如何在WordPress中创建网络目录
作者:98wpeu发布时间:2024-01-19分类:WordPress教程浏览:355
是否要在WordPress中创建WEB目录?
网站目录允许你从访问你网站的人提交的内容中赚钱.由于你不必自己研究或创建房源,这是一种在网上赚钱的简单方法.
在本文中,我们将向您展示如何在WordPress中创建一个WEB目录,甚至如何接受发布优质WEB列表的费用。


黄页、Angi和Yelp都是帮助人们找到位置或服务的流行网络目录的例子.
为了帮助访问者找到他们正在寻找的内容,这些流行的目录通常使用主题、类别和标签、兴趣和其他特征来划分内容,如下图所示.

WEB目录是一个流行的在线商业想法,也是从用户生成的内容在线赚钱的一种很好的方式。
通常,您会找到一些教程,向您展示如何使用WEB目录主题创建目录.然而,这意味着您需要永远使用相同的主题.
相反,我们建议安装一个网页目录插件,你可以在任何你想要的WordPress主题中使用它。
考虑到这一点,让我们来看看如何在WordPress中创建一个WEB目录。只需使用下面的快速链接,即可直接跳转到您要使用的方法.
方法1:使用业务目录插件创建目录(推荐)方法2:使用强大的表单创建wordpress目录
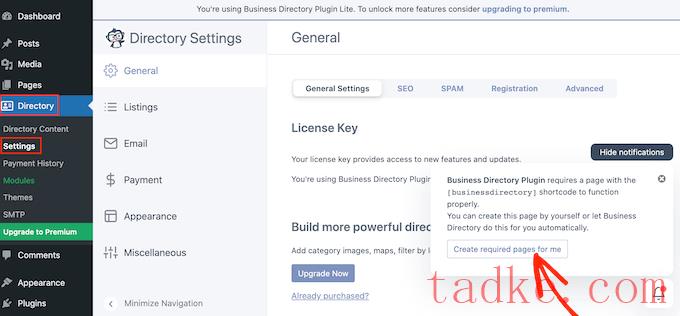
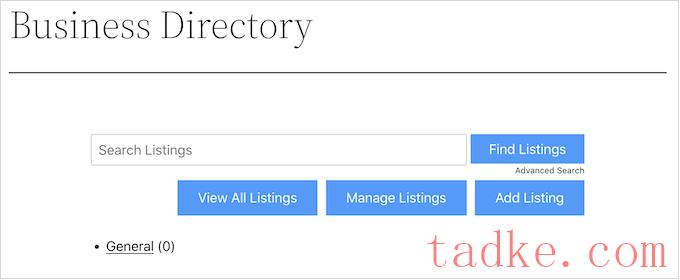
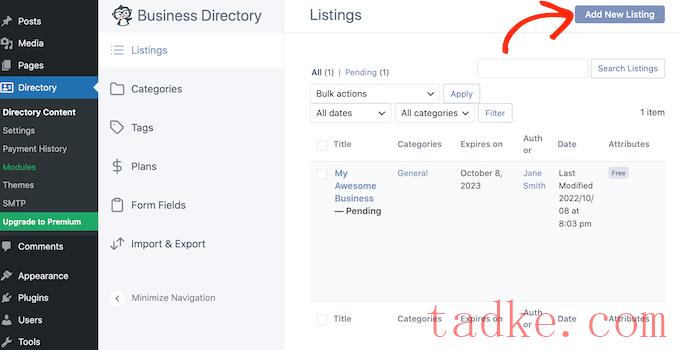
该插件现在将创建一个名为业务总监的新页面。
默认情况下,该页面具有访问者需要的所有控件来查看您的不同列表,并提交他们自己的列表.

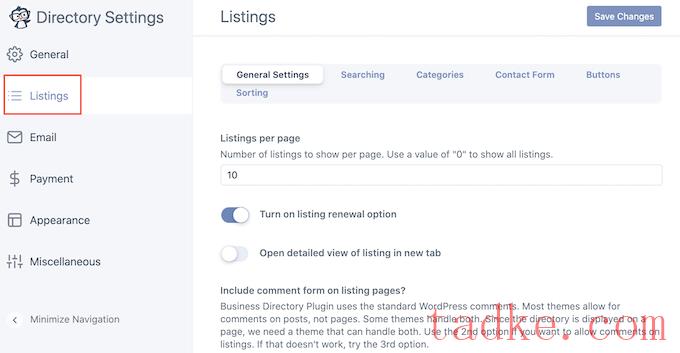
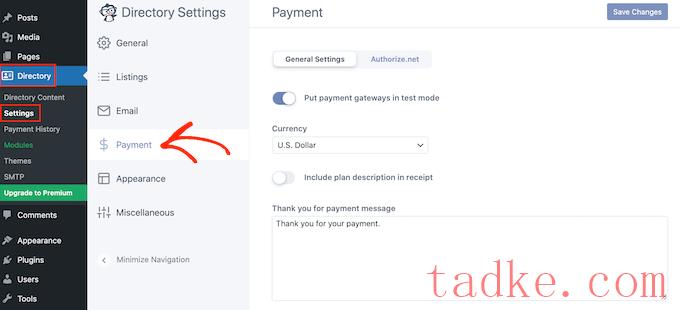
首先,检查插件的设置是一个好主意,方法是访问目录»设置那就是。
在这里,您可以找到不同的部分:
列表电子邮件支付外观.我们建议选择每个选项卡,然后查看设置,以确定是否需要进行任何更改.
例如,在“列表”中,您可以更改插件在每个页面上显示的列表数量.

