如何在WordPress中添加Pinterest(&A;P)&A;按钮
作者:98wpeu发布时间:2024-01-26分类:WordPress教程浏览:511
你想在WordPress中添加一个Pinterest‘Pin It’按钮吗?
Pinterest是一个很受欢迎的社交网站,它允许你分享视觉内容,并让更多的人访问你的网站。通过在你的网站上添加一个“Pin It”按钮,你可以鼓励更多的人在Pinterest上分享你的内容。
在本文中,我们将向您展示如何将Pinterest‘Pin It’按钮添加到WordPress中。


注:Pinterest在2016年正式将Pin It按钮更名为“保存。然而,许多指南和WordPress插件仍然使用‘Pin It’,这就是我们在本指南中使用原名的原因。
话虽如此,让我们看看如何在WordPress中添加Pinterest‘Pin It’按钮.只需使用下面的快速链接,即可直接跳转到您要使用的方法:
方法1:使用共享计数(快速而简单)方法2:使用自定义快捷代码(推荐)方法3:使用代码和ftp(不需要wordPress插件)方法4:在图像上添加Pinterest Pin it按钮
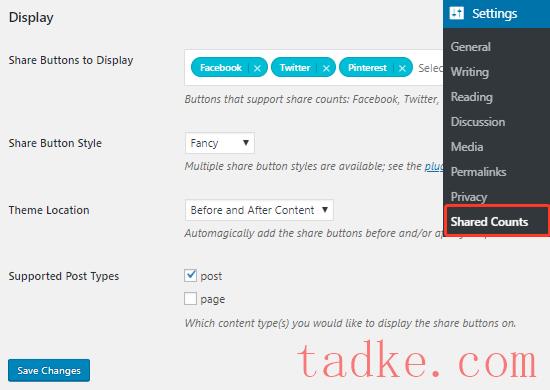
在这里,滚动到显示部分,然后单击“共享按钮以显示”文本框.
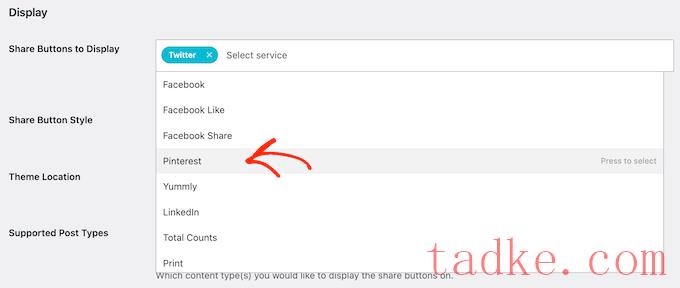
这将打开一个下拉菜单,您可以在其中选择要添加的社交媒体服务.例如,您可以使用共享计数添加“赞”按钮、添加“分享”和“转发”按钮等.
要创建“Pin it”按钮,请继续并从下拉菜单中选择“Pinterest”。

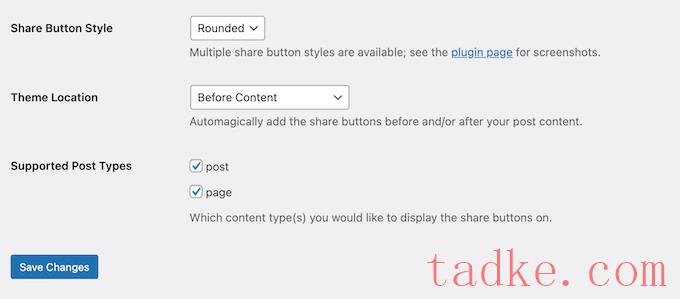
之后,你可以打开“分享按钮样式”下拉菜单,为Pinterest按钮选择一种样式.
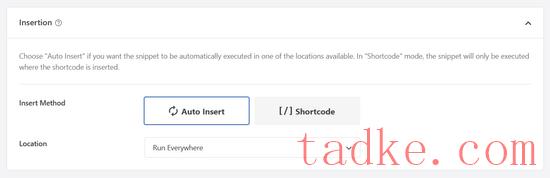
您还可以选择要显示Pinterest按钮的位置和帖子类型.

