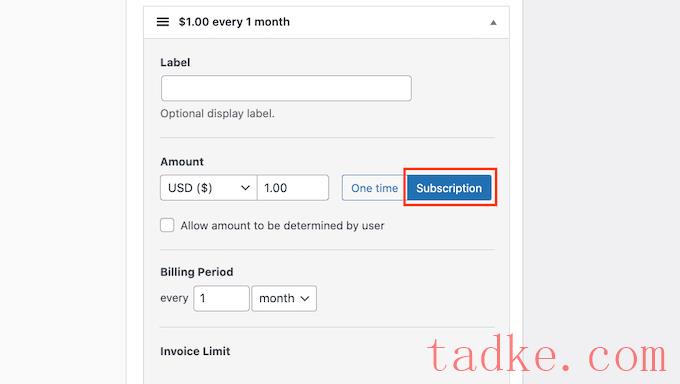
这增加了一个新的“金额”部分。
默认设置为“U.S.($)1.00”,这是一次性付款。由于我们创建的是定期付款表格,请点击“订阅”按钮。

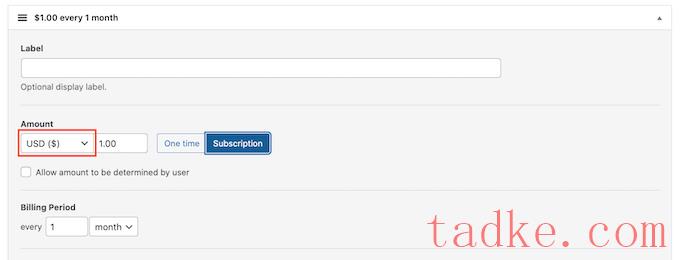
WP Simple Pay默认收取美元付款。
如果你想用不同的货币付款,只需点击‘美元(美元)’字段。现在,您可以从下拉菜单中选择新货币。

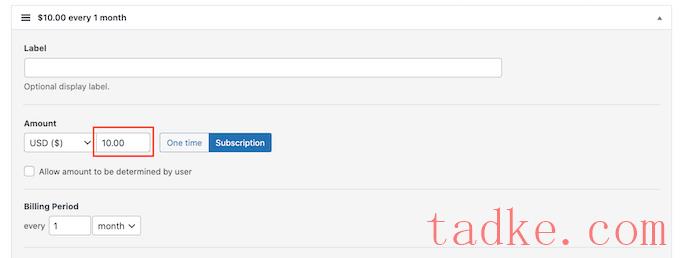
在‘Amount’(金额)字段中,键入此经常性产品或服务的成本。
这是您的客户在每个计费期间将被收取的金额。

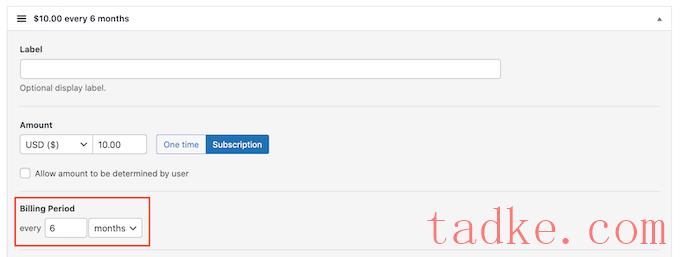
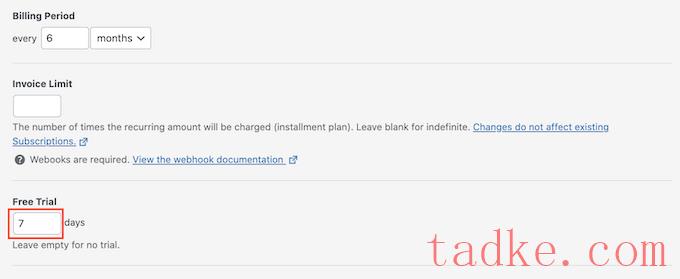
接下来,转到“帐单期限”部分。在这里您可以指定WP Simple Pay从您的客户那里收取这笔金额的频率。
例如,您可以向客户收取每月10美元或每年100美元的费用。

