如何在WordPress中突出显示菜单项
作者:98wpeu发布时间:2023-12-28分类:WordPress教程浏览:321
是否要突出显示WordPress站点上的菜单项?
突出显示菜单项可以帮助您将用户的注意力指向菜单上的特定区域。如果您想在您的网站上突出显示定价或联系我们页面,这可能是很棒的。
在本文中,我们将向您展示如何使用css代码轻松突出显示WordPress中的菜单项。


话虽如此,让我们看看如何使用css突出显示WordPress中的菜单项:
方法1:使用全站点编辑器突出显示菜单项方法2:使用主题定制器突出显示菜单项自定义菜单项突出显示
接下来,点击页面顶部的“保存”按钮以保存您的更改。
在那之后,你将需要在你的主题中添加一点点的css以达到突出显示的效果。您可以修复缺少的主题定制器,也可以使用代码片段插件来添加CSS代码。
如何使用WPCode添加CSS代码段
对于向WordPress添加CSS,我们推荐使用WPCode,因为它是市场上最好的WordPress代码片段插件,使添加自定义代码变得安全和容易。
首先,您需要安装并激活WPCode插件。有关更多说明,请查看我们关于如何安装WordPress插件的指南。
注:WPCode也有一个免费版本。然而,你需要该插件的高级套餐才能解锁“css代码片段”选项。
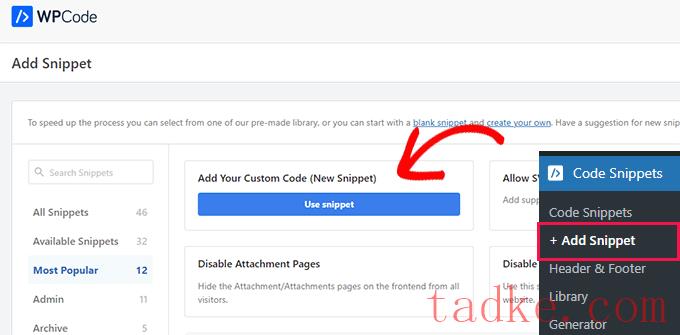
激活后,导航到代码片段»+添加代码片段WordPress管理面板中的页面。
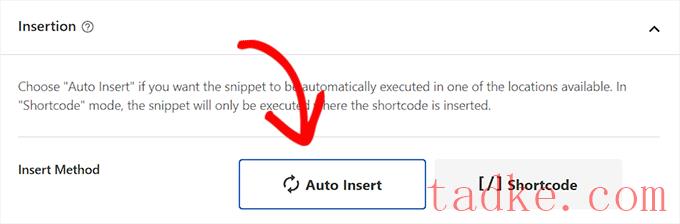
在这里,将鼠标悬停在“添加自定义代码(新代码段)”选项上,只需点击它下面的“使用代码段”按钮即可。

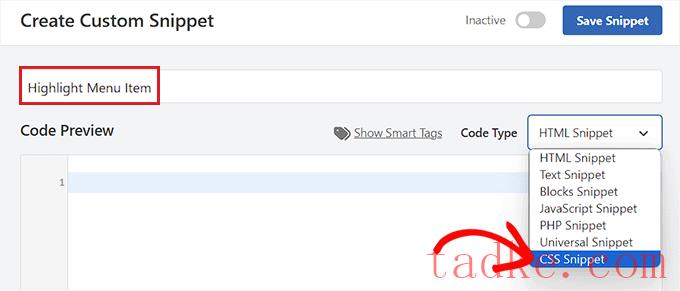
这将把您带到‘创建自定义代码片断’页面,在那里您可以从选择代码片断的名称开始。
然后,从屏幕右下角的下拉菜单中选择‘css代码片段’作为代码类型。

