FV Player 8最好的wordpress常用插件下载博客插件模块
作者:98wpeu发布时间:2024-10-18分类:WordPress插件浏览:518

这是FV Player8的测试版。如果你是FV Player8的长期用户,我们建议你现在继续使用FV Player7:https://wordpress.org/plugins/fv-wordpress-flowplayer/
FV播放器是一个免费的,易于使用的,完整的解决方案,嵌入MP4或HLS视频到您的帖子或页面。对于MP4视频,FV播放器即使在移动设备上也能提供98%的覆盖率。
特点:
记住访客用户和会员的视频位置Chromecast和Airplay支持视频播放列表自动检查登录管理员的视频编码名牌。停止推销YouTube,开始推销你自己。甚至设计您自己的播放器完全支持Amazon S3YouTube与Bunny Stream视频编码服务集成与Coconut.com视频编码服务集成-使用免费插件:https://foliovision.com/downloads/fv-player-coconutAPI用于自定义视频场帧嵌入代码超高效播放器:仅41.8kB的JAVASSCRIPT。稍后当用户要播放视频时会加载REST视频演示选项:
带有粘滞视频选项的滚动自动播放粘滞视频播放视频lightbox(也适用于图像和图库,使用FancyBox 3)指向视频中确切时间的视频链接视频跟踪选项:
内置视频播放统计Google Analytics 4 Matomo使用商用FV播放器Pro的Pro功能:
轻松AB循环播放您的访问者(非常适合教学站点)加密视频支持DRM水印Video Chapters功能齐全的Vimeo嵌入不同CDN的URL令牌:Bunny CDN、CloudFront、StackPath和Universal CDN用于其他视频服务:Vimeo、OK.ru、Odysee、PeerTube(包括对您自己的实例的支持)每个访问者仅自动播放一次视频交互式视频转录时间轴预览其他扩展:
备用CDN配置的替代源插件Cloudflare流插件JW播放器平台插件按次付费插件Easy Digital S和WooCommerceVAST插件Viloud直播平台支持视频书签和用户播放列表插件9月底之前,返校特惠职业驾照可享受25%的折扣。
Foliovision.com上的其他文档
|
更改日志|
安装|
用户指南|
详细的常见问题解答
FV Player使用以下外部服务,这些服务都是可选的:
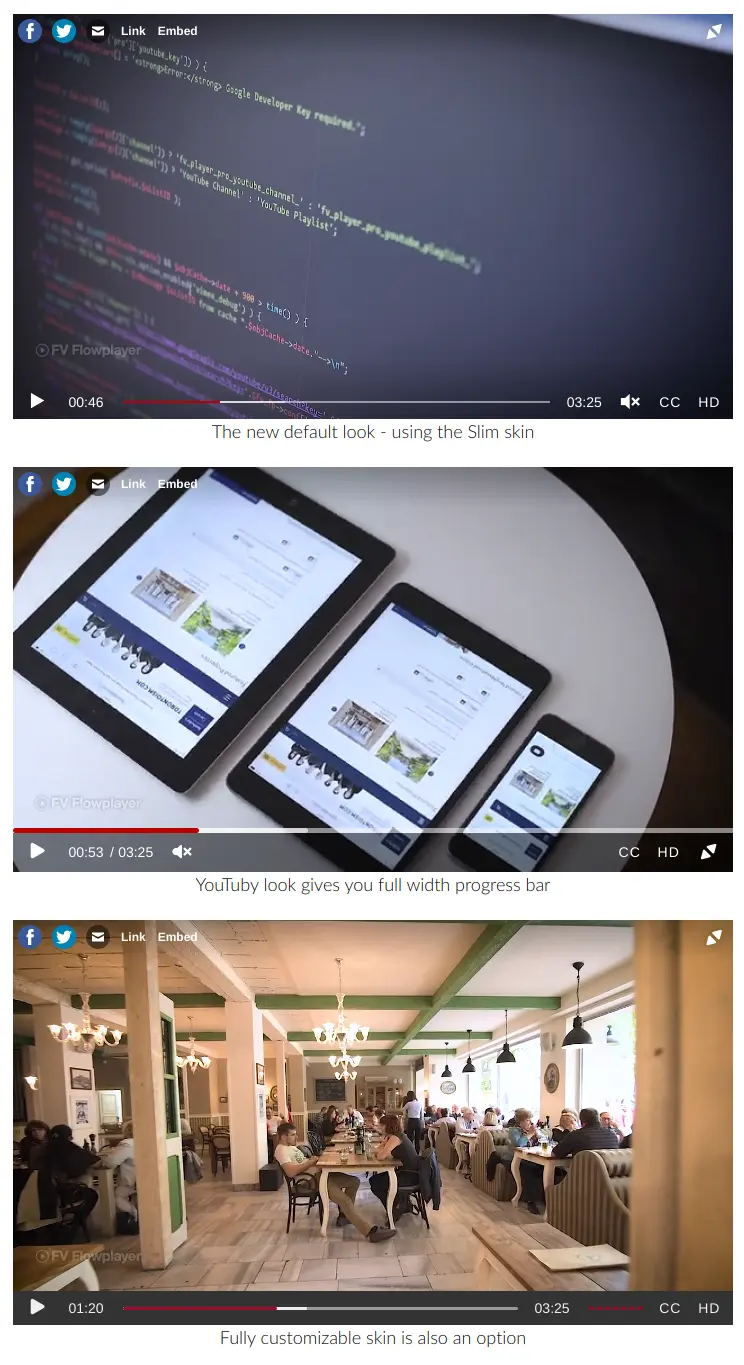
通过foliovision.com检查FV播放器Pro许可证-仅当您单击按钮安装FV Player Pro扩展时才使用AWS-如果您使用FV PlayerDigitalOcean Spaces设置Amazon S3-如果您使用FV PlayerGoogle API通过googleapis.com和gdata.youtube.com设置DigitalOcean