您想将您的网站添加到Google Search Console吗?在Google允许您添加站点、查看其分析或提交其站点地图之前,它会要求您验证您的站点所有权。
作者:98wpeu发布时间:2023-06-18分类:WordPress教程浏览:388

您想将您的网站添加到Google Search Console吗?在Google允许您添加站点、查看其分析或提交其站点地图之前,它会要求您验证您的站点所有权。
从本质上讲,Google站点验证是为了证明您拥有该站点。因此,您需要先完成Google Search Console验证过程,然后才能通过Google工具管理您的网站。
值得庆幸的是,这个过程非常简单,并且有多种方法可以使用Google Search Console验证您的网站。这篇文章将介绍九种不同的Google站点验证方法,包括手动方法和WordPress插件。
- 谷歌网站验证的5种手动方法
- 4个WordPress插件来帮助Google站点验证
- 您应该使用哪种方法?
谷歌网站验证的5种手动方法
这些手动Google站点验证方法适用于所有网站,包括WordPress网站。
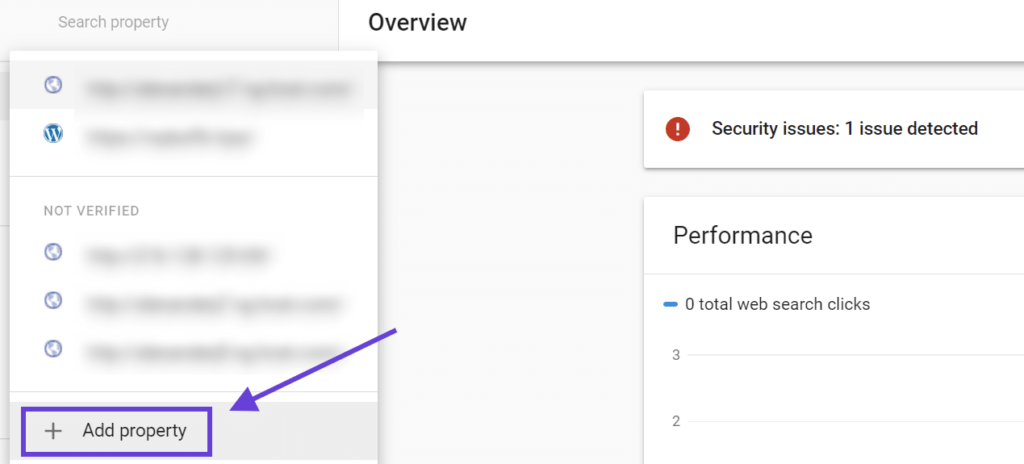
首先,请访问您的Google Search Console仪表板。从这里,您可以打开左侧的属性列表,然后单击添加资源以验证新网站:

向Google Search Console添加资源
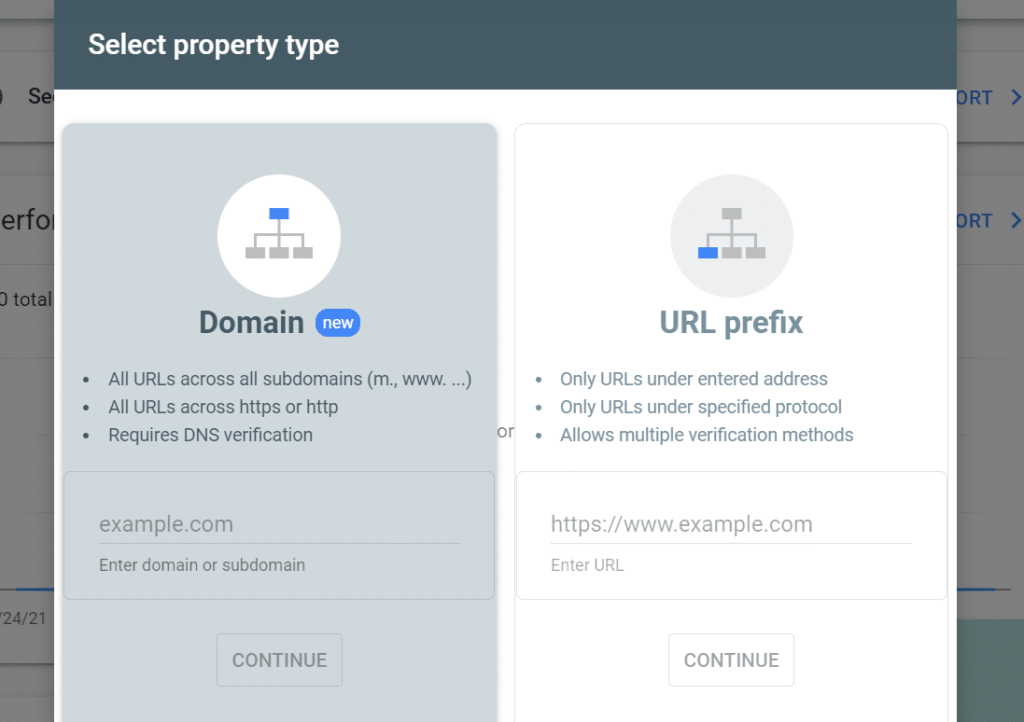
Search Console会要求您选择属性类型。您可以输入域或URL前缀。如果您输入域名,您将能够通过DNS验证您的网站。URL前缀方法将让您在四种验证方法之间进行选择:

在Search Console中选择资源类型
在站点验证方面,这两种方法都可以正常工作。但是,我们推荐使用网址前缀方法,因为它为您提供了更多选择。
以下部分将探讨可用于选择网址前缀属性类型的四种验证方法。然后我们将在最后向您展示如何通过DNS验证您的网站(域选项)。继续并在网址前缀下输入您站点的URL,然后单击CONTINUE。
1. HTML验证文件
使用此方法,您需要将HTML文件上传到您网站的根目录。这很简单,但缺点是您需要访问服务器才能上传文件,无论是通过FTP/SFTP客户端还是类似cPanel文件管理器。
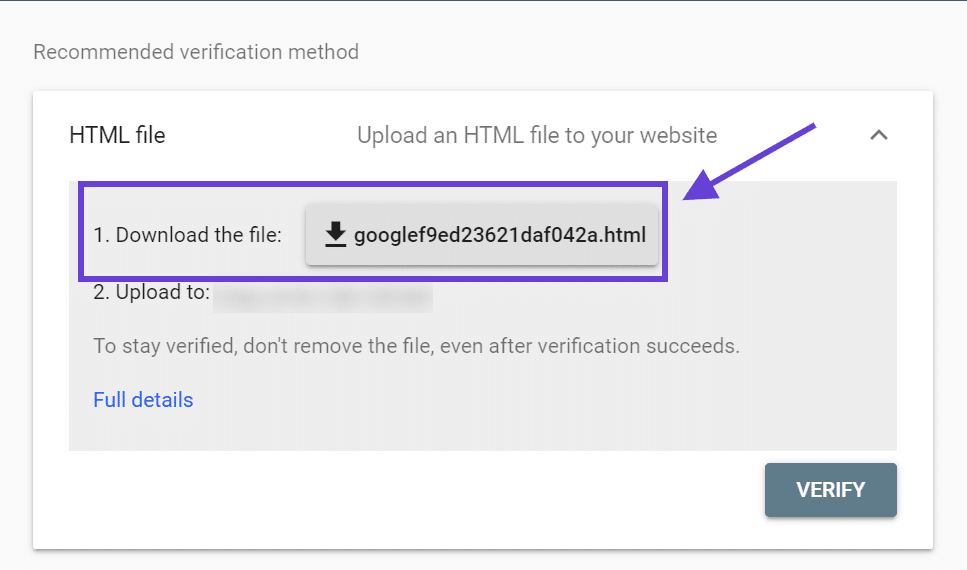
步骤 1:下载验证文件
将您的网站添加到Google Search Console后,您应该会在“推荐的验证方法”选项卡中看到一个用于下载HTML验证文件的选项:

从Google Search Console下载验证文件
单击“下载文件”旁边的按钮。将此文件保存在您会记住的某个位置 — 稍后您将需要它。
步骤 2:通过SFTP上传文件
接下来,您需要通过FTP/SFTP连接到您的网站。
成功连接后,将您从Google下载的文件上传到您站点的根文件夹(这是包含wp-content文件夹、wp-config.php等的文件夹)。
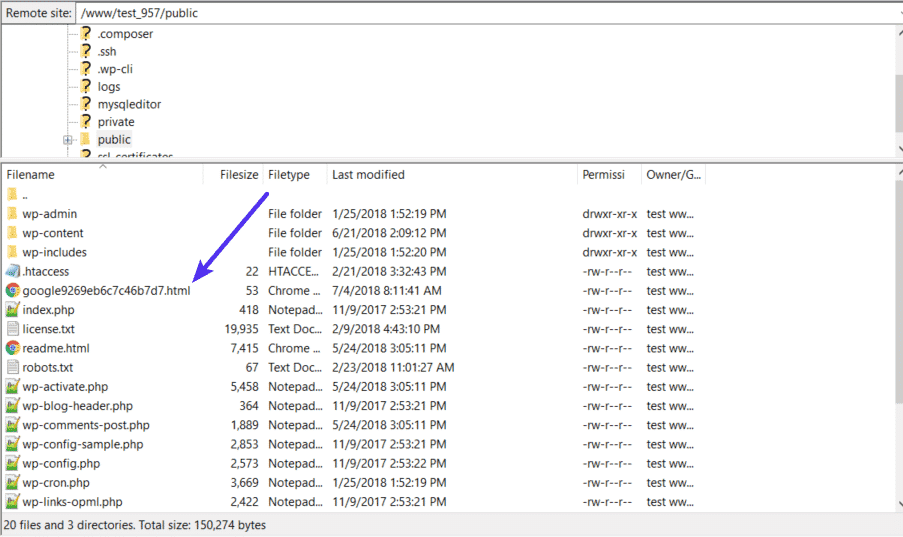
上传文件后,它应该如下所示:

通过FTP/SFTP上传验证文件
文件位于您网站的根文件夹中后,返回到Google Search Console。
将文件上传到您的网站后,请返回Google Search Console并单击“验证”按钮以完成该过程。Google Search Console将在您的服务器上找到该文件并验证您是否拥有该网站。
2. HTML标签
使用HTML标记方法,您需要向站点的<head>部分添加一个简单的元标记。如果您使用的是WordPress,您可以通过以下方式执行此操作:
- 将标签直接添加到您的子主题的header.php文件中
- 使用插件将其注入标头
我们将向您展示如何使用插件方法执行此操作,但只要您使用的是子主题,也可以将其直接添加到您的主题中(如果您不使用子主题,您将失去每次更新主题时都会验证您的Google站点)。
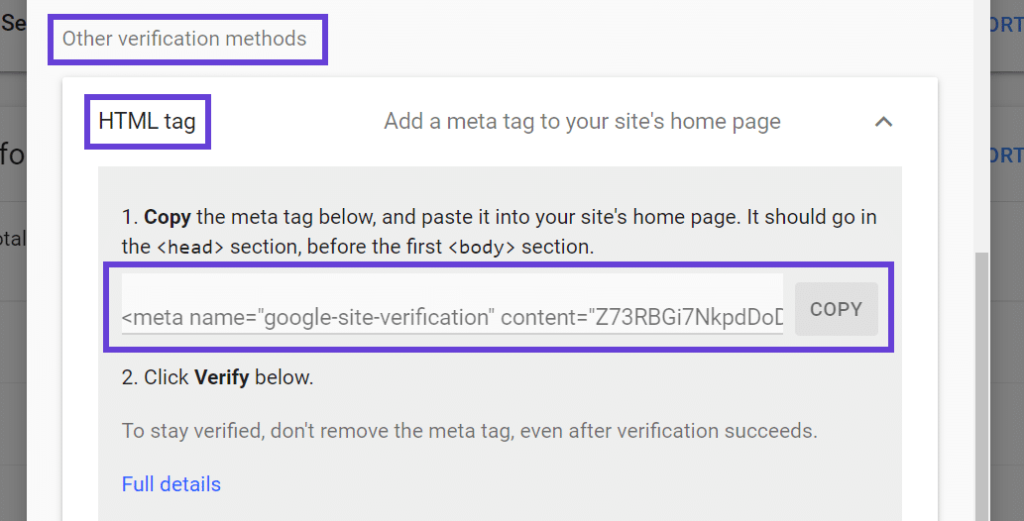
第 1 步:复制元标记
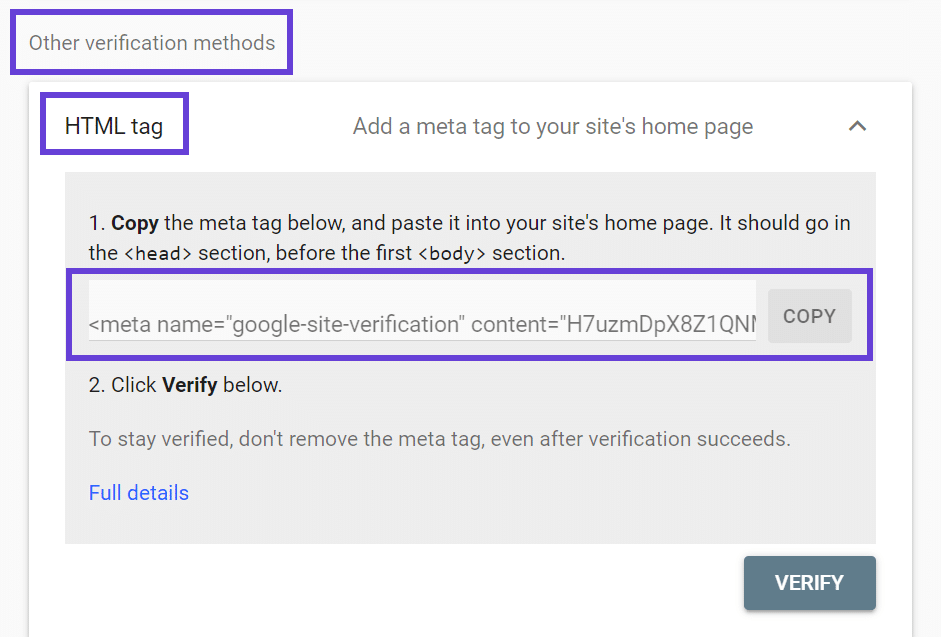
要查找元标记,您可以转到Google Search Console 界面中的其他验证方法部分:

HTML元标记
使用COPY按钮复制框中的元标记。现在,让我们继续将其添加到您的WordPress网站。
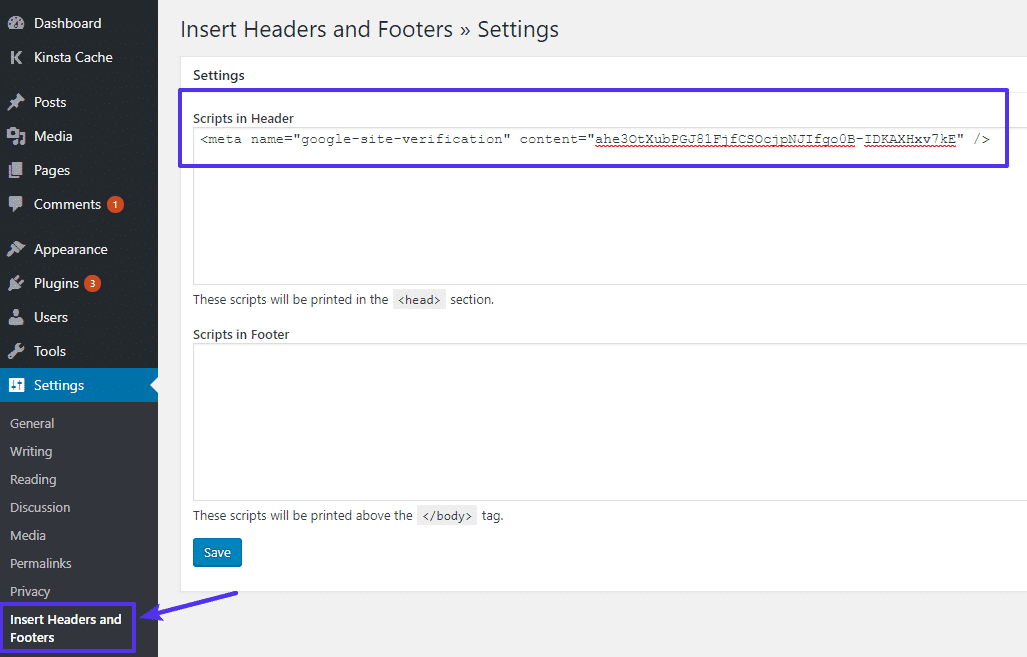
接下来,您可以在您的站点上安装免费的Insert Headers And Footers插件。导航到“设置” >“Insert Headers and Footers”并将元标记粘贴到“Scripts in Header”框中:

将HTML元标记添加到Insert Headers And Footers插件
单击保存以保存对网站标题的更改,就是这样。您也可以手动添加元标记,但如果您不习惯编辑WordPress核心文件,我们建议您使用插件方法。
要完成此过程,请返回Google Search Console界面并单击“验证”按钮。如果您将代码添加到您的网站,Google Search Console将能够识别它。
3. Google Analytics
如果你已经有了谷歌Analytics(分析)异步跟踪代码在网站上安装,你可以使用谷歌分析轻松验证您的网站。这个过程归结为两个简单的步骤:
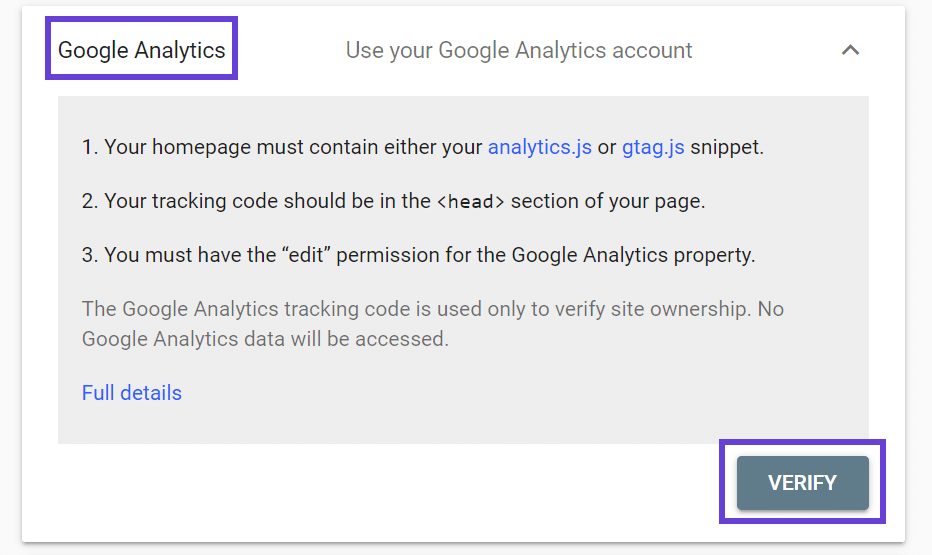
- 在其他验证方法下选择Google Analytics。
- 单击“验证”。

Google Analytics帐户验证界面
如果您使用插件将Google Analytics添加到WordPress,则跟踪代码应位于您的主页上。这意味着您可以继续使用此方法。
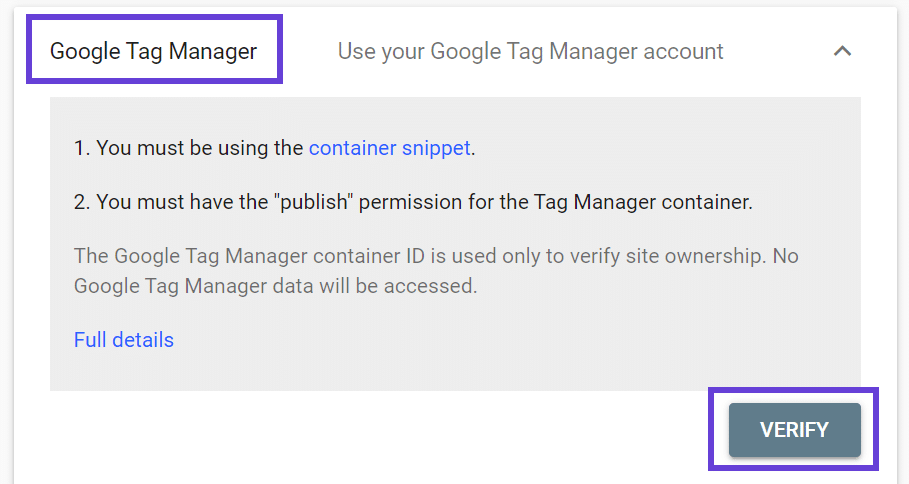
4. Google Tag Manager
就像Google Analytics一样,如果您已经在使用Google标签管理器,只需单击一下即可验证您的网站。您需要在您的网站上激活Google跟踪代码管理器容器代码段。
同样,不需要深入或复杂的过程。这是您需要做的所有事情:
- 在其他验证方法下选择Google标签管理器。
- 单击“验证”。