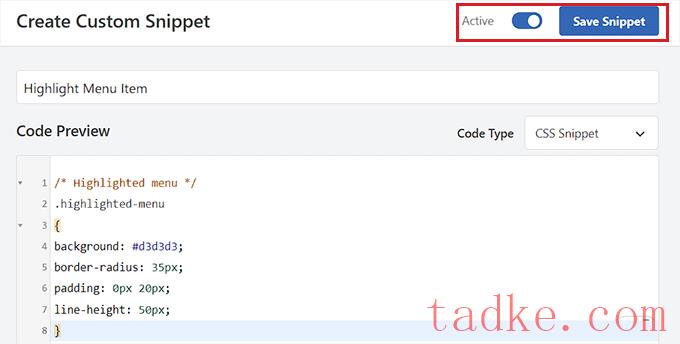
接下来,将以下CSS代码复制并粘贴到“代码预览”框中:

现在,转到页面顶部,将开关从“非活动”切换到“活动”。
然后,只需点击“保存代码片段”按钮即可存储您的设置。

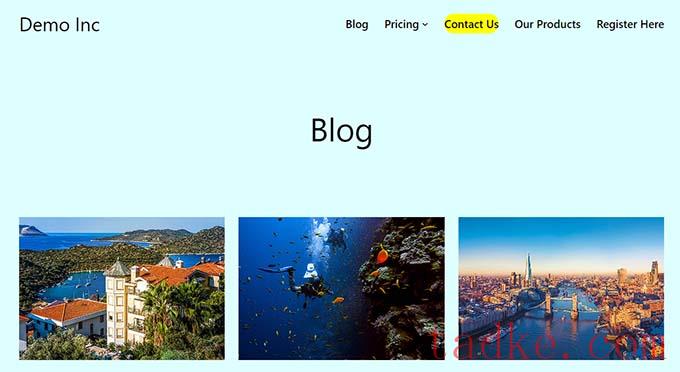
现在,您已经使用完整的站点编辑器成功地突出显示了WordPress中的一个菜单项。
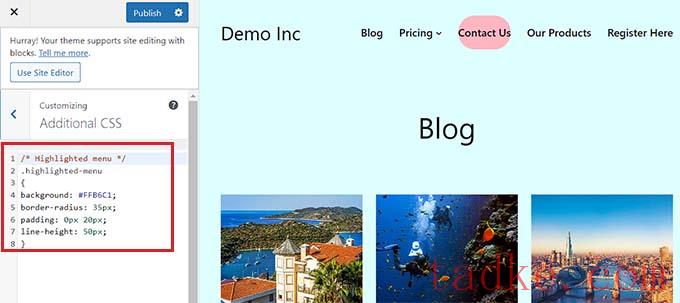
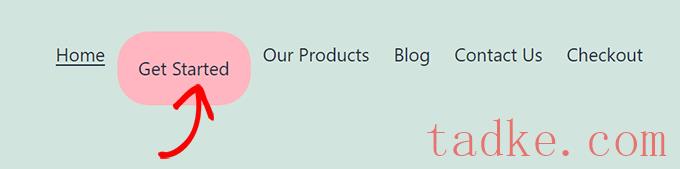
这就是添加了CSS代码后菜单项的外观。

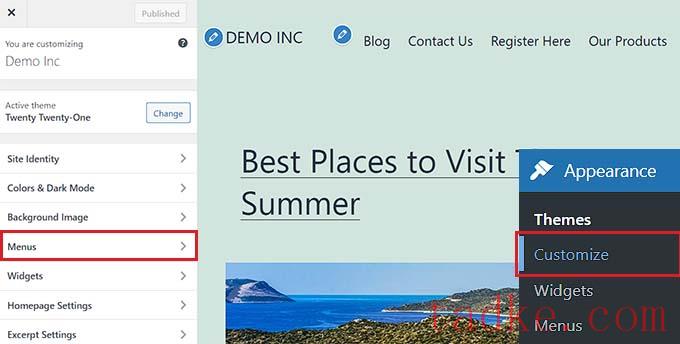
如何使用块主题访问主题定制器
如果您想使用主题定制器并使用FSE主题,那么只需将下面的URL复制并粘贴到您的浏览器中。请确保用您自己网站的域名替换‘Example.com’:

