如何为您的WordPress站点创建是/否选项
作者:98wpeu发布时间:2023-12-21分类:WordPress教程浏览:324
您是否正在寻找一种在您的网站上创建带有是/否按钮的弹出窗口的方法?
也许你见过这些弹出窗口被用作电子邮件列表选项或大网站上的另一个特别优惠。多步骤是/否活动可以通过鼓励用户点击您的促销来提高您的转化率。
在本文中,我们将向您展示如何为您的WordPress站点创建是/否选项。


注:这些选项不一定需要“是”和“否”标签。
让用户在加入你的电子邮件时事通讯或采取其他行动之前先经历一个额外的步骤可能看起来很奇怪。
但是,是/否弹出窗口可以非常有效。这是因为他们使用了一种名为蔡加尼克效应的心理策略。
蔡加尼克效应说,当一个人开始一个过程时,他们很可能会完成它。在这种情况下,这意味着点击“是”的人很可能会继续输入他们的电子邮件地址。
此外,是/否选项让您的访问者可以选择。那种自由的感觉是强大的。它使你的访问者更有可能做出积极的选择,选择加入你的电子邮件列表。
更好的是,你还可以有效地使用“不”选项。
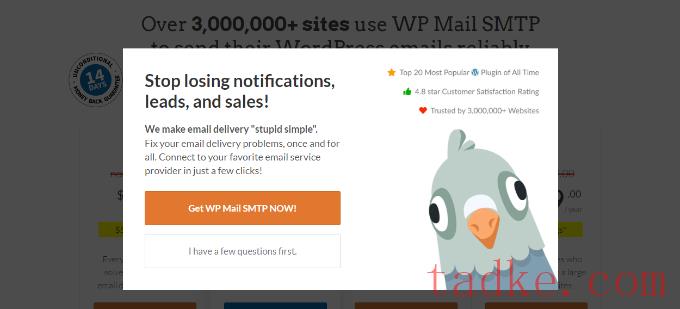
例如,您可以从WP Mail SMTP创建一个类似以下选项的选项。如果用户看起来要离开WP Mail SMTP站点的定价页面,则会出现此消息。

如果用户点击‘Get WP Mail SMTP Now’,他们就会停留在定价页面上。或者,如果他们点击‘我有几个问题先’,然后他们被定向到联系页面。在这里,他们可以轻松联系您的销售或支持团队,这最终可能导致成功转换。

对于本教程,我们将使用OptinMonster Pro计划,因为它包括是/否选项。
你需要安装并激活免费的OptinMonster WordPress插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
这样你就可以把你的WordPress站点和你的OptinMonster账户连接起来。如果你还没有OptinMonster的高级账户,那就去买吧。
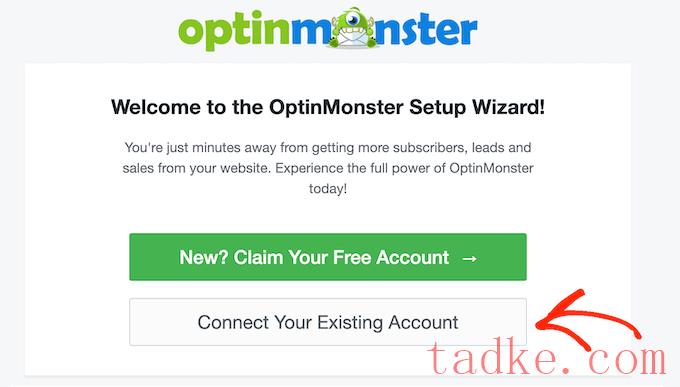
激活后,您将看到OptinMonster欢迎屏幕和设置向导。继续,点击“连接您的现有帐户”按钮。

