如何向WordPress站点添加Web推送通知
作者:98wpeu发布时间:2024-01-06分类:WordPress教程浏览:337
你想知道如何向你的WordPress站点添加推送通知吗?
推送通知允许您向用户发送消息,即使他们不在您的网站上。这可以帮助你把用户带回你的网站,增加流量,赚更多的钱。
在本文中,我们将向您展示如何轻松地将网络推送通知添加到您的WordPress站点。

在我们的教程中,我们将涵盖您需要了解的有关发送推送通知的所有内容,您可以使用以下快速链接跳转到不同的部分:
什么是推送通知?为什么要将Web推送通知添加到您的WordPress站点?使用PushEngage在WordPress中设置Web推送通知使用PushEngage创建订阅者列表每次在WordPress上发布新帖子时向订阅者发送推送通知
推送通知可以让你通过设备接触到用户,提供你的最新更新和优惠,使它们成为将网站访问者转化为忠实追随者和客户的有效方式。

免费套餐每月为您提供多达200个订户和30个通知活动。您将不得不升级,因为您获得了更多的订户,并需要发送更多的活动。
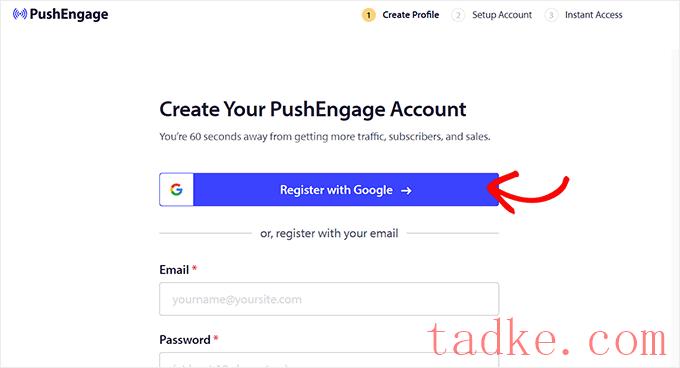
选择定价方案后,您需要创建一个PushEngage帐户。您可以使用现有的Google帐户注册或创建新帐户。

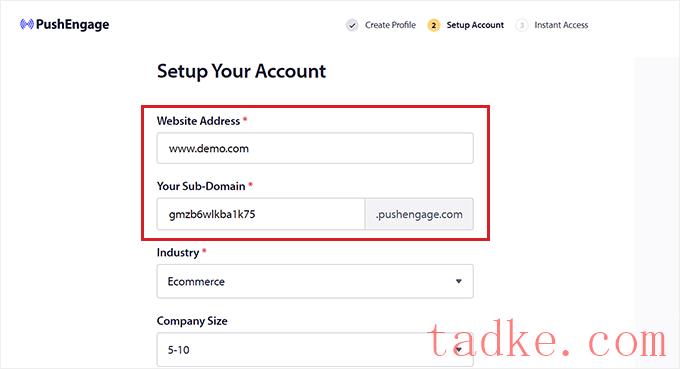
一旦你这样做了,你将被带到‘设置你的帐户’页面,在那里你必须添加你的网站域名,行业和公司规模。
您的子域将根据此信息自动生成。之后,您还需要在此处提供您的信用卡详细信息。

