如何创建带有付款选项的WordPress表单
作者:98wpeu发布时间:2024-01-08分类:WordPress教程浏览:321
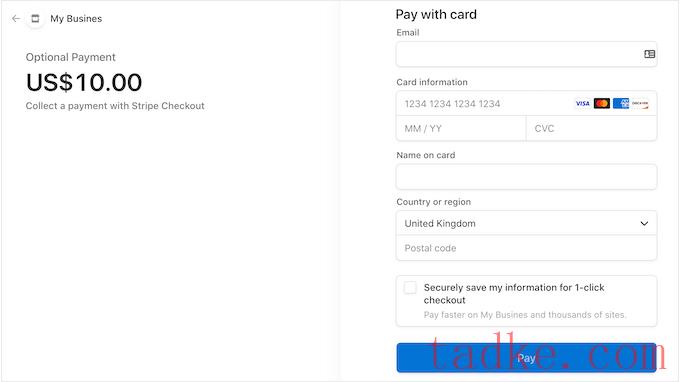
您是否正在寻找一种简单的方法来创建一个带有付款选项的WordPress表单?
通常,小企业主需要创建一种简单的方式来在他们的网站上接受付款,而不需要设置复杂的购物车。一张简单的付款表格允许您接受自定义付款金额,设置定期付款,并轻松收集自定义详细信息。
在本文中,我们将向您展示如何轻松创建带有付款选项的表单。


这个免费插件非常适合非营利组织、小企业、志愿者和任何想要在无需投资高级电子商务插件的情况下收取付款的人。
对于本指南,我们将使用WP Simple Pay的免费版本,因为它具有开始接受在线支付所需的一切。还有一个专业版,可以让你接受使用ACH直接借记的付款,建立一个经常性的付款计划,向WordPress添加一个先买后付的计划,等等。
首先,您需要安装并激活可湿性粉剂简单支付插件。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
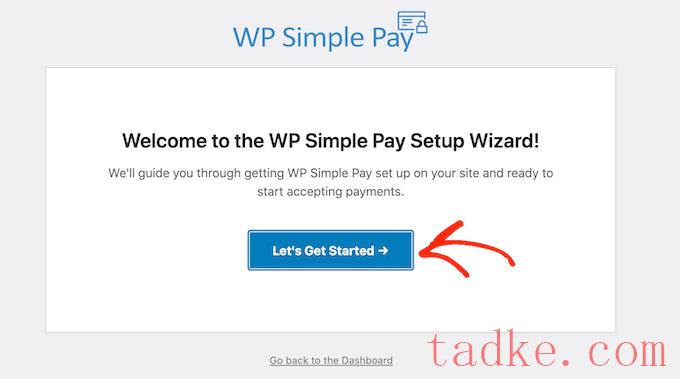
激活后,该插件将自动启动安装向导。继续,并点击‘让我们开始’按钮。

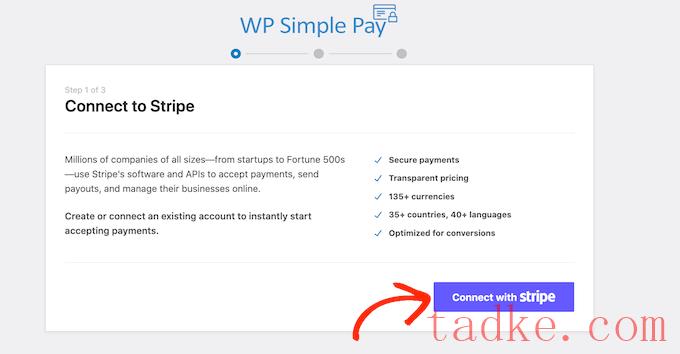
在下一步,您将需要连接到WP简单支付条纹帐户。Stripe是一款面向网站所有者的初学者友好的支付处理器。
若要开始,请单击“与条纹连接”按钮。

在此之后,您可以登录到现有的条纹帐户或创建一个新帐户。
如果你已经注册了,那么只需输入该账户的电子邮件地址和密码即可。

WP Simple Pay现在将向您展示如何将您的条纹帐户连接到WordPress。
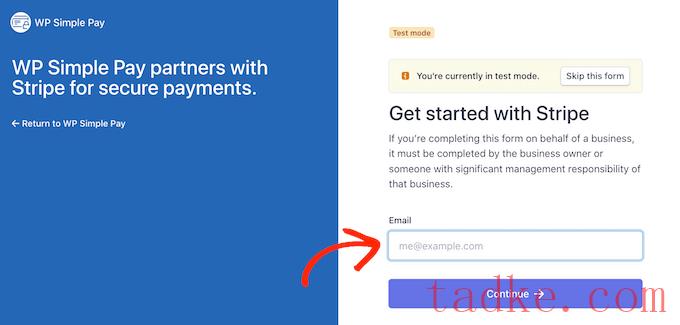
如果你还没有注册,那就输入你的电子邮件地址,然后按照屏幕上的指示创建你的免费Stiped账号。
一旦你登录了一个STRIPE账户,就可以点击“创建一张付款表格”。
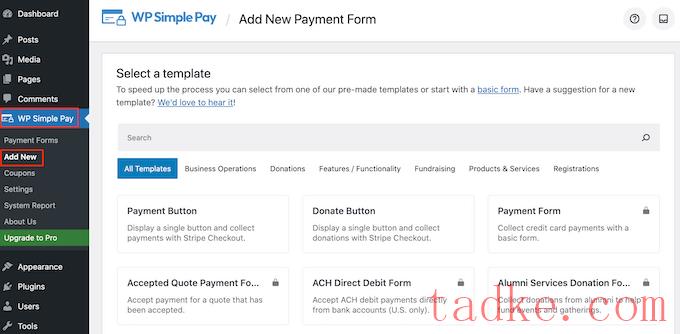
如果你不小心点击了这个屏幕,那么不用担心。您可以通过转到以下地址到达同一屏幕WP Simple Pay»添加新的在WordPress仪表板中。

免费的WP简单支付插件有几个不同的支付模板,可以帮助您在几分钟内创建不同类型的支付形式。你可以通过升级到WP Simple Pay Pro来解锁额外的模板,包括在WordPress中添加一个条纹捐赠按钮的模板。
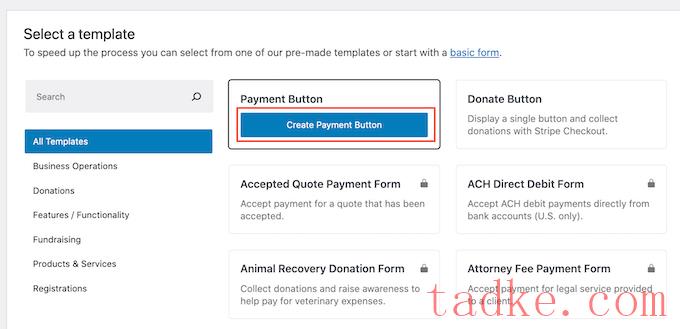
因为我们想创建一个简单的WordPress付款表单,所以将鼠标悬停在“付款按钮”模板上,然后在它出现时点击“创建付款按钮”。

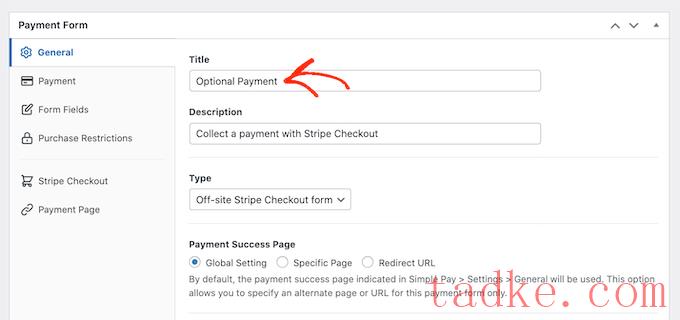
在“标题”栏中,输入您的付款表格的名称。
这个标题只是供你参考,所以你可以使用任何你想要的东西。