现在您将看到一个小窗口,您可以在其中登录到您的帐户。
只需点击“连接到WordPress”按钮,即可使用OptinMonster添加您的WordPress网站。

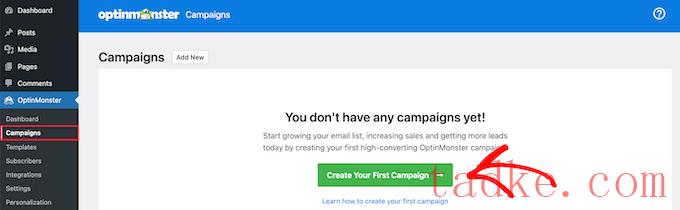
现在,请访问OptinMonster»活动页面在您的WordPress管理。
只需点击“Create Your First Campaign”按钮即可创建新的活动。

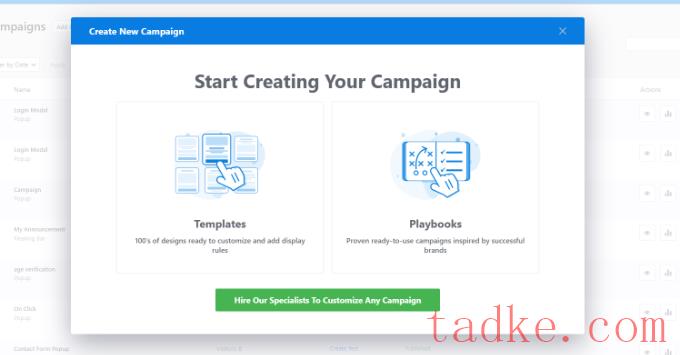
OptinMonster现在将要求您选择模板或使用剧本。如果选择模板选项,则可以创建是/否弹出窗口并对其进行自定义。OptinMonster也有受成功品牌启发的现成活动。
您可以继续并选择“模板”选项。

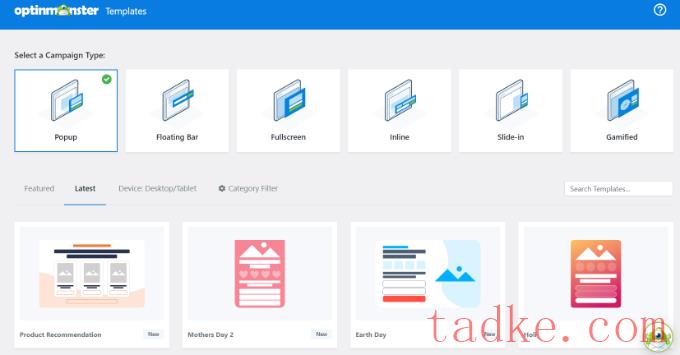
之后,OptinMonster将为你展示不同的活动类型供你选择。
我们将在本教程中使用弹出式活动类型和拆分模板。

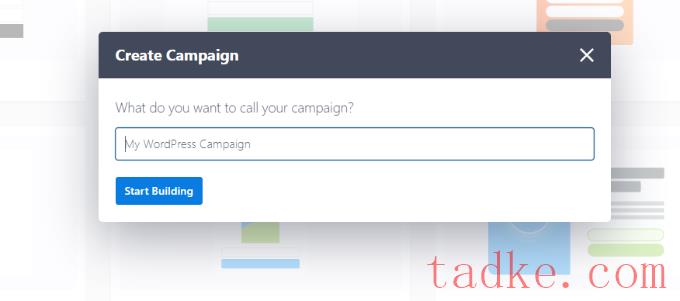
接下来,系统将要求您为您的活动命名。
完成后,只需点击“开始构建”按钮。

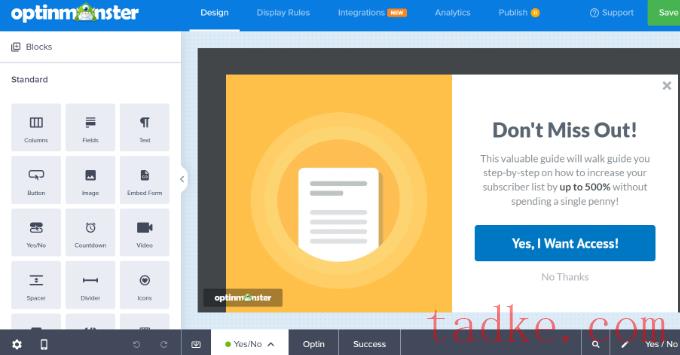
您选择的模板现在将在OptinMonster拖放活动编辑器中打开。
在这里,您可以找到不同的选项来定制您的活动。你可以从左边的菜单中添加不同的块,如图像、视频、按钮、进度条、社交媒体图标等,然后将它们放到模板上。

