如何在WordPress帖子中添加作者信息框
作者:98wpeu发布时间:2024-02-07分类:WordPress教程浏览:443
您想在您的wordpress帖子中添加作者简历框吗?
作者简介框是一个很小的部分,在那里你可以显示关于帖子作者的信息,显示社交媒体链接,等等.然而,一些WordPress主题没有内置这个功能,或者你可能想要自定义它。
在本文中,我们将向您展示如何轻松地将作者信息框添加到您的WordPress博客中。


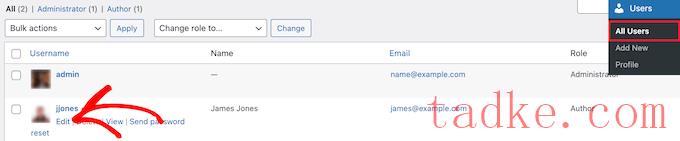
这会将您带到配置文件编辑屏幕.
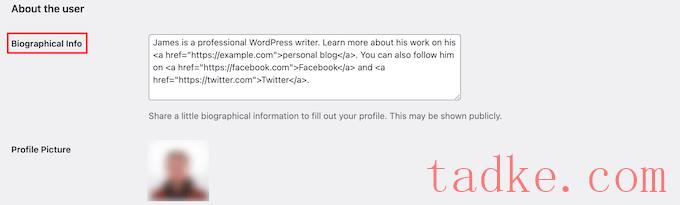
你需要将页面向下滚动到“传记信息”部分,以添加作者的简历.您还可以在此字段中使用超文本标记语言手动添加指向作者社交媒体个人资料的链接。

作者个人资料照片会自动从Gravtal服务中获取.如果作者已经设置了帐户,则会自动显示.
完成后,请确保点击页面底部的“更新个人资料”按钮以保存您的更改.
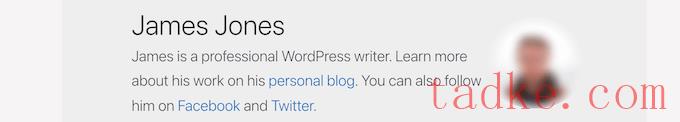
现在,你可以在你的网站上查看该作者写的任何文章,你会看到你的作者的生平实况.


完成后,请确保点击屏幕底部的“保存更改”按钮来保存您的更改.
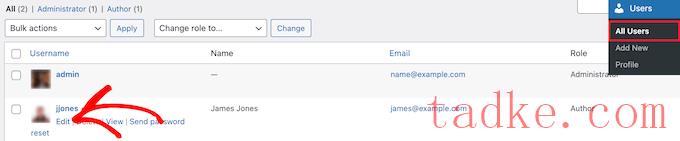
接下来,您需要访问用户»所有用户然后点击你想要添加简历的用户下方的“编辑”链接.

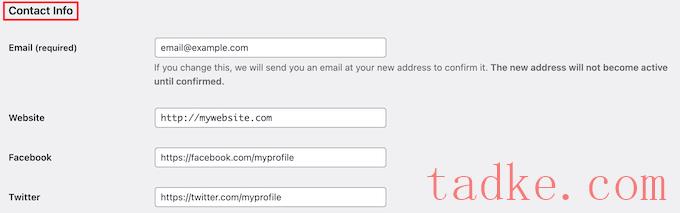
然后,向下滚动到编辑个人资料屏幕上的“联系人信息”部分.
在这里,您可以为您的作者的社交媒体个人资料添加社交媒体链接.该插件将只显示你输入url的社交网络的图标。

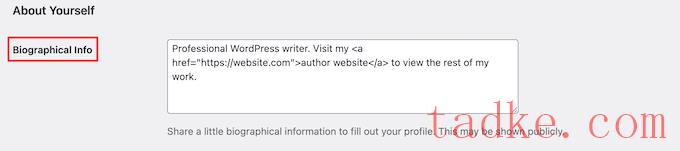
之后,向下滚动到“传记信息”部分,添加作者的简历.
您还可以在此字段中使用Html手动添加链接或使用基本的Html格式选项。