您也可以使用“Description”字段添加有关您的付款表格的一些信息。再说一次,WordPress不会向你网站的访问者展示这一点,但它可以供你自己参考或分享你的WordPress仪表板的任何其他人使用。
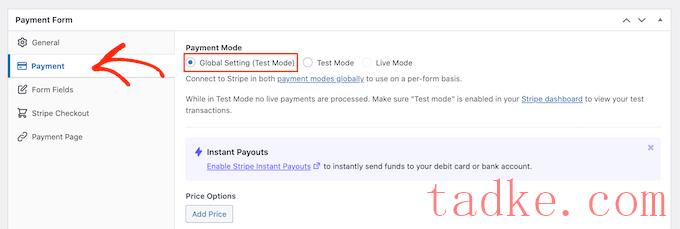
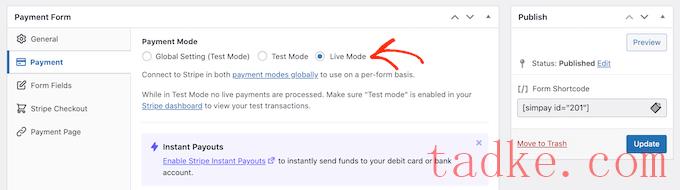
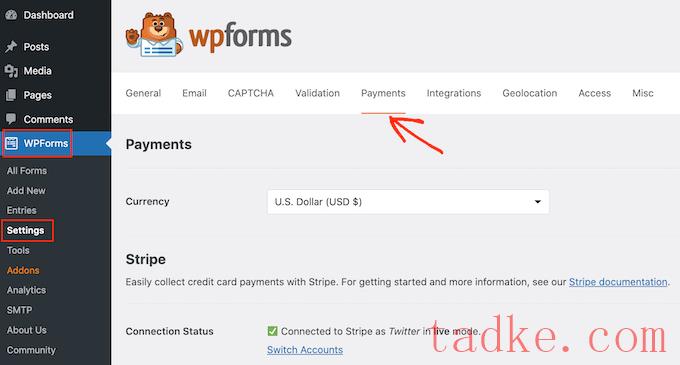
在那之后,点击‘付款’标签。
默认情况下,WP Simple Pay将在测试模式下创建您的付款表格,这意味着您不能接受访问者的付款。
我们建议保留选中“全局设置(测试模式)”单选按钮,这样您就可以在开始接受访问者付款之前测试表单的工作方式。

然而,如果你想立即开始接受真实的付款,那么你可以选择‘实时模式’按钮。
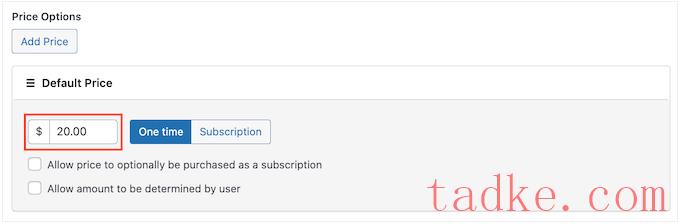
接下来,你可以通过在“一次性金额”栏中输入一个数字来决定向访问者收取多少费用。

注:默认情况下,WP Simple Pay使用美元货币。如果您想接受任何其他货币的付款,那么只需前往WP简单薪资?设置。然后,您可以选择“货币”选项卡并选择一种新的货币。
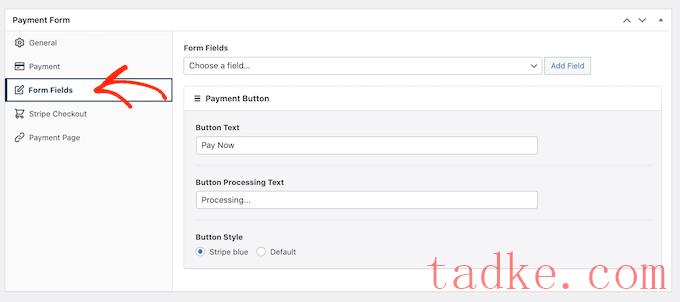
完成后,选择“表单域”标签。

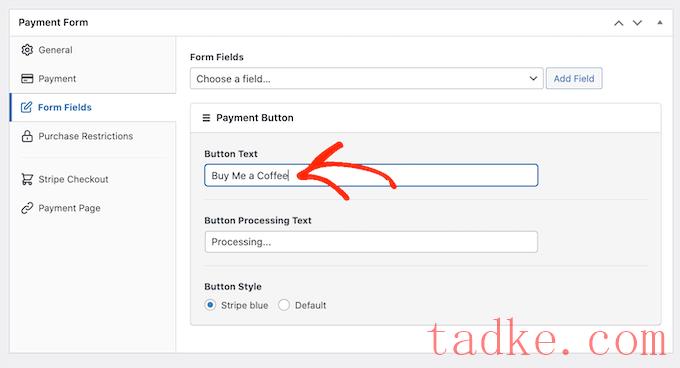
默认情况下,你的按键将有“Pay Now”的标签,但你可以通过在“Button Text”栏中键入内容来将其更改为任何你想要的内容。
由于我们创建的是一种可选的付款方式,你可能需要使用“给我们发个小费”或“给我买杯咖啡”之类的字样。

你还可以更改“按钮处理文本”,这是WP Simple Pay在处理消费者付款时向消费者显示的消息。
同样,由于这是一种可选的付款方式,你可以使用一些能反映这一点的方式,比如“我们正在处理你的捐款。”
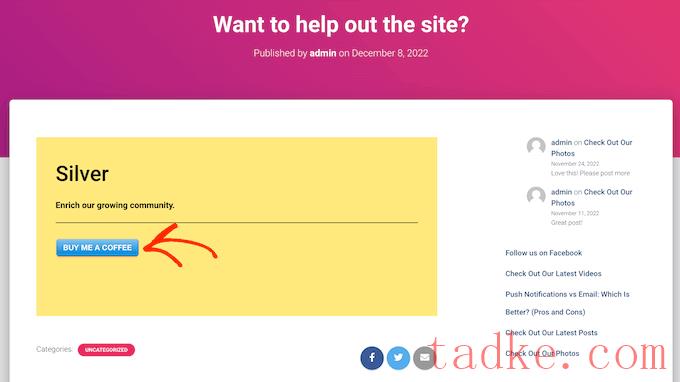
默认情况下,WP Simple Pay将使用与您的WordPress主题相同的按钮样式。它还有一个‘条纹蓝色’的风格,你可以使用,就像你在下图中看到的那样。

如果您想使用此按钮样式,只需选中“支付按钮”部分中的“蓝色条纹”单选按钮。
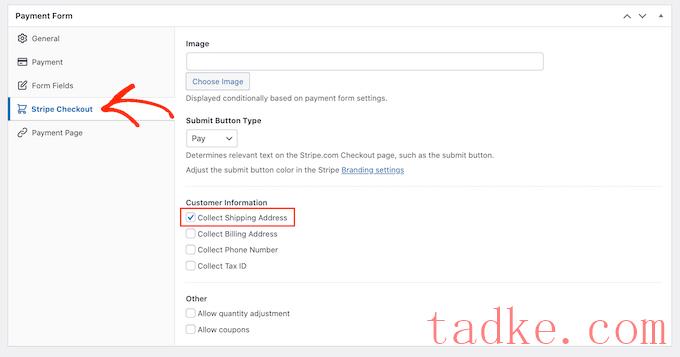
之后,选择条纹结账选项卡,并选择WP Simple Pay将在结账时从访客那里收集的信息。
例如,如果您销售的是实物产品,则需要选中“收集发货地址”框。

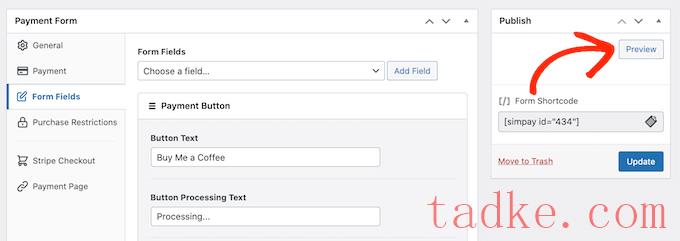
当你在处理付款表格时,你只需点击“预览”按钮,就可以随时预览它的样子。
这将在一个新选项卡中打开付款表格,其方式与您在标准WordPress编辑器中预览帖子和页面的方式完全相同。

