如何为WordPress登录页添加自定义域别名
作者:98wpeu发布时间:2024-02-12分类:WordPress教程浏览:413
是否要为您的wordpress登录页添加自定义域别名?
你可以创建新的登录页面,然后将不同的域名指向这些页面,而不是建立一个单独的WordPress网站。这可以为你节省大量的时间和精力.
在本文中,我们将向您展示如何轻松地为您的WordPress登录页面添加自定义域别名。


最后,您将需要种子产品。它是市场上最好的WordPress页面生成器插件,带有180多个模板和90个块,您可以简单地将其拖放到登录页面上。
它还允许您将自定义域映射到任何登录页面.

注:有一个免费版本的SeedProd,它允许你创建自定义页面,无论你的预算如何.然而,我们将使用高级的SeedProd插件,因为它有一个简单的域映射功能

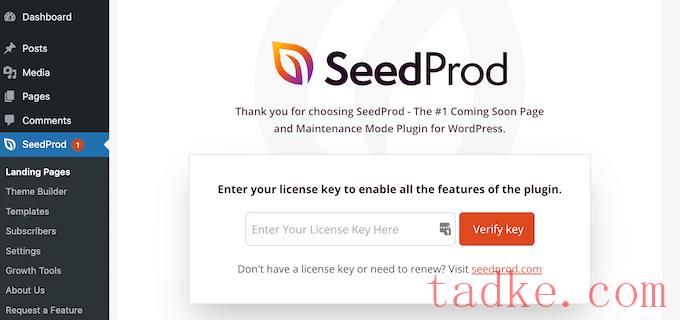
您可以在SeedProd网站上您的帐户下找到此密钥输入信息后,只需点击“验证密钥”即可.
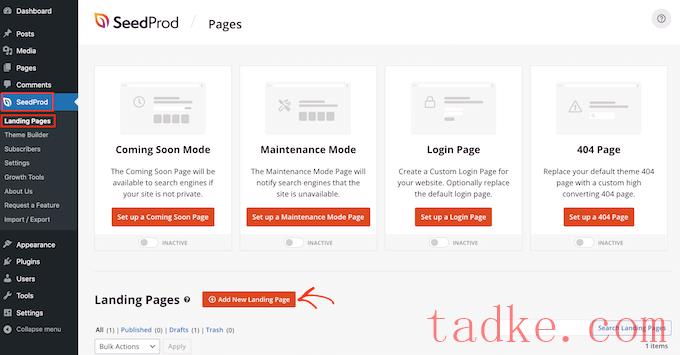
在此之后,请转到种子产品?登录页面然后点击“添加新登录页”。

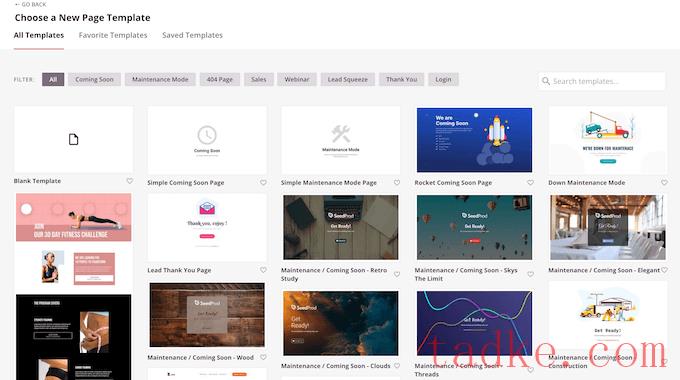
选择种子生产页面模板
在下一个屏幕上,您可以在WordPress中为您的自定义页面选择模板。
SeedProd的模板被组织成不同的活动类型,如即将到来、网络研讨会和404页面。您可以单击屏幕顶部的选项卡,根据活动类型筛选模板.

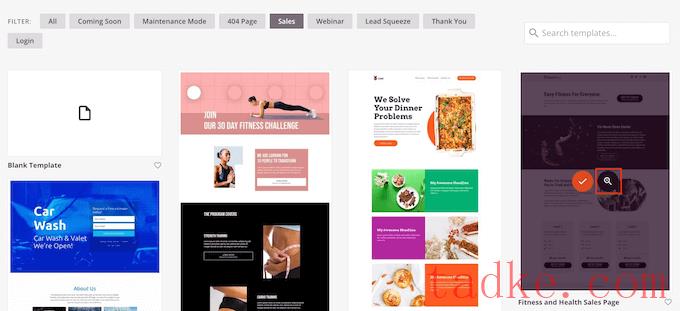
由于您正在创建一个登录页面,因此您可能需要查看销售或铅领导模板类别。
要预览模板,只需将鼠标悬停在该设计上,然后单击放大镜图标.