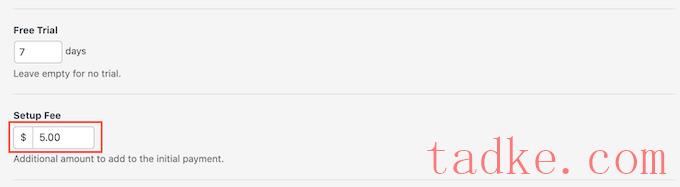
免费试用可能是一个聪明的提议,可以鼓励访问者给你的产品或服务一个机会。如果你想提供免费试用,那么滚动到“免费试用”部分。
您现在可以输入您的免费试用将持续多少天。

如果不想提供免费试用,只需将此字段留空即可。
有时,您可能需要向新订户收取一次性安装费用。如果是这种情况,您可以将这笔费用输入‘设置费用’框中。

一旦你对你的设置感到满意,就是时候建立你的定期付款表格了。
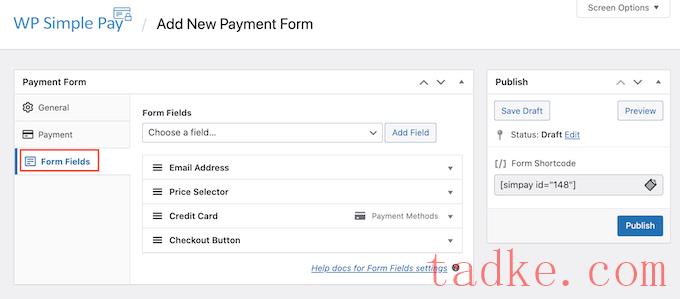
只需点击“表单域”选项卡,即可启动WP Simple Pay的表单生成器。

现在,您可以自定义表单的任何默认域。
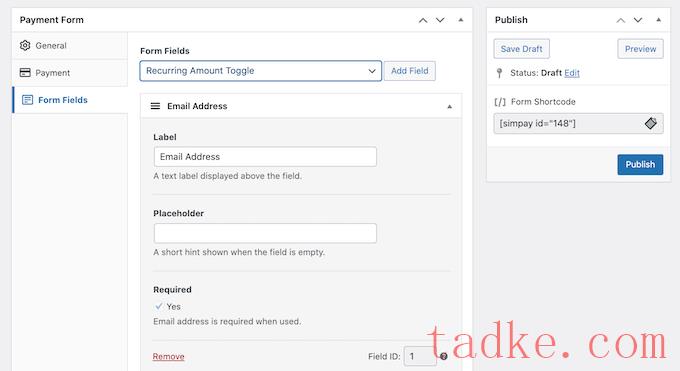
要编辑字段,只需单击它即可。此部分现在将展开以显示您可以自定义的所有设置,例如更改字段的标签或添加一些占位符文本。

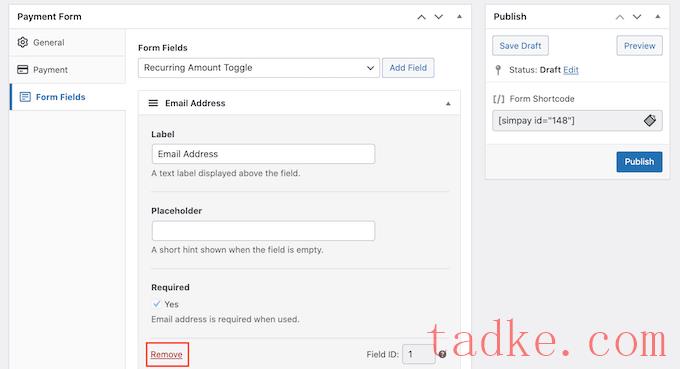
您还可以从定期付款表单中删除字段。
要删除某个字段,只需单击其“删除”链接即可。

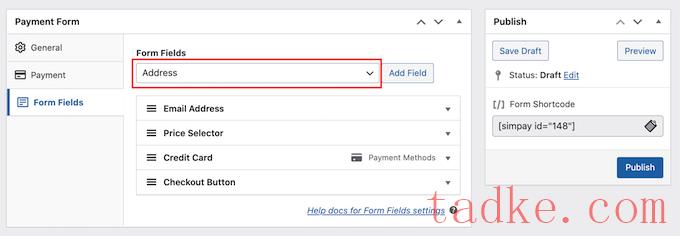
您也可以通过点击“表单域”下拉菜单将更多的域添加到您的定期付款表中。例如,您可以询问客户的送货地址或电话号码。
然后,只需从下拉菜单中选择一个字段。

