如果您已经将Salesforce用作您的客户关系管理 (CRM) 软件并且喜欢使用潜在客户生成表单的想法,那么您需要查看WordPress插件Salesforce Web-to-Lead。它使用起来再简单不过了,而且完美无瑕。
作者:98wpeu发布时间:2023-06-24分类:WordPress教程浏览:409

潜在客户生成是为您的企业创建WordPress网站时要考虑的重要组成部分。除了出色的设计和搜索引擎优化之外,您还必须考虑访问者到达后会做什么。将访问者吸引到您的网站并不像将这些访问者转化为合格的潜在客户那样有价值。
如果您已经将Salesforce用作您的客户关系管理 (CRM) 软件并且喜欢使用潜在客户生成表单的想法,那么您需要查看WordPress插件Salesforce Web-to-Lead。它使用起来再简单不过了,而且完美无瑕。
关于Salesforce和在线潜在客户

Salesforce是一项CRM(客户关系管理)服务,它使用基于云的软件来帮助企业寻找和转换潜在客户,并提供客户服务。整个Salesforce产品套件称为Customer 360,包含用于商务、IT、营销、销售和服务的工具。
Web-to-Lead是Salesforce将访问用户转变为潜在客户(即客户、订阅者等)的策略。为此,Salesforce会帮助您创建表单,访问者将在其中填写他们的人口统计和兴趣等信息。以下是他们网站上的定义:
在线潜在客户:使用网站表单捕获访问者信息并将该信息作为新潜在客户存储在Salesforce中的过程。
访问者填写表格后,您可以采取其他操作,例如将他们自动引导到您网站上的相关页面。获得客户信息后,您可以将其存储在Salesforce中并根据需要对其进行注释,例如根据潜在客户进行购买的可能性对其进行评级。然后,您可以通过电子邮件跟进潜在客户,让您的销售团队与他们联系,或者做任何属于您的营销漏斗的事情。
还有一个专用插件,以便您可以在WordPress网站上使用此策略。Brilliant Web-to-Lead将实现Salesforce与WordPress集成。当有人在您的WordPress站点上填写表格时,该信息将存储在您的Salesforce CRM帐户中。

如何使用WordPress插件Salesforce Web-to-Lead
让我们来看看如何设置在线潜在客户插件、创建表单、将它们添加到您的网站以及与您的 CRM 同步条目。
安装在线潜在客户插件
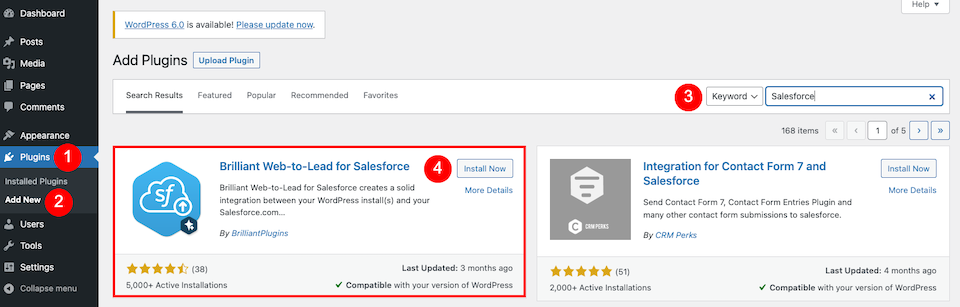
登录到您的WordPress帐户。在左侧边栏中,单击Plugins > Add New。在页面右上角的搜索框中输入“Salesforce”。正确的插件应该是第一个搜索结果。单击立即安装。安装完成后,该按钮将变为启用。

Salesforce Web-to-Lead插件设置
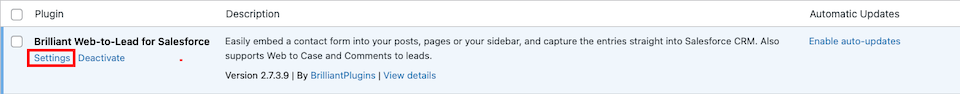
接下来,您将被带到您的插件页面。在新的Salesforce插件下,单击设置。

