如何在wordPress中添加WhatsApp Chatbox和共享按钮
作者:98wpeu发布时间:2024-01-25分类:WordPress教程浏览:493
是否要在WordPress中添加WhatsApp Chatbox和共享按钮?
WhatsApp是最受欢迎的消息平台之一,在全球拥有约22亿用户。添加WhatsApp分享按钮将允许您与客户联系并建立用户参与度,添加Chatbox按钮将允许用户通过您的网站直接向您发送消息。
在本文中,我们将向您展示如何在WordPress中轻松添加WhatsApp Share按钮。


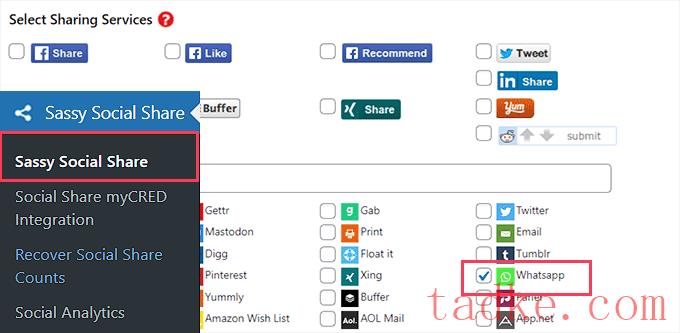
您还可以为其他社交媒体平台添加共享按钮,包括Instagram、Pinterest等
一旦你完成了,别忘了点击“保存更改”按钮保存你的设置,然后你就可以进入“主题选择”标签了.
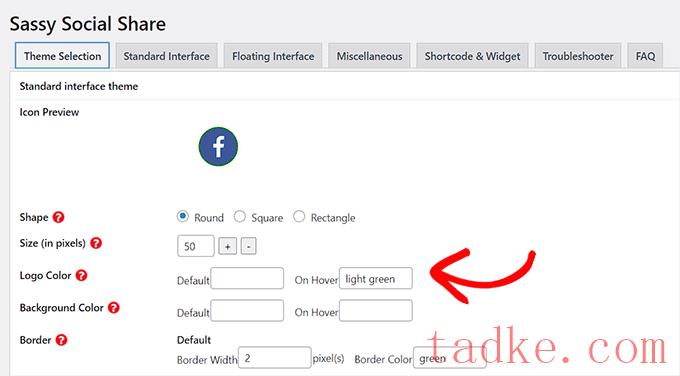
在这里,您可以通过更改共享按钮的大小、形状、徽标或背景颜色等来自定义共享按钮.将WhatsApp品牌的颜色用于分享按钮是一个好主意,这样用户就会更容易识别它。

一旦你完成了,不要忘记点击‘保存更改’按钮来保存你的设置.
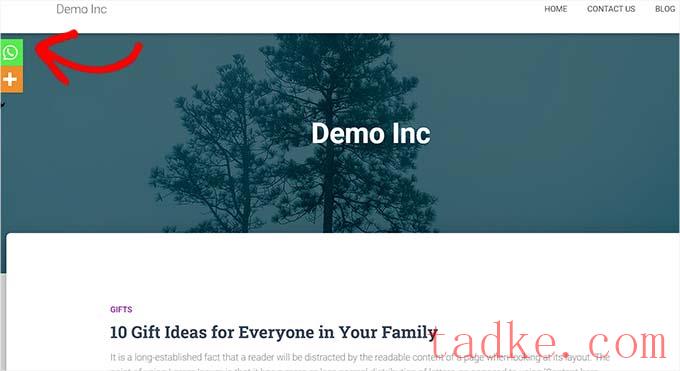
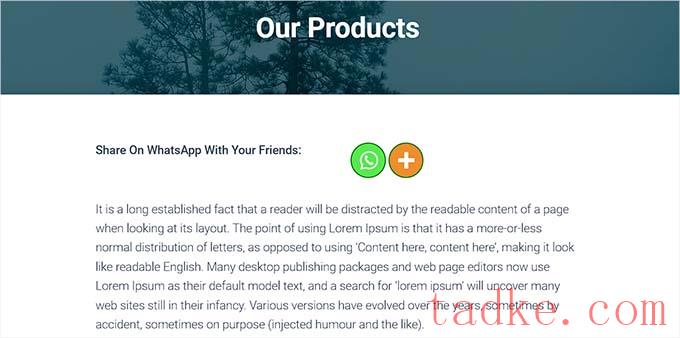
现在,您可以访问您的网站,查看WhatsApp共享按钮的运行情况。
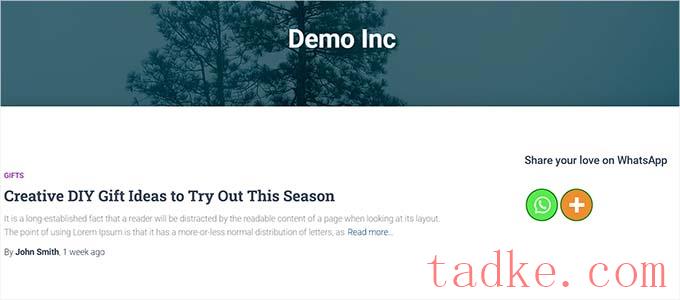
这是它在我们的演示网站上的样子.

