电子图表柱状图常用配置
作者:小教学发布时间:2023-09-20分类:程序开发学习浏览:270
导读:*代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="utf...

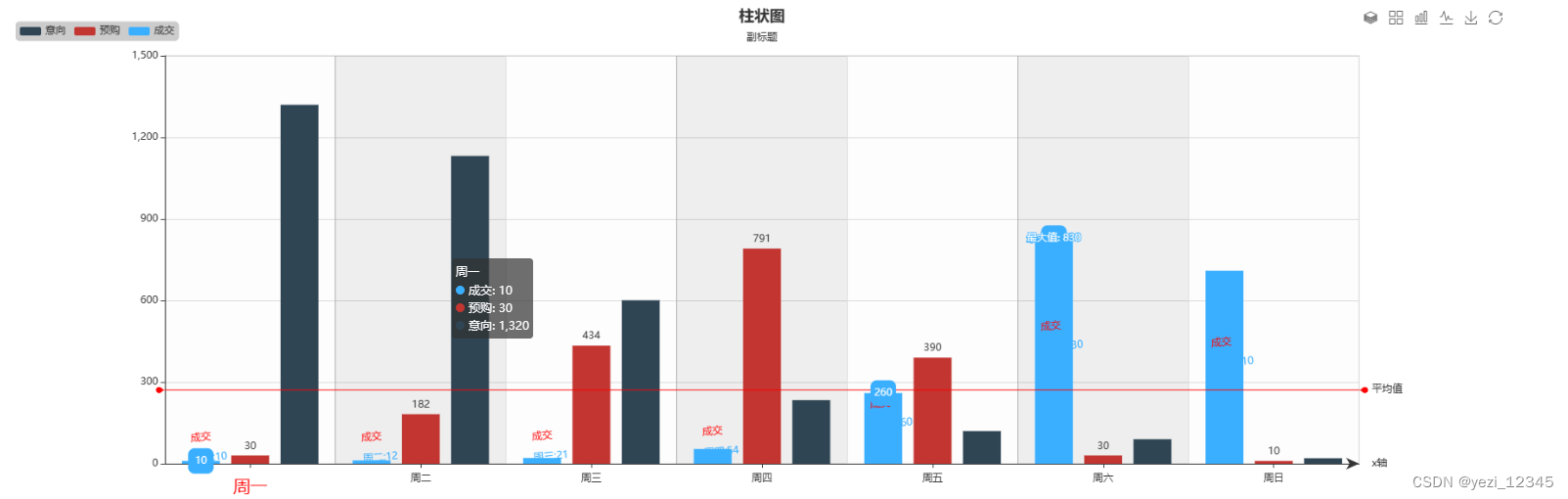
*代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>柱状图</title>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/echarts.js"></script>
</head>
<body>
<!-- 准备一个具备大小(宽高)的 DOM -->
<div id="bar" style="width: 80%;height:600px;margin: 0 10%"></div>
</body>
<script>
// 图标响应式大小
$(document).ready(function() {
$(window).resize(function() {
var _width = $("#bar").width();
myCharte.resize(_width);
console.log(_width);
});
});
// 注册
var colorList = ['#afa3f5', '#00d488', '#3feed4', '#3bafff', '#f1bb4c', "rgba(250,250,250,0.5)"];
var myCharte = echarts.init(document.getElementById('bar'));
var option = {
// 标题
title: {
show: true, //是否显示标题组件true/false
text: '柱状图', //标题
link: 'https://www.baidu.com/', //标题链接
target: 'blank', //新链接打开方式'self'/'blank'
//主标题样式
textStyle: {
color: '#333',
fontStyle: 'normal',
fontWeight: 600,
fontFamily: 'sans-serif',
fontSize: 18,
},
// 副标题
subtext: '副标题', //副标题
sublink: 'https://www.baidu.com/', //标题链接
subtarget: 'blank', //新链接打开方式'self'/'blank'
//副标题样式
subtextStyle: {
color: '#333',
fontStyle: 'normal',
fontWeight: 'normal',
fontFamily: 'sans-serif',
fontSize: 12,
},
//textAlign: 'center', //字体整体的水平对齐。可选值:'auto'、'left'、'right'、'center'。
//textVerticalAlign: 'center', //字体整体的垂直对齐可选值:'auto'、'top'、'bottom'、'middle'。
// padding: 5,// 设置内边距为 5
// padding: [5, 10],// 设置上下的内边距为 5,左右的内边距为 10
padding: [5, 10, 5, 10], // 上右下左
itemGap: 10, //主副标题之间的间距。
left: 'center', //grid 组件离容器左侧的距离,可选值'auto''left', 'center', 'right'。
top: 'auto',
right: 'auto',
bottom: 'auto',
// backgroundColor: '#fff',
// borderColor: '#ccc',
// borderWidth: 0,
// borderRadius: 10,
// shadowColor: 'rgba(0,0,0,0.6)',
// shadowBlur: 10,
// shadowOffsetX: 2,
// shadowOffsetY: 5,
},
// 提示框组件
tooltip: {
show: true,
trigger: 'axis', //'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
//坐标轴指示器配置项。
axisPointer: {
type: 'none', //'line' 直线指示器'shadow' 阴影指示器'none' 无指示器'cross' 十字准星指示器。其实是种简写,表示启用两个正交的轴的 axisPointer。
axis: 'auto', //指示器的坐标轴。可以是 'x', 'y', 'radius', 'angle'。
snap: true, //坐标轴指示器是否自动吸附到点上。默认自动判断。
//坐标轴指示器的文本标签
label: {
show: true,
precision: 'auto', //文本标签中数值的小数点精度
formatter: '{value} 万', //文本标签文字的格式化器。
margin: 3,
},
//'line' 时有效。
lineStyle: {},
//axisPointer.type 为 'shadow' 时有效。
shadowStyle: {},
//axisPointer.type 为 'cross' 时有效。
crossStyle: {
// 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
