如何添加WordPress反应按钮以提高参与度
作者:98wpeu发布时间:2024-01-13分类:WordPress教程浏览:331
您是否希望提高您网站上的用户参与度?
在你的WordPress网站上有反应按钮,你的读者可以简单方便地在你的博客上留下反馈,而不必输入评论。
在本文中,我们将向您展示如何在WordPress中添加反应按钮。


您可以通过添加WordPress反应按钮来鼓励您的站点上有更多的互动。这让你的用户只需点击一下就可以与你的帖子互动.
话虽如此,让我们来看看如何将这种反应按钮添加到您的WordPress站点。

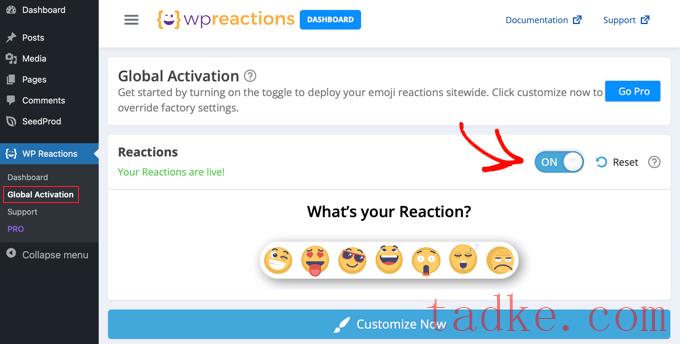
WordPress反应按钮现在将显示在每个帖子和页面的底部。您可以通过点击“立即定制”按钮并使用可湿性粉剂反应设置向导来自定义各种反应选项.
自定义WordPress反应按钮
可湿性粉剂反应插件的默认设置将适用于大多数WordPress网站。但是,仍有许多方法可以自定义它们以满足您的需求.
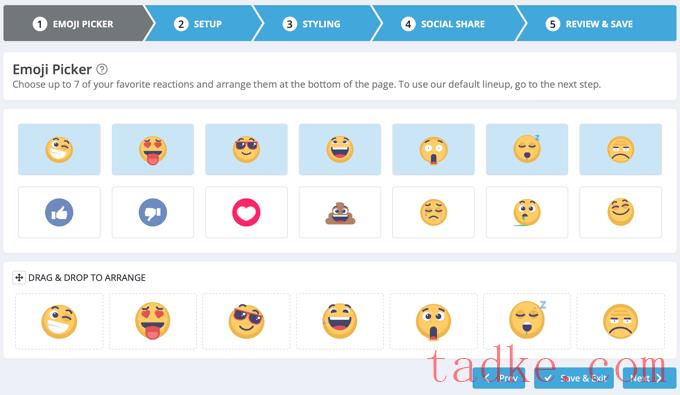
首先,你会在屏幕底部看到7个默认的表情符号。你可以通过拖放来重新排列或替换表情符号.当表情符号突出显示为蓝色时,这意味着它已经包含在内.

当你对你的反应按钮选择感到满意时,点击底部的“下一步”按钮.
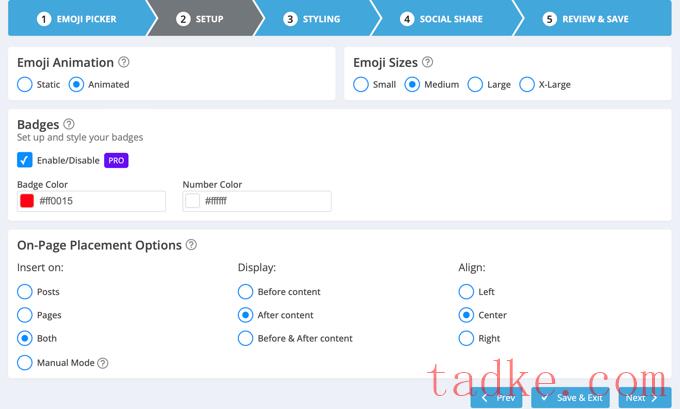
在下一页,你可以选择表情符号的大小,以及是否将其动画化.您还可以选择徽章的颜色,这些徽章显示用户点击每个反应的次数.
Pro用户可以完全禁用这些徽章。