Salesforce Organization ID
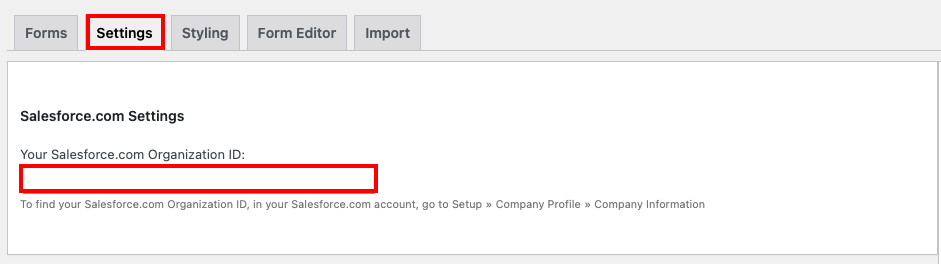
要开始使用插件,您必须添加您的Salesforce组织ID。首先单击“设置”选项卡,您将在该选项卡中输入 ID(请参阅下面的说明)。

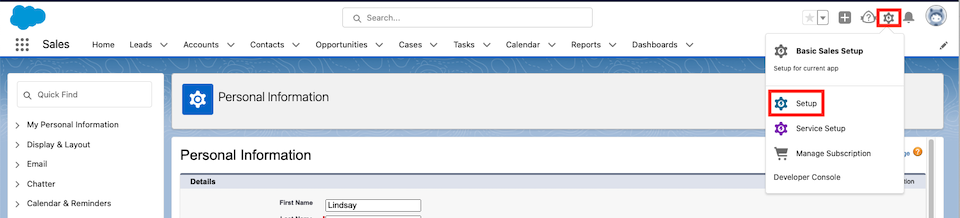
接下来,登录到您的Salesforce帐户。单击页面右上角的齿轮图标,然后选择设置。

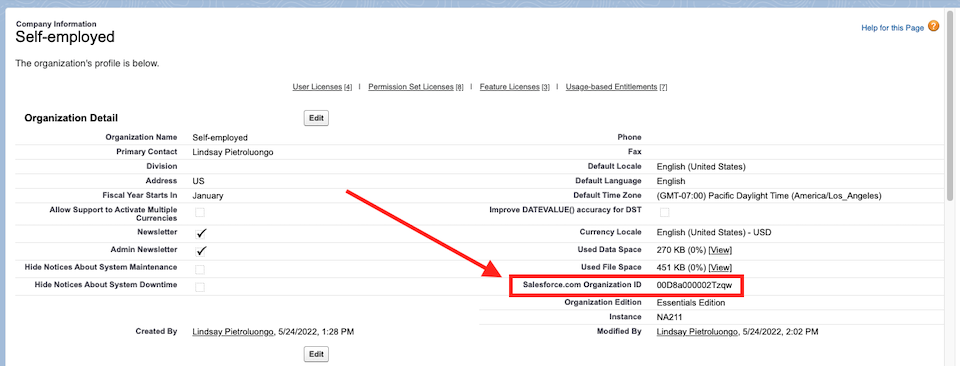
在左侧,向下滚动到“设置”部分。选择Company Settings>Company Information。您的Salesforce.com Organization ID将位于右侧列中。

将其复制并粘贴到WordPress中的指定空间,然后滚动到WordPress页面底部并单击Save WordPress-to-Lead Settings。
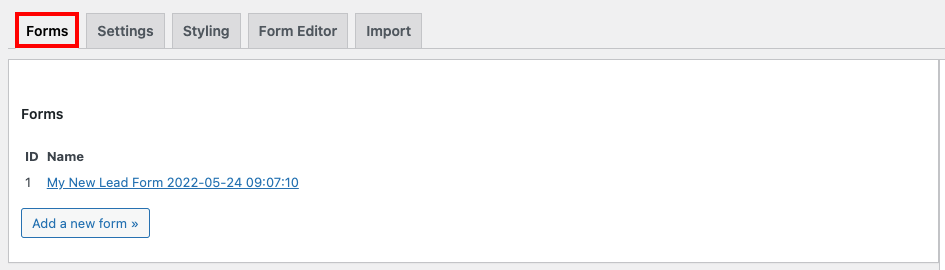
Forms
单击第一个选项卡Forms。您将拥有一个为您自动创建的表单,或者您可以选择Add a New Form。