当您对付款表格的外观感到满意时,请继续并通过点击“发布”按钮使其生效。
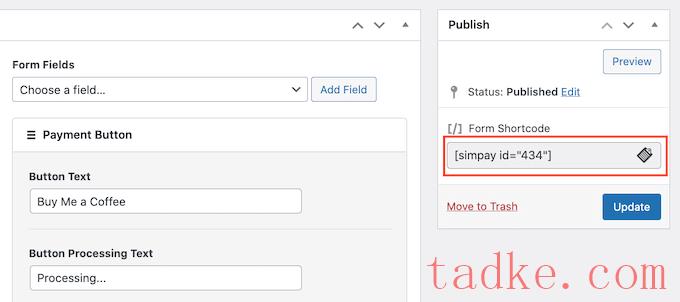
现在,您可以使用“Form Shortcode”中的值将付款表单添加到任何页面、帖子或小工具区域。

有关如何放置快捷码的更多详细信息,您可以查看我们关于如何在WordPress中添加快捷码的指南。
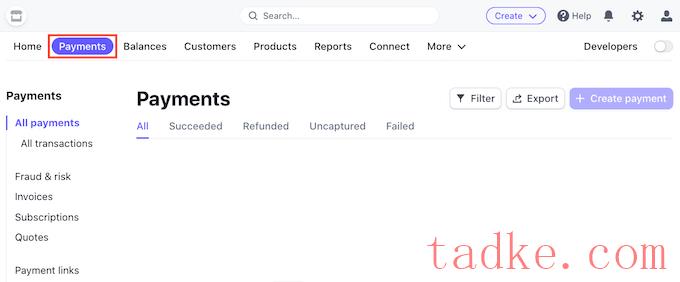
如果您在测试模式下发布了该表单,则条纹仪表板不会显示您在这段时间内收到的任何付款,这使得测试您的可选付款表单变得困难。
要查看您的交易,您需要通过登录到您的条纹仪表板,然后选择“Payments”选项卡,来激活STRIPE的测试模式。

接下来,点击右上角的“开发人员”切换。
一旦你这样做了,你所有的测试付款将出现在条纹仪表板上,这样你就可以检查表格是否正常工作。
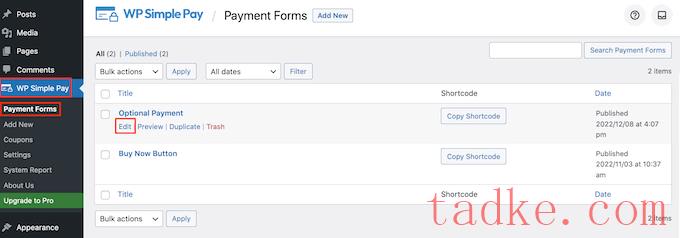
当您对表单的设置感到满意时,可以通过转到以下地址开始接受实际付款WP简单支付?付款表格在WordPress仪表板中。
在这里,只需将鼠标悬停在可选付款表格上,然后单击“编辑”链接。

现在你可以继续选择“支付”选项卡,然后点击“实时模式”旁边的单选按钮。

最后,点击“更新”。您的付款表格现已上线,您可以开始接受观众的付款了。

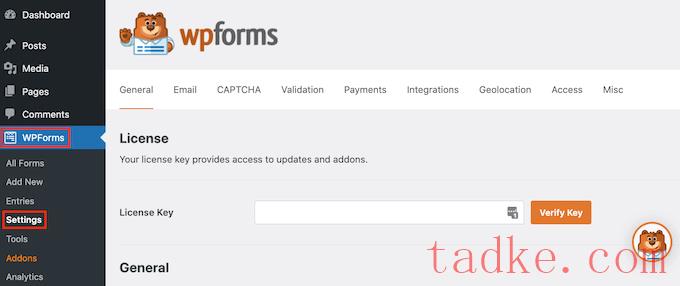
您现在可以将您的许可证密钥输入到‘许可证密钥’字段中。您可以在您的WPForms帐户中找到此信息。
激活WPForms插件后,您需要安装至少一个支付插件。
为了鼓励访问者为您的产品或服务付费,您可能希望设置多个插件,以便访问者可以使用他们最喜欢的方法进行支付。
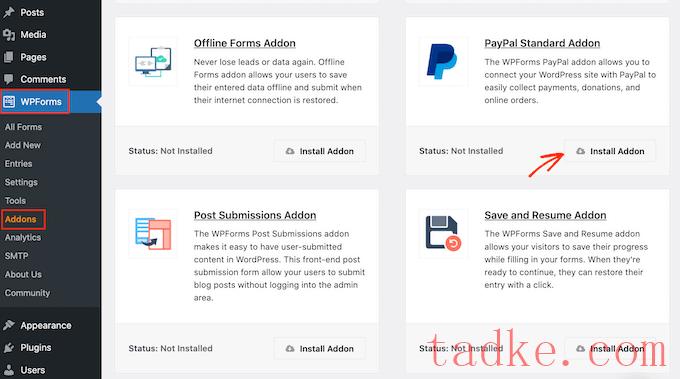
要安装一个或多个支付插件,只需转到WPForms?加载项。
你现在可以找到你想要使用的插件,然后点击它的‘安装插件’按钮。WPForms允许你接受使用Stride、Square、PayPal和Authorize.net的支付。
例如,如果您想使用PayPal接受付款,那么您将需要安装PayPal标准插件。

激活一个或多个支付插件后,下一步是将WPForms连接到相关的支付帐户。例如,如果您安装了Square插件,则需要将WPForms连接到您的Square帐户。
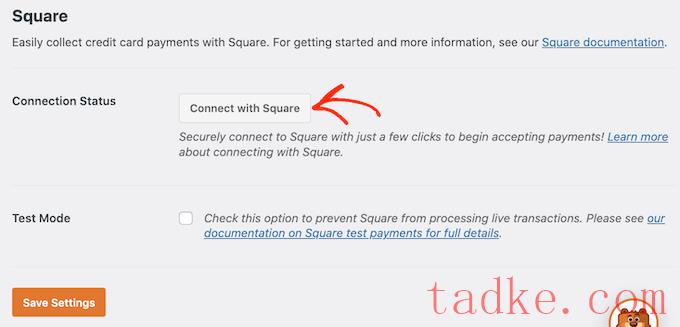
要建立此连接,请转到WPForms»设置。然后你就可以点击“支付”了。

在这个屏幕上,你会看到一个‘连接到…’按钮为您安装的每个支付插件。
在这里,只需点击‘连接到…’纽扣。这将启动一个设置向导,该向导将引导您完成将WPForms连接到您的支付帐户的过程。

只需对您想使用的每个支付插件重复这些步骤即可。
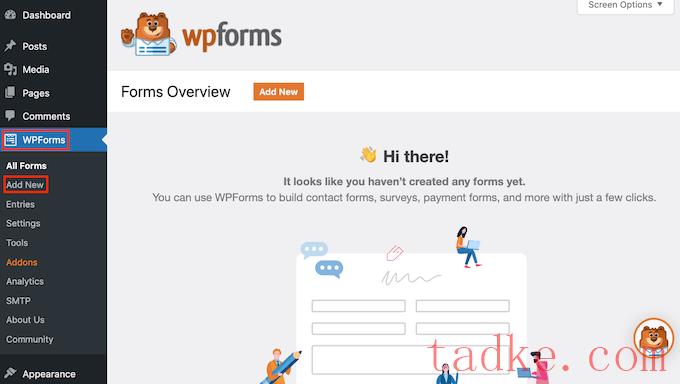
完成此操作后,请单击屏幕底部的“保存设置”按钮。然后,前往WPForms»添加新项。

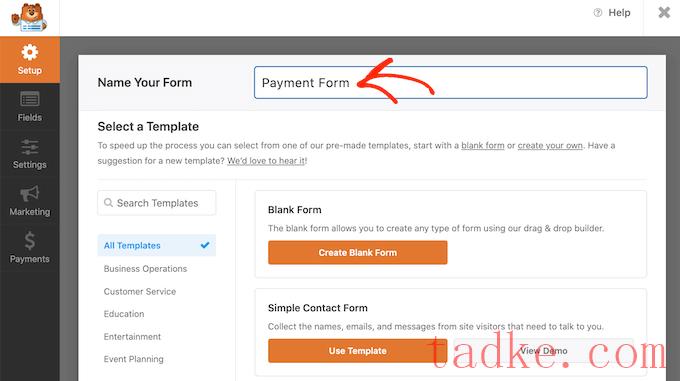
在这里,在‘命名您的表单’字段中输入您的表单的名称。
您的站点访问者不会看到该名称,因此它仅供您参考。