注册后,您将被带到您的PushEngage控制面板。
请记住,如果您是使用您的Google帐户注册的,那么您需要在此处提供您的网站详细信息。
完成此操作后,只需访问站点设置»站点详细信息在PushEngage仪表板中从左列开始。
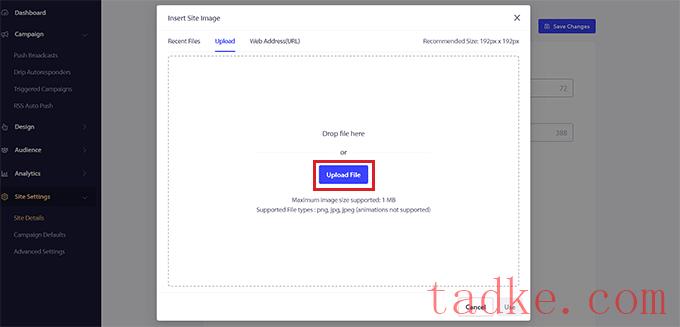
如果需要,您可以在此处编辑您的站点名称和URL。在那之后,你可以上传一张图片,作为你的网络推送通知的网站图标。
要执行此操作,请单击“选择图像”按钮。
这将在您的屏幕上打开一个提示,您可以在其中从您的计算机上传图像。
您还可以使用图像的URL添加图像。一旦你选择了一张图片,只需点击“使用”按钮。
之后,别忘了点击“保存更改”按钮来保存你的设置。

请记住,您的图像需要是PNG或JPG文件格式,建议大小为192×192。
现在,您已经完成了PushEngage帐户的关键信息。
步骤2:使用PushEngage连接您的WordPress站点
下一步是将你的WordPress网站连接到PushEngage。
为此,您需要安装并激活PushEngage WordPress插件。有关更多详细信息,您可以查看我们关于如何安装WordPress插件的分步指南。
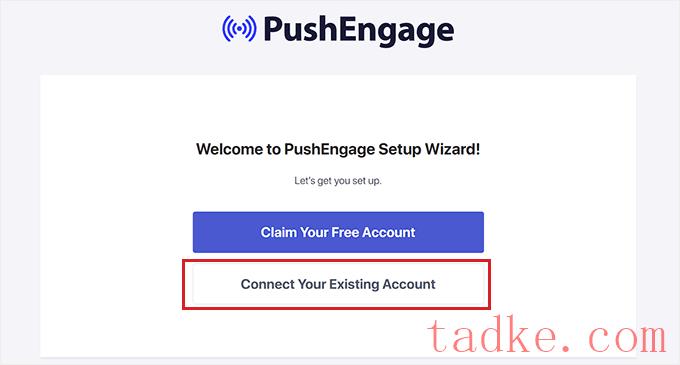
激活后,将显示“欢迎使用PushEngage安装向导!”提示符将在您的屏幕上打开,在那里您必须点击‘连接您的现有帐户’按钮。

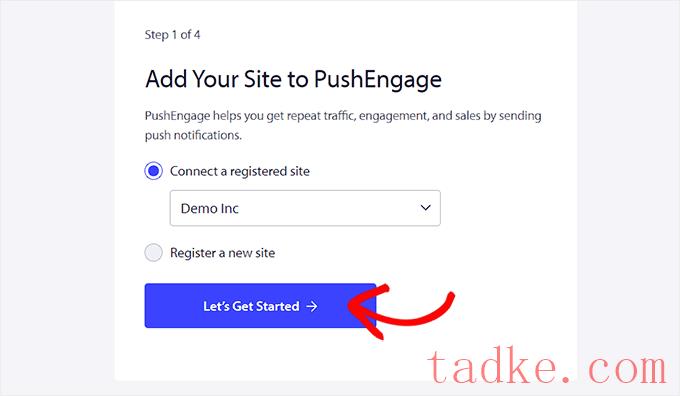
这将在一个新窗口中打开‘Add Your Site to PushEngage’提示。在这里,您必须确保注册到PushEngage的站点与您现在使用的站点相同。
在那之后,只需点击‘让我们开始’按钮。

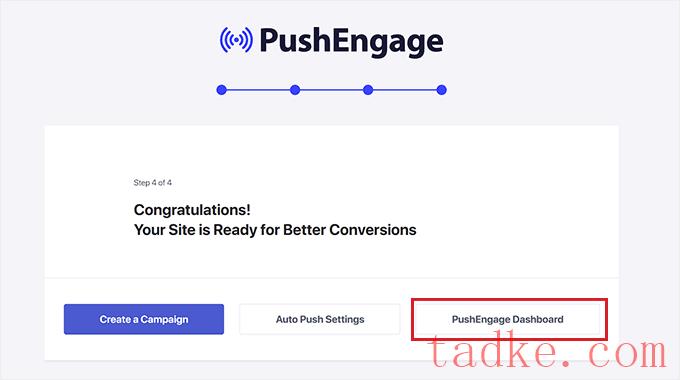
一旦你的PushEngage账户与WordPress连接,屏幕上就会启动一个安装向导,你可以根据自己的喜好进行配置。
完成后,只需点击“PushEngage Dashboard”按钮,即可重定向到您的WordPress仪表板。

