当前位置:网站首页 > WordPress教程 > 正文
如何将WordPress种子拆分成多个界面
作者:98wpeu发布时间:2024-02-08分类:WordPress教程浏览:475
导读:You'renotlookingforawaytodividethelongWordPressgroutsubstanceintodifferentl...
You're not looking for a way to divide the long WordPress grout substance into different layers?
将冗长的内容分成几个页面,使访问者更容易阅读文章和浏览不同的部分。
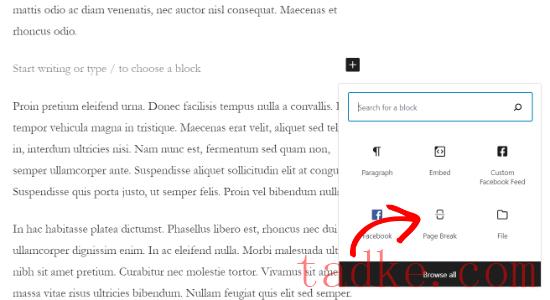
在这篇文章中,我们将一步一步地向你展示如何将WordPress种子分成多个面。


现在,您应该在内容中看到一条分页线,以指示分页显示的位置。
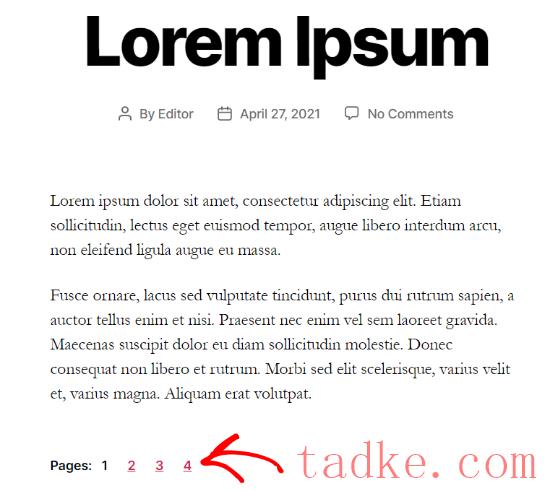
它看起来会像这样。

如果您使用的是旧的经典编辑器,则可以使用<!––nextpage––>标签来分割您的内容。
只需编辑任何博客帖子,然后进入“文本”视图,输入您想要拆分内容的标签。

您也可以使用Alt+Shift+P键盘上用于插入分页符的键。要执行此操作,请转到“可视”视图,然后按键盘快捷键,在要添加分页符的位置添加分页符。
在此之后,您可以预览和发布博客文章。Now,you will see POST page in the bottom of the content.


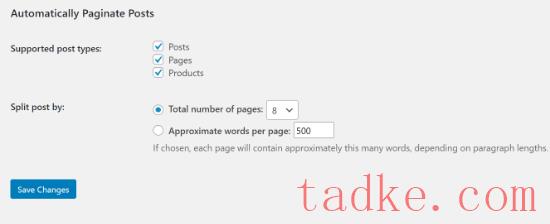
接下来,单击“保存更改”按钮以存储您的设置。
该插件将根据您的设置自动拆分您的内容。但是,您也可以在使用该插件时向内容中手动添加分页符。
We hope this article could help you learn how to make WordPress grout子划分成多个界面.你可能还想看看我们的专家挑选了最好的WordPress界面生成工具来创建自定义布局,以及我们关于如何在WordPress中添加网络推送通知以增加网站流量的教程。
更多wp网站技巧请关注我们。
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