color: {
type: 'linear',
x: 0.5,
y: 0.5,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'red' // 0% 处的颜色
}, {
offset: 1,
color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
},
// 纹理填充
// color: {
// image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
// repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat'
// }
},
},
showContent: true, //是否显示提示框浮层
alwaysShowContent: true, //是否永远显示提示框内容,默认情况下在移出可触发提示框区域后 一定时间 后隐藏,设置为 true 可以保证一直显示提示框内容。
triggerOn: 'mousemove|click', //提示框触发的条件'mousemove'/'click'/'mousemove|click'/none
showDelay: 0, //浮层显示的延迟,
hideDelay: 100, //浮层显示的延迟,,
enterable: false, //鼠标是否可进入提示框浮层中,默认为false
renderMode: 'html', //浮层的渲染模式//'richText'//'html'
confine: false, //是否将 tooltip 框限制在图表的区域内。
transitionDuration: 0.4, //提示框浮层的移动动画过渡时间
//formatter: '{a}:{c}', //提示框浮层内容格式器
// 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
// 散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
// 地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
// 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
backgroundColor: 'rgba(50,50,50,0.7)',
borderColor: '#333',
borderWidth: 0,
padding: 5,
// textStyle: { ... },
},
//图例组件。
legend: {
type: 'plain', //'plain':普通图例。缺省就是普通图例。'scroll':可滚动翻页的图例。当图例数量较多时可以使用。
show: true, //是否显示标题组件true/false
left: 'left', //图例组件离容器左侧的距离。可选值'auto''left', 'center', 'right'
top: '20',
right: 'auto',
bottom: 'auto',
width: 'auto',
height: 'auto',
orient: 'horizontal', //图例列表的布局朝向。'horizontal'/'vertical'
align: 'auto', //图例标记和文本的对齐。默认自动,可选值'auto''left''right'
itemGap: 10, //图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。默认10
itemWidth: 25, //图例标记的图形宽度,默认25
itemHeight: 10, //图例标记的图形高度。默认14
selectedMode: true, //图例选择的模式,控制是否可以通过点击图例改变系列的显示状态。默认开启图例选择,可以设成 false 关闭。
//可以设成 'single' 或者 'multiple' 使用单选或者多选模式。
inactiveColor: 'red', //图例关闭时的颜色。
//图例选中状态表
// selected: {
// '意向': true,
// // 不选中'系列2'
// '预购': false
// // 不选中
// },
//主标题样式
// textStyle: {
// color: '#333',
// fontStyle: 'normal',
// fontWeight: 'normal',
// fontFamily: 'sans-serif',
// fontSize: 12,
// },
//icon: 'roundRect', //ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'或者'image://http://xxx.xxx.xxx/a/b.png'
backgroundColor: 'rgba(0,0,0,0.2)', //背景色
borderColor: '#ccc',
borderWidth: 1,
borderRadius: 5,
// shadowBlur: ...,
// shadowColor: ...,
// shadowOffsetX: 0,
// shadowOffsetY: 0,
data: [{
name: '意向',
//icon: 'arrow',//ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'或者'image://http://xxx.xxx.xxx/a/b.png'