一旦你完成了,确保点击‘更新档案’按钮,以保存您的用户档案更改.
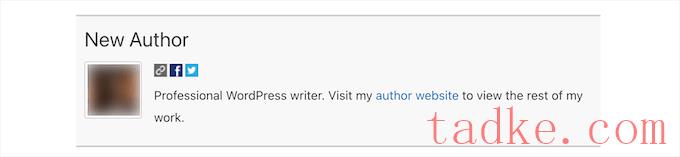
你现在可以访问该用户撰写的任何文章来查看作者信息框的运行情况.


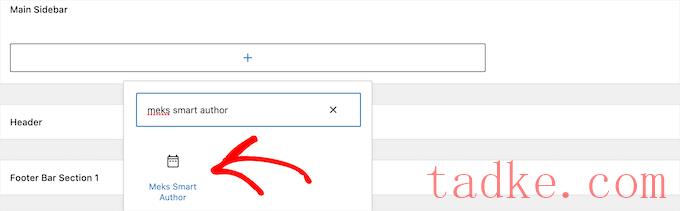
在那之后,你需要搜索‘meks Smart Author’。
然后,单击块以将其选中.

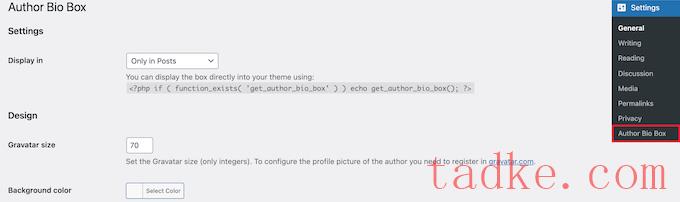
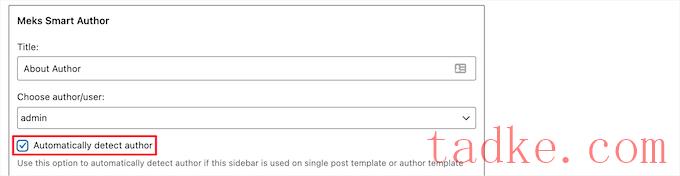
该小部件附带了许多选项,供您自定义其显示方式.
你需要勾选的最重要的选项是“自动检测作者”旁边的复选框.

然后,点击“保存”按钮来存储你的小工具设置.
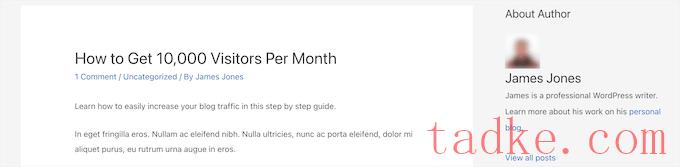
现在,您可以访问您的网站来查看作者简介小部件的运行情况.

这个插件从他们的WordPress档案中获取用户信息。您或您的作者需要通过编辑他们的个人资料来填写他们的个人信息.
要了解有关编辑用户配置文件的更多信息,请参阅我们关于如何向您的WordPress博客添加新用户和作者的指南。

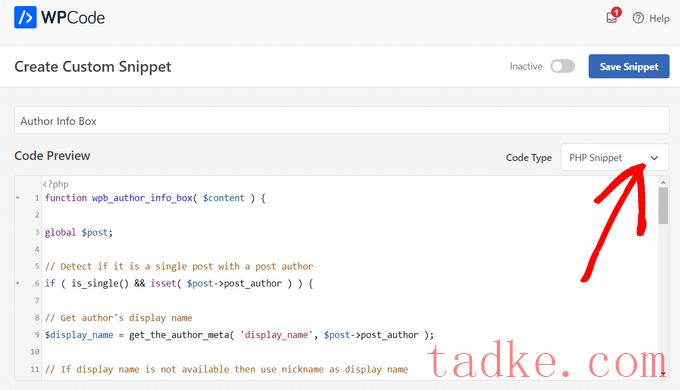
接下来,为您的代码片段添加标题,并将上面的代码粘贴到“代码预览”框中.
别忘了从屏幕右侧的下拉列表中选择的php代码片段‘作为代码类型。