在OptinMonster中编辑是/否选项
默认情况下,OptinMonster将启用是/否选项。
但是,某些模板没有内置的是/否视图。有了这些,你将得到一张空白画布来设计你的选择。
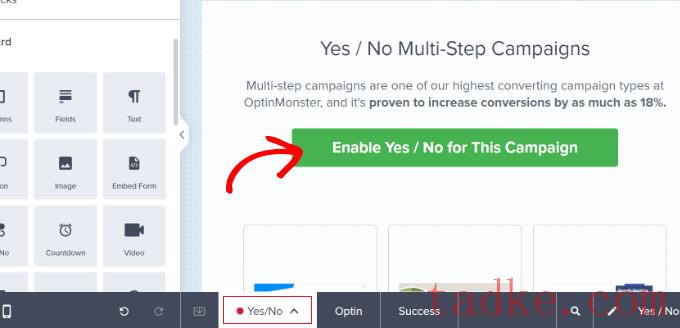
要启用该选项,只需点击屏幕底部附近的“是/否”选项卡。从这里,您需要点击‘Enable Yes/No for This Campaign’(启用此活动的是/否)按钮。

接下来,继续编辑您想要的Yes/No视图。
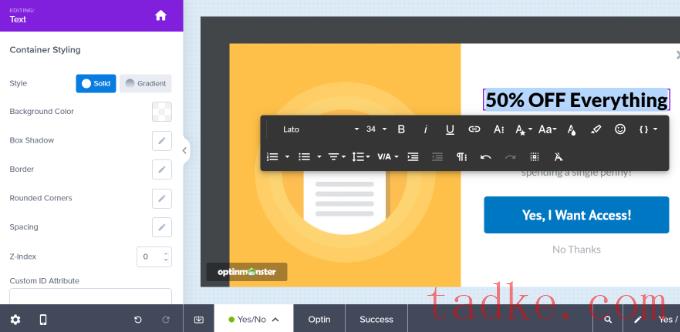
只需点击要更改的模板部分即可。例如,您可以更改标题中的文本。

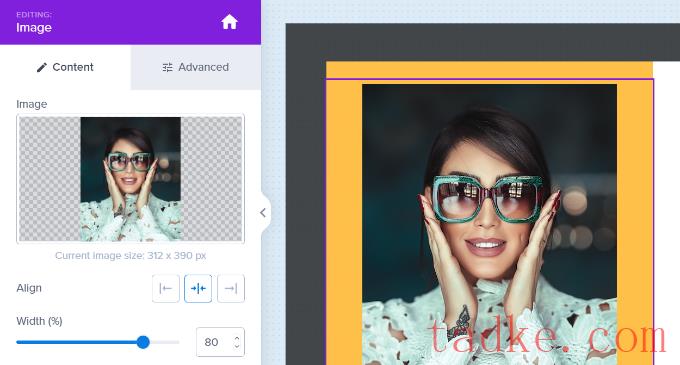
在活动构建器中编辑图像也很容易。只需点击它,然后上传您想要使用的图像。
您可以从WordPress媒体库上传图像或使用库存图像。

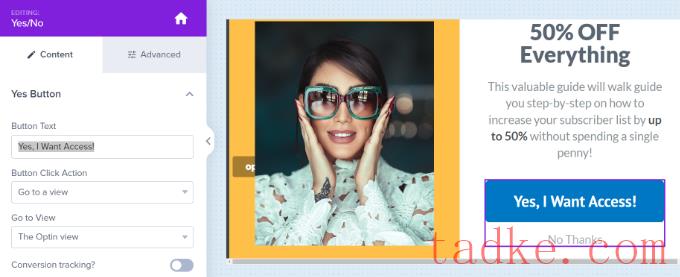
您可能还想更改“是”和“否”按钮。只需点击它们即可编辑按钮。更改它们的文本、颜色等非常容易。
只需在左侧面板中进行更改,您的选项预览将在右侧自动更新。

