[免费]多种方法手把手教你如何将自己做的网页做成网络链接(直接访问]
作者:小教学发布时间:2023-09-20分类:程序开发学习浏览:288

目录
前言
一、GitHub(最常用的)
(二、七牛云(推荐小白使用,简单粗暴)
*三、NAT APP
四、编码(建议学网页的人群使用)
彩蛋
前言
Http://t.csdn.cn/VaiP1我之前发的爱心代码,有许多兄弟都问我,怎么把自己的网页做成链接,都2022年了,我不允许还有人不会做属于自己的网站链接,这就把我知道的几个方法(免费,重点说三遍!)都分享给大家,大家借鉴借鉴,如果大家有更好的方法也可以在评论区讨论一下

 *一、GitHub(最常用的)
*一、GitHub(最常用的)
去GitHub官网,注册登录

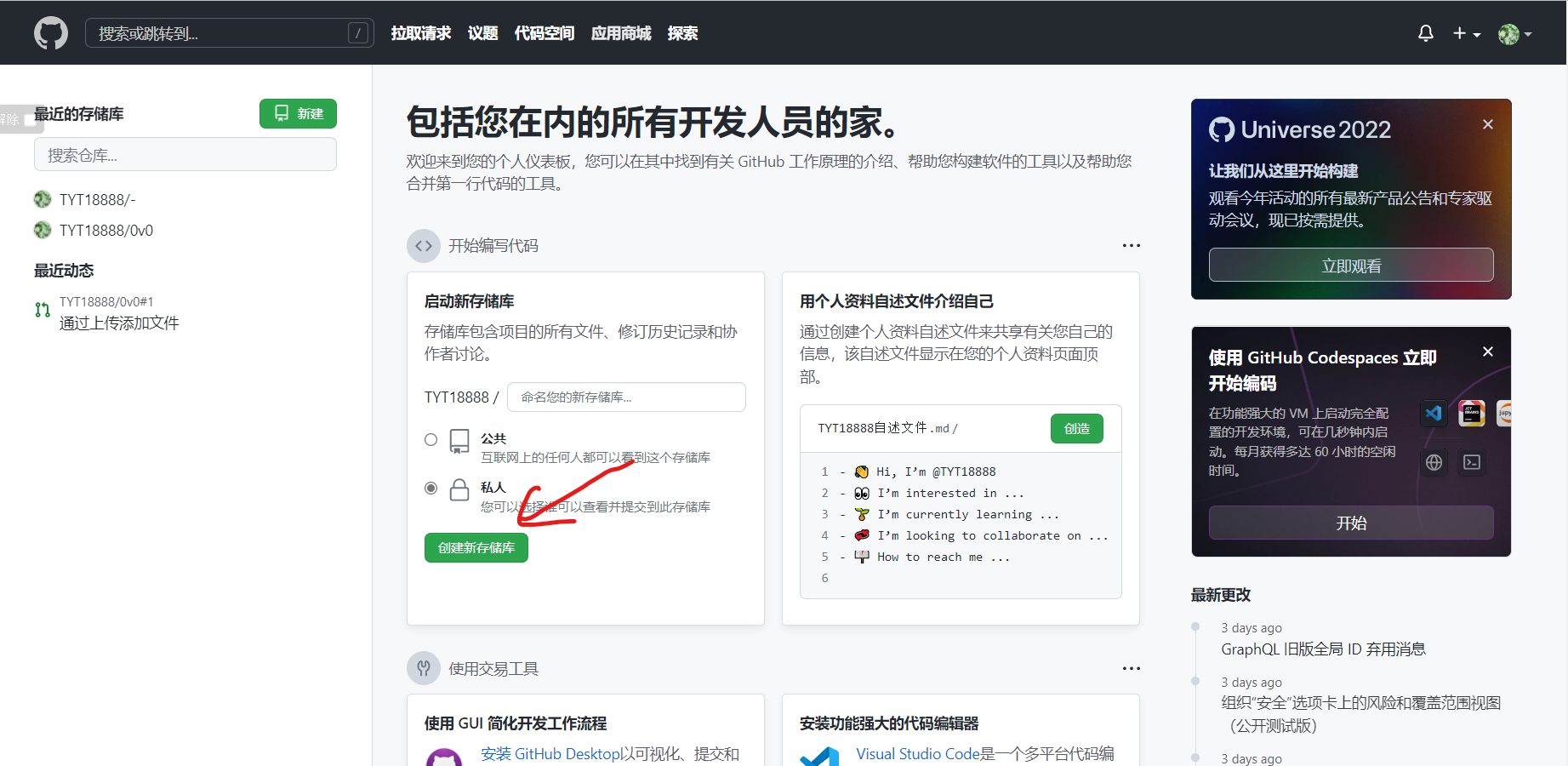
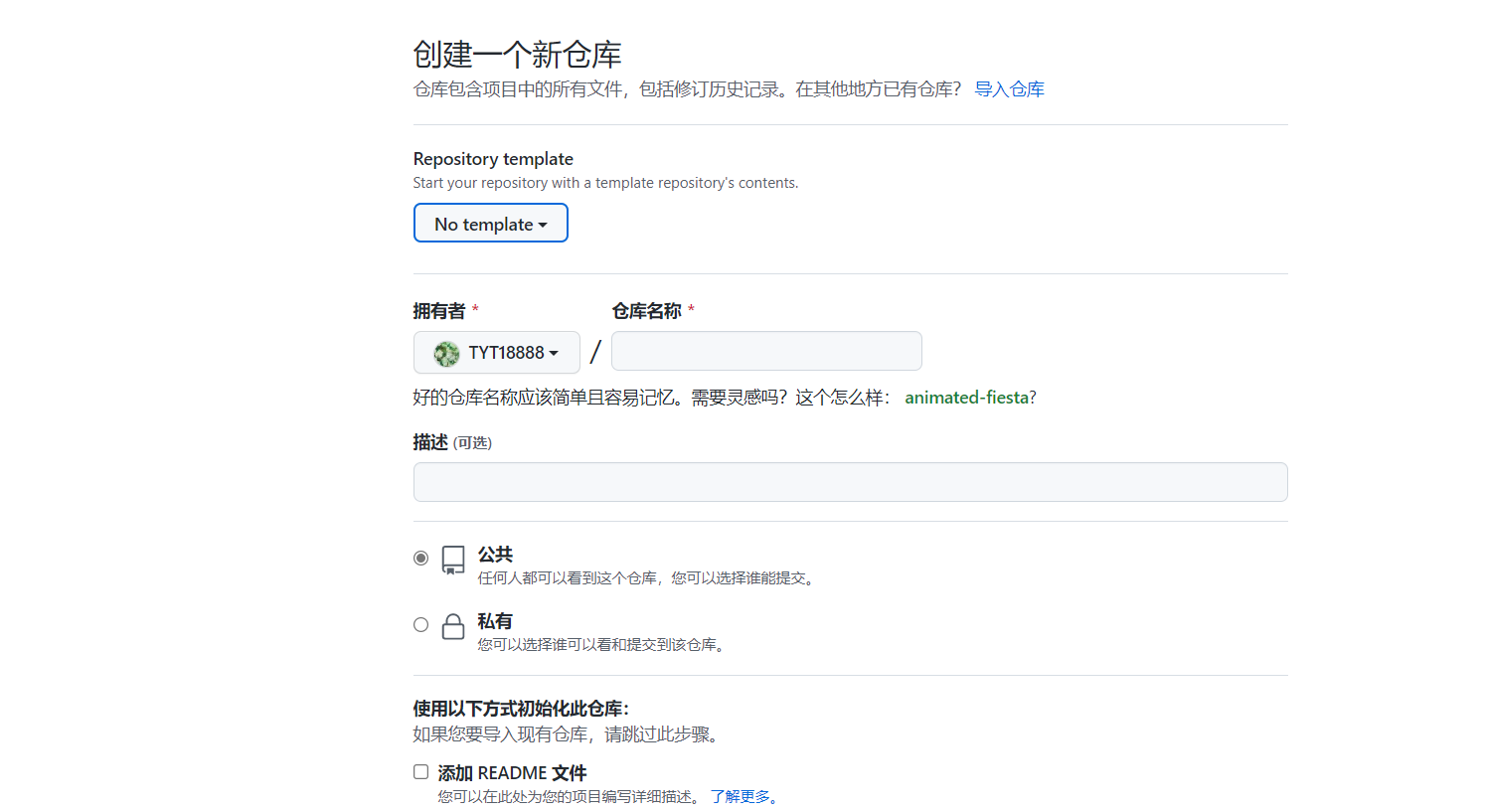
点击创建新存储库,自己定义一下仓库名称,其他都是默认值,点击新建仓库