选择一个字段后,请继续并单击“添加字段”按钮。WordPress现在会将此字段添加到您的定期付款表格中。
最后,您可以使用拖放来更改表单中字段的显示顺序。
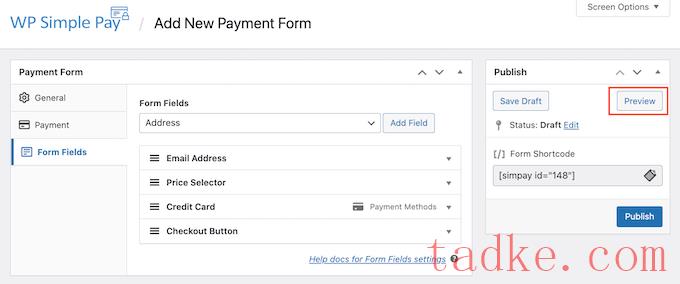
当您自定义您的表单时,您可能想要检查它在您的访问者看来是什么样子。要做到这一点,请点击右上角的“预览”按钮。

如果您对表单的外观感到满意,请点击“发布”。
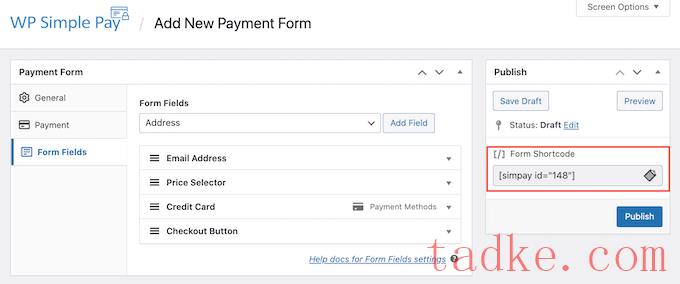
现在,您可以通过复制“表单快捷代码”将此表单添加到您的网站。

现在,您只需将此快捷代码粘贴到要显示定期付款表单的任何页面、帖子或小部件中。
有关如何放置快捷码的更多详细信息,您可以查看我们关于如何在WordPress中添加快捷码的指南。

接下来,选择您选择的计划。如果您刚刚开始,那么我们建议您选择入门计划。
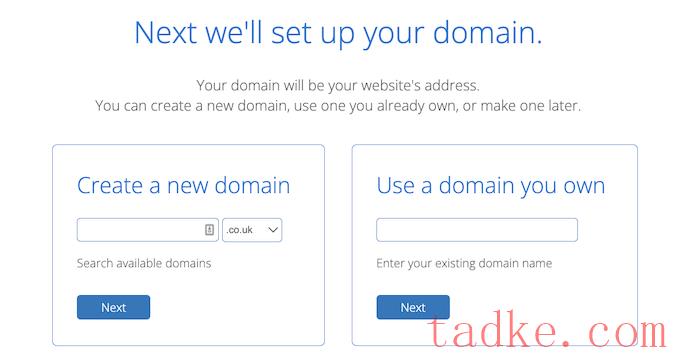
之后,您可以输入您的WooCommerce商店的域名。

Bluehost随后会询问您的帐户和套餐信息。它还将建议一些可选的额外包装,您可以添加到您的订单中。
如果你不确定你是否需要这些额外的东西,那就暂时别管它们了。以后您可以随时将它们添加到您的托管帐户中。
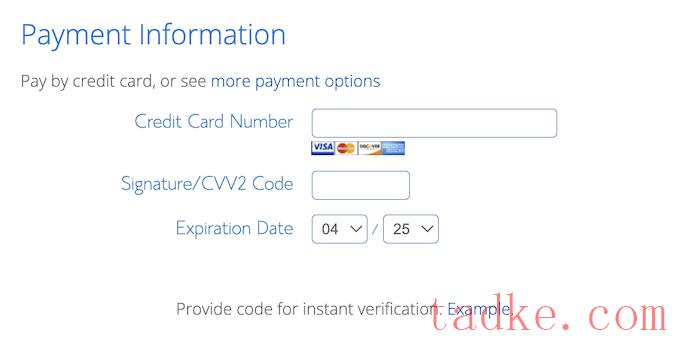
最后,输入您的付款信息,同意服务条款,然后单击页面底部的“提交”按钮。