Spaces-如果您将YouTube API密钥设置为能够在通过Video.bunnycdn.com从YouTubeBunny Stream API插入视频时获得视频闪屏、视频标题和持续时间信息-仅当您在Video-check ker.foliovision.com上设置Bunny StreamFV Video Checker时-当您安装插件时,如果您允许访问视频文件以检查视频编码问题,则会提示您。这也可以稍后使用-Disable Admin Video Checker-设置来禁用。如果您使用Wistia后视频屏幕截图,则Wistia嵌入代码 FV播放器不同的皮肤选项
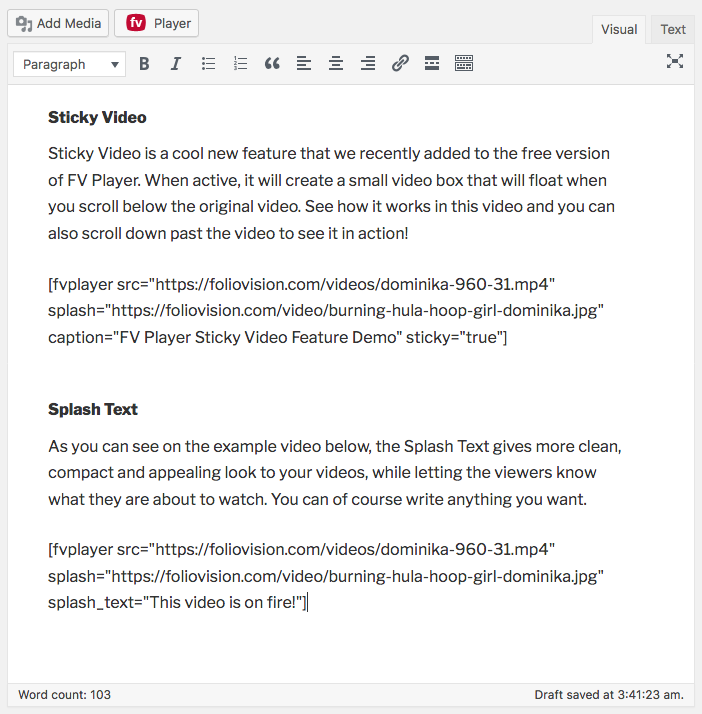
FV播放器不同的皮肤选项 POST内容中的FV播放器快捷码
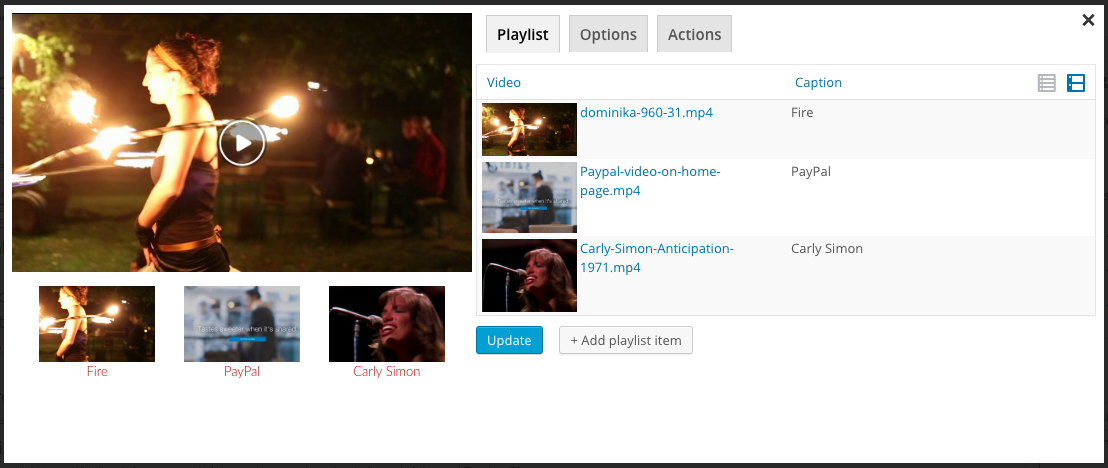
POST内容中的FV播放器快捷码 IT-S轻松使用我们的快捷代码编辑器添加视频
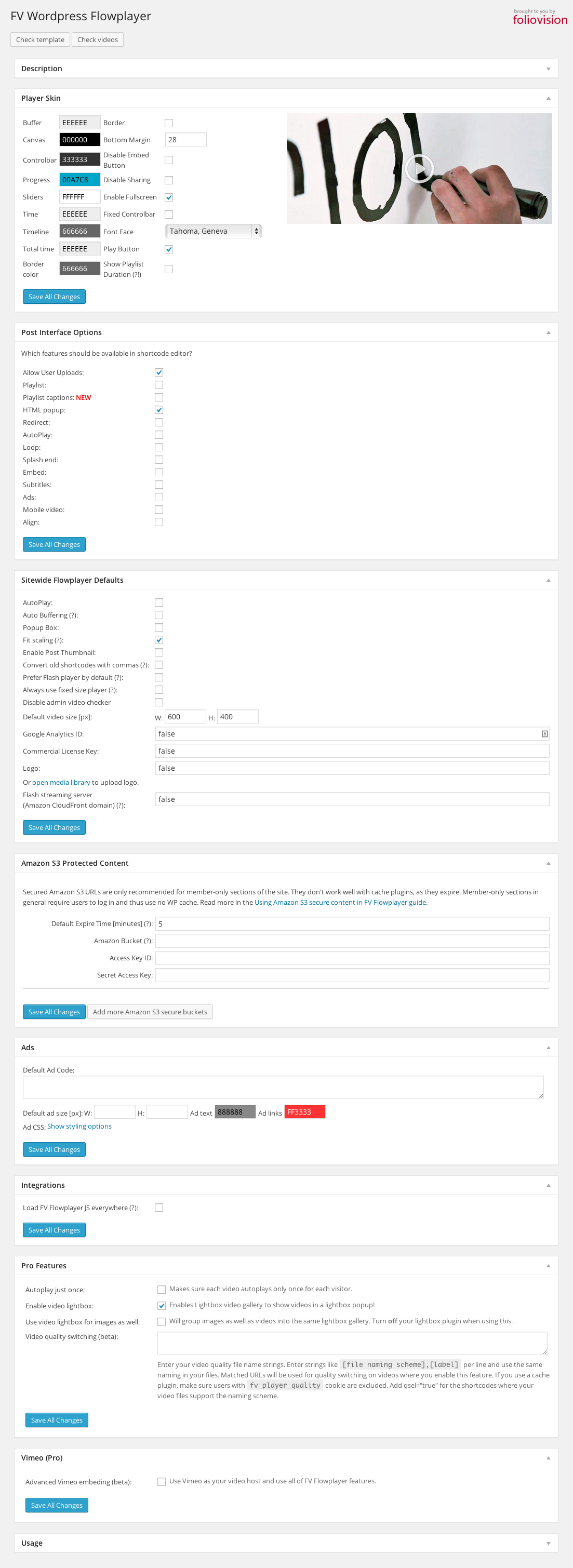
IT-S轻松使用我们的快捷代码编辑器添加视频 插件设置屏幕
插件设置屏幕 视频检查器可帮助您发现视频编码问题分块
视频检查器可帮助您发现视频编码问题分块此插件提供1个区块。
FV播放器Gutenberg基本安装对于FV播放器的工作没有任何特殊要求,你也不需要安装任何额外的插件。
请访问我们的网站以获取完整的指南屏幕截图还有更多!
