flex布局 多种方法让两个盒子分布在左右两边
作者:小教学发布时间:2023-10-03分类:程序开发学习浏览:230
导读:方法一:一个父盒子里面包含了两个子盒子的,可以用justify-content:space-between属性<divclass='parent'> ...
方法一:
一个父盒子里面包含了两个子盒子的,可以用justify-content:space-between属性
<div class='parent'>
<div class="left"></div>
<div class="right"></div>
</div>
.parent {
display:flex;
flex-direction:row;
justify-content:space-between;
}
方法二:

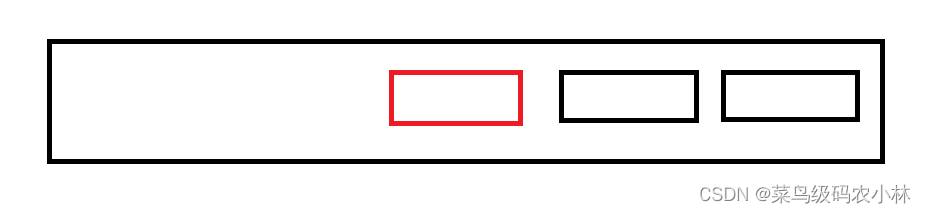
先将子盒子靠右对齐
display:flex;justify-content:flex-end;
然后再单独给红色盒子设置flex:1;
原理:利用flex:1,动态填充宽度
方法三:
可以给红色盒子设置margin-right:auto;
原理: 父盒子设定宽度后,设置margin-right:auto的话会自动占据剩余的全部宽度
- 上一篇:Unity如何实现TreeView
- 下一篇:js下载文件
- 程序开发学习排行
- 最近发表