从此处,将css代码片段复制并粘贴到“Additional css”框中:


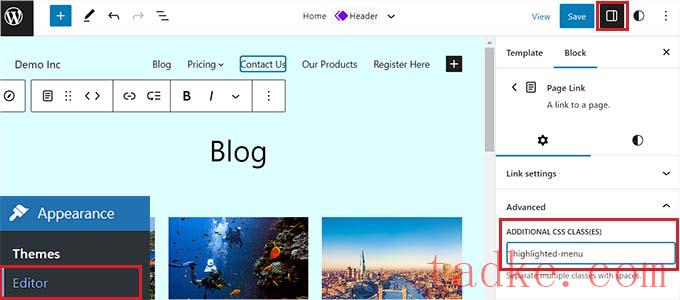
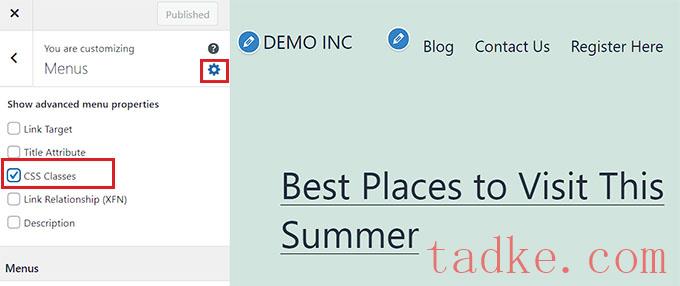
从这里,点击右上角的齿轮图标以显示高级属性。
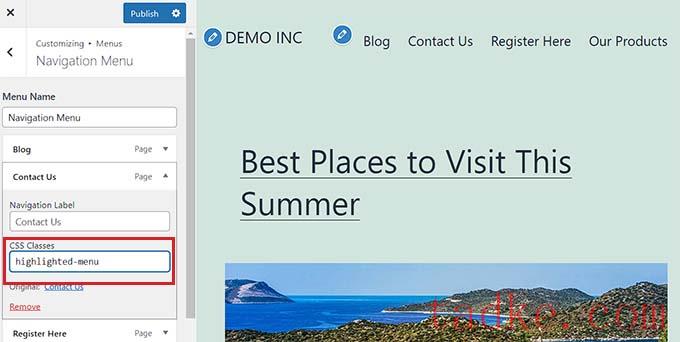
现在,只需选中“css类”框即可。

之后,向下滚动到“菜单”部分。
如果您的网站上有多个菜单,只需点击带有您想要突出显示的菜单项的菜单即可。

这将打开一个新选项卡,您可以在其中选择要突出显示的菜单项。它可以是‘联系我们’,就像我们的例子一样,也可以是你的定价页面或你的在线商店的链接。
只需点击您选择的菜单项,它将展开它以显示一些选项。点击进入‘css类别’字段。
你所要做的就是写下'highlighted-menu'在战场上。您可以将此css类添加到多个菜单项,这些菜单项都将突出显示。

接下来,只需转到主题定制器中的‘附加css’标签即可。
在此之后,复制并粘贴以下css代码:


只需在您刚刚粘贴的CSS代码片段中查找以下代码:

您可以查看我们的指南,轻松添加自定义CSS,以了解如何自定义突出显示的菜单项的其他想法。
在您对您的选择感到满意之后,只需单击主题定制器中的“发布”按钮或WPCode中的“保存代码片段”来保存您的更改。
我们希望这篇文章能帮助你学习如何在WordPress中突出显示菜单图标。你可能还想看看我们的初学者指南,关于如何设计WordPress导航菜单的样式,或者我们的专家精选了一些必备的WordPress插件来扩大你的网站。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