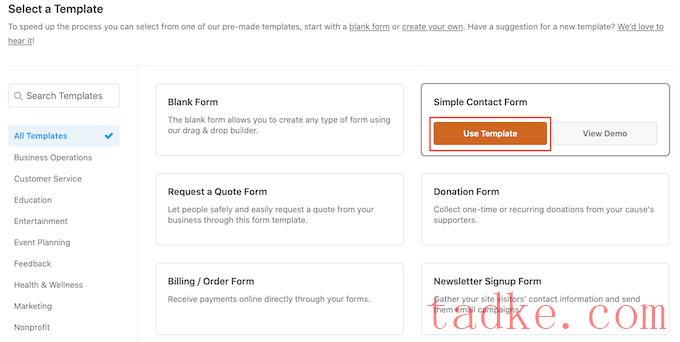
WPForms具有不同的模板,因此您可以快速入门并构建各种表单。
要仔细查看模板,只需将鼠标悬停在模板上即可。然后,继续并点击查看演示按钮。

在本指南中,我们将使用简单的联系人表单模板,但您可以向任何WPForms模板添加付款字段。
当您找到要使用的模板时,只需单击其使用模板按钮即可。这将启动WPForms拖放表单构建器。

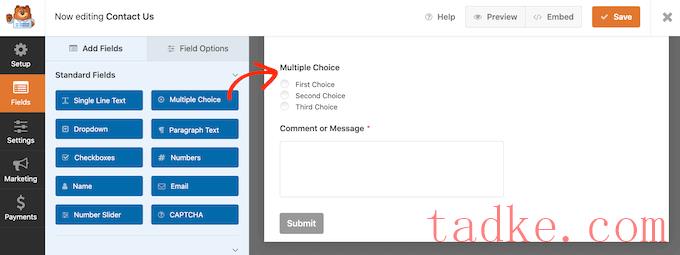
简单联系人表单模板已经包含客户可以在其中键入他们的姓名、电子邮件地址和消息的域。
因此,下一步,我们需要添加一个字段,访问者可以在其中决定是否向您发送付款。最简单的方法是使用多项选择字段。
在左侧菜单中,找到多项选择字段,然后使用拖放将其添加到表单中。

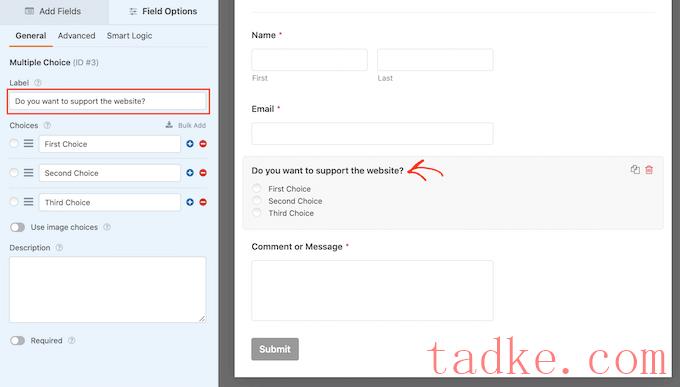
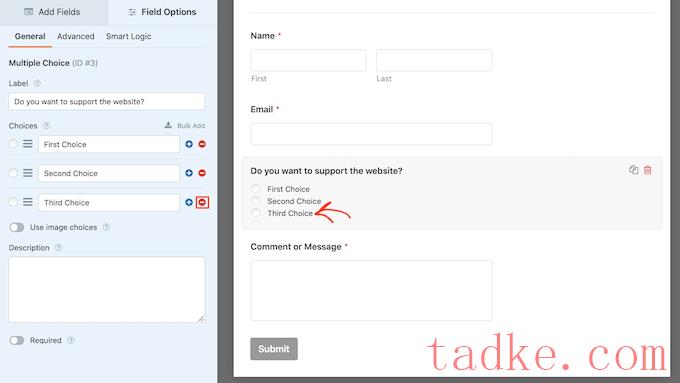
首先,我们需要更改WPForms在多项选择部分顶部显示的标签。
这是问游客是否想给你付款的完美地方。例如,你可以用‘你想给我们寄一笔捐款吗?’或者‘你想支持这个网站吗?’
要更改默认标签,只需单击以选择表单中的多项选择部分。左侧菜单现在将显示您可以用来自定义此部分的所有设置。
在左侧菜单中,删除“标签”字段中的占位符“多项选择”文本。然后,您可以键入要使用的新文本。

默认情况下,多项选择部分有三个选项,但我们只需要两个选项。
要删除其中一个选项,请继续并单击它旁边的-按钮。

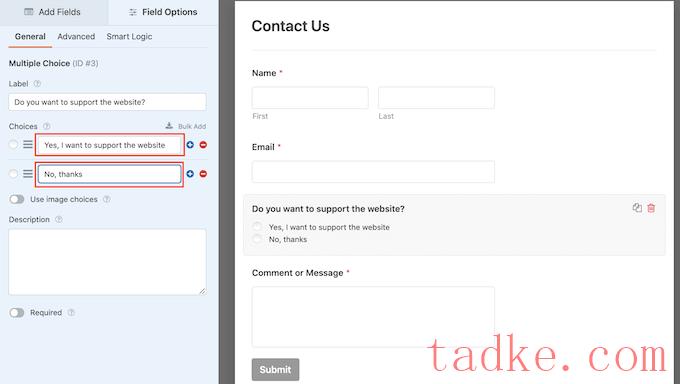
下一步是定制“First Choice”和“Second Choice”的文本。
在左侧菜单中,只需删除占位符文本并键入您想要使用的文本即可。例如,你可能想要输入‘是的,我想支持网站’和‘不,谢谢’。

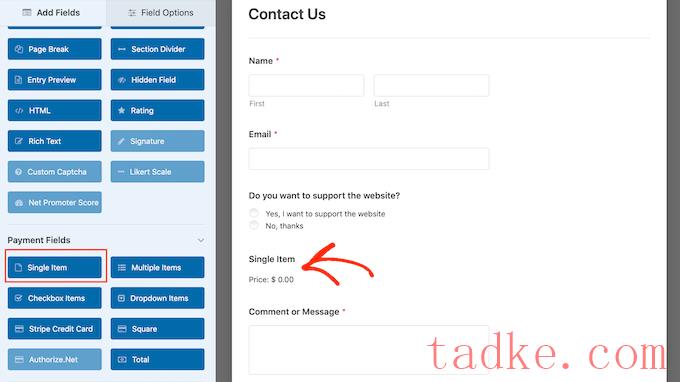
当创建带有支付选项的WordPress表单时,您可能希望让访问者决定给您寄多少钱。
要做到这一点,只需点击左侧菜单中的“添加字段”标签。然后,将一个“Single Item”字段拖放到您的表单上。

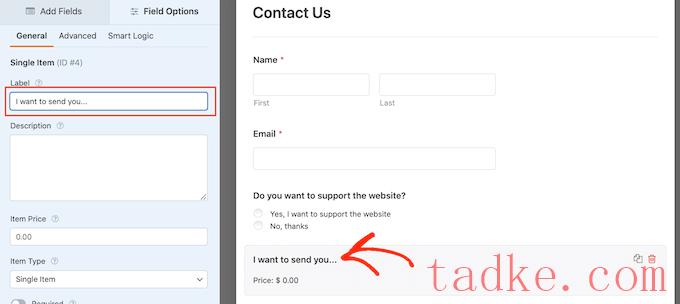
要自定义此字段,只需单击它即可。
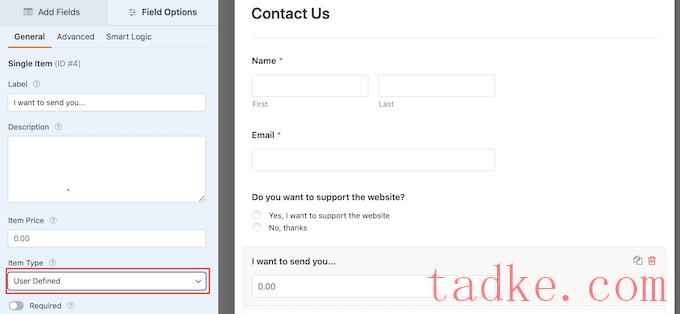
默认情况下,该字段显示一个“Single Items”标签。您可以将此标签替换为您自己的文本,方法是在左侧菜单的‘Label’字段中键入内容。
例如,你可能想要输入诸如‘我想给你发送…’这样的文本或“捐款金额”。