完成后,别忘了点击“保存更改”来保存你的设置.
业务目录有一个向访问者显示的标准表单,但您可能希望通过添加您自己的自定义徽标、品牌或内容来自定义此表单.
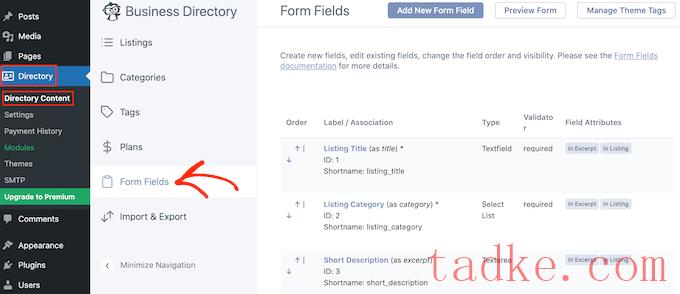
要自定义表单,请转到目录»目录内容然后选择“表单域”。

此屏幕显示组成标准表单的所有字段.
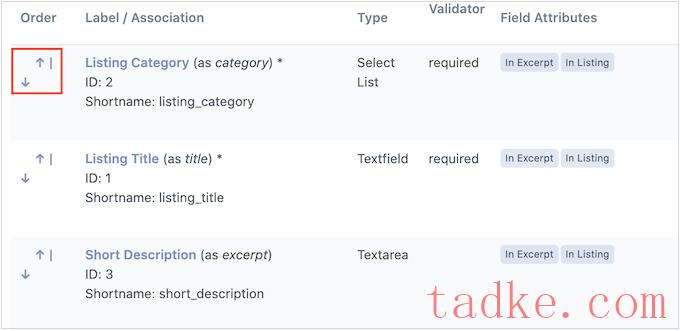
要更改字段在表单中的显示位置,只需点击“顺序”栏中的上下小箭头即可.

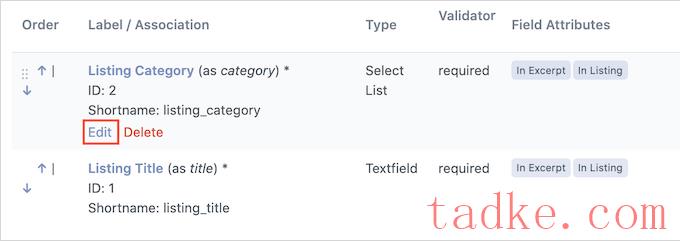
要删除某个字段,请将鼠标悬停在该字段上,然后在它出现时单击“删除”链接。
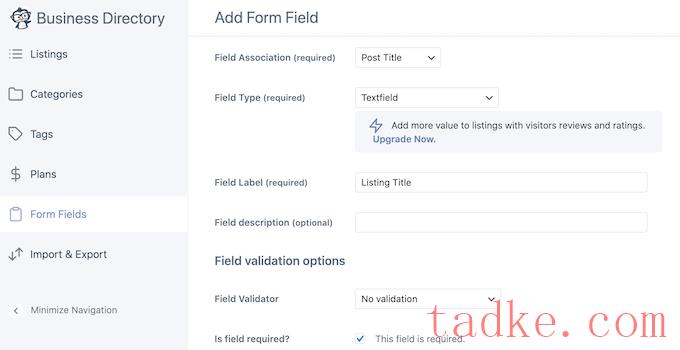
最后,如果您想对某个特定的字段进行一些更改,请将鼠标悬停在该字段上,然后单击“编辑”链接.

这将打开一个页面,您可以在其中更改字段标签、将该字段标记为必填、添加可选描述等.
当您完成后,不要忘记点击‘更新字段’按钮保存您的更改.

接下来,创建一些人们可以在提交物品清单时使用的类别是一个好主意.这些类别还将帮助访问者浏览您的目录并找到他们正在寻找的内容.
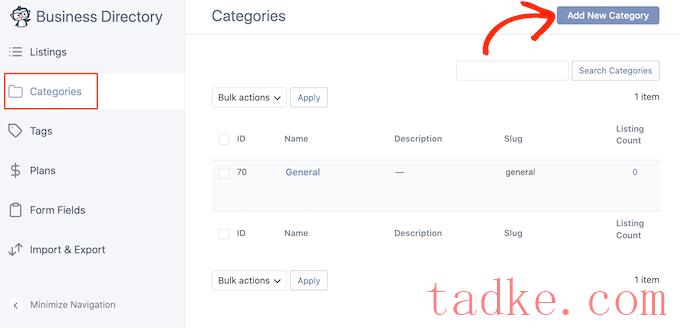
默认情况下,该插件只有一个“常规”类别,但你可以通过点击“类别”标签添加更多类别.然后,继续并选择“添加新类别”。

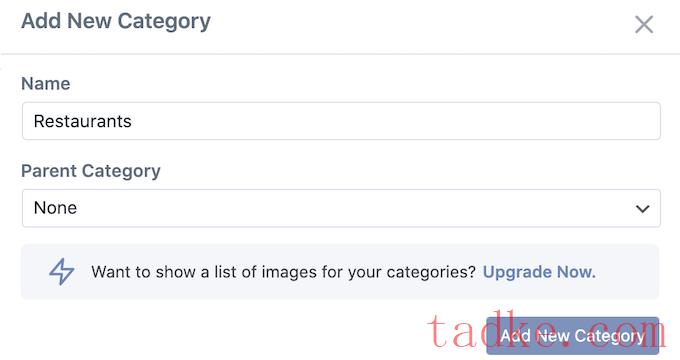
在出现的弹出窗口中,键入类别的名称.
您还可以将类别组织为子-父关系,类似于WordPress中的子页面。要将类别转换为子类别,只需打开“父类别”下拉菜单并选择一个父类别.

若要创建类别,请继续并单击“添加新类别”。
通过重复上述相同过程,您可以将更多类别添加到您的业务目录中.
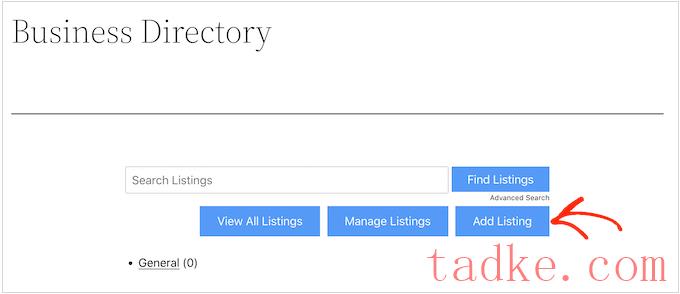
现在,访问者可以通过转到您的商业目录页面并单击“添加列表”按钮来创建新的列表.