当您对按钮的设置感到满意时,只需点击“保存更改”按钮即可.
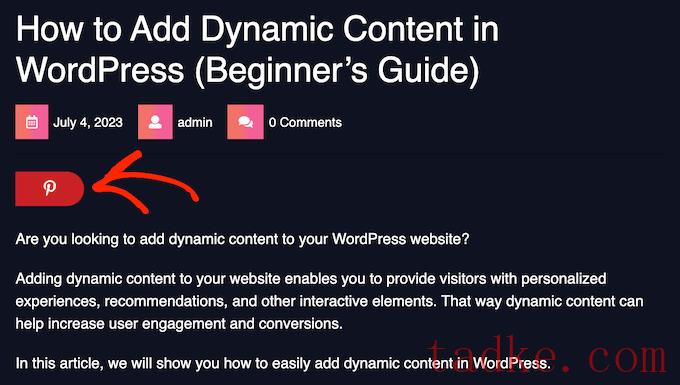
你现在可以访问你的WordPress博客上的任何帖子来查看Pinterest按钮的运行情况。


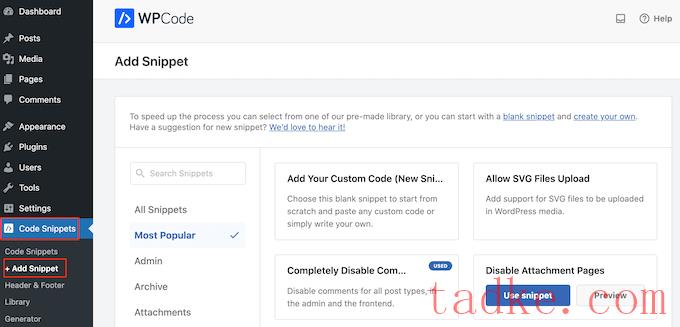
在这里,您将看到WPCode可以添加到您的站点的所有预制代码片段。其中包括一个片段,它允许你完全禁用评论,上传WordPress通常不支持的文件类型,禁用附件页面,等等。
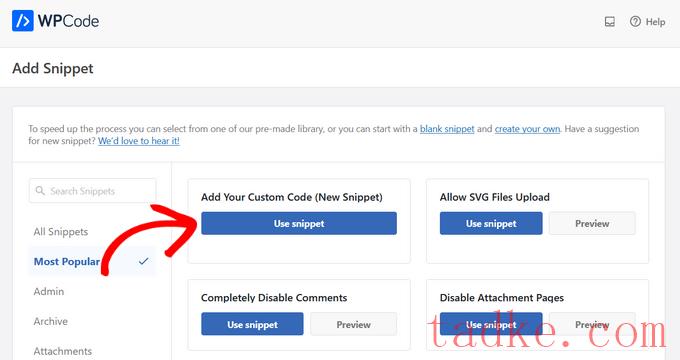
在这里,您需要将鼠标悬停在“添加您的自定义代码(新代码段)”选项上,并在出现时单击“使用代码段”按钮.

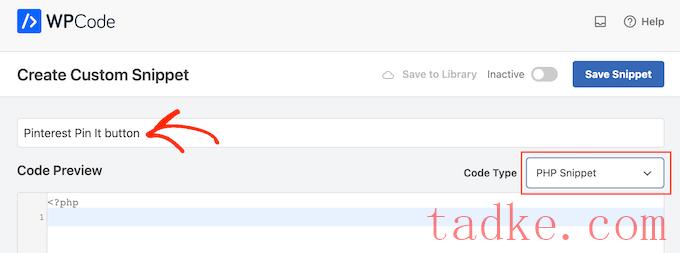
在下一个屏幕上,键入代码片段的标题.这只是你的参考,所以你可以用任何你想要的东西.
您将把php添加到wordpress中,所以只需打开“代码类型”下拉菜单并选择“php代码”即可.

完成后,只需将以下代码粘贴到代码编辑器中:

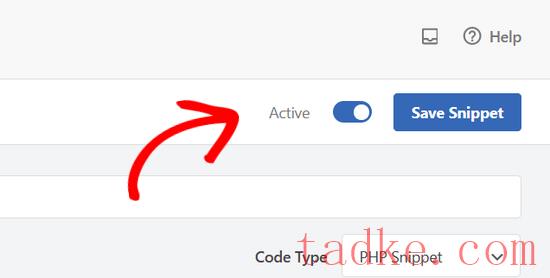
最后,滚动到屏幕顶部,点击“非活动”滑块,使其显示“活动”。
然后,只需点击“保存代码片段”或“更新”按钮,即可激活代码片段.