接下来,打开‘Item Type’下拉列表,然后点击User Defined。
访问者现在可以在此字段中键入任何值,并将此金额发送给您。

你可能还想建议你想要得到的钱的数量。这可以使访问者更容易完成您的表单,因为他们可以点击选择金额,而不是必须自己做出决定。
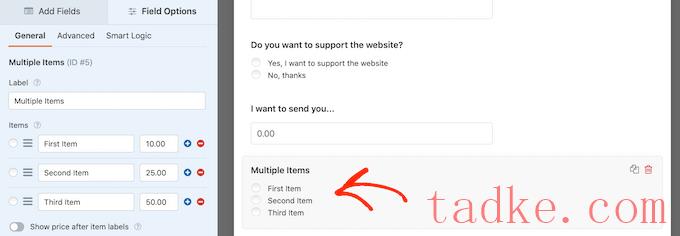
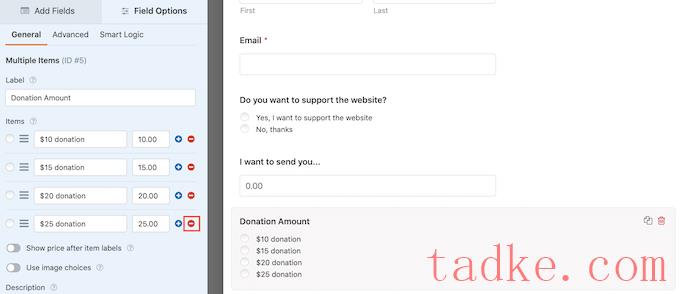
要在表单中添加一些建议,只需将“多项”字段拖放到WordPress表单中即可。

然后,按照上面描述的相同过程继续定制部分的标签和选项文本。
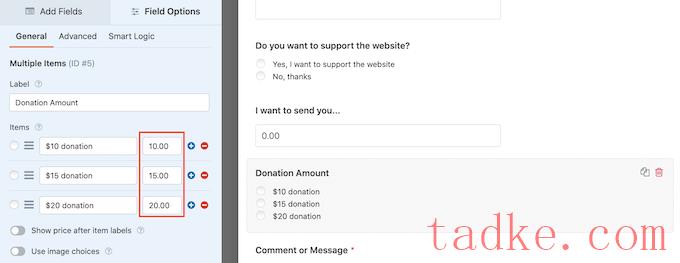
完成此操作后,您需要通过在每个选项旁边的字段中键入值来设置每个选项的价格。

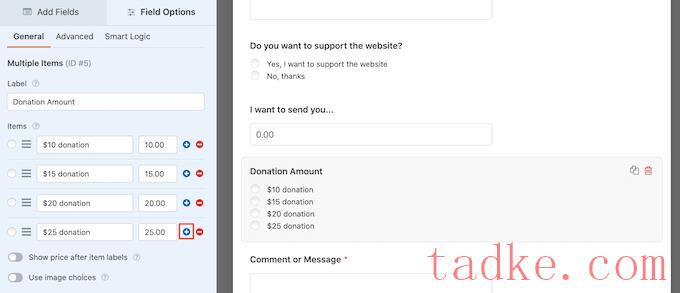
默认情况下,多个项目部分有三个选项。要添加更多选项,只需点击‘+’图标。
然后,您可以定制新选项的文本,并按照上述相同过程键入值。

想要从多个项目部分删除一个选项吗?
要做到这一点,只需点击它的‘-’按钮。

添加某些域后,您可以通过拖放这些域来更改这些域在表单中的显示顺序。
完成所有这些操作后,您需要在表单中至少添加一个付款选项。
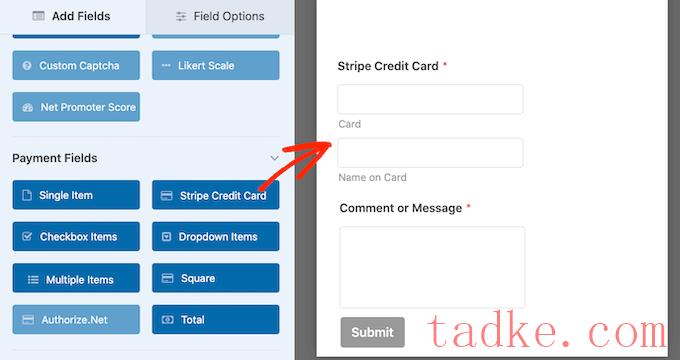
在左侧菜单中,滚动到“Payment Fields”部分。在这里,您将找到与您安装的所有不同支付插件对应的字段。
要在表格中添加付款选项,只需点击一下即可。

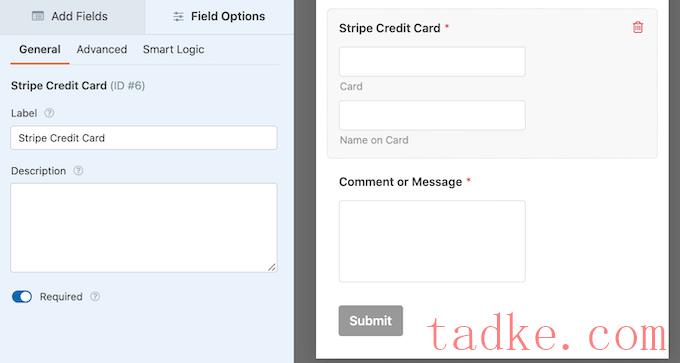
添加支付选项字段后,最好单击它。WPForms现在将显示您可以用来配置此字段的所有设置。
例如,如果您点击‘条纹信用卡’字段,您将能够编辑标签并添加说明。

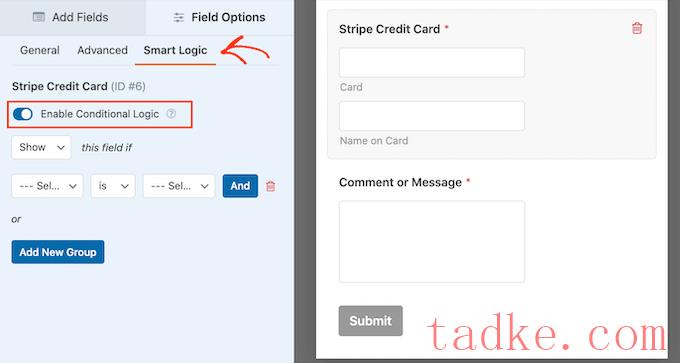
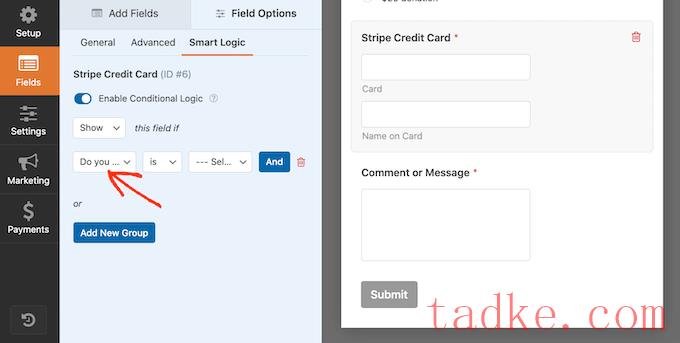
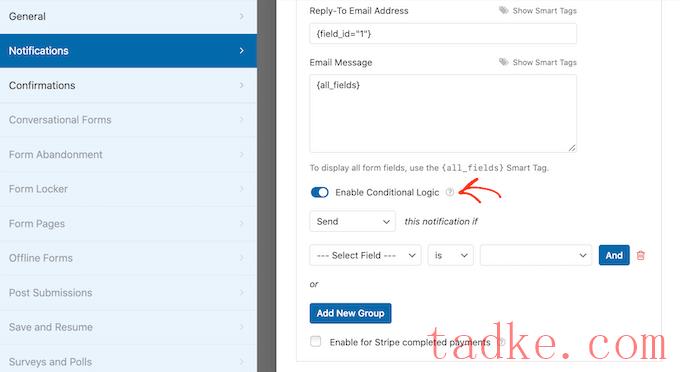
我们只想向选择向您发送付款的访问者显示付款字段。为此,您需要为您的付款字段启用条件逻辑。
如果您尚未选择,请单击以选择表单中的付款字段。然后,只需点击左侧菜单中的“Smart Logic”选项卡即可。
一旦你这样做了,继续并点击“启用条件逻辑”滑块,将它从灰色(非活动)变为蓝色(活动)。