现在是时候开始为你的WordPress博客或网站创建网络推送通知了。
第3步:设置推送通知消息
要创建推送通知,请访问PushEngage»活动页面上,并单击“添加新项”按钮。
这将把你引导到你的WordPress仪表板上的‘创建新的推送广播’屏幕。

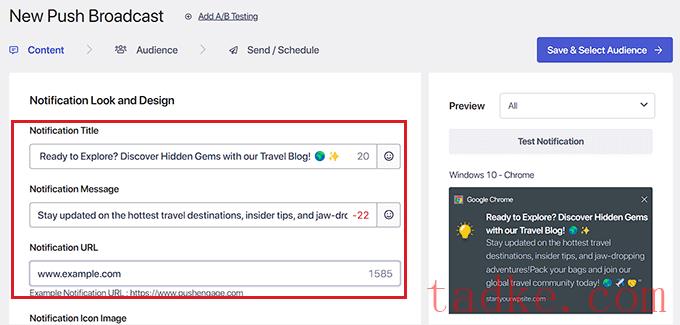
从这里开始,您可以在“通知标题”字段中输入推送通知的名称。然后,在消息字段中键入要在推送通知中显示的消息。
接下来,您需要将您的网站URL添加到“通知URL”字段中。
添加标题和消息后,您将能够在屏幕右角看到您的推送通知的预览。

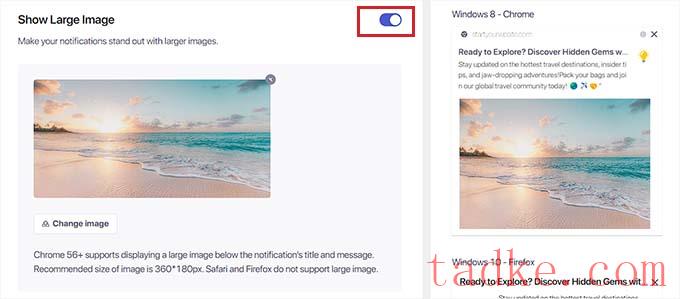
接下来,如果你想在推送通知中添加一张图片,向下滚动到“显示大图”部分,并将开关切换到活动状态。
此图像将显示在您的通知的顶部,不会干扰通知标题和消息的对齐。

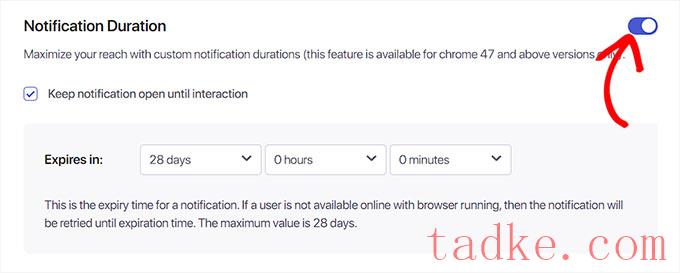
接下来,您需要向下滚动到“通知持续时间”部分,并将开关切换到活动状态。
一旦你这样做了,你现在就可以选中‘保持通知打开直到交互’选项。这意味着通知将持续显示,除非用户与其交互。
您还可以从下拉菜单中自定义推送通知持续时间。此设置控制推送通知将显示多长时间。
请记住,这些功能只适用于Chrome47及以上版本,而不适用于其他浏览器。
配置设置后,只需点击顶部的“保存和选择受众”按钮即可。