一旦你注册了Bluehost,你就会收到一封电子邮件,告诉你如何登录到cPanel,这是Bluehost的虚拟主机控制面板。
使用Bluehost最好的部分是预装了WordPress。
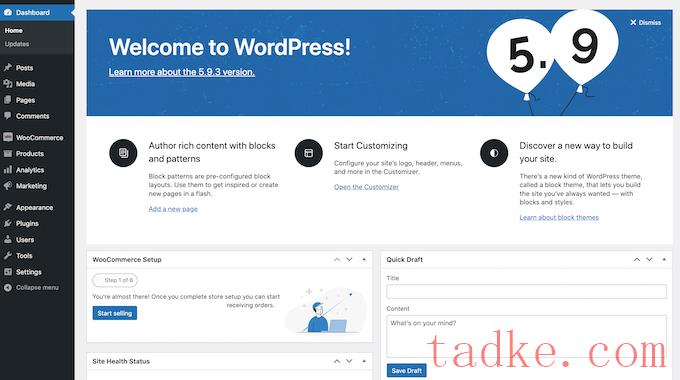
当您第一次登录到您的cPanel帐户时,您将收到一条弹出消息。只需点击‘登录到你的站点’按钮,cPanel就会把你带到WordPress管理区。
现在您已经准备好建立您的WooCommerce商店了。

在WooCommerce中设置定期付款
在WooCommerce中设置定期支付之前,您需要至少添加一个支付网关。
你可以使用很多WooCommerce支付网关,但Strike是最好的支付解决方案。
在默认情况下,WooCommerce不会提供条纹作为支付选项。但是,您可以通过安装WooCommerce条带支付网关来接受使用条带支付的经常性付款。
首先,您需要下载、安装并激活WooCommerce条纹支付网关。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
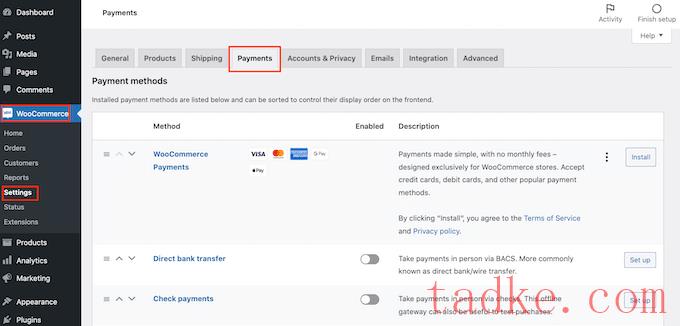
激活此插件后,请转到WooCommerce»设置。然后点击选择“Payments”(付款)标签。

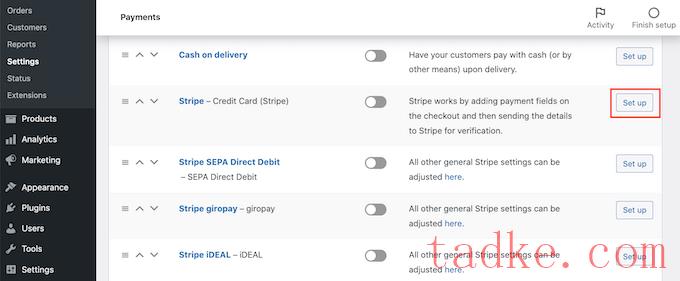
现在滚动到“条纹信用卡”选项。
在这里,点击“设置”按钮。

这将启动一个设置向导,该向导将向您展示如何将WooCommerce连接到Strip。
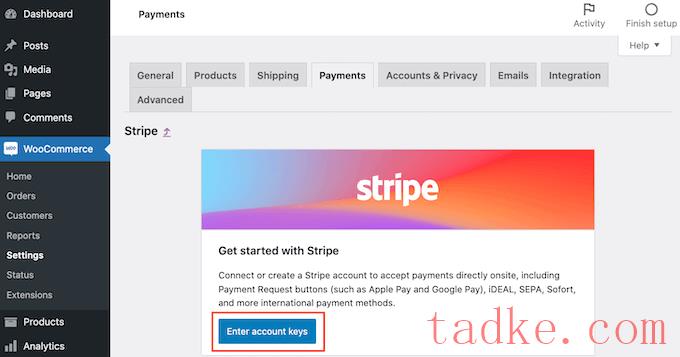
在下一个屏幕上,点击“Enter Account Key”按钮。