不想将WhatsApp按钮添加到每个页面吗?别担心,该插件还允许你轻松地将其添加到单个帖子和页面中.
在块编辑器中添加WhatsApp共享按钮
如果你只想在特定的帖子和页面上显示WhatsApp的分享按钮,那么首先你需要关闭分享按钮的全局显示。
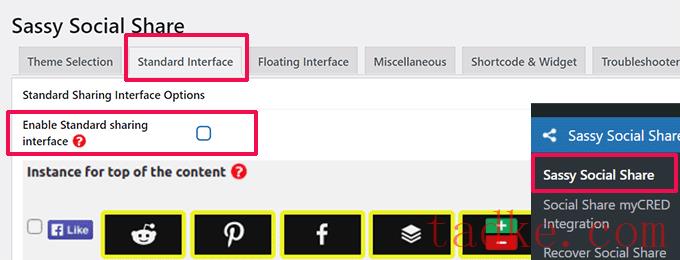
要执行此操作,只需转到时髦的社交分享WordPress管理侧边栏中的页面,并切换到“标准界面”标签。
接下来,您需要取消选中“启用标准共享接口”选项的框.

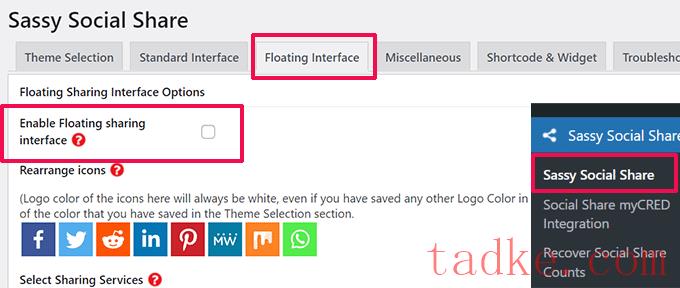
下一步,切换到“浮动界面”标签.
从这里,取消选中“启用浮动共享界面”选项旁边的框.

现在你已经禁用了标准的和浮动的社交分享按钮,你可以继续使用WhatsApp分享按钮来使用短代码访问你网站上的任何页面或帖子。
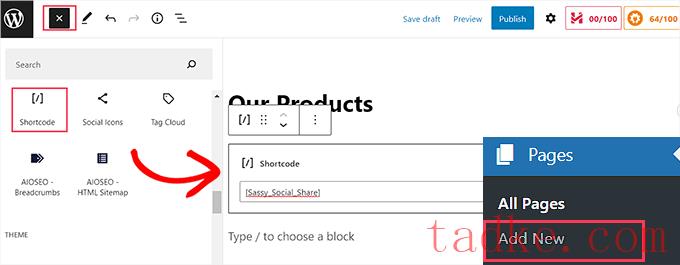
只需在内容编辑器中打开您想要显示WhatsApp共享按钮的帖子或页面,或者您可以只创建一个新的。
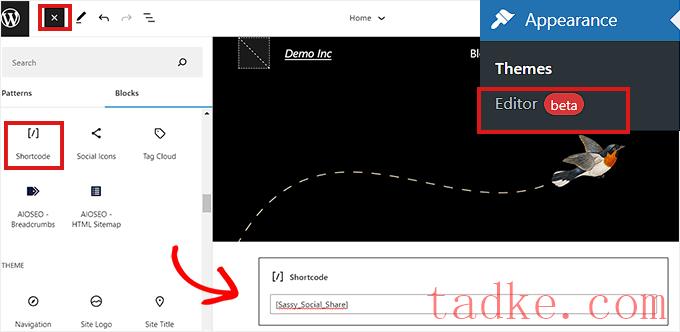
在这里,只需点击左上角的添加数据块(+)按钮并搜索‘Shorcode’块即可。在此之后,只需将块添加到页面.

