别找了!前端那些好用的网站都在这里了![文末送书]
作者:小教学发布时间:2023-09-17分类:程序开发学习浏览:286
🍀前言
😁好用的网站千千万万,如果你还发现好用的网站,欢迎在评论区中留言分享,赠书活动在文末哟,中奖者可以从给出的五本书中任意挑选自己喜欢的那本

文章目录
🍀前言
🍀一、渐变神器渐变
🍀二、两款阴影工具在线网站
🍀三、网站UI配色宝藏网站UI设计日报
🍀四、和Small Dev Tools实用工具合集
🍀五、的玻璃形态和在线制作css玻璃风格神器
🍀六、关键帧在线动画、阴影和颜色
🍀七、BGJar在线Svg背景
🍀赠书活动:
🔥活动介绍
🔥抽奖活动
🍀一、渐变神器渐变
网站地址:
渐变by ShapeFactory|彩色渐变生成器
网站介绍:
渐变是一款网页渐变设计工具,可以帮助用户轻松创建漂亮的渐变颜色样式,并将其应用到网页、应用程序等设计项目中。
网站示例:

🍀二、两款阴影工具在线网站
网站地址:
1、lingdaima在线阴影创建:在线创建可视化css阴影效果神器(lingdaima.com)。
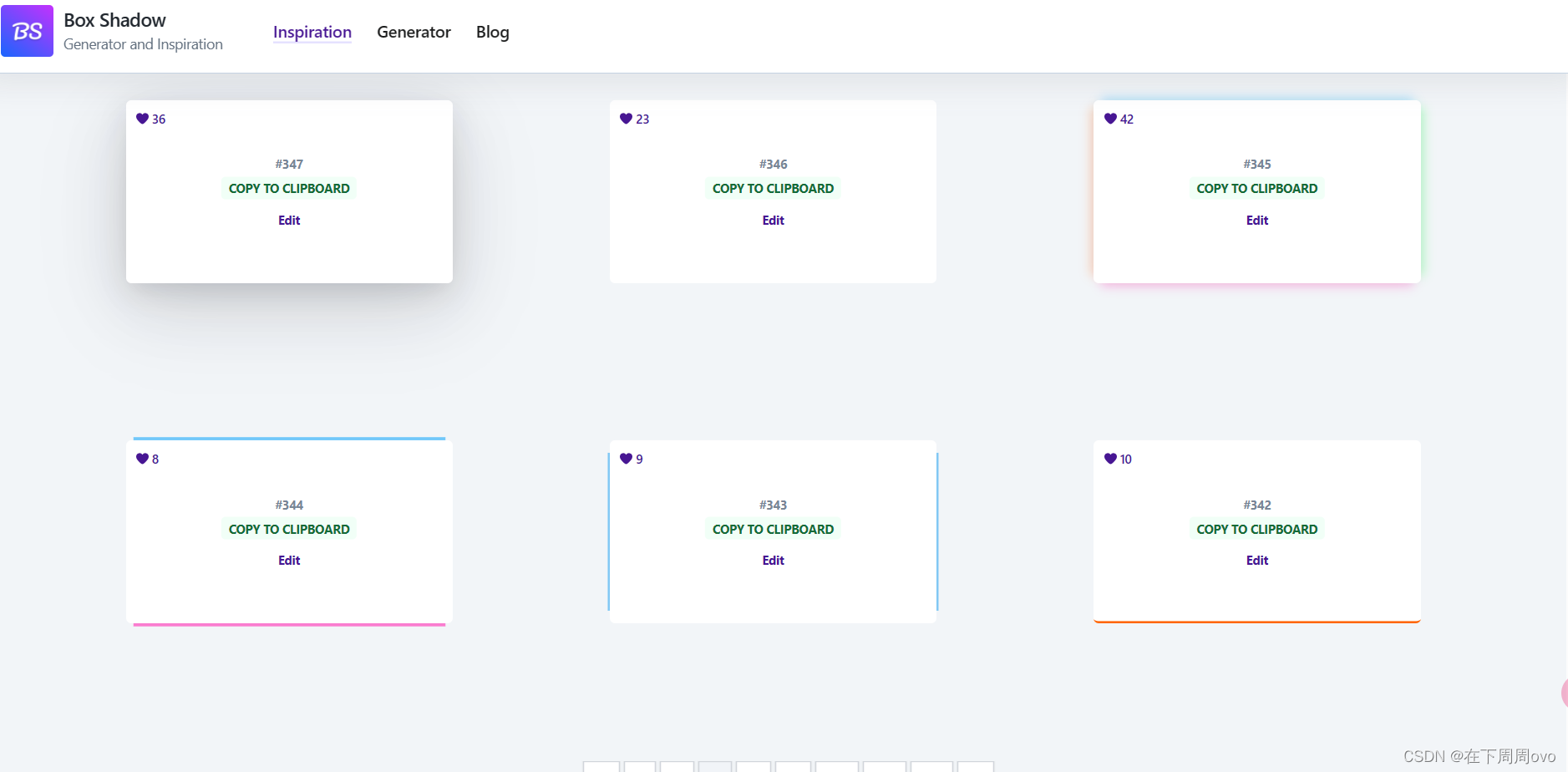
2方框阴影、:css方框阴影灵感-方框阴影(box-shadow.art)
网站介绍:
1个、灵黛玛是一款在线阴影创建工具,可以帮助用户快速地生成各种类型的阴影效果,并且提供多种自定义选项和实时预览功能.以下是该工具的主要特点和使用方法:
特点
- 界面简洁易用,支持拖拽、滑动等操作;
- 提供多种阴影类型,包括内部阴影、外部阴影、立体阴影等;
- 可以自定义阴影属性,如颜色、大小、模糊度、位置等;
- 支持将生成的阴影效果导出为css代码或png图片格式。

