js下载文件
作者:小教学发布时间:2023-10-03分类:程序开发学习浏览:250
导读:最近一直在做上传,下载,预览等相关功能今天记录一下js实现下载文件的方式:方式一:a链接下载:模拟a链接的点击,把后端返回的下载地址设置给a链接的href属性l...
最近一直在做上传,下载,预览等相关功能
今天记录一下js实现下载文件的方式:
方式一:a 链接下载:模拟a链接的点击,把后端返回的下载地址设置给a链接的href属性
let a = document.createElement('a'); //创建一个a标签用来跳转
a.href = myurl; //myurl 是后端返回的下载地址
// a.target = '_blank';
a.download = "xixi.zip"; //设置下载文件的文件名和文件格式
document.body.appendChild(a); //将标签DOM,放置页面
a.click();
window.URL.revokeObjectURL(myurl); //释放 url 对象内存
document.body.removeChild(a);方式二,文件流下载:
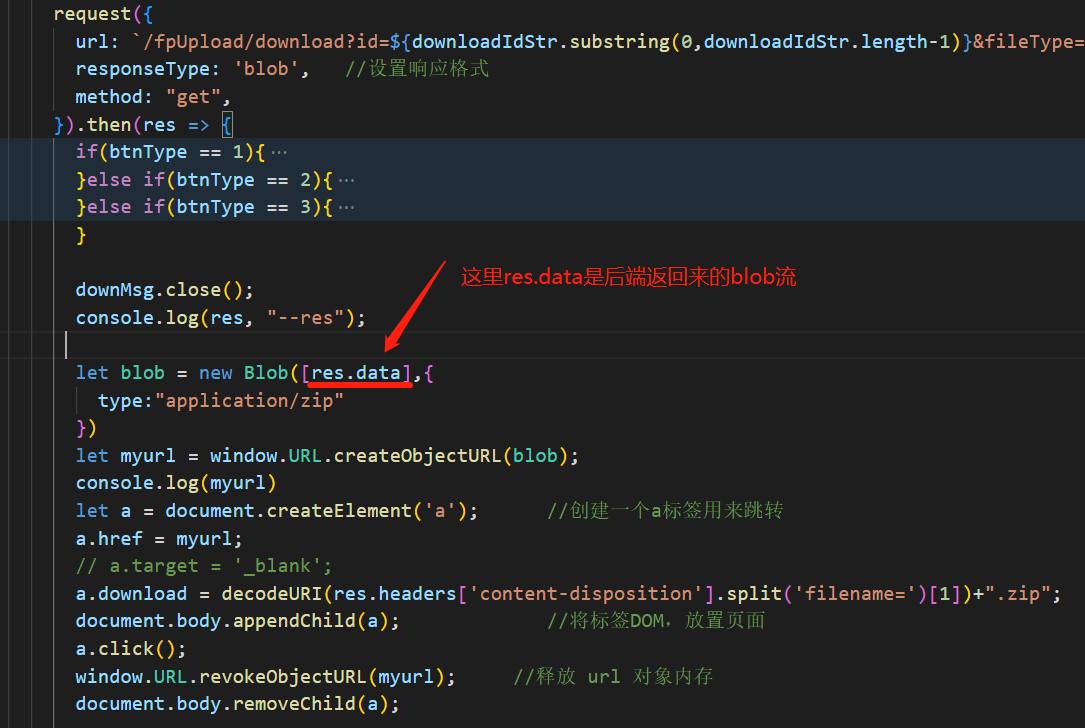
request({