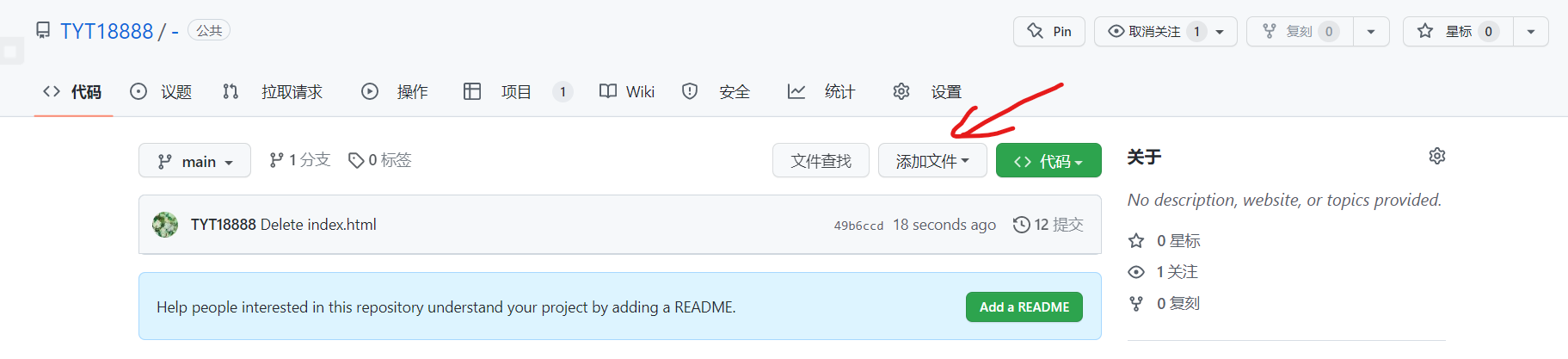
*点击添加文件,可以新建,也可以上传内地文件
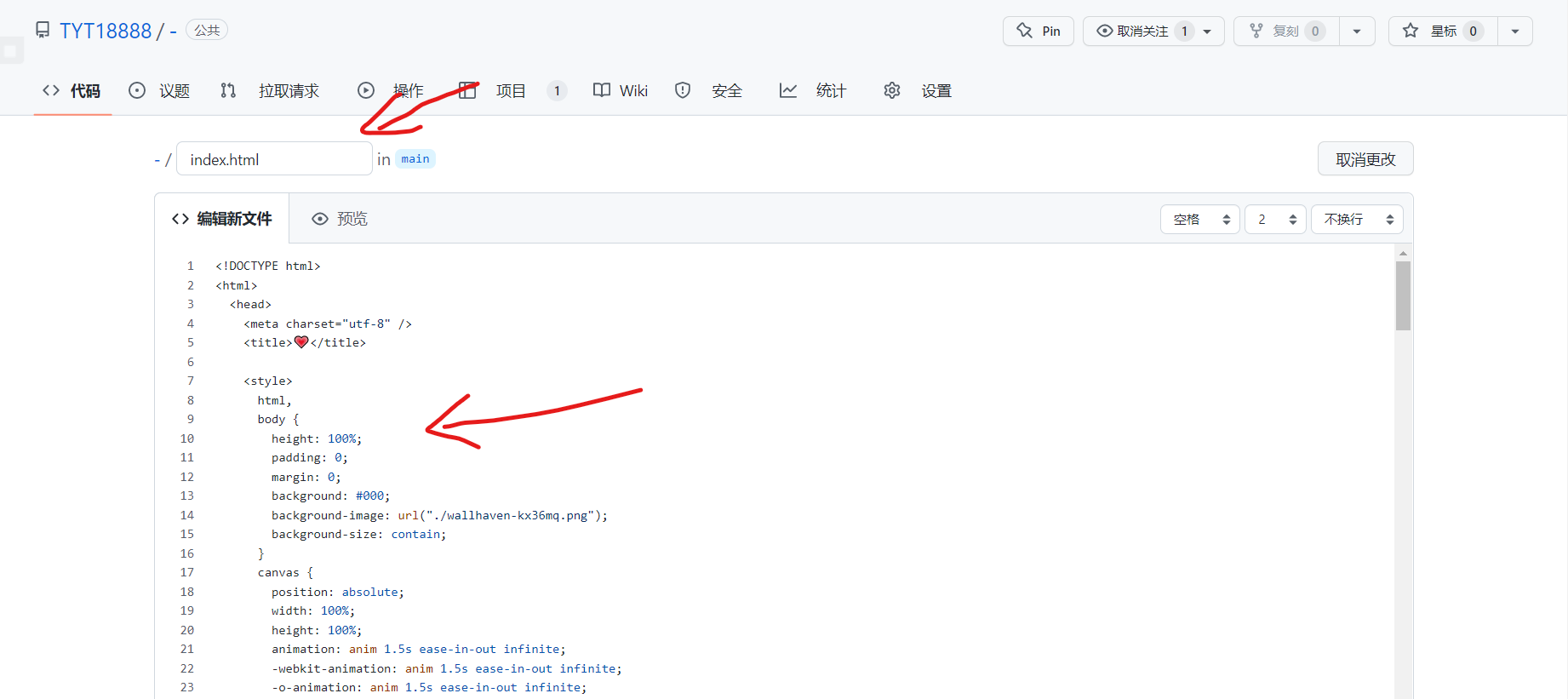
(如下图,第一个箭头命名文件名(文件名末尾要是.html),把代码粘贴到第二个箭头那里