现在,您可以添加一个‘Pin It’按钮到任何WordPress页面、帖子或微件就绪区域[pin]短码.
有关如何放置短码的逐步说明,请参阅我们关于如何在WordPress中添加短码的指南。

如何使用全网站编辑器添加Pinterest《Pin It》按钮
如果你使用的是较新的支持块的主题之一,那么你可以使用定制的快捷代码在你的WordPress主题中的任何地方添加一个‘Pin It’按钮.
这是一种将按钮添加到每个页面和帖子的简单方法.你也可以在不能使用标准WordPress内容编辑器编辑的区域添加按钮,比如你网站的404页面模板。
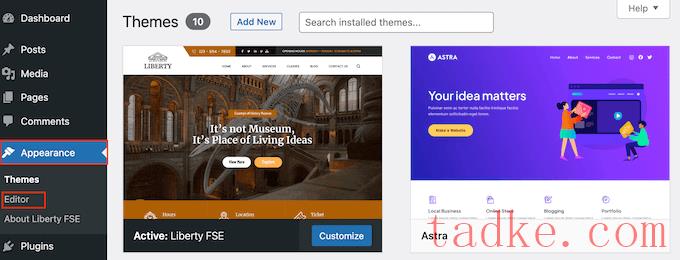
要开始,只需转到主题:(Vbl.)他说:编者在WordPress仪表板中。

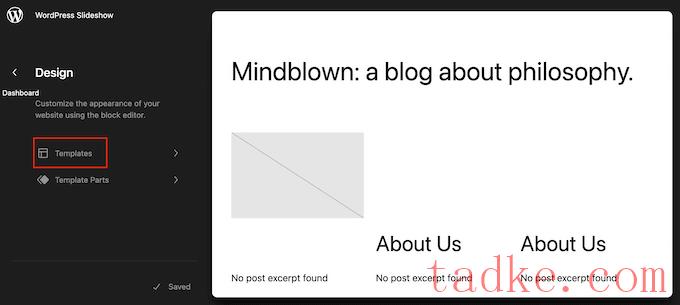
默认情况下,完整的站点编辑器将显示主题的主页模板.
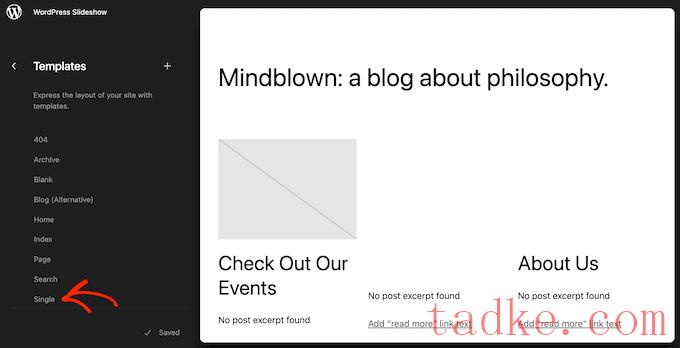
要将“Pin It”按钮添加到其他页面,只需从左侧菜单中选择“模板”或“模板部件”即可.

现在,您可以选择要编辑的模板.
在本例中,我们将向您展示如何向站点的Single Page模板添加“Pin It”按钮。但是,无论您选择哪种模板,步骤都是相似的.

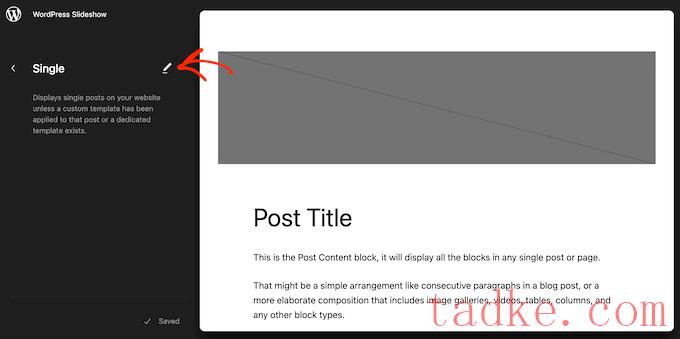
WordPress现在将显示模板或模板部件的预览。
要编辑此模板,请继续并单击小铅笔图标.