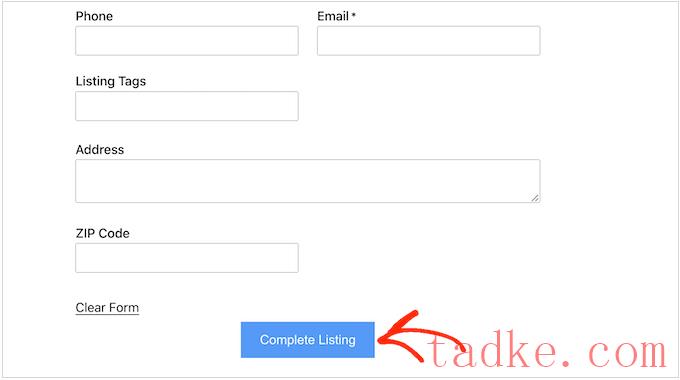
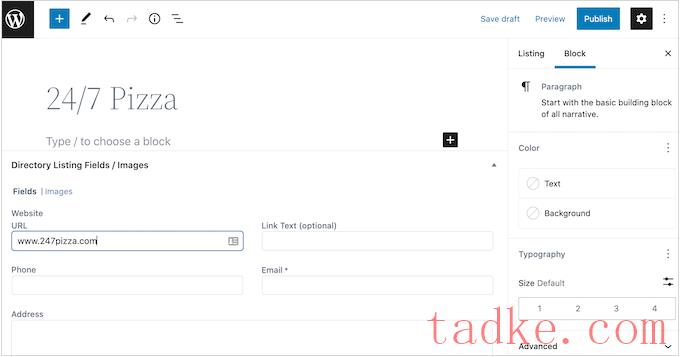
这会将他们带到一个屏幕,在那里他们可以输入列表的所有信息.
然后,他们只需点击页面底部的“完整列表”按钮,即可提交他们的列表.

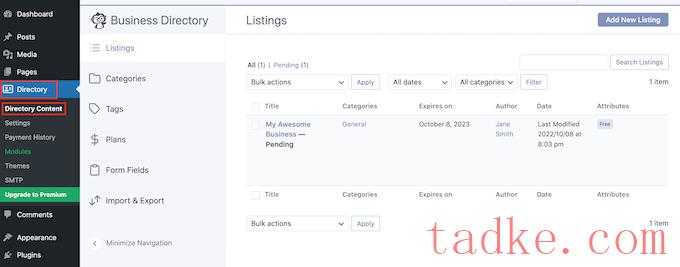
每次访问者以这种方式提交列表时,您都需要手动审批.要执行此操作,请访问目录»目录内容在您的WordPress仪表板中。
现在,您将看到待定列表.

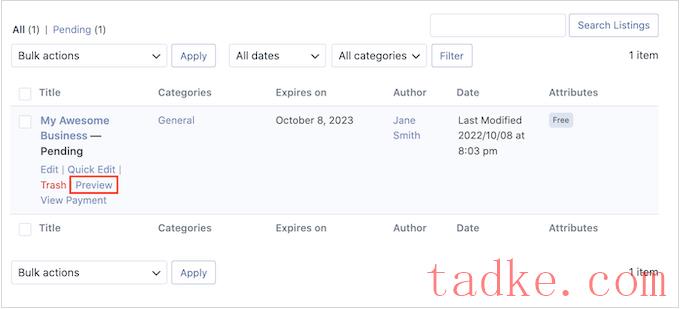
要更仔细地查看列表,只需将鼠标悬停在它上面,然后在它出现时点击“预览”链接.
这将在新选项卡中打开列表.

若要对该列表进行任何更改,请再次将鼠标悬停在该列表上,但这一次请点击“编辑”。
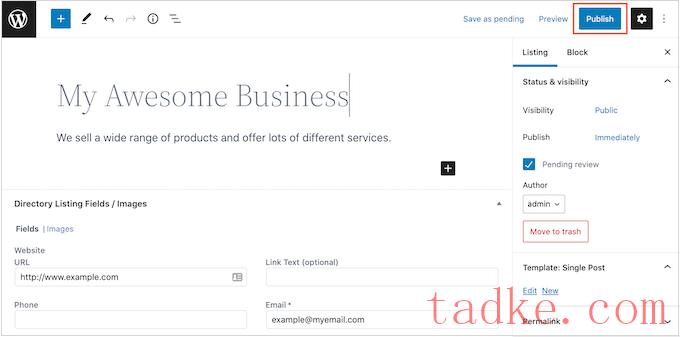
现在,您可以根据需要进行任何更改.当你对列表的外观感到满意时,点击“发布”。

作为WordPress管理员,您还可以在仪表板中创建列表。例如,您可能希望为您的合作伙伴创建列表,这样他们就不必自己做这项工作.
要创建列表,请转到目录号»目录内容然后点击“添加新列表”。

这将打开一个屏幕,您可以在其中键入所有信息.
当您完成后,点击“发布”即可使列表生效.


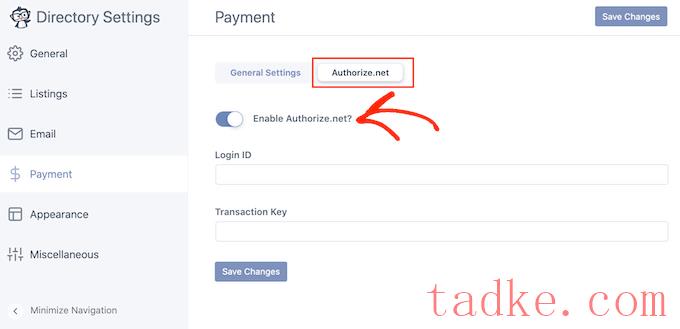
然后,您可以继续并选择“授权.net”。在这里,点击“启用Authorize.net”开关,使其变为蓝色。
这增加了一些新的设置,您可以在其中输入您的授权.Net帐户的登录ID和交易密钥。