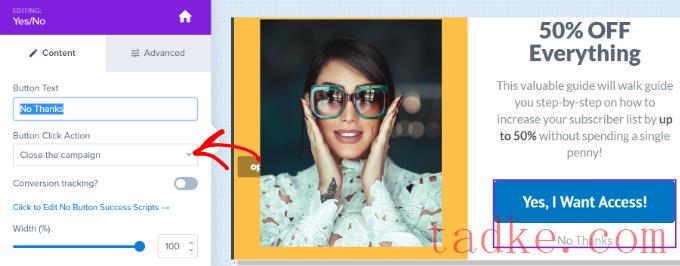
默认情况下,点击“是”按钮将把用户带到活动的选项视图。点击‘No’(否)按钮将直接关闭活动。
您可以通过选择按钮,然后点击“按钮点击操作”下拉菜单来更改这些操作。
例如,您可以将用户重定向到URL、重新加载页面、打开电子邮件客户端、复制文本、点击呼叫等。

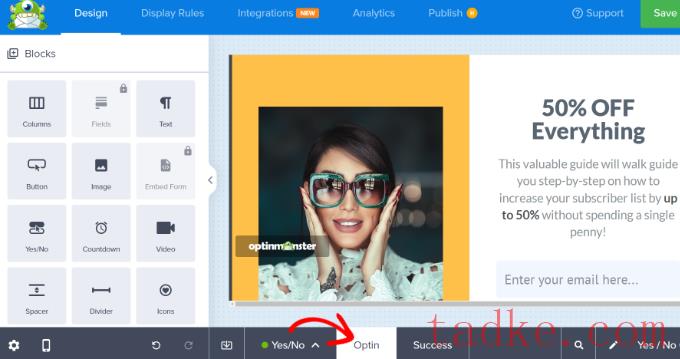
接下来,您现在需要编辑您的活动的选项视图。这是您的用户在点击“是”按钮后将看到的内容。
只需点击屏幕底部的“选项”选项卡,即可编辑选项视图。然后,编辑文本、图像以及您想要更改的任何其他内容。

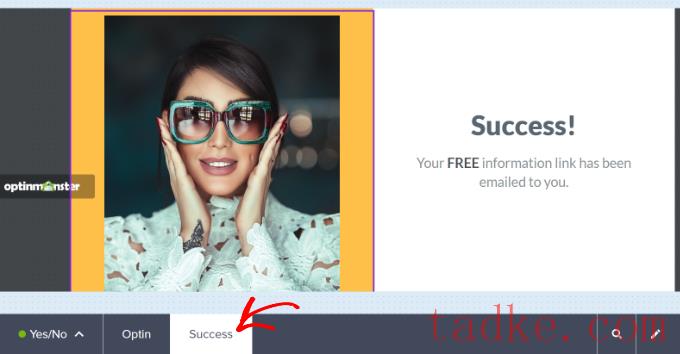
最后,你需要改变对竞选活动的“成功”看法。这是用户输入电子邮件地址后将看到的屏幕。
首先,点击屏幕底部的“成功”标签。然后,继续更改设计,直到您满意为止。

一旦您完成创建您的选项,确保点击屏幕顶部的“保存”按钮。
将您的选项连接到您的电子邮件列表
如果您正在使用您的选项来收集电子邮件地址,那么您需要将其与您的电子邮件营销服务相连接。
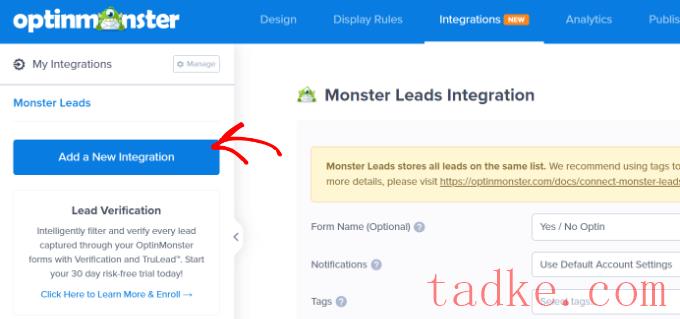
要执行此操作,您必须打开顶部的“集成”选项卡,然后单击“添加新集成”按钮。