接下来,您需要复制以下短码并将其粘贴到“短码”块中.

将WhatsApp共享按钮添加为小工具
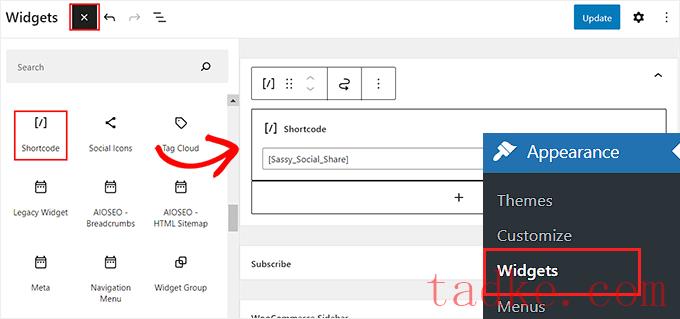
要将WhatsApp共享按钮添加到您网站的侧边栏,您需要访问外观»小工具来自管理侧边栏的页面.
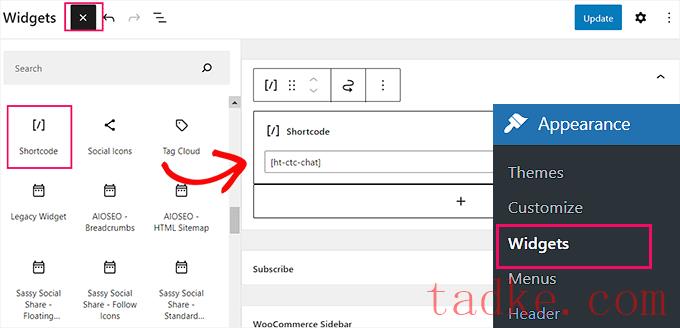
从这里,只需点击左上角的添加块(+)按钮,然后找到‘短码’块。
接下来,您需要将“快捷码”块添加到侧边栏.

在此之后,只需将以下快捷代码复制并粘贴到块中.

在完整的网站编辑器中添加WhatsApp共享按钮
如果你使用的是区块主题,那么你将使用完整的网站编辑器,而不能访问“窗口小部件”页面.
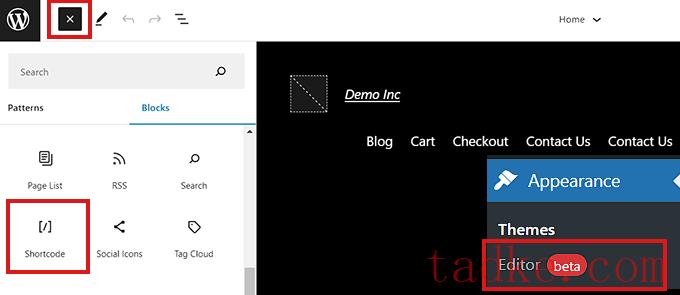
首先,您需要访问外观»编辑器选项,以启动完整的站点编辑器.
接下来,您需要点击屏幕顶部的‘添加区块’(+)按钮,并将‘短码’区块添加到您网站上的任何合适位置.
之后,将以下快捷代码添加到块中.