接下来,我们需要告诉WPForms,如果访问者选择了‘是,我想支持网站’选项,则只显示付款字段。
要做到这一点,请确保将‘This field if’下拉列表设置为‘Show.’
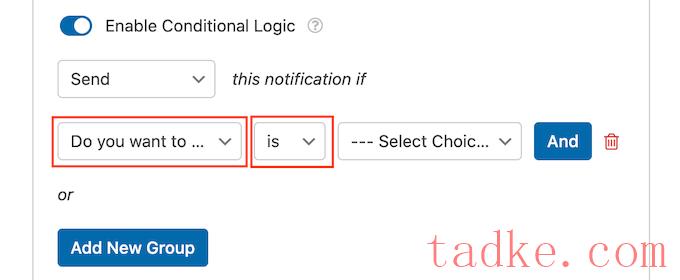
然后,打开显示“选择字段”的字段,并选择“是否要支持该网站?”菲尔德。

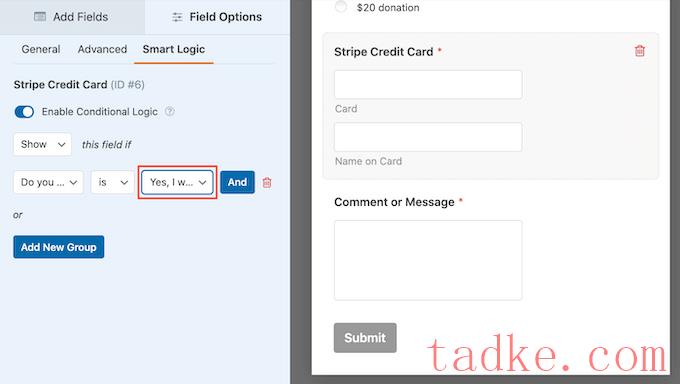
完成此操作后,打开下一个下拉菜单并点击‘is’。
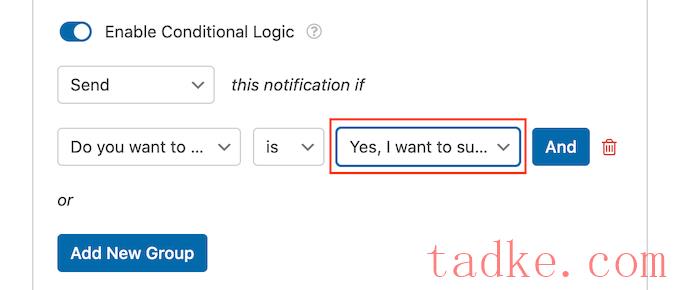
最后,打开默认情况下显示“选择选项”的下拉列表,然后选择“是,我想支持网站”字段。

在上图中,我们告诉WPForms,只有当访问者确认他们想要支持网站时,才显示支付字段。
向WPForms添加支付方式
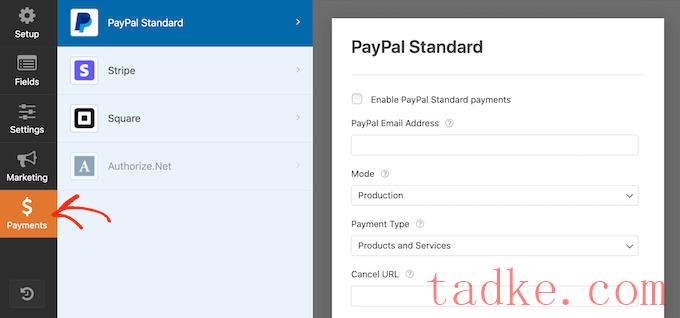
下一步是启用表单的付款。要做到这一点,请点击左侧菜单中的“Payments”标签。
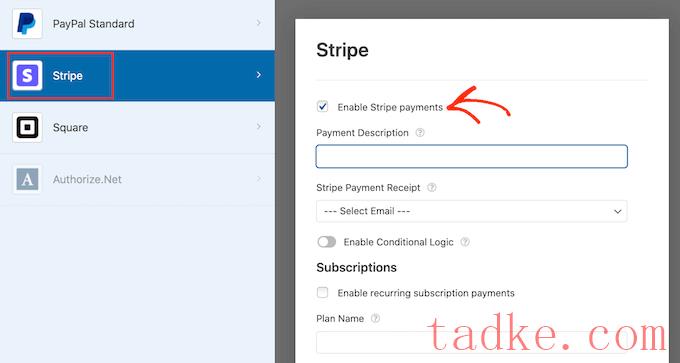
现在,您将看到可以为表单启用的所有不同支付选项。

要开始,只需点击要配置的付款选项即可。
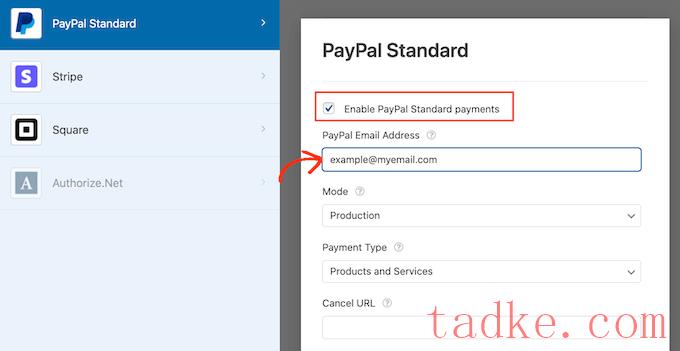
在此之后,只需选中‘Enable…’旁边的框‘
根据付款选项的不同,可能需要配置一些额外的设置。例如,如果你启用PayPal,那么你需要输入你想要获得付款的电子邮件地址。

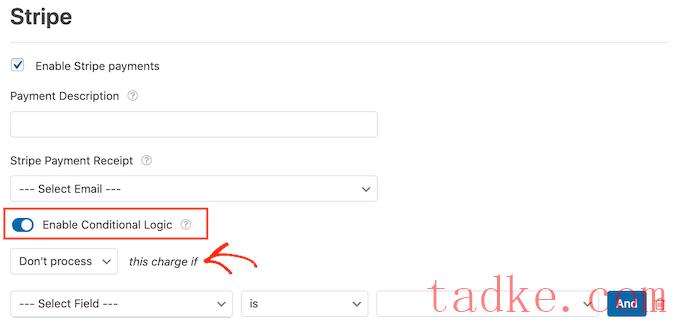
您还需要在您的支付设置中使用条件逻辑规则。
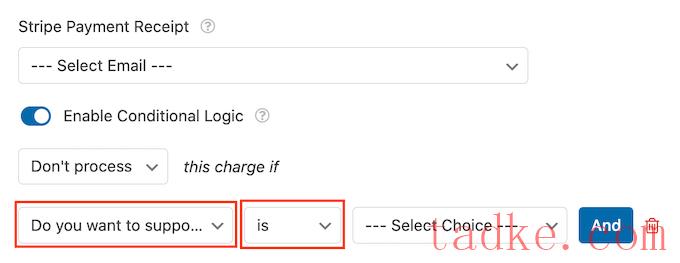
若要使用条件逻辑,请单击“启用条件逻辑”滑块。然后,打开“This Charge If”下拉菜单并选择“Don‘t Procedure”。