用于验证您的Google跟踪代码管理器帐户的界面
如果您使用的是Google跟踪代码管理器,此方法将使您几乎可以立即在Search Console上验证您的网站。
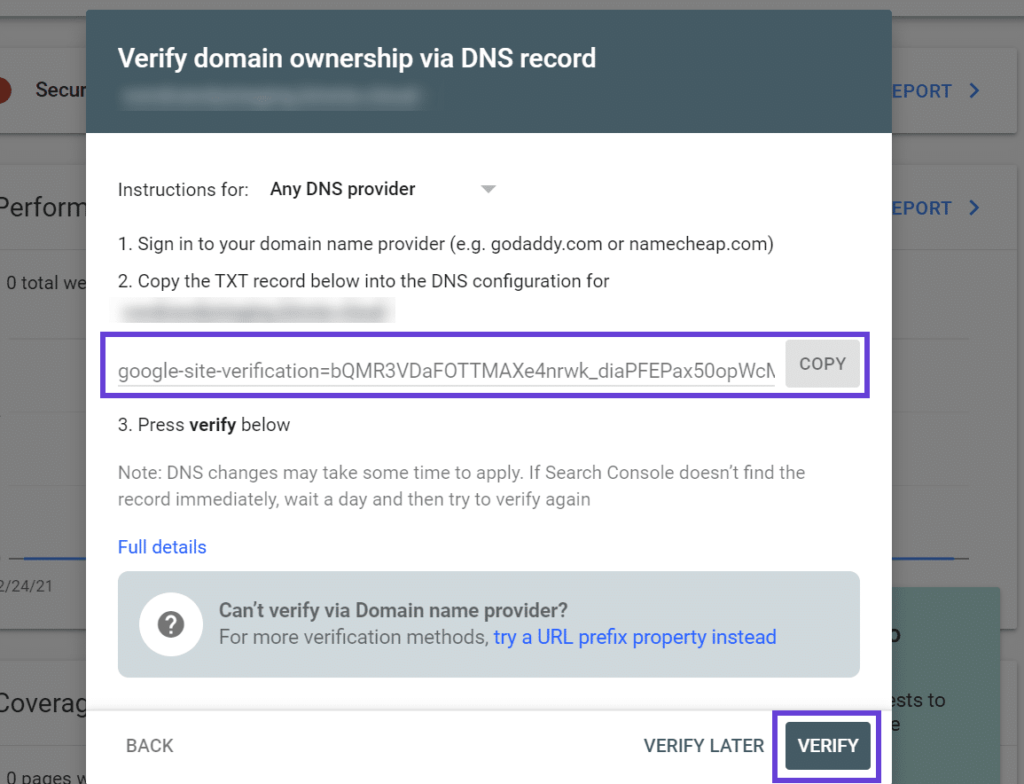
5. DNS验证
如果您想使用域方法验证您的网站,您需要将TXT记录添加到您域的DNS配置中。这是验证窗口的样子:

谷歌DNS验证模式
如果您使用的是DNSpod,则可以直接从DNSpod控制面板添加此TXT记录。
首先,单击我的域名选项。然后,选择你需要校验GSC的网站域名:

DNSpod仪表盘中的域名管理
接下来,您可以单击添加记录并选择记录类型下的TXT选项。在记录值下添加您的Google Search Console的TXT记录,主机记录选@即可:

添加TXT记录
请记住,此过程会因您使用的域提供商而异。
4个WordPress插件来帮助Google站点验证
如果您使用的是WordPress SEO插件,那么您选择的插件很有可能会提供一个简单的工具来帮助进行 Google 站点验证。我们将向您展示如何使用三种流行的 WordPress SEO 工具和一个直接来自 Google 的插件来实现。
1. Yoast SEO
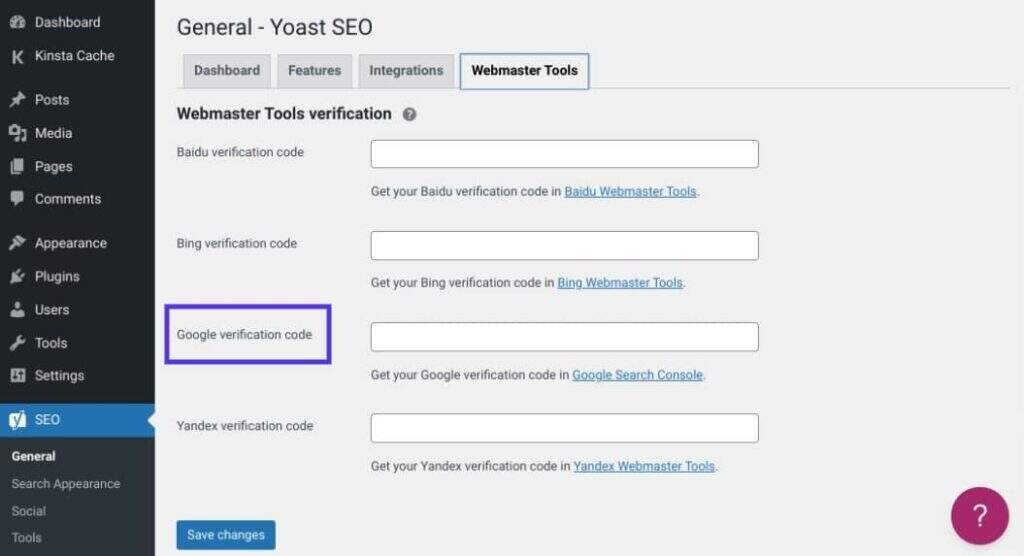
要使用Yoast SEO完成Google Search Console验证过程,您可以首先转到WordPress仪表板中的SEO >General并选择Webmaster Tools选项卡。
接下来,找到Google verification code字段并添加您可以从Google Search Console获取的代码:

Yoast SEO中的Google站点验证
要查找您的Google Search Console验证码,您可以按照以下三个步骤操作:
- 导航到Google Search Console界面中的Other verification methods部分。
- 选择HTML标记选项。
- 复制整个标签。Yoast SEO会自动去除额外的细节,只留下代码。

在哪里可以找到Google验证码
现在您可以将代码添加到您的Yoast SEO设置页面并将更改保存到其中。返回到Google Search Console中的HTML标记选项卡,然后单击验证按钮。
2. SEOPress
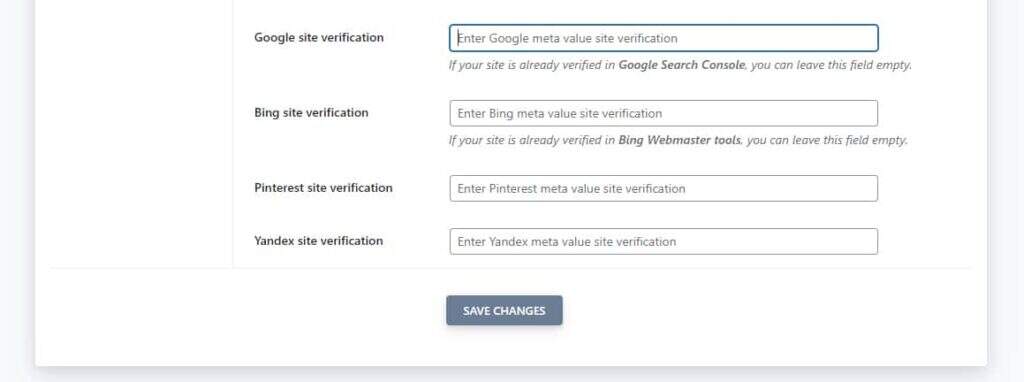
要使用SEOPpress插件在 Google Search Console 中验证您的网站,请转到WordPress 仪表板中的SEOPress > Advanced部分。在这里,向下滚动以找到Google search verification条目。

SEOPress简化了Google站点验证过程
您需要在此处输入您的Google站点验证HTML元标记。它会是这个样子:<meta name="google-site-verification" content="......." />。添加您的站点验证元标记并保存更改。
我们已经在上面的HTML标记部分讨论了如何为您的网站(或 Google 称之为“属性”)获取此元标记。
现在,插件会自动将此HTML标记添加到您网站的所有页面。
最后,单击Google Search Console 中HTML标记部分下的验证按钮。
3. Rank Math SEO
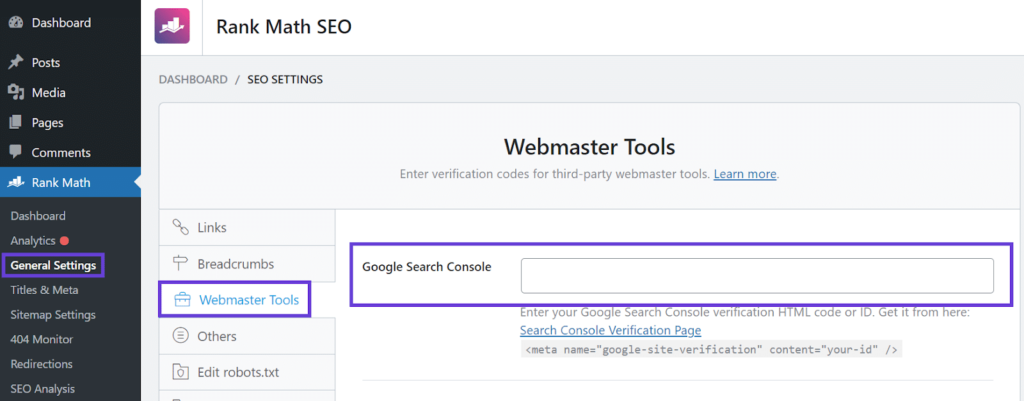
如果您使用的是Rank Math SEO插件,则可以通过在仪表板中转到Rank Math >General Settings > Webmaster Tools,在Google Search Console中验证您的网站。在这里,您会看到一个显示为Google Search Console的字段,这是您的Search Console验证码所在的位置:

将Search Console验证码添加到Rank Math
要找到该验证码,您可以按照使用其他WordPress SEO插件的确切说明进行操作。导航到Google Search Console界面中的其他验证方法部分,然后选择HTML标记选项。复制整个标签后,Rank Math将自动识别验证码。
接下来,返回到Google Search Console并单击HTML标记下的验证按钮。Search Console现在应该可以识别您的网站。
4. Site Kit by Google
该Site Kit by Google插件,您可以只用点击几下,连接你的WordPress网站与谷歌的服务。这是一个官方插件,你可以免费使用它。
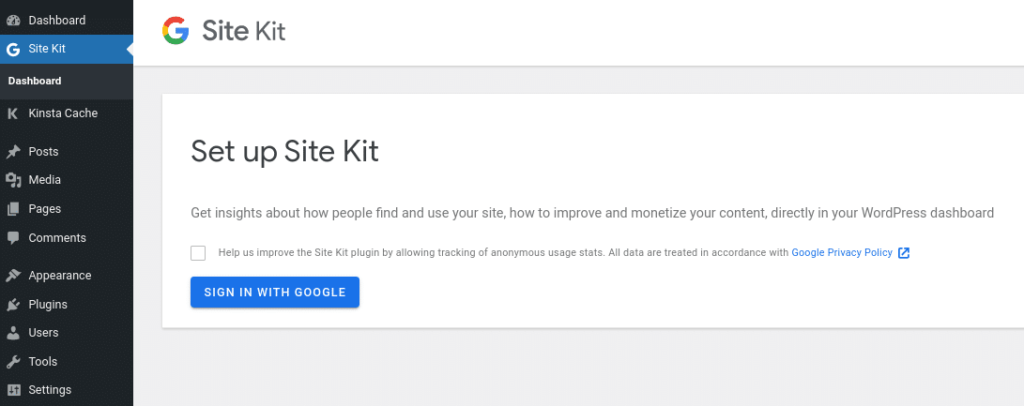
安装并激活插件后,导航到仪表盘中的Site Kit > Dashboard,然后选择SIGN IN WITH GOOGLE选项:

通过Site Kit插件使用Google登录
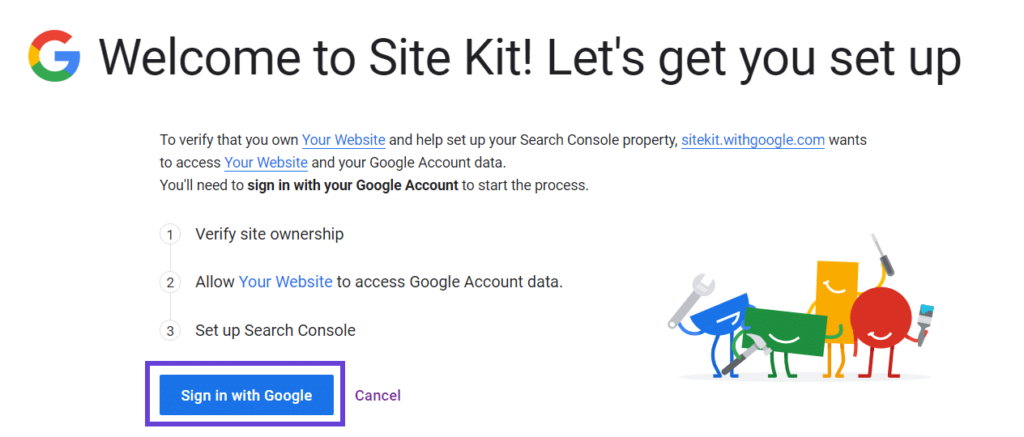
Google会提示您验证网站所有权并将其与Search Console连接。要继续,请再次单击“使用Google登录”:

站点工具包设置向导
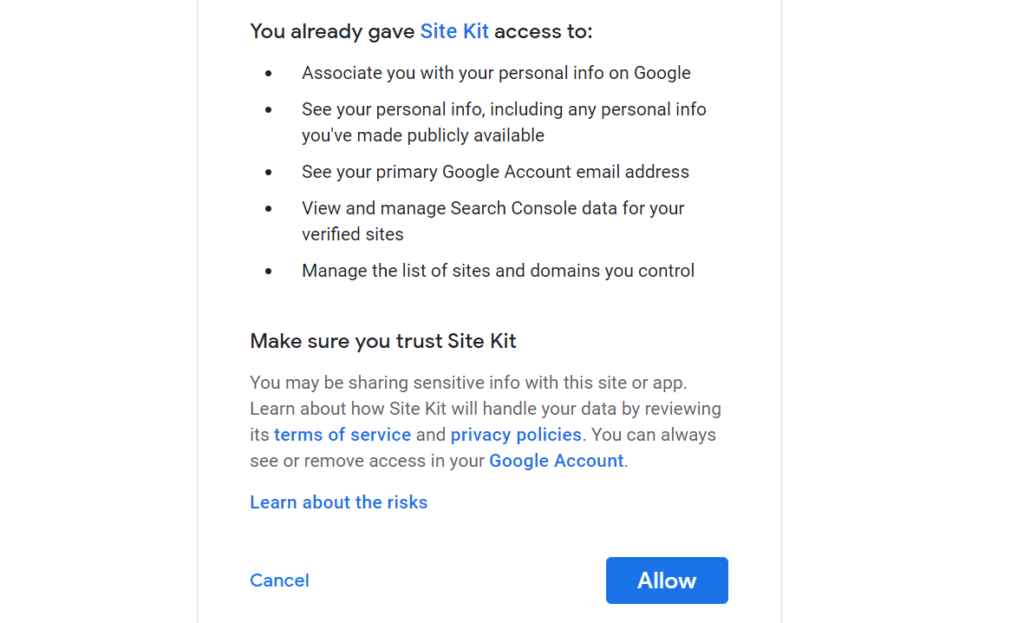
如果您有多个Google 帐户,则可以选择要为与您的网站相关联的Search Console帐户使用哪个帐户。Google会要求您确认您对Site Kit可以访问以下类型的数据感到满意:

Site Kit权限的概述
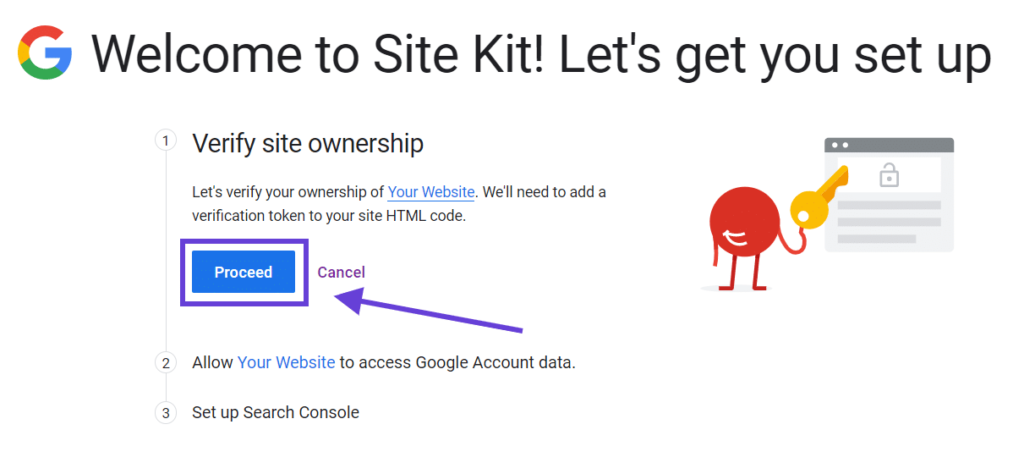
单击Allow后,Site Kit会要求您确认Google Search Console的站点所有权。Site Kit通过向您的网站添加一些HTML代码来实现这一点。您所要做的就是选择继续:

启用Site Kit以验证您是否拥有您的网站
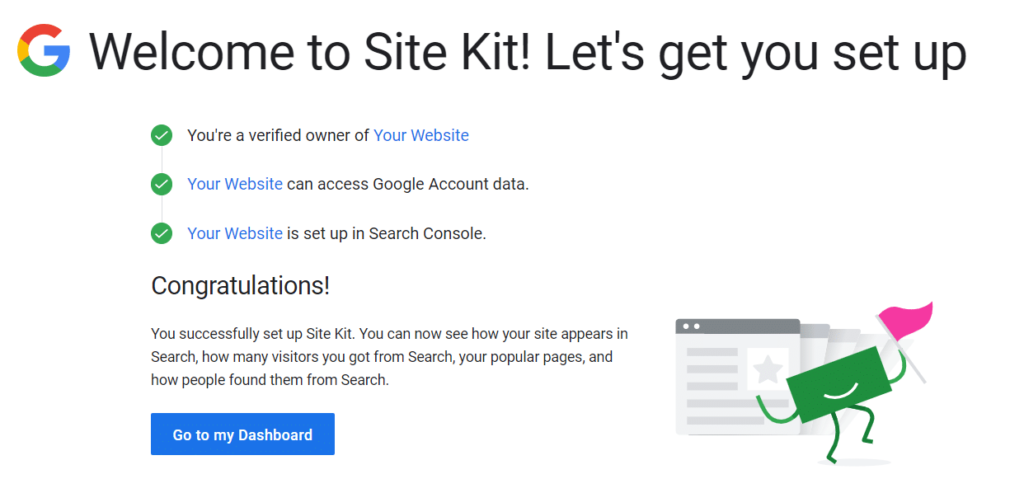
继续,Site Kit会要求您获得Google帐户数据的许可,并将其显示在您的仪表板上。再次单击“允许”按钮。然后您会看到一条成功消息,告诉您您的网站已通过Google Search Console验证:

Site Kit设置成功消息
当您返回WordPress中的Site Kit仪表板时,您会看到它已连接到Google Search Console。新的Site Kit > Search Console选项卡将出现在您的仪表板中,让您可以访问您网站内的数据。
您应该使用哪种方法?
将网站添加到Google Search Console只需几秒钟。但是,如果您确认您拥有该网站,这会有所帮助,这取决于您选择的验证方法的复杂性。
如果您使用的是Google Analytics或Tag Manager,则您的网站上已经有一些Google代码。Google Search Console应识别该代码并验证您的网站,而无需向其添加任何其他内容。或者,您可以添加HTML文件、包含标签或使用DNS验证(如果您不想向站点添加更多代码,这是最好的方法)。
最后,如果您使用的是WordPress SEO插件,最流行的选项包括Google Search Console验证功能。这些将帮助您验证您的网站。您所要做的就是输入验证码。
小结
您现在知道开始使用Google站点验证所需的一切了。
请记住,Google会定期检查您网站的验证。无论您选择哪种方法,都必须保留该方法——您无法在确认后将其删除。
- WordPress教程排行
- 最近发表