当你找到你喜欢的设计,点击‘选择这个模板’.我们在所有图片中都使用了‘Master Class Sales Page’模板,但您可以使用任何您想要的模板。
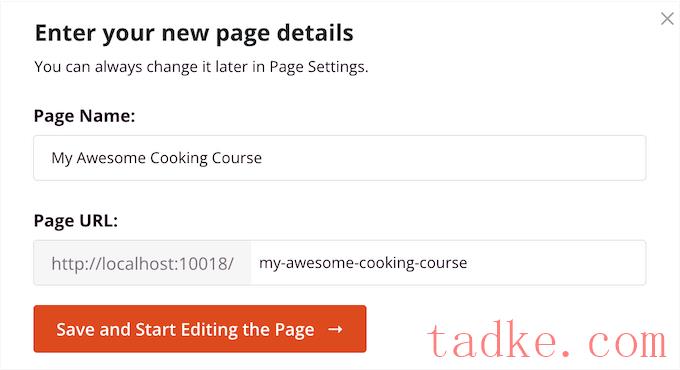
创建对搜索引擎优化友好的页面标题
接下来,继续输入登录页面的名称.SeedProd将根据页面标题自动创建一个URL、但您可以将此URL更改为您想要的任何内容。
为了帮助搜索引擎了解这个页面的全部内容,您可能想要添加一些相关的关键字,这通常可以提高您的WordPress搜索引擎优化。

当你对你输入的信息感到满意时,点击“保存并开始编辑页面”按钮.
使用种子生产块和节设计页面
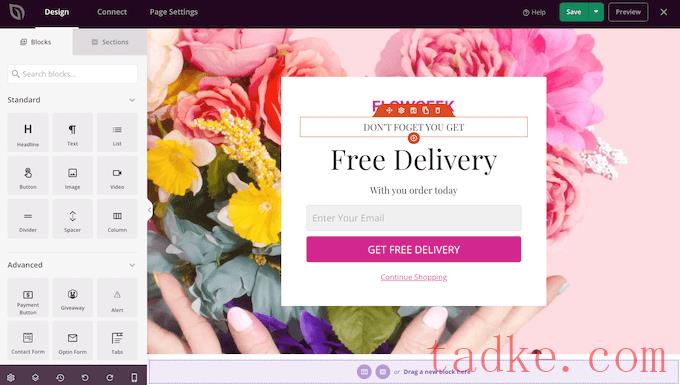
这将启动拖放页面构建器.在右侧,您将看到页面的实时预览.您还将在左侧看到块设置.

页面生成器非常容易使用.
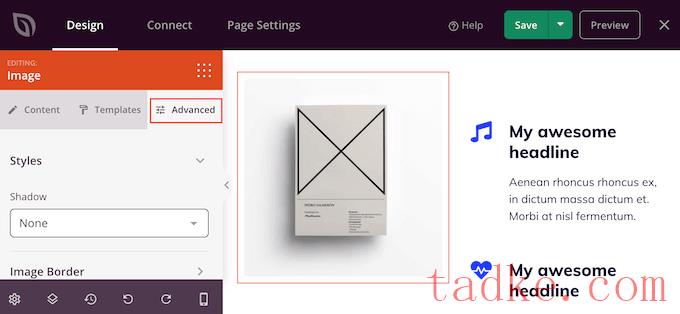
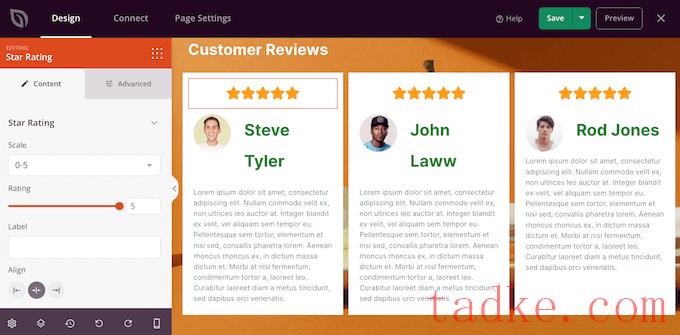
要自定义块,只需在页面编辑器中单击以选择它.然后,左侧的工具栏将显示该块的所有设置.例如,我们在这里更改的是《头条新闻》块内的文本。

您可以使用左侧菜单中的设置设置文本的格式、更改其对齐方式、添加链接等.
你甚至可以使用“高级”标签中的设置来添加css动画和方框阴影.