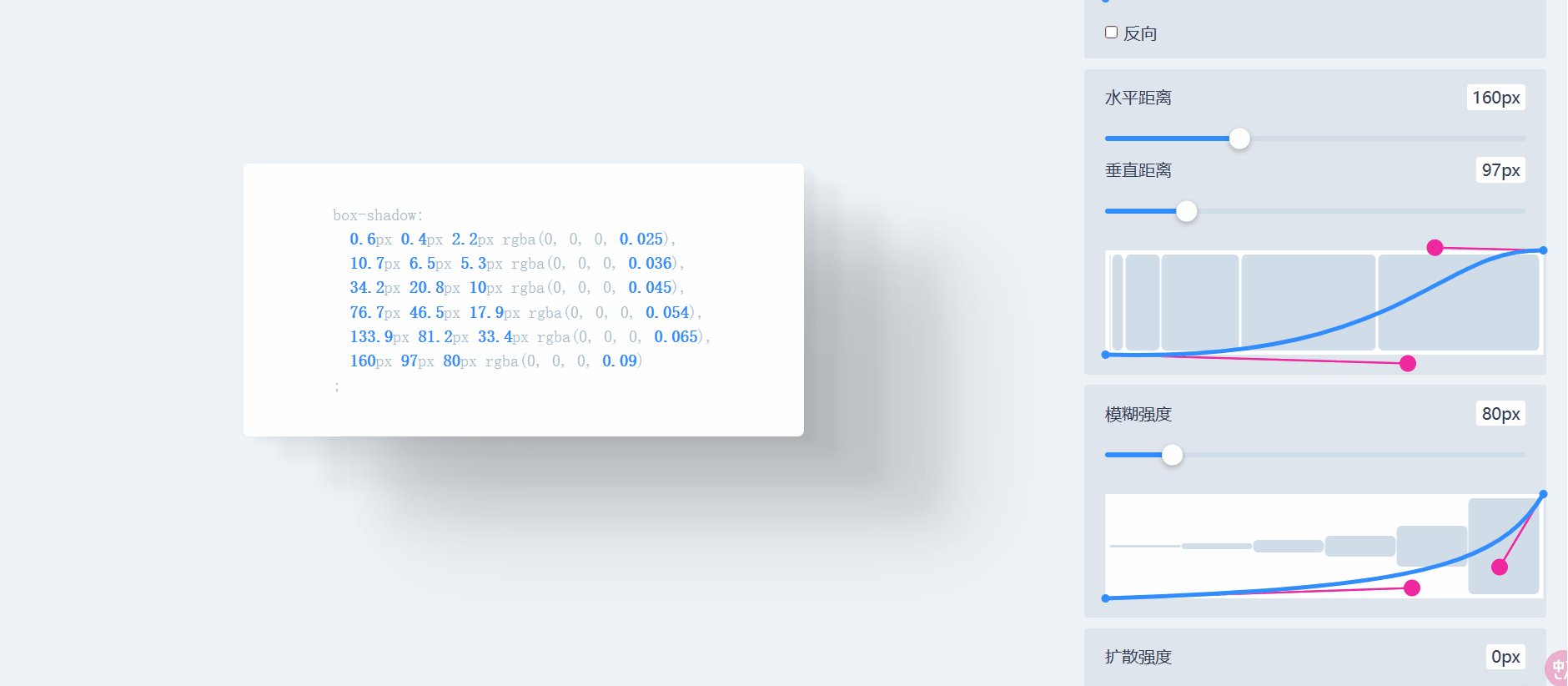
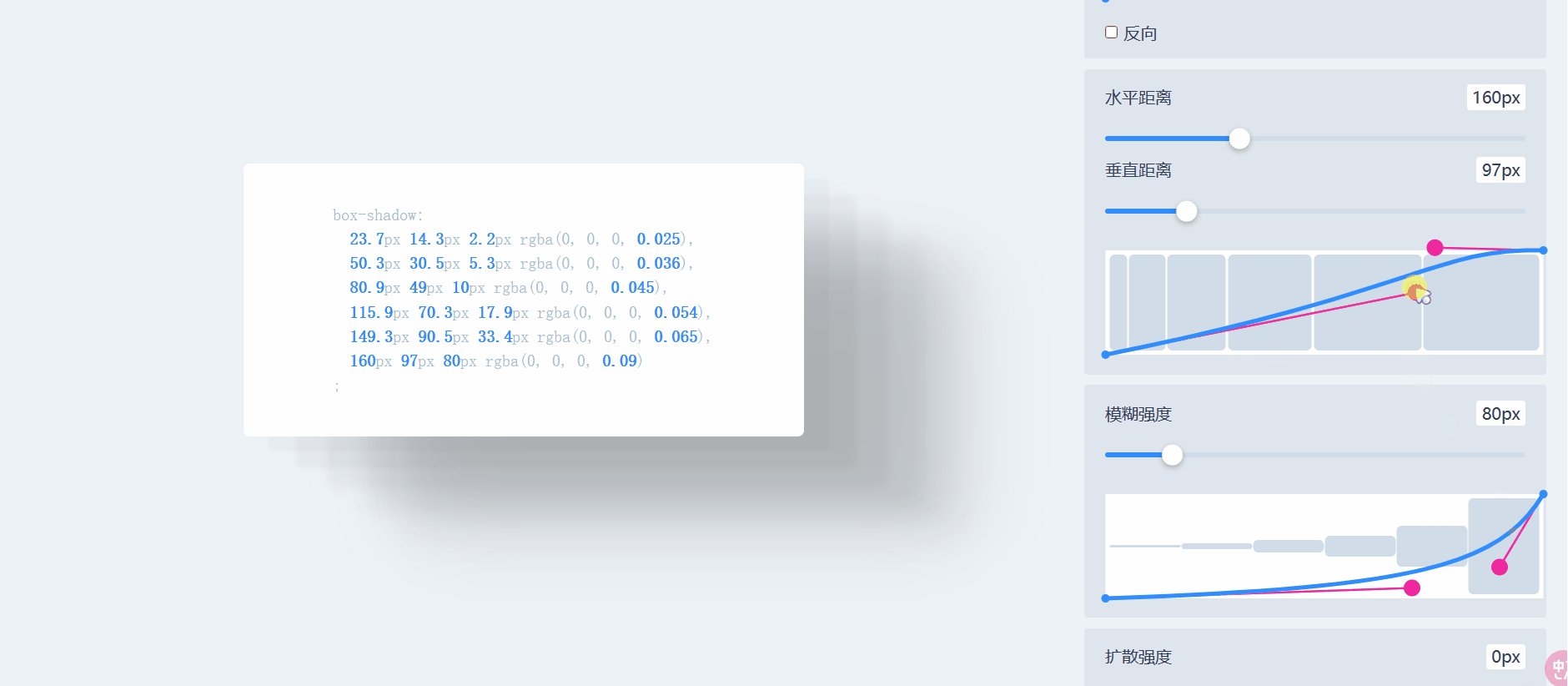
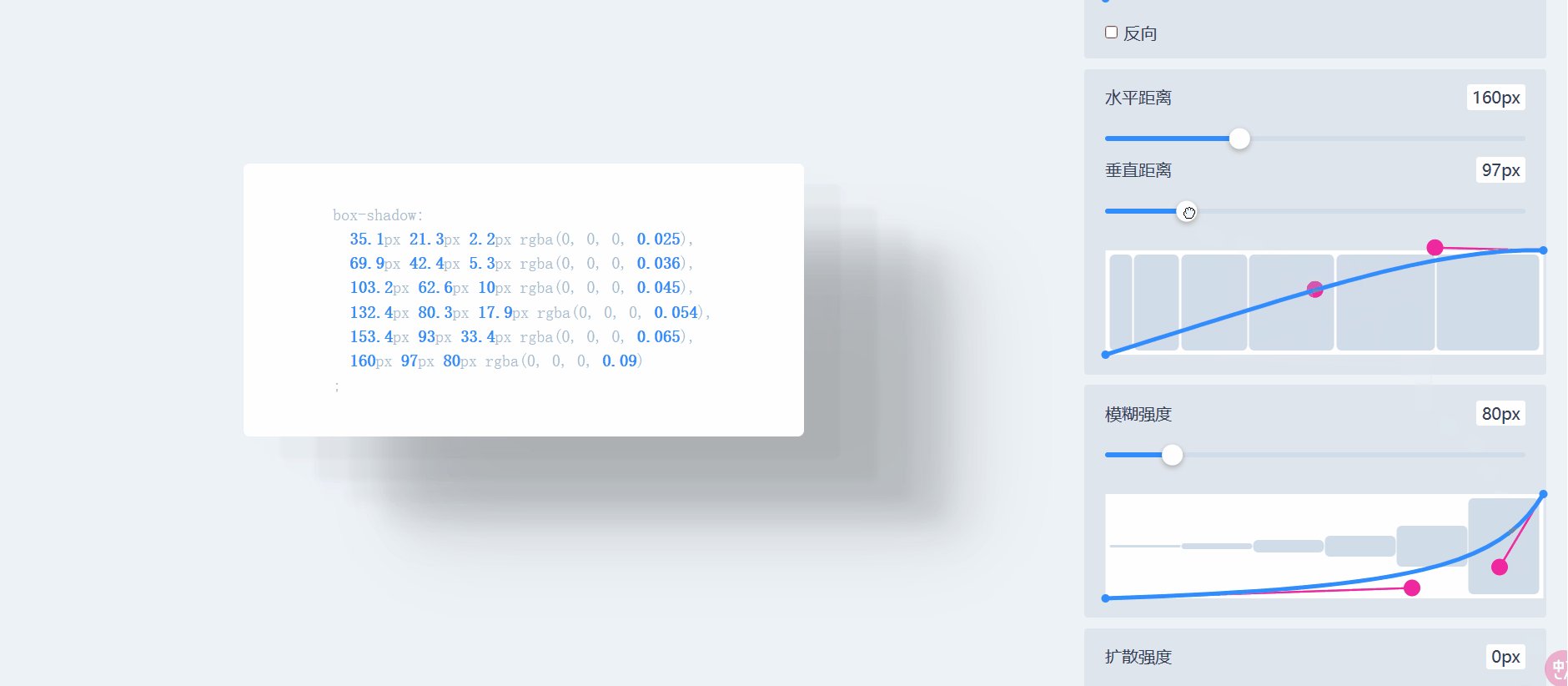
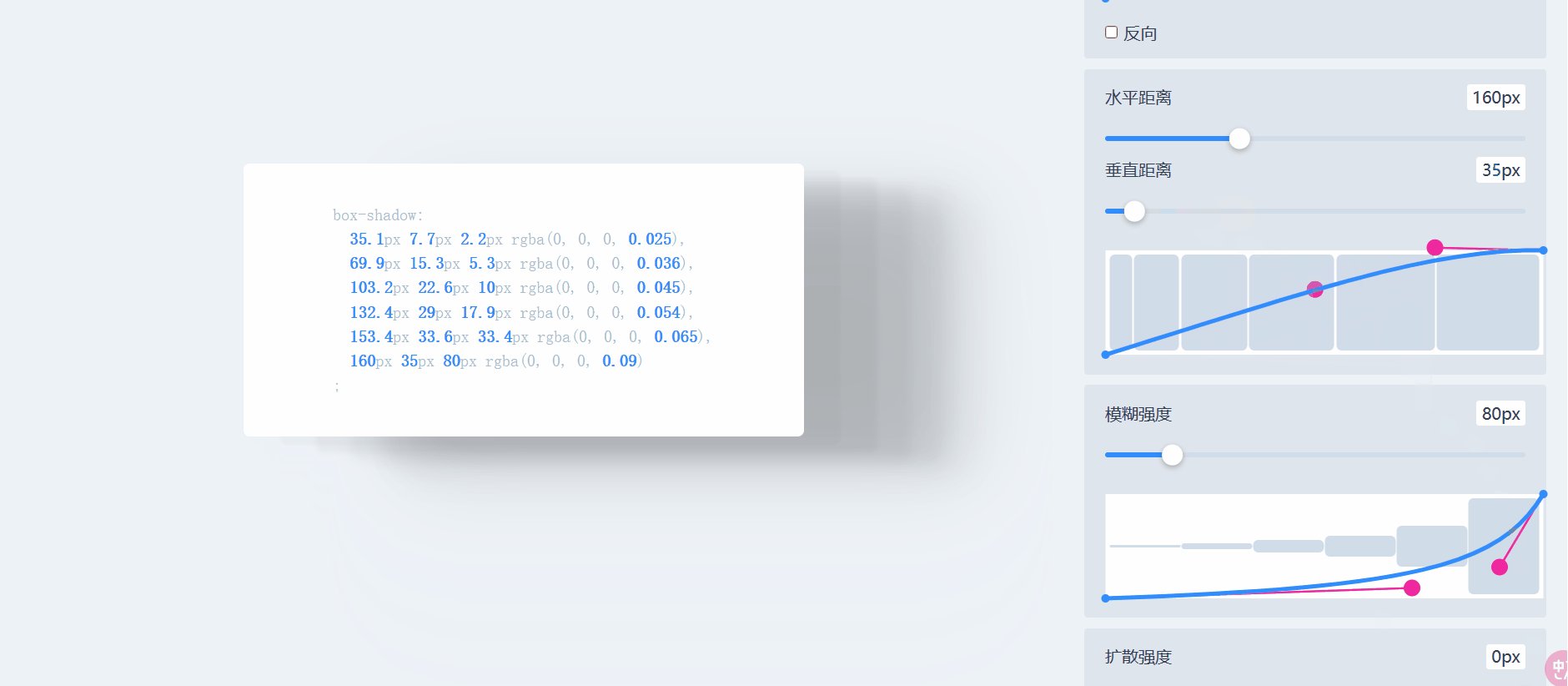
2个、长方体阴影阴影网站、在这个网站中会按照人们对各种阴影效果的喜爱程度进行排名,相信大多数人喜欢的阴影效果,如果用在你的网站上也一定会非常的好看的.