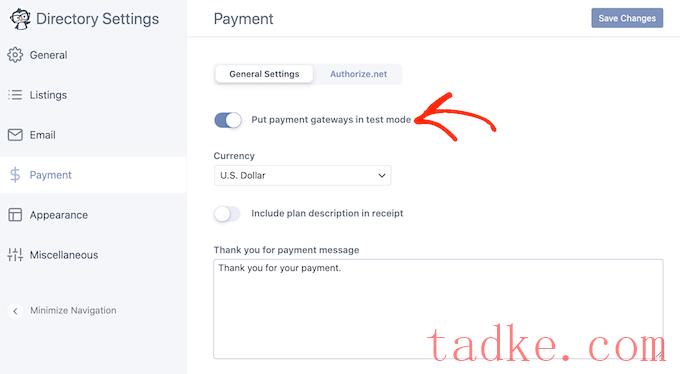
完成这项操作后,请点击“常规设置”标签.
如果你还没有准备好开始接受付款,那么一定要启用“将支付网关置于测试模式”。

默认情况下,该插件接受美元付款,但你可以使用“货币”下拉菜单选择不同的货币.
您还可以输入不同的感谢消息,当用户向您付款时,该消息将显示给用户.
完成支付设置的配置后,不要忘了点击“保存更改”来存储您的设置.
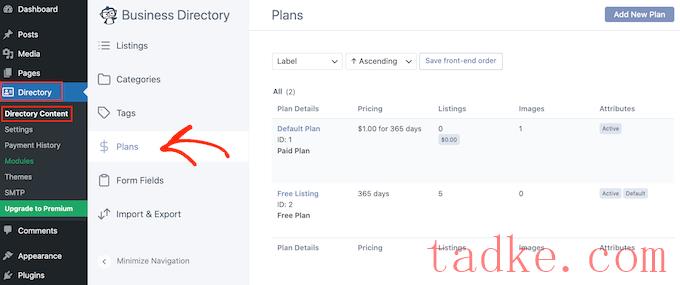
在接受付款之前,您需要至少创建一个付款计划.要开始,请转到目录(Vbl.)目录内容然后点击左侧菜单中的“计划”。

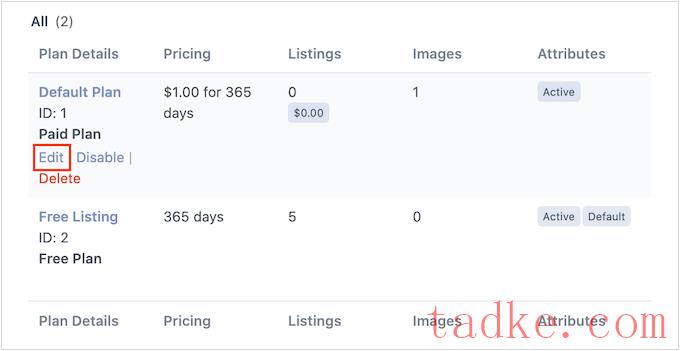
该插件提供免费套餐和默认套餐,365天的套餐价格为1美元。
要更改这两个计划中的任何一个,只需将鼠标悬停在其上,然后单击“编辑”链接.

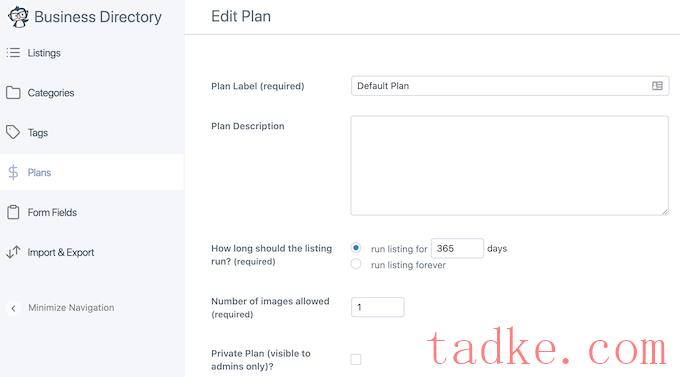
这会将您带到一个屏幕,您可以在其中对计划进行各种更改.
这包括更改价格,甚至为特定类别创建不同的价格.

当你对你所做的改变感到满意时,别忘了点击“保存改变”按钮,让你的计划生效.

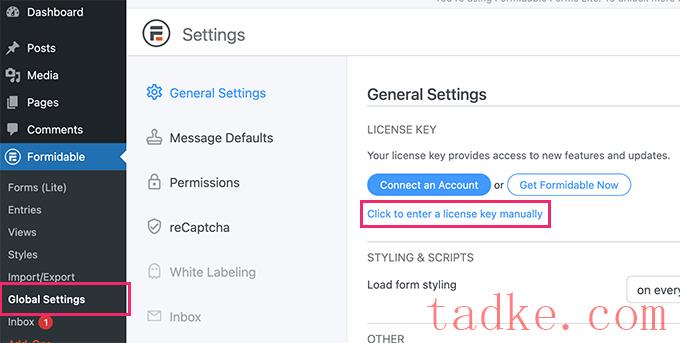
您可以在构成了网站上找到您的帐户下的许可证密钥。
输入此信息后,请继续并单击“保存许可证”按钮.
许多网站所有者向访问者收取提交清单的费用.如果你想创建一个高级网页目录并接受信用卡支付,那么你需要安装一个插件并设置一个支付网关.
令人敬畏的表单可以通过、Paypal或Authorize.Net收取付款。
在本指南中,我们将向您展示如何使用Paypal接受付款,但其他支付网关的步骤将类似。
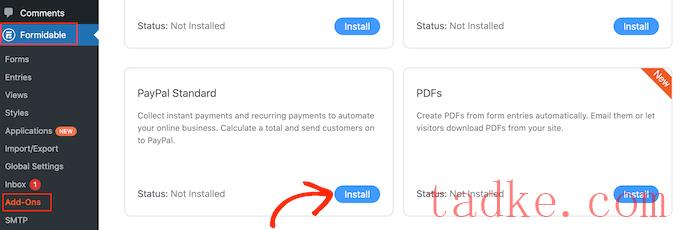
在WordPress仪表板中,转到令人生畏?加载项那就是。贝宝“在标准”部分,点击“安装”。

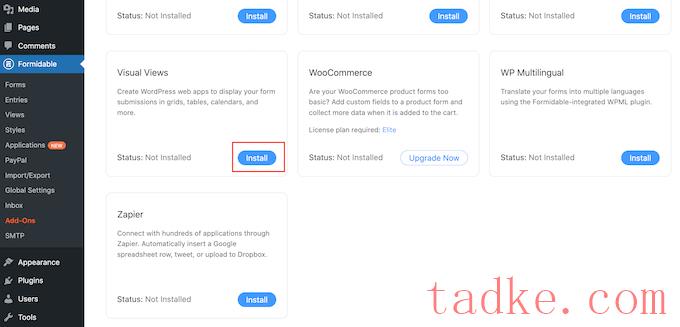
在本指南的后面部分,我们将使用“可视化视图”来显示访问者在我们的表单中输入的所有信息.
考虑到这一点,找到‘可视视图’插件并点击它的‘安装’按钮,因为我们稍后将需要这个插件.