常见问题1。我的视频在某些浏览器中无法播放。这应该与您的视频格式或MIME类型问题有关。
每个浏览器支持不同的视频格式,MP4是推荐的格式。总的来说,它-S建议使用恒定的帧速率。关于HTML5视频编码的详细说明。
HTML5比Flash更挑剔它可以播放的视频。
请注意,MP4只是一个容器,它可能包含音频和视频的各种流。您应该检查您使用的是什么音频流和视频流。阅读下一个问题,了解如何操作。
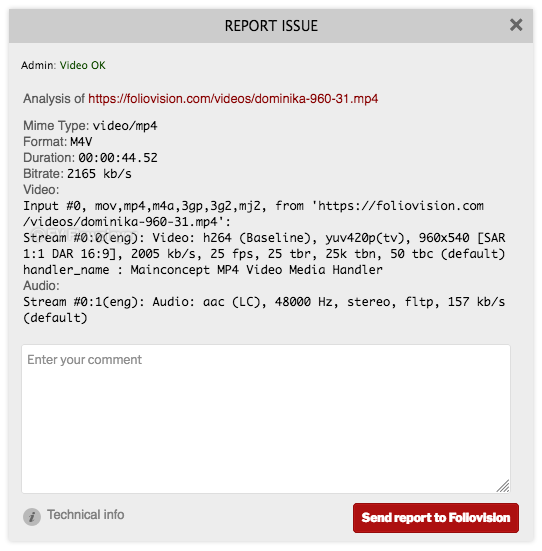
2.如何使用内置的Checker检查我的视频属性,以及如何上报视频未播放当您以管理员身份登录时,视频检查器会自动工作。你会在你网站上的任何视频的左上角看到一段文字。所有必要的信息都可以在本指南中找到。
3.播放器按钮不见了--只有方形符号。1)如果您的站点在www.domain.com,但css是从cdn.domain.com的CDN加载的,则可能会发生这种情况。基于CSS3和HTML5规范,并不是所有的资源都可以在域之间共享。
因此,您需要在您的CDN上为Web字体(WOF、EOT、TTF、SVG)设置以下设置:
访问-控制-允许-来源:*
或者,您可以只允许您的域(但在这种情况下,最好也允许使用HTTPS):
访问-控制-允许-来源:http://www.domain.com
或者您可以将wp-content/plugins/fv-wordpress-flowplayer/css/flowplayer.css排除在CDN之外。
2)第二个原因可能是您的Web字体使用了错误的MIMETYPE
AddType application/x-font-woff woffAddType application/x-font-ttf ttfAddType application/vnd.ms-fontobject eotAddType image/svg+xml svg默认情况下,球员位于中间。要将玩家的对齐方式更改为左对齐或右对齐,请执行以下操作:
进入FV播放器设置>;向下滚动至POST界面选项>;tick-align-。现在您可以插入您的视频。在界面中,您现在可以从下拉菜单中选择您的对齐方式:默认(中间)、左侧或右侧。
您可以在这里查看演示。
这意味着视频信息(例如使用什么编解码器)不存储在文件的开头。根据我们的经验,元数据位置不好的视频在Flash引擎和Firefox中的加载速度可能会很慢(检查一些不能播放类似Flash的Opera中的MP4格式的浏览器)和Firefox。尽管Safary和iOS(iPad、iPhone)可能会玩得很好。
一般来说,我们建议您按照我们的说明重新编码视频,但这里有一些快速工具:
如果你使用的是Mac电脑,试试Lillipot(只需记住将文件重新命名为.mp4扩展名):http://www.qtbridge.com/lillipot/lillipot.html
如果您有Quick Time Pro,只需打开视频并在电影属性->;视频曲目->;其他设置中打开-缓存(提示)--屏幕截图。
如果你用的是视窗系统,试试MP4FastStart:http://www.datagoround.com/lab/
还有一些服务器端工具可以修复这个问题,这些工具是用Python编写的,还有一个是为PHP编写的,但它在超过PHP内存限制的视频上失败了。
6.我收到关于-HTTP范围请求的错误-。如果您的Web服务器支持HTTP范围请求,请咨询您的技术支持。大多数现代Web服务器都支持这一功能(ApacheNginx,Lighttpd,Litespeed-)。IT-S对于HTML5视频播放中的快速查找很重要。
另一个可能的原因是你正在使用一些会员插件来保护你的视频(前提和其他)的下载。虽然这看起来是一个很好的解决方案,但我们不推荐它,因为它会增加服务器的负载,并且不允许在视频中进行搜索。您可以使用带有隐私设置的Amazon S3,只需点击链接即可阅读我们的图解指南。