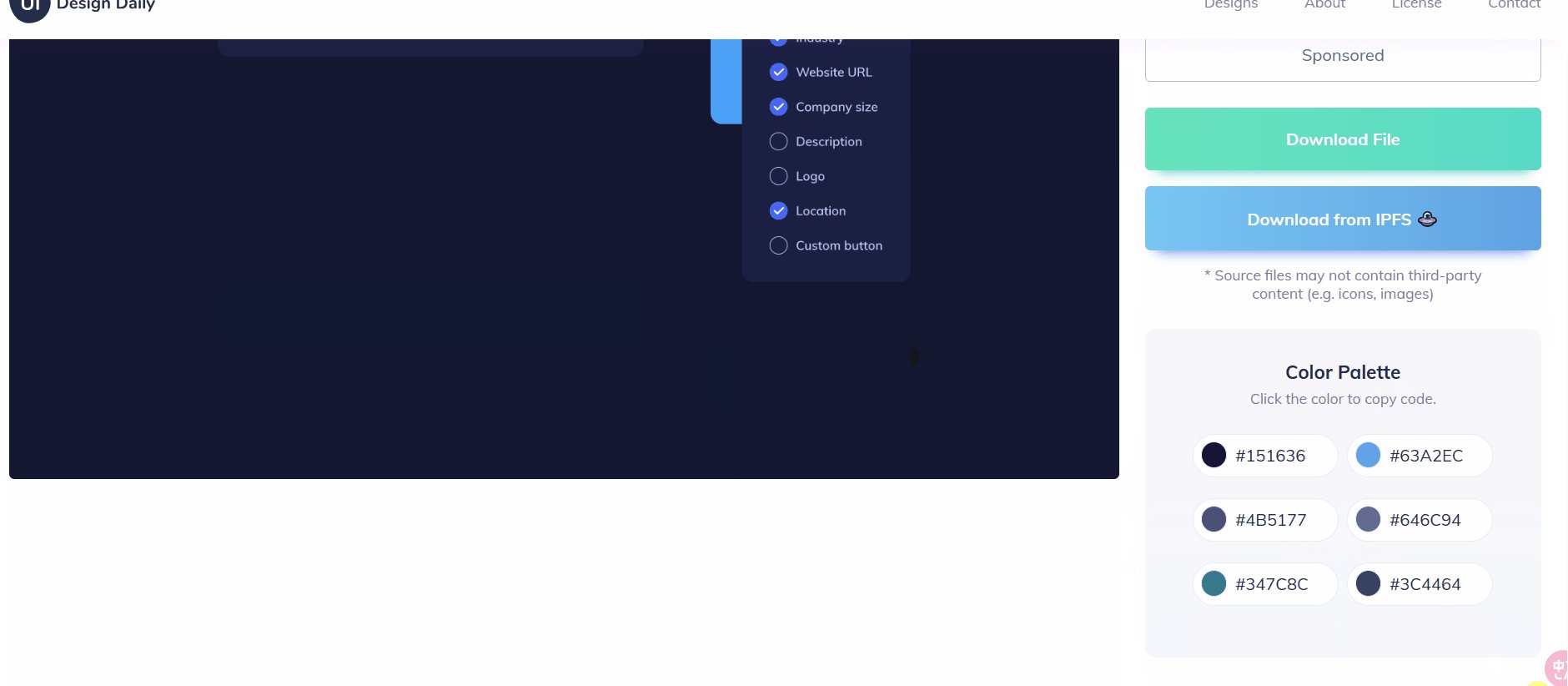
🍀三、网站UI配色宝藏网站UI设计日报
网站地址:
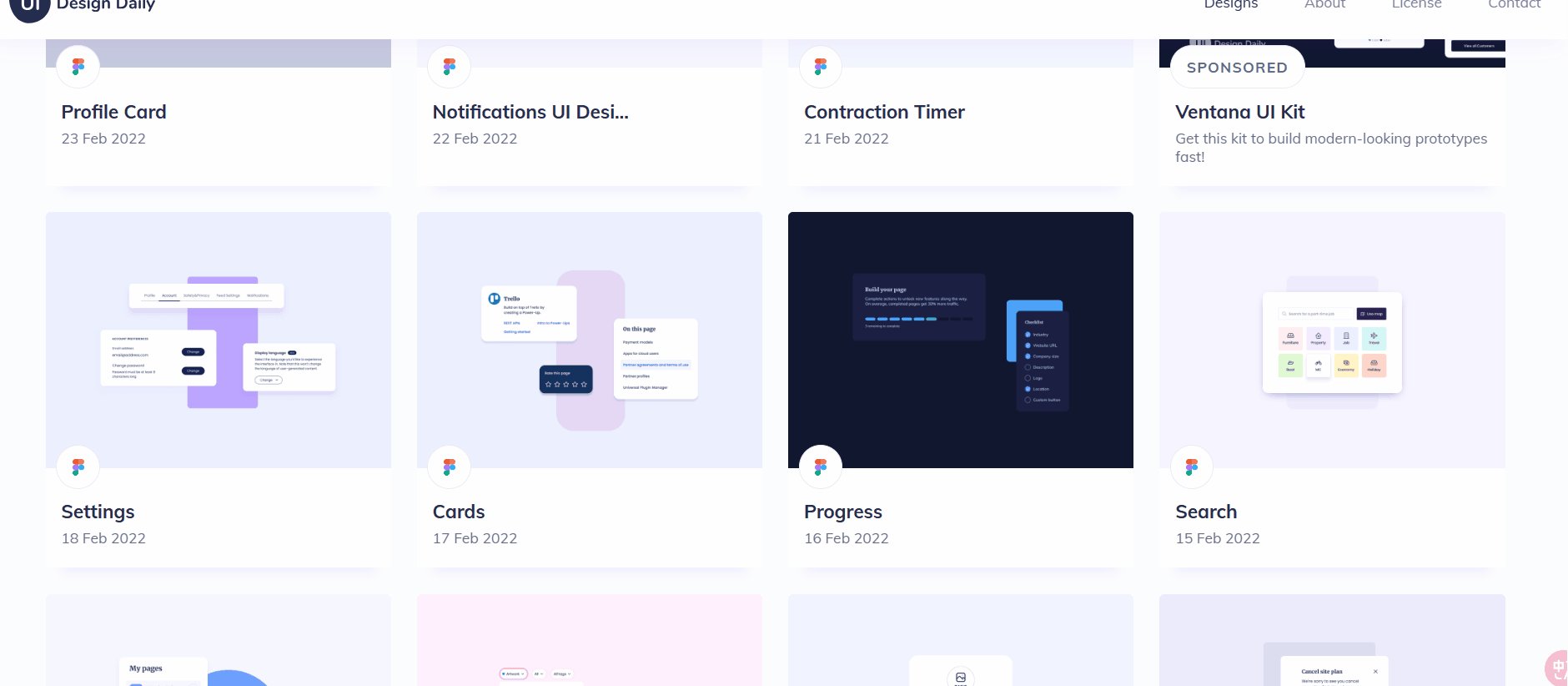
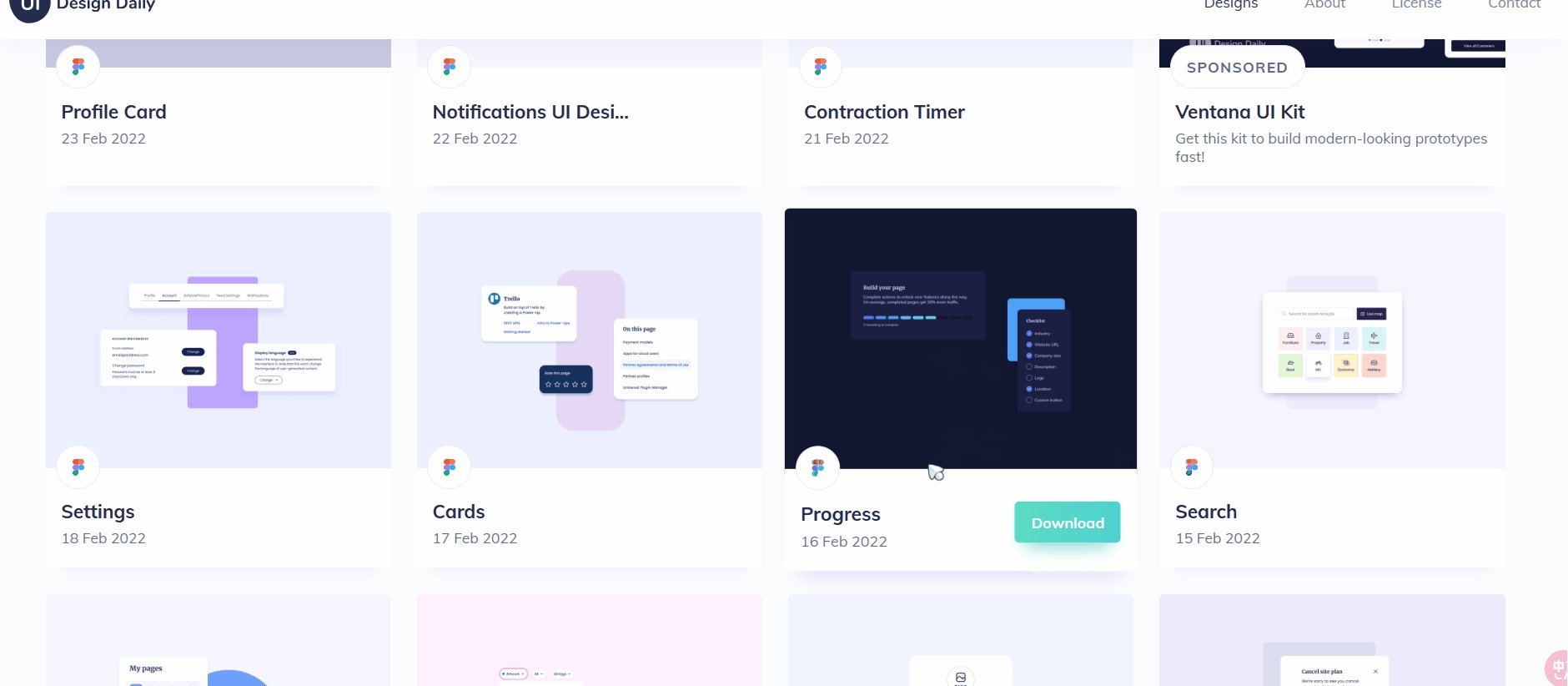
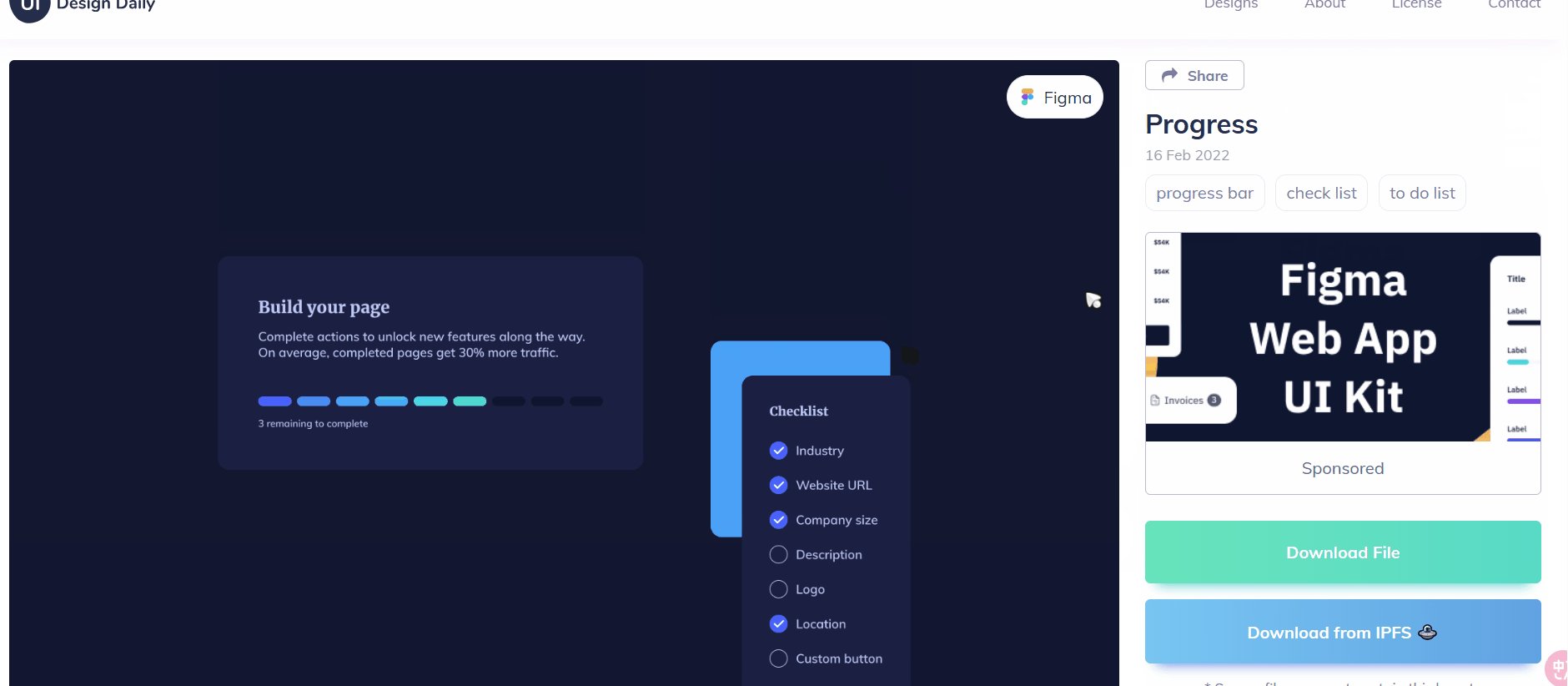
用户界面设计日报|每周免费的用户界面资源直接发送到你的收件箱
网站介绍:
《用户界面设计日报》是一个专注于UI设计的在线社区,提供了大量优秀的设计素材和模板,以及许多实用的设计工具和资源。以下是该网站的主要特点和使用方法:
特点
- 提供丰富的UI设计素材和模板
- 可以按照类别、颜色、风格等属性进行筛选和浏览;
- 支持在线预览和下载设计素材和模板,以及查看其他设计师的作品;
- 网站配色难?不知道颜色如何搭配?那这个网站将为你提供源源不断的思路
网站示例:

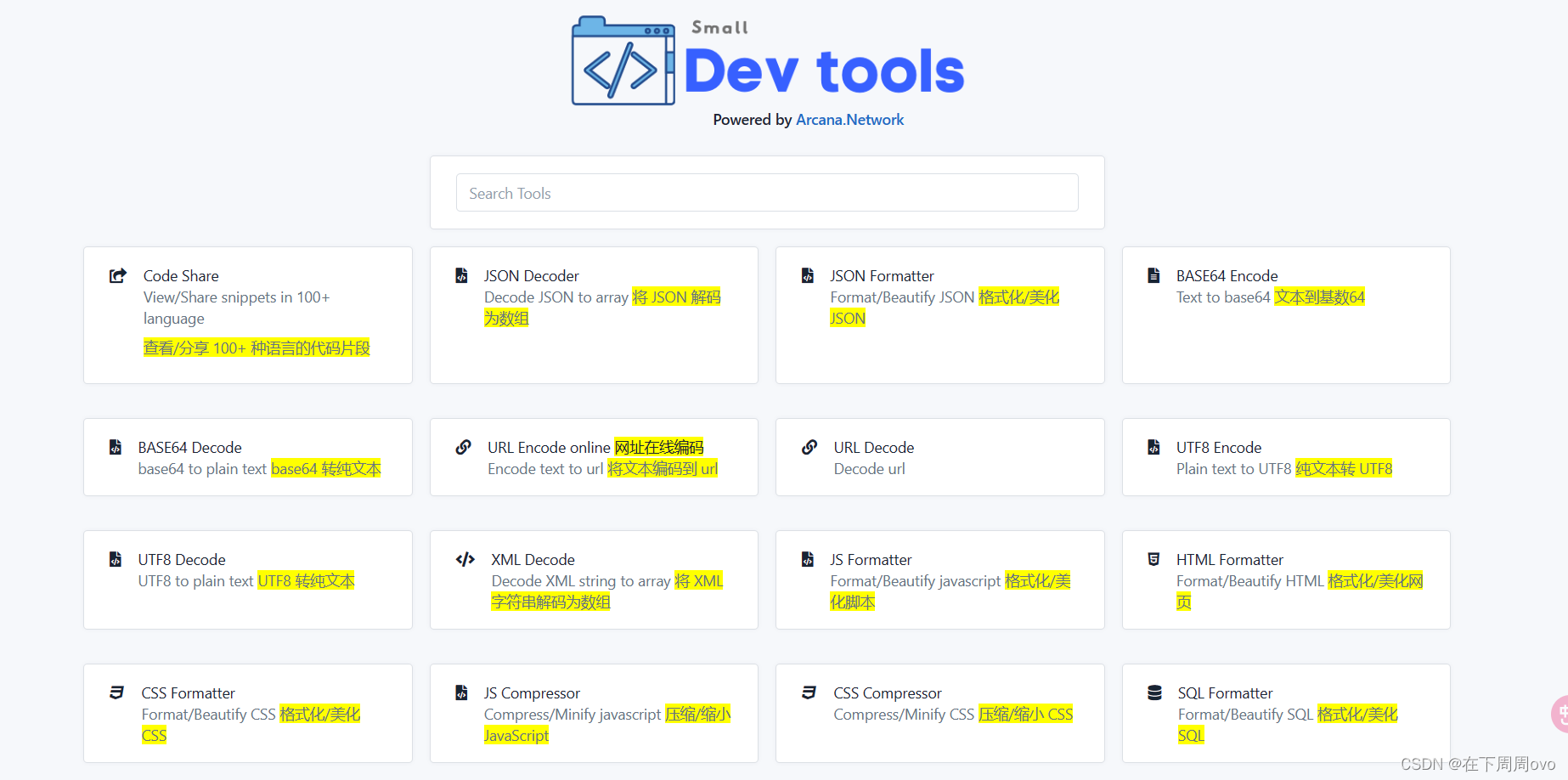
🍀四、和小型开发工具实用工具合集
网站地址:
主页-小型开发工具-首页-小型开发工具
网站介绍:
如果说前面几款网站的功能太单一的话,那么小型开发人员工具这个网站可谓是一款集成了多种实用工具的在线开发者工具箱,可以帮助开发者们轻松地完成常见的开发任务和问题解决
这个网站包含了很多实用的功能,比如Json解码器、Json格式化程序、UTF8编码、Base64编码、Base64解码、css格式化程序、css压缩器等等,但是唯一不足的地方是这个网站的打开速度有点慢。
网站示例:

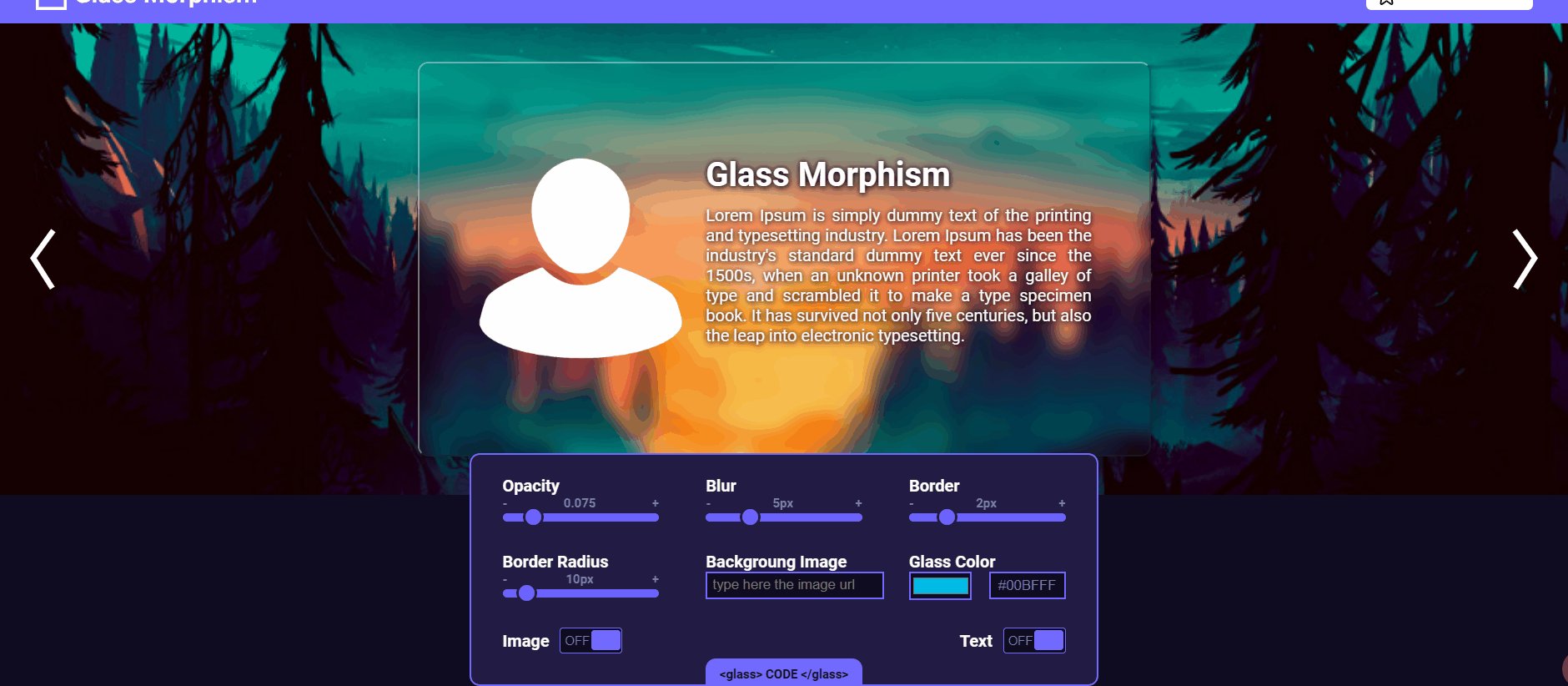
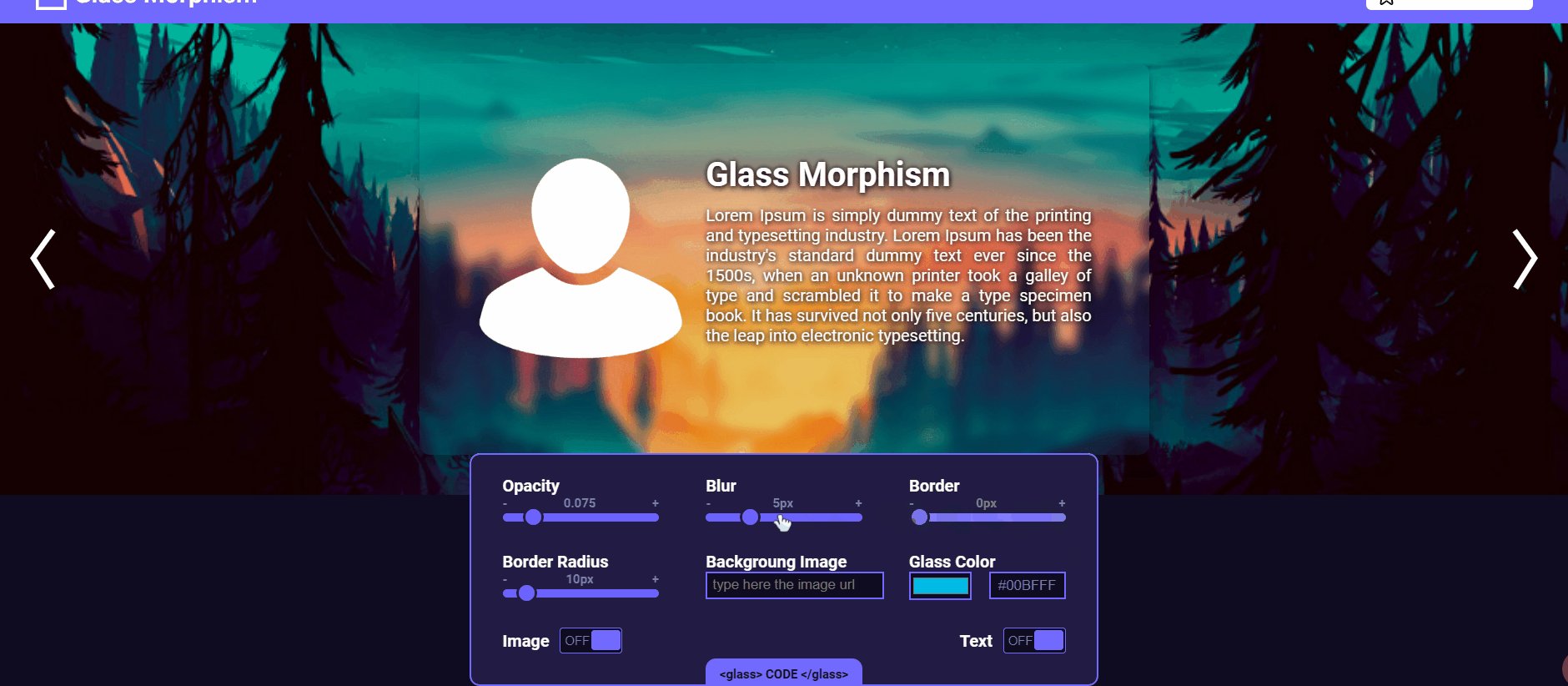
🍀五、的玻璃形态和在线制作css玻璃风格神器
网站地址:
玻璃形态(glassGenerator.netlify.app)
网站介绍:
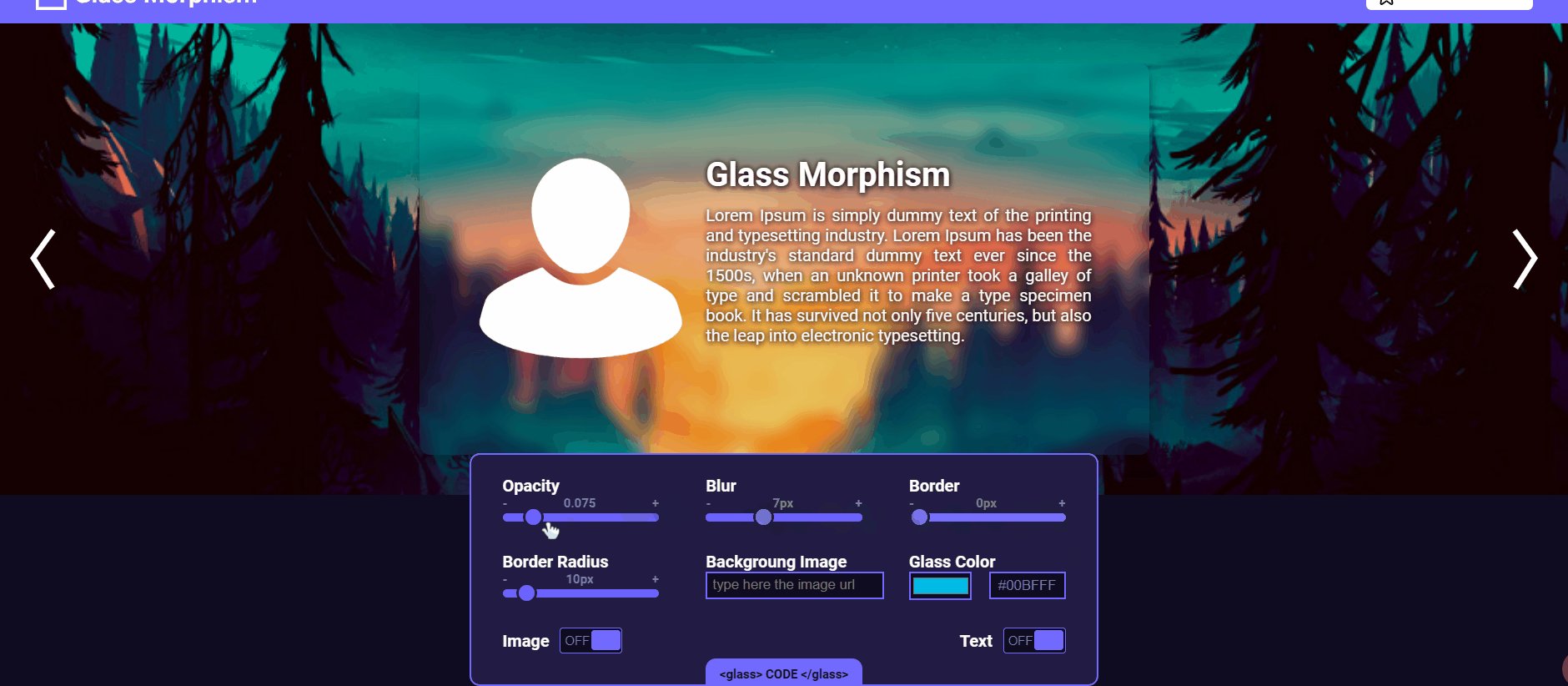
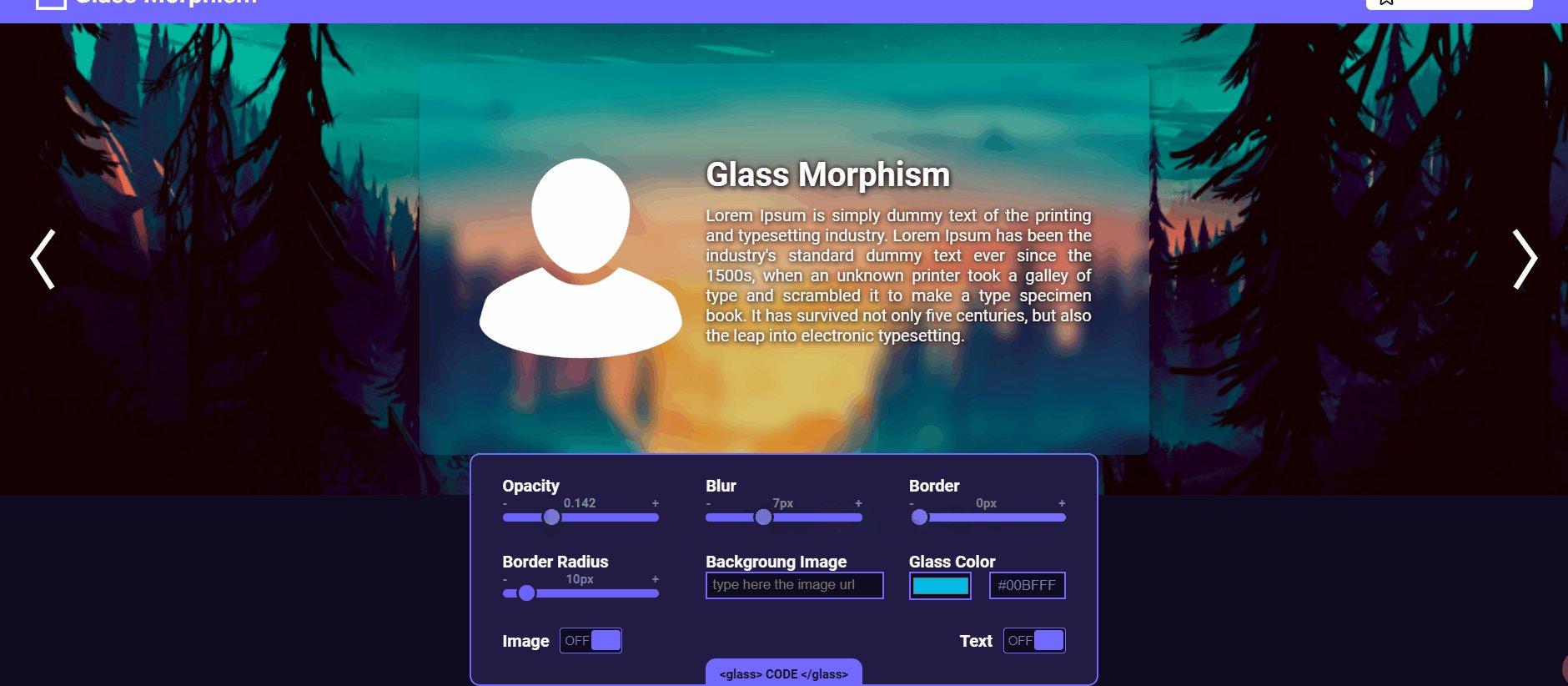
玻璃形态主义是一个有趣的在线css玻璃风格工具,可以帮助开发者们在UI设计中快速应用玻璃形态风格,并且提供了多种自定义选项和实时预览功能
- 可以自定义UI元素的属性,如颜色、阴影、高光等;
- 支持实时预览效果,调整后立刻看到变化;
- 支持将生成的css代码导出为文件或直接复制.
网站示例:

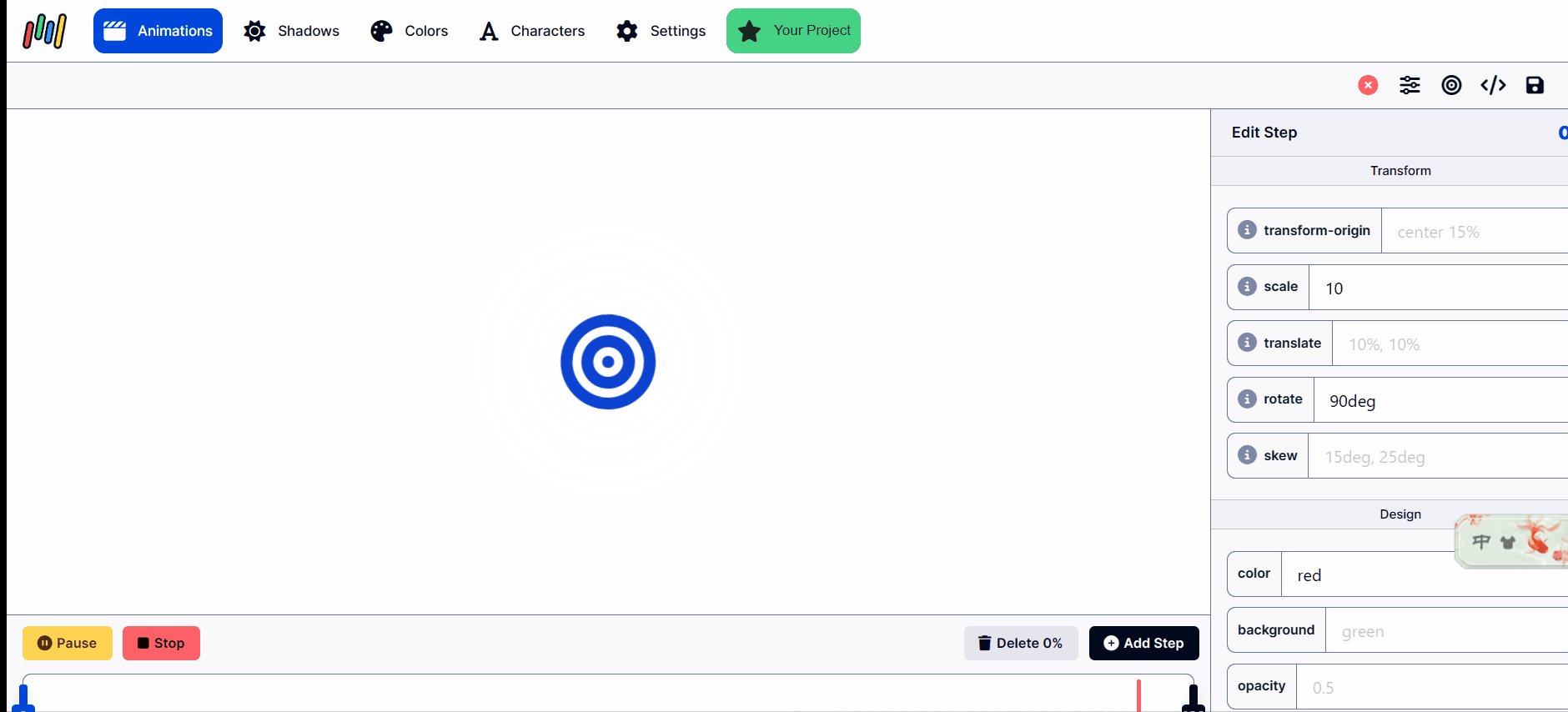
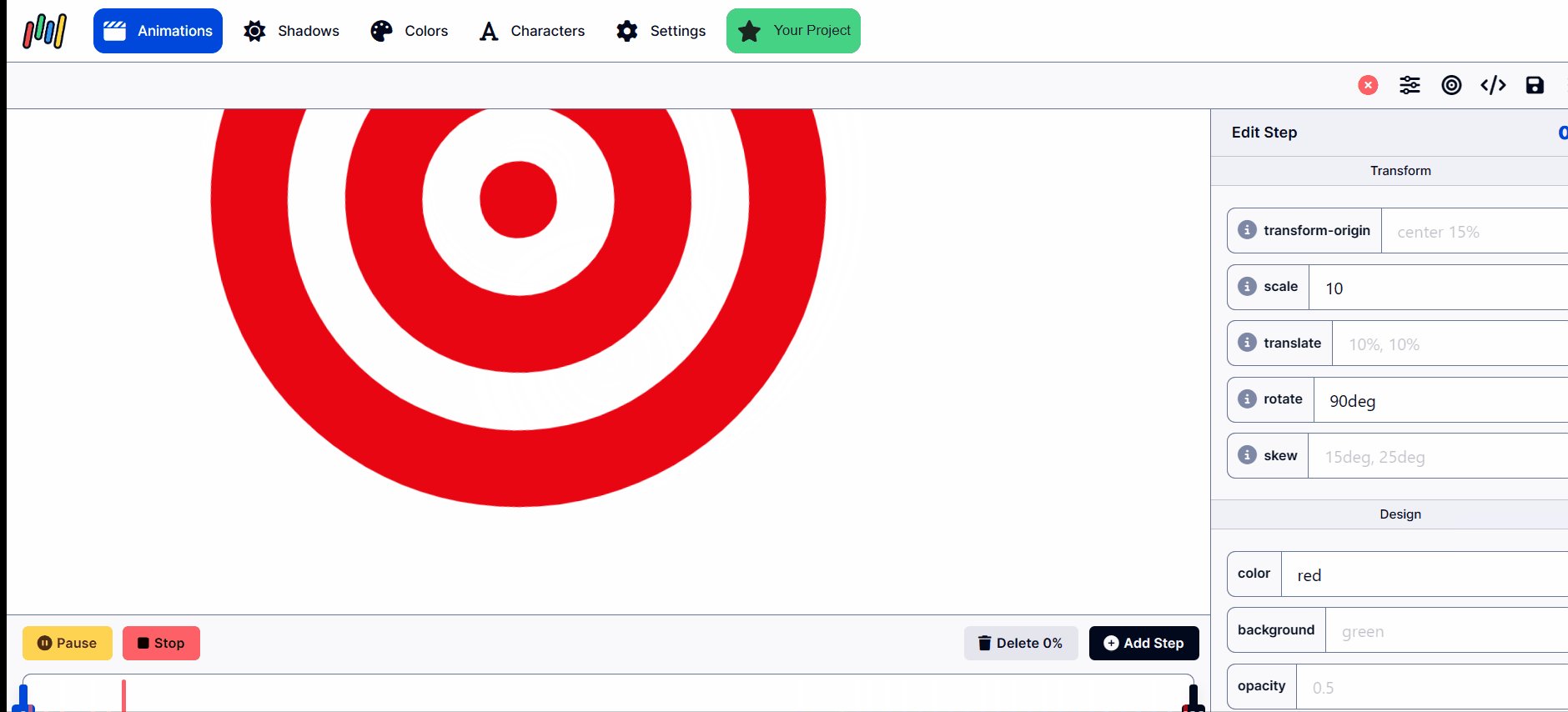
🍀六、关键帧在线动画、阴影和颜色
网站地址:
Keyframes.app
网站介绍:
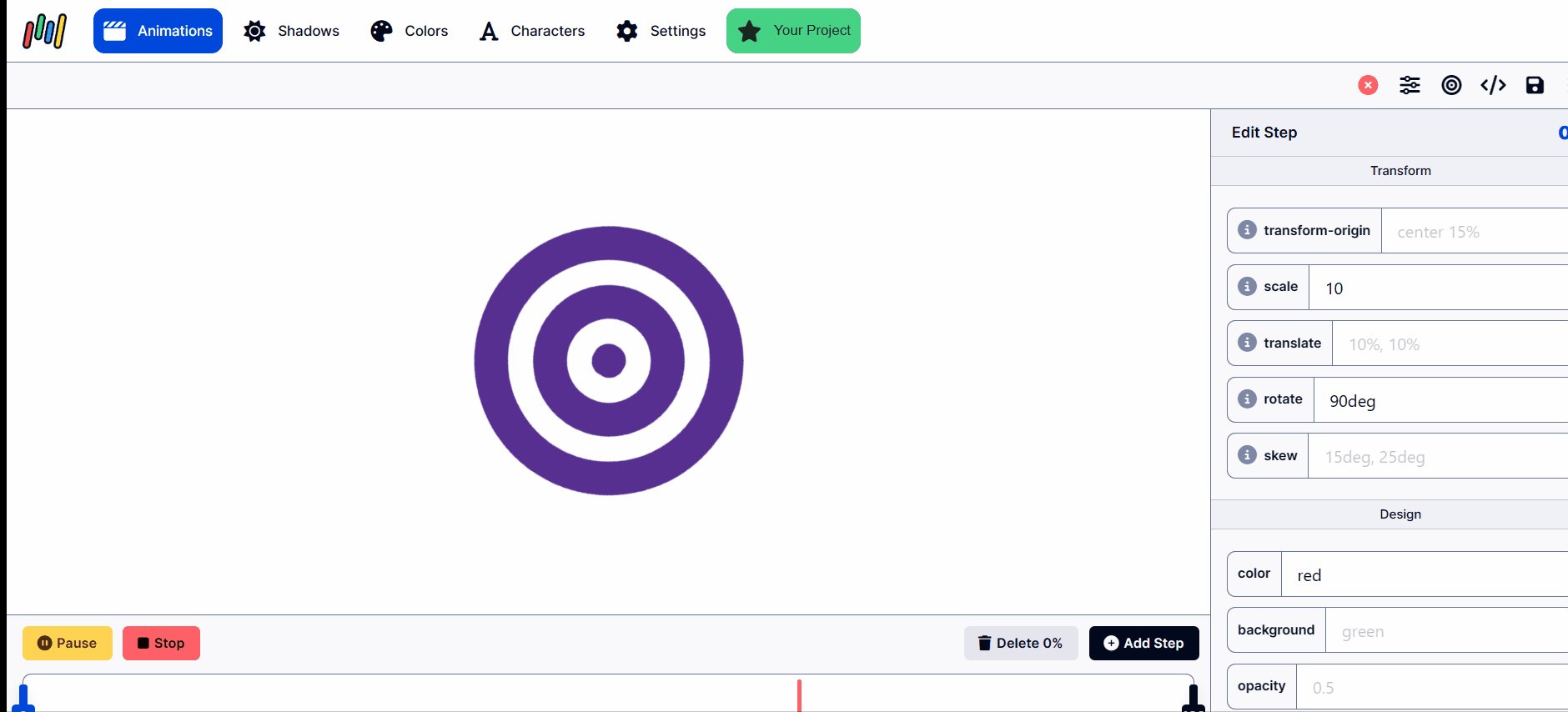
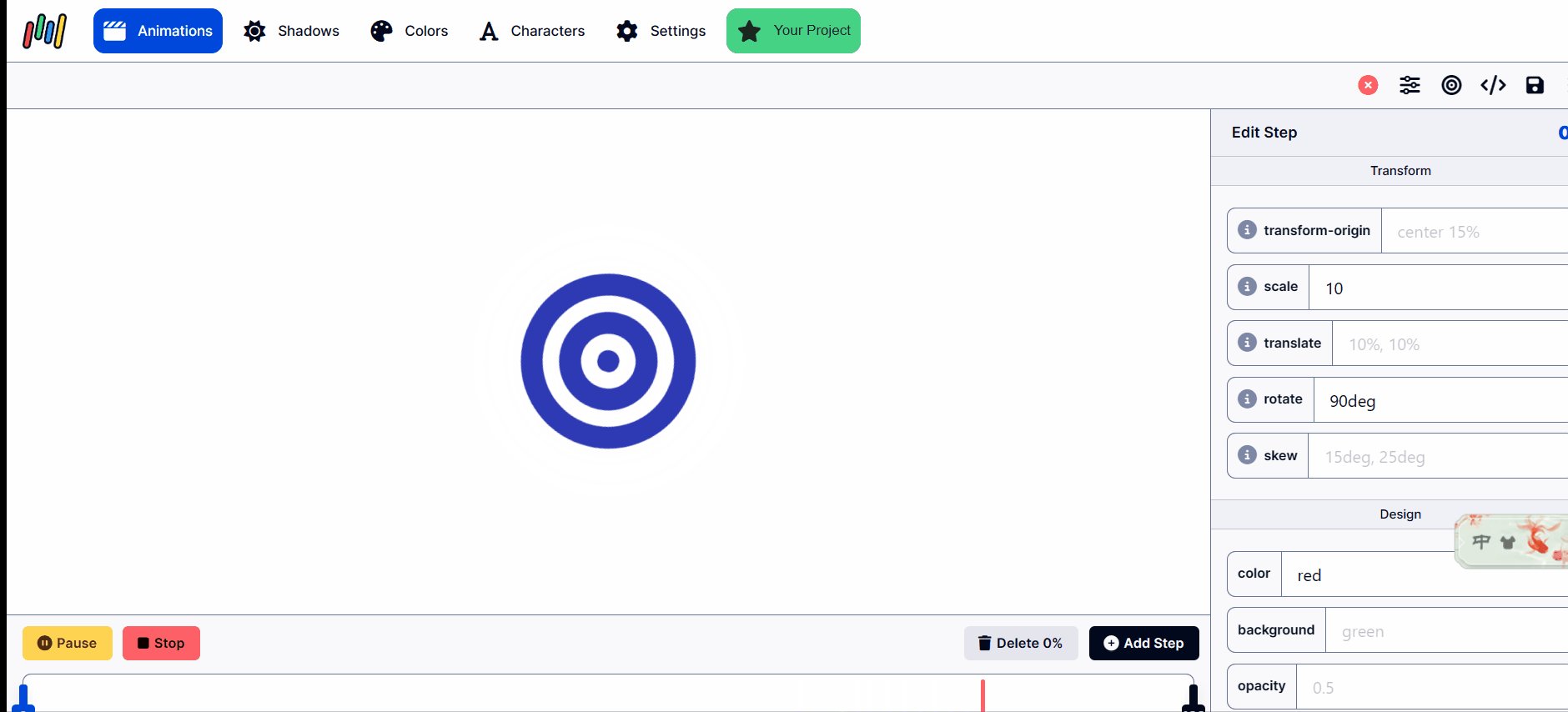
关键帧是一个在线动画生成器,可以帮助用户快速创建各种类型的CSS3动画、阴影和使用颜色效果,并且提供多种自定义选项和实时预览功能。以下是该工具的主要特点和使用方法
特点
- 界面简洁易用,支持拖拽、滑动等操作;
- 提供多种动画类型,包括旋转、平移、缩放、淡入淡出等;
- 可以自定义动画属性,如持续时间、延迟时间、曲线函数等;
- 支持实时预览效果,调整后立刻看到变化;
- 支持将生成的css代码导出为文件或直接复制.
网站示例:

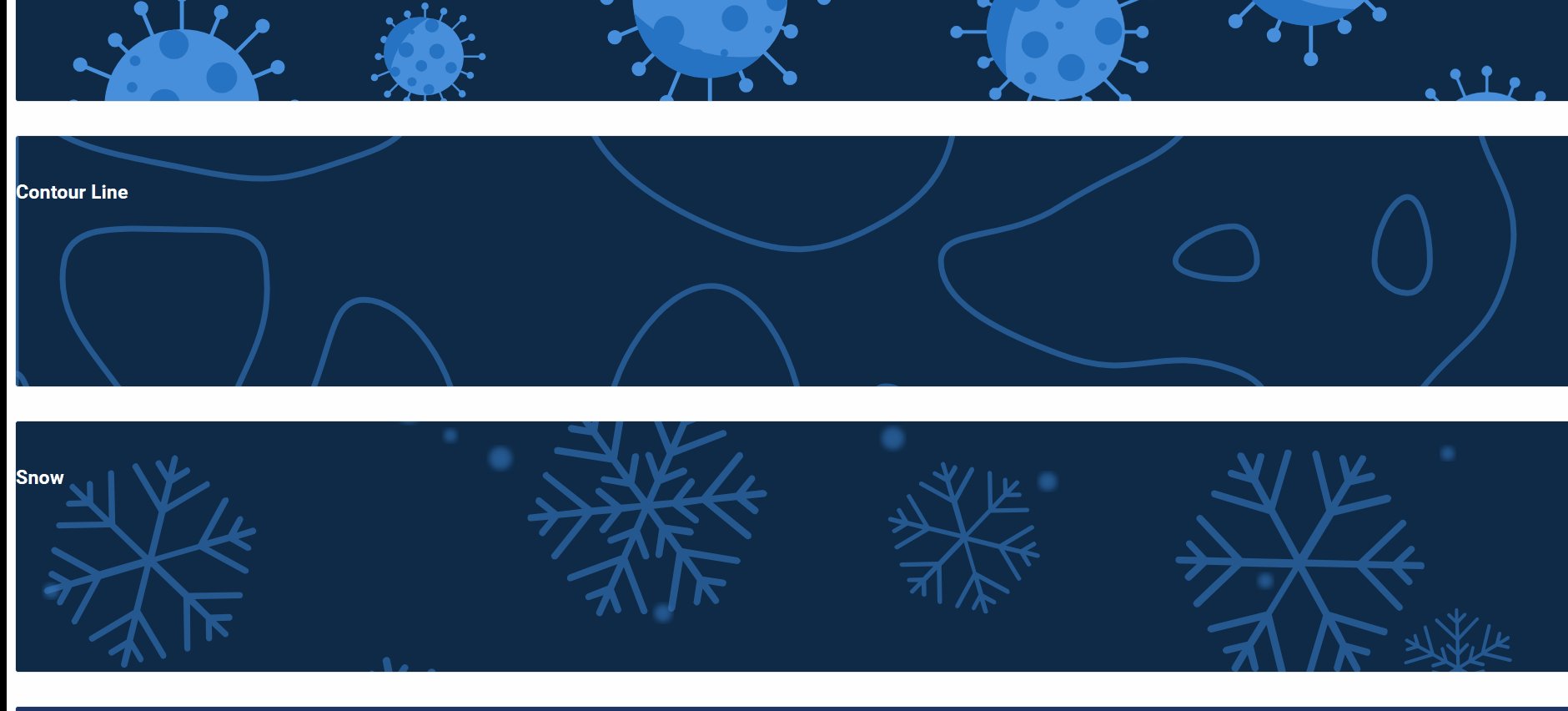
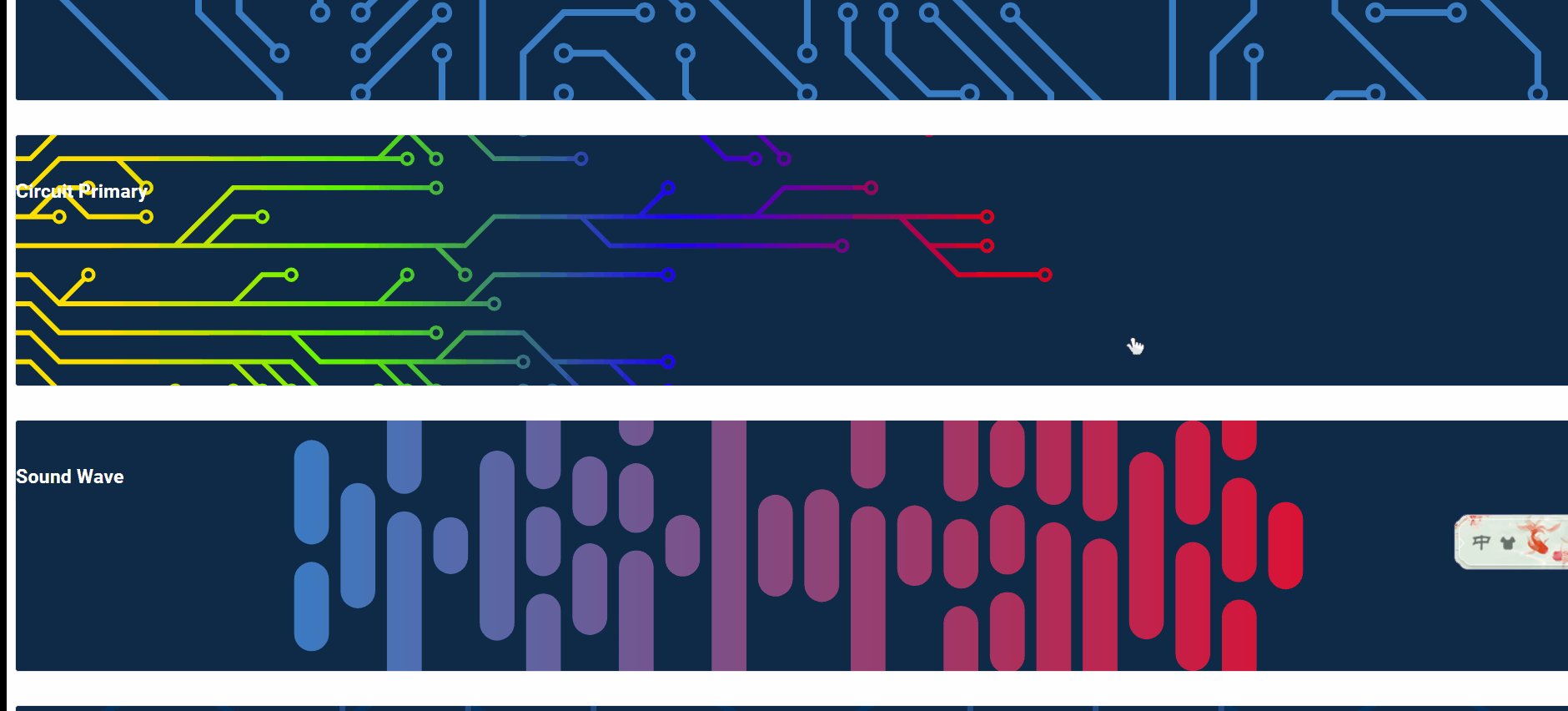
🍀七、BGJar在线Svg背景
网站地址:
BGJar|免费为您的网站生成SVG背景图片
网站介绍:
BGJar是一个免费的在线背景生成器,提供了各种类型和风格的背景图像,并且支持实时预览和自定义选项.以下是该网站的主要特点和使用方法:
特点
- 提供各种类型和风格的背景图像,包括渐变色、图案、纹理等;
- 可以自定义背景属性,如颜色、透明度、大小等;
- 支持实时预览效果,调整后立刻看到变化;
- 支持将生成的背景下载为png或svg格式。
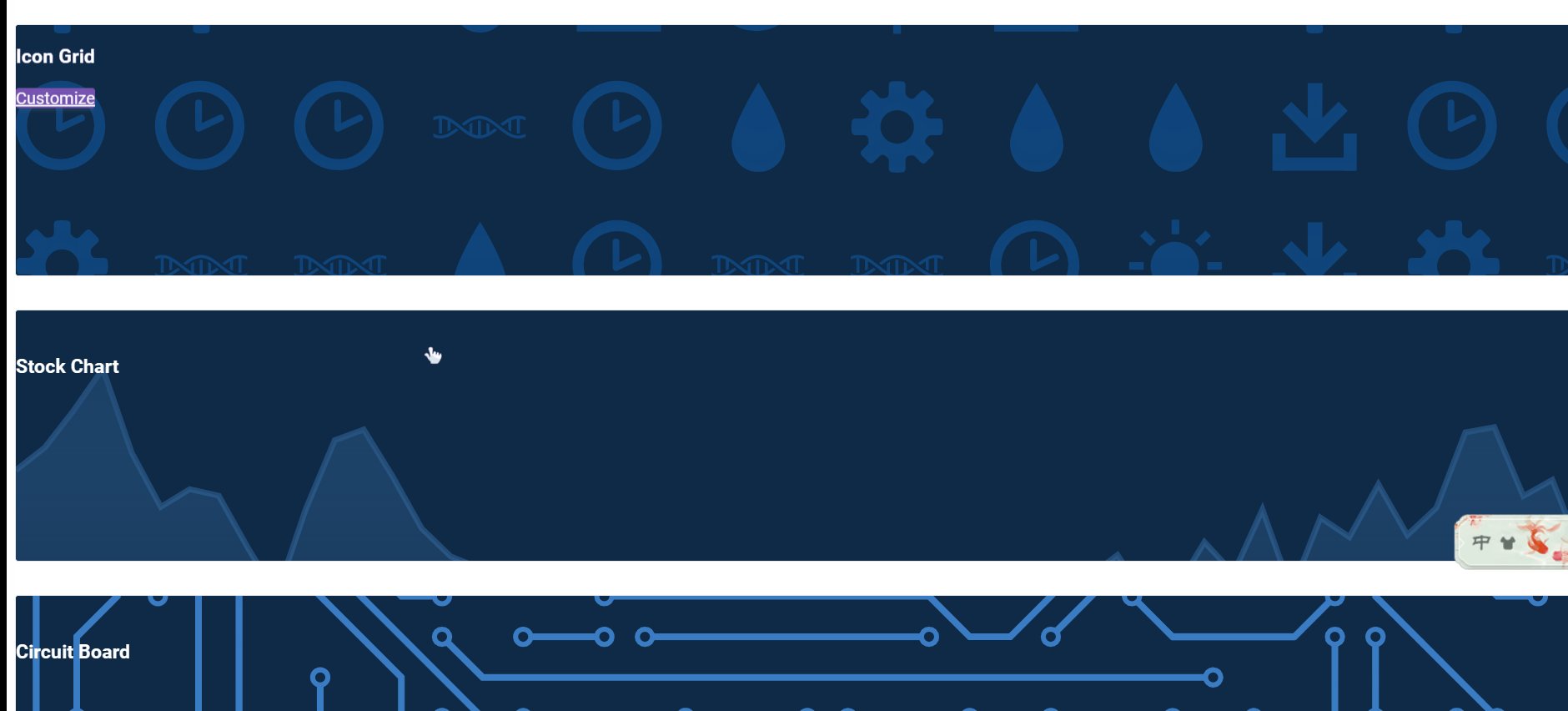
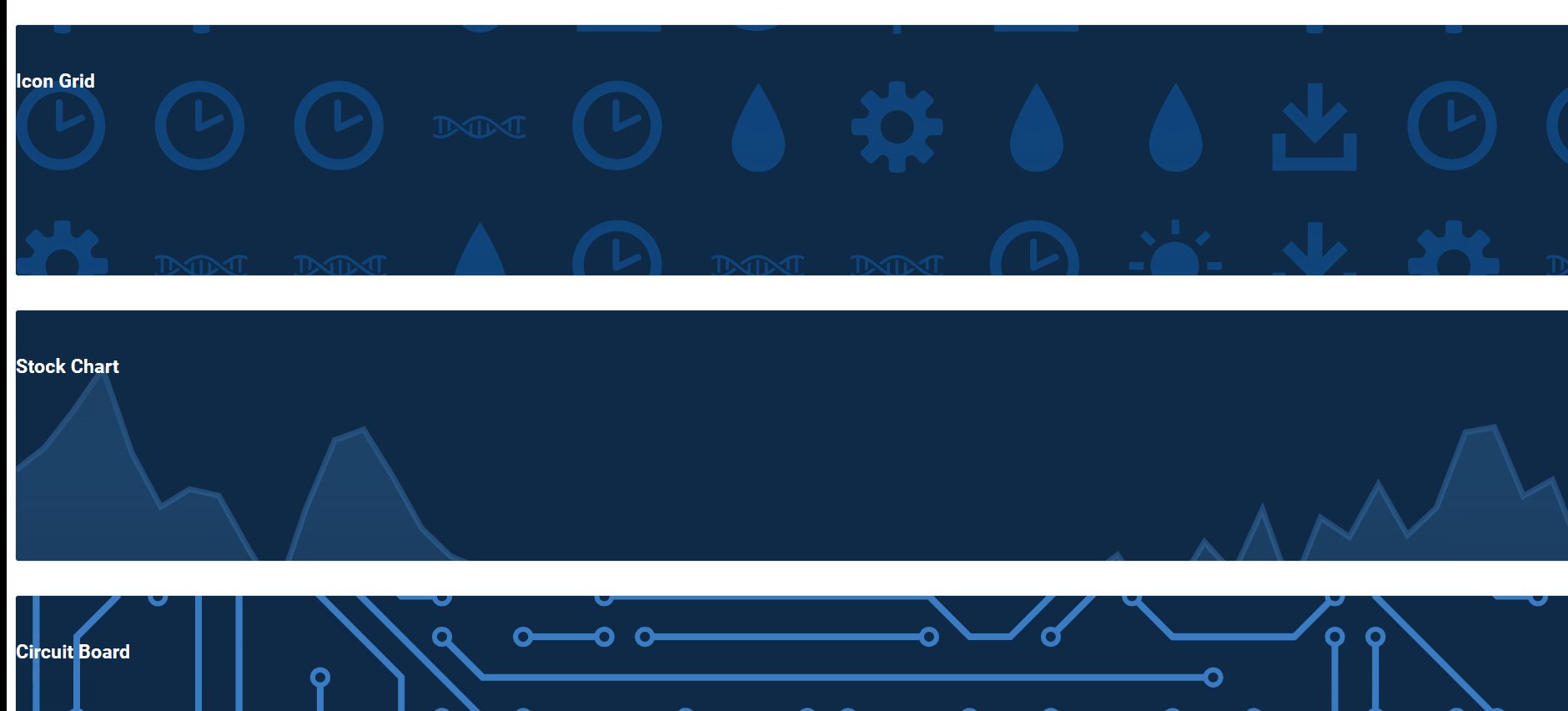
网站示例:

🍀赠书活动:
🔥活动介绍
618,清华社IT Book多得图书活动开始啦!活动时间为2023年6月7日至6月18日,清华社为您精选多款高分好书,涵盖了C++、JAVA、巨蟒。前端、后端、数据库、算法与机器学习等多个IT开发领域,适合不同层次的读者。全场5折,扫码领券更有优惠哦!快来京东点击链接IT Book多得(或扫描京东二维码)查看详情吧!

本次抽奖图书:
一、烧瓶网络全栈开发实战

二、HTML5+CSS3+JAVASCRIPT从入门到精通(微课精编版)(第2版)(清华社“视频
(大讲堂“大系网络开发视频大讲堂)

三、春云微服务快速上手

四、巨蟒高效编程--基于铁锈语言

他说:五、巨蟒从入门到精通(微课精编版)

🔥抽奖活动
💰图书数量:[赠书活动第1期]本期送书3本
💰活动时间:截止到2023-06-15-14:00
💰抽奖方式:使用巨蟒程序从评论区随机抽取3名幸运小伙伴
💰参与方式:关注博主、点赞、收藏、并且在评论区留言:“人生苦短,拒绝内卷!“
PS:留言越多中奖概率越大哟,不过最多只能有三条有效留言!!
💰名单公布:

- 程序开发学习排行
- 最近发表