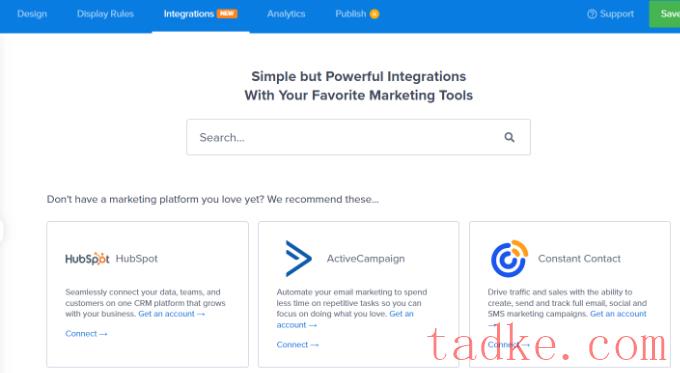
接下来,您可以从列表中选择您的电子邮件提供商。您还可以使用搜索栏搜索电子邮件服务。
然后,OptinMonster会给出将您的帐户连接到您首选的电子邮件提供商的说明。

一旦您连接了您的帐户,请继续并点击您的活动的“Display Rules”选项卡。
为您的是/否活动设置显示规则
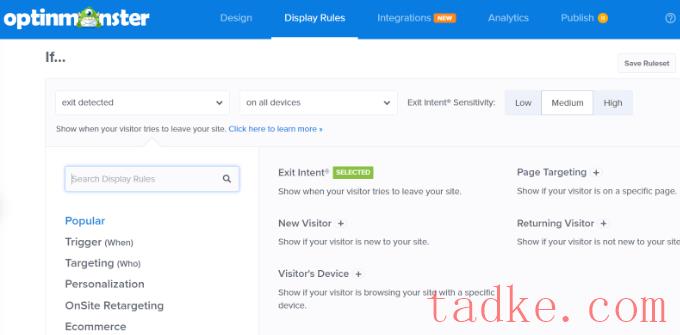
默认情况下,您的选项将在用户在任何页面上停留5秒后显示。但是,您可以使用不同类型的显示规则。
例如,您可以在特定页面上显示是/否选项、滚动距离后、基于用户的物理位置等。
对于我们的选择,我们将使用“退出意图”显示规则。这样,当用户要离开我们的WordPress博客时,我们的是/否弹出窗口就会出现。

OptinMonster还允许您选择退出意图技术的敏感度。
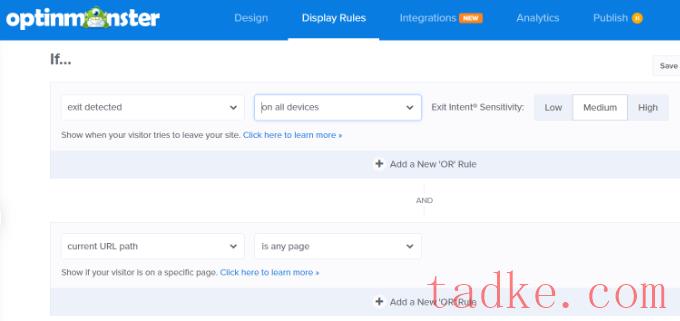
最后,您可以选择活动在您的网站上的显示位置。默认情况下,OptinMonster将使用“当前URL路径是任何页面”选项。这样,弹出窗口就会出现在你的整个网站上。

