如何创建自定义WordPress块
作者:98wpeu发布时间:2023-12-24分类:WordPress教程浏览:292
是否要为您的网站创建自定义WordPress块?
虽然WordPress提供了许多用于创建内容的基本模块,但您可能需要为您的网站提供更具体的模块。
在本文中,我们将向您展示两种为WordPress站点创建自定义Gutenberg块的方法。


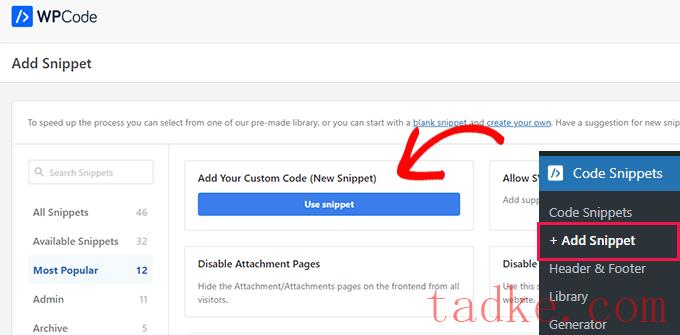
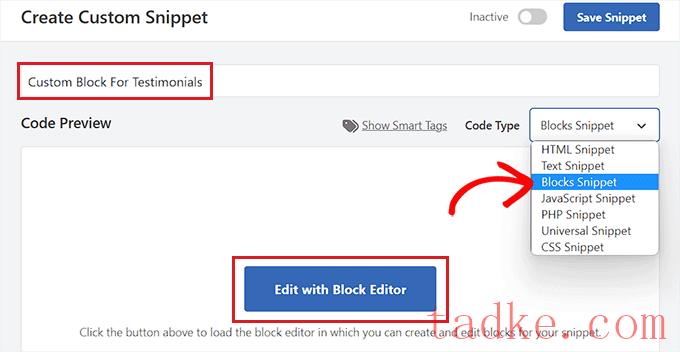
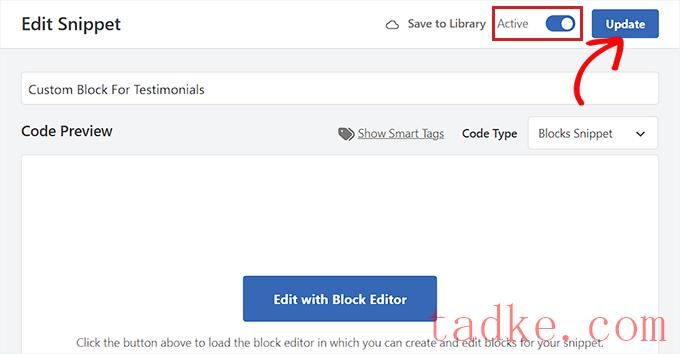
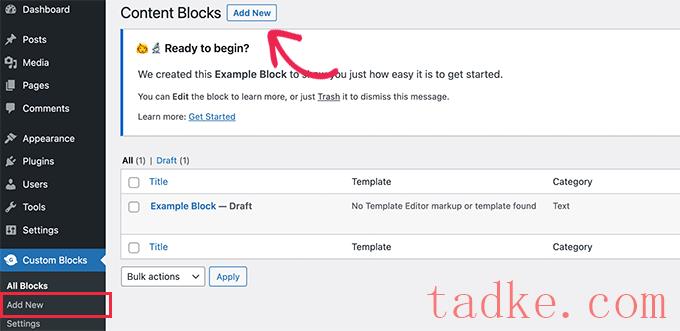
这将把你带到‘创建自定义代码片断’页面,在这里你可以开始为你将要创建的自定义块输入一个名称。
完成后,只需从屏幕右角的“代码类型”下拉菜单中选择“块代码片段”选项即可。
这将在“代码预览”框中显示“用块编辑器编辑”按钮。