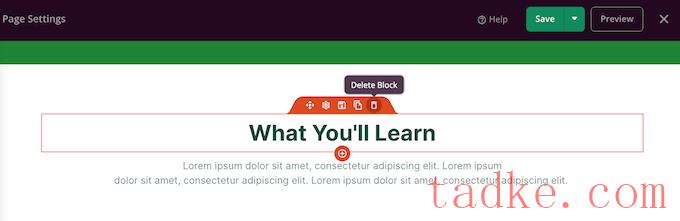
如果您想要从登录页面中删除某个区块,则只需单击以选择该区块.
然后,点击小工具栏中的垃圾桶图标.

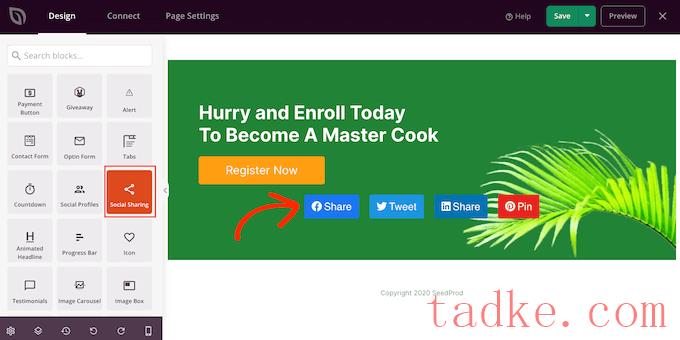
要添加更多内容,只需在左侧菜单中找到右侧的块,然后将其拖到页面布局上.
然后,您可以按照上面描述的相同过程自定义块.

如果你正在创建一个销售产品和服务的登录页面,那么SeedProd也有一系列的WooCommerce模块可以添加到你的设计中.
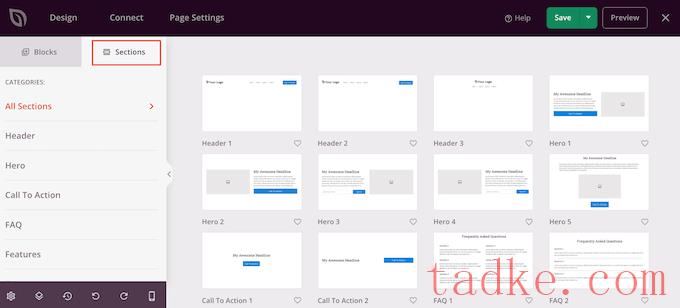
SeedProd也有“部分”,这是经常一起使用的行和块模板,包括标题、英雄图像、行动号召按钮等。
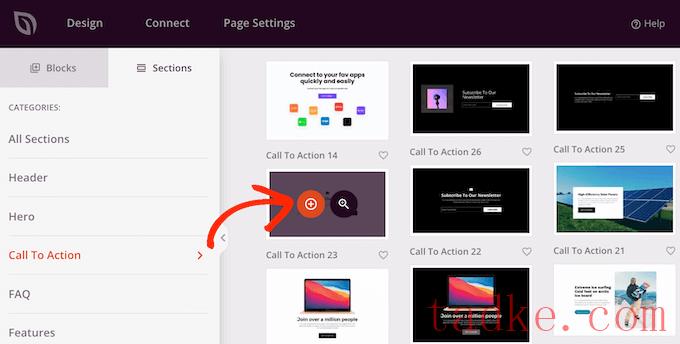
要查看所有可用区段,只需点击“区段”标签.

要预览节,请将鼠标悬停在其上,然后单击放大镜图标.
当您找到想要添加到登录页面的部分时,只需将鼠标移到它上面,然后点击小‘+’图标即可.

这会将该部分添加到登录页面的底部.您可以使用拖放在您的设计周围移动部分和块,以创建您的完美布局.
您还可以更改字体大小、颜色、背景图像等.

