ECHARTS柱状图坐标轴的内容太长导致显示不全的两种解决办法
作者:小教学发布时间:2023-09-20分类:程序开发学习浏览:402
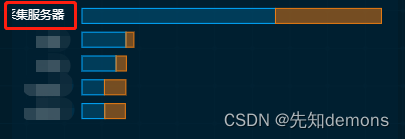
导读:*情况一:坐标上的内容是文字时如上图这样一个横向的柱状图,y坐标轴的内容太长后会导致显示不全.因为数据是由后端传过来的,有些会很长有些会比较短,如果只是一味的调整GRID会导致短数...
*情况一:坐标上的内容是文字时

如上图这样一个横向的柱状图,y坐标轴的内容太长后会导致显示不全.
因为数据是由后端传过来的,有些会很长有些会比较短,如果只是一味的调整GRID会导致短数据前的留白过于多,布局不合理。这个时候就需要用一些别的属性.
解决办法:
在y Axis中的Axis标签中加入以下属性配置:

注释:
width: 60,//将内容的宽度固定
overflow: 'truncate',//超出的部分截断
truncate: '...',//截断的部分用...代替附上官方文档截图:

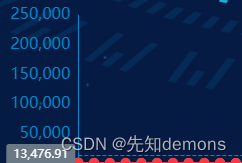
情况二:如果纵坐标上是数字

如图,左侧的数据会展示不全
一、首先可以配置GRID自适应
grid: {
top: "15%",
left: "2%",
right: "2%",
bottom: "2%",
containLabel: true
},*这样设置之后数字就会展示全了:

但是新的需求又来了,如果在数据特别大的情况下,左边数据占得位置就会越来越宽,导致布局不好看,所以我们可以对这种数字进行处理一下

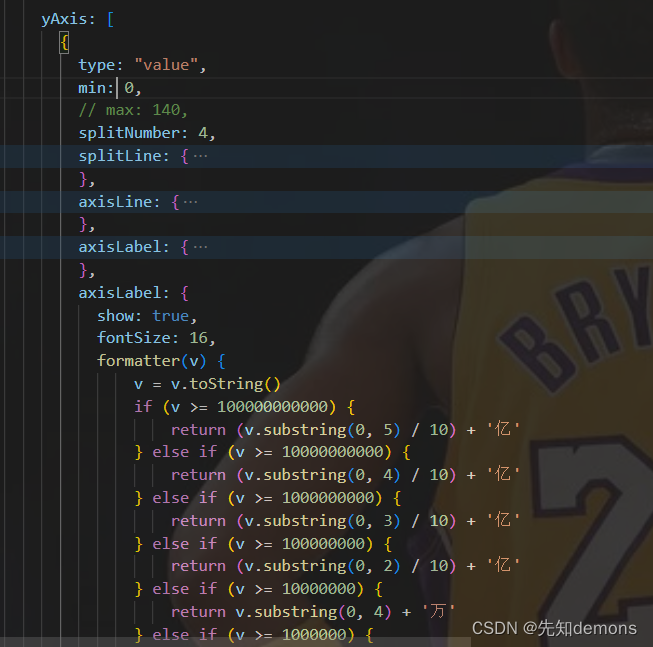
*在yAxis的axis标签属性中进行配置格式化程序
formatter(v) {
v = v.toString()
if (v >= 100000000000) {
return (v.substring(0, 5) / 10) + '亿'
} else if (v >= 10000000000) {
return (v.substring(0, 4) / 10) + '亿'
} else if (v >= 1000000000) {
return (v.substring(0, 3) / 10) + '亿'
} else if (v >= 100000000) {
return (v.substring(0, 2) / 10) + '亿'
} else if (v >= 10000000) {
return v.substring(0, 4) + '万'
} else if (v >= 1000000) {
return v.substring(0, 3) + '万'
} else if (v >= 100000) {
return v.substring(0, 2) + '万'
} else if (v >= 10000) {
return (v.substring(0, 2) / 10) + '万'
} else if (v >= 1000) {
return v
} else {
return v
}
},这样设置之后的效果如下图:

这样设置的好处是左侧不会因为数据过大而一度扩展表格左侧宽度:
他说:
- 上一篇:电子图表柱状图常用配置
- 下一篇:前端大屏适配几种方案
- 程序开发学习排行
- 最近发表