现在,您可以使用屏幕底部的设置来决定将反应按钮放置在哪里.它们可以出现在帖子和/或页面上,您可以在内容之前或之后显示它们.您还可以选择是左对齐、居中对齐还是右对齐.
当您对您的选择感到满意时,只需点击“下一步”按钮.
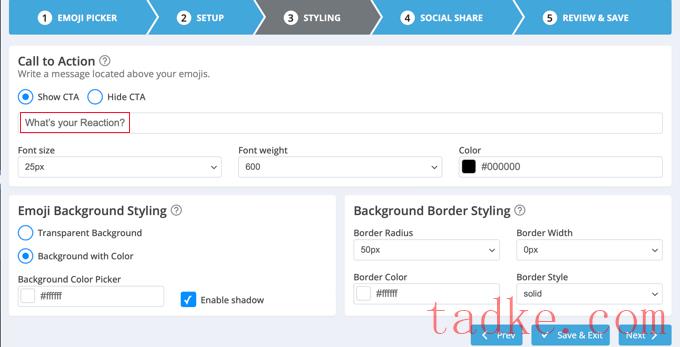
现在,您可以选择行动号召(CTA)、背景和边框的样式.默认情况下,“你的反应是什么?”将显示在按钮上方.您可以更改或隐藏此文本,也可以调整字体选项.

完成后,您可以点击“下一步”按钮.
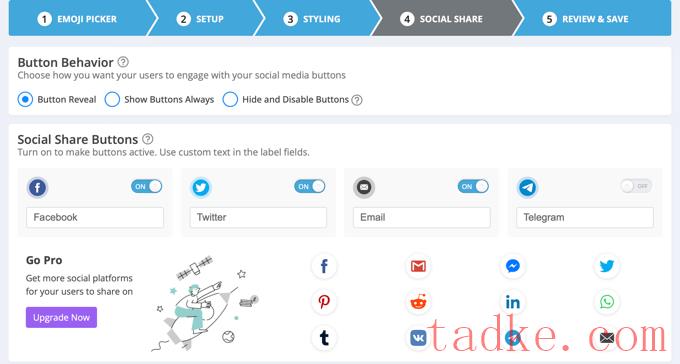
在下一页中,您将配置可选的社交共享按钮.有显示、、电子邮件和电报按钮的选项.专业用户有更多的选择,比如领英和WhatsApp。

默认情况下,该插件会在用户点击反应按钮后显示这些社交分享按钮.您可以在“按钮行为”部分更改或禁用此设置.
当你向下滚动页面时,你会发现定制社交分享按钮的大小和颜色的选项.当你准备好的时候一定要按下‘下一步’按钮.

祝贺您,您现在已经成功配置了您的WordPress反应按钮。确保您点击了‘保存和退出’按钮来存储您的设置.
预览您的WordPress反应按钮
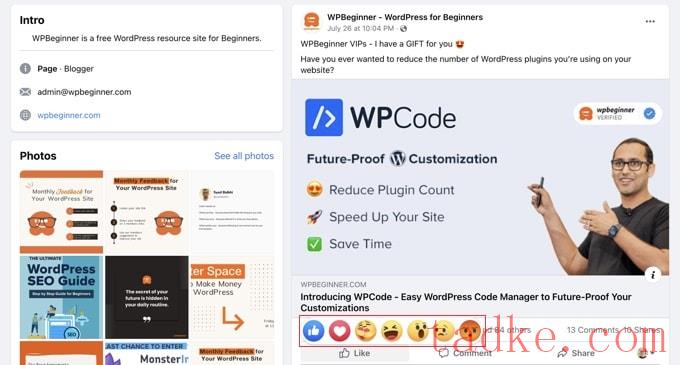
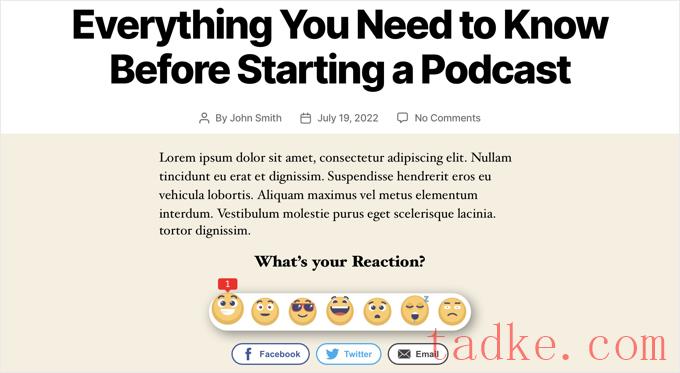
你现在可以访问你网站上的任何帖子来查看反应按钮的运行情况.这是它在我们的演示网站上使用默认设置的外观.

当你点击其中一个反应按钮时,它的徽章将更新为新的总数.
请注意,由于我们点击了一个表情符号,社交分享按钮现在显示在WordPress反应按钮下。

我们希望这篇教程能帮助你学习如何添加WordPress反应按钮来提高你网站的参与度。你可能还想学习如何添加关键字和元描述,或者查看我们为WordPress列出的最佳社交媒体插件。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