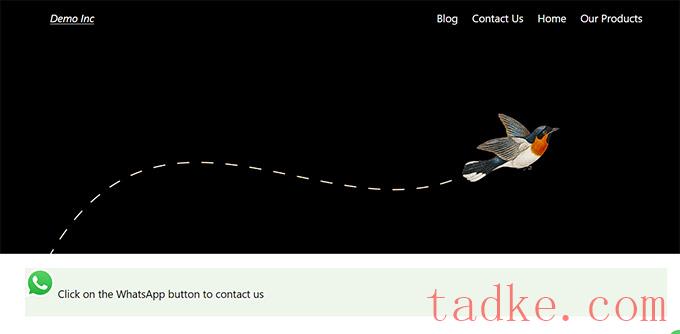
一旦你完成了,点击顶部的“保存”按钮.
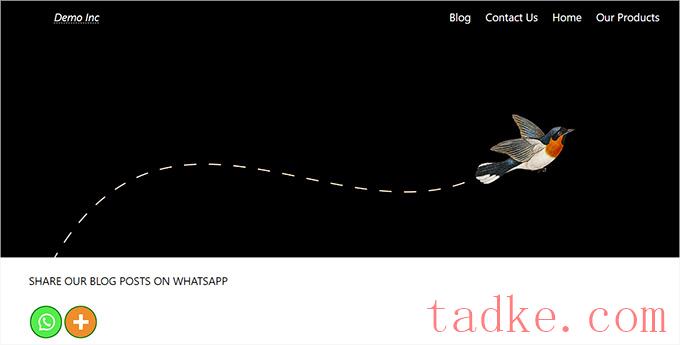
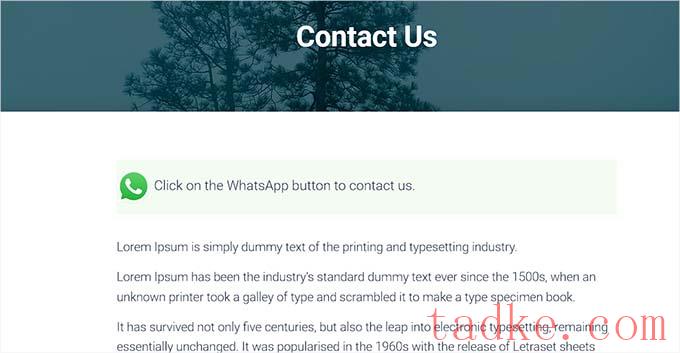
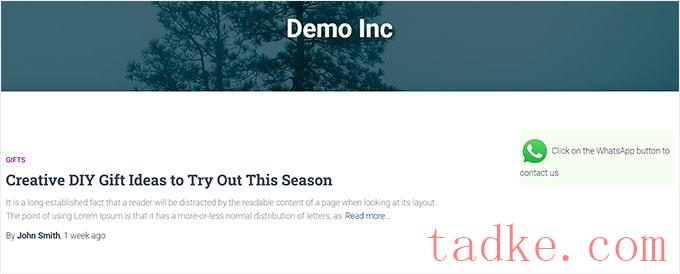
这是WhatsApp分享按钮在我们的演示网站上的外观。


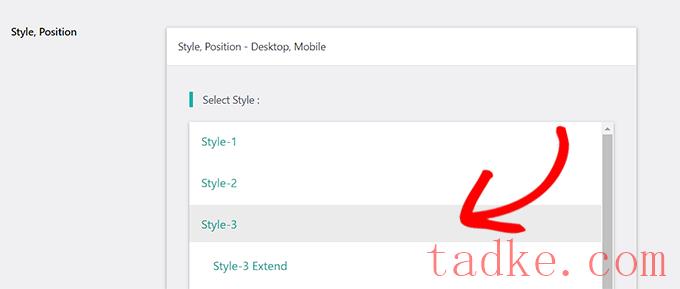
接下来,您需要向下滚动到“风格、位置”部分.
您可以从下拉菜单中选择WhatsApp Chatbox的样式。默认情况下,这个插件提供了大约8种不同的风格。只需选择你喜欢的那一个.

在此之后,您需要向下滚动到“要放置的位置”部分.
在这里,您可以从下拉菜单中选择Chatbox的位置和大小。

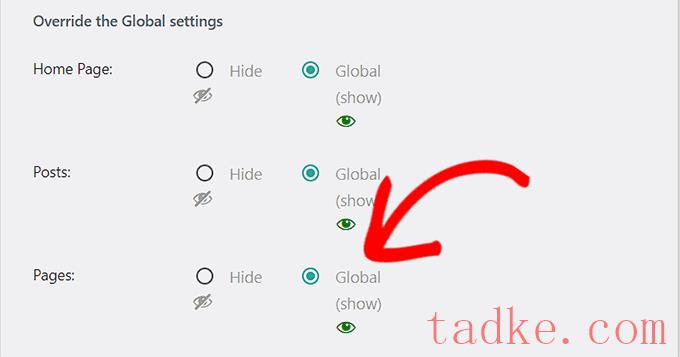
接下来,你需要进入“显示设置”部分.
在这里,你只需要选中你想要显示你的WhatsApp Chatbox的选项旁边的全球版框。
例如,如果您想要在您的帖子、页面和类别页面上显示Chatbox,您需要选中“全球”选项。
如果你不想在某个页面上显示WhatsApp聊天框,你也可以选择“隐藏”选项。