只需点击此按钮即可启动块编辑器。
现在,屏幕上将出现一个提示,要求您保存代码片段以将其加载到块编辑器中。只需点击“是”按钮即可继续操作。

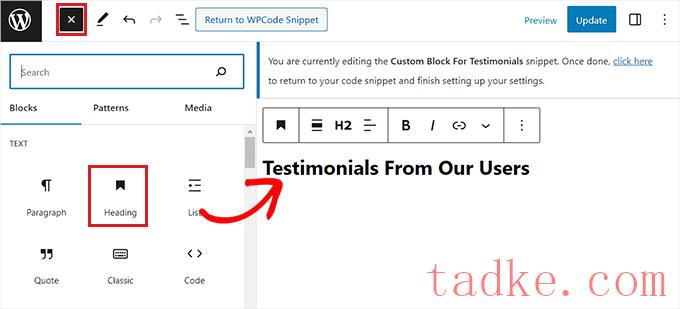
现在已进入块编辑器,可以使用块菜单中提供的预制块轻松创建自定义块。
在本教程中,我们将创建一个用于在您的网站上添加表彰的自定义块。
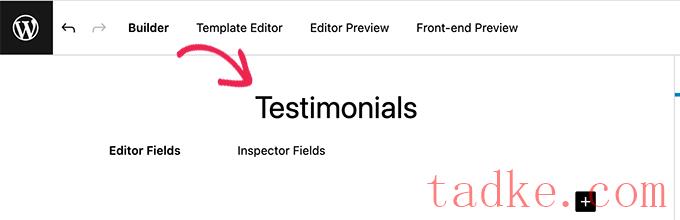
首先,你需要点击屏幕左上角的‘+’按钮来打开区块菜单。
从这里,拖放标题块到块编辑界面,并命名为‘证言’。

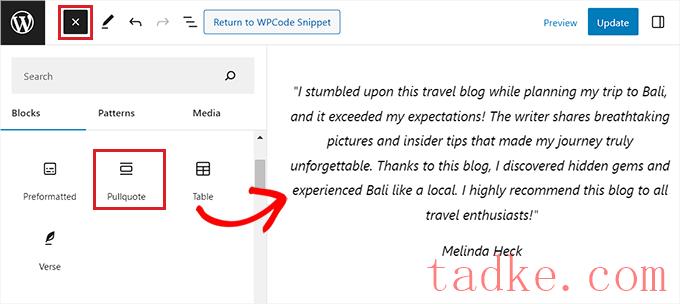
接下来,您可以使用段落、拉引号或引号块在您的网站上添加来自不同客户的推荐信。
您甚至可以使用图像、站点徽标、社交图标或站点标语块来进一步定制您的推荐信块。

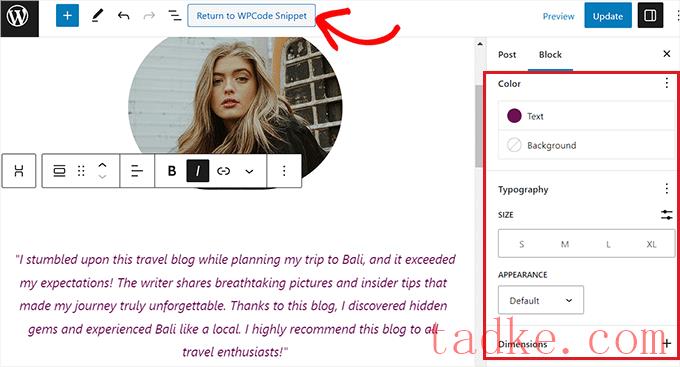
您还可以从屏幕右侧的块面板中自定义推荐信的大小、文本颜色或背景颜色。
一旦你完成了,别忘了点击顶部的‘更新’按钮来存储你的自定义区块设置。
接下来,只需点击顶部的“返回WPCode代码片段”按钮,即可重定向到“编辑代码片段”页面。

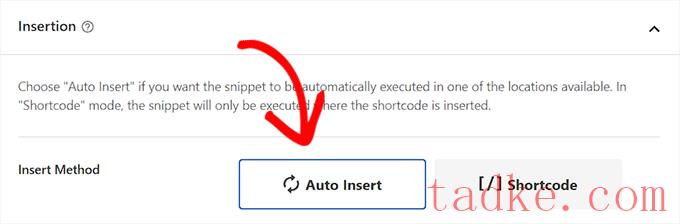
一旦你在那里,向下滚动到“插入”部分,并选择“自动插入”模式。
激活代码片段后,您的自定义块将自动添加到您选择在网站上插入的位置。