有关如何设计吸引眼球的页面的更详细说明,请参阅我们关于如何使用WordPress创建登录页面或如何创建可转换的销售页面的指南。
激活种子生产的第三方集成
如果你正在创建一个登录页面来获得更多的转换,那么SeedProd可以与你可能已经在使用的许多流行的第三方工具一起使用谷歌分析公司这包括顶级电子邮件营销平台,如等。
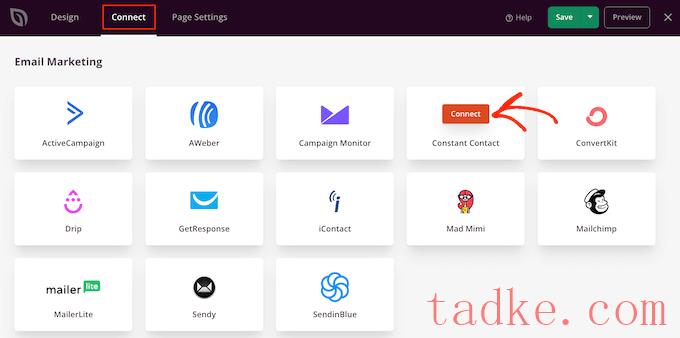
要将您的登录页面连接到您的电子邮件营销服务,只需单击“连接”标签。然后,您可以将鼠标悬停在您在网站上使用的电子邮件营销服务上,如Constant Contact或活动监视器。
然后,当它出现时,点击“连接”按钮.

SeedProd现在将展示如何将页面连接到您的电子邮件营销服务。
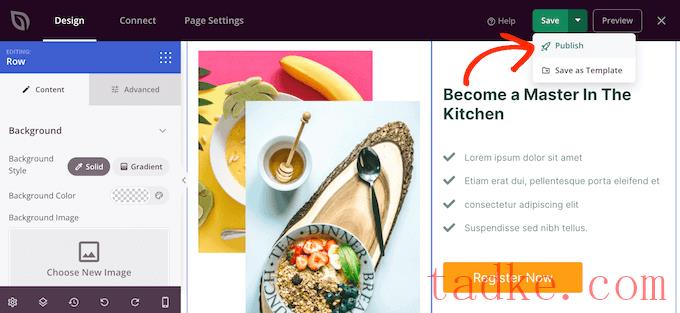
如果你对页面的设置感到满意,点击“保存”,然后选择“发布”。


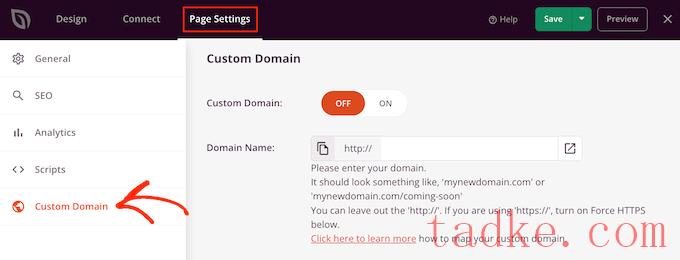
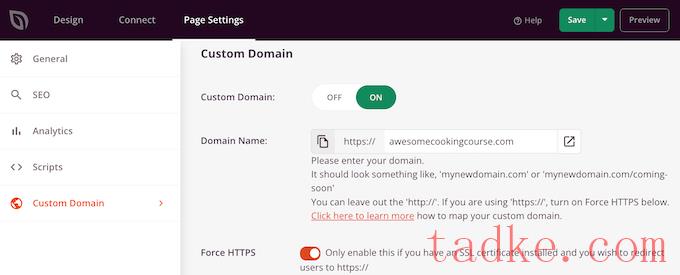
之后,点击“自定义域”旁边的“打开”按钮.现在,您可以输入要使用的域名.
您的域提供商是否也提供免费的SSLSite证书,如?然后确保你点击了‘强制HTTPS的开关,让它变成橙色。

别忘了点击“保存”按钮来保存你的更改.
在这一点上,如果你访问你的定制域名,你会得到一个错误,因为域名还没有指向你的WordPress博客或网站。让我们改变这一点.

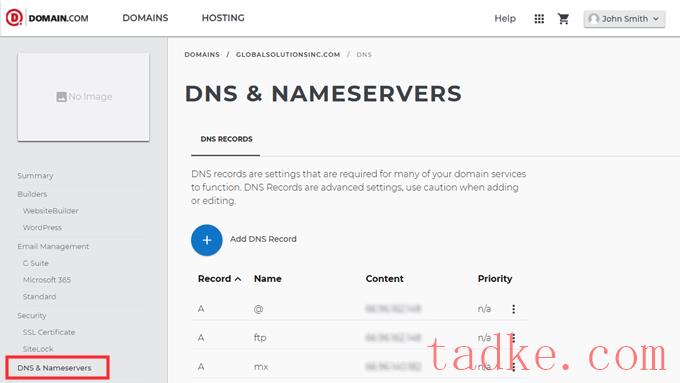
在执行任何其他操作之前,请检查屏幕顶部是否选择了正确的域,并在必要时进行更改.在此之后,向下滚动到dns记录部分。
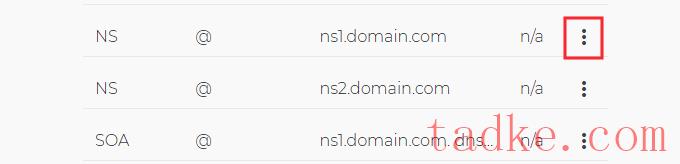
在这里,点击‘ns1.domain.com’旁边的三个点,然后选择‘编辑’。