7.是否存在任何已知的兼容性问题?我们听说在使用一些花哨的PRO模板时出现了一些问题,比如OptimizePress(阅读下面的修复说明)或Gantry框架。这些模板经常打破WordPress的惯例(可能是因为它们经常试图添加太多非模板功能,比如内置到模板中的视频支持)。我们可以为您调试问题,只需前往我们的网站并订购PRO支持。
有关冲突插件的完整列表,请访问此处:https://foliovision.com/player/compatibility
8.i-m使用OptimizePress版本1模板。首先在插头设置屏幕上点击-检查模板-按钮。它可能会报告如下问题:
It appears there are multiple Flowplayer scripts on your site, your videos might not be playing, please check. There might be some other plugin adding the script.Flowplayer script http://site.com/wp-content/themes/OptimizePress/js/flowplayer-3.2.4.min.js is old version and won't play. You need to get rid of this script.这个模板的问题在于,它包含了旧的FlowPlayer库,而没有使用适当的WordPress函数来添加新脚本(Wp_EnQueue_Script)。您需要检查模板并确保脚本未加载。通常,它将位于任何header.php文件中--包括Header-myheader.php、Header-Singleheader.php或类似文件。
还有一种变通办法-在使用其中一个OptimizePress自定义模板的每个页面上,选中启动页面&;销售信函选项-&>视频选项-&>-激活视频-并在启动页面-&;销售信函选项-&>视频选项--外部播放器代码字段中输入-<;!-FV FlowPlayer-&>-。这样,模板会认为视频是外部的,不会尝试放入FlowPlayer库中,然后视频就会播放。
9.i-m使用OptimizePress版本2模板。FV播放器将处理所有由Live编辑插入的视频。
10.我安装了插件,插入了视频,但它--S不工作--没有控制栏,或者只出现了一个灰色的框。转到插件设置屏幕并点击-检查模板-按钮。它将检查jQuery库和FV播放器脚本是否正确加载。
另外,使用上面的OptimizePress模板-问题来检查-i-m。
11.您的播放器工作正常,但有一些奇怪的显示问题。请检查使用默认WordPress模板时是否也会出现这些问题。在FV播放器的css和你的主题css之间似乎有一些冲突。
12.我的FullScreen不能正常工作。你在使用像http://www.4mj.it/slimbox-wordpress-plugin/这样的旧灯箱插件吗?还是要把视频放到IFRAME中?此外,视频不应该被放置在z索引较低的HTML元素中。
13.如何让这个插件与WPMU兼容?只需将插件复制到wp-content/plugins中,然后在想要使用它的每个博客上激活它。
14.有没有办法强制预缓存在闪屏出现之前加载一块视频?此选项不可用。有了AutoBuffer,这意味着每次访问你的页面时,每个访问者都会下载视频。这意味着您使用的带宽比按需使用的带宽多得多。我知道我实际上只在我访问的带有视频的页面中观看了大约三分之一的视频。这为您节省了资金(没有带宽超限),并意味着想要观看视频的人和其他访问您站点的人可以获得更快的性能。