接下来,您必须配置您创建的自定义块的位置。
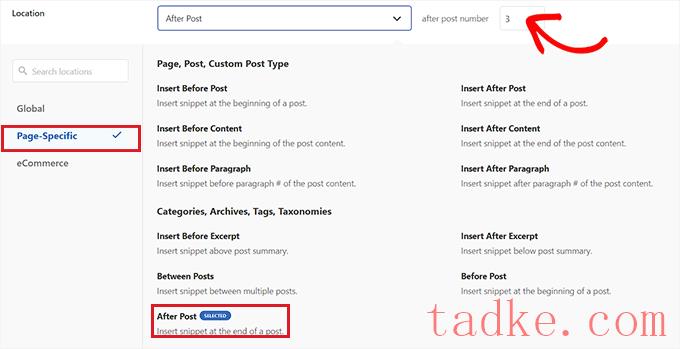
要做到这一点,只需点击“插入”部分中的“位置”下拉菜单,然后切换到“页面特定”标签。从这里,你现在可以选择‘插入后帖子’选项,如果你想在帖子结束后显示你的推荐信区块。
一旦你这样做了,你也可以配置帖子的数量,在此之后,证言块应该出现。例如,如果你输入数字3,那么每隔三个帖子就会出现一次推荐信。
您还可以在不同段落之间、帖子摘录之后等等显示该块。

但是,如果您没有找到要查找的块位置,则还可以创建自己的条件逻辑规则以将自定义块添加到您的首选位置。
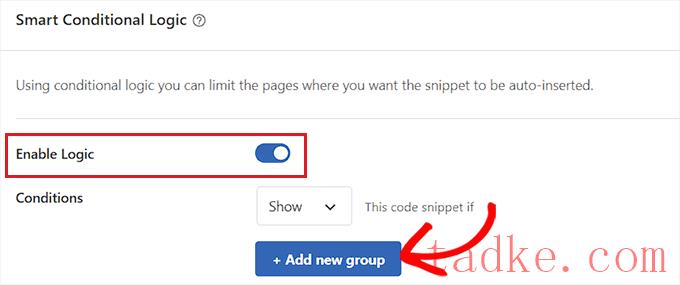
要实现这一点,请向下滚动到“智能条件逻辑”部分,然后打开“启用逻辑”开关。
接下来,您必须单击“添加新组”按钮以开始创建条件逻辑规则。

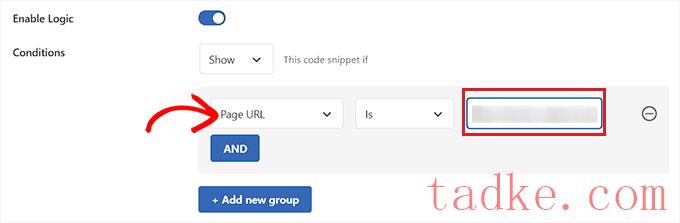
例如,如果您只想显示您在特定页面或帖子上创建的自定义块,则必须从右侧的下拉菜单中选择“Page URL”选项。
之后,您可以保留中间的下拉菜单不变,然后将您选择的WordPress页面/帖子的URL添加到左侧的字段中。
您还可以将条件逻辑规则配置为仅在特定页面、登录用户、WooCommerce商店页面、轻松数字下载页面、特定日期等上显示自定义块。

完成后,滚动回页面顶部,将“Inactive”开关切换为“Active”。然后,点击“更新”按钮来存储您的设置。
现在,自定义块将自动添加到为块代码段选择的所有位置。

请记住,您创建的自定义块不会显示为古登堡编辑器的块菜单中的一个选项。
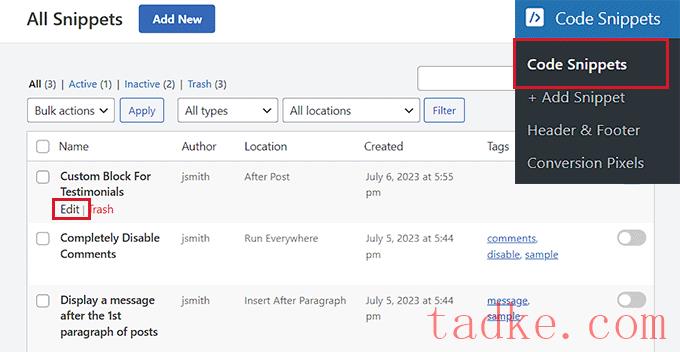
您必须通过访问代码片段从WordPress仪表板中打开页面,然后单击块代码片断下面的“编辑”链接。
这将打开“编辑代码片断”页面,您可以在其中轻松地自定义块或更改其位置和条件逻辑规则。