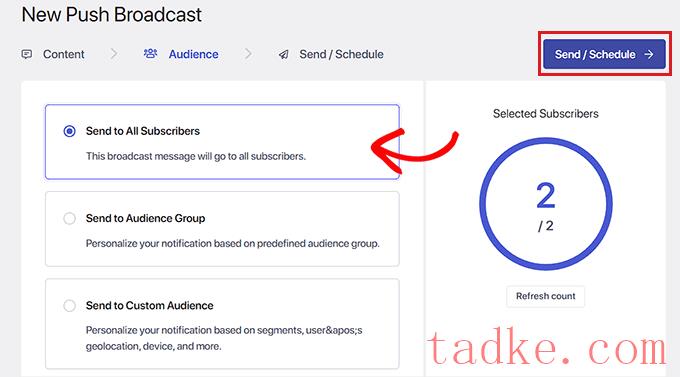
这将引导您进入下一步,您必须选择要向其发送推送通知的受众。
在这里,我们将选择‘发送给所有订阅者’选项,以便我们的推送通知将显示给我们的所有订阅者。
下一步,点击顶部的‘发送/计划’按钮继续前进。

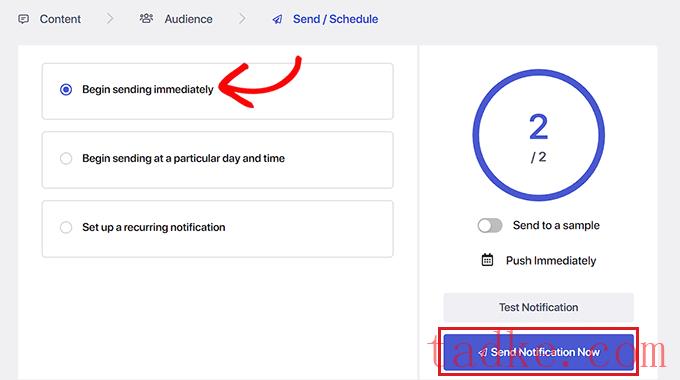
在下一步中,您需要计划您的网络推送通知时间。
例如,如果您想立即开始发送推送通知,则可以选择“立即开始发送”选项。但是,您也可以计划在特定时间发送通知或将其转换为定期推送通知。
不过,请记住,您需要PushEngage的付费计划才能访问这两个功能。

最后,点击“立即发送通知”按钮保存您的活动并开始发送您的网络推送通知。
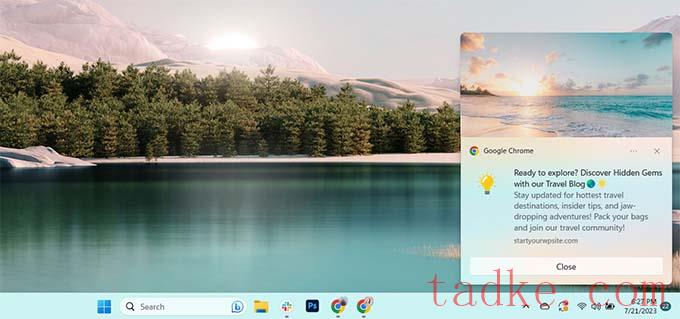
设置推送通知后,最佳实践是检查它们是否按预期工作。
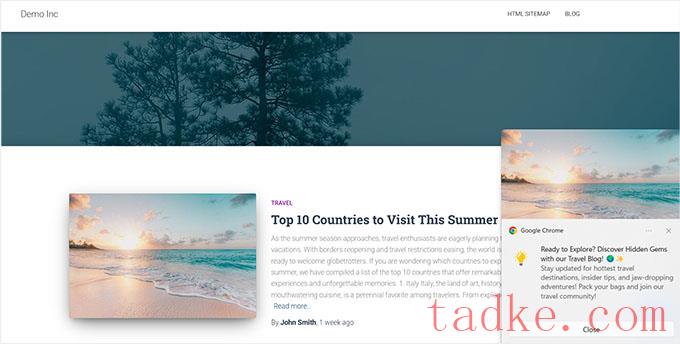
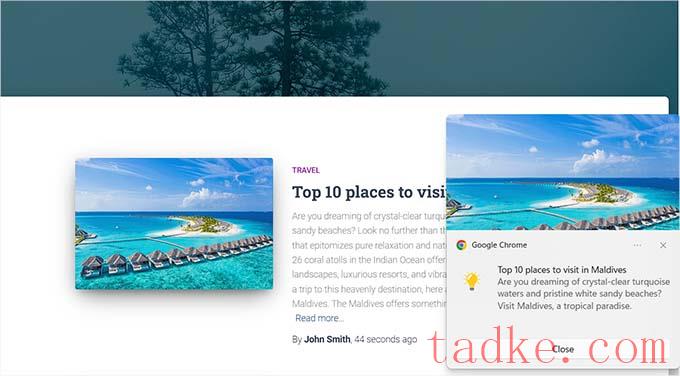
要测试推送通知,请在您的计算机或手机上打开您的网站。在这里,您应该立即看到您刚刚创建的Web推送通知。
以下是我们在台式电脑上的应用:

但是,请记住,此Web推送通知将仅显示给您的PushEngage订户列表中的用户。

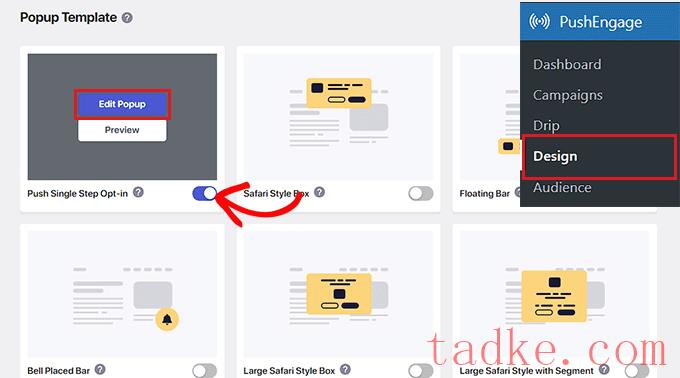
这将在新页面上打开PushEngage网站仪表板。
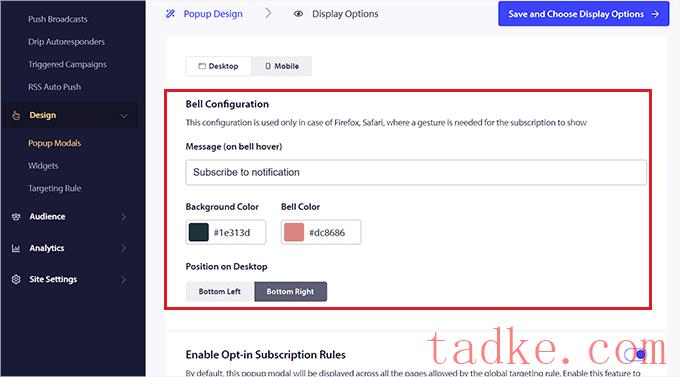
从这里,您可以配置弹出窗口的布局、消息和订阅规则。
完成后,不要忘了点击顶部的“保存和选择显示选项”按钮。

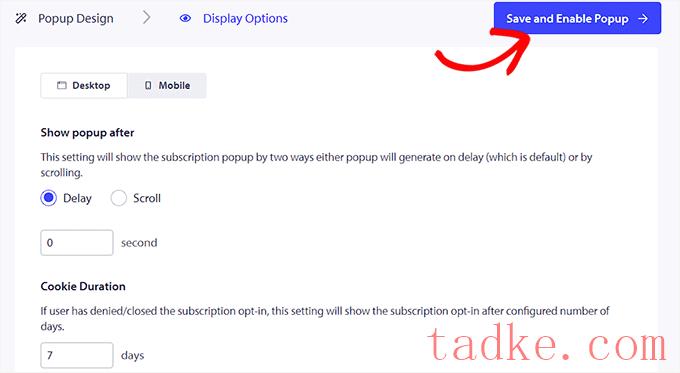
这将向您显示显示选项,您可以在其中选择Cookie持续时间、启用订阅触发器等。
最后,点击“保存并启用弹出窗口”按钮以存储您的设置并激活弹出窗口。