完成后,继续并打开默认情况下显示“选择字段”的下拉列表。你现在可以选择你的‘你想支持这个网站吗?’或类似的领域。
然后,确保下一个下拉菜单设置为‘is’。

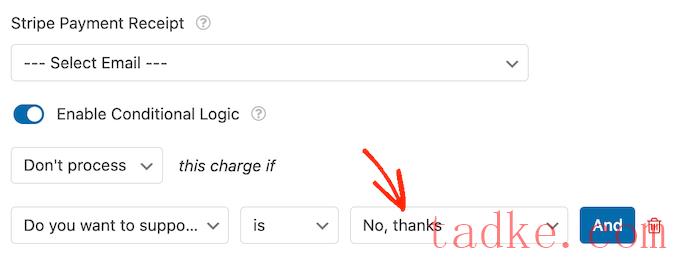
完成这些操作后,您就可以打开“选择选项”下拉菜单,然后点击“不,谢谢”或类似的字段。
现在,如果访问者选择“不,谢谢”选项,您的网站将拒绝处理任何付款,无论他们在您的表格的其余部分输入什么。

如果你提供支付选项的选择,那么只需重复上述过程,勾选“启用”框,然后配置任何额外的设置。您还可以启用条件逻辑。
在下面的截图中,你可以看到与PayPal相比,条纹有不同的设置,所以仔细检查这些额外的设置总是值得的。

完成此操作后,最好启用AJAX表单提交。这允许用户在不重新加载整个页面的情况下提交付款表单。
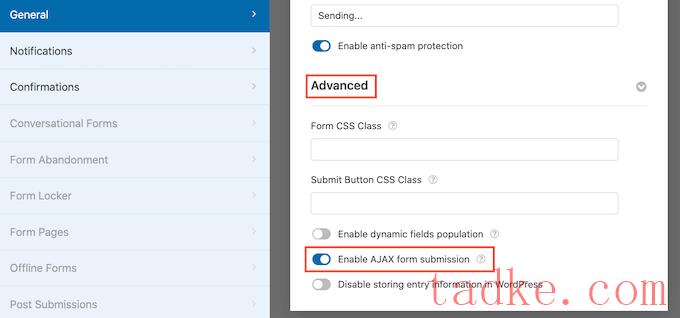
要启用AJAX提交,只需转到设置?常规。

然后,只需点击展开“高级”部分即可。
在此之后,您可以继续并选中“启用AJAX表单提交”框。

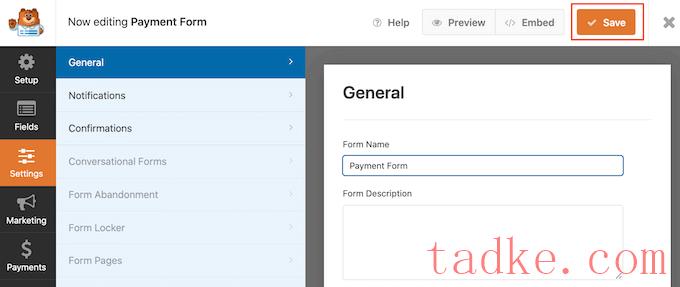
如果您对WordPress表单的外观感到满意,请继续并保存您的更改。
要做到这一点,只需点击屏幕顶部的“保存”按钮。

默认情况下,每当有人提交此表单时,WPForms都会向您的WordPress管理员发送电子邮件。但是,您可能只想在有人选择向您发送付款时收到通知。
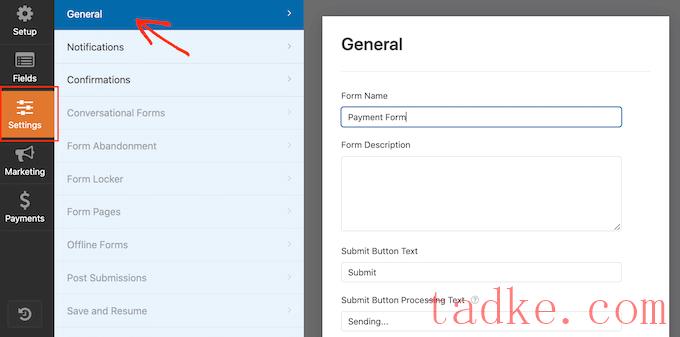
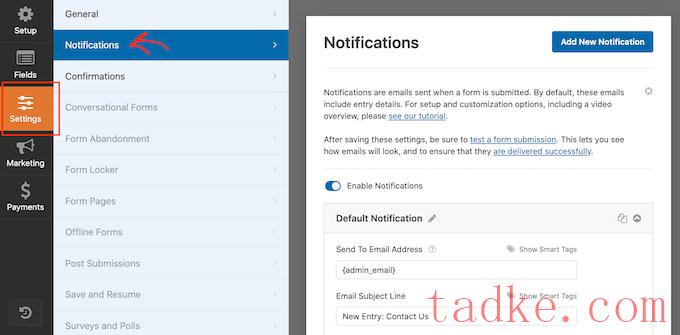
若要更改WPForms的默认电子邮件设置,请单击“设置”标签。然后,继续点击左侧菜单中的‘通知’。

现在,滚动到屏幕底部,然后点击“启用条件逻辑”滑块。
一旦激活滑块,WPForms就会显示一些额外的设置。

接下来,确保将‘This Notify If’下拉菜单设置为‘Send’。
完成此操作后,打开默认情况下显示“选择字段”的下拉列表,然后单击“您想要支持该网站吗?”或类似的领域。
接下来,确保将下拉菜单设置为“is”。

最后,打开默认情况下显示“选择选项”的下拉列表。
最后一步是选择‘是,我想支持网站’或类似的字段。

当您对这些更改感到满意时,别忘了点击“保存”按钮。
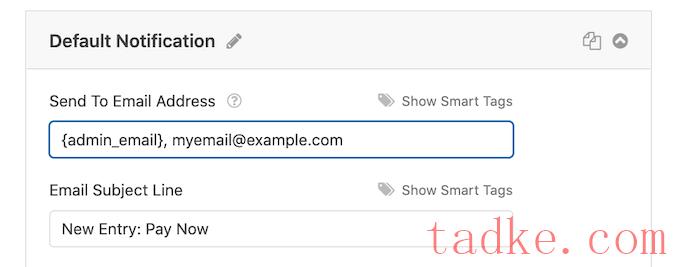
默认情况下,WPForms会将电子邮件发送到您的WordPress管理员电子邮件。您可以将这些邮件发送到任何其他电子邮件地址,甚至多个地址。
若要更改默认设置,请找到“发送到电子邮件地址”字段。默认情况下,它设置为{ADMIN_EMAIL}。这是一个动态值,它告诉WordPress将其电子邮件发送给您的WordPress管理员。
您可以将此动态文本替换为任何其他电子邮件地址,方法是在“发送到电子邮件地址”字段中键入新地址。
如果你想给多个人发邮件,那么只需用逗号分隔每个地址,就像你在下面的屏幕截图中看到的那样。

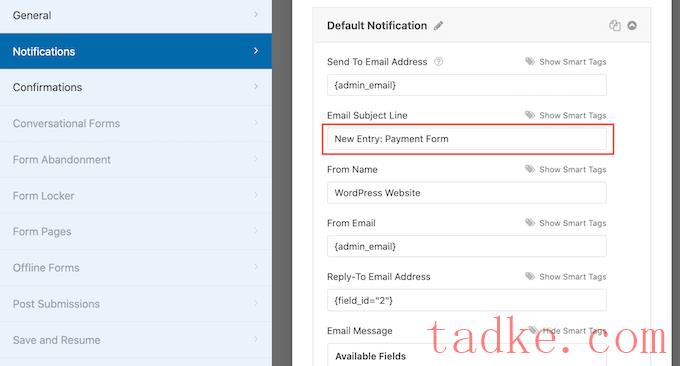
默认情况下,WPForms在电子邮件主题行中使用“新条目”和表单名称。
如果你想使用其他内容,只需在“电子邮件主题行”中输入新文本即可。