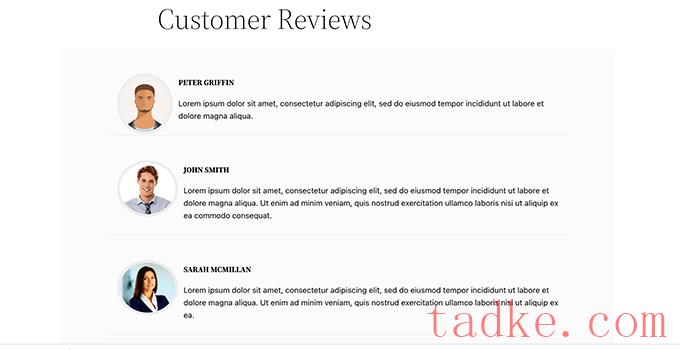
现在访问您的网站以查看您在操作中创建的自定义图块。
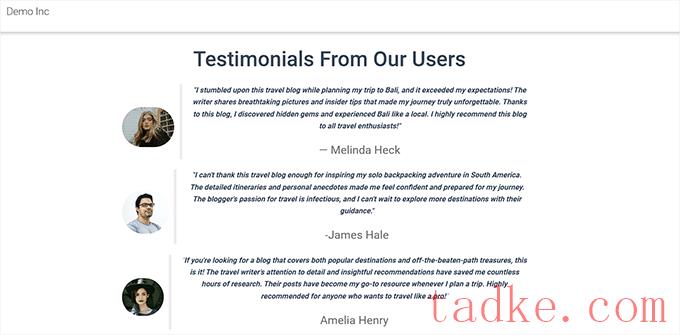
以下是我们演示网站上的定制推荐信。


这将带您到块编辑器页面,在那里您将为您的WordPress站点创建自定义块。
从这里开始,你可以给你的街区起一个名字。

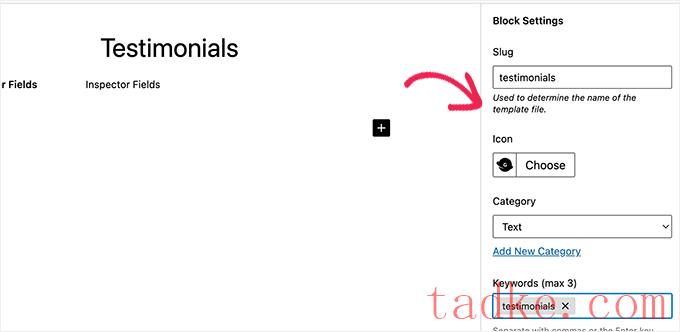
现在,在页面的右侧,您将找到您可以配置的块属性。
在这里,你可以为你的区块选择一个图标,添加一个类别,以及添加关键字。