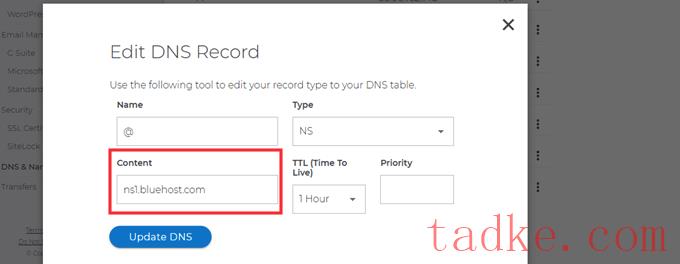
这将打开一个“编辑dns记录”弹出窗口。
只需在“内容”框中输入新的域名服务器,然后点击“更新dna”即可.

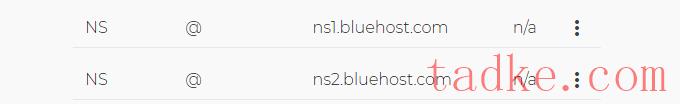
对ns2.domain.com名称服务器记录重复此过程。
完成此操作后,您将在列表中看到已更新的名称服务器.

有关更多详细信息,请参阅我们关于如何轻松更改域名服务器的指南.

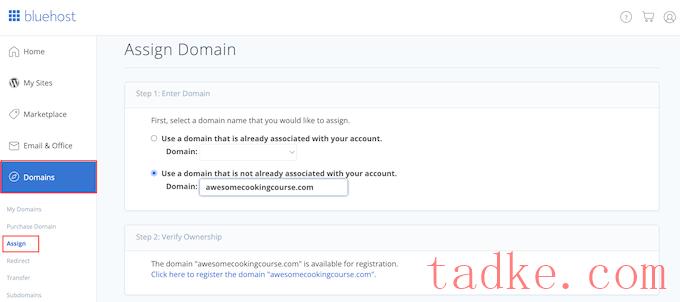
Bluehost现在将检查该域名是否指向其名称服务器。
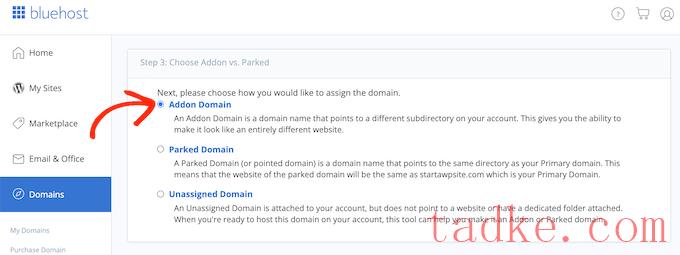
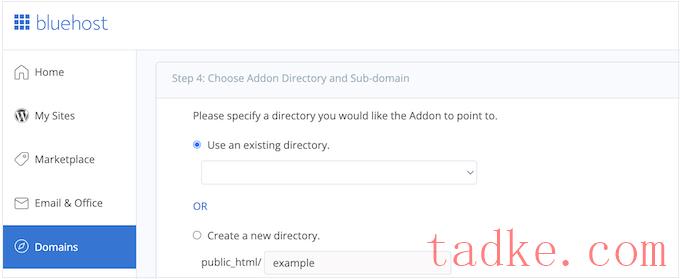
一旦你通过了检查,滚动到‘addon vs parked’并选择‘addon’选项.

在下面,你可以选择你想要用于域的文件夹,这是你的WordPress网站的安装目录。
公共如果不确定要选择哪个目录,则只需选择_html选项即可。默认情况下,Bluehost使用_html后跟您要添加的域名,因此在下图中我们添加了一个名为‘示例’的域名.但是,您可以将其更改为使用您想要的任何名称.

最后,点击“分配此域”按钮来添加您的域名.
一旦完成,您的登录页面将使用自定义域.尝试访问此网址,您将看到登录页面正在运行。

我们希望这篇文章能帮助你将你的自定义域别名指向你的WordPress登录页面。您可能还想查看我们的指南,了解如何创建电子邮件时事通讯,以及我们的专家精选的最佳商务电话服务,以提高您的登录页面转换率.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


