如何在WooCommerce中添加产品问题和解答
作者:98wpeu发布时间:2024-02-05分类:WordPress教程浏览:461
您是否希望在WooCommerce中添加产品问答部分?
通过添加问答部分,客户可以在购买产品之前询问有关产品的问题,并查看其他客户的问题和答案.这有助于恢复废弃购物车的销售,提高您商店中的客户参与度,并减少支持请求.
在本文中,我们将向您展示如何在WooCommerce中轻松添加产品问题和答案.


通过添加产品问答部分,客户可以直接在产品页面上询问有关产品的问题.
然后,您或您的客户可以回答这个问题,并且所有其他可能有相同问题的新客户都可以看到这个问题.
一段时间后,你的产品页面将有自己的常见问题部分,这将有助于增加销售和减少废车率.
在您的在线商店中添加问答部分还可以让您管理用户生成的内容,从而提高您的WooCommerce产品搜索排名.
话虽如此,让我们看看如何轻松地在WooCommerce上添加产品问题和答案.我们将介绍两种方法,您可以使用下面的快速链接跳转到您要使用的方法:
使用高级插件添加产品问答部分使用免费插件添加产品问答部分
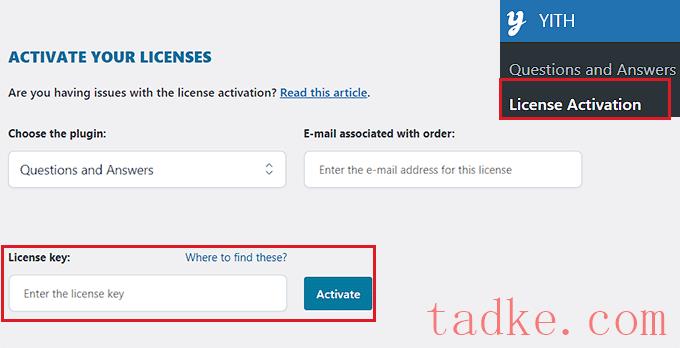
在输入您的许可证密钥后,不要忘记点击“激活”按钮.
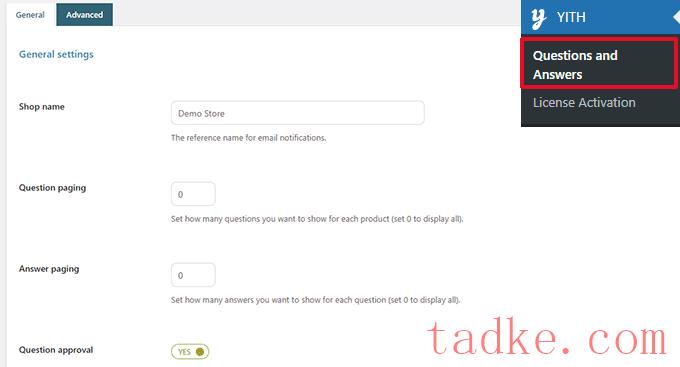
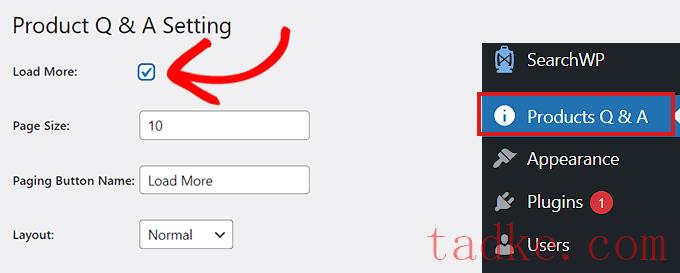
接下来,您必须访问什么?问答页可配置插件设置.

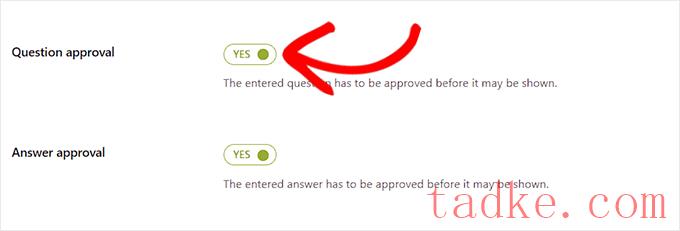
从这里,你需要向下滚动到“问题批准”选项,然后简单地将开关切换到“是”。
一旦这样做了,产品页面上的问题将必须得到管理员的批准,然后才能显示在您的WooCommerce商店上.