url: `/fpUpload/download?id=${downloadIdStr.substring(0,downloadIdStr.length-1)}&fileType=${this.downloadFileType}`,
responseType: 'blob', //设置响应格式
method: "get",
}).then(res => {
if(btnType == 1){
this.tbButtonDisable = false;
}else if(btnType == 2){
this.ecButtonDisable = false;
}else if(btnType == 3){
this.cqButtonDisable = false;
}
downMsg.close();
console.log(res, "--res");
let blob = new Blob([res.data],{
type:"application/zip"
})
let myurl = window.URL.createObjectURL(blob);
console.log(myurl)
let a = document.createElement('a'); //创建一个a标签用来跳转
a.href = myurl;
// a.target = '_blank';
a.download = decodeURI(res.headers['content-disposition'].split('filename=')[1])+".zip"; //设置下载文件的文件名和文件格式
document.body.appendChild(a); //将标签DOM,放置页面
a.click();
window.URL.revokeObjectURL(myurl); //释放 url 对象内存
document.body.removeChild(a);
}).catch(err => {
// console.log(err)
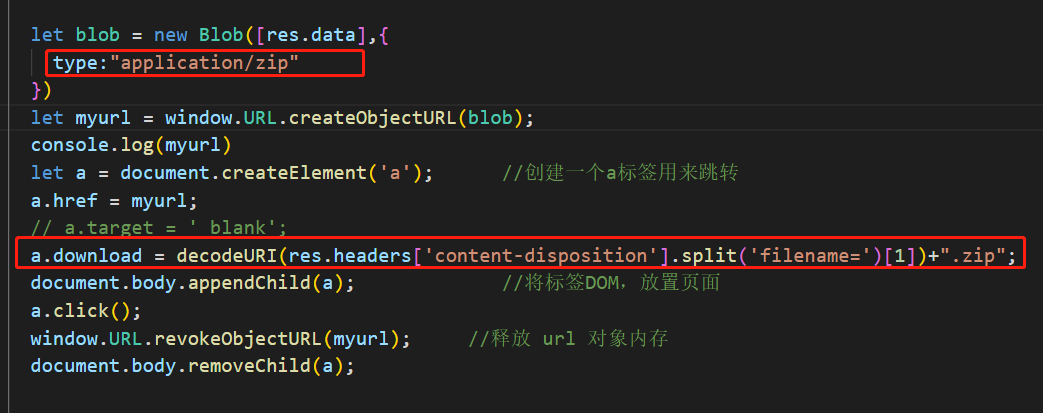
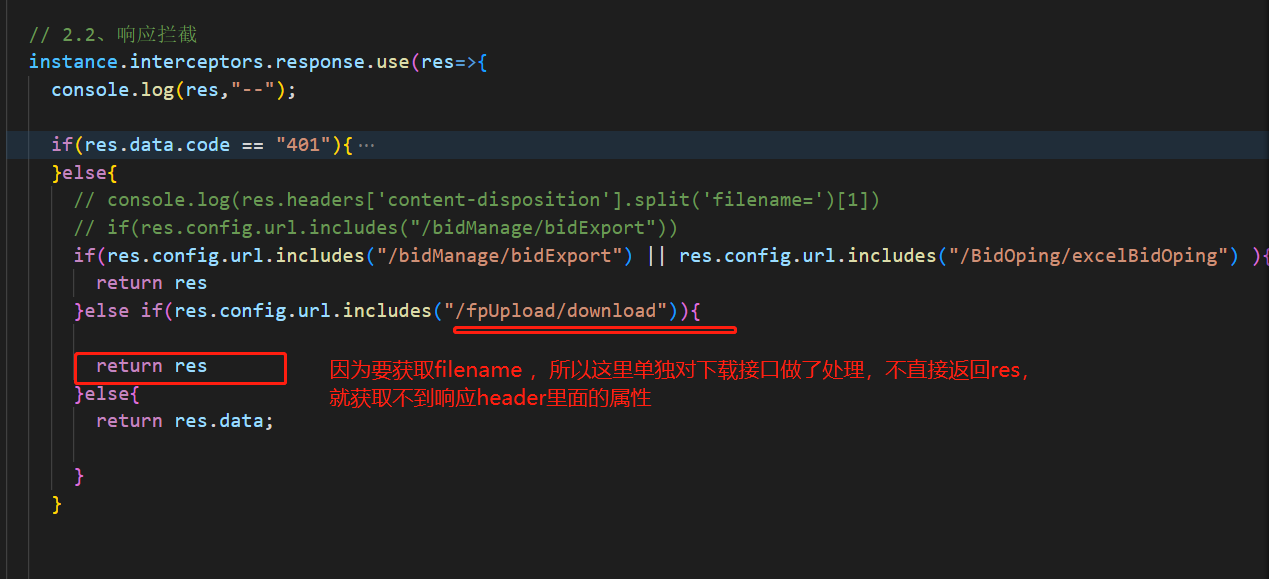
})重要部分圈起来:


遇到的问题:
我现在拿到后端给我的流,按照上面的代码执行,他没下载直接在浏览器打开了那个url地址了
因为我这边下载的文件都是zip文件,所以指定 type application/zip
download ="文件名".zip
下载文件不用写a.target属性,去掉