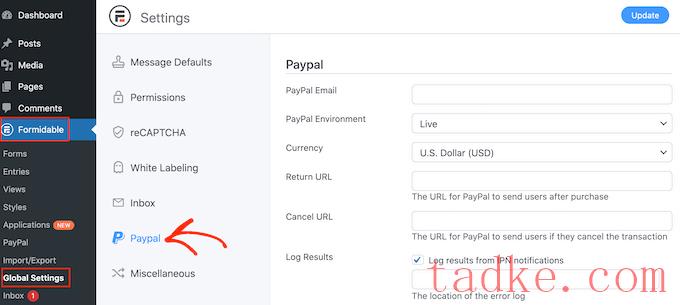
完成此操作后,请转到令人敬畏»全局设置那就是。
贝宝(然后,在左侧菜单中选择)。

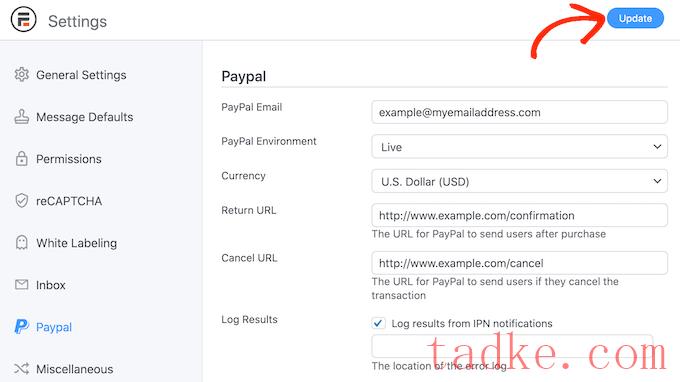
在此屏幕上,输入链接到您的Paypal帐户的电子邮件地址。您还可以更改在访问者完成付款或取消订单后加载的货币和URL。
输入此信息后,请单击“更新”按钮保存您的更改.

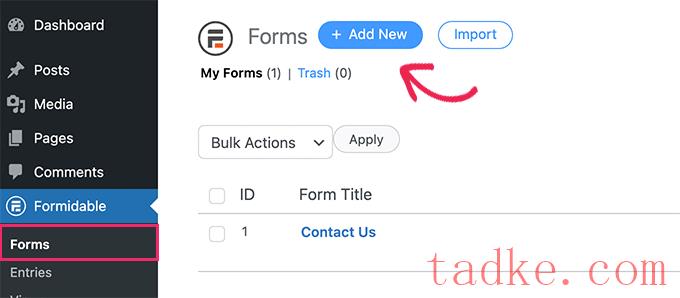
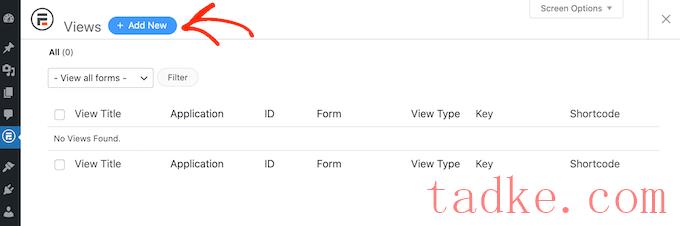
现在,您可以通过转到令人生畏的?表格佩奇.
在这里,点击“添加新项”。

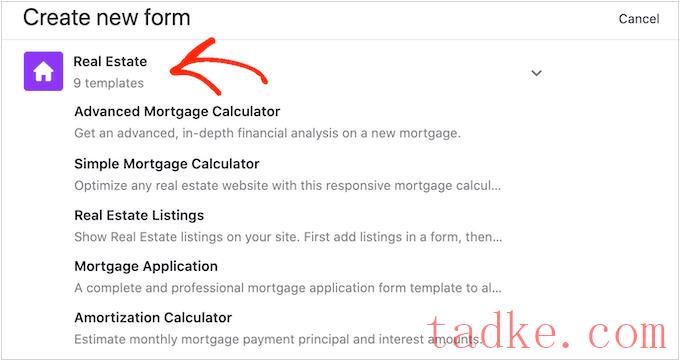
这将调出您可以使用的所有表单模板的列表.
在本指南中,我们将创建一个房地产目录,因此请点击“房地产”类别.

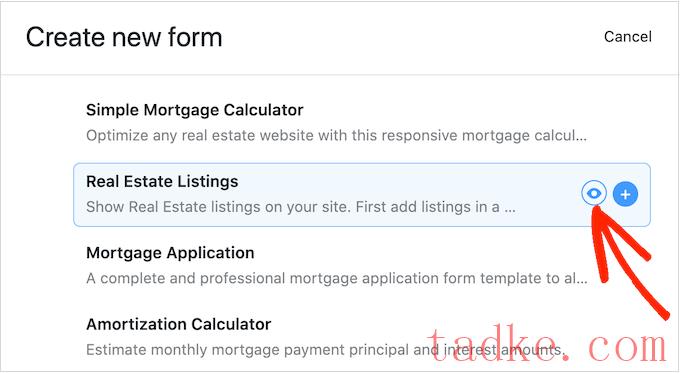
现在,您可以看到此类别中的所有不同模板,包括多个抵押贷款计算器模板.
要预览模板,只需将鼠标悬停在其上,然后单击看起来像眼睛的小图标.

要使用模板,只需将鼠标悬停在该模板上,然后单击‘+’图标.我们在所有的图片中都使用了“房地产列表”模板.
完成后,在“表单名称”栏中输入标题,然后输入可选的描述.此信息仅供您参考,因此您可以使用任何您想要的东西.
然后,点击“创建”按钮.

