Vue组件库开发,webpack打包,发布NPM
作者:小教学发布时间:2023-09-20分类:程序开发学习浏览:288
导读:做一个像Element-UI一样的VUE组件库那多好啊!这是我前几年就想做的但webpack真的太难用,也许是我功力不够今天看到一个视频,早上6-13点,终于实现了,呜呜:http...
做一个像Element-UI一样的VUE组件库
那多好啊!这是我前几年就想做的
但webpack真的太难用,也许是我功力不够
今天看到一个视频,早上6-13点,终于实现了,呜呜
:https://www.bilibili.com/video/BV1Zf4y1u75o?p=9&;vd_source=125d808bbbad2b8400f221b816a0f674感谢视频的分享-来龙去脉-大家可以看这个视频
有些能力你可能不用,但你必须具备,就像这个Vue组件库开发
1.我终于发布了一个自己的组件库
1.1在NPM上面
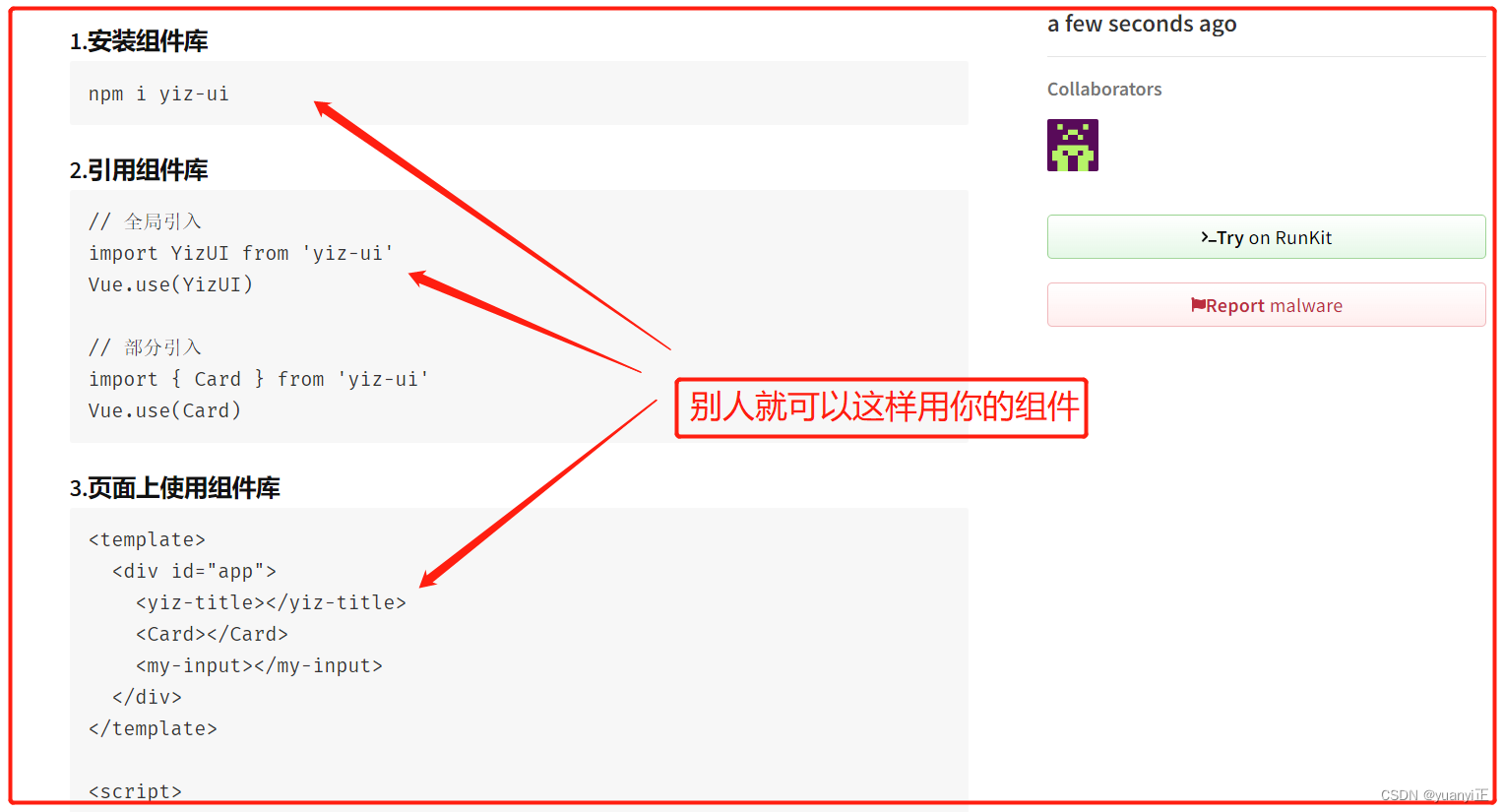
1.2别人如何使用:
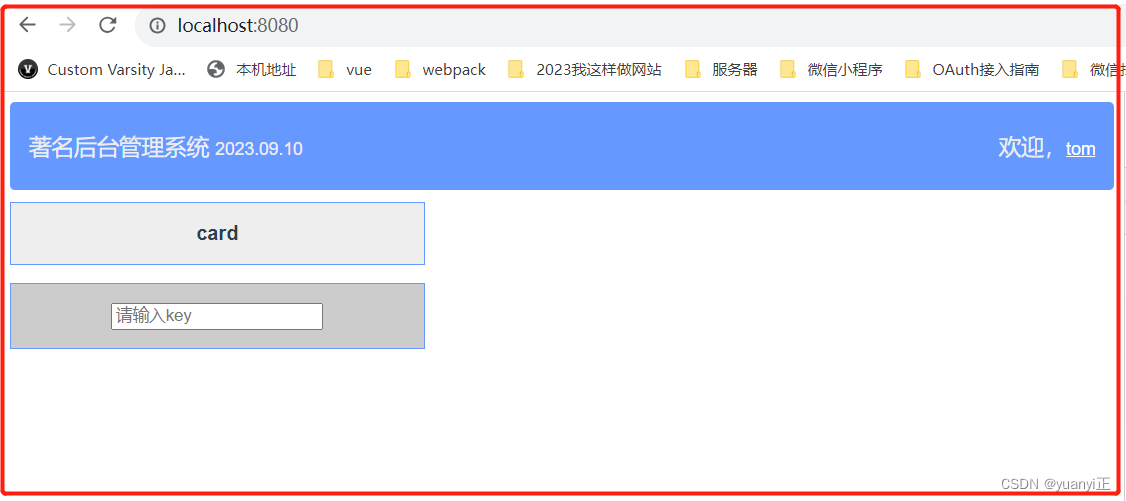
1.3本地使用效果:
2.核心代码
Https://gitee.com/618859/yiz-ui:全部源码地址
核心文件1:webpack.config.js
// 不懂可以微信我yizheng369
const path = require('path');
// const VueLoaderPlugin = require('vue-loader/lib/plugin');
const { VueLoaderPlugin } = require("vue-loader");
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
mode: 'development',
// entry: './src/components/index.js',
entry: {
// 把组件一个个写到这里才能正常打包喔
card: './src/components/card/index.js',
myInput: './src/components/my-input/index.js',
yizTitle: './src/components/yiz-title/index.js',
index: './src/components/index.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].umd.js',
library: 'YizUI',
libraryTarget: 'umd',
},
// resolve: {
// alias: {
// '@': path.resolve(__dirname, 'src'),
// },
// },
plugins: [
// 先删除原来的文件,再打包
new CleanWebpackPlugin(),
new VueLoaderPlugin()
],
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'vue-style-loader', 'css-loader']
},
{
test: /\.vue$/,
use: [
{
loader: 'vue-loader'
}
]
},
]
}
}
核心文件2:集中注册文件
// 集中在这里注册
import Card from './card/src/main.vue'
import MyInput from './my-input/src/main.vue'
import yizTitle from './yiz-title/src/main.vue'
// console.log('card', Card);
const components = [Card, MyInput, yizTitle]
function install(Vue){
components.forEach(component => {
// 全局注册组件
Vue.component(component.name, component)
})
}
// 将注册函数导出去
export default { install }
大家将源码下载下来,一看就明白了.
- 程序开发学习排行
- 最近发表