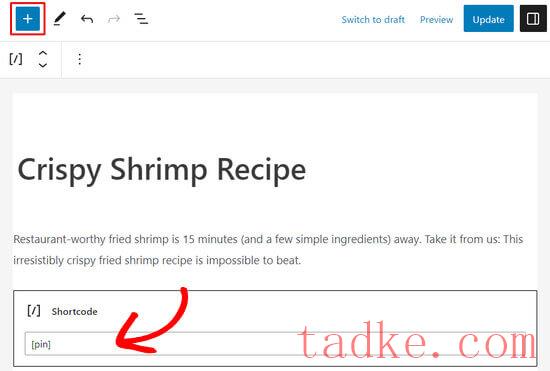
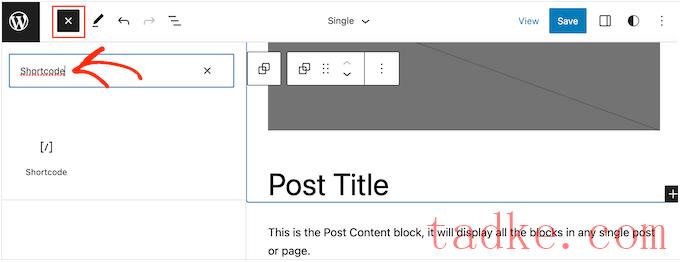
完成后,点击左上角的蓝色‘+’图标.
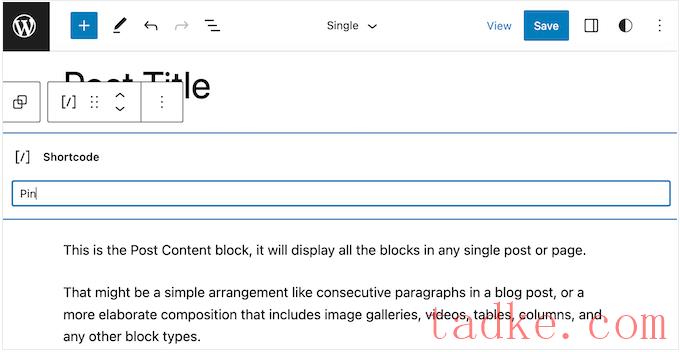
在出现的搜索栏中,键入“短码”。

当右侧块出现时,将其拖放到模板布局上.
现在,您可以键入Pin将短代码输入到块中.

之后,只需点击“保存”即可启用新的短码.
现在,如果你访问你的WordPress网站,你会看到‘Pin It’按钮在起作用.

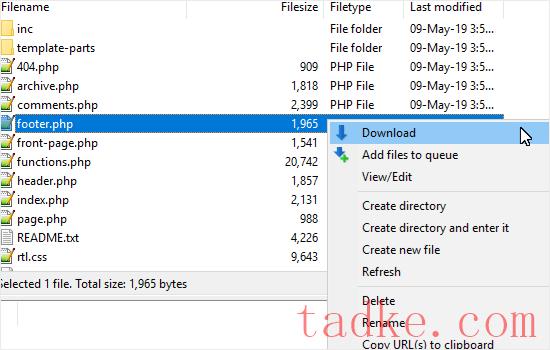
接下来,只需右击该文件,然后从菜单中选择“下载”即可.这会将footer.php文件下载到您的计算机。
现在,您需要使用记事本之类的纯文本编辑器打开footer.php文件,并将以下脚本粘贴到</body>这个标签.

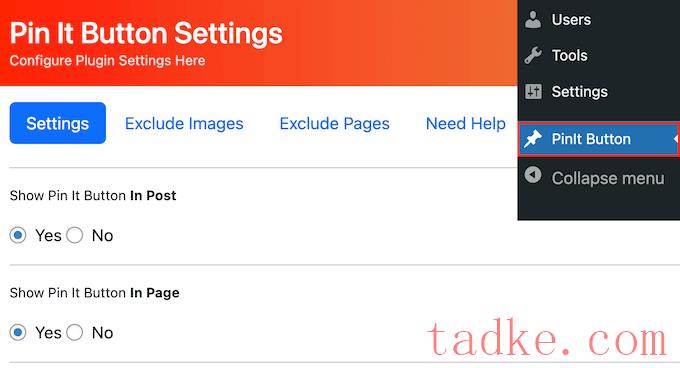
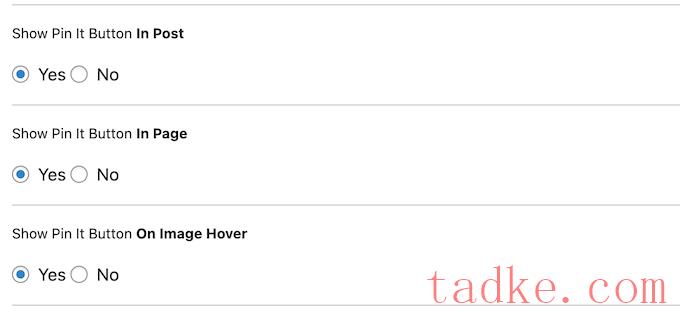
在这里,您可以选择是否将“Pin It”按钮添加到您的帖子或页面中.
接下来,找到“在图像悬停时显示大头针按钮”(在图像悬停时显示大头针按钮)部分,并确保将其设置为“是)。