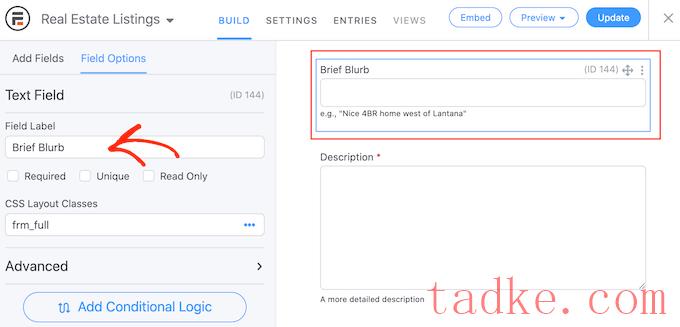
这将在强大的表单编辑器中打开模板.
从这里,您只需点击即可自定义表单中的任何字段.例如,你可以点击《Brief Blurb》字段,然后在“字段标签”中输入一些新文本

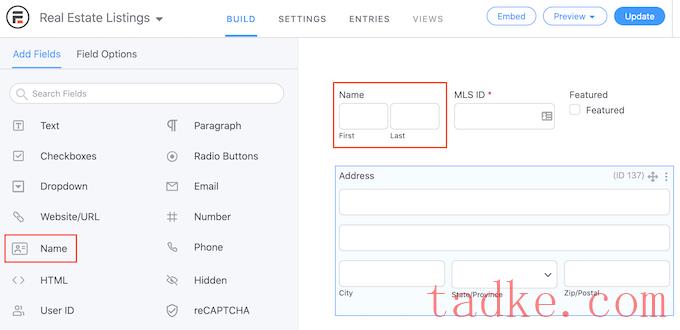
您还可以通过选择左侧菜单中的“添加字段”来添加更多字段.
然后,将任何字段拖到表单布局上.例如,您可能想要添加一个域,访问者可以在其中键入他们的名字.

要继续自定义模板,只需重复这些步骤.
当你对表格的设置感到满意时,点击屏幕右上角的“更新”按钮.
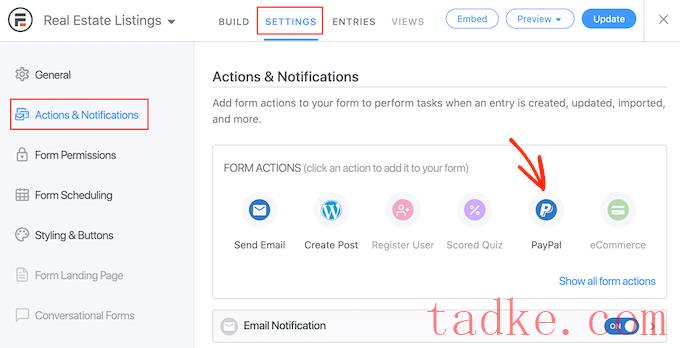
如果您要收取付款,则需要在表单中添加一个操作.要执行此操作,请单击“设置”选项卡,然后选择“操作和通知”。
贝宝之后,点击将操作添加到您的表单中。

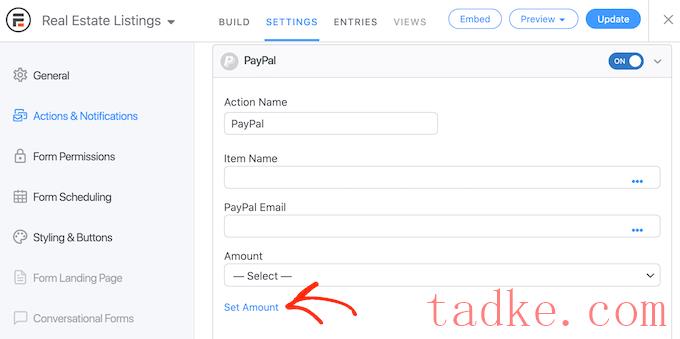
贝宝接下来,滚动到部分。
我们希望向访问者收取创建新列表的固定费用,因此请点击“设置金额”。

现在,您可以输入您想要收取的费用.
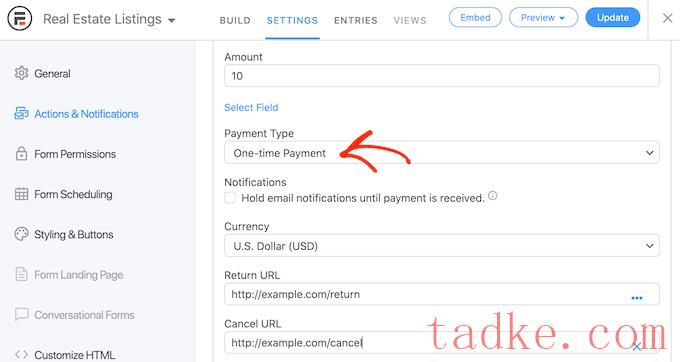
您还可以选择是一次性付款、捐赠,还是使用“付款类型”下拉菜单进行定期付款.

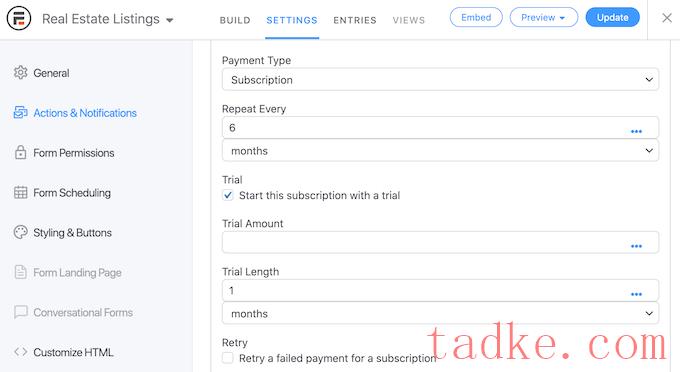
如果您选择“订阅”,则可以使用这些控件来指定向此人收费的频率.
通过这种方式,你可以长期从你的房源中赚钱.您还可以为客户提供免费试用.

一旦你完成了对Paypal的配置,别忘了点击‘更新’来保存你的更改。现在,游客在提交表格之前需要付款.

