誉天在线项目~元素加标签标签用法
作者:小教学发布时间:2023-09-20分类:程序开发学习浏览:241
导读:效果图页面展现<el-form-itemlabel="课程标签"><el-tagv-for="tagi...
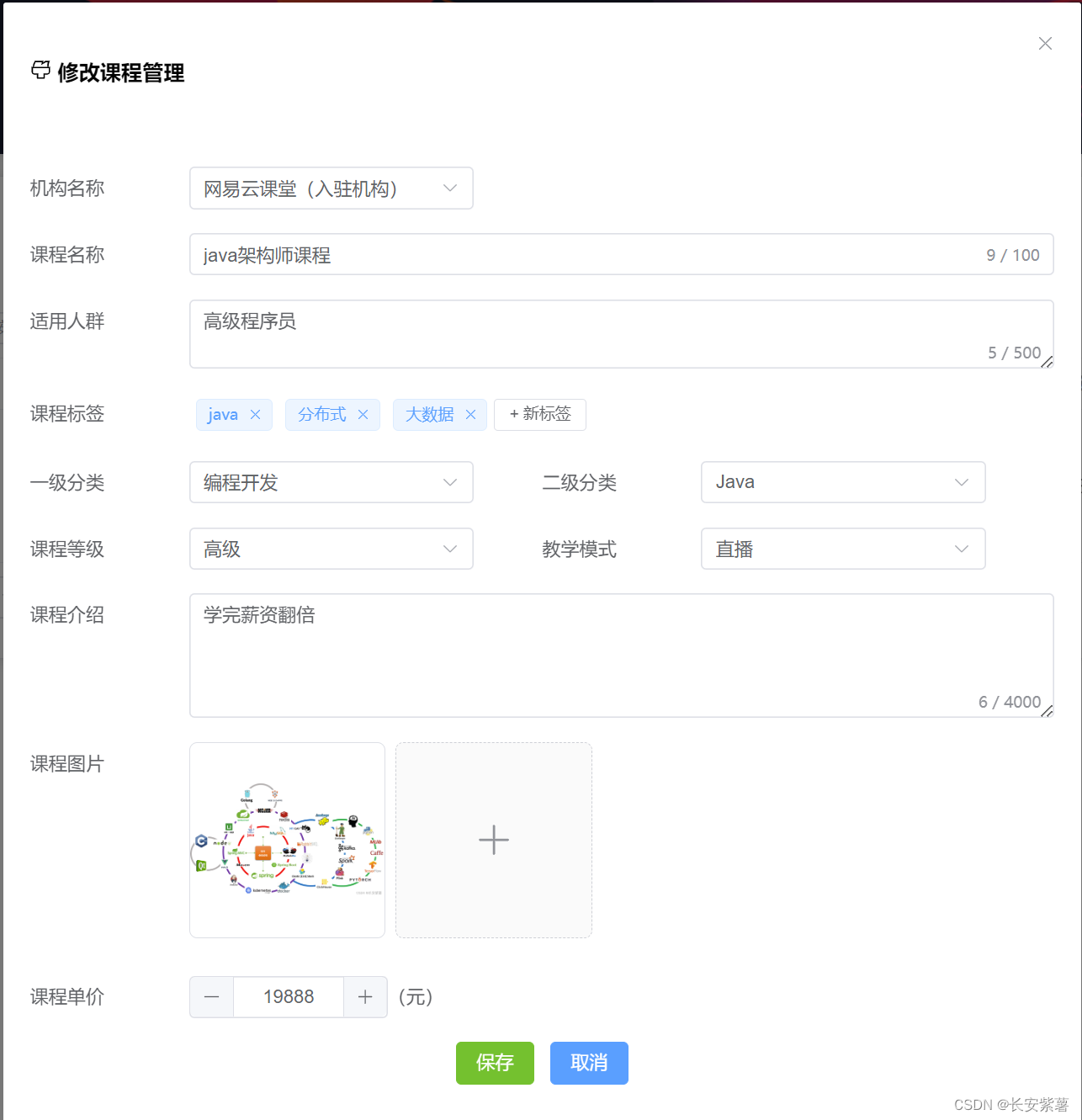
效果图

页面展现
<el-form-item label="课程标签">
<el-tag
v-for="tag in dynamicTags"
:key="tag"
class="mx-1"
closable
:disable-transitions="false"
@close="handleClose(tag)"
style="margin:5px;"
>
{{ tag }}
</el-tag>
<el-input
style="width:200px;"
v-if="inputVisible"
ref="InputRef"
v-model="inputValue"
class="ml-1 w-20"
size="small"
@keyup.enter="handleInputConfirm"
@blur="handleInputConfirm"
/>
<el-button v-else class="button-new-tag ml-1" size="small" @click="showInput">
+ 新标签
</el-button>
</el-form-item>
初始化
//tag标签
const inputValue = ref('')
const dynamicTags = ref([])
const inputVisible = ref(false)
const InputRef = ref()
const handleClose = (tag) => {
dynamicTags.value.splice(dynamicTags.value.indexOf(tag), 1)
}
const showInput = () => {
inputVisible.value = true
nextTick(() => {
InputRef.value.input.focus()
})
}
const handleInputConfirm = () => {
if (inputValue.value) {
dynamicTags.value.push(inputValue.value)
}
inputVisible.value = false
inputValue.value = ''
}
保存时
//把数组转化成字符串,多个值以逗号隔开
form.data.tags = dynamicTags.value.join(",")
回显时
//回显课程标签:数据库存储字符串,页面是数组。
dynamicTags.value = form.data.tags.split(",") //将字符串拆成数组
- 程序开发学习排行
- 最近发表