设置好显示规则后,请单击屏幕顶部的“保存”按钮。
让你的是/否选择在你的网站上直播
现在,是时候让你的选择活在你的网站上了。
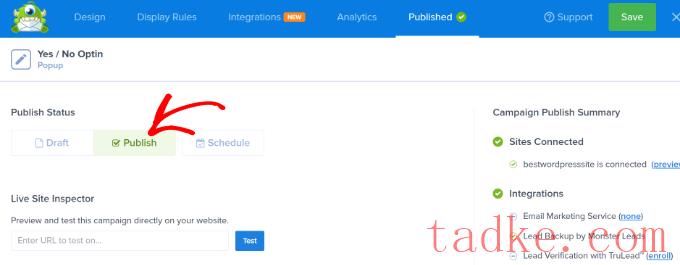
首先,你需要点击屏幕顶部的“发布”标签。然后,将“发布”状态更改为“发布”。

您的是/否选项还不会在您的网站上显示。只需点击顶部的“保存”按钮,即可退出活动构建器。
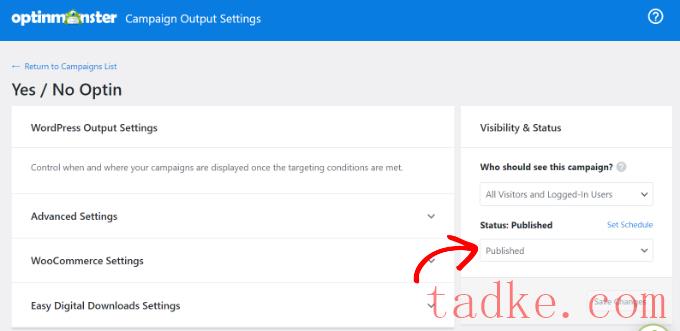
接下来,您将看到您的活动的WordPress输出设置。
只需确保您的活动状态为已发布即可。如果不是,则必须单击下拉菜单并选择“已发布”选项。

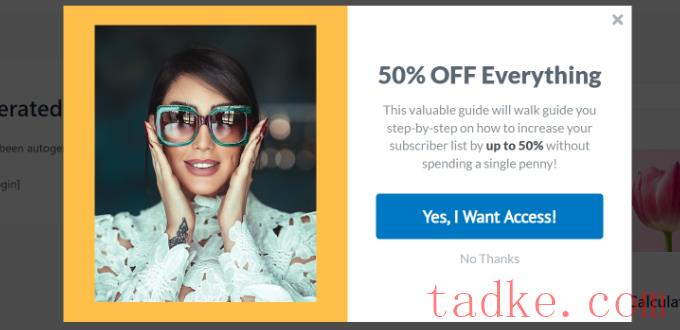
您的活动现在将在您的网站上直播。
以下是我们在演示网站上看到的我们的产品。

就这样!您已经成功地使用OptinMonster为WordPress创建了是/否选项。
另一种方法:向站点添加是/否弹出窗口的另一种方法是使用Thrive Leads。它是Thrive主题套件的一部分,可以帮助您发现线索,增加电子邮件列表,并提高转化率。该插件允许您创建LightBox弹出窗口、警报栏、幻灯片弹出窗口等。

这对于在你的网站上获得更多线索是很好的。您可以通过向用户提供免费的有价值的内容来轻松扩大您的电子邮件列表。
要了解更多信息,请参阅我们关于如何在WordPress中添加内容升级的指南。
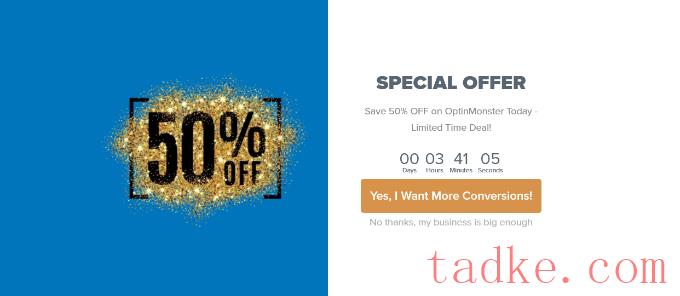
2.展示特价优惠和折扣
使用是/否弹出窗口的另一种方式是向您的访问者提供独家折扣优惠券或促销特别优惠。
这将有助于告知用户他们可以利用的优惠。此外,它还将促进您网站上的转化率和销售额。
你可以将其与OptinMonster的退出意图技术配对,并在用户即将离开网站时显示弹出窗口。例如,OptinMonster在他们的网站上显示了是/否选项,并显示了一项特别优惠。