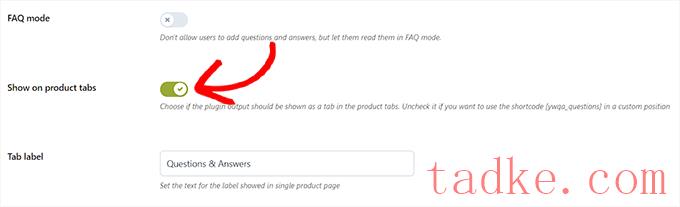
接下来,您需要滚动到“在产品选项卡上显示”选项.
从这里,将开关切换到“是”,这样插件就会自动在产品页面上添加一个“问题和答案”部分.

之后,别忘了点击“保存选项”按钮来保存你的更改.
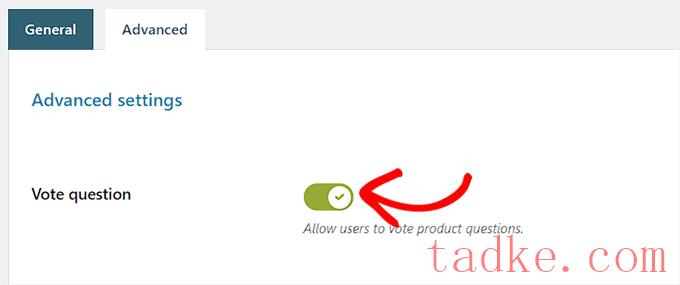
现在,你需要切换到“高级设置”标签.从这里,如果您想要允许用户对产品问题进行投票,只需将“投票问题”切换到“是”即可.

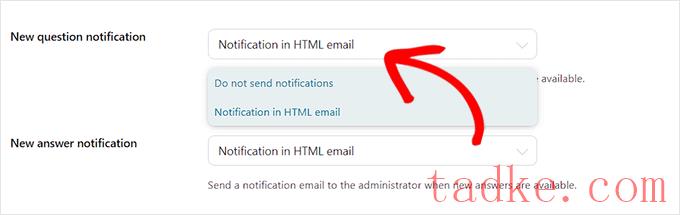
接下来,您可以选择在您的网站上提交问题后是否收到电子邮件通知.
只需从“新问题通知”字段旁边的下拉菜单中选择“在超文本标记语言电子邮件中通知”选项即可。
提示:要确保电子邮件递送能力,您需要使用smtp服务器。有关如何修复WooCommerce不发送电子邮件的问题,请参阅我们的指南.
同样,如果您想在网站上的问题得到回答后收到电子邮件,也可以在“新应答通知”(新回复通知)字段中选择“在超文本标记语言电子邮件中通知”(在超文本标记语言电子邮件中通知)选项.

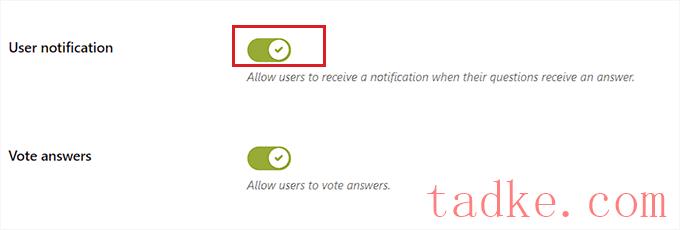
您的用户还可以在回答该用户提交的问题后收到通知.
要启用此功能,您需要将“用户通知”选项旁边的开关切换为“是”。

之后,您可以查看其他设置.默认选项适用于大多数网站,但如果需要,您可以更改它们.
最后,别忘了点击“保存选项”按钮来保存你的更改.
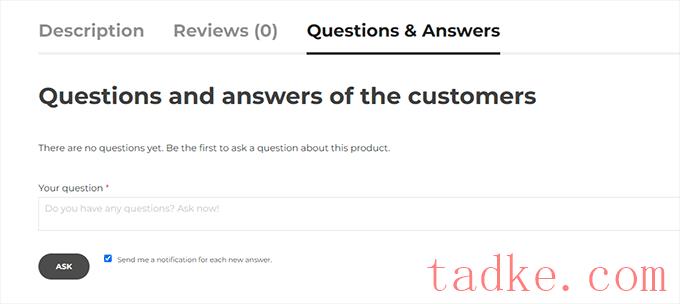
现在,您可以访问您的网站以查看产品页面上的问题和答案部分.

