VUE3框架使用报错以及解决办法
作者:小教学发布时间:2023-09-17分类:程序开发学习浏览:494
导读:1、类型错误:无法获取动态导入的模块:引入组件时,没有添加.VUE后缀或者引入的组建没有被使用2默认语法错误:请求的模块‘/node_modules/_schart.js@3.0....
1、类型错误:无法获取动态导入的模块:
引入组件时,没有添加.VUE后缀或者引入的组建没有被使用
2默认语法错误:请求的模块‘/node_modules/_schart.js@3.0.4@schart.js/lib/sChart.min.js?v=0343bb8c’未提供名为‘、’的导出
版本问题
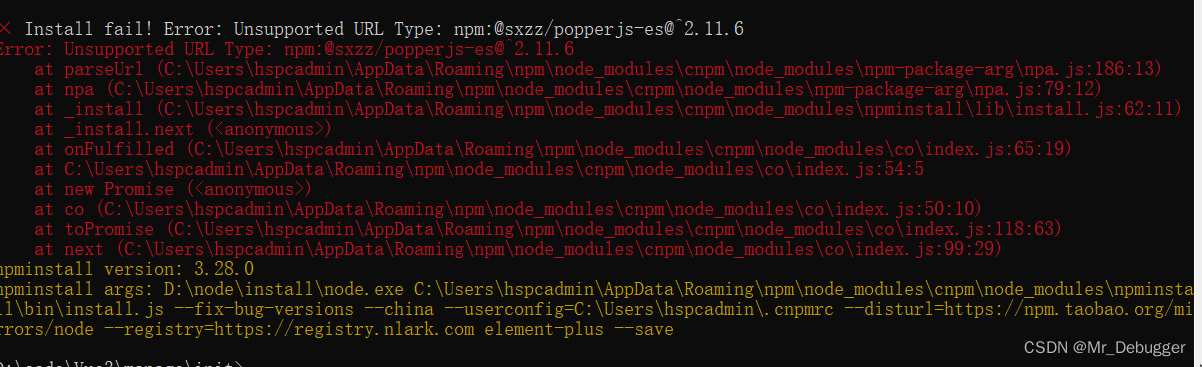
3、cnpm安装元素-加报错

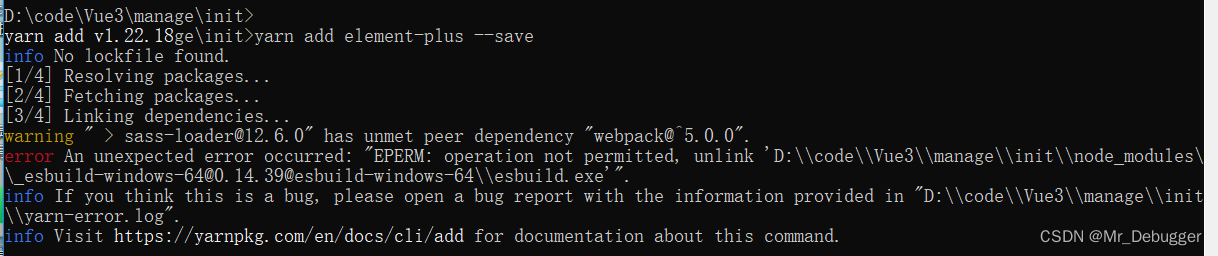
4、纱线添加元素加--保存报错

5、把项目停止运行之后重新安装ok了
6、vite.config.ts找不到模块‘Path’或其对应的类型声明
NPM安装@Types/node--save-dev
7、vue.fig.ts从‘Path’配置报错导入路径
报错修复
模块‘“Path”“只能使用’AllowSyntheticDefaultImports‘标志默认导入
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
// 配置别名
alias: {
"@": resolve(__dirname, "src"),
"@c": resolve(__dirname, "src/components"),
}
}
})8、VUE 3+Element+里面的el-SubMenu组件显示问题
EL-子菜单,但是显示出了问题,不能正常显示。感觉是这个组件的问题,查了一圈没找到解决方法,最后看官方文档发现el-子菜单变成了el-子菜单
- 程序开发学习排行
- 最近发表