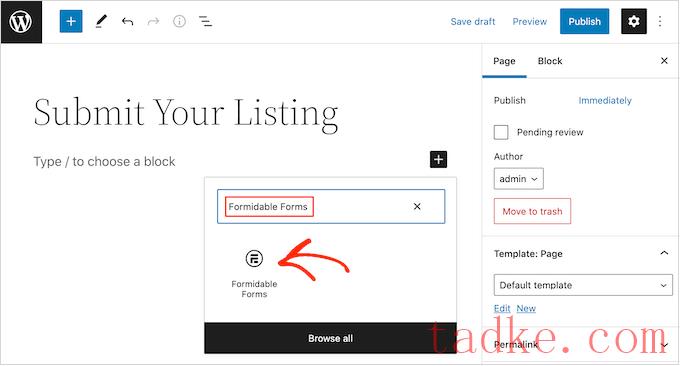
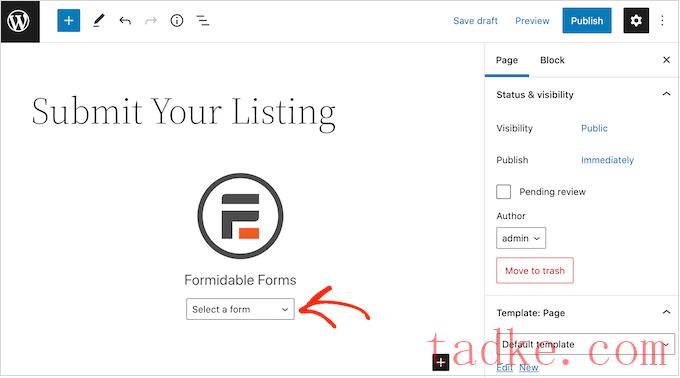
当右侧块出现时,单击它以将其添加到页面中.
接下来,只需打开“选择表格”下拉菜单并选择房地产列表表格即可.

然后、Formable Forms会将该表单添加到帖子中,并在块编辑器中显示预览。
当您准备好使表单生效时,继续并发布页面.
之后,最好将此页面添加到您的WordPress导航菜单中,这样人们就可以很容易地找到它。您可能还想向您的电子邮件列表发送一条消息,以便您的受众知道他们现在可以向您的网站提交房源.

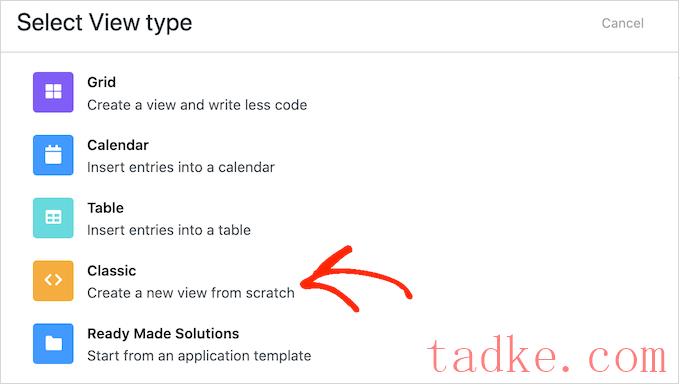
弹出窗口将显示您可以用于您的目录的不同布局.
继续点击‘经典’,因为这允许你从头开始创建一个新的布局.

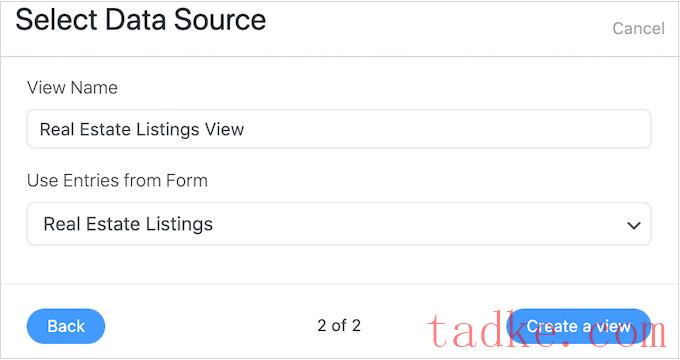
在下一个屏幕上,打开“使用表单中的条目”下拉菜单,然后选择我们之前创建的房地产表单.
强大的表单将根据您用作数据源的表单为您的视图命名.但是,如果您愿意,您可以更改此设置.

如果您对输入的信息感到满意,请点击“创建一个视图”。
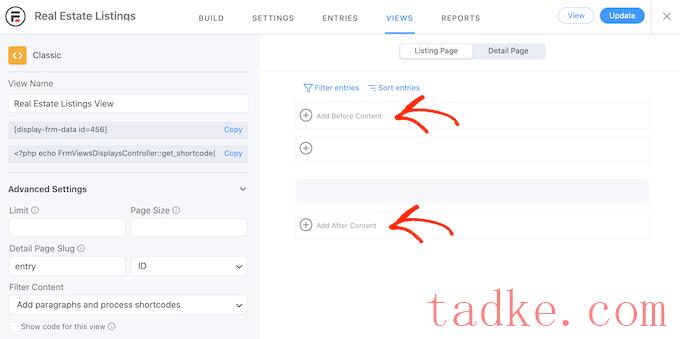
现在,您可以输入想要在列表上方和下方显示的任何信息.例如,您可能想要在页面底部添加您的联系信息.
要做到这一点,只需点击“在内容之前添加”或“在内容之后添加”。

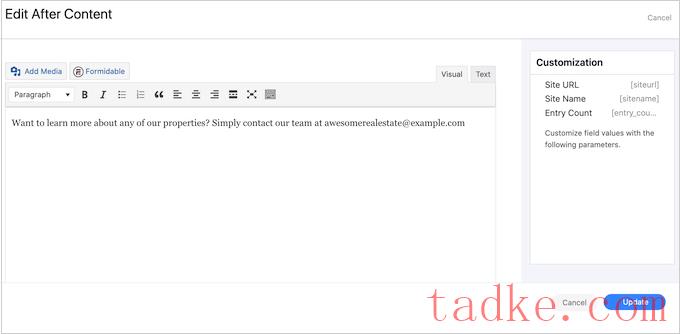
这将打开一个弹出窗口,您可以在其中键入想要在列表内容上方或下方显示的任何文本.
在右侧,您也可以使用一些参数.强大的表格将在您的网站上用真实的值替换这些参数.例如,它将取代[siteurl]使用您的站点的URL。