从这里,您的客户可以提交他们的问题.
审核问题并添加答案
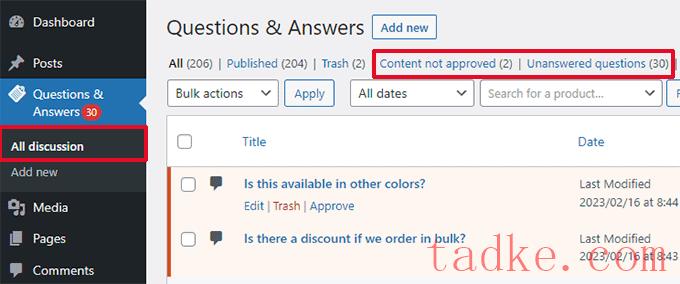
您将收到有关用户提交的新问题的电子邮件通知.您也可以通过访问问题和答案?所有讨论(&A)佩奇.

您可以在此处按“未批准的内容”或“未回答的问题”对条目进行排序.
你也可以把鼠标放在一个问题上,然后点击“批准”来激活它.
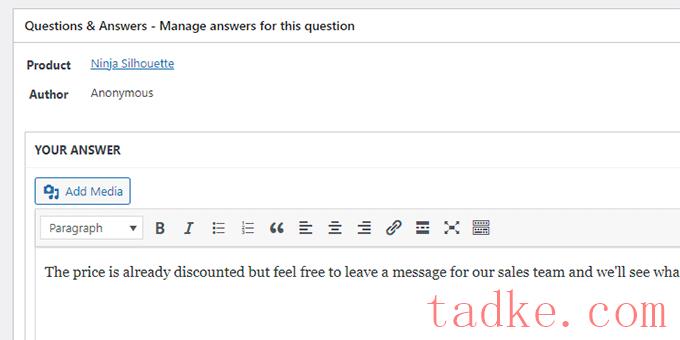
要为问题添加答案,只需单击该问题下方的“编辑”链接即可.在编辑屏幕上,向下滚动到“您的答案”部分以回答问题.

如果您有更多未回答的问题,请重复此过程.
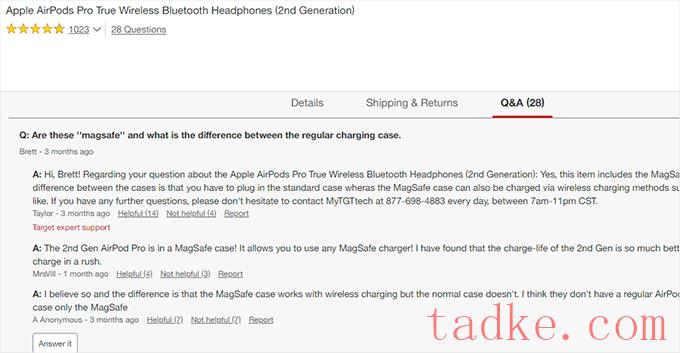
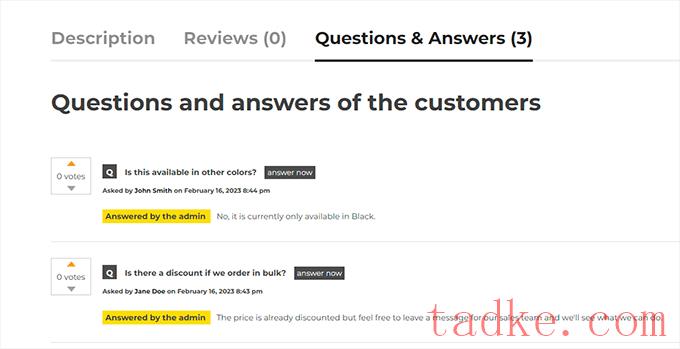
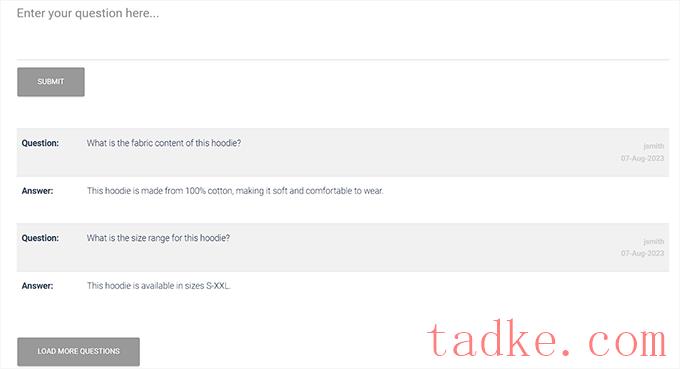
这是我们演示商店中产品问答部分的外观.