如果您想要自动缓冲,您可以在选项中打开它(我们默认关闭它,并建议它保持关闭)。
只需输入您在Amazon S3上托管的视频的URL作为视频源。
16.有没有办法移除共享(嵌入)按钮?是的,有-S在设置中有一个全局选项,以禁用共享/嵌入。我们计划在每个视频的基础上添加一个单独的标志,以便在全局关闭共享时允许共享,反之亦然。
17.加载我的视频需要很长时间。检查您的主机下载速度。尝试在编码视频时使用不同的设置,尝试在使用Quick Time18编码时打开缓存。如何自定义播放器控制栏?我想添加一个播放/暂停按钮。只需将此代码放入模板-S函数.php文件中。如果您对PHP略知一二,这对您来说应该不是问题:
add_filter( 'fv_flowplayer_attributes', 'tweak_controlbar_fv_flowplayer_attributes', 10, 2 );function tweak_controlbar_fv_flowplayer_attributes( $attrs ) { $attrs['class'] .= ' play-button'; return $attrs;}它只需向PlayerDIV元素添加一个类Play按钮,然后它就知道使用Play按钮。其他选项包括:
no-muteno-timeno-volume阅读我们的指南与迷你插件一起使用FV播放器。在那里,你会发现如何设置插件,如自动优化或可湿性粉剂火箭,使他们与FV播放器正常工作。
20.如果FV播放器不适合我怎么办?别担心。
你可以随时降级到Flash版本(删除插件,然后在这里抓取较旧的版本并从ZIP文件安装)。如果您降级到1.x版,您确实会失去很多移动和iOS功能,但您本来就没有这些功能。请通过支持联系我们。我们正在积极调查和修复人物-S网站目前在初步发布期间。我们将帮助您让FV Player7在您的环境中运行。FV Player Pro有退款保证,所以你甚至可以免费尝试商业无品牌版本。或者让它首先与免费版本一起工作。
感谢您成为HMTL 5移动视频革命的一部分!
21.我在视频上看不到叠加广告问题可能出在AdBlock上。如果它处于活动状态,则覆盖广告将被阻止。一旦播放视频的特定域的AdBlock被停用,就会显示覆盖广告(需要页面刷新)。
22.我的YouTube视频无法在全屏中正确显示某些主题可能存在问题:YouTube视频以全屏方式打开,但在最小化并再次打开全屏后,视频在屏幕的左侧缩小(如本例所示)。您需要将此CSS复制到主题样式表中:
iframe.fvyoutube-engine { width: 100% !important;}您可以选择编辑您的theme-s JS以防止缩小。
该插件没有评论。
相关推荐
- 使用Resend最好的WordPress常用插件下载博客插件模块发送电子邮件
- 常见问题信息发起人最好的WordPress常用插件下载博客插件模块
- 招聘中心最好的WordPress常用插件下载博客插件模块
- Caronara在线预订最好的WordPress常用插件下载博客插件模块
- CUB-CF7DB最好的WordPress常用插件下载博客插件模块
- 隐藏管理列最好的WordPress常用插件下载博客插件模块
- CDNTR最好的WordPress常用插件下载博客插件模块
- WP最好的的Y单位WordPress常用插件下载博客插件模块
- HeiChat:ChatGPT销售聊天机器人最好的wordpress常用插件下载博客插件模块
- 快乐服务台支持票证系统最好的WordPress常用插件下载博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 9Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 最近发表