插件将根据您的块的名称自动填充,因此您不必更改它。但是,您最多可以在“关键字”文本字段中输入3个关键字,以便轻松找到您的区块。
现在,是时候向块中添加一些字段了。您可以添加不同类型的域,如文本、数字、电子邮件地址、URL、颜色、图像、复选框、单选按钮等。
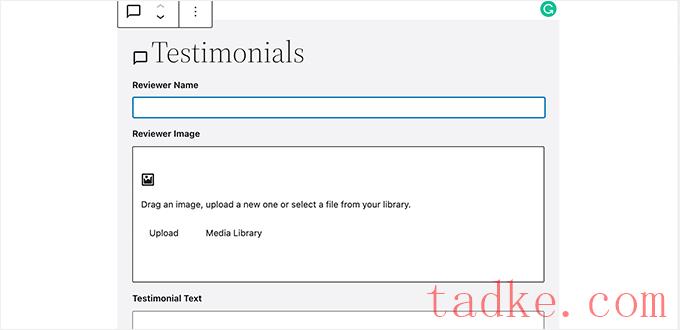
我们将在我们的自定义推荐信块中添加3个域:用于审阅者照片的图像域、用于审阅者姓名的文本框和用于推荐信文本的文本区域域。
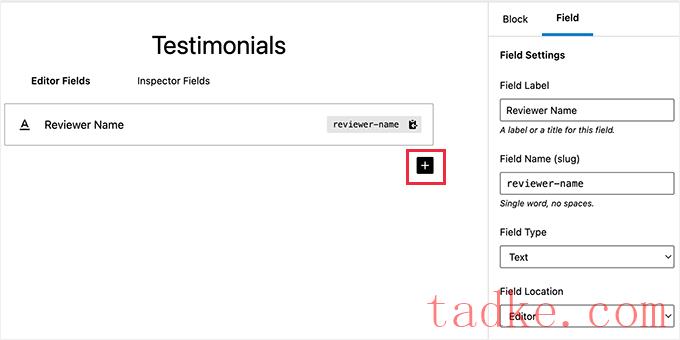
只需点击‘+’按钮即可插入第一个字段。

这将为右栏中的字段打开一些选项。让我们逐一来看一看。
字段标签:您可以使用您选择的任何名称作为字段标签。让我们将我们的第一个字段命名为“审阅者图像”。字段名:将根据字段标签自动生成字段名称。我们将在下一步中使用此字段名,因此请确保它对于每个字段都是唯一的。字段类型:在这里,您可以选择字段类型。我们希望我们的第一个域是一个图像,所以我们将从下拉菜单中选择‘图像’。现场位置:您可以决定是否要将该字段添加到编辑器或检查器。帮助文本:您可以添加一些文本来描述该字段。如果您为个人用途创建此区块,则不需要执行此操作,但对于多作者博客可能会有所帮助。根据您选择的字段类型,您可能还会看到一些其他选项。例如,如果您选择一个文本字段,那么您将获得其他选项,如占位符文本和字符限制。
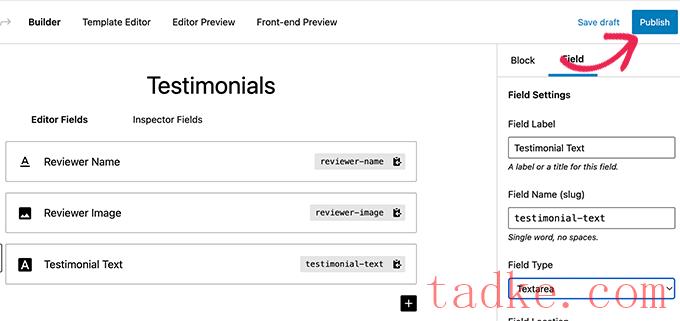
按照上面的流程,让我们通过点击“+”按钮为我们的推荐信区块添加另外两个字段。
如果要对字段重新排序,则可以使用每个字段标签左侧的手柄拖动它们。要编辑或删除特定字段,您需要单击该字段标签并编辑右列中的选项。