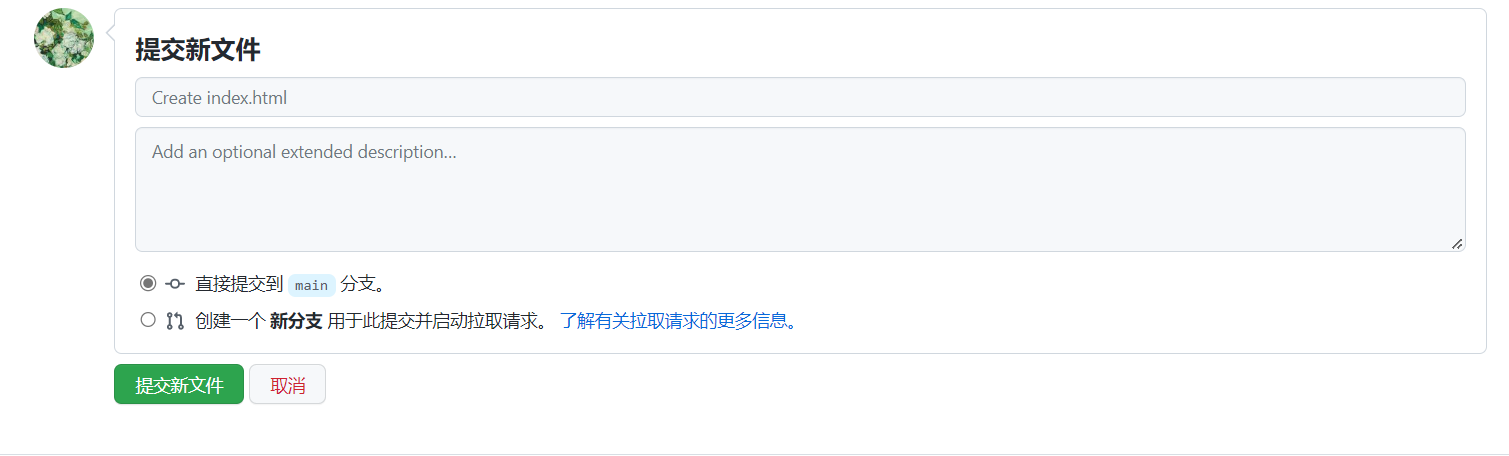
*点击提交新文件
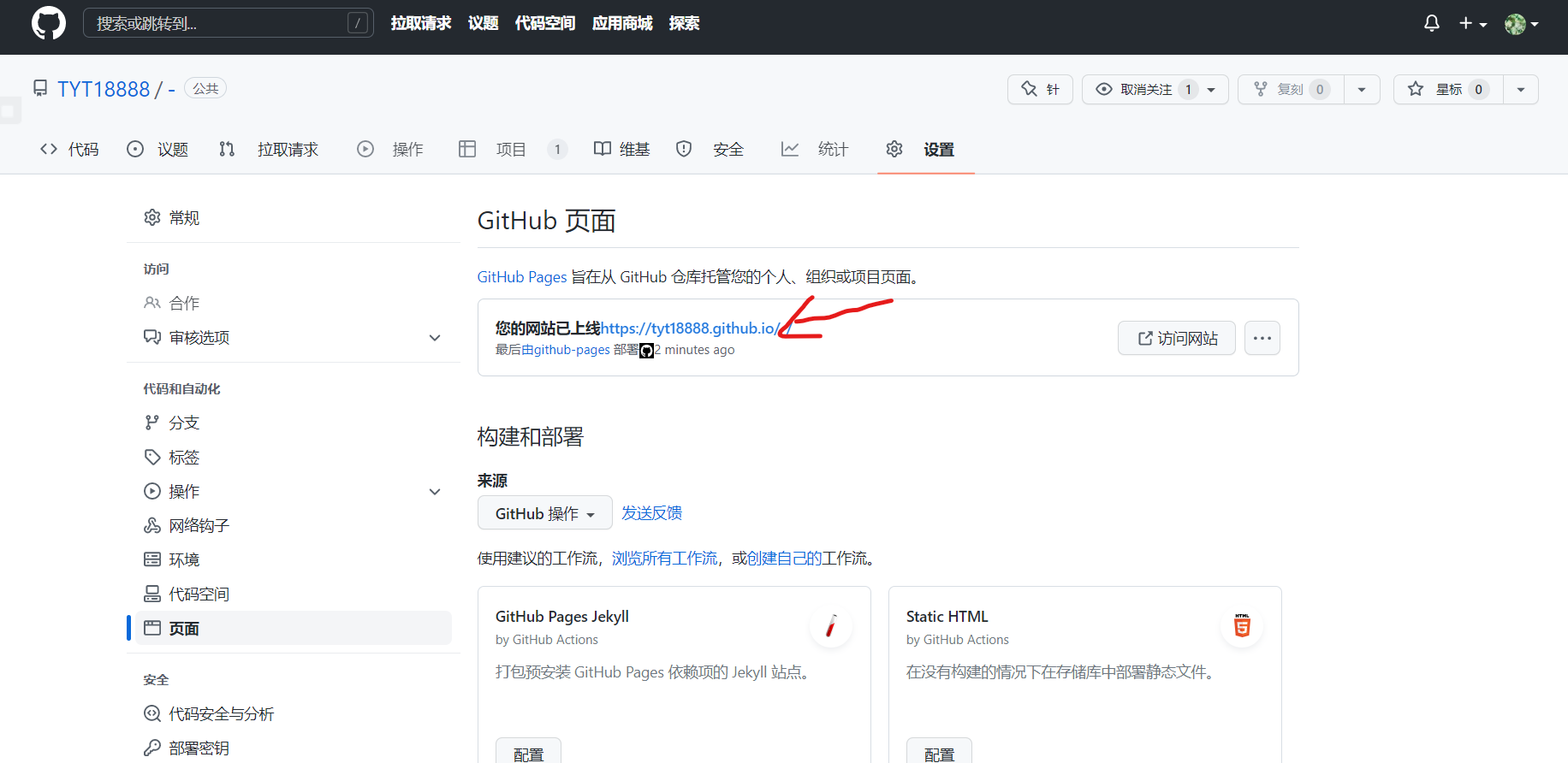
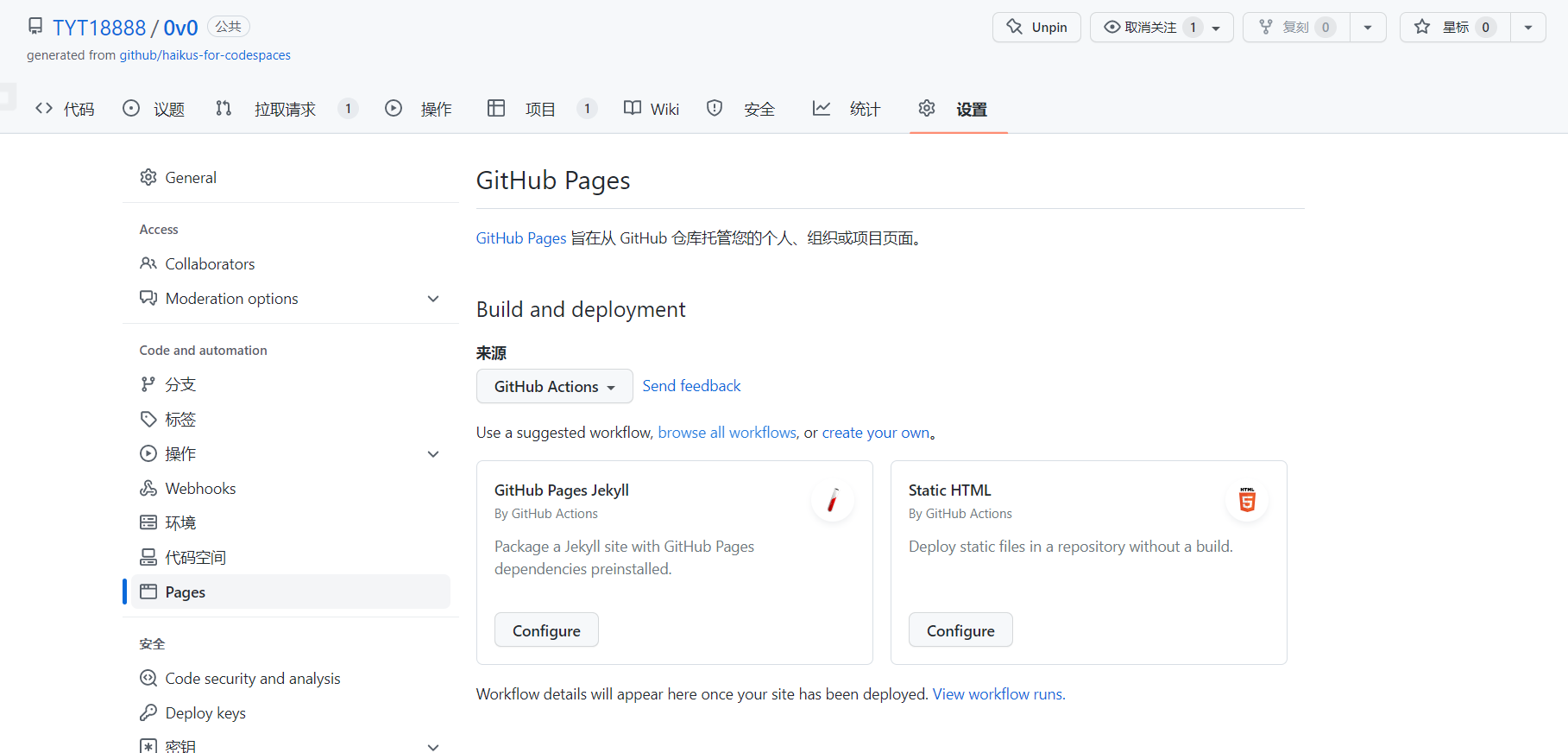
*在上面导航栏点击设置,在左边的导航栏找到页面
正常情况下是:

复制箭头所指链接,这就是我们网页的直达链接,粘贴到浏览器试试,好的,可以直接访问


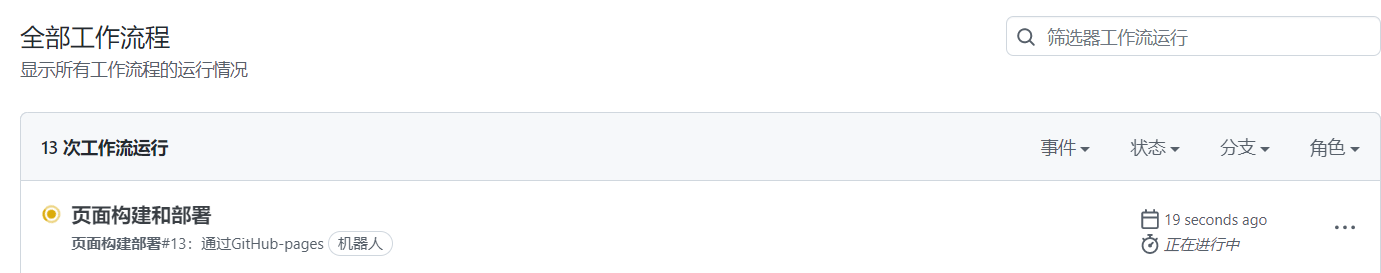
*如果出现以上情况也不用担心,因为页面正在构建和部署等一小会就可以了
(二、七牛云(推荐小白使用,简单粗暴)
打开七牛云官网,注册并登录,去个人中心完成实名认证和邮箱绑定:

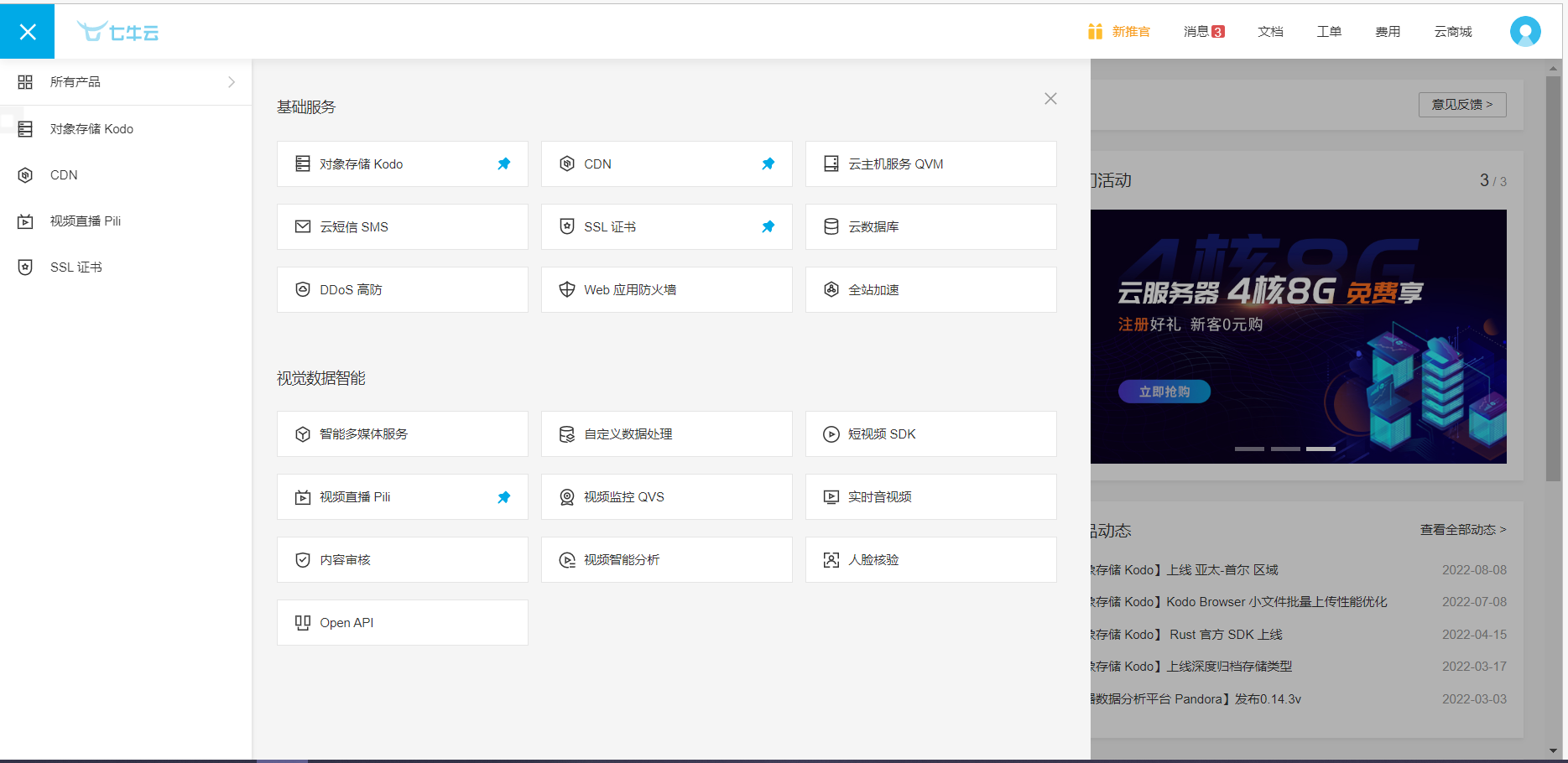
然后点左上角的蓝标,点击点击对象存储Kodo

点击空间管理,新建一个空间

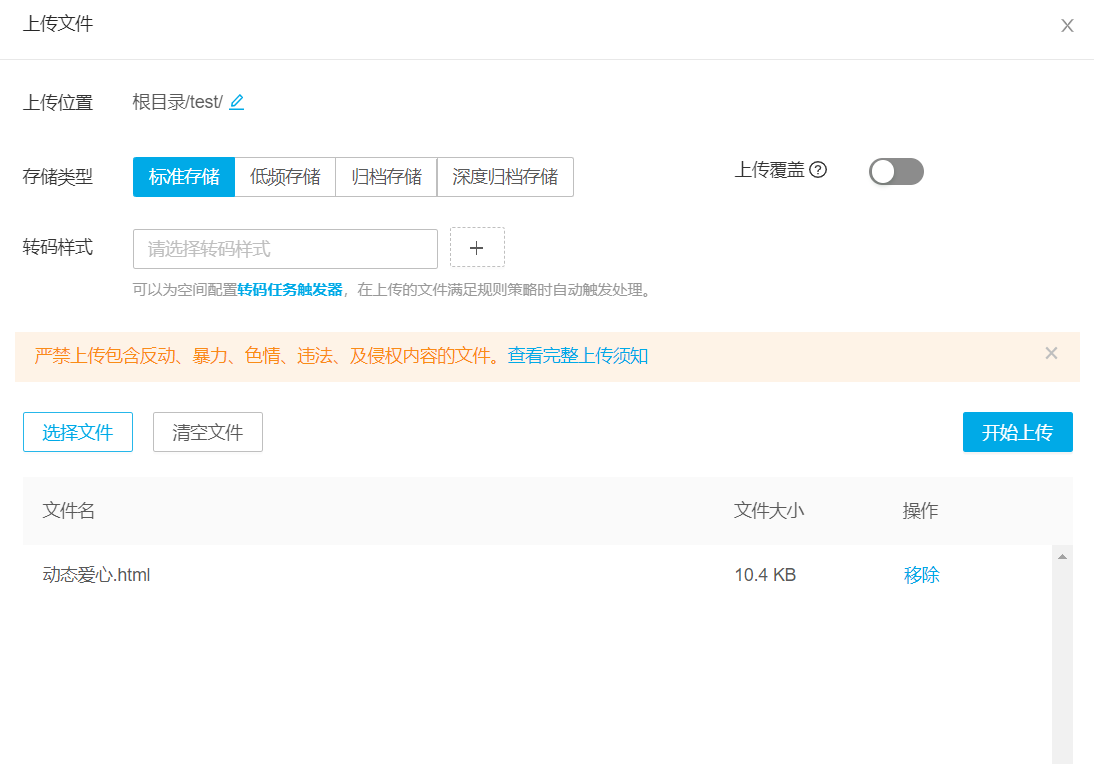
点击上传文件

点击开始上传:

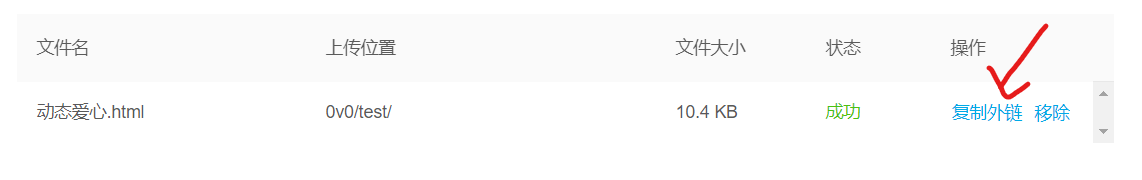
点击复制链接
粘贴到浏览器打开看看效果
 💗链接:
💗链接:
*三、NAT APP
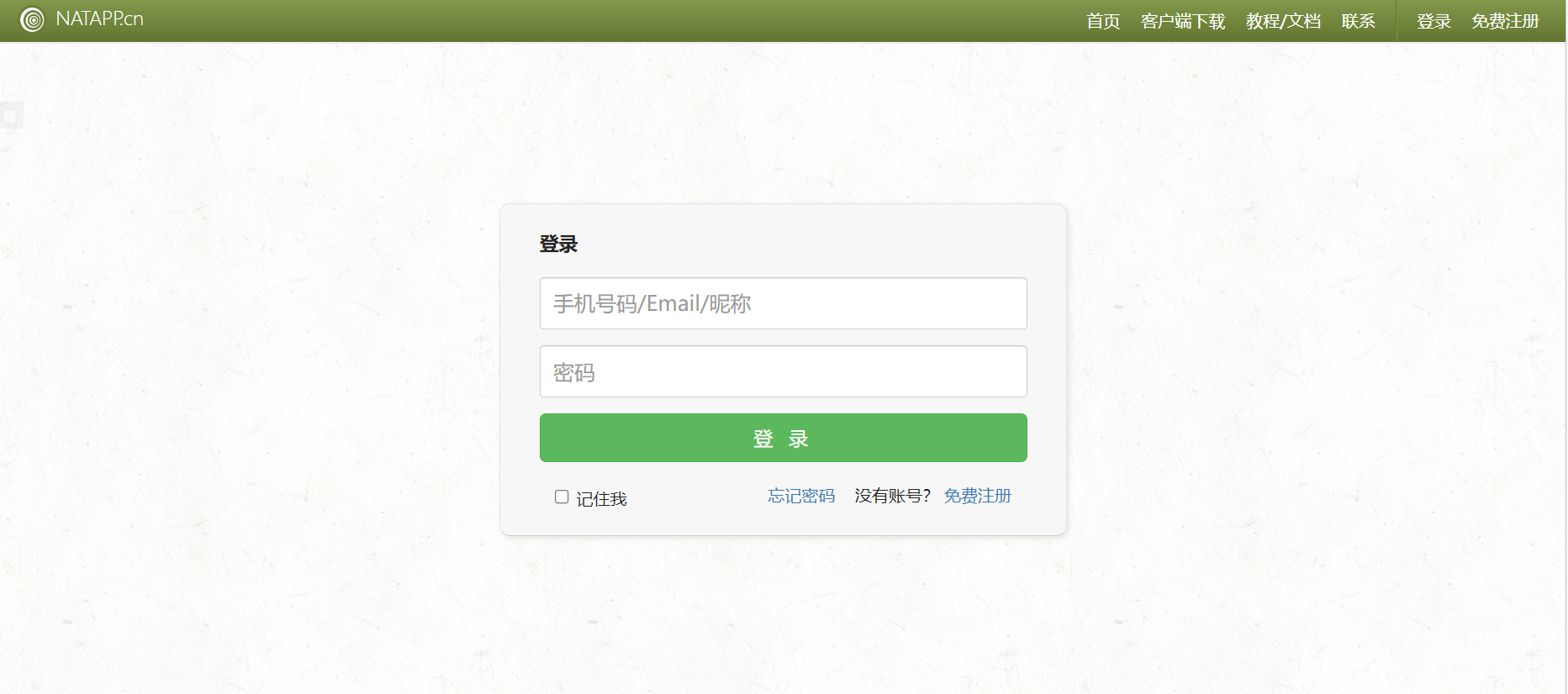
打开NAT APP官网
 下载Windows64位即可、将下载的文件和自己的网页放在同一个文件夹,趁着下载的时间注册登录NAT APP
下载Windows64位即可、将下载的文件和自己的网页放在同一个文件夹,趁着下载的时间注册登录NAT APP

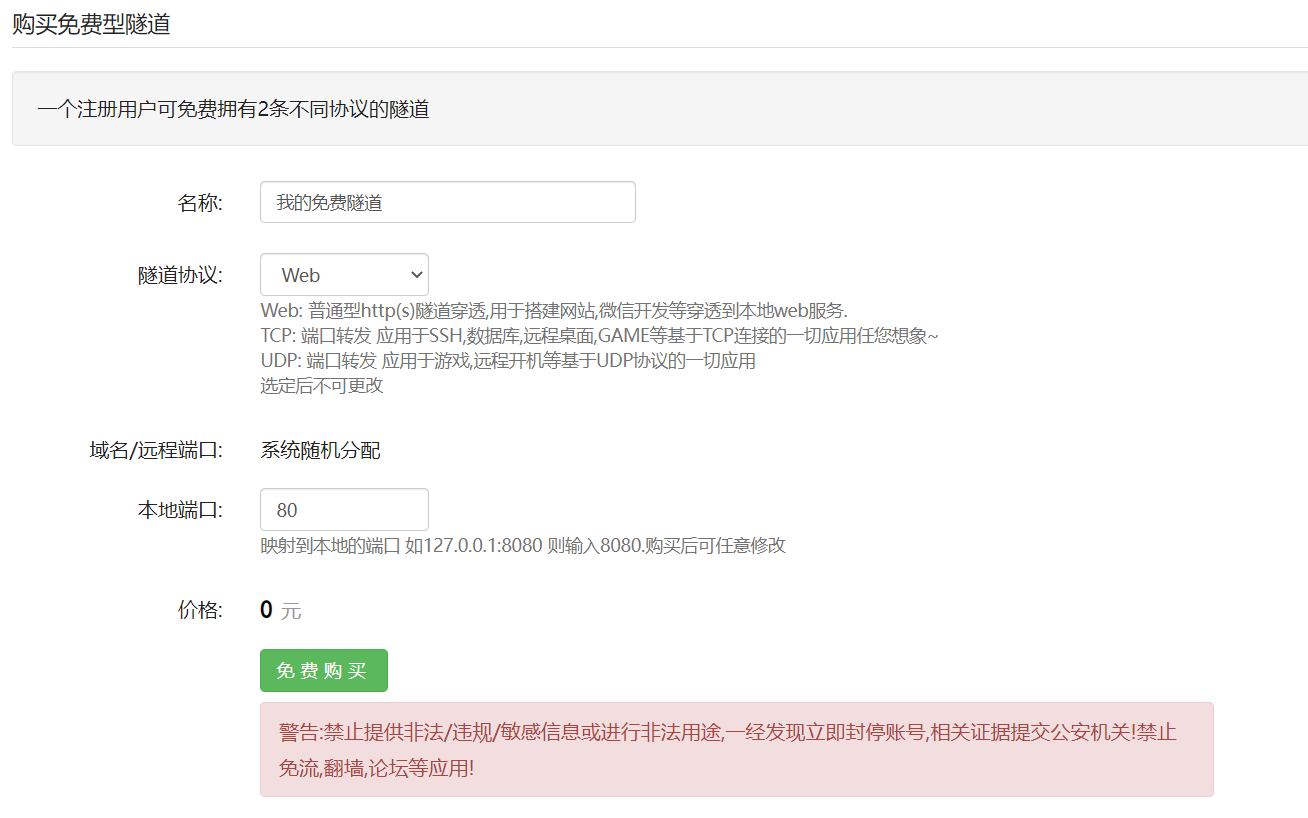
*找到购买隧道
每个人可以免费买两个隧道
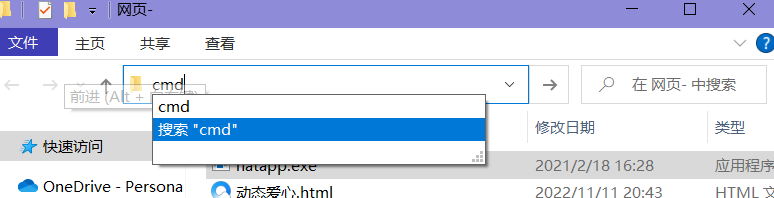
 购买一个免费隧道,完成后回到桌面、Windows加R键输入cmd、输入npm I Serve-g
购买一个免费隧道,完成后回到桌面、Windows加R键输入cmd、输入npm I Serve-g
![]()
将下好的Natapp和我们制作好的网页放到一个文件夹