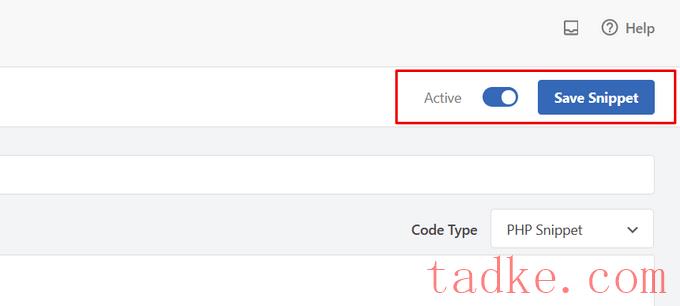
之后,只需将开关从“非活动”切换到“活动”,然后点击“保存代码片段”按钮即可.

现在,你需要设置这个作者信息框的样式,让它看起来很漂亮,并与你的WordPress主题相匹配。如果您不了解css,请参阅我们的指南,了解如何轻松地将自定义css添加到您的wordpress站点。
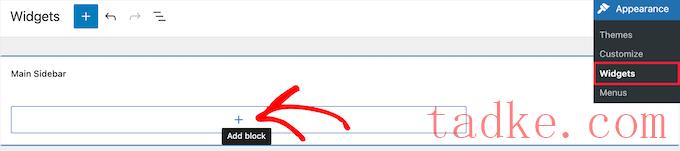
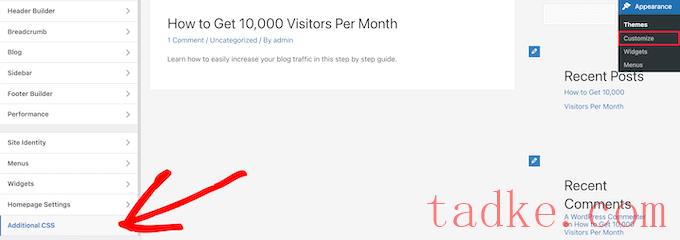
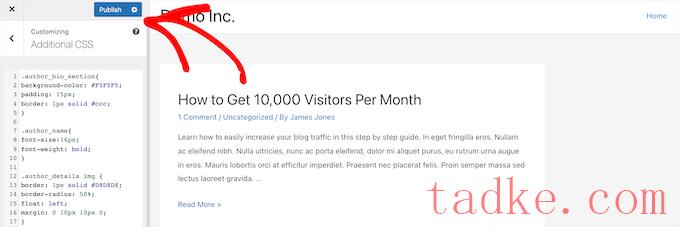
接下来,导航到外观»自定义在您的WordPress管理面板中。
这将调出WordPress主题定制器面板。你需要点击‘附加的css’标签.

这让你可以直接将定制的css代码添加到你的wordpress主题中,并看到实时的变化。
以下是一些示例css代码,可帮助您入门:

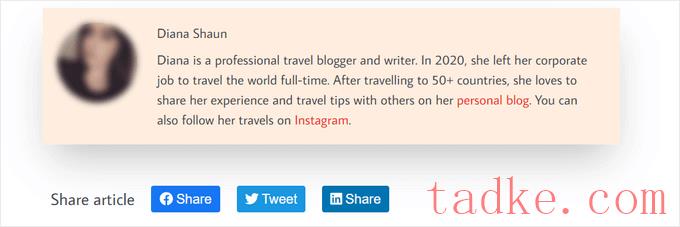
现在,你可以访问你的一篇WordPress博客文章,并看到你的新作者信息框。
以下是作者传记框对我们主题的看法.