当您对输入的信息感到满意时,请单击“更新”以保存更改并返回到主视图编辑器屏幕.
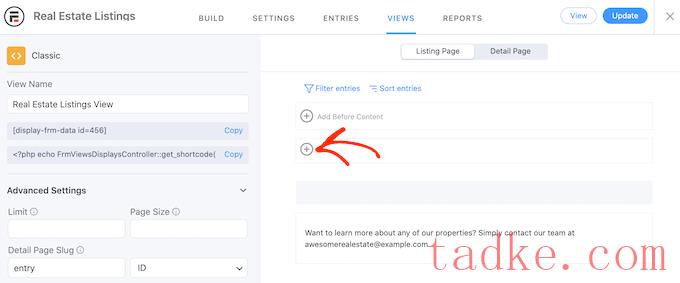
完成后,您就可以为目录页面上的不同清单创建布局了.要开始,请点击中间的‘+’图标.

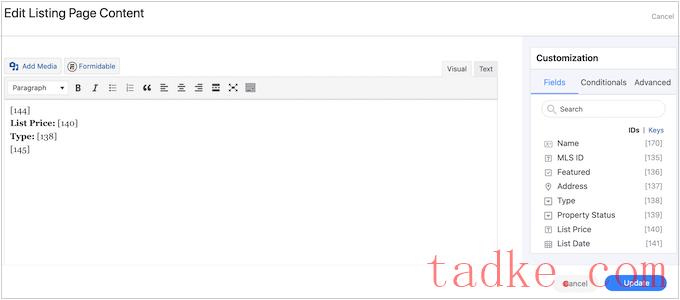
现在,您可以在主文本编辑器中键入文本,并在左侧菜单中选择不同的参数.
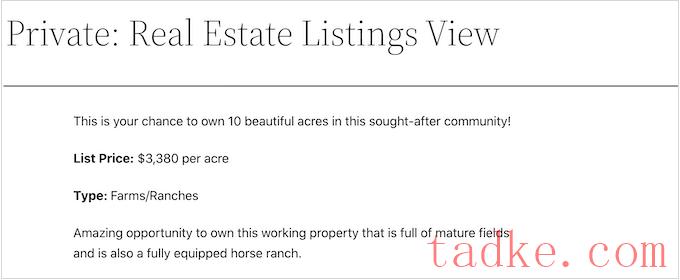
在下图中,我们正在创建一个简单的布局,显示每个房产的简短简介,然后是挂牌价格和类型.
最后,我们将显示完整的描述.

在下图中,你可以看到这个简单的布局在你的WordPress网站上的样子。
要扩展这个非常简单的布局,只需按照上面描述的相同过程继续添加更多参数和纯文本.

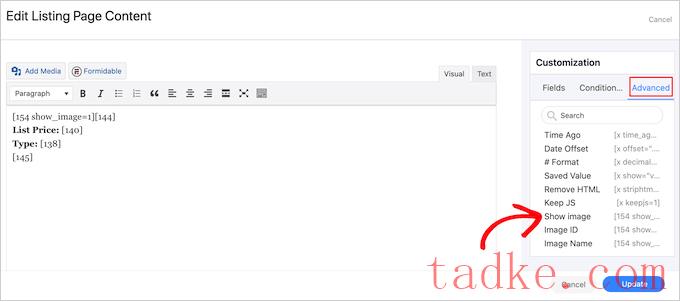
很有可能你会想要展示每一处房产的照片.要做到这一点,请继续并单击“自定义”框中的“高级”选项卡.
然后,点击“显示图片”,它会显示访问者提交的所有图片.

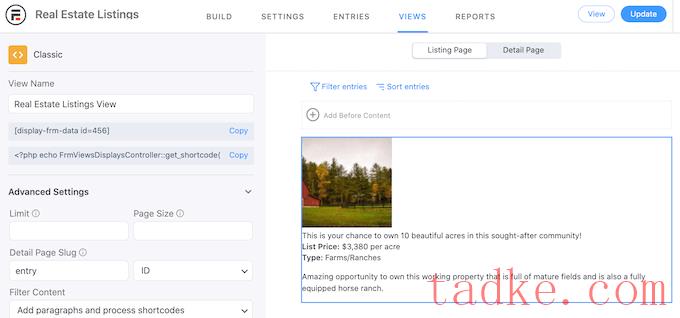
当你正在处理你的布局时,你可以通过点击‘更新’按钮来预览它在访问者看来是什么样子.
这会将您带回到主编辑器,其中显示了您正在创建的布局的预览.

如果你对目录的外观很满意,你可以使用左侧菜单中“查看名称”下的快捷键将其添加到任何页面或帖子中.只需找到这个代码,然后点击它的“复制”按钮.
有关如何放置快捷码的更多详细信息,您可以查看我们关于如何在WordPress中添加快捷码的指南。
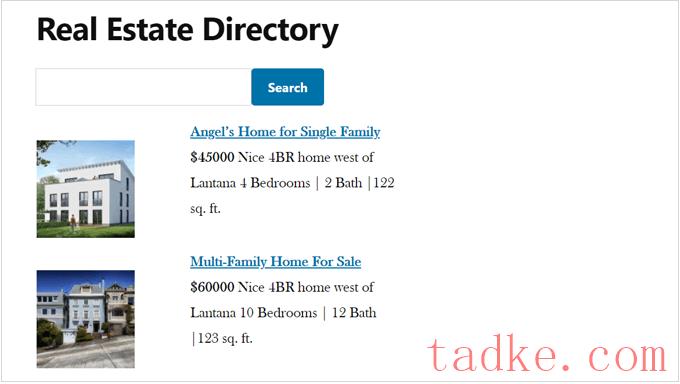
完成后,只需访问页面或帖子即可查看完成的WEB目录.

我们希望本文能帮助您使用WordPress创建一个WEB目录。你可能还想看看我们为小企业挑选的最好的电子邮件营销服务,并看看我们最终的WordPress SEO指南来提高你的排名。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