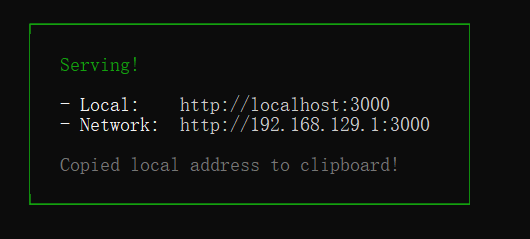
输入命令操作命令,回车进入后输入服务

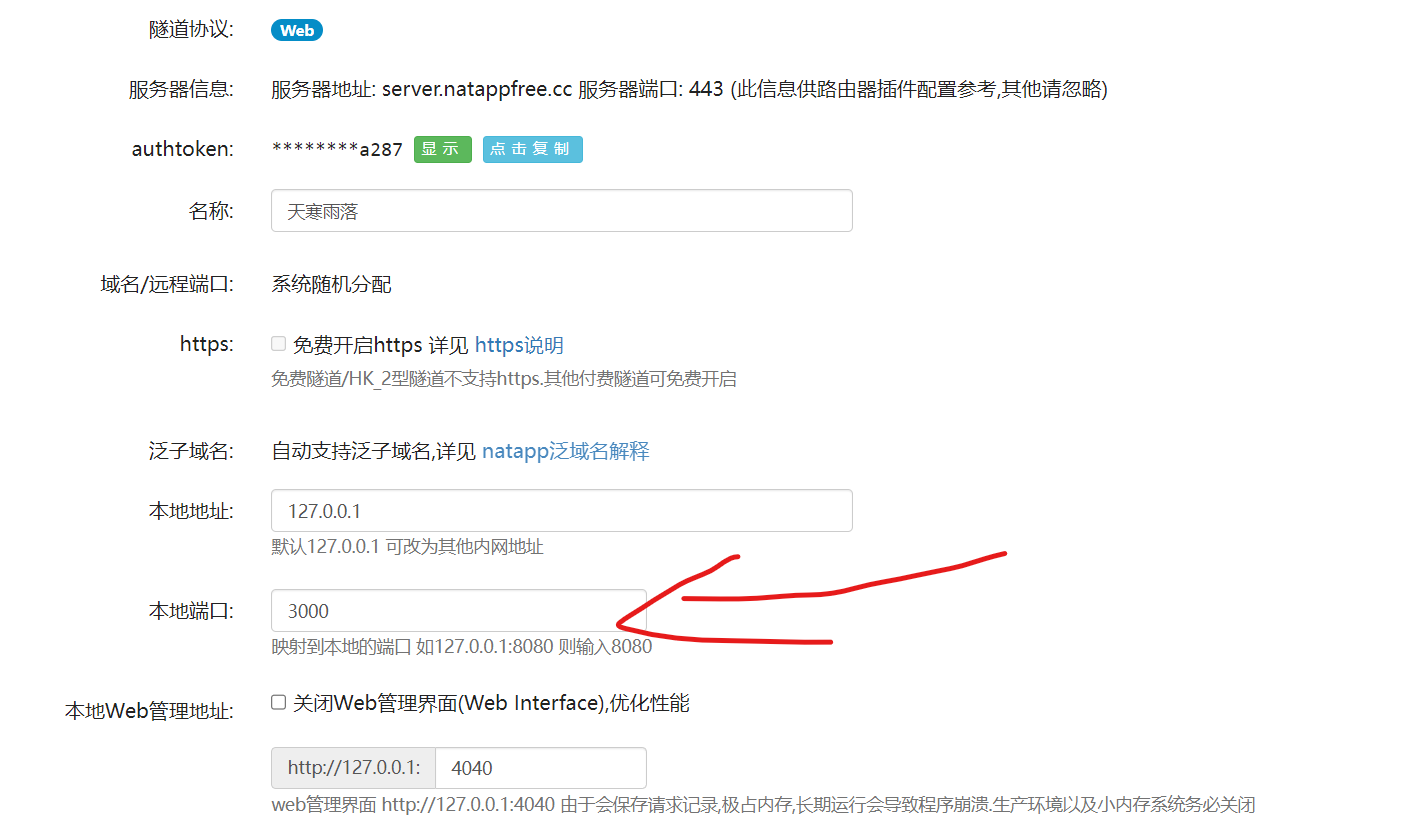
*这就已经在我们的3000端口启动了Web服务器,然后去Natapp官网配置刚才购买的的免费隧道,将本地端口修改为3000,点击保存
他说:
点击复制身份验证令牌
他说:
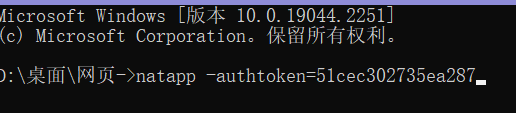
*进入Natapp所在目录,输入命令并回车

*进入后输入Natapp-authToken=加刚才复制的秘钥

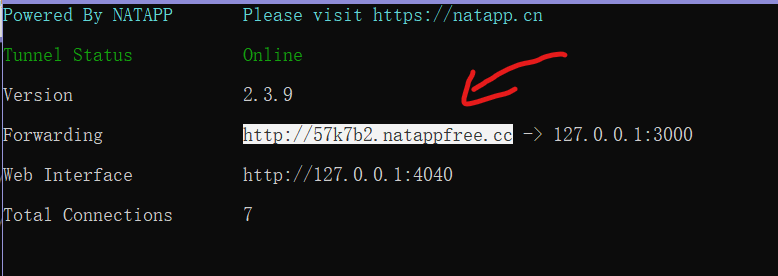
*复制下方所指链接就可以直接访问了

复制到浏览器看看效果

四、编码(建议学网页的人群使用)
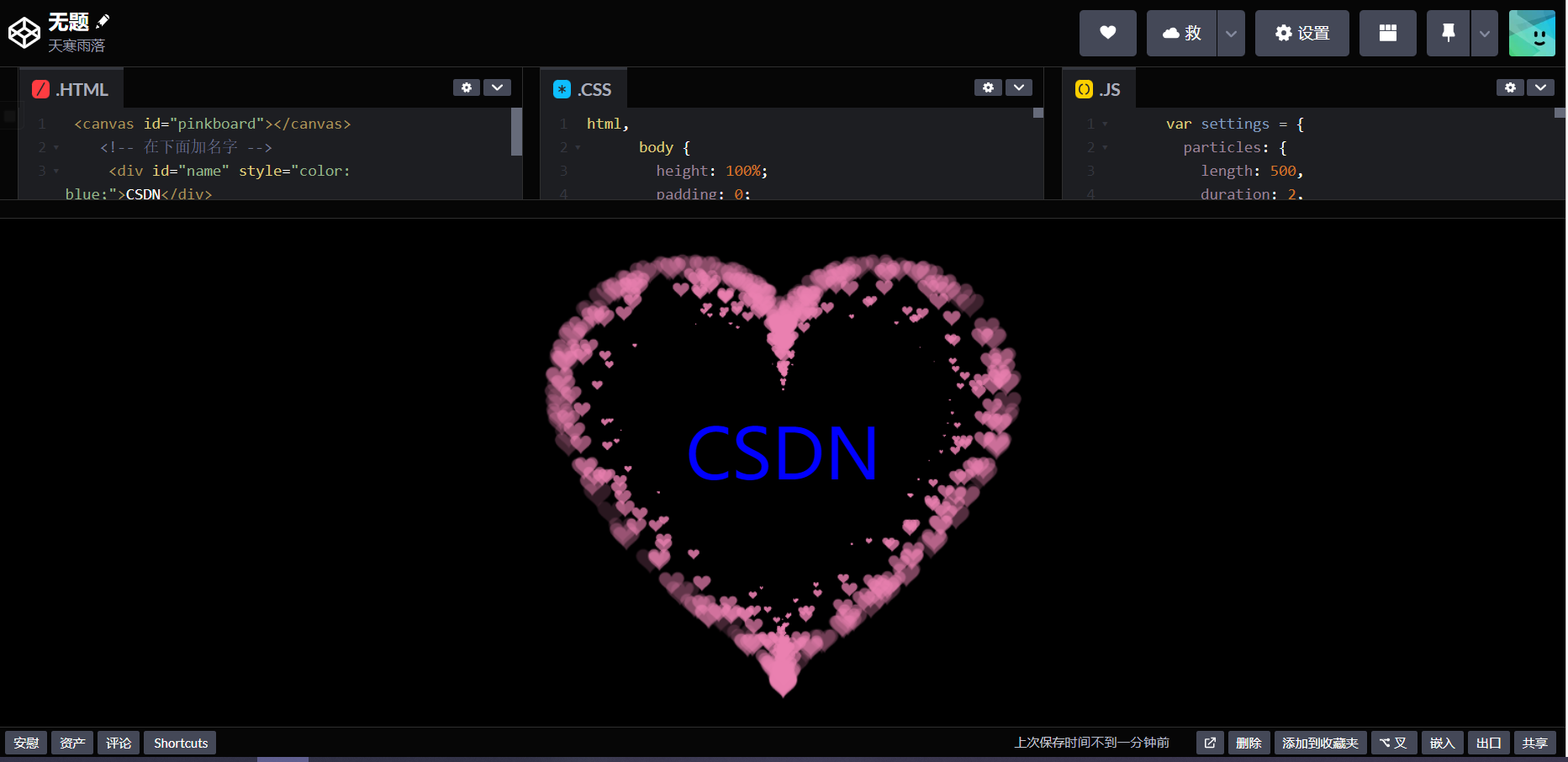
打开密码子官网(一款前端所见即所得的工具,我们可以在线编辑制作前端页面,所见即所得.同时网站提供所有常见的(js、css(库,并且支持流行技术(如(Sass),免去了我们自建平台的麻烦))