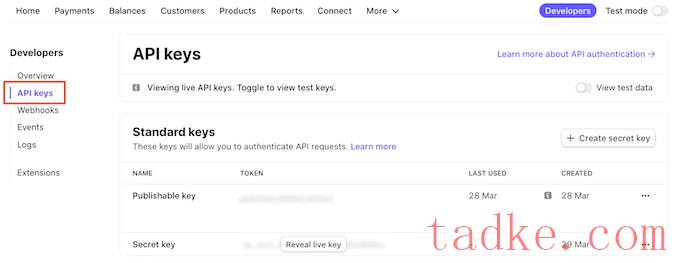
WooCommerce现在将要求提供您的条纹帐户密钥。要获取此信息,请在新选项卡中登录到您的条纹控制面板。
在条纹仪表板中,从左侧菜单中选择“API KEYS”。

你现在可以复制“可发布的密钥”了。
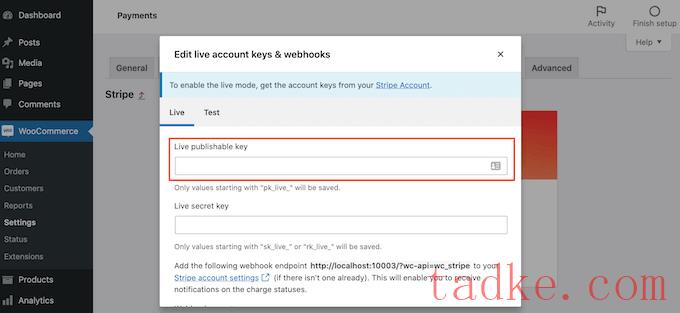
然后,切换回您的WordPress仪表板,并将此密钥粘贴到‘Live Publable Key’字段中。

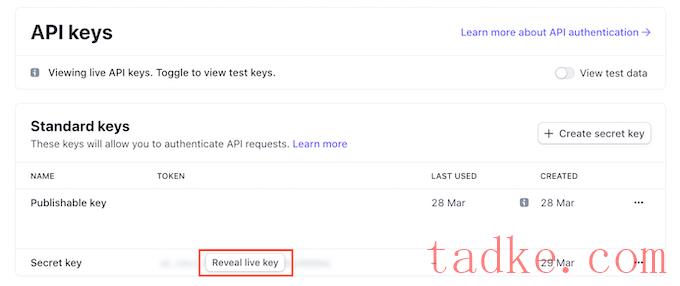
一旦你完成了,切换回你的条纹仪表板,然后点击“显示实时密钥”按钮。
这将显示您的密钥。

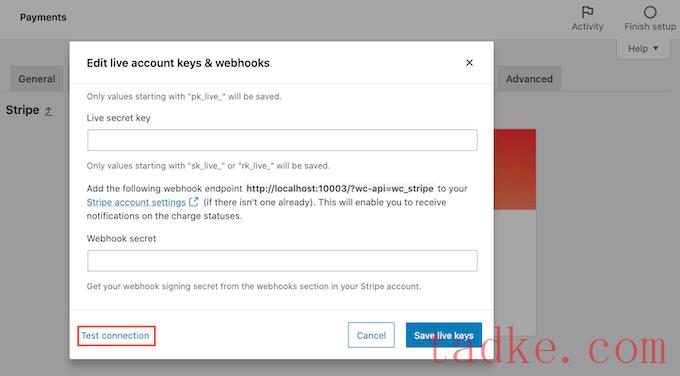
你现在可以回到你的WordPress仪表板,把这个密钥粘贴到‘Live Secure Key’栏中。
之后,只需点击“测试连接”链接即可。

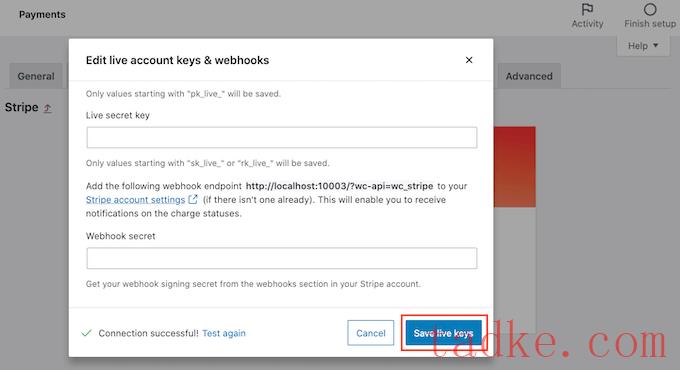
稍等片刻后,您将看到一条‘连接成功’的消息。这意味着WooCommerce现在已连接到您的条纹帐户。
现在,您可以继续并点击“保存实时密钥”按钮。