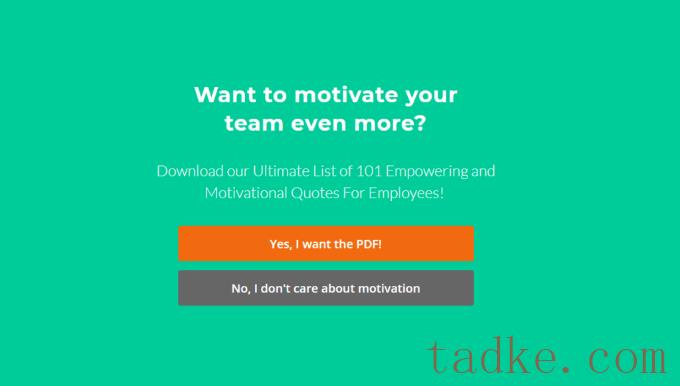
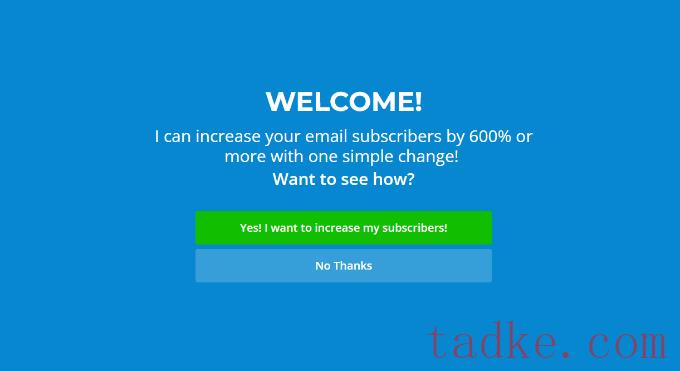
3.用欢迎垫引导新用户
您还可以向新网站用户显示欢迎垫或带有是/否选项的全屏弹出窗口,以帮助他们更好地了解您的品牌。
当人们第一次到达你的网站时,这是很好的指引他们正确的方向。您可以通过将他们重定向到特定的博客文章或登录页面来告知他们您的产品和服务。

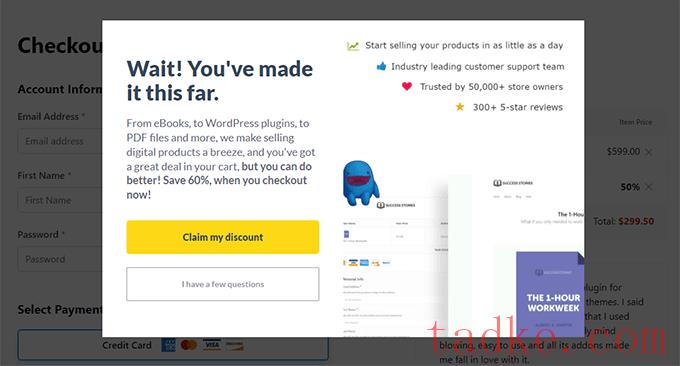
4.改变抛弃游客的态度
此外,您还可以通过显示是/否弹出窗口来转换放弃访问者。当用户向购物车添加商品但没有结账时,只需显示弹出窗口即可。
你可以提供不同的激励措施,如折扣或免费下载内容,以保持访问者在你的网站上,并将他们转化为付费客户。
例如,当用户试图放弃结账页面时,Easy Digital Downages会显示一个带有是/否选项的弹出窗口。

您可能还想看看我们关于如何将您的登录页面转化率提高300%的指南。
我们希望这篇文章能帮助你学习如何为你的WordPress站点创建一个是/否选项。你可能也会喜欢我们的专家精选的最好的WordPress调查插件来提升你的用户参与度,以及我们关于如何为你的网站带来更多流量的指南。
- WordPress教程排行
- 最近发表