完成后,只需单击页面右侧的“发布”按钮即可保存您的定制Gutenberg块。
步骤2:创建自定义块样板
尽管您在上一步中创建了自定义WordPress块,但在您创建块模板之前,它不会起作用。
块样板确定输入到块中的信息在网站上的显示方式。如果需要运行函数或对数据执行其他高级操作,您可以通过使用HTML和CSS来决定它的外观,甚至可以使用PHP代码。
有两种方法可以创建块样板。如果您的块输出为HTML/CSS格式,则可以使用内置模板编辑器。
另一方面,如果块输出需要一些PHP在后台运行,则需要手动创建块样板文件并将其上载到主题文件夹。
方法1:使用内置模板编辑器
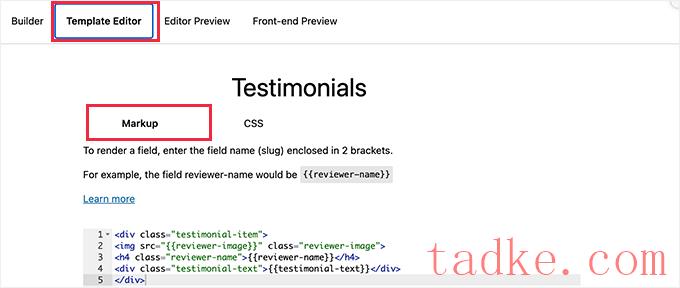
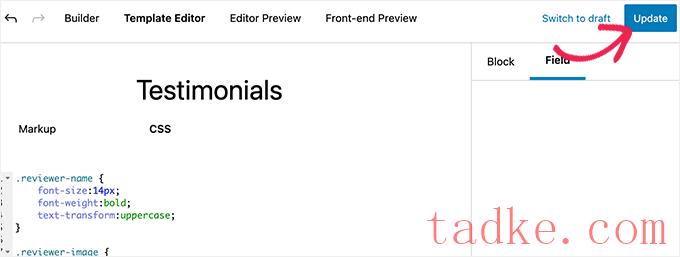
在自定义块编辑屏幕上,只需切换到“模板编辑器”选项卡,然后在“标记”选项卡下输入您的HTML。

您可以编写您的HTML并使用双花括号来插入块字段值。
例如,我们对上面创建的样例块使用了以下HTML:

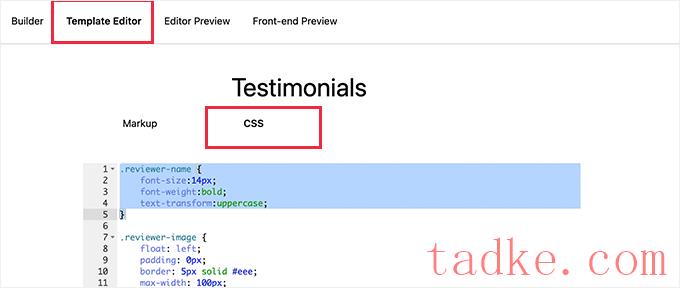
以下是我们用于自定义块的示例CSS:

接下来,您需要创建一个名为block.php正在使用纯文本编辑器。这是您将放置块模板的HTML/PHP部分的位置。
以下是我们在示例中使用的示例模板:

在此之后,你需要使用ftp客户端或WordPress托管帐户控制面板中的文件管理器应用程序将你的阻止文件夹上传到你的网站。
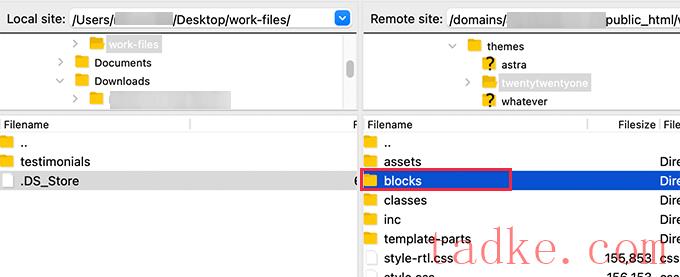
连接后,导航到/wp-content/themes/your-current-theme/ 文件夹。

如果您的主题文件夹中没有名为BLOCKS的文件夹,请继续创建一个新目录并将其命名为blocks。
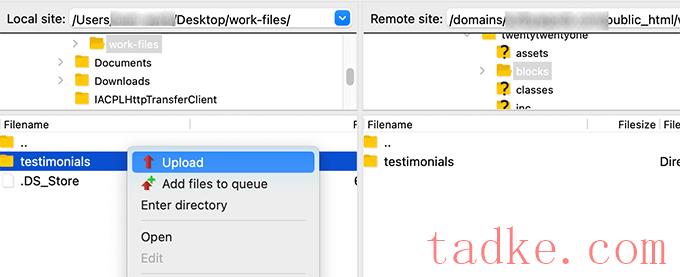
接下来,您必须将您在计算机上创建的文件夹上载到blocks文件夹。