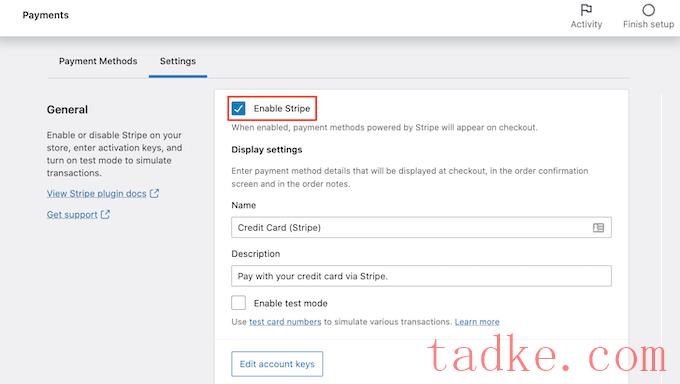
这将把你带到条纹‘设置’屏幕。
在此屏幕上,选中“启用条带”框。

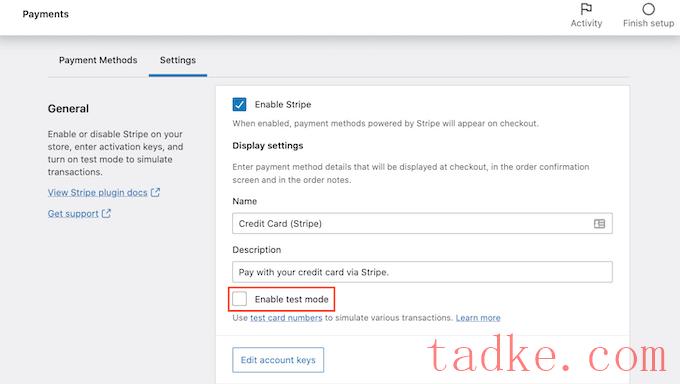
您还需要取消选中“启用测试代码”框。
这将使您的条纹连接退出测试模式,因此您可以立即开始接受客户的付款。

接下来,滚动到屏幕的最底部,然后点击“保存更改”按钮。
之后,您需要安装并激活WooCommerce订阅扩展。你可以像安装任何其他WordPress插件一样安装这个扩展。有关详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
WooCommerce订阅是一种付费延期,每年需要支付199美元。
下载并激活扩展后,您可以向任何WooCommerce产品添加经常性付款。
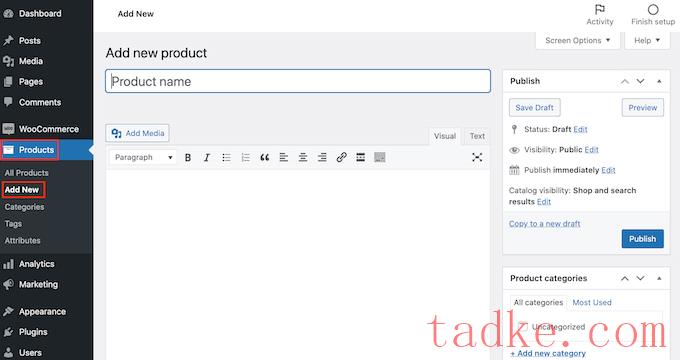
让我们来看看如何创建一个具有经常性付款的新产品。在WordPress仪表板中,转到产品»添加新项。

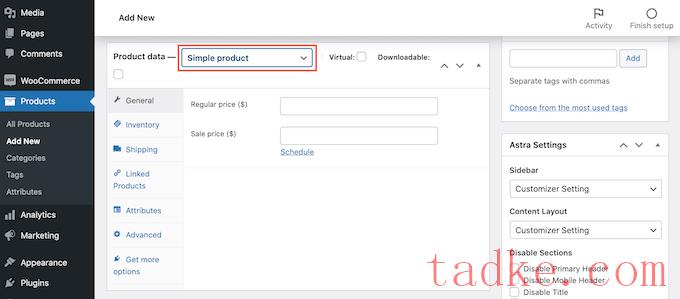
然后滚动到“产品数据”框。
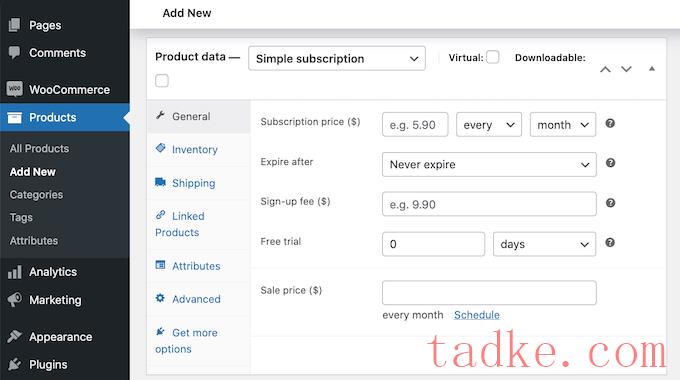
现在,您可以点击打开“产品数据”下拉列表。在这个下拉菜单中,你会看到两个新的选项:“简单订阅”和“可变订阅”。