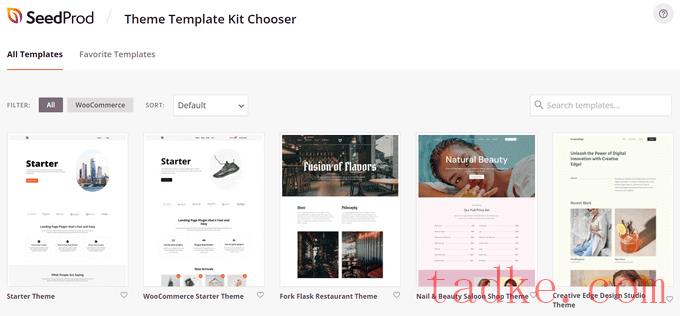
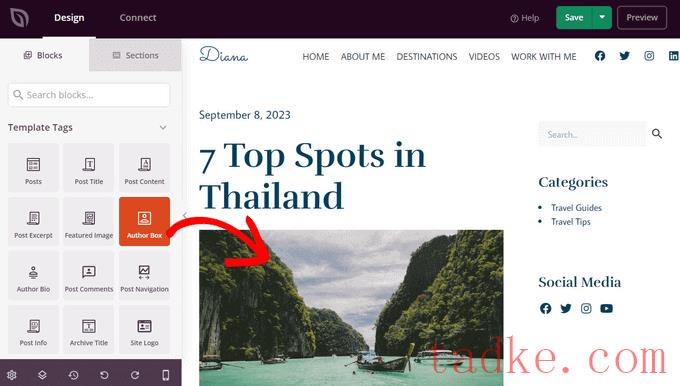
您可以使用可视化主题生成器以任何您想要的方式自定义您的主题.种子产品提供了90多个现成的区块,您可以将其拖放到任何页面上,包括“作者框”区块,这让这一点变得很容易。

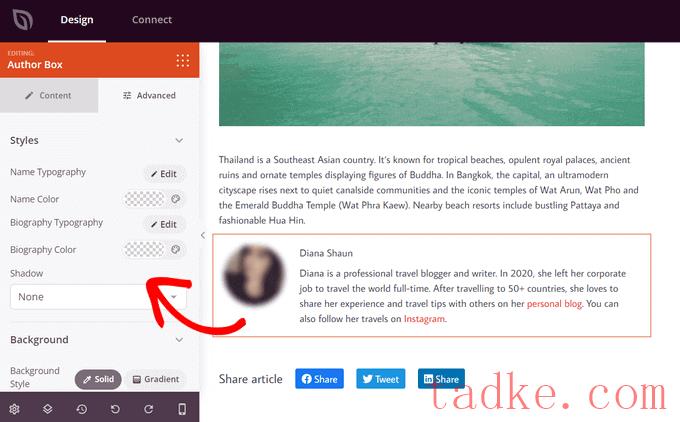
将作者框块添加到页面后,只需单击它即可编辑详细信息.
您可以更改版式、字体大小、对齐方式、背景颜色、边框、启用或禁用配置文件图片等.

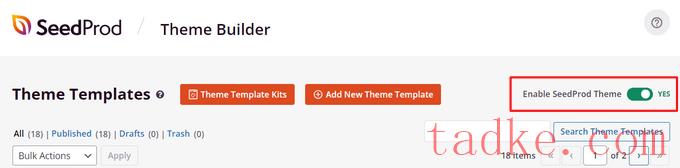
完成定制后,只需启用新的SeedProd主题即可

现在你可以访问你的WordPress站点,并看到你的自定义作者信息框。

有关更多细节,请参阅我们的教程,了解如何使用Seed Prod创建自定义WordPress主题。
我们希望这篇文章能帮助你学习如何在WordPress帖子中添加作者信息框。你可能还想看看我们关于如何选择最好的WordPress主机的指南,以及我们的专家为你的网站挑选最好的AI聊天机器人软件。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