最后,别忘了点击“保存更改”按钮来保存你的设置.
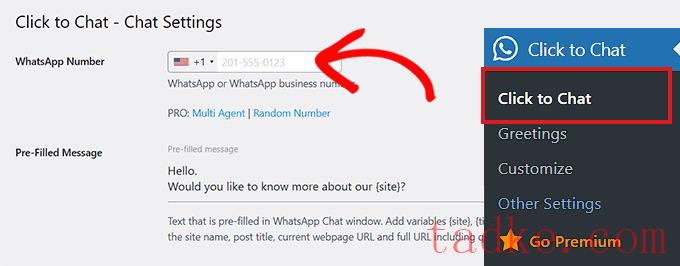
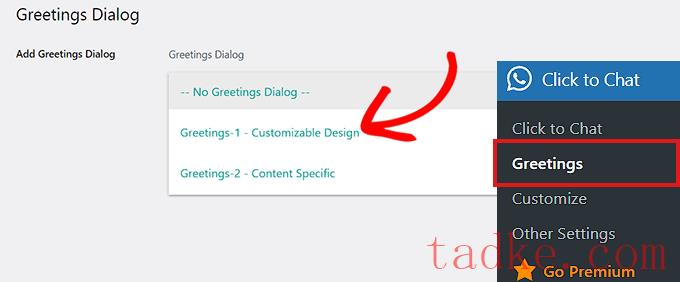
现在,你需要前往点击此处聊天?问候语页面以从下拉菜单中选择问候语对话框.
此问候语对话框将与您页面上的WhatsApp按钮一起显示。

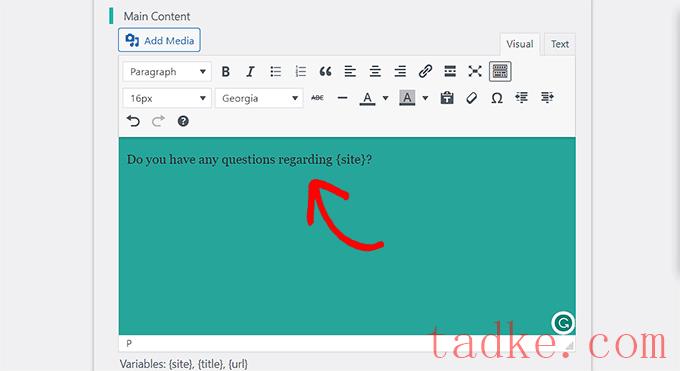
做出选择后,您需要为问候语对话框的标题、主要内容和行动号召键入内容.
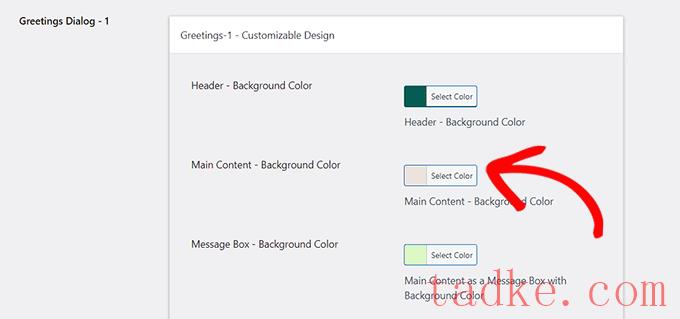
之后,向下滚动到“可定制设计”部分.