如果您选择‘简单订阅’,那么WordPress将显示您可以设置订阅价格和计费间隔的字段。
您还可以选择有效期,并添加可选的注册费。
为了鼓励人们购买订阅,您可能还想提供免费试用。

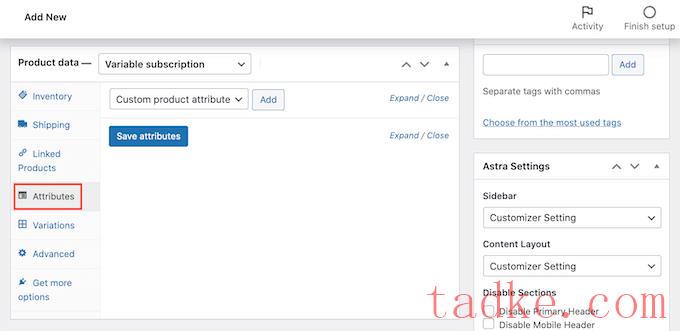
另一种选择是从下拉菜单中选择“可变订阅”。这些可变订阅类似于WooCommerce的可变产品。
如果你选择‘可变订阅’,那么你将需要创建产品变体。要执行此操作,请单击“属性”选项卡。

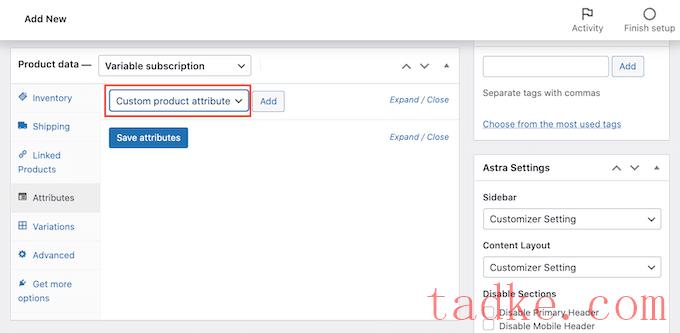
如果你已经创建了一些产品属性,那么你可以点击‘定制产品属性’下拉菜单。
然后,您可以从下拉菜单中选择任何属性。

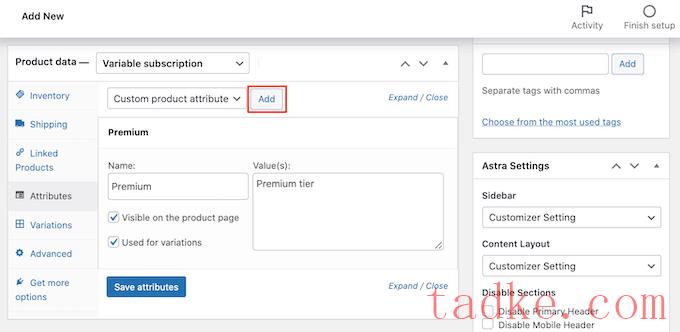
另一种选择是创建一个新属性并将其添加到变量订阅中。
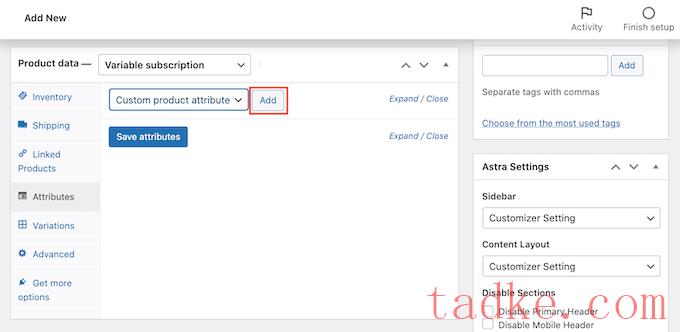
若要创建属性,请单击“添加”按钮。