// textStyle: {文本样式},
}, {
name: '预购',
//icon: 'rect',//ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'或者'image://http://xxx.xxx.xxx/a/b.png'
// textStyle: {文本样式},
}, {
name: '成交',
//icon: 'rect',//ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'或者'image://http://xxx.xxx.xxx/a/b.png'
// textStyle: {文本样式},
}]
// data: ['意向', '预购', '成交']
},
//直角坐标系内绘图网格
grid: {
show: true, //是否显示直角坐标系网格。
left: '10%',
top: 60,
right: '10%',
bottom: 60,
width: 'auto',
height: 'auto',
containLabel: false,
backgroundColor: 'transparent',
borderColor: '#ccc',
borderWidth: 1,
},
//工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
toolbox: {
show: true,
orient: 'horizontal', //'horizontal'或者'vertical'
itemSize: 15, //工具栏 icon 的大小。
itemGap: 10, //工具栏 icon 每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
showTitle: true, //是否在鼠标 hover 的时候显示每个工具 icon 的标题。
z: 10,
//各工具配置项
feature: {
// 动态类型切换
magicType: {
show: true,
type: ['stack', 'tiled', 'bar', 'line'], //启用的动态类型,包括'line'(切换为折线图), 'bar'(切换为柱状图), 'stack'(切换为堆叠模式), 'tiled'(切换为平铺模式)。
title: {
line: '切换为折线图',
bar: '切换为柱状图',
stack: '切换为堆叠',
tiled: '切换为平铺',
},
// 图标,图标样式同上
// icon: {line: '',bar: '',stack: '',tiled: '',},
},
// 保存图片
saveAsImage: {
show: true,
type: 'png', //保存的图片格式。支持 'png' 和 'jpeg'。
name: '销售报表', //保存的文件名称
backgroundColor: '#fff', //保存的文件背景
excludeComponents: ['toolbox'], //保存为图片时忽略的组件列表,默认忽略工具栏。
show: true,
title: '保存为图片',
pixelRatio: 2, //保存图片的分辨率比例,默认跟容器相同大小,如果需要保存更高分辨率的,可以设置为大于 1 的值,例如 2。
// icon: 'image://http://xxx.xxx.xxx/a/b.png',
// 图标样式
// iconStyle: {
// //color: 'red',
// // 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
// color: {
// type: 'linear',
// x: 0,
// y: 0,
// x2: 0,
// y2: 1,
// colorStops: [{
// offset: 0,
// color: 'red' // 0% 处的颜色
// }, {
// offset: 1,
// color: 'blue' // 100% 处的颜色
// }],
// global: false // 缺省为 false
// },
// borderColor: '#666',
// borderWidth: 1,
// borderType: 'solid',
// opacity: 0.5,
// },
},
// 还原刷新
restore: {
show: true,
title: '还原',
},
// 数据区域缩放。目前只支持直角坐标系的缩放。
// dataZoom: { show: true,}
},
},
// x轴
xAxis: {
show: true,
name: 'x轴', //坐标轴名称。
nameLocation: 'end', //坐标轴名称显示位置。'start''middle' 或者 'center''end'
// nameTextStyle: {...},//坐标轴名称的样式。
nameGap: 15, //坐标轴名称与轴线之间的距离。默认值15
gridIndex: 0, //x 轴所在的 grid 的索引,默认位于第一个 grid。
nameRotate: null, //坐标轴名字旋转,角度值。
inverse: false, //是否是反向坐标轴
type: 'category', //类型'
boundaryGap: ['2%', '2%'], //坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。true 和 false