就这样!您已成功为自定义图块创建了手动样板文件。
第3步:预览自定义图块
在预览您的HTML/CSS之前,您需要提供一些可用于显示样例输出的测试数据。
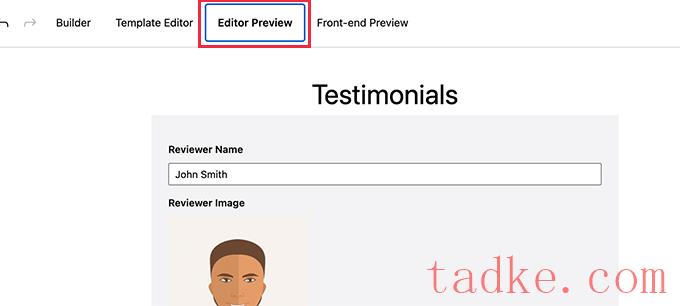
在WordPress管理区域内,编辑您的区块并切换到“编辑器预览”标签。在这里,您需要输入一些虚拟数据。

此数据不会成为您自定义块的一部分,仅用于预览您使用HTML和CSS所做的更改。
一旦您添加了数据,不要忘了点击“更新”按钮保存您的更改。

如果你不点击‘更新’按钮,你将不能看到你的自定义图块的预览。
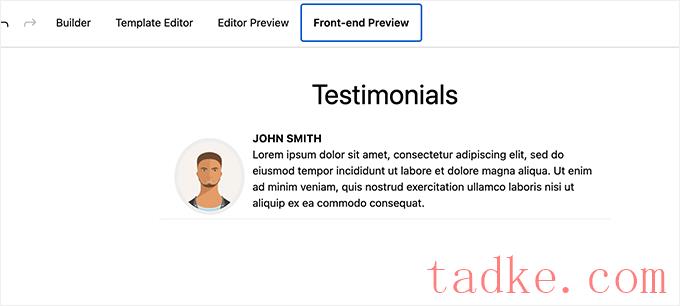
你现在可以切换到“前端预览”标签,看看你的区块在你的WordPress网站的前端会是什么样子。

如果您认为一切正常,则可以再次更新块以保存任何未保存的更改。
步骤4:在WordPress中使用自定义块
您现在可以在WordPress中使用自定义块,就像使用任何其他块一样。
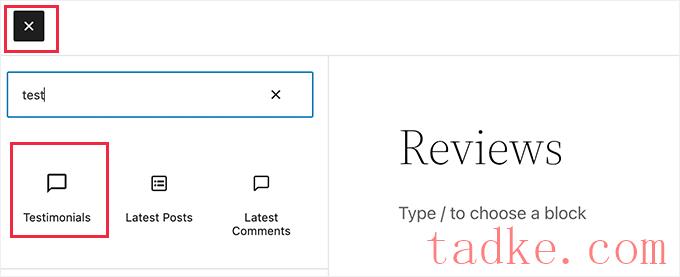
只需编辑您想要使用此区块的任何帖子或页面。然后,点击左上角的‘+’按钮,打开区块菜单。

从这里,通过输入其名称或关键字找到您的区块,然后将其添加到页面/帖子中。
将自定义块插入到内容区域后,您将看到先前创建的块字段。

您可以根据需要填写数据块字段。
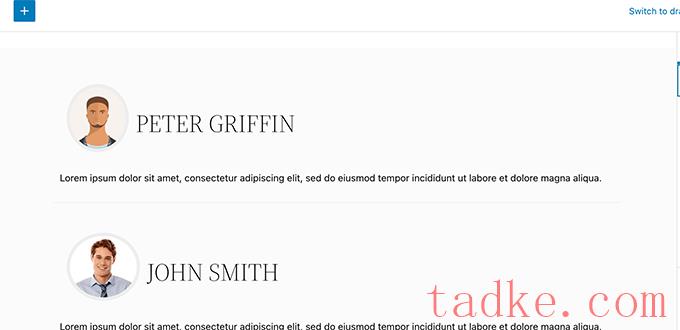
当你从自定义的WordPress块移到另一个块时,编辑器将自动显示你的块的实时预览。

你现在可以保存你的帖子和页面,并预览它,以在你的网站上查看你的定制块的运行情况。
以下是我们测试站点上的推荐信区块的外观。

我们希望本文能帮助您学习如何轻松地为您的WordPress网站创建自定义Gutenberg块。你可能还想看看我们关于如何从头开始创建自定义WordPress主题的指南,或者看看我们的专家为整个网站编辑挑选的最佳块主题。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