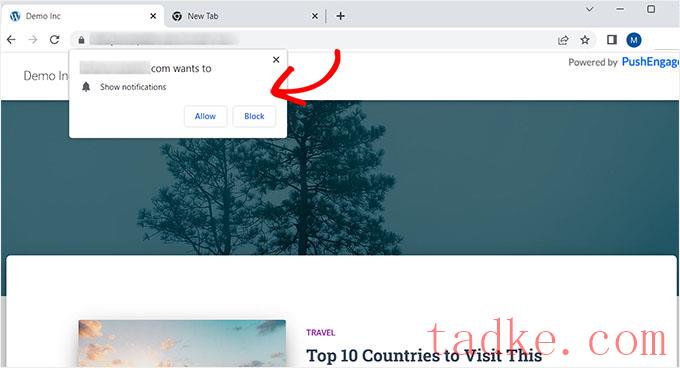
现在,你需要使用另一个谷歌账户访问你的网站。在这里,您将在您的网站顶部看到一个弹出窗口,询问用户是否允许显示通知。
现在,一旦用户点击“允许”按钮,他们将自动成为您的PushEngage订户列表的一部分。


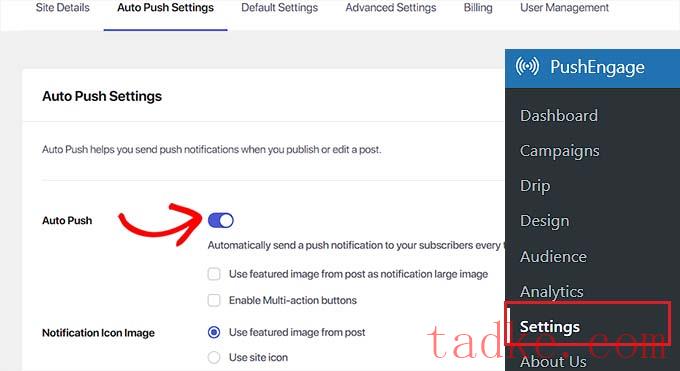
通过多功能按钮,你可以让用户以多种方式与你的推送通知互动,比如访问你的博客文章,订阅你的YouTube频道,以及注册你的电子邮件时事通讯。
您也可以使用博客文章的特色图片或网站图标作为通知图标图像。
最后,单击“保存更改”按钮以存储您的设置。
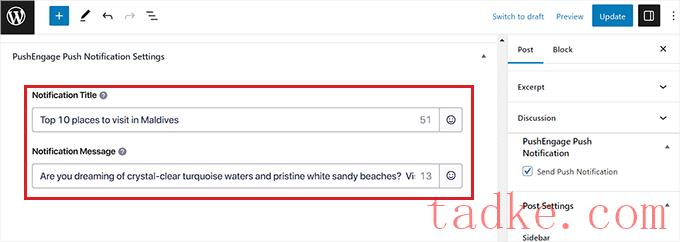
现在,在WordPress模块编辑器中创建一个新帖子,然后向下滚动到“PushEngage推送通知设置”部分。
从这里,您可以为您的网络推送通知添加标题和消息,甚至可以为其选择受众。

完成后,只需点击“发布”按钮即可保存您的更改并使您的帖子生效。
现在,您的订阅者将收到在您的网站上发布新博客文章的通知。

我们希望这篇文章能帮助你学习如何向你的WordPress站点添加网络推送通知。你可能还想看看我们的初学者指南如何建立一个电子邮件列表,以及我们的专家为小型企业挑选最好的电子邮件营销服务。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