除此之外,该插件还允许你在移动设备上显示Pin It按钮,并更改按钮的大小.
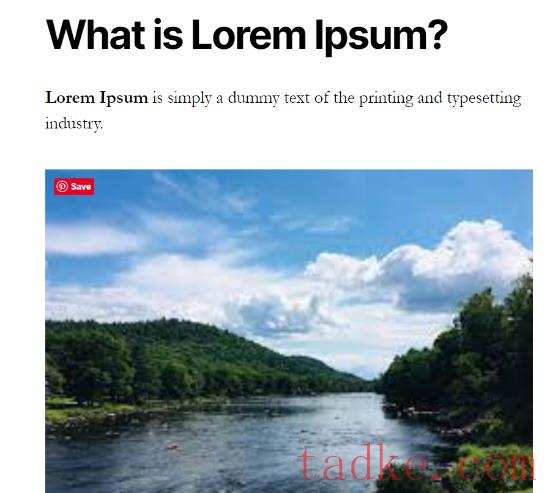
当你对插件的配置感到满意时,别忘了点击‘保存’来保存你的更改.现在,只需访问您的网站并将鼠标悬停在任何图像上,就可以看到Pinterest按钮的运行情况.

是否要从特定图像中删除“Pin It”按钮?要做到这一点,你需要在WordPress中获取图片的URL。
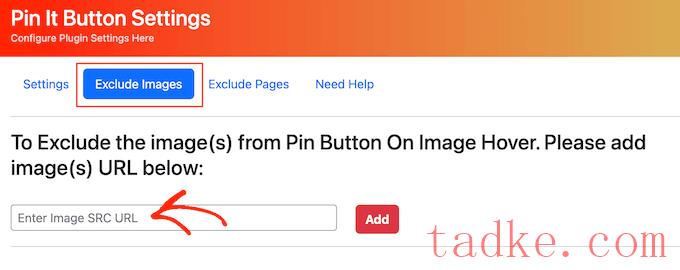
在此之后,只需转到大头针按钮页面,但这一次选择“排除图像”标签.现在,您可以将图像url添加到默认显示“输入图像源URL”的字段中。

完成此操作后,请单击“添加”按钮.
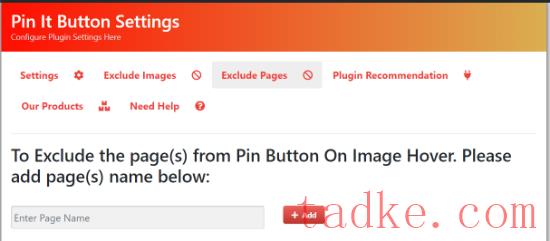
您还可以通过选择“排除页面”选项卡,从特定页面中删除Pinterest按钮.在这里,只需输入您想要排除的页面的名称,然后单击“添加”按钮.

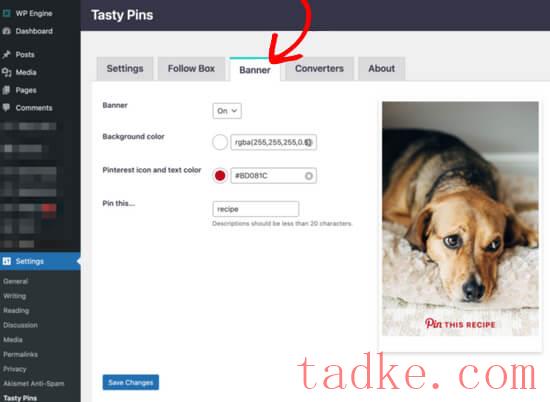
替代方案:如果你正在寻找一个功能更强大的插件来在你的图片上添加Pinterest Pin It按钮,那么我们推荐美味大头针。
美味的Pins让你可以轻松地在你所有的图片上添加“Pin It”悬停按钮。你甚至可以在博客文章的第一张图片上添加完全可定制的“Pin It”横幅.

你还可以使用Tavy Pins添加一个Pinterest关注框,设置Pinterest描述,禁用对某些图像的锁定,从你的页面隐藏Pinterest特定的图像,等等.
我们希望这篇文章能帮助你理解如何在你的WordPress博客中添加一个Pinterest‘Pin It’按钮.你可能还想看看我们关于如何创建电子邮件时事通讯的指南,或者我们对最好的网页设计软件的比较.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