//value' 数值轴,适用于连续数据。
//'category' 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
//'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
//'log' 对数轴。适用于对数数据。
//boundaryGap: false, //坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。
position: 'bottom', //认 grid 中的第一个 x 轴在 grid 的下方('bottom'),第二个 x 轴视第一个 x 轴的位置放在另一侧。'top'/'bottom'
offset: 10, //X 轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用。
// 坐标轴相关设置
axisLine: {
show: true, //是否显示坐标轴轴线。
onZero: true, //X 轴或者 Y 轴的轴线是否在另一个轴的 0 刻度上,只有在另一个轴为数值轴且包含 0 刻度时有效。
symbol: ['none', 'arrow'], //轴线两边的箭头。可以是字符串,表示两端使用同样的箭头;或者长度为 2 的字符串数组,分别表示两端的箭头。默认不显示箭头,即 'none'。两端都显示箭头可以设置为 'arrow',只在末端显示箭头可以设置为 ['none', 'arrow']。
symbolSize: [10, 15], //轴线两边的箭头的大小,第一个数字表示宽度(垂直坐标轴方向),第二个数字表示高度(平行坐标轴方向)。
symbolOffset: [0, 0], //轴线两边的箭头的偏移,如果是数组,第一个数字表示起始箭头的偏移,第二个数字表示末端箭头的偏移;如果是数字,表示这两个箭头使用同样的偏移。
},
// 坐标轴线样式
lineStyle: {
color: '#333',
width: 1,
type: 'solid',
},
//坐标轴刻度相关设置。
axisTick: {
show: true,
alignWithLabel: true, //类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐
interval: 'auto', //坐标轴刻度的显示间隔,
inside: false, //坐标轴刻度是否朝内,默认朝外。
length: 5, //坐标轴刻度的长度。
// 样式
// lineStyle: { ... },
},
//坐标轴刻度标签的相关设置。
axisLabel: {
show: true,
interval: 'auto', //坐标轴刻度标签的显示间隔,在类目轴中有效。
inside: false, //[ default: false ]刻度标签是否朝内,默认朝外。
rotate: 0, //刻度标签旋转的角度,在类目轴的类目标签显示不下的时候可以通过旋转防止标签之间重叠。旋转的角度从 -90 度到 90 度。
margin: 8, //刻度标签与轴线之间的距离。
//formatter:'{value} kg',//刻度标签的内容格式器,支持字符串模板和回调函数两种形式。
showMinLabel: null,
showMaxLabel: null,
color: '#333',
fontStyle: 'normal',
// fontWeight: normal,
// fontFamily: 'sans-serif',
// fontSize: 12,
align: 'center', //文字水平对齐方式,默认自动。'left'或者'center'或者'right'
verticalAlign: 'middle', //文字垂直对齐方式,默认自动。'top'或者'middle'或者'bottom'
},
//坐标轴在 grid 区域中的分隔线。
splitLine: {
show: true,
interval: 0, //设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
// 样式
lineStyle: {
color: ['#aaa', '#ddd'], //间隔颜色
width: 1,
type: 'solid', //'solid''dashed''dotted'
// shadowBlur: ...,
// shadowColor: ...,
// shadowOffsetX: 0,
// shadowOffsetY: 0,
opacity: 1,
},
},
//坐标轴在 grid 区域中的分隔区域,默认不显示。
splitArea: {
interval: 'auto', 设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
show: true,
areaStyle: {
color: ['rgba(250,250,250,0.3)', 'rgba(200,200,200,0.3)'], //[ default: ['rgba(250,250,250,0.3)','rgba(200,200,200,0.3)'] ]
// shadowBlur: ...,
// shadowColor: ...,
// shadowOffsetX: 0,
// shadowOffsetY: 0,
opacity: 1,
},
},
// 所有类目名称列表
//data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
