巴别塔解析js代码的参数,函数名称,以及注释说明
作者:小教学发布时间:2023-09-20分类:程序开发学习浏览:247
导读:BA贝尔是一个强大的编译器,可以用于解析JAVASCRIPT代码并提取参数、函数名称以及注释说明.以下是详细的步骤和示例:方式一1.安装巴别塔首先,确保您在项目中安装了babel及...
BA贝尔是一个强大的编译器,可以用于解析JAVASCRIPT代码并提取参数、函数名称以及注释说明.以下是详细的步骤和示例:
方式一
1.安装巴别塔
首先,确保您在项目中安装了babel及其相关插件.您可以使用npm或纱线来安装巴别塔的核心包以及解析器插件:
npm install @babel/core @babel/preset-env @babel/parser --save-dev
2.创建一个脚本文件
在项目中创建一个脚本文件,例如output.js、以便后续解析.文件内容
/**
* 新增函数
*/
// 单行注释
function add(a,b){
// 返回
return a+b;
}
/**
* 新增1
*/
function add1(a,b){
return a+b;
}
3.解析脚本代码
使用@babel/parser来解析JAVERT代码并将其转换为ASP.以下是一个示例:
const parser = require('@babel/parser');
const fs = require('fs');
// 读取 JavaScript 文件内容
const code = fs.readFileSync('output.js', 'utf-8');
// 解析 JavaScript 代码为 AST
const ast = parser.parse(code, {
sourceType: 'module', // 指定代码类型,可以是 'script' 或 'module'
plugins: ['jsx'], // 支持 JSX 语法,根据需要添加其他插件
});
// 去除空格、* 号、\r、\n
function removeSpacesAsterisksAndNewlines(inputString) {
const cleanedString = inputString.replace(/[\s*\r\n]/g, '');
return cleanedString;
}
4.提取函数信息
使用AST遍历器(@babel/traverse)来访问函数节点并提取参数、函数名称以及注释说明.以下是一个示例:
const traverse = require('@babel/traverse').default;
traverse(ast, {
FunctionDeclaration(path) {
// 获取函数名称
const functionName = path.node.id.name;
// 获取参数列表
const parameters = path.node.params.map(param => param.name);
// 获取函数前的注释说明
const { leadingComments } = path.node
const leadingCommentText = leadingComments ? leadingComments.map(item => removeSpacesAsterisksAndNewlines(item.value)).join(',') : ''
// 获取函数内部的注释
const innerComments = path.node.body.body[0].leadingComments;
console.log('Function Name:', functionName);
console.log('Parameters:', parameters);
console.log('Leading Comments:', leadingCommentText);
if (innerComments) {
console.log('Inner Comments:', innerComments.map(comment => comment.value));
}
},
FunctionExpression(path) {
console.log('Function Name (Expression):', path.node.id ? path.node.id.name : 'Anonymous');
console.log('Parameters (Expression):', path.node.params.map(param => param.name).join(', '));
}
});
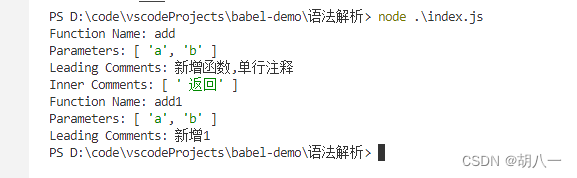
5.运行脚本并查看结果
最后,在命令行中运行您的脚本,它将解析脚本代码并输出函数的名称、参数和注释说明。
node your_script.js

这样,您将能够详细提取脚本代码中函数的参数、名称和注释说明。确保根据需要调整代码以满足您的具体要求.
方式二:Transform方法
1.安装依赖
首先,确保您在项目中安装了babel及其相关插件.您可以使用npm或纱线来安装巴别塔的核心包以及解析器插件:
npm install babel-core babel-preset-es2016 --save-dev
2.创建一个脚本文件
在项目中创建一个脚本文件,例如output.js、以便后续解析.文件内容
/**
* 新增函数
*/
// 单行注释
function add(a,b){
// 返回
return a+b;
}
/**
* 新增1
*/
function add1(a,b){
return a+b;
}
3.解析脚本代码
使用@babel/parser来解析JAVERT代码并将其转换为ASP.以下是一个示例:
const fs = require('fs');
var { transform } = require('babel-core');
const code = fs.readFileSync('output.js', 'utf-8');
function removeSpacesAsterisksAndNewlines(inputString) {
// 去除空格、* 号、\r、\n
const cleanedString = inputString.replace(/[\s*\r\n]/g, '');
return cleanedString;
}
4.提取函数信息
使用AST遍历器(@babel/traverse)来访问函数节点并提取参数、函数名称以及注释说明.以下是一个示例:
funcVisitor = {
FunctionDeclaration(path) {
// 获取函数名称
const functionName = path.node.id.name;
// 获取参数列表
const parameters = path.node.params.map(param => param.name);
// 获取函数前的注释说明
const { leadingComments } = path.node
const leadingCommentText = leadingComments ? leadingComments.map(item => removeSpacesAsterisksAndNewlines(item.value)).join(',') : ''
// 获取函数内部的注释
const innerComments = path.node.body.body[0].leadingComments;
console.log('Function Name:', functionName);
console.log('Parameters:', parameters);
console.log('Leading Comments:', leadingCommentText);
if (innerComments) {
console.log('Inner Comments:', innerComments.map(comment => comment.value));
}
}
}
transform(code, {
presets: ['es2016'],
sourceType: 'module',
plugins: [{
visitor: funcVisitor
}
]
})
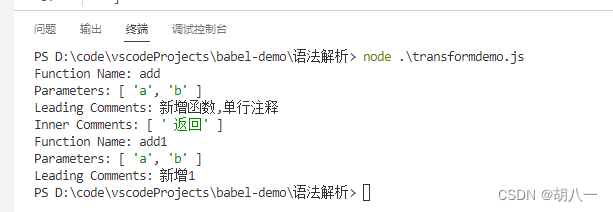
5.运行脚本并查看结果
最后,在命令行中运行您的脚本,它将解析脚本代码并输出函数的名称、参数和注释说明。
- 程序开发学习排行
- 最近发表