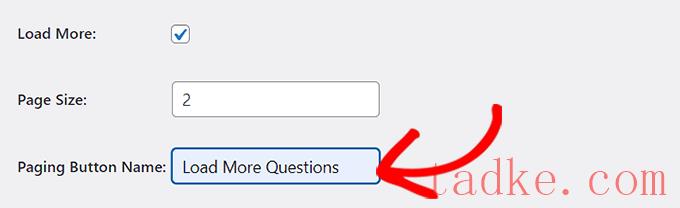
接下来,您需要选择页面大小.
这意味着您必须选择在Q&A;A部分中显示的默认问题数。所有其他问题都将被隐藏起来.用户可以在点击“加载更多”按钮后访问这些问题.
您还可以将用于“加载更多”按钮的文本更改为您喜欢的任何内容.例如,你可以称之为“加载更多问题”。

接下来,从《Layout》选项旁边的下拉菜单中选择您的产品问答部分的布局。
如果您想要在段落中显示问答部分,可以选择“正常”选项.

另一方面,您也可以将您的问题显示为手风琴菜单.这意味着用户需要点击一个问题才能查看答案.
完成后,别忘了点击“提交”按钮来保存你的设置.
管理产品问题和解答
插件配置完成后,只需访问商店上的任何产品页面.
你会注意到在那里添加了一个新的问答标签.

点击它将显示“Q&A;”部分,客户可以在其中提交问题。
现在,当用户提交问题时,您还会收到电子邮件通知.

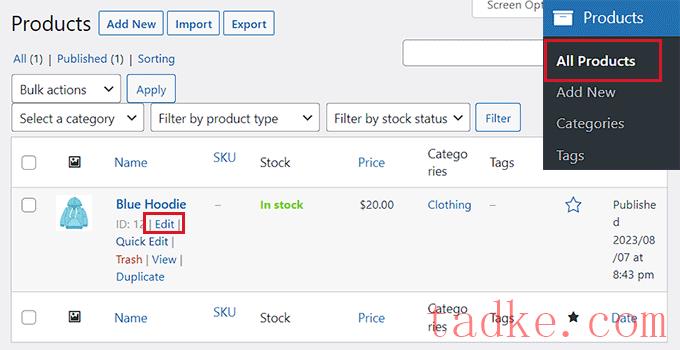
现在,要回答客户的问题,请访问产品»所有产品WordPress管理仪表板中的页面。
在这里,只需点击产品下方的“编辑”链接,即可打开其“编辑产品”页面.

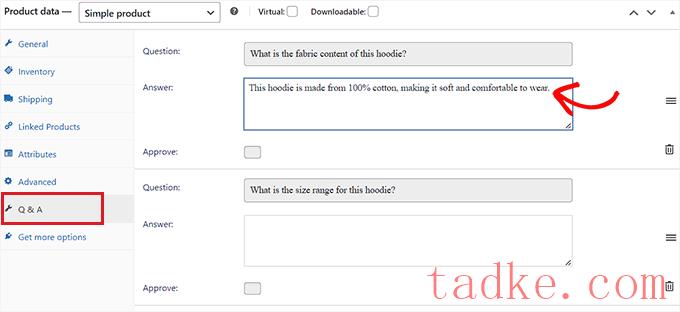
接下来,向下滚动到“产品数据”部分,并从左栏切换到“Q&A;”选项卡。
在这里,将显示该特定产品页面上提交的所有问题.

现在,您需要在“回答”字段中键入客户查询的答案。
如果您想删除某个问题,因为它不适合您的产品或与您的产品无关,那么您也可以通过单击每个问题右角的“删除”图标来删除它。
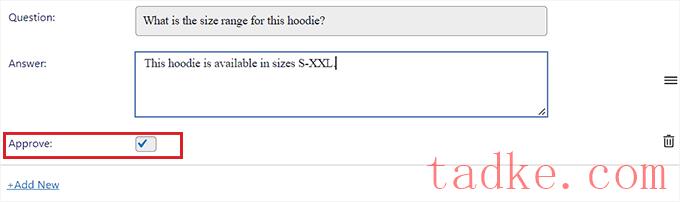
如果您不想在产品页面上显示问题,也可以取消选中“批准”选项.

回答完产品问题后,转到页面顶部,然后单击“更新”按钮保存您的更改.
现在,您可以访问产品页面,查看实际操作中的问答部分.

我们希望本文能帮助您学习如何在WooCommerce中添加产品问题和答案.你也可以查看我们精选的最佳常见问题解答插件,以及我们关于如何添加网络推送通知以促进销售的初学者指南。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