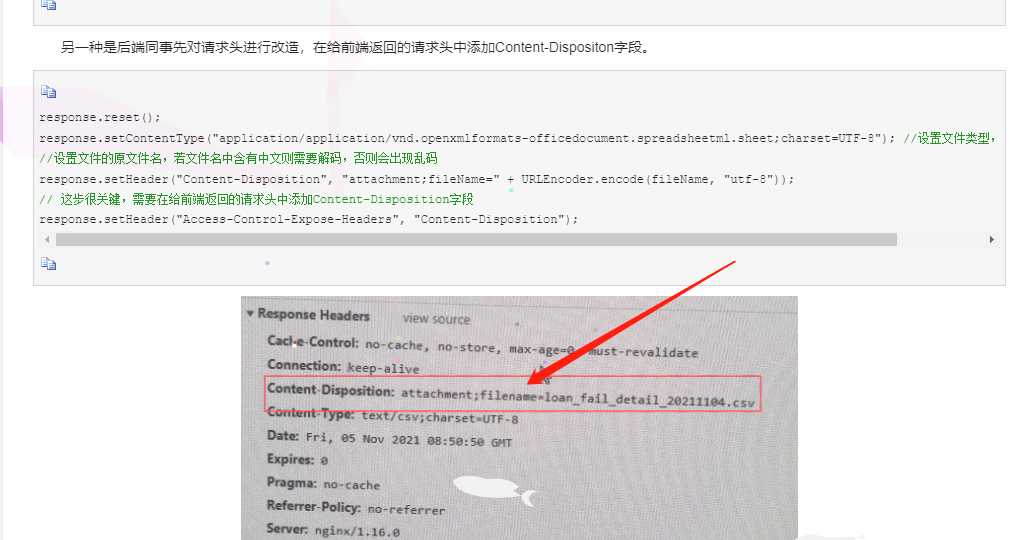
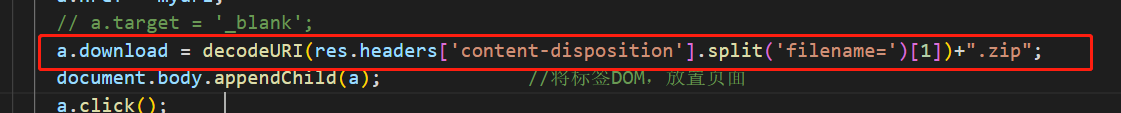
改了以后就可以下载了,然后再说一下,文件名的获取方式:
参考文章:
https://www.cnblogs.com/jdWu-d/p/15513478.html




a.download = decodeURI(res.headers['content-disposition'].split('filename=')[1])+".zip"; 

注意拿到文件名后是一堆乱码,需要进行 decodeURI 转码操作
这块参考文章:
https://developer.aliyun.com/article/1086803
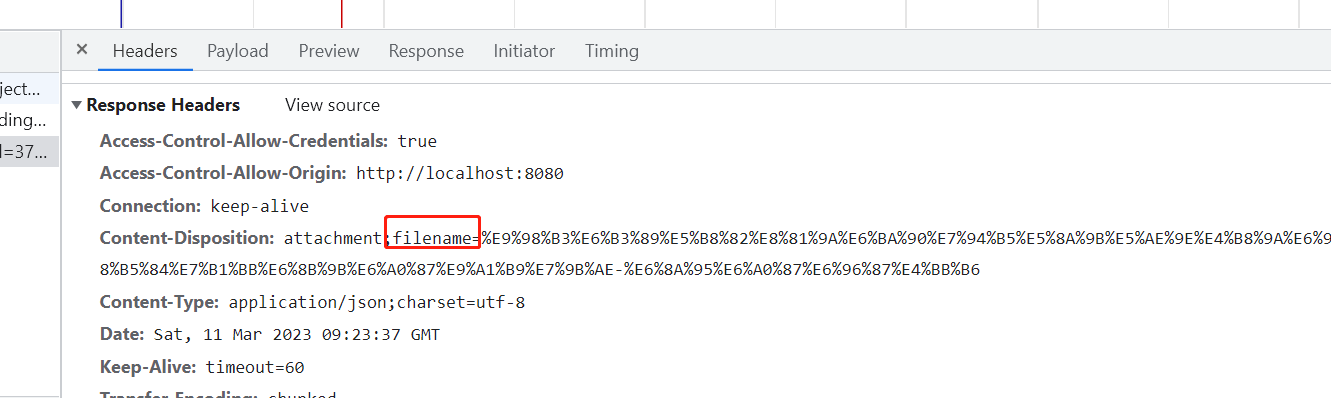
获取文件名可能遇到的问题:
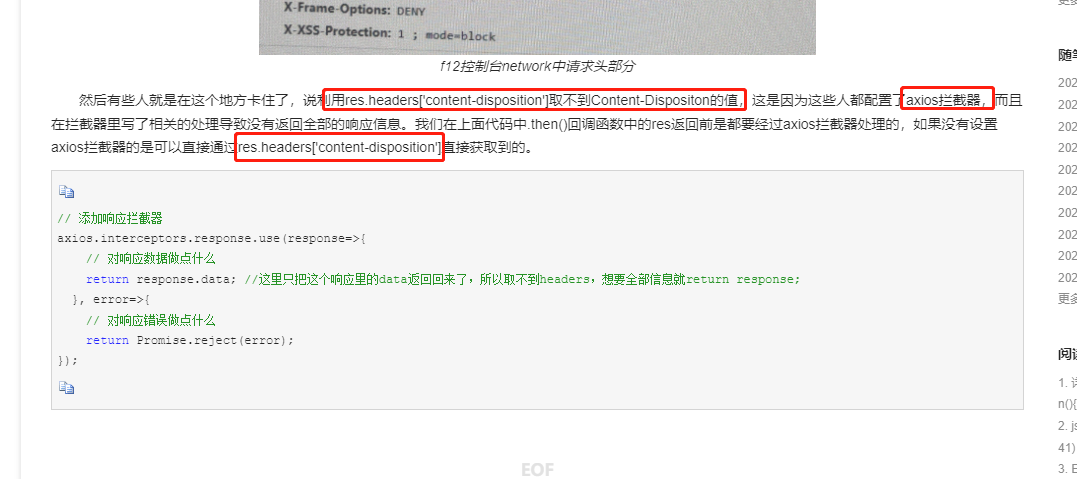
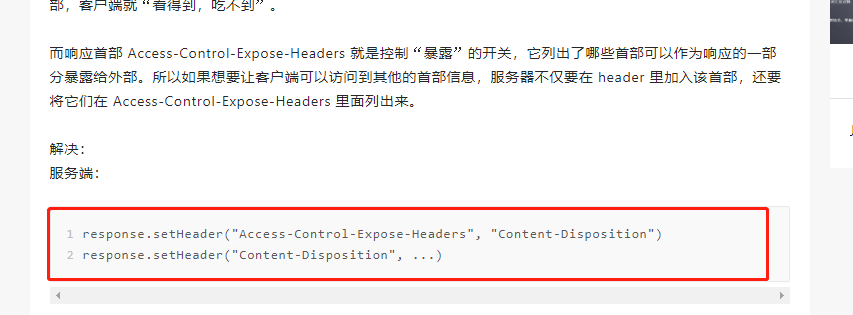
network可以看到 Content-Disposition 值,但是控制台输出undefined,打印是无法获取的,是因为后端缺了一个步骤

搞定啦!!!
- 程序开发学习排行
- 最近发表