// 每一项也可以是具体的配置项,此时取配置项中的 `value` 为类目名
data: [{
value: '周一',
// 突出周一
textStyle: {
fontSize: 20,
color: 'red'
}
}, '周二', '周三', '周四', '周五', '周六', '周日'],
//指示器
axisPointer: {
show: true,
type: 'shadow', //'line' 直线指示器'shadow' 阴影指示器'none' 无指示器
snap: true, //坐标轴指示器是否自动吸附到点上。默认自动判断。
//坐标轴指示器的文本标签。
label: {
show: true,
precision: 'auto',
formatter: '{value} ', //显示形式
margin: 3,
color: '#fff',
fontStyle: 'normal',
fontFamily: 'sans-serif',
fontSize: 10,
padding: [5, 7, 5, 7],
backgroundColor: 'auto',
},
// lineStyle: {
// color: '#555',
// width: 1,
// type: 'dashed', //'solid''dashed''dotted'
// },
//axisPointer.type 为 'shadow' 时有效。
shadowStyle: {
color: 'rgba(0,0,0,0.3)', //填充颜色
},
triggerTooltip: true, //是否触发 tooltip。如果不想触发 tooltip 可以关
value: 0, //当前的 value。在使用 axisPointer.handle 时,可以设置此值进行初始值设定,从而决定 axisPointer 的初始位置。
status: 'hide', //当前的状态,可取值为 'show' 和 'hide'。
//拖拽手柄,适用于触屏的环境。
// handle: {
// show: true,
// color: '#004E52',
// // show: true,
// // icon: 'image://http://xxx.xxx.xxx/a/b.png',
// size: 25,
// margin: -50,//手柄与轴的距离
// // color: '#333',
// // throttle: 40,//手柄拖拽时触发视图更新周期,单位毫秒,调大这个数值可以改善性能,但是降低体验。
// },
}
},
// 同x轴
yAxis: {
type: 'value'
},
//视觉映射组件
// visualMap: {},
//系列列表。每个系列通过 type 决定自己的图表类型
series: [{
name: '成交',
type: 'bar', //line,bar,pie,scatter,effectScatter带有涟漪特效动画的散点(气泡)图,map,lines,custom自定义,
legendHoverLink: true, //是否启用图例 hover 时的联动高亮。
coordinateSystem: 'cartesian2d', //使用二维的直角坐标系(也称笛卡尔坐标系),通过 xAxisIndex, yAxisIndex指定相应的坐标轴组件。
xAxisIndex: 0, //使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。
stack: null, //数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置。
cursor: 'pointer', //鼠标悬浮时在图形元素上时鼠标的样式是什么。同 CSS 的 cursor。
barWidth: 'auto', //柱条的宽度,不设时自适应
barMaxWidth: 'auto', //柱条的最大宽度,不设时自适应
barMinHeight: 0, //柱状图最小高度
barGap: '30%', //不同系列的柱间距离,为百分比(如 '30%',表示柱子宽度的 30%)。
barCategoryGap: '20%', //同一系列的柱间距离,默认为类目间距的20%,可设固定值
large: false, //是否开启大数据量优化
largeThreshold: 400, //开启绘制优化的阈值。
progressive: 5000, //渐进式渲染时每一帧绘制图形数量,设为 0 时不启用渐进式渲染,支持每个系列单独配置。
progressiveThreshold: 3000, //启用渐进式渲染的图形数量阈值
progressiveChunkMode: 'mod', ///'sequential': 按照数据的顺序分片。缺点是渲染过程不自然。'mod': 取模分片,即每个片段中的点会遍布于整个数据,从而能够视觉上均匀得渲染。
// dimensions: [...],
//图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等
label: {
//静态的时候显示的默认样式
show: true,
position: 'inside', //标签的位置。'top''left''right''bottom''inside''insideLeft''insideRight''insideTop''insideBottom''insideTopLeft''insideBottomLeft''insideTopRight''insideBottomRight'