用GitHub登录后:

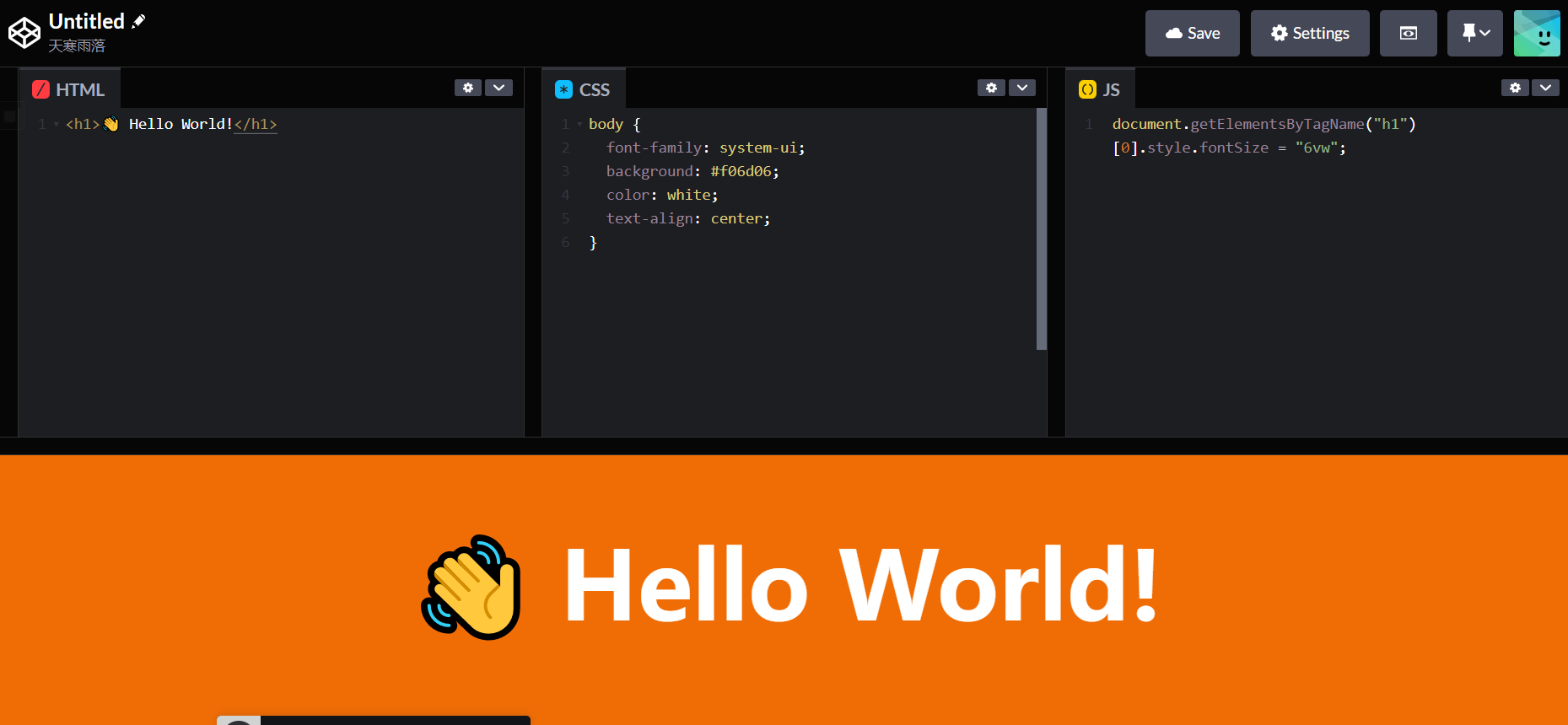
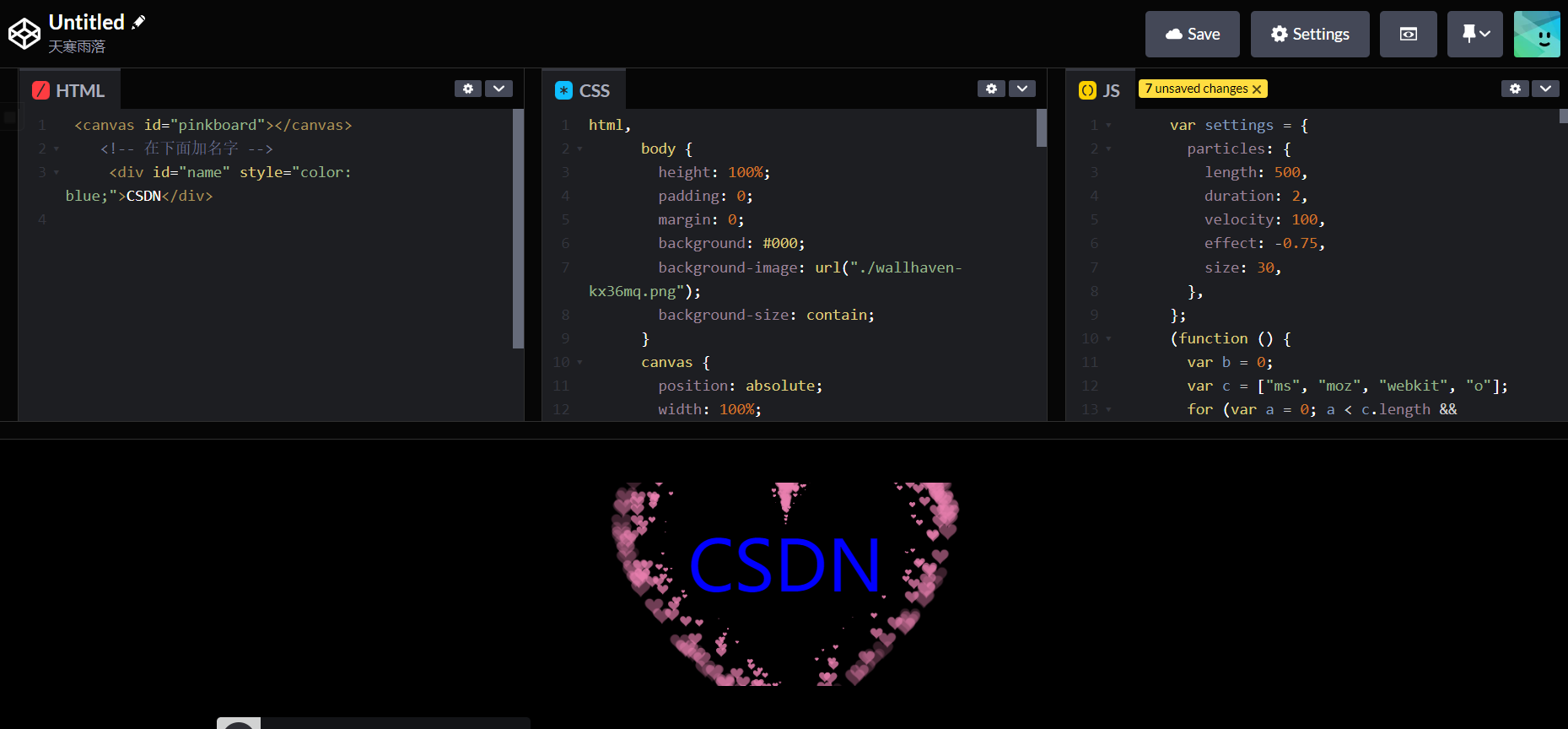
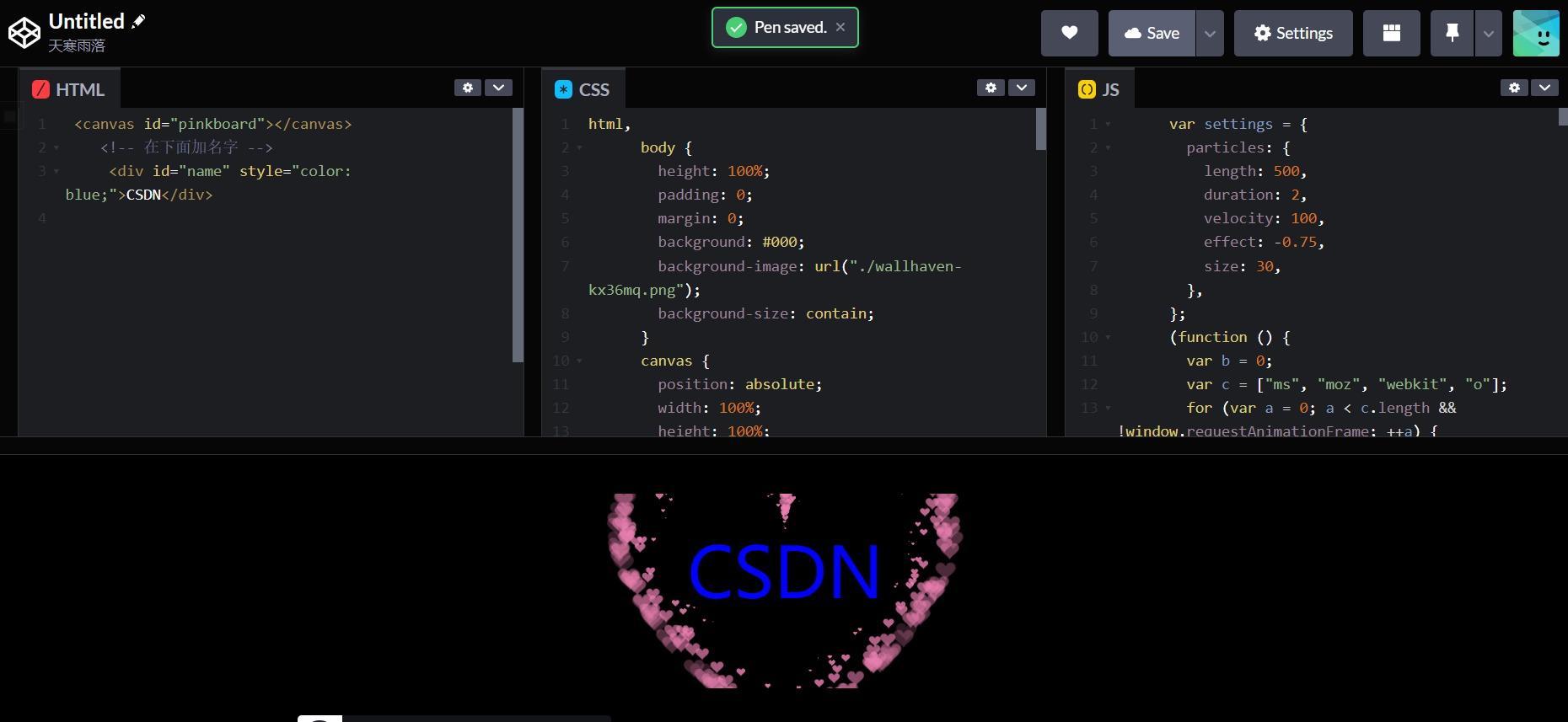
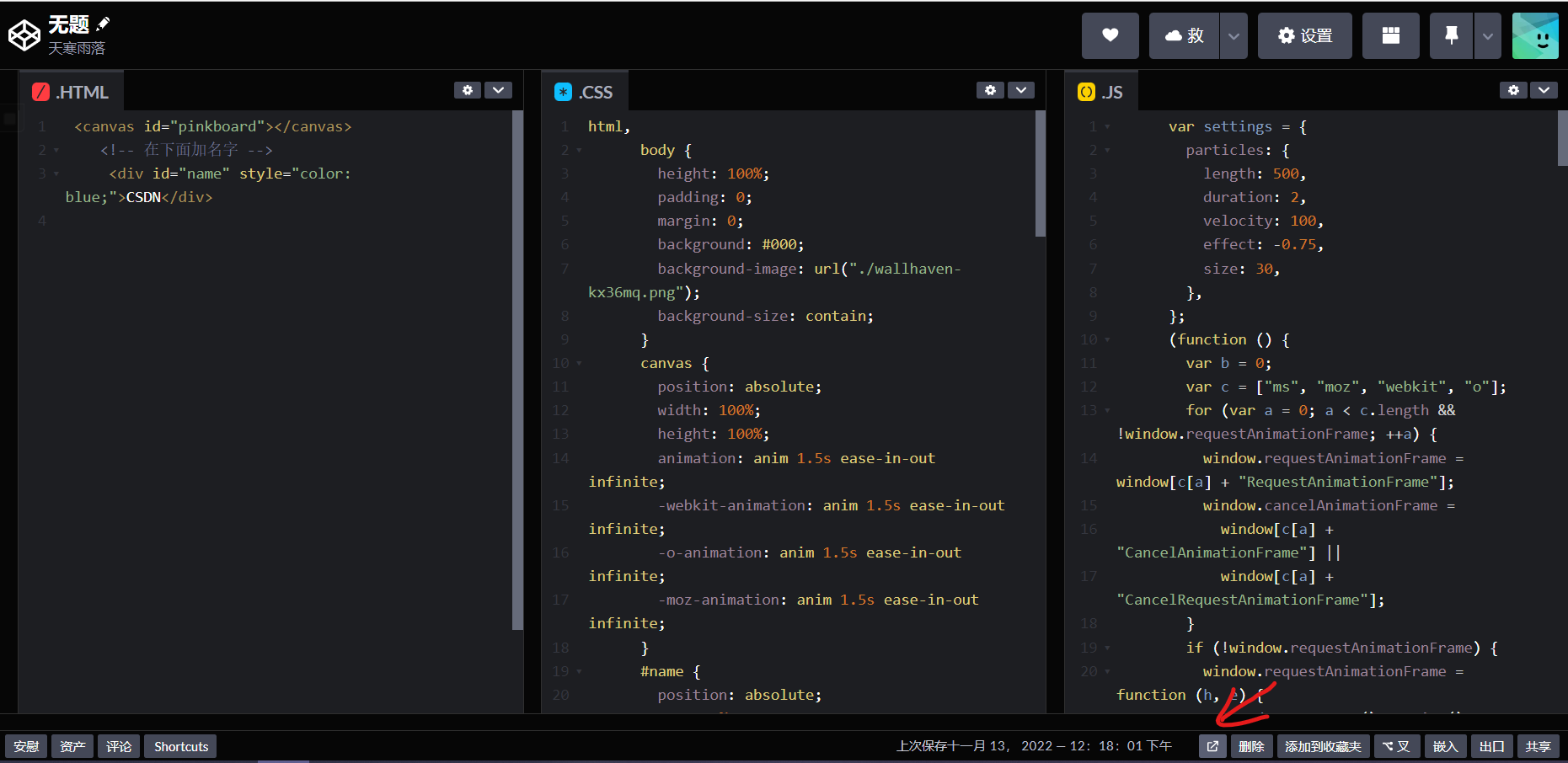
将html、css、js分别粘贴上去
 *在下面就可以直接看到效果,是不是很方便
*在下面就可以直接看到效果,是不是很方便
*右下角有个分享
*打开后

可以输入号码获取网页,或者点击这个分享箭头

会转到下面这个页面,把这个页面的链接发给别人即可:

类似下面这个链接
天寒雨落的一支钢笔(codesen.io)
彩蛋
Http://t.csdn.cn/2LGY6:动态爱心代码
- 程序开发学习排行
- 最近发表