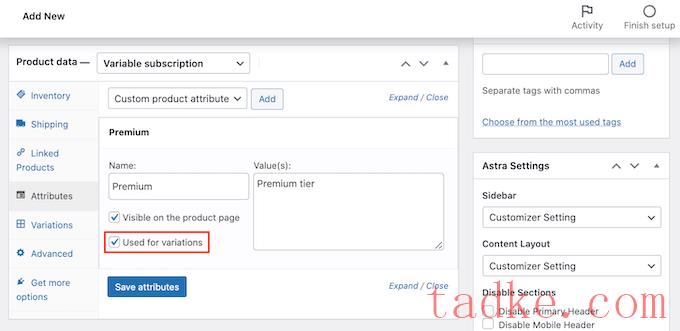
现在您将看到一个新的部分,您可以在其中创建产品属性。
您将希望将这些属性添加到您的产品变体中。记住这一点,一定要勾选“用于变化”框。

一旦您输入了此属性的所有信息,请单击“添加”。
要创建更多属性,只需遵循上面描述的相同过程。

当你对你的新属性感到满意时,点击“保存属性”。
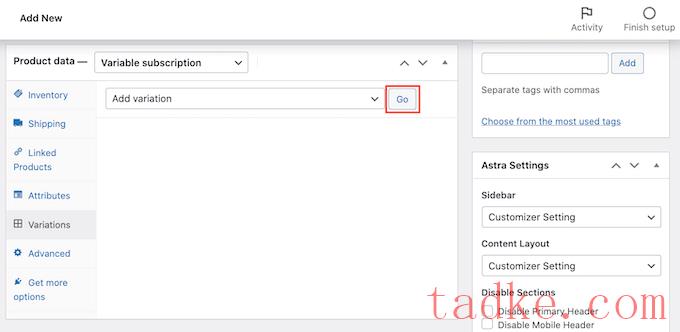
接下来,点击“Variations”选项卡,然后点击“Go”按钮。

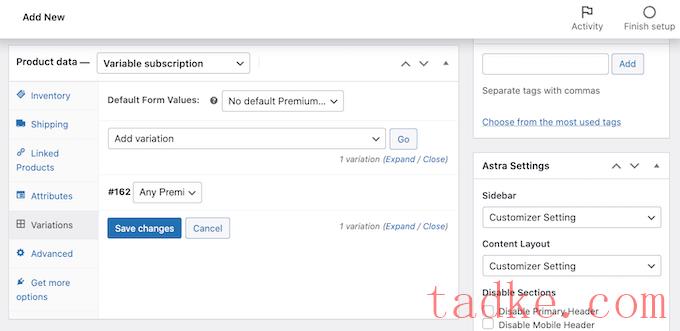
WooCommerce现在将增加一个新的部分。
您可以使用这些新设置,通过在上一步中添加的属性来创建订阅变体。

一旦你对产品的设置感到满意,点击“发布”按钮。
现在,您可以访问您的网站来现场查看这一新的WooCommerce产品。

一旦你成功地将经常性付款添加到你的WooCommerce站点,你就会想要把人们吸引到你的产品页面。
你可以在我们关于如何创建WooCommerce弹出窗口来增加销售额的逐步指南中了解如何做到这一点,或者查看我们为您的商店挑选的最佳WooCommerce插件。
替代方案:正如我们在本教程中所展示的那样,虽然你可以使用WooCommerce的默认条纹插件,但我们建议你改用FunnelKit提供的免费条纹支付网关插件。它还提供了一些额外的功能,如轻松设置向导、自动网络挂钩、订阅插件集成等。
哪个是最好的WordPress定期付款插件?
最好的WordPress定期支付插件取决于您的业务目标和需求。如果你只是想接受经常性的付款,而不是一个完整的购物车插件的麻烦,那么WPForms和WP Simple Pay都是不错的选择。
另一方面,如果你想出售基于订阅的会员资格,MemberPress是最好的解决方案。这个插件可以让你接受定期付款,甚至还附带了一个内置的在线课程生成器,你可以用它来创建和销售数字课程。
我们希望这篇文章能帮助你学习如何在WordPress中接受经常性付款。你可能还想看看我们关于如何为你的网站获得免费的SSL证书的指南,或者我们为小型企业提供的最好的实时聊天软件的专家比较。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