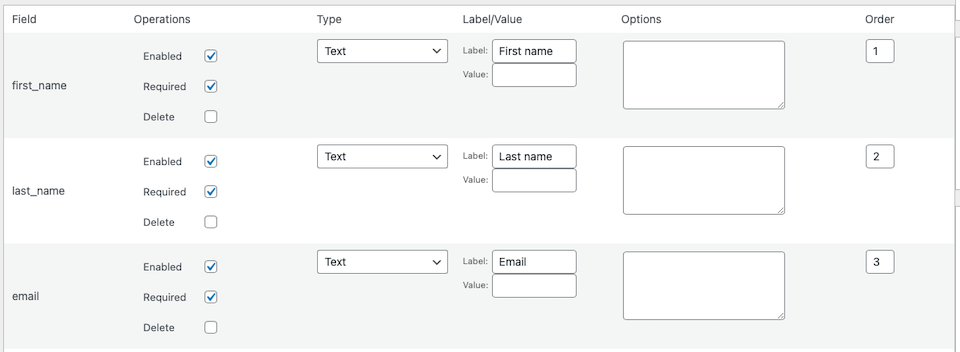
单击现有表单进行编辑将自动将您带到表单编辑器选项卡,表单编辑器将为您打开。您可以在此处选择启用、要求或删除哪些表单字段。您可以选择表单类型,如复选框、电子邮件或文本,并设置标签名称,如电子邮件或电话。您还可以添加选项并更改表单字段的顺序。

向下滚动将带您进入“Form Settings”部分。在这里,您可以命名潜在客户来源、编写成功消息、启用验证码等。完成后,单击底部的保存表单。如果您想创建更多类似的表格,您也可以选择Copy this form。
更多设置
还有两个选项卡:Styling和Import。Styling选项卡允许您添加CSS以更改默认表单样式。在Import选项卡中,您可以复制和粘贴您使用Salesforce而不是在WordPress插件中生成的潜在客户表单的HTML。
将在线潜在客户表单添加到您的网站
现在您已经创建了一个表单,是时候将它添加到您的网站了。有两种方法可以做到这一点。您可以将简码添加到文章或页面,也可以将表单包含在小工具中。让我们来看看这两个选项。
使用简码添加表单
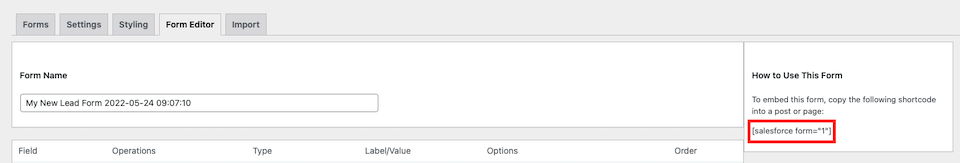
在WordPress中,返回设置> Salesforce >Forms,然后单击您要使用的表单。在页面右侧,复制简码。

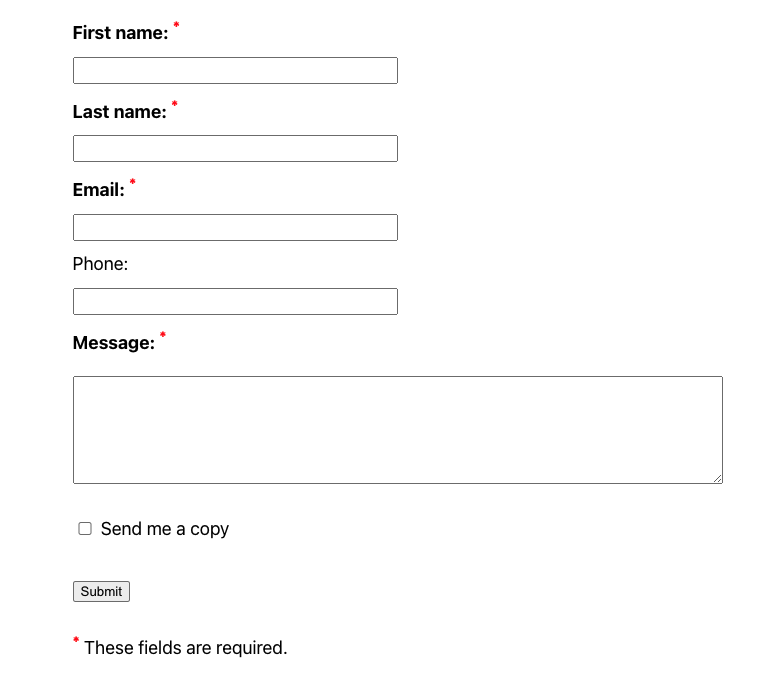
转到要添加表单的WordPress文章或页面。无论您使用的是经典编辑器还是Gutenberg,您都可以简单地将代码粘贴到您希望表单去的任何位置。编辑器将继续显示代码,但如果您预览页面,它将看起来像这样:

使用小工具添加表单
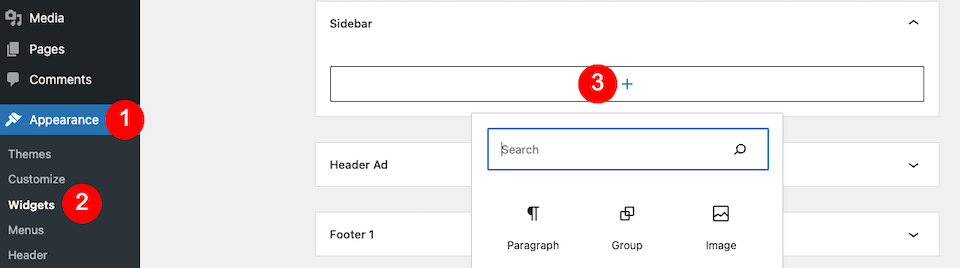
如果您使用允许小工具的主题,则可以以这种方式添加表单。在WordPress仪表盘的左侧边栏中,单击外观>小工具。确定要添加表单的位置,然后单击以添加小工具。

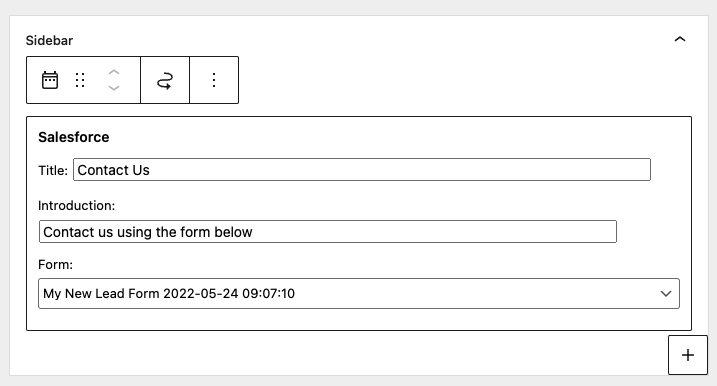
开始输入“Salesforce”并选择关联的小工具。然后,您可以更新表单的标题和简介,并从下拉菜单中选择要嵌入的表单。

将表单提交与Salesforce同步
现在,当有人在您的网站上填写表格时,信息将在几秒钟内与您的Salesforce帐户同步。你实际上不需要做任何其他事情来让它工作。它已经为您设置好了。我通过在我的新表单中输入测试信息来尝试这个,并且在短短几秒钟内,它就出现在了我的Salesforce的Leads部分。

小结
很少有插件像Web-to-Lead一样易于使用,而且我们还印象深刻的是,条目可以立即与我们的Salesforce帐户无缝同步。很少有任何类型的网站更新如此简单。使用一些插件,即使是看似简单的更改也可能需要几个意想不到的步骤。
如果您需要一个简单的表单,您可以使用自动创建的表单,或者至少在您花一些时间设计一个新表单时使用。另外,无论您选择哪种方法,嵌入表单都是万无一失的。我们情不自禁地爱上了高效工作的工具——它们让创意类型有更多时间专注于真正重要的事情,比如设计我们的全新(和现有)客户、粉丝和订阅者会欣赏的内容。
相关推荐
- Claspo-自定义弹出窗口&Forms Builder最好的WordPress常用插件下载博客插件模块
- 如何在WordPress中创建网络目录
- 如何向WordPress站点添加Web推送通知
- 如何向您的WordPress站点添加Google Web故事
- 鸿蒙HarmonyOS:Web组件网页白屏检测
- 旗舰WP短信最好的WordPress常用插件下载博客插件模块
- Raptive Affiliate 最好的WordPress常用插件下载 博客插件模块
- Ultimate Table of Contents 最好的WordPress常用插件下载 博客插件模块
- XLSXviewer 最好的WordPress常用插件下载 博客插件模块
- AI Search Bar 最好的WordPress常用插件下载 博客插件模块
- WordPress教程排行
- 最近发表