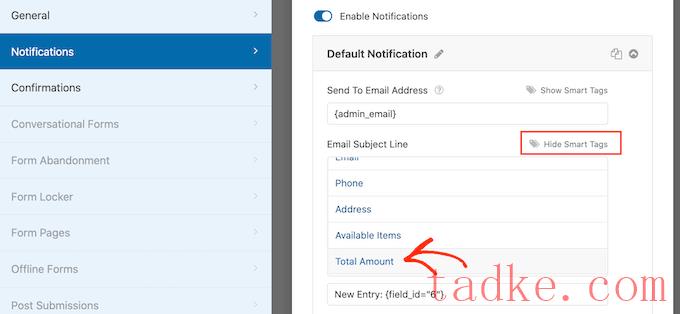
另一种选择是在电子邮件主题中使用动态文本。要执行此操作,请单击“显示智能标记”链接,然后从“可用字段”列表中选择一个标记。
现在,当WPForms创建其电子邮件时,它会自动将智能标记替换为从提交的表单中获取的值。例如,如果你点击“总金额”,那么WPForms将在其电子邮件主题行中显示总付款。

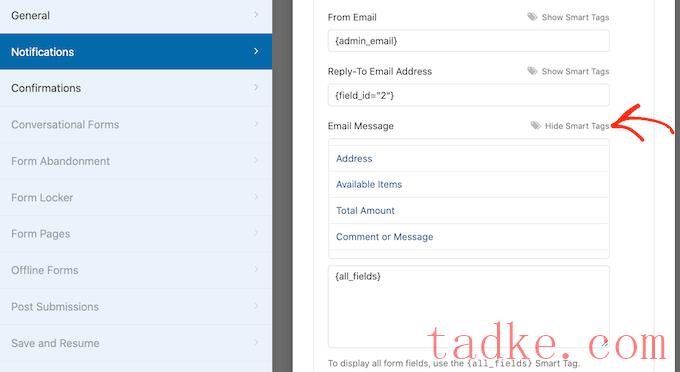
您还可以更改电子邮件正文中包含的文本。
同样,您可以选择使用智能标记来创建信息量更大的电子邮件。

创建自定义电子邮件通知后,您需要确保将它们发送到收件人的电子邮件收件箱,而不是发送到垃圾邮件文件夹。
做到这一点的最好方法是使用SMTP服务提供商和WP Mail SMTP来提高电子邮件的递送能力。有关更多详细信息,请参阅我们关于如何解决WordPress不发送电子邮件问题的指南。
您可能还想向客户显示一条确认消息。例如,你可以确认你已经安全地收到了他们的表格,或者向他们显示一条个性化的谢谢你的消息。每当客户提交WordPress表单时,WPForms都会自动显示此消息。
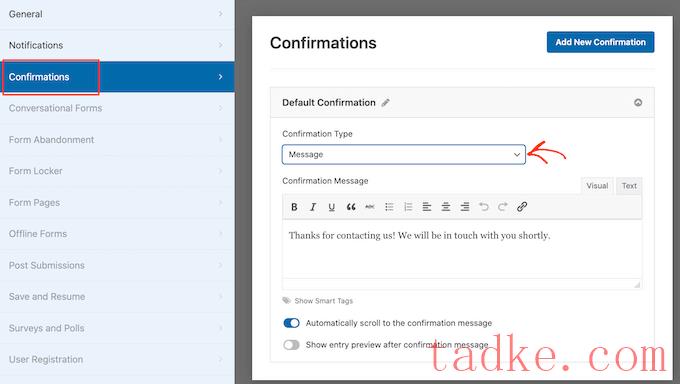
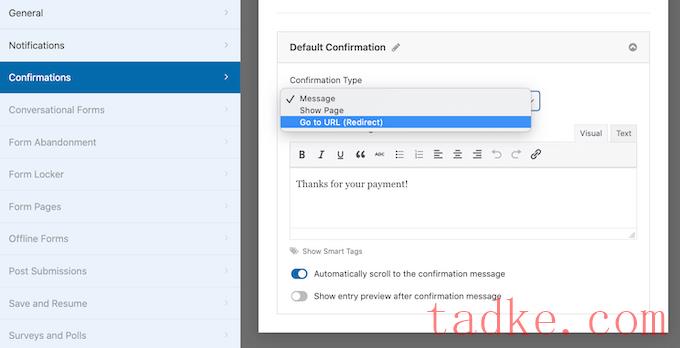
若要配置此消息,请单击“确认”选项卡。然后,只需打开“确认类型”下拉菜单并选择“消息”即可。

如果你想向所有访问者显示相同的文本,那么你只需在“确认消息”框中输入你的文本即可。
另一种选择是通过添加智能标记来创建个性化消息,其过程与上述过程相同。
您可能更喜欢显示特定页面或将访问者重定向到另一个URL,而不是显示消息。要做到这一点,只需打开“确认类型”下拉菜单。
您现在可以选择“Show Page”或“Go to URL”。

在此之后,您可以使用这些设置来配置在客户提交表单后WPForms将显示的页面或URL。
当您对这些设置感到满意时,不要忘记通过单击“保存”按钮来保存您的更改。
完成所有这些之后,您就可以将此表单添加到您的网站了。
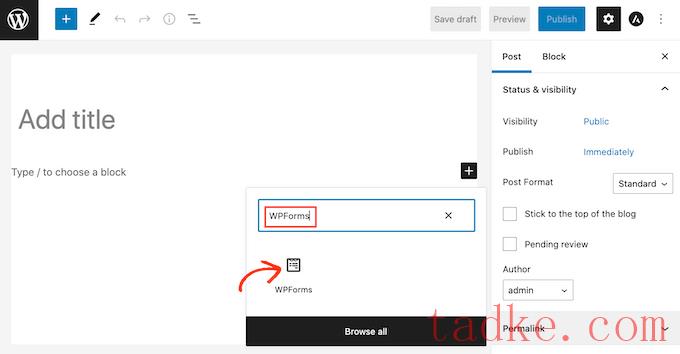
要做到这一点,只需打开想要显示表单的页面或帖子。然后点击加号‘+’图标。
在出现的弹出窗口中,键入‘WPForms’以找到正确的区块。只要您点击WPForms块,它就会将该块添加到您的页面中。

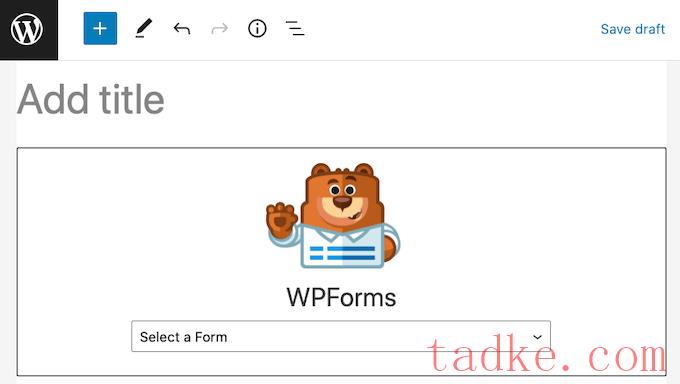
在您的新块中,继续并单击以打开下拉菜单。
现在,您将看到使用WPForms创建的所有表单的列表。只需点击选择带有付款选项的WordPress表单即可。

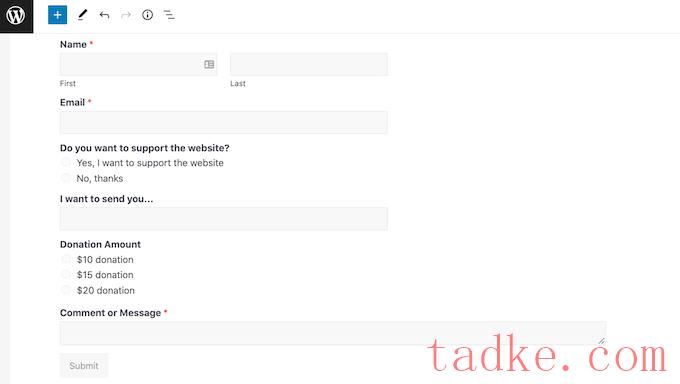
WPForms现在将在WordPress编辑器中直接显示表单的预览效果。
你也可以通过点击工具栏上的“预览”按钮来预览整个页面。

如果您对表单的外观感到满意,则可以照常发布或更新此页面。现在,如果你访问这个页面或帖子,你会在你的WordPress网站上看到可选的付款表格。
我们希望这篇文章能帮助你学习如何创建带有付款选项的WordPress表单。你可能还想看看我们关于如何使用WordPress创建和销售在线课程的指南,以及我们对最好的小型企业实时聊天软件的比较。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