distance: 5, //距离图形元素的距离
rotate: 5, //标签旋转
offset: [10, -10], //是否对文字进行偏移
formatter: '{b}: {c}', //标签内容格式器,模板变量有 {a}、{b}、{c},分别表示系列名,数据名,数据值。name,xname,value
color: '#333',
// fontStyle: 'normal',
// fontWeight: normal,
// fontFamily: 'sans-serif',
// fontSize: 12,
// align: ...,
// verticalAlign: ...,
// lineHeight: ...,
// backgroundColor: 'transparent',
// borderColor: 'transparent',
// borderWidth: 0,
// borderRadius: 0,
// padding: 0,
formatter: [
'{a|{a}}', //a样式
'{b|{b}:{c}}', //b样式
].join('\n'),
rich: {
a: {
color: 'red',
lineHeight: 10
},
b: {
backgroundColor: {
// image: 'xxx/xxx.jpg'
},
height: 40
},
}
},
//图形样式
itemStyle: {
color: '#3bafff',
borderColor: '#000',
borderWidth: 0,
borderType: 'solid',
// barBorderRadius: 0,
// shadowBlur: ...,
// shadowColor: ...,
// shadowOffsetX: 0,
// shadowOffsetY: 0,
},
//区域填充样式
areaStyle: {
normal: {
color: '#000',
opacity: 0.3,
},
smooth: false, //是否平滑曲线显示。
},
data: [10, 12, 21, 54, 260, 830, 710],
// 图表标注。
markPoint: {
symbol: 'roundRect', //标线两端的标记类型
symbolSize: 30,
symbolRotate: 0,
symbolOffset: [0, 0],
silent: false, //图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。
data: [{
name: '最大值',
type: 'max', //'min' 最大值。'max' 最大值。'average' 平均值。
label: {
show: true,
position: 'inside',
distance: 5,
formatter: '{b}: {@score}',
},
}, {
name: '最小值',
type: 'min'
}, {
name: '平均值',
type: 'average'
}]
},
//图表标线。
markLine: {
silent: false,
symbol: 'pin',
symbolSize: 12,
precision: 2,
//标线文本
label: {
normal: {
show: true,
color: '#333',
position: 'end',
// offset: [30,40],
padding: [5, 10],
formatter: '平均值',
},
},
//标线样式
lineStyle: {
normal: {
color: 'red',
width: 1,
type: 'solid',
},
},
data: [{
name: '平均值',
type: 'average'
}]
},
//图表标域
// markArea: {
// data: [
// [{
// yAxis: '1200'
// }, {
// yAxis: '1500'
// }]
// ]
// },
},
{
name: '预购',
type: 'bar',
label: {
show: true,
position: 'top', //标签的位置。'top''left''right''bottom''inside''insideLeft''insideRight''insideTop''insideBottom''insideTopLeft''insideBottomLeft''insideTopRight''insideBottomRight'
// distance: 5, //距离图形元素的距离
//rotate: 5, //标签旋转
// offset: [10, -10], //是否对文字进行偏移
formatter: '{c}', //标签内容格式器,模板变量有 {a}、{b}、{c},分别表示系列名,数据名,数据值。name,xname,value
color: '#333',
},
data: [30, 182, 434, 791, 390, 30, 10]
},
{
name: '意向',
type: 'bar',
label: { position: 'inside', color: '#fff', },
data: [1320, 1132, 601, 234, 120, 90, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myCharte.setOption(option);
</script>
</html>- 程序开发学习排行
- 最近发表