在此处,您可以选择主要内容、页眉和消息框的背景颜色.
之后,只需点击“保存更改”按钮即可保存您的设置

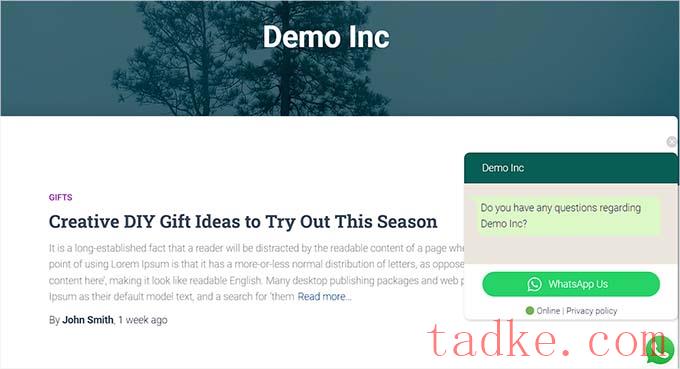
接下来,你需要访问你的网站.
默认情况下,这是您的WhatsApp Chatbox的外观。

现在,我们将向您展示如何轻松地在块编辑器中添加WhatsApp聊天按钮,作为一个小部件,以及在完整的网站编辑器中。
在块编辑器中添加WhatsApp聊天按钮
您可以使用块编辑器轻松地将WhatsApp按钮添加到WordPress网站上的特定页面或帖子中。
在本教程中,我们将向页面添加WhatsApp按钮。
首先,您需要转到页面»添加新项来自管理侧边栏的页面.
这将启动块编辑器.
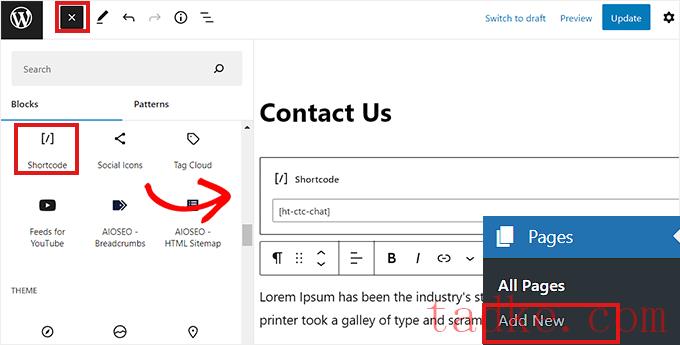
现在,你需要点击屏幕左上角的‘添加区块’(+)按钮,然后点击‘短码’区块.

一旦添加了“短码”块,您需要将以下短码复制并粘贴到该块中.

将WhatsApp聊天按钮添加为小部件
在此方法中,我们将向您展示如何轻松地将WhatsApp按钮作为小部件添加到您网站的侧边栏中。
首先,你需要前往外观»小工具WordPress侧边栏中的页面。
一旦进入,只需点击“侧栏”标签将其展开,然后点击顶部的“添加区块”(+)按钮即可.
接下来,只需找到‘Short Code’块并将其添加到侧边栏。

现在,只需将以下快捷代码复制并粘贴到块中.

在完整网站编辑器中添加WhatsApp聊天按钮
如果要将基于块的主题与完整的站点编辑器一起使用,则此方法非常适合您.
首先,前往外观»编辑器页面以启动完整的站点编辑器.
进入后,只需点击屏幕左上角的“添加区块”(+)按钮即可.
现在,只需找到‘短码’块并将其添加到您在网站上的首选位置即可.

添加块后,只需将以下快捷代码复制并粘贴到块中.

我们希望这篇文章能帮助你学习如何在WordPress中添加WhatsApp的分享按钮。你可能还想看看我们为WordPress用户挑选的最好的社交媒体监控工具,以及我们关于如何建立电子邮件列表的初学者指南。
更多wp网站技巧请关注我们.
相关推荐
- WazChat Chat Chat按钮小工具最好的WordPress常用插件下载 博客插件模块
- Food菜单Addon For Elementor 最好的WordPress常用插件下载 博客插件模块
- Quote Share Box 最好的WordPress通用插件下载 博客插件模块
- Ultimate Chat 最好的WordPress通用插件下载 博客插件模块
- Autonotify For Woocommerce 最好的WordPress通用插件下载 博客插件模块
- Jelou 最好的WordPress通用插件下载 博客插件模块
- Inquiry Button for WooCommerce 最好的WordPress通用插件下载 博客插件模块
- 掌握聊天内容社交聊天助手最好的WordPress常用插件下载博客插件模块
- 聊天应用巴西插件最好的wordpress常用插件下载博客插件模块
- WAPPI-通过Personal WhatsApp和Telegram最好的WordPress常用插件下载博客插件模块发送通知
- WordPress教程排行
- 最近发表